1 - 文本控制項 我們熟悉的文本控制項不外乎TextBox,RichTextBox。在WPF中還有一個PasswordBox,不過區分於前者的區別就是PasswordBox是直接繼承於Control的比較特殊,前三者是繼承於TextBoxBase的。接下來我們就簡單介紹下這幾個控制項。 1.1 - 多行 ...
1 - 文本控制項
我們熟悉的文本控制項不外乎TextBox,RichTextBox。在WPF中還有一個PasswordBox,不過區分於前者的區別就是PasswordBox是直接繼承於Control的比較特殊,前三者是繼承於TextBoxBase的。接下來我們就簡單介紹下這幾個控制項。
1.1 - 多行文本
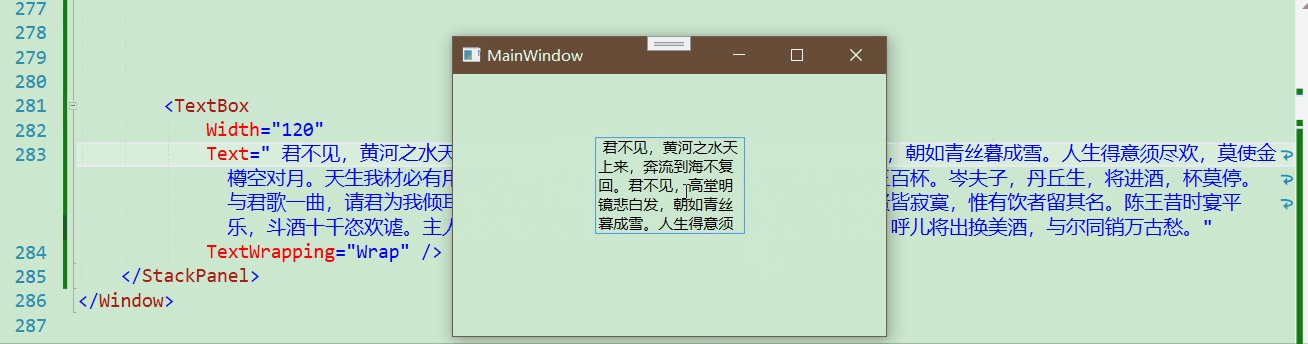
對於TextBox而言通常用於存儲單行文本的並且能夠通過MaxLength屬性來設置字元的數量的,但是有時候我們需要大量的文本內容。這時候我們能夠將TextWarpping屬性設置為Wrap或者WrapOverflow。如果是前者,會在控制項邊緣直接換行。如果後者到了該換行的時候如果沒有發現合適位置換行會允許拉伸某些行超過右側邊緣的。這是兩者區別。
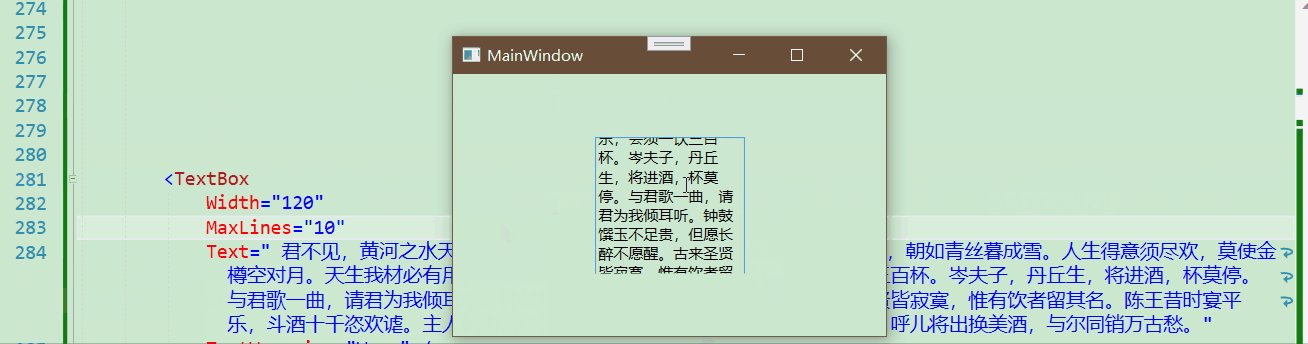
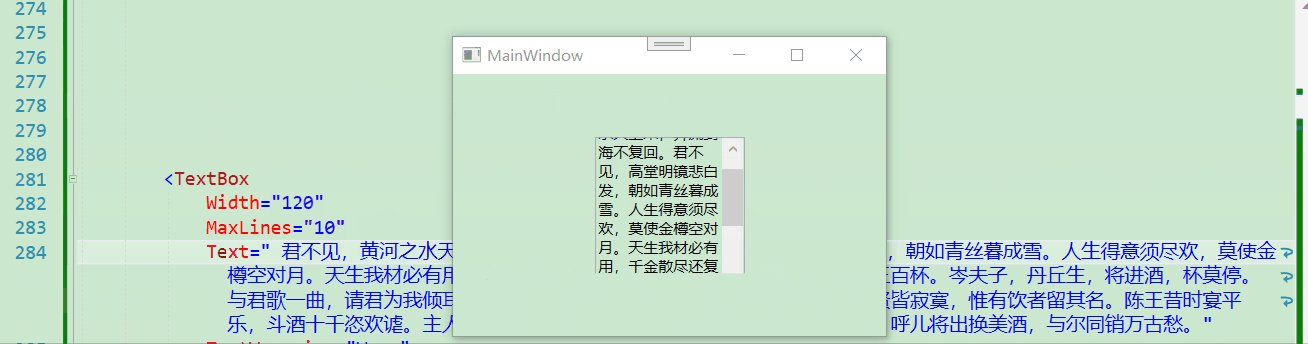
同時MaxLines和MinLines是設置最大行數和最小行數的。如果我們設置完最大行之後對應內容不夠顯示的時候我們可以設置VerticalScrollBarVisibility設置為Auto。此時滾動條也就直接能夠顯示出來。
直接貼圖片吧
1.2 - PasswordBox
直接繼承於Control的類。通過字元屏蔽實際字元(通過PasswordChar設置字元如*○等)且不支持複製
<PasswordBox
x:Name="pd"
Width="160"
Margin="0,50"
Password="123456"
PasswordChar="^" />2 - 列表控制項
簡單介紹下ListBox和ComboBox的使用。都繼承自ItemsControl類。Itemcontrol類添加了所有基於列表的控制項都使用的基本功能。
2.1 ListBox
簡單的ListBox示例
<ListBox Width="140" Margin="0,50">
<ListBoxItem Content="男" />
<ListBoxItem Content="女" />
<ListBoxItem Content="其他" />
</ListBox>其中ListBoxItem不僅僅只支持文本同樣跟其他設置content一樣可以多元化設置比如:
<ListBox Width="140" Margin="0,50">
<ListBoxItem>
<ListBoxItem.Content>
<StackPanel
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<Image
Width="20"
Height="20"
Source="Images/1.png" />
<TextBlock VerticalAlignment="Center" Text="男" />
</StackPanel>
</ListBoxItem.Content>
</ListBoxItem>
<ListBoxItem>
<ListBoxItem.Content>
<StackPanel
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<Image
Width="20"
Height="20"
Source="Images/2.png" />
<TextBlock VerticalAlignment="Center" Text="女" />
</StackPanel>
</ListBoxItem.Content>
</ListBoxItem>
<ListBoxItem>
<ListBoxItem.Content>
<StackPanel
HorizontalAlignment="Center"
VerticalAlignment="Center"
Orientation="Horizontal">
<Image
Width="20"
Height="20"
Source="Images/3.png" />
<TextBlock VerticalAlignment="Center" Text="其他" />
</StackPanel>
</ListBoxItem.Content>
</ListBoxItem>
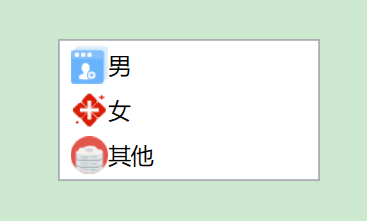
</ListBox>效果如下

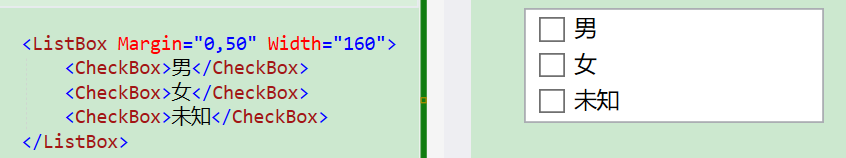
同時也支持CheckBox

2.2 - ComboBox
與ListBox類似包含的是ComboBoxItem對象也是可以嵌套任意元素的內容控制項。區別在與一個是展示一個是下拉,下拉意味著只可以選擇一項。具體代碼就不演示了。可以自行操作一下
3 - 基於範圍的控制項
WPF提供了三個使用範圍概念的控制項
ScrollBar、ProgressBar以及之前我們用到過的Slider 他們都繼承於RangeBase類
雖然他們都是範圍控制項但是使用起來卻又很大區別,接下來我們簡單的一一介紹一下RangeBase的屬性。
Value:當前值
Maximum:最大值
Minimum:最小值
SmallChange:向上或者向下調整的數量
LargeChange:同上
通常Slider和ProgressBar更常用
3.1 - Slider
之前我們已經簡單使用過Slider了。接下來我們介紹下Slider的附加屬性
從本節開始介紹一個屬性開始演示一個屬性
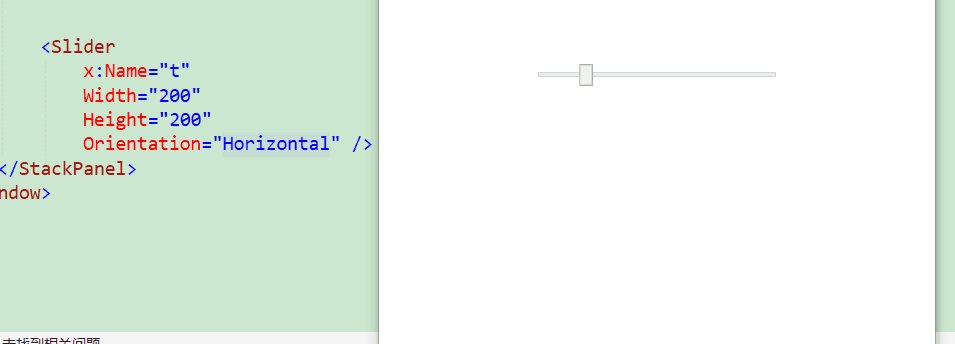
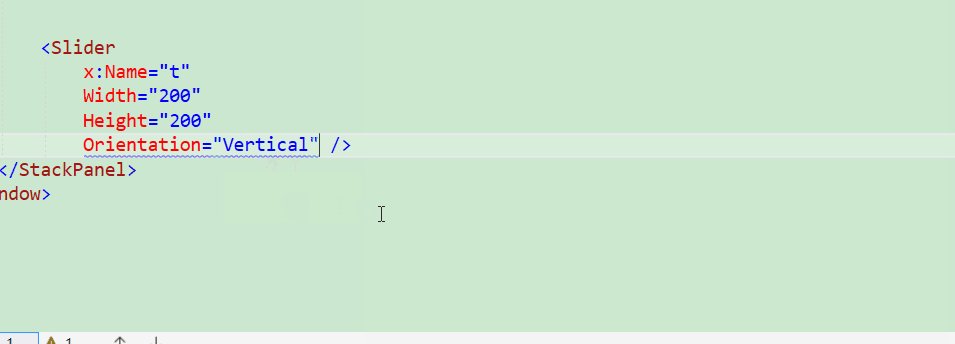
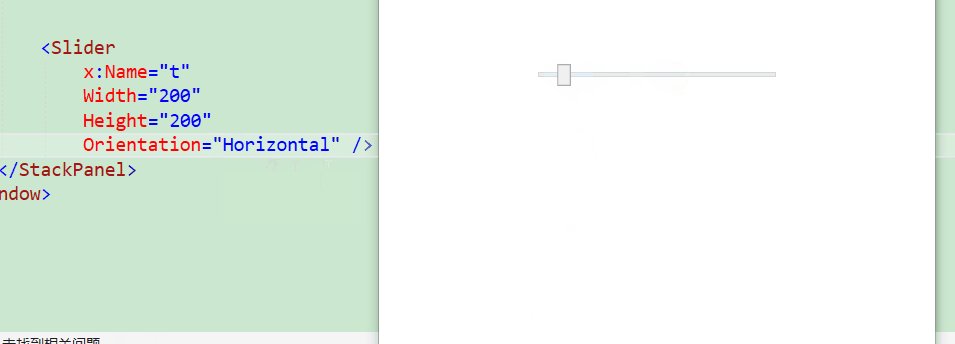
1)Orientation 豎直滾動條和水平滾動條

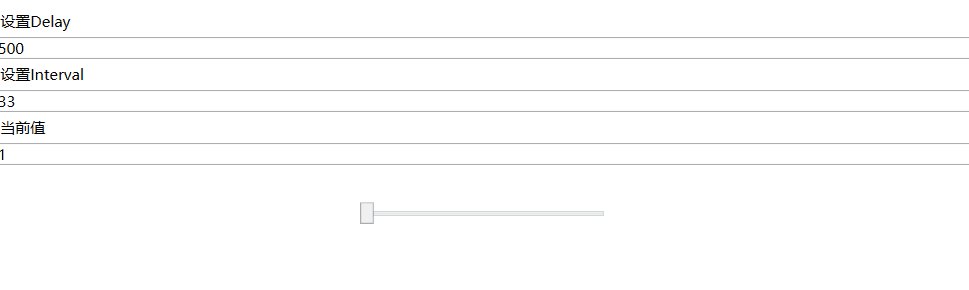
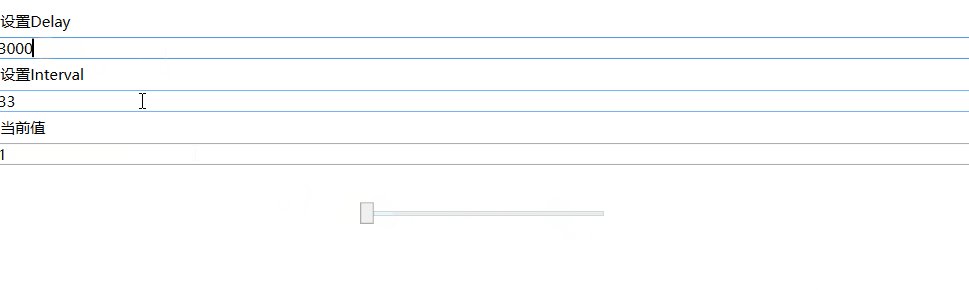
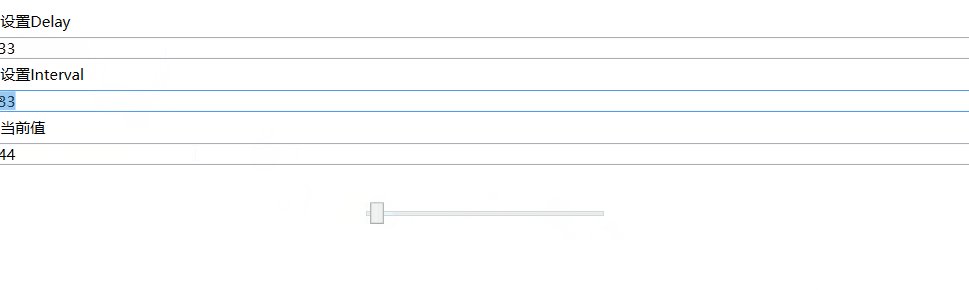
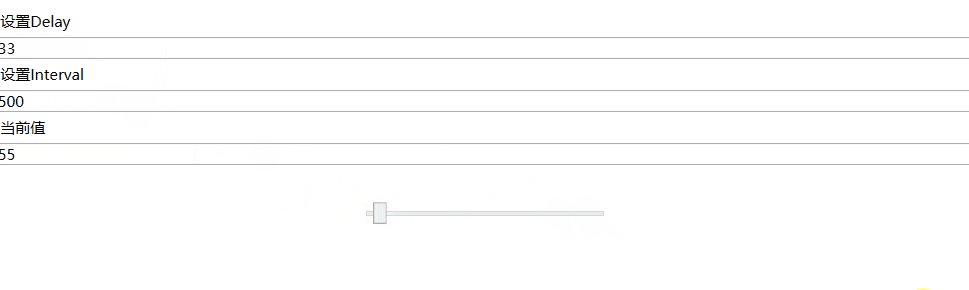
2)Delay和Interval
說明:Delay指的是當你點擊時,反應的時間、Interval指的是你當前和你之後的響應時間
Demo如下
<Label Content="設置Delay" /> <TextBox Text="{Binding ElementName=t, Path=Delay}" /> <Label Content="設置Interval" /> <TextBox Text="{Binding ElementName=t, Path=Interval}" /> <Label Content="當前值" /> <TextBox Text="{Binding ElementName=t, Path=Value, Mode=TwoWay}" />
<Slider
x:Name="t"
Width="200"
Height="200"
Margin="0,30"
Maximum="1000"
Minimum="1"
Orientation="Horizontal" />

動圖中黃色代表滑鼠點擊,常亮代表一直按著沒放
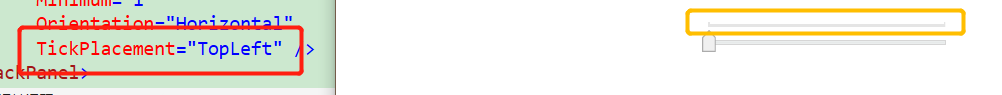
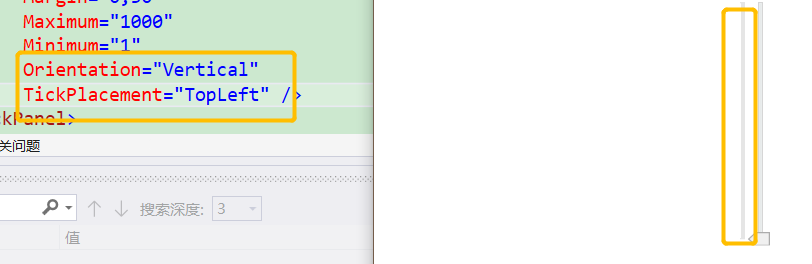
3)TickPlacement 當為左右Slider時 設置TopLeft為上邊

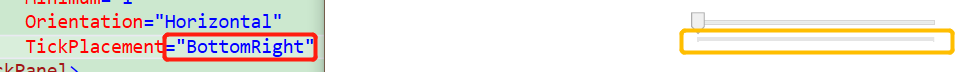
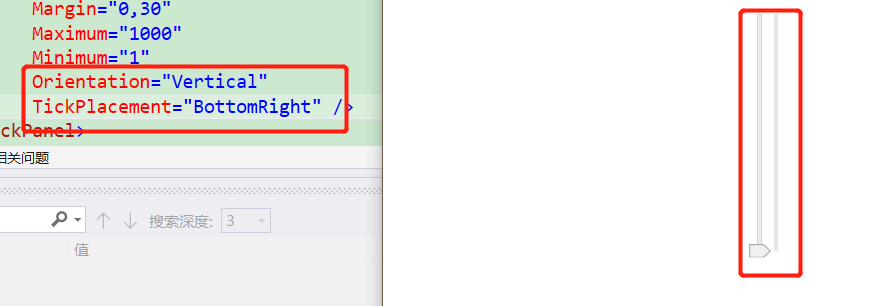
設置BottomRight時在下邊

當為上下Slider時 設置TopLeft在左邊
當為上下Slider時 設置BottomRight時在右邊
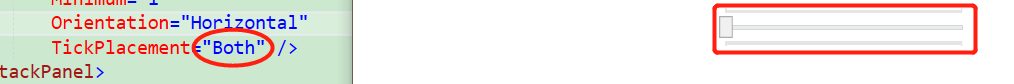
當設置為Both時兩邊都有
設置為None時 沒有【預設為None】
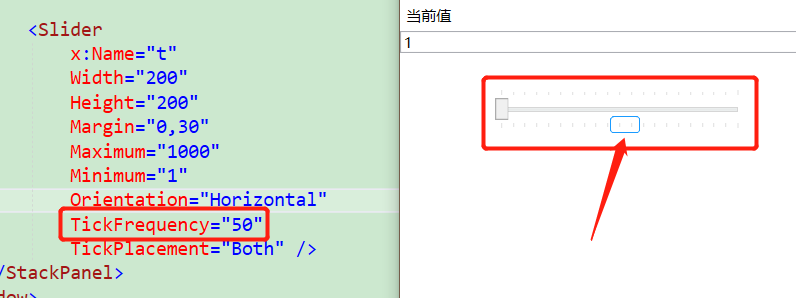
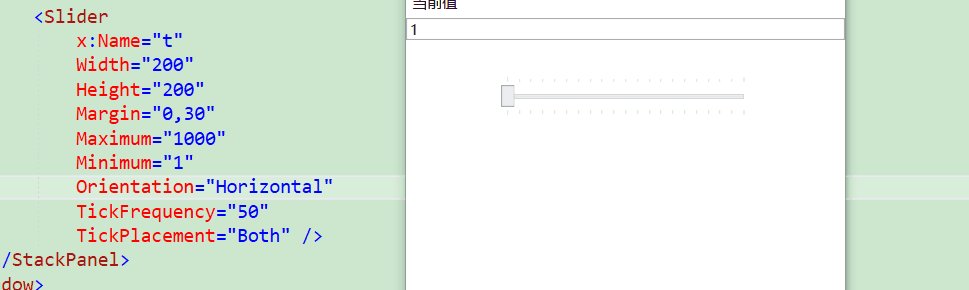
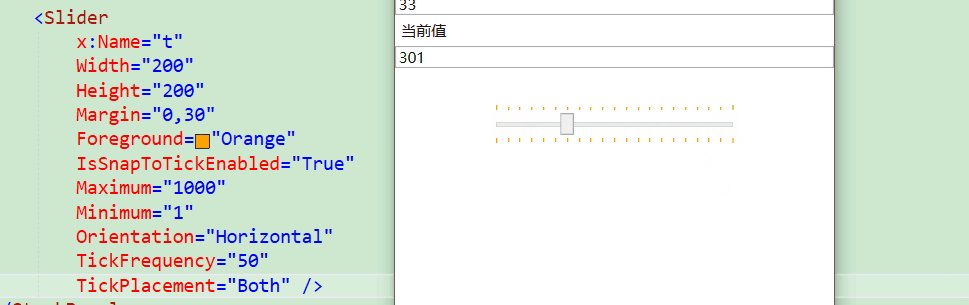
4)TickFrequency 刻度
該屬性代表了在刻度尺上邊每個點代表多少。比如我們代碼中設置最大值為1000,刻度為50,則代表著界面上一共有20個點。如圖所示
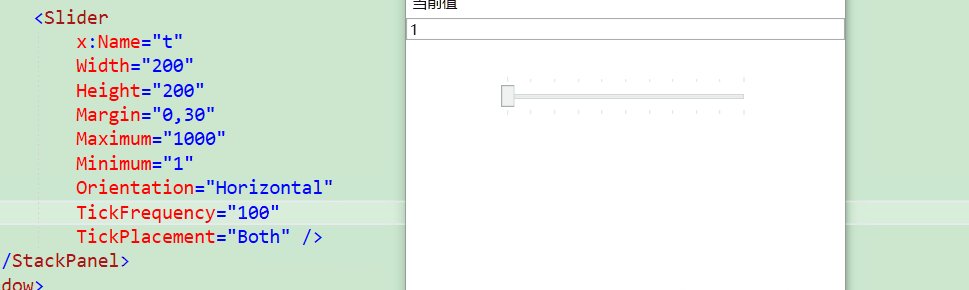
此時如果我們將TickFrequency改為100則界面應該變為10個點
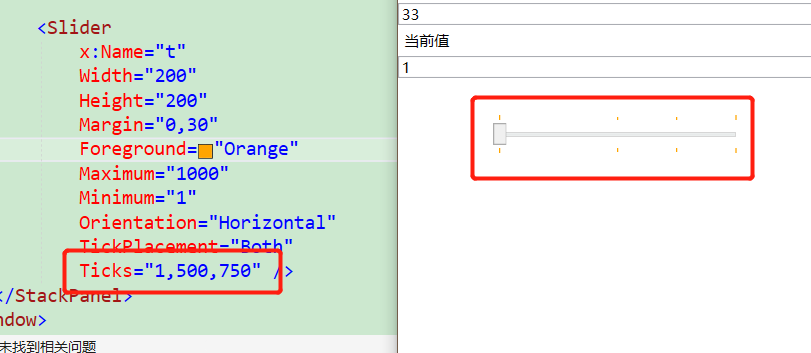
5)Ticks
效果如圖所示【為了能看得更清我將標尺顏色設置為Orange】
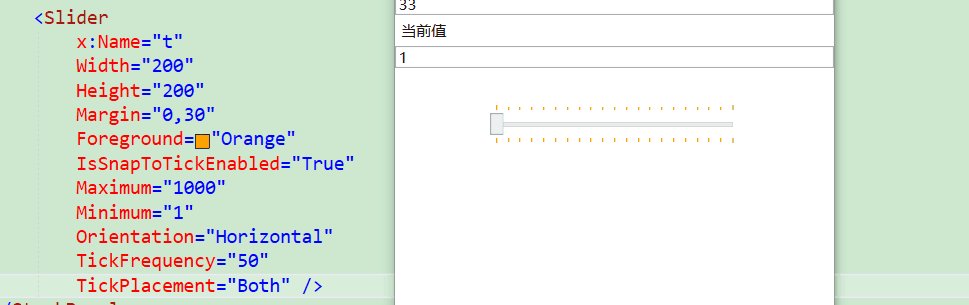
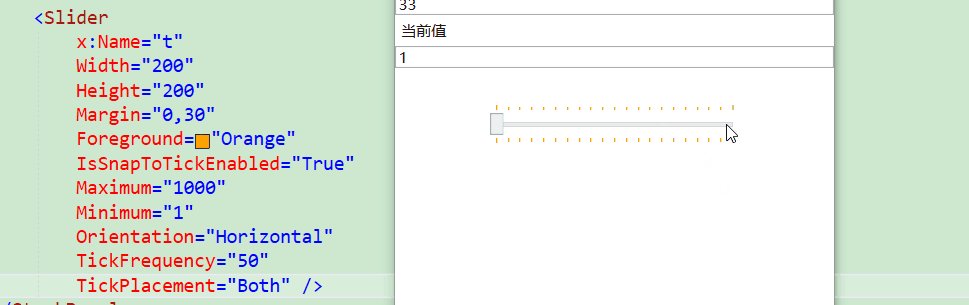
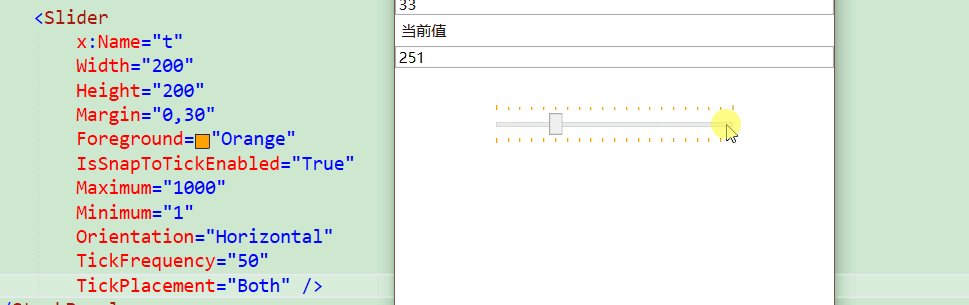
6)IsSnapToTickEnabled 預設跳轉合適位置預設為False

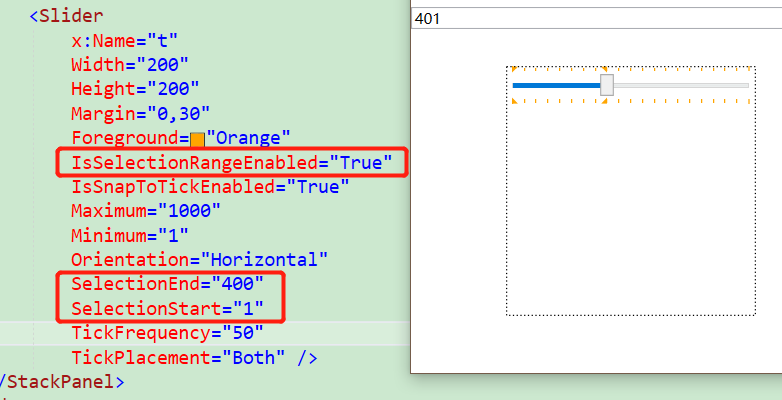
7)IsSelectionRangeEnabled
廢話不說直接上圖
其中我們需要設置SelectionStart和End 常見比如我們看電視的時候的進度條便是如此
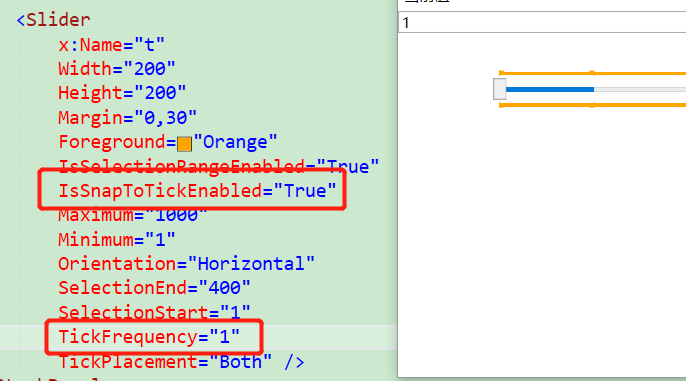
至此基本的屬性已經說完了,另外比如我們需要設置每次滑動不允許有小數時可以這麼去處理
這樣的話我們滑動的時候就不會出現小數的情況了
至此Slider我們就說完了。
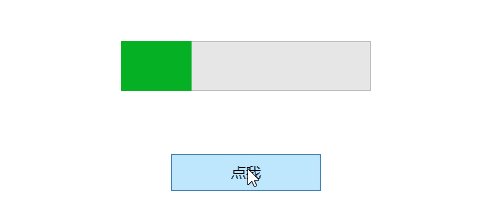
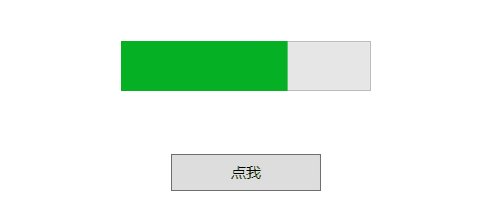
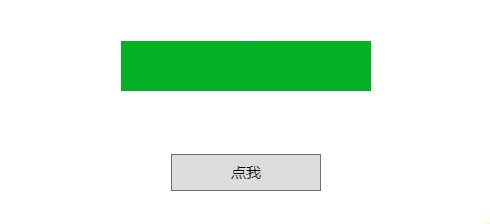
3.2 - ProgressBar
其中有個IsIndeterminate屬性是設置周期性從左到右的脈衝。相當於一個載入提示一樣。
ProgressBarDemo
<ProgressBar
x:Name="pb"
Width="200"
Height="40"
Margin="0,50"
Maximum="100"
Minimum="1"
Value="1" />
<Button
Width="120"
Height="30"
Click="Button_Click"
Content="點我" />private void Button_Click(object sender, RoutedEventArgs e)
{
for (int i = 1; i < 101; i++)
{
pb.Dispatcher.Invoke(new Action<System.Windows.DependencyProperty, object>(pb.SetValue), System.Windows.Threading.DispatcherPriority.Background, ProgressBar.ValueProperty, Convert.ToDouble(i));
Thread.Sleep(new Random().Next(10,200));
}
}效果

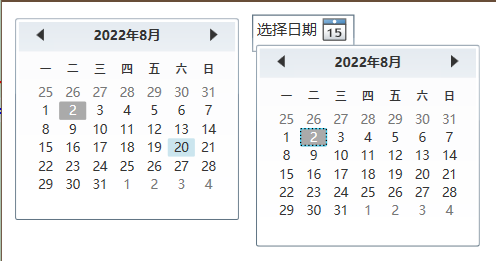
4 - 日期控制項
在WPF中包含了兩個日期控制項,分別是Calendar和DatePicker,都是能夠選擇日期的
Calendar:顯示日曆
DatePicker:與之前用的日期控制項大致相仿
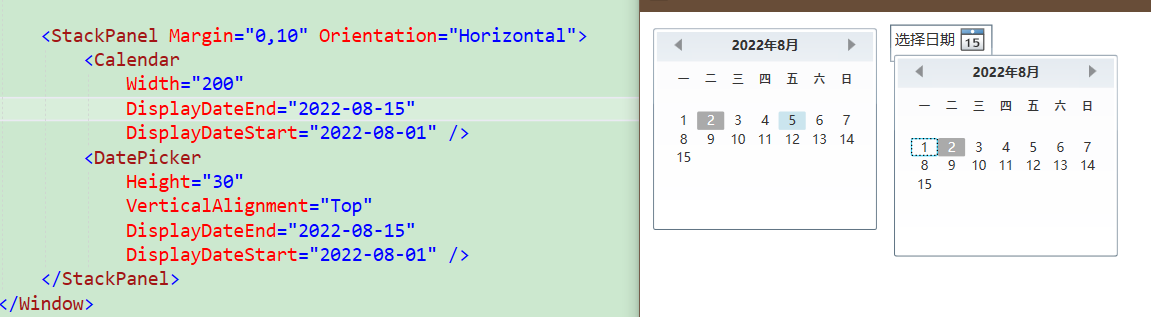
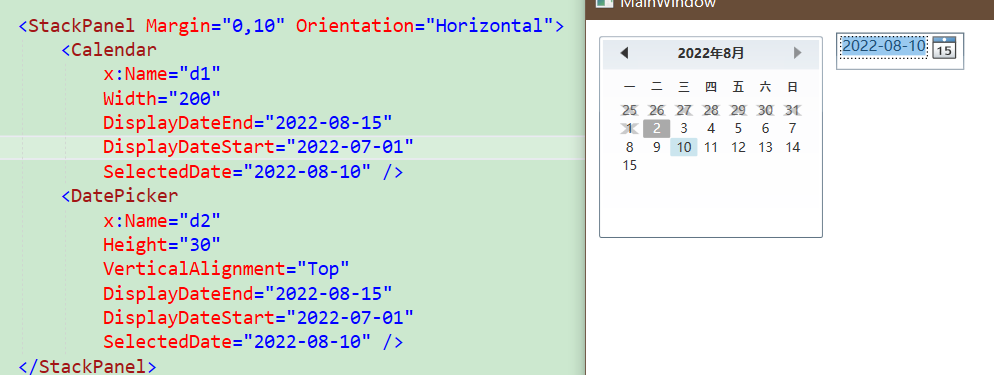
我們先預覽一下這兩個控制項

接下來我們介紹一下兩者對應的屬性吧
1)DisplayDateStart和DisplayDateEnd
設置對應的日期範圍
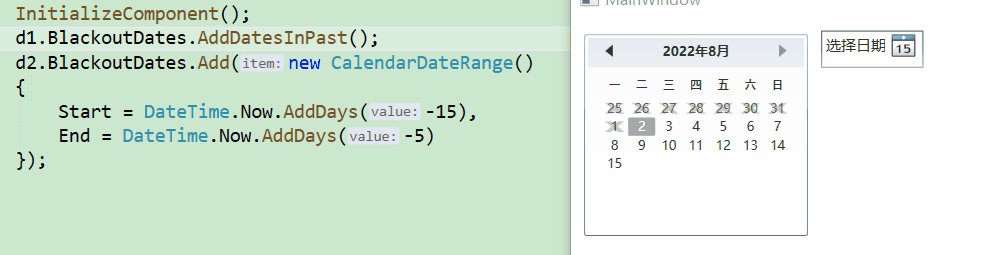
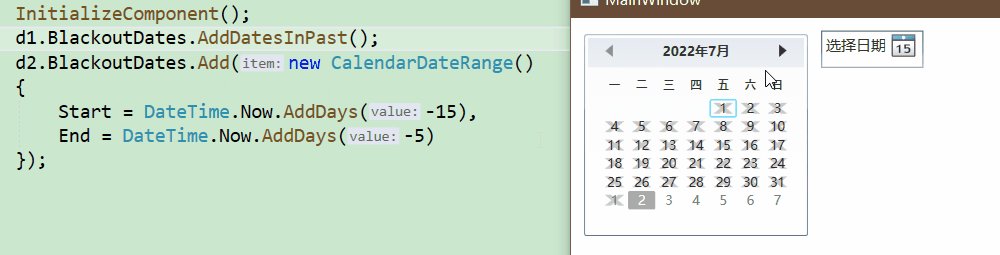
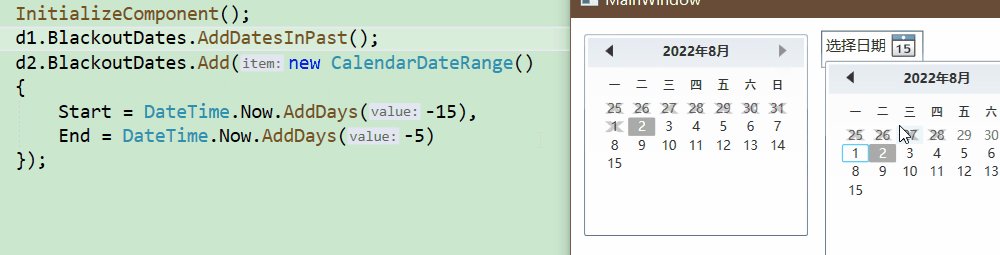
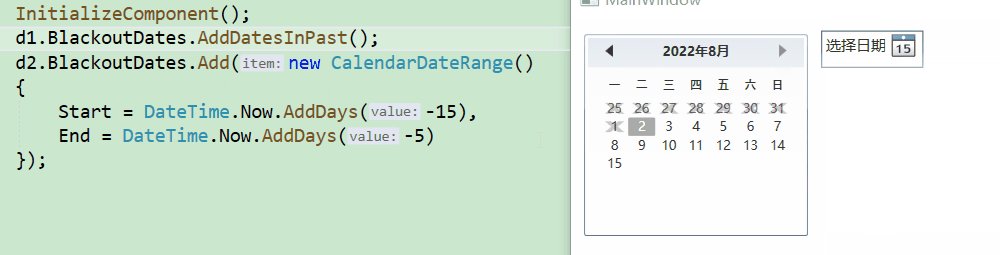
2)BlackoutDates 分為Add對應時間段和AddDatesInPast當前時間之前的

3)SelectedDate 選中日期
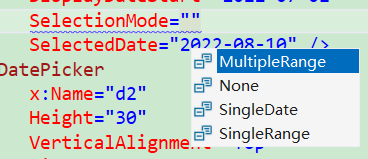
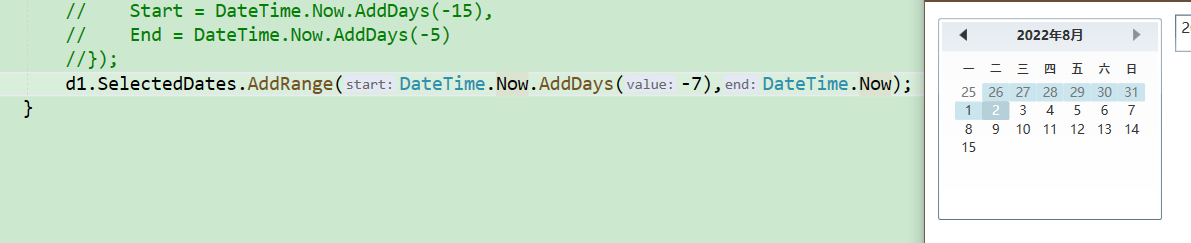
4)SelectedDates 選擇的所對應日期 Calendar支持該屬性 且需要設置SelectionMode才允許Mode分別是MultipleRange SingleDate和SingleRange只有設置為允許選擇多個時才有用。


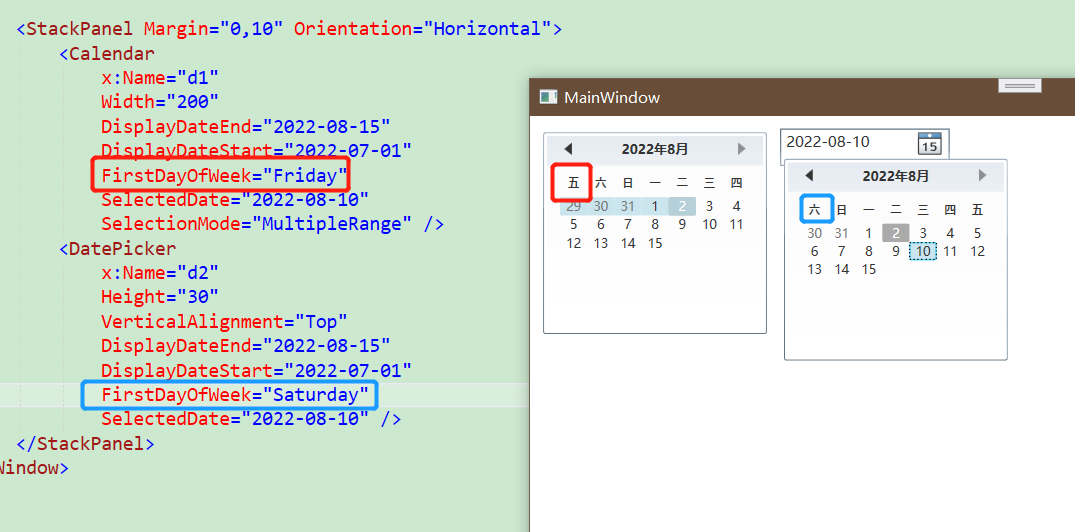
5)FirstDayOfWeek 日曆中首個星期幾
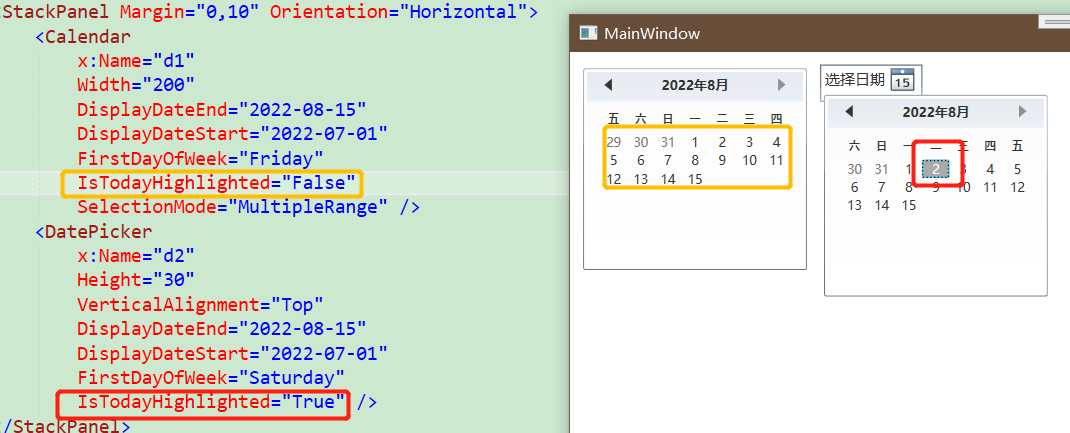
6) IsTodayHighLighted 今日是否高亮
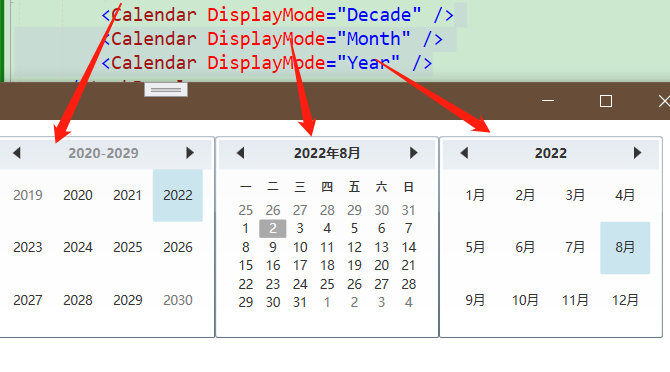
7)DisplayMode 只能用於Calendar 指的是初始化顯示的方式 年月日

8) IsDropDownOpen 用於DatePicker 設置是否打開下拉日曆
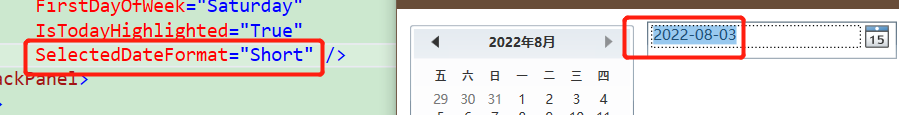
9)SelectedDateFormat 選中日期格式

控制項小結
至此基礎控制項基本簡單介紹完成了。可以根據已經掌握的控制項搭建一個界面或者窗體進行小測試。不需要有對應業務實現,只是界面。
學習完之後我們能夠更容易創建設計WPF中的窗體。



