觀察者模式 介紹 觀察者模式是極其重要的一個設計模式,在許多框架都使用了,以及實際開發中也會用到。 定義對象之間的一種一對多的依賴關係,使得每當一個對象的狀態發生變化時,其相關的依賴對象都可以得到通知並被自動更新。主要用於多個不同的對象對一個對象的某個方法會做出不同的反應! 以不同觀察者從同一個天氣 ...
觀察者模式
介紹
觀察者模式是極其重要的一個設計模式,在許多框架都使用了,以及實際開發中也會用到。
定義對象之間的一種一對多的依賴關係,使得每當一個對象的狀態發生變化時,其相關的依賴對象都可以得到通知並被自動更新。主要用於多個不同的對象對一個對象的某個方法會做出不同的反應!
以不同觀察者從同一個天氣臺中獲取數據為例,實踐一下簡單而普通的觀察者模式實現。在(23GoF)書中也有這個例子,這裡借鑒了Observable 進行了一些修改。
其核心在於理解它的定義、使用場景、以及四個重要的方法:
addObserver(Observer o);addObserver(Observer o);addObserver(Observer o);update(Object o);
update 由 觀察者實現,其餘的由主題實現。
代碼示例
1. Subject 主題介面
/**
* @Author CNDA
* @Date 2023/3/14 8:42
* @ClassName: Subject
* @Description: Subject 主題,一旦有改變則推送給所有已經訂閱的觀察者或者觀察者自己拉取數據
* 註意:這個方案只是做學習,並不適用於多線程以及同步的情況。
* @Version 1.0
*/
public interface Subject {
void addObserver(Observer o); // 添加觀察者到列表中
void removeObserver(Observer o); // 從列表中輸出觀察者
void notifyObserver(Object arg); // 將 arg 的數據發送給所有觀察者
int size(); // 返回當前主題的所有訂閱者個數
}
2. Observer 觀察者介面/抽象類 這裡是介面實現
public interface Observer {
/**
* 當主題有變化,會通知所有訂閱的 Observer
* @param arg 主題變化的數據
* 觀察者可以主動 ”拉取“ 或者 由主題 ”推送“
*/
void update(Object arg);
}
3. 實現 Subject 介面類——WeatherData 類
天氣主題為例。
public class WeatherData implements Subject {
private float temperature;
private float humidity;
private float light;
private float co_2;
private boolean isPush = true; // true 為主動推送,false 為訂閱者調用對應getxxx() 方法拉取數據。
// 觀察者列表
private final List<Observer> observers;
// 無參構造
public WeatherData() {
this.observers = new ArrayList<>();
}
// 提供 getter() 給觀察者拉取數據。
public float getTemperature() {
return temperature;
}
public float getHumidity() {
return humidity;
}
public float getLight() {
return light;
}
public float getCo_2() {
return co_2;
}
public void setPush(boolean isPush){
this.isPush = isPush;
}
@Override
public void addObserver(Observer o) {
observers.add(o);
}
@Override
public void removeObserver(Observer o) {
int i = observers.indexOf(o);
if (i >= 0) {
observers.remove(o);
}
}
@Override
public void notifyObserver(Object arg) {
// 通知 observers 的所有觀察者
for (Observer observer : observers) {
observer.update(arg);
}
}
// 設置內容、更新數據。
public void setManager(float temperature, float humidity, float light, float co_2){
if (isPush){
Map<String,Float> pramMap = new HashMap<>();
pramMap.put("temperature",temperature);
pramMap.put("humidity",humidity);
pramMap.put("light",light);
pramMap.put("co_2",co_2);
push(pramMap);
}else {
this.temperature = temperature;
this.humidity = humidity;
this.light = light;
this.co_2 = co_2;
pull();
}
}
public void pull(){
notifyObserver(null);
}
public void push(Map<String,Float> map){
notifyObserver(map);
}
@Override
public int size() {
return observers.size();
}
// 清理 Observers
public void clearObservers(){
observers.clear();
}
}
通常基礎的觀察者模式的落地實現,一般會有一個變數控制:booble change。
change 表示標記已經改變的事實。
在 java.util.Observable 中就有一個這個變數,其主要作用是由主題來規定是否更新數據。
可能有些值需要一定的量變才能代表其數據價值。並不是每次變動都要通知所有訂閱者更新數據。
而觀察者更新數據的方式又分為 主動推送(push) 和 觀察者拉取(pull):
如果有一定量的數據,並不是每個觀察者都需要主題推送所有數據,可能只需要個別數據,這個時候就可以向外部暴露介面,讓觀察者拉取所需要的數據。
4. 實現 Observer 介面類 —— DefaultObserver、BaseObserver
4.1 DisplayElement
public interface DisplayElement {
void display();
}
所有 Observer 都需要實現這個方法,用於顯示列印不同觀察者的內容。代表觀察者的數據內容展示。
4.2 BaseObserver
使用的是推送數據。
public class BaseObserver implements Observer, DisplayElement {
private float temperature;
private float humidity;
private float light;
private float co_2;
private Subject subject;
@Override
public void update(Object arg) {
// 解析 arg
if (arg instanceof HashMap){
Map<String, Float> map = (Map<String, Float>) arg;
this.temperature = map.get("temperature");
this.co_2 = map.get("co_2");
this.light = map.get("light");
this.humidity = map.get("humidity");
}
display();
}
@Override
public void display() {
System.out.println("BaseObserver Context temperature : " + this.temperature
+ " humidity : " + this.humidity + " light : " + this.light + " Co_2 : " + this.co_2);
}
public BaseObserver(Subject subject) {
this.subject = subject;
}
// 取消訂閱
public void unsubscribe() {
subject.removeObserver(this);
}
// 設置主題
public void setSubject(Subject subject) {
this.subject = subject;
}
}
4.3 DefaultObserver
使用的是拉取數據
public class DefaultObserver implements Observer, DisplayElement {
private float temperature;
private float humidity;
private Subject subject;
public DefaultObserver(Subject subject) {
this.subject = subject;
}
@Override
public void update(Object arg) {
// 如果 arg 是 null 則主動拉取
if (subject instanceof WeatherData) {
WeatherData weatherData = (WeatherData) subject;
this.temperature = weatherData.getTemperature();
this.humidity = weatherData.getHumidity();
}
display();
}
public void unsubscribe() {
subject.removeObserver(this);
}
// 重置 Subject 引用
public void setSubject(Subject subject) {
this.subject = subject;
}
@Override
public void display() {
System.out.println("DefaultObserver Context temperature : " + this.temperature + " humidity : " + this.humidity);
}
}
5. 測試效果
@Test
public void test01(){
// 主題
WeatherData weatherData = new WeatherData();
// 準備兩個觀察者
DefaultObserver observer = new DefaultObserver(weatherData);
BaseObserver baseObserver = new BaseObserver(weatherData);
// 將觀察者訂閱到列表中
weatherData.addObserver(observer);
weatherData.addObserver(baseObserver);
// 主題更新數據
weatherData.setManager(32.5f,20.6f,155.6f,16.9f);
weatherData.setManager(30.2f,26.9f,504.6f,19.9f);
weatherData.setManager(28.9f,10.6f,400.1f,30.9f);
}
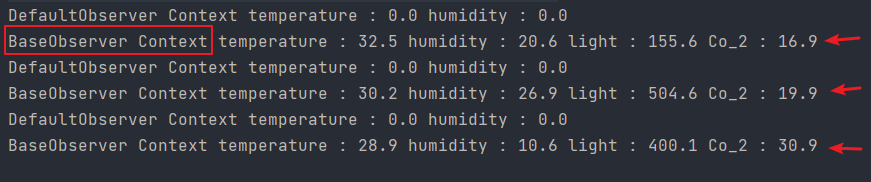
已知主題預設是推送:

只有 BaseObserver 才有數據更新。
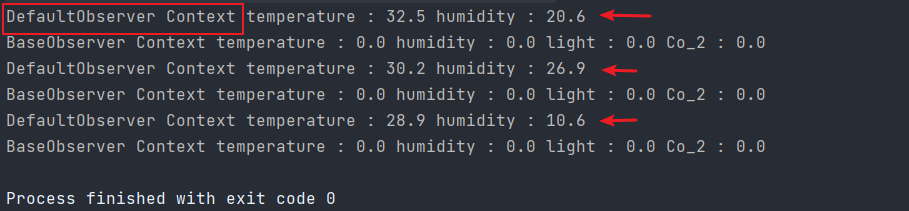
設置 weatherData.setPush(false); 改為由觀察者拉取數據。

註意:上面將拉取和推送單獨分開了。從而導致在推送時,拉取不到新的數據,反之亦然。
5.1 測試觀察者取消訂閱
// 主題更新數據
weatherData.setManager(32.5f,20.6f,155.6f,16.9f);
observer.unsubscribe();
weatherData.setManager(30.2f,26.9f,504.6f,19.9f);
weatherData.setManager(28.9f,10.6f,400.1f,30.9f);

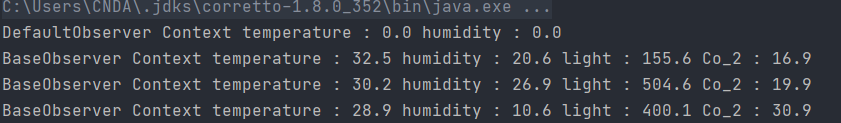
結果符合預期。
5.2 測試主題清空觀察者列表
// 主題更新數據
weatherData.setManager(32.5f,20.6f,155.6f,16.9f);
weatherData.clearObservers();
weatherData.setManager(30.2f,26.9f,504.6f,19.9f);
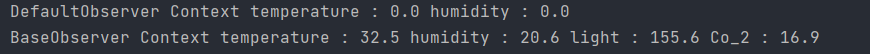
weatherData.setManager(28.9f,10.6f,400.1f,30.9f);

JDK 中的 Observable 可觀察者
上面的代碼是在學習了觀察者模式以及 Observable 之後進行一些修改的。
JDK 中有觀察者模式的實現方案:Observable 和 Observer。但是在 JDK 9 中被廢棄了,因為存在一些問題。其中最主要的是 Observable 是一個類,不易於擴展,以及各種安全問題。而 Observer 又依賴於 Observable。
所以這些問題就是 Observable 的黑暗面。
在 Swing 中,也有運用到過觀察者模式。
總結
簡單來說觀察者模式是典型的一對多結構。觀察者模式可以方便統一的更新訂閱者的數據,觀察者可以從主題中獲取對應的數據,不關心數據如何產生,以及如何傳遞,只關心如何使用這些數據。而主題只維護好觀察者列表,當數據更新時根據業務情況去通知所有訂閱的觀察者。達到松耦合、可擴展、易維護的目的。
自己對於模式的一個淺層理解和簡單代碼實現,可以根據自己的想法圍繞著該模式的定義進行設計,也可以看其他優秀的博客和優質的代碼,學習精華和思想。


