大數據時代,各行各業對數據採集的需求日益增多,網路爬蟲的運用也更為廣泛,越來越多的人開始學習網路爬蟲這項技術,K哥爬蟲此前已經推出不少爬蟲進階、逆向相關文章,為實現從易到難全方位覆蓋,特設【0基礎學爬蟲】專欄,幫助小白快速入門爬蟲,本期為網頁基本結構介紹。 網頁概述 網頁是互聯網應用的一種形態,是組 ...

大數據時代,各行各業對數據採集的需求日益增多,網路爬蟲的運用也更為廣泛,越來越多的人開始學習網路爬蟲這項技術,K哥爬蟲此前已經推出不少爬蟲進階、逆向相關文章,為實現從易到難全方位覆蓋,特設【0基礎學爬蟲】專欄,幫助小白快速入門爬蟲,本期為網頁基本結構介紹。
網頁概述
網頁是互聯網應用的一種形態,是組成網站的基本元素。它是一個包含HTML標簽的純文本文件,可以存放在世界上任意一臺電腦中。網頁可以被看作為承載各種網站應用和信息的容器,網站的可視化信息都通過網頁來進行展示,為網站用戶提供一個友好的界面。
錶面上,網頁的組成可以分為文字、圖片、音頻、視頻、超鏈接等元素構成,這些元素是用戶能夠直接看到的。但在本質上,網頁的組成分為三部分:
-
HTML
HTML的全稱為超文本標記語言,是一種標記語言,它是標準通用標記語言下的一個應用,也是一種規範,一種標準,它通過標記符號來標記要顯示的網頁中的各個部分。HTML文本是由HTML命令組成的描述性文本,HTML命令可以說明文字、圖片、音頻、視頻、超鏈接等,用戶在網頁上看到的各種元素都是通過HTML文本來實現的。
-
CSS
網頁的基本元素是通過HTML來實現的,但是HTML只能實現最基本的網頁樣式。隨著HTML的發展,為了滿足網頁開發者的需求,CSS便孕育而生。
CSS全稱為層疊樣式表。它為HTML語言提供了一種樣式描述,定義了元素的顯示方式。提供了豐富的樣式定義以及設置文本和背景屬性的能力。CSS可以將所有的樣式聲明統一存放,進行統一管理。在CSS中,一個文件的樣式可以從其他的樣式表中繼承。讀者在有些地方可以使用他自己更喜歡的樣式,在其他地方則繼承或“層疊”作者的樣式。這種層疊的方式使作者和讀者都可以靈活地加入自己的設計,混合每個人的愛好。
-
JavaScript
JavaScript(JS)是一種面向對象的解釋型腳本語言,它具有簡單、動態、跨平臺的特點。它被廣泛應用與Web開發中,幫助開發者構建可拓展的互動式Web應用。JavaScript由三部分組成:
- ECMAScript,描述了JS語言的基本語法與基本對象。
- 文檔對象模型(DOM),提供了處理網頁結構內容的方法與介面。
- 瀏覽器對象模型(BOM),提供了獨立於內容而與瀏覽器視窗進行交互的方法與介面。
基本結構
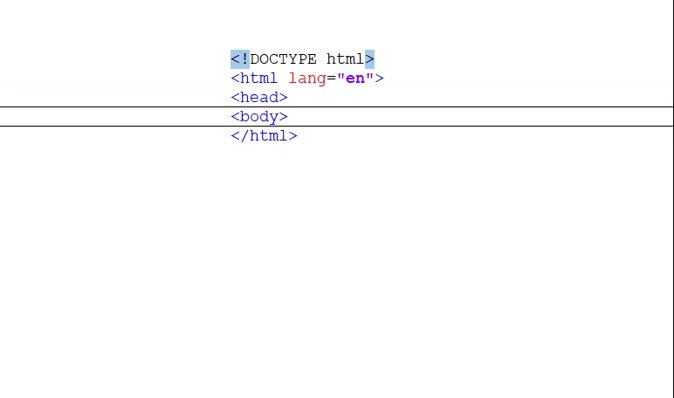
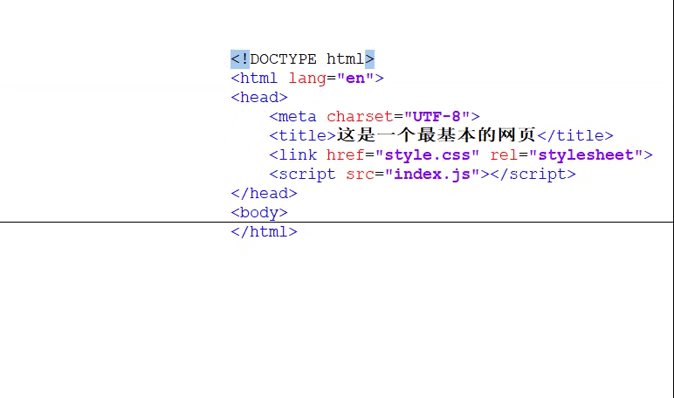
網頁的基本結構大致可以分為四部分:Doctype聲明、html元素、head元素和body元素。
- Doctype: 用來聲明文檔類型。它在HTML中的作用就是告訴瀏覽器以何種方式渲染頁面。
- html: html元素是網頁的根元素,網頁中的內容都會包含在html標簽中。
- head: head是所有頭部元素的容器。被用來引用腳本文件、指示樣式表存於何處。
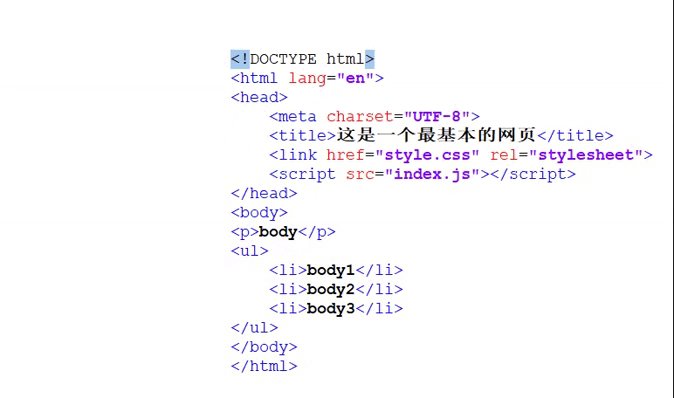
- body: body是網頁的主體元素,用戶在網頁上瀏覽到的信息主要都存在於body之中,它包含網頁文檔的所有內容,如段落,列表,鏈接,圖像,表格等。

元素、標簽與屬性
元素(Element)是網頁的一部分,是構成網頁的基本單位,實際上一個網頁就是由多個元素構成的的文本文件。
標簽(Tag)的作用就是用來定義元素。大多數的標簽都是成對使用的,它存在一個開始標簽與一個結尾標簽,開始與結尾標簽中間包含該元素的文本信息。
<div>這是一個div標簽</div>
<p>這是一個p標簽</p>
也有少部分的標簽不成對。
<input>
<img>
<hr>
...
屬性(attribute)主要是用來為標簽添加額外的信息,屬性的定義一般在開始標簽中,以鍵值對的形式出現(name="value"
),屬性的值應始終包括在引號內,屬性和屬性值對大小寫不敏感,但是推薦使用小寫的屬性與屬性值。一個標簽可以擁有多個屬性,也可以沒有屬性,開發者沒有為標簽定義屬性的話則會使用預設屬性。
<a href="https://www.kuaidaili.com/">這是一個a標簽,href是我的屬性。</a>
屬性在HTML中被分為兩種:通用屬性和專用屬性。 通用屬性適用於大部分或所有標簽之中,如:
- class:規定元素的類名
- id:規定元素的唯一id
- style:規定元素的行內樣式
- title:規定元素的額外信息
專用屬性適用於小部分標簽或特定標簽,如:
- href:主要用於a標簽與link標簽中,規定元素的超鏈接地址
- alt:主要用於img標簽與area標簽中,規定在圖像無法顯示時的替代文本
文檔對象模型DOM
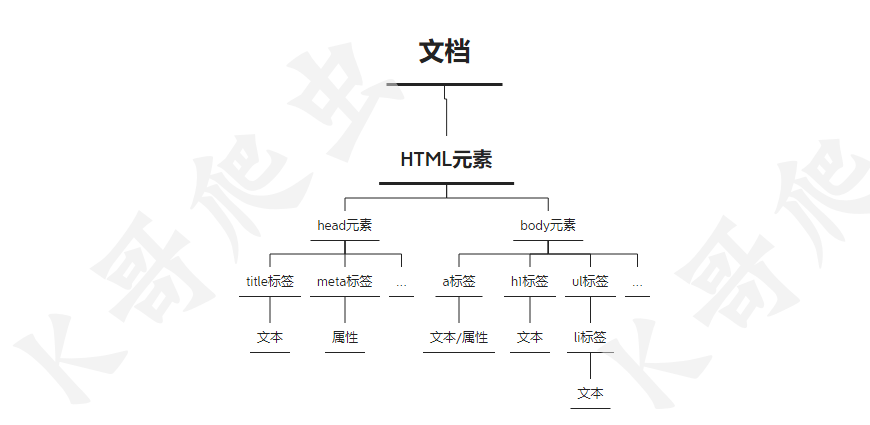
DOM全稱即文檔對象模型,是W3C制定的標準介面規範,是一種處理HTML和XML文件的標準API。DOM將HTML文本作為一個樹形結構,DOM樹的每個結點都表示了一個HTML標簽或HTML標簽內的文本項,它將網頁與腳本或編程語言連接起來。

通過這個DOM樹,開發者可以通過JavaScript來創建動態HTML,開發者藉助JavaScript可以實現:
- 動態改變頁面中的所有HTML元素
- 改變頁面中的所有HTML屬性
- 改變頁面中的所有CSS樣式
- 刪除已有的HTML元素和屬性
- 添加新的HTML元素和屬性
- 對頁面中所有已有的HTML事件作出反應
- 在頁面中創建新的HTML事件
DOM提供了一系列API來實現這些操作。
- 增
document.createElement:創建元素節點。
document.write:向文檔寫入內容。
element.innerHTML:向標簽元素中添加內容。
- 刪
element.removeChild:從DOM中刪除一個子節點並返回刪除的節點。
element.remove:把元素從它所屬的DOM樹中刪除。
element.removeAttribute:從指定的元素中刪除一個屬性。
- 改
element.appendChild:將一個節點插入到指定父節點列表的末尾處。
parentNode.replaceChild:用一個節點替換當前節點中的一個子節點並返回被替換的節點。
parentNode.insertBefore:將一個節點插入到當前節點中一個子節點之前。
- 查
document.getElementById:返回一個元素Id與指定Id相匹配的元素。
document.getElementsByClassName:返回一個包含所有指定類名的元素的類數組對象。
document.querySelector:返迴文檔中與指定選擇器或選擇器組匹配的第一個Element對象。
- 事件處理
EventTarget.addEventListener:將指定的監聽器註冊到EventTarget上,當事件被觸發時,指定的回調函數就會被執行。
document.createEvent:創建一個指定類型的事件。
EventTarget.removeEventListener:移除事件監聽器。
CSS選擇器
css選擇器是用來對HTML頁面中的元素進行控制,通過對CSS選擇器的瞭解,可以加深對網頁結構與節點的理解。常用的CSS選擇器主要分為:
1、元素選擇器: 通過標簽名{}的格式來選中對應標簽,如:p{}。
2、類選擇器: 通過.類名{}的格式來選中對應類名的標簽,如:.page{},page為元素的類名。
3、id選擇器: 通過#id值{}的格式來選中對應id值的標簽,如:#key{},key為元素的id值。
4、群組選擇器: 通過選擇器1,選擇器2,選擇器3...{}的格式來選中對應選擇器的標簽,如:div,.page{},即選擇div標簽下類名為pagae的標簽。
5、子元素選擇器: 通過父元素 > 子元素{}的格式來選中對應父元素中對應子元素的標簽,如:div > p{},即選擇div標簽下的p標簽,子元素選擇器只能選擇直接後代,不能跨節點選取。
6、後代選擇器: 通過父元素 子元素{}的格式來選中對應父元素中對應子元素的標簽,如:div p{},即選擇div標簽下的p標簽,後代選擇器可以跨節點選取。


