使用JS的DOM(文檔對象模型)獲取前端迴圈的參數 使用Go語言渲染html,但是想讓網頁動起來,顯示一些彈窗還是比較麻煩的,於是乎,想到使用js獲取頁面的數據進行顯示,但是js無法載入go的一些變數。想了很久,突然在網頁調試的時候使用了js的DOM進行元素查找獲得了些許靈感最後實現了這個功能。 1 ...
使用JS的DOM(文檔對象模型)獲取前端迴圈的參數
使用Go語言渲染html,但是想讓網頁動起來,顯示一些彈窗還是比較麻煩的,於是乎,想到使用js獲取頁面的數據進行顯示,但是js無法載入go的一些變數。想了很久,突然在網頁調試的時候使用了js的DOM進行元素查找獲得了些許靈感最後實現了這個功能。
1.網頁顯示部分
該部分是顯示go後端傳遞的一個結構體數組裡的各項數據,展示到一個表格中,故使用了迴圈展示數據,詳見代碼:
{{ range $v := .res}} <tr > <td name="assetid">{{ $v.AssetUUID}}</td> <td>{{ $v.AssetName}}</td> <td>{{ $v.AssetPrice}}</td> <td>{{$v.ProofUUID}}</td> <td>{{ $v.DataType}}</td> <td>{{ $v.DeviceType}}</td> <td>{{ $v.StorageTime}}</td> <td> <a class="link-update" href="javascript:del($r)">撤銷</a> <a class="link-update" href="#.html/?AssetID={{$v.AssetUUID}}">更新</a> </td> </tr> {{ end }}
在代碼中的
{{ range $v := .res}}
.....
{{end}}
這個部分.res是Go後端向網頁傳遞的數據,range $v即是對其進行遍歷的操作。
撤銷操作使用get方法傳遞參數,但是再確定是否執行撤銷操作的時候,我想進行確認,因此需要獲得{{ $v.AssetUUID}}的數據,傳進js裡面,進行彈框的確定及URL的跳轉。
我嘗試,將{{ $v.AssetUUID}}當成變數直接傳進js里是執行不了的,這一步進行不下去了。
2.使用js的DOM獲取頁面的數據
2.1預備知識
1)DOM查找元素
document獲取節點的基本方法
document.getElementById('id'); //通過id來獲取元素,返回指定的唯一元素。
document.getElementsByName("name"); //通過name來獲取元素,返回name='name'的集合。
.document.getElementsByClassName("classname") //用classname來獲取元素,返回的是一個class="classname"的集合(不相容IE8及以下)。
document.getElementsByTagName('div'); //用元素的標簽獲取元素,返回所有標簽=“div”的集合。
2) 查找
直接查找
var obj = document.getElementById('id');
間接查找
文件內容操作
innerText 僅文本
innerHTML 全內容
value
input value 獲取當前的值
select 獲取選中的value的值 document.getElementById('s1').selectedIndex=1
Textarea 獲取value的值
2.2 從網頁獲取數據
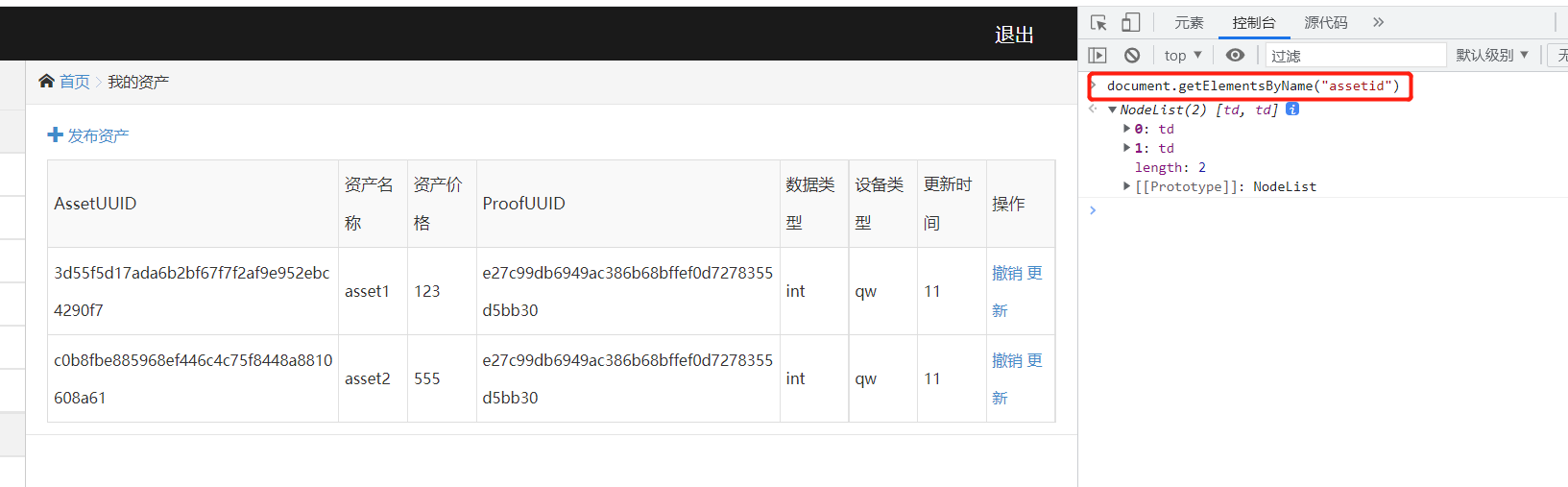
document.getElementsByName("assetid")獲得的是一個NodeList的列表

如何獲得具體的assetid呢?
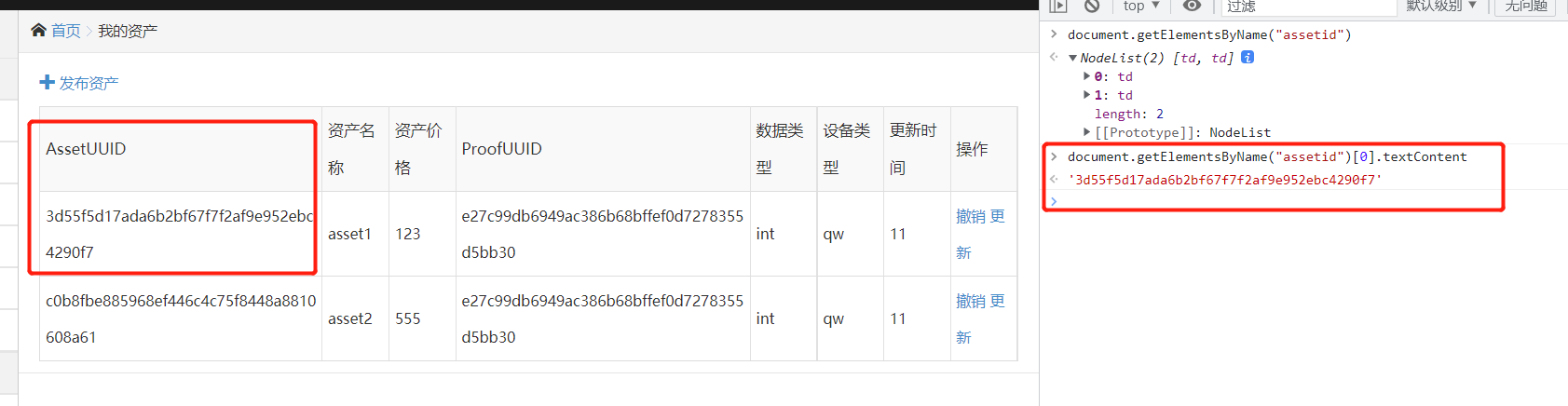
可以使用 document.getElementsByName("assetid")[]這種方式定位到需要獲得id的位置,比如獲得第一個assetid位置是: document.getElementsByName("assetid")[0]
且 document.getElementsByName("assetid")[0].textContent是這個數據裡面的text值,具體請看:

即可獲取這個id的具體值。
代碼具體實現:
<script>
$r=-1;
</script>
{{ range $v := .res}}
<script>
$r++;
</script>
<tr >
<td name="assetid">{{ $v.AssetUUID}}</td>
<td>{{ $v.AssetName}}</td>
<td>{{ $v.AssetPrice}}</td>
<td>{{$v.ProofUUID}}</td>
<td>{{ $v.DataType}}</td>
<td>{{ $v.DeviceType}}</td>
<td>{{ $v.StorageTime}}</td>
<td>
<a class="link-update" href="javascript:del($r)">撤銷</a>
<a class="link-update" href="#.html/?AssetID={{$v.AssetUUID}}">更新</a>
</td>
</tr>
{{ end }}
<script>
function del(pos){
if(false==confirm("是否確定刪除當前記錄")) return;
var $aid=document.getElementsByName("assetid")[pos].textContent;
location.href='Myasset.html/?action=del&AssetID='+$aid;
}
</script>
說明$r表示的是下標。



