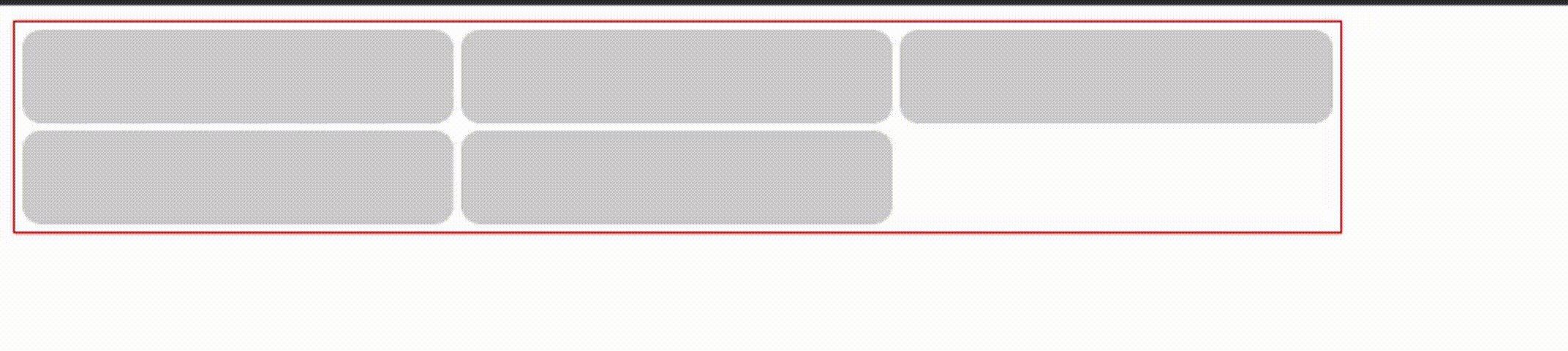
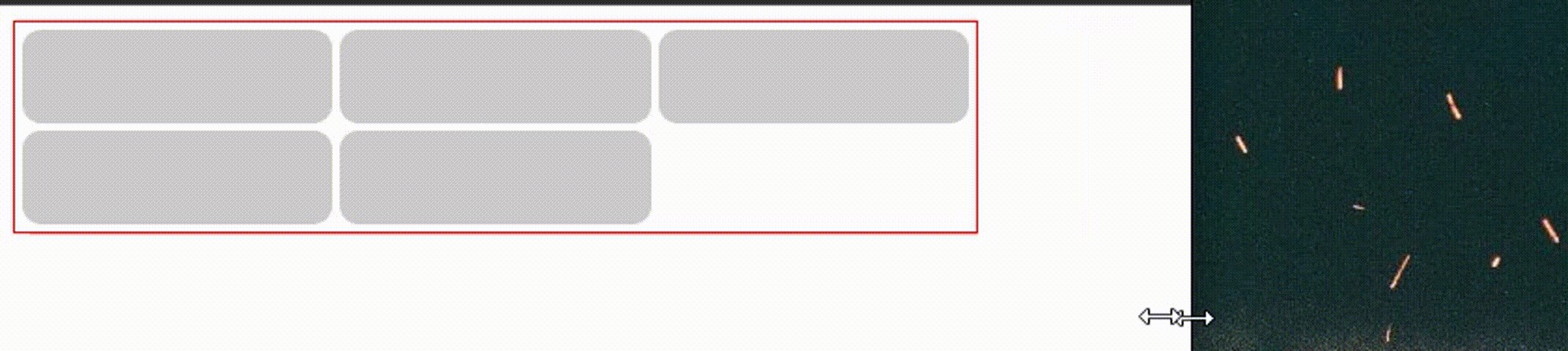
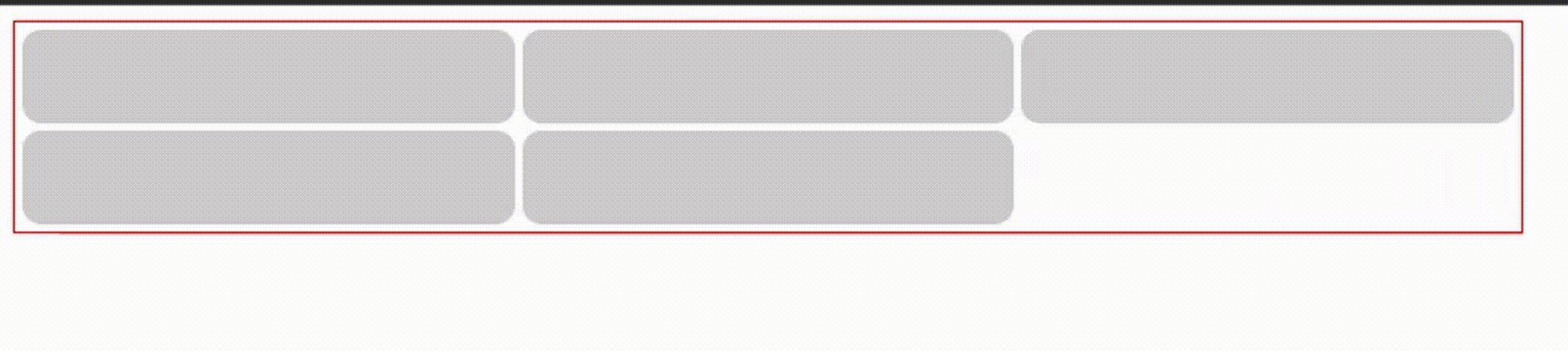
項目中經常會碰到頁面自適應的問題,例如:商城的列表展示、分類列表展示等頁面,如下: 該頁面會隨著頁面的放大縮小而隨之發生變化,解決方法:display: flex;配合子元素的動態寬度來實現,子元素的寬度 = (總寬 - 自身的margin) / 每行的數量即可。 .box{ border: 1px ...
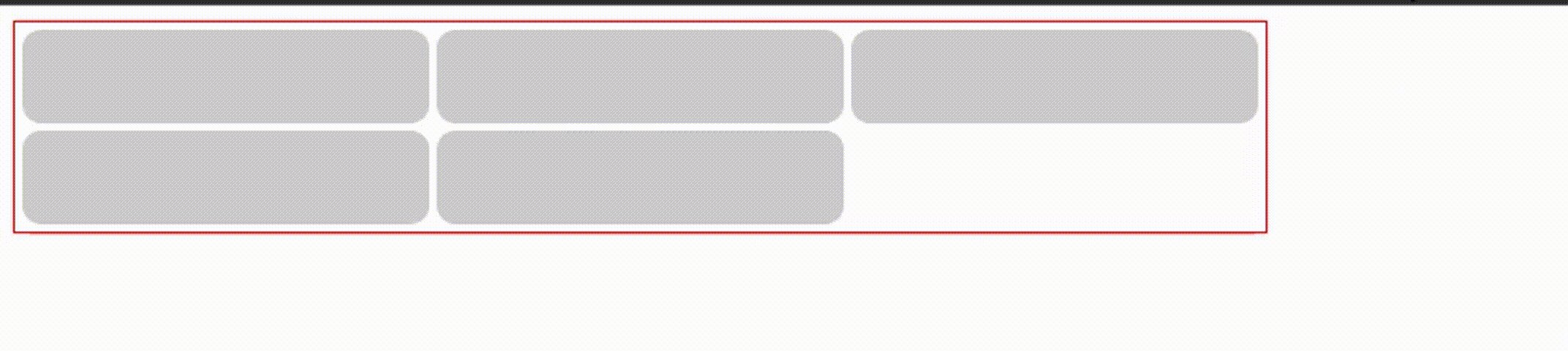
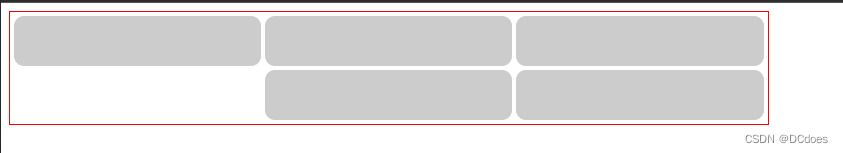
項目中經常會碰到頁面自適應的問題,例如:商城的列表展示、分類列表展示等頁面,如下:

該頁面會隨著頁面的放大縮小而隨之發生變化,解決方法:display: flex;配合子元素的動態寬度來實現,子元素的寬度 = (總寬 - 自身的margin) / 每行的數量即可。
.box{
border: 1px solid red;
width: 80%;
display: flex;
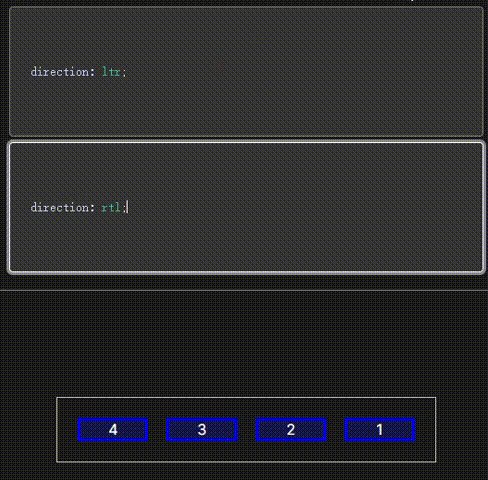
direction: ltr;
flex-wrap: wrap;
padding: 2px;
.innerBox{
width: calc((100% - 12px) / 3); /* 寬度 = (總寬 - 自身的margin) / 每行3個 */
height: 50px;
border-radius: 10px;
margin: 2px;
background: #ccc;
}
}

在css中有一個“流”的概念,這種佈局自然自動,像水流一樣。正常情況下,html的元素佈局是從左往右依次排列,塊級元素從上往下排列,我們所說的脫離文檔流也就是該元素從流中漂浮起來,與之前的元素不在同一個層級而形成的不占位效果。
有了流這個概念後,我們可以通過更改流的水平流向來更改元素的排列方向。
direction屬性用來設置文本、表列水平溢出的方向。 rtl 表示從右到左, ltr 表示從左到右。

direction屬性介紹:https://developer.mozilla.org/zh-CN/docs/Web/CSS/direction
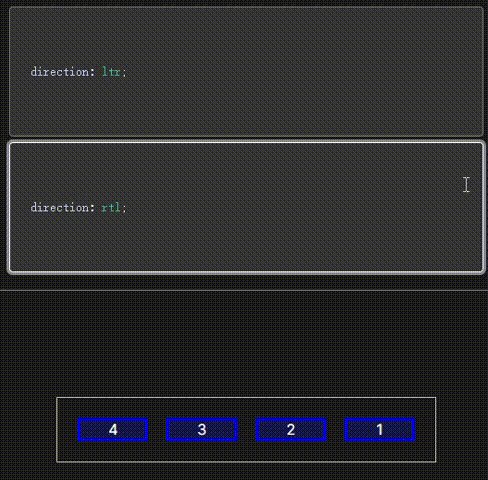
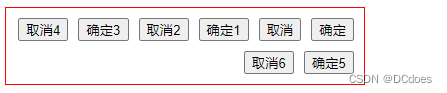
對應上面的flex佈局,通過設置文檔的水平流向來更改文檔的起始位置:
direction: rtl;

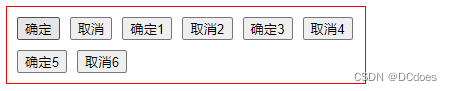
如果是行內元素,只需要更改水平流向即可實現元素的左右對齊。

.container{
width: 348px;
border: 1px solid red;
direction: rtl; /*文檔水平流向 從右流向:rtl 從左流向:ltr*/
padding: 10px 10px 0px 0px;
>button{
margin-inline-end: 10px;
margin-block-end : 10px;
}
}
margin-inline-end用於定義元素的邏輯內聯結束邊距。
這裡需要註意,margin-inline-end是受direction屬性影響的,如果文檔的水平流向為右向左,那麼
margin-inline-end相當於margin-right
margin-inline-start相當於margin-left
如果文檔的水平流向為左向右,那麼
margin-inline-end相當於margin-left
margin-inline-start相當於margin-right
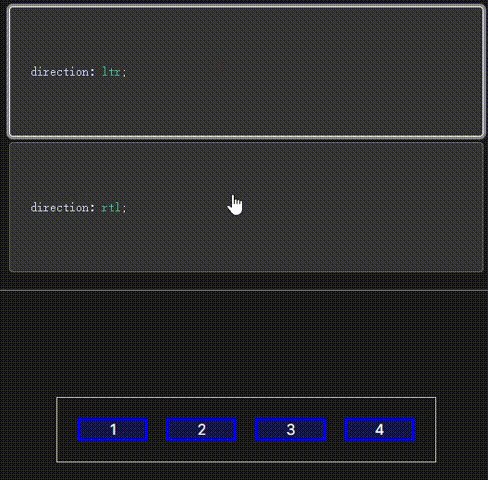
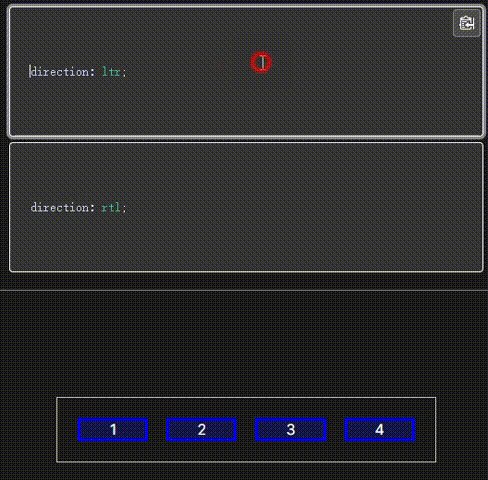
direction: ltr; /*文檔水平流向 從右流向:rtl 從左流向:ltr*/
/*....*/
>button{
margin-inline-start: 10px;
margin-block-end : 10px;
}

margin的邏輯屬性是圍繞inline、block、start、end展開的
inline、block表示方向,inline表示水平(左右),block表示垂直(上下)
start、end表示起止方位,start表示開始位置(左),end表示結束位置(右)
上面的幾種邏輯屬性都會受到direction屬性影響,使用時需要註意。
margin、padding都可以通過inline、block、start、end組合變為css邏輯屬性。
padding-inline-start: 20px;margin-inline-start: 20px; ............
流的應用除了更改文檔的水平流以外,還可以用來做對稱佈局,例如微信聊天頁,更改direction的水平流向,即可實現微信的自身和對方的聊天氣泡定位。
<!-- 微信聊天頁 -->
<div class="wx_chat">
<div class="wx_chunk" v-for="(item,index) in 3">
<div class="wx_image">頭像</div><span>用戶昵稱</span>
</div>
<div class="my_wx_chunk">
<div class="wx_image">我的頭像</div><span>用戶昵稱</span>
</div>
</div>
<!-- 微信聊天頁end -->
.wx_chat{
width: 300px;
border: 1px solid cyan;
margin: 20px;
.wx_chunk{
display: flex;
.wx_image{
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
border: 1px solid red;
}
}
.my_wx_chunk{
direction: rtl; /* 更改水平流向為向右 */
display: flex;
.wx_image{
width: 50px;
height: 50px;
font-size: 12px;
text-align: center;
line-height: 50px;
border: 1px solid red;
}
}
}
效果如下:

案例源碼:https://gitee.com/wang_fan_w/css-diary
如果覺得這篇文章對你有幫助,歡迎點贊、收藏、轉發哦~



