代碼如下: 我這邊用的阿裡OSS直傳的,主要思路是獲取截圖對象,粘貼到指定div位置,獲取文件流,將文件流賦值給clientUpload方法。 使用wx/qq 快捷指令就可以截圖上傳圖片了。 <div class="layui-form-item"> <label class="layui-form ...
前面發佈了很多文章向大家分享前端、小程式相關的知識,最近很多小伙伴說想看實操,這不就安排起來了嗎!
今天就給大家分享“Vue 項目轉小程式”的實操乾貨。
首先明確需求:開發者是想將已有的 Vue 項目轉為小程式,在集成了 FinClip SDK 的 App 中運行小程式,那這裡我們就需要關註以下兩個註意事項:
Web 項目是適合在手機等移動設備中運行的,屏幕已經相容;
H5 項目的代碼是前後端分離的;
在本篇文章中,我們選擇使用了一款成熟的跨平臺框架 uni-app 來處理這個問題。
第一步:創建 uni-app 項目
一切都需要先從一個 uni-app 項目開始,然後再一次進行。
1. 全局安裝 vue-cli
npm install -g @vue/cli2. 通過 CLI 創建 uni-app 項目
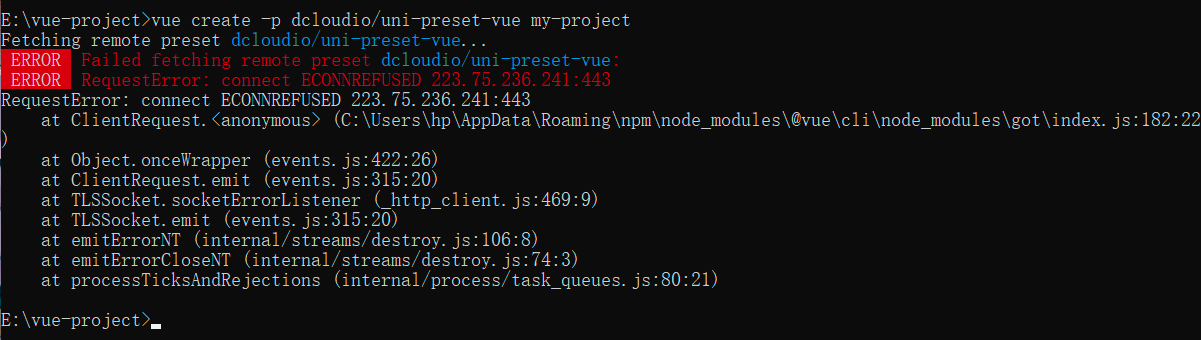
vue create -p dcloudio/uni-preset-vue uniapp-project註意:創建 CLI 工程時會遠程下載 dcloudio/uni-preset-vue,拉取失敗時如出現如下圖所示的錯誤。這個時候可以通過手動下載模板來創建項目。https://github.com/dcloudio/uni-preset-vue

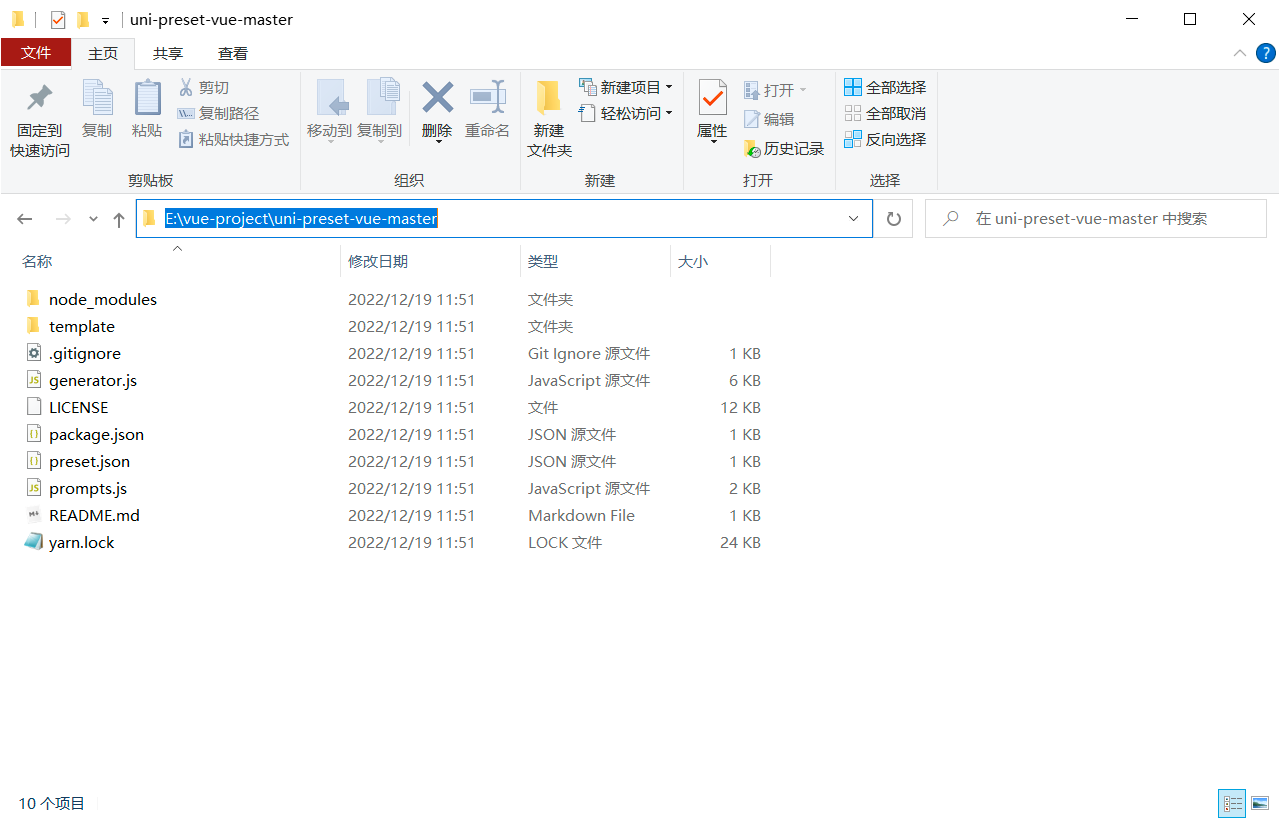
下載完畢後複製當前的文件路徑,並且通過命令行來創建項目。

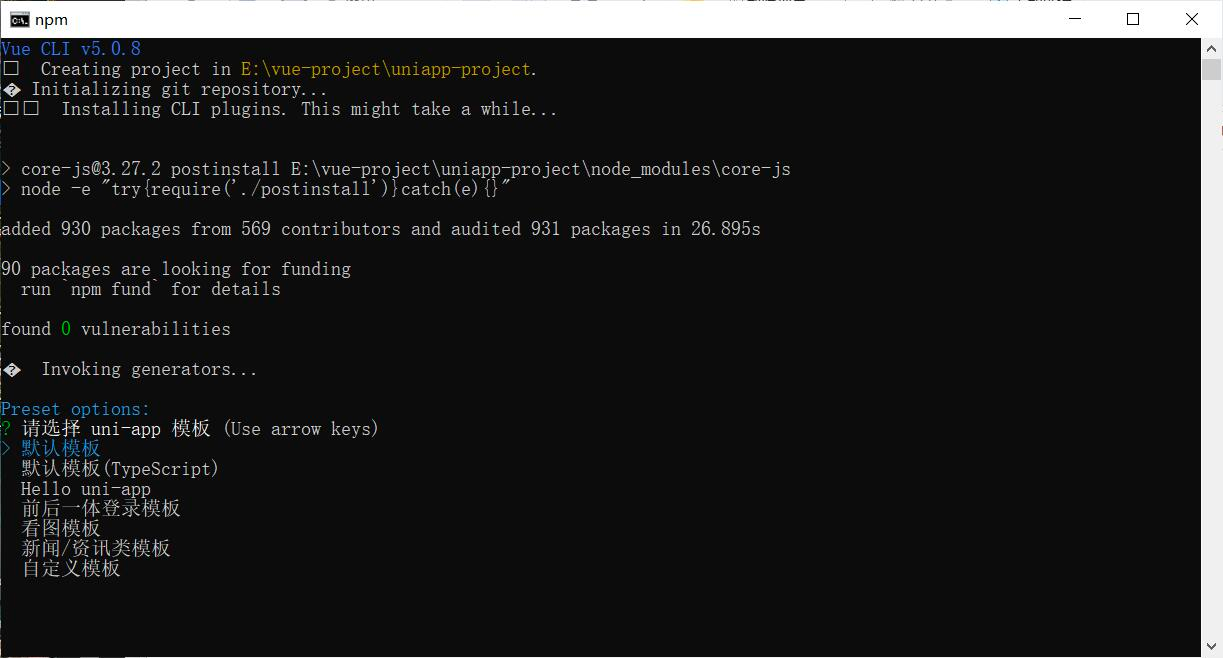
進入命令行之後,需要通過vue create -p 文件路徑名 項目名來創建項目,輸入命令之後會提示選擇項目模板,這裡我們選擇預設模板。

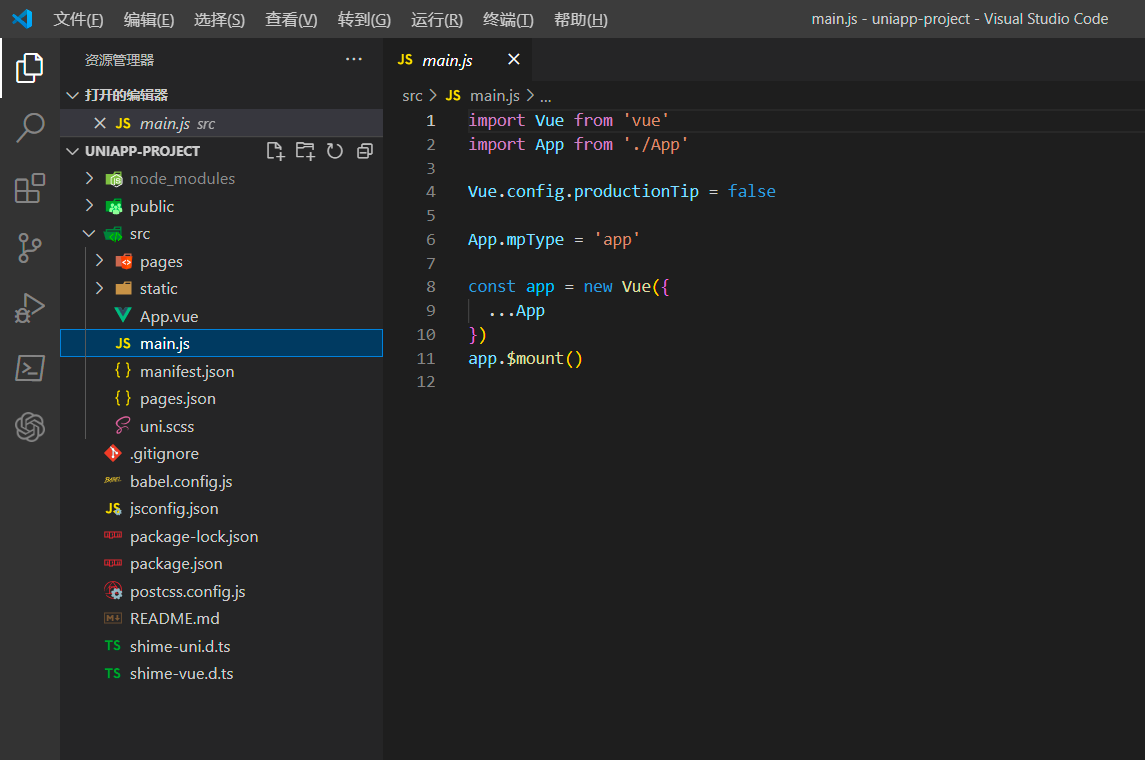
3. 在 VS Code 中打開創建的 uni-app 項目

當我們能夠打開這個 uni-app 的項目時,就意味著至此,一個 uni-app 項目已經創建好了!接下來我們開始對代碼進行一些處理優化。
第二步:代碼處理
在代碼處理步驟中,我們需要分別對項目文件,標簽代碼,js 代碼和 css 代碼進行針對性優化,以下是對應的優化處理內容。
1. 文件處理
- 把之前的 vue H5 項目的前端代碼複製到新項目下;
- 如果之前的文件尾碼名是 .html,需要改為 .vue,並註意遵循 vue 單文件組件 SFC 規範,比如必須一級根節點為 template、script、style,template 節點下必須且只能有一個根 view 節點,所有內容寫在這個根 view 節點下。
- 處理頁面路由
uni-app 預設是小程式的路由方式,在 pages.json 里管理頁面。如果你使用 vue rooter 的話,一種是改造為 pages.json 方式,另一種是使用三方插件,比如 vue rooter for uni-app - 靜態文件(如圖片)挪到 static 目錄
uni-app 工程目錄下有個 static 目錄,用於存放靜態文件,這個目錄不編譯,直接整體複製到發行代碼里的。如果你希望自定義靜態資源目錄,可以在 vue.config.js 中自定義。
2. 標簽代碼處理
- 相同功能的組件自動轉換
uni-app 的標簽組件與小程式相同,比如<div>變成了<view>,<span>變成了<text>。
但 uni-app 的編譯器已經自動處理了這部分轉換,如果源碼中寫了可自動轉換的組件,在編譯到非 H5 端時會被自動轉換(再編譯回到 H5 端時 div 還是 div)。
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- select 改成 picker
- iframe 改成 web-view
- ul、li沒有了,都用 view 替代
- 區域滾動使用 scroll-view,不再使用 div 的區域滾動處理方式
- 左右、上下滑動切換,有專門的 swiper 組件,不要使用 div 模擬
- input 的 search,原來的 type 沒用了,改成 confirmtype,詳見這裡
- audio 組件不再推薦使用,改成 api 方式,詳見這裡
- 之前的 v-html,可以在 H5 端和 App 端(需v3編譯器)使用,不能在小程式中使用。如需要在小程式使用,請使用 rich-text 組件或 uparse 擴展插件,詳見這裡
3. js 代碼處理
uni-app 的非 H5 端,不管是 App 還是各種小程式,都不支持 window、navigator、document 等 web 專用對象。uni-app 的 API 與小程式保持一致,需要處理這些不同的 API 寫法。
- 處理 window api
- ajax 改成 uni.request。(插件市場也有適配 uni-app 的 axios、flyio 等封裝攔截器)
- cookie、session.storage 沒有了,改用 uni.storage 吧;local.storage 也改成 uni.storage。另外插件市場有一個墊片 mp-storage,可使用之前的代碼,相容運行在 uni-app上,
- alert,confirm 改成 uni.showmodel
- window 的 resize 改為了 uni.onWindowResize
- 處理 navigator api
- geolocation 的定位方式改為 uni.getLocation
- useragent的設備 api 沒有了,改用 uni.getSystemInfo
- 處理 dom api
- 如果使用標準 vue 的數據綁定,是不需要操作 dom 來修改界面內容的。如果沒有使用 vue 數據綁定,仍然混寫了 jquery 等 dom 操作,需要改為純數據綁定
- 有時獲取 dom 並不是為了修改顯示內容,而是為了獲取元素的長寬尺寸來做佈局。此時 uni-app 提供了同小程式的另一種 api,uni.createSelectorQuery
- 其他 js api
- web 中還有 canvas、video、audio、websocket、webgl、webbluetooth、webnfc,這些在 uni-app 中都有專門的 api。
- 生命周期
- uni-app 補充了一批類小程式的聲明周期,包括 App 的啟動、頁面的載入,詳見這裡
- vue h5 一般在 created 或者 mounted 中請求數據,而在 uni-app 的頁面中,使用 onLoad 或者 onShow 中請求數據。(組件仍然是 created 或者 mounted)
- 少量不常用的 vue 語法在非 h5 端仍不支持,data 必須以 return 的方式編寫,註意事項詳見這裡
註意:如果你使用了一些三方 ui 框架、js 庫,其中引用了包括一些使用了dom、window、navigator 的三方庫,除非你只做 H5 端,否則需要更換。去 uni-app 的插件市場尋找替代品。如果找不到對應庫,必須使用 for web 的庫,在 App 端可以使用 renderjs 來引入這些 for web 的庫。
4. css 代碼處理
uni-app 發佈到 App(非nvue)、小程式時,顯示頁面仍然由 webview 渲染,css 大部分是支持的。但需要註意以下內容:
- 不支持 *選擇器
- 沒有 body 元素選擇器,改用 page 元素選擇器。(編譯到非 H5 時,編譯器會自動處理。所以不改也行)
- div 等元素選擇器改為 view,span 和 font 改為 text,a 改為 navigator,img 改為 image...(編譯到非 H5 時,編譯器會自動處理。所以不改也行)
- 不同端的瀏覽器相容性仍然存在,避免使用太新的 css 語法,否則發佈為 App 時,Android 低端機(Android 4.4、5.x),會有樣式錯誤。
通過以上步驟,基本上就能夠把已有的 vue 項目轉為對應的小程式代碼規範了。
第三步:將小程式移動至 FinClip 中
在完成以上工作任務後,我們應該在 uni-app 中已經得到了一個結構完整且可以運行的非 H5 項目了。最後,我們可以通過在 uni-app 中代碼發佈為微信小程式,或者直接通過集成 FinClip 插件的形式進行處理,這兩種形式都比較簡單。
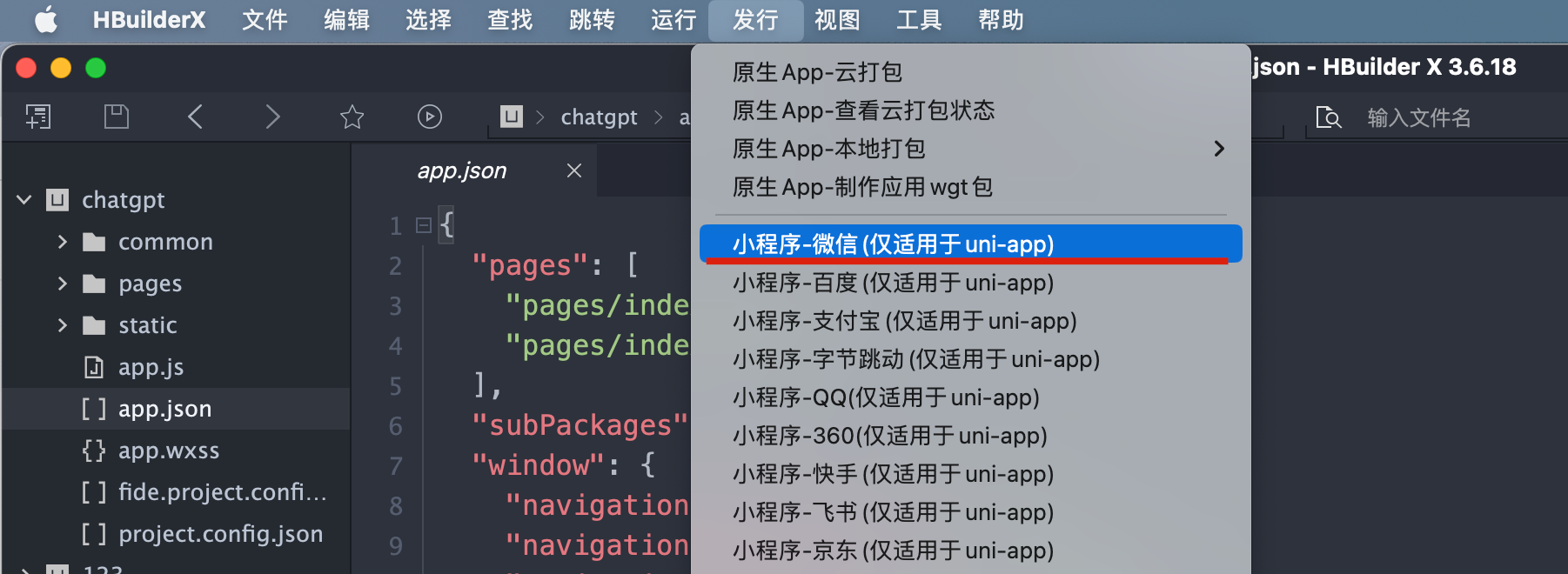
使用 uni-app 將小程式發佈為微信小程式

我們可以直接在編譯器中將代碼發佈為“微信小程式”的相關格式,隨後再通過 FinClip 打開對應的小程式,最後就可以直接運行了。
這樣就將基於 Vue 格式編譯的 H5頁面正常遷移到小程式了,如果如果你在使用過程中遇到了任何困難可以加群提問噢!



