最近在使用 Blazor 開發管理後臺時遇到瞭如下的問題,我這裡後臺整體採用了 AntDesignBlazor 組件庫,在上線之後發現ReuseTabs組件在使用過程中,如果預設 / 沒有指定為項目的base href,打開標簽頁後,相互切換會導致url錯誤。 本地開發的時候項目是直接啟動運行的,所 ...
最近在使用 Blazor 開發管理後臺時遇到瞭如下的問題,我這裡後臺整體採用了 AntDesignBlazor 組件庫,在上線之後發現ReuseTabs組件在使用過程中,如果預設 / 沒有指定為項目的base href,打開標簽頁後,相互切換會導致url錯誤。
本地開發的時候項目是直接啟動運行的,所以訪問目錄為 https://localhost:port/ ,Blazor 的 base 值也是預設的 / 。
但是當項目實際上線發佈的時候,我將 Blazor的項目部署到了一個功能變數名稱的子目錄下。如 https://domain.com/consoul/ ,也就是部署在了網站的 consoul 目錄中,在實際運行時就發現了上面的問題。

項目上線時因為是掛在一個功能變數名稱的子路徑下,所以調整了 base href 為 /consoul/ 然後在運行時 tab page 都可以打開,但是切換時 url 會丟失 base href 的值,導致 404


這是當時提交的 issues
https://github.com/ant-design-blazor/ant-design-blazor/issues/2860
在解決這個問題的過程中,因為這個問題在本地開發是不會暴露產生的,因為我們本地項目預設運行的時候並沒有配置二級目錄,啟動的時候直接是 https://localhost:port/ 這樣的形式,標簽頁直接調轉的時候因為沒有二級目錄的存在,項目直接運行與根目錄下則也不存在問題,不好調試,為了模擬出類似線上二級目錄的環境,在經過一番折騰之後找到瞭如下的方法。
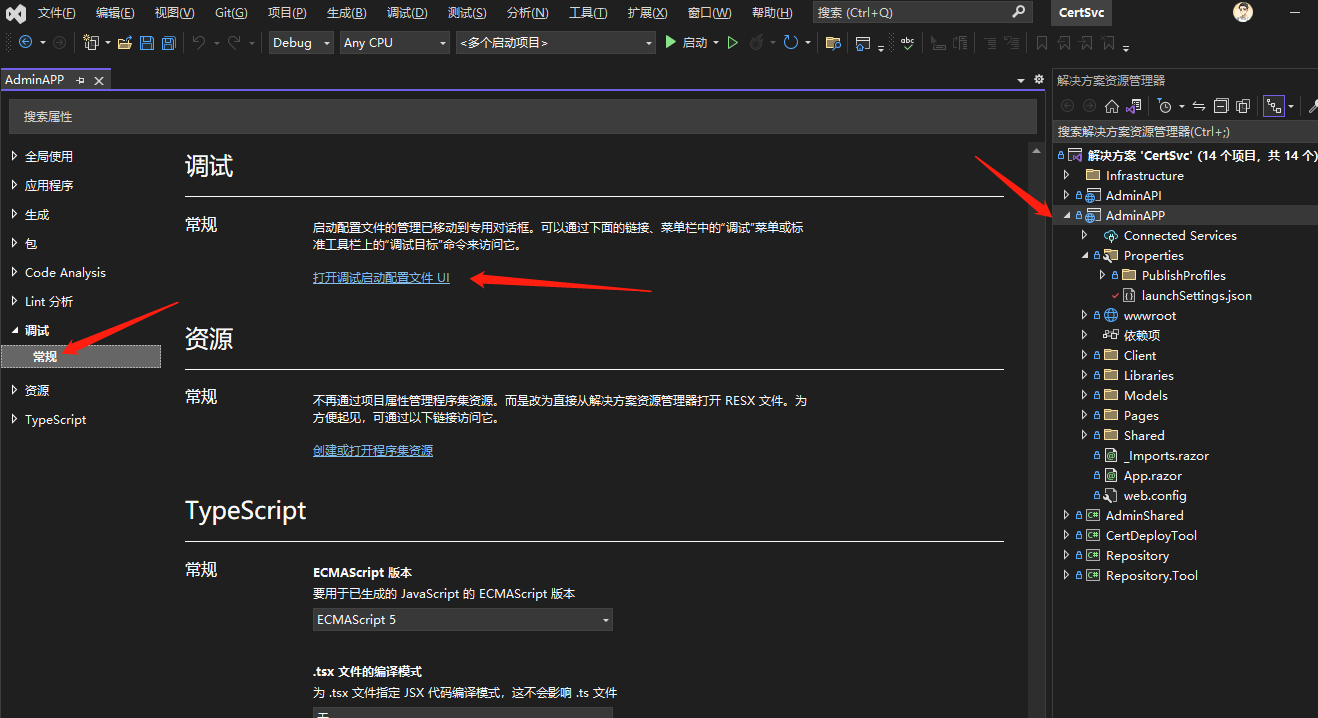
選中我們的 Blazor 項目右擊屬性,然後在左側找到 調試-常規 ,點擊打開調試啟動配置文件UI

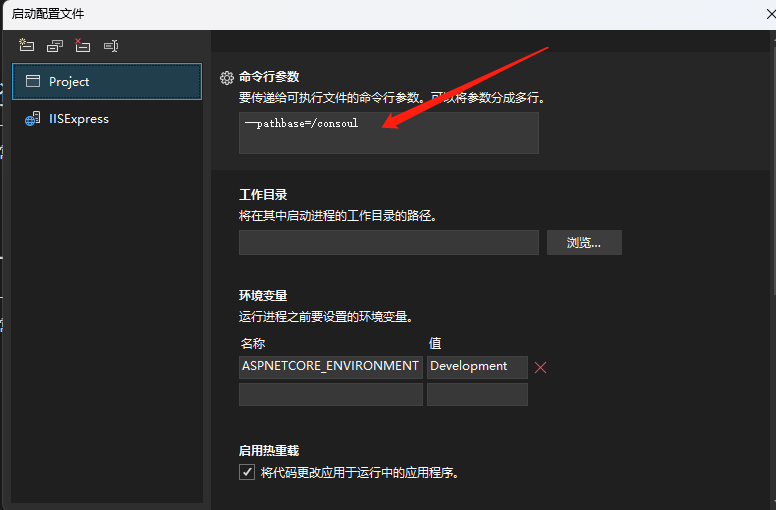
然後在命令行參數中輸入,--pathbase=/consoul

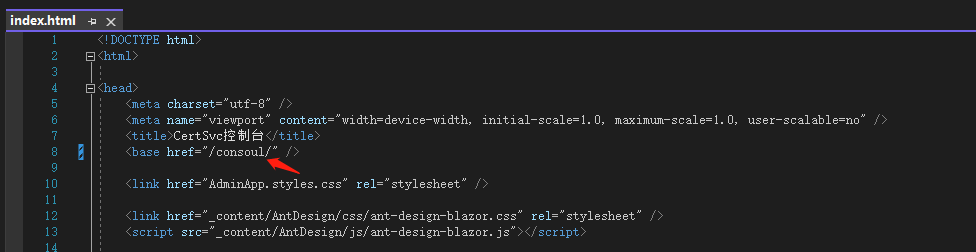
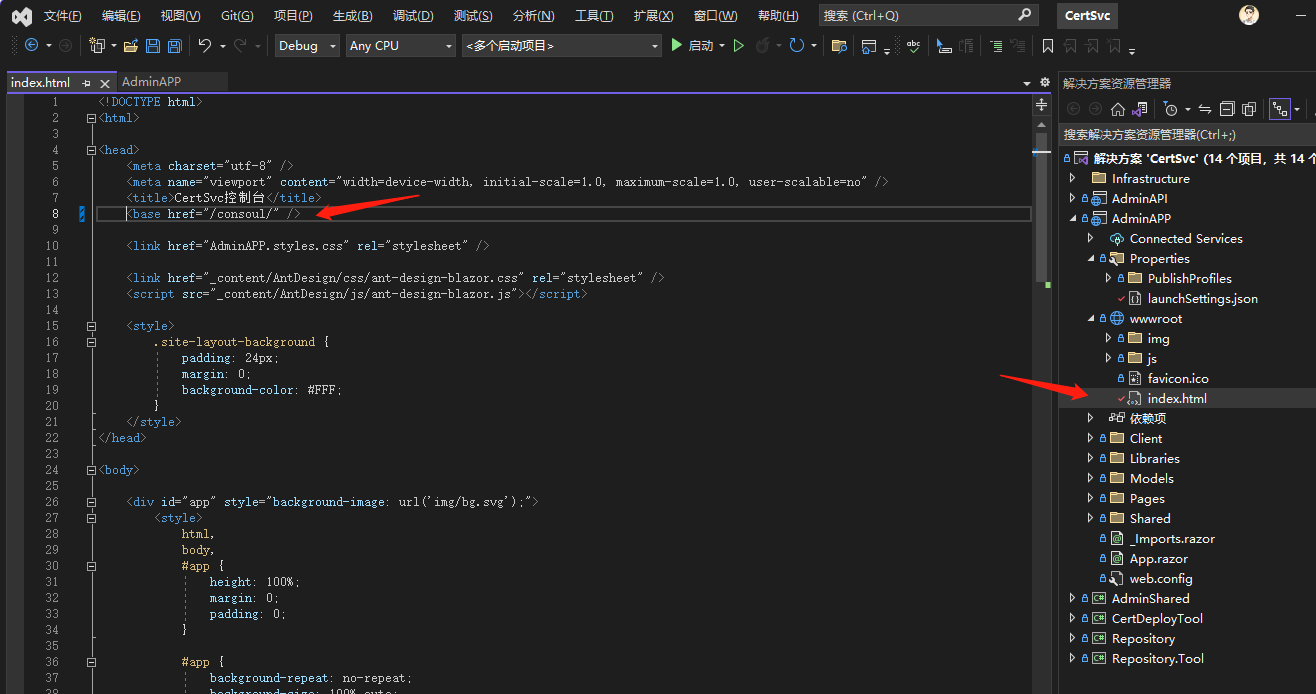
然後找到 Blazor 項目的 index.html 文件同時調整 <base href="/consoul/" />

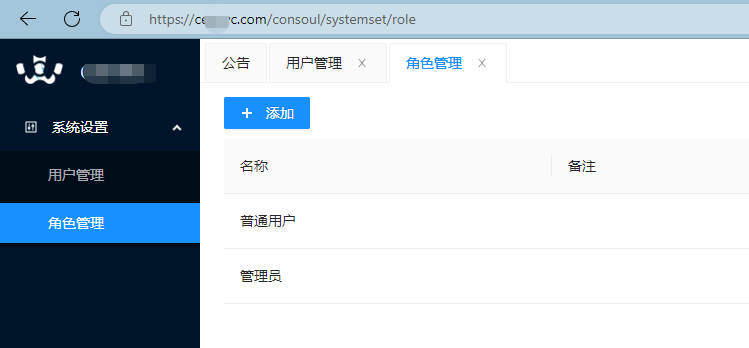
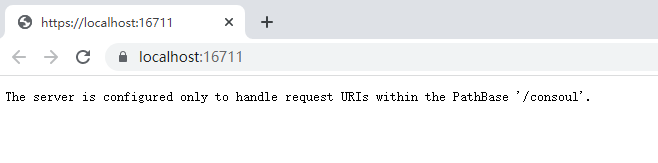
保存更改之後直接 Ctrl + F5 啟動項目,即可看到類似如下的界面

因為我們調整了網頁項目的運行基礎目錄所以此時 https://localhost:port/ 的根目錄下已經沒有頁面了,提示我們需要訪問 /consoul

可以看到我們本地的項目已經和線上一樣可以運行在 /consoul/ 子目錄中了。
然後就可以模擬線上的運行情況進行調試了,該 bug 目前已修複,
https://github.com/ant-design-blazor/ant-design-blazor/pull/3142
https://github.com/ant-design-blazor/ant-design-blazor/pull/3153
至此關於 Blazor項目在VisualStudio調試時配置運行基礎目錄 就講解完了,有任何不明白的,可以在文章下麵評論或者私信我,歡迎大家積極的討論交流,有興趣的朋友可以關註我目前在維護的一個 .NET 基礎框架項目,項目地址如下
https://github.com/berkerdong/NetEngine.git
https://gitee.com/berkerdong/NetEngine.git



