回顧第一篇文章中談到的組件庫的幾個方面,只剩下最後的、也是最重要的組件庫的打包構建、本地發佈、遠程發佈了。 1 組件庫構建 組件庫的入口是 packages/yyg-demo-ui,構建組件庫有兩個步驟: 添加 TypeScript 的配置文件: tsconfig.json 添加 vite.conf ...
Cnblogs博客園支持自定義js來美化站點(需要申請JS許可權),可以將主題托管到自己的雲資源或CDN加速節點節點上。
例如我的網站為 www.example.com(IP或其它host),我將編譯後的文件夾 dist 放到了網站的根目錄。
這樣我可以通過載入 https://www.example.com/dist/simpleMemory.js 來載入主題:
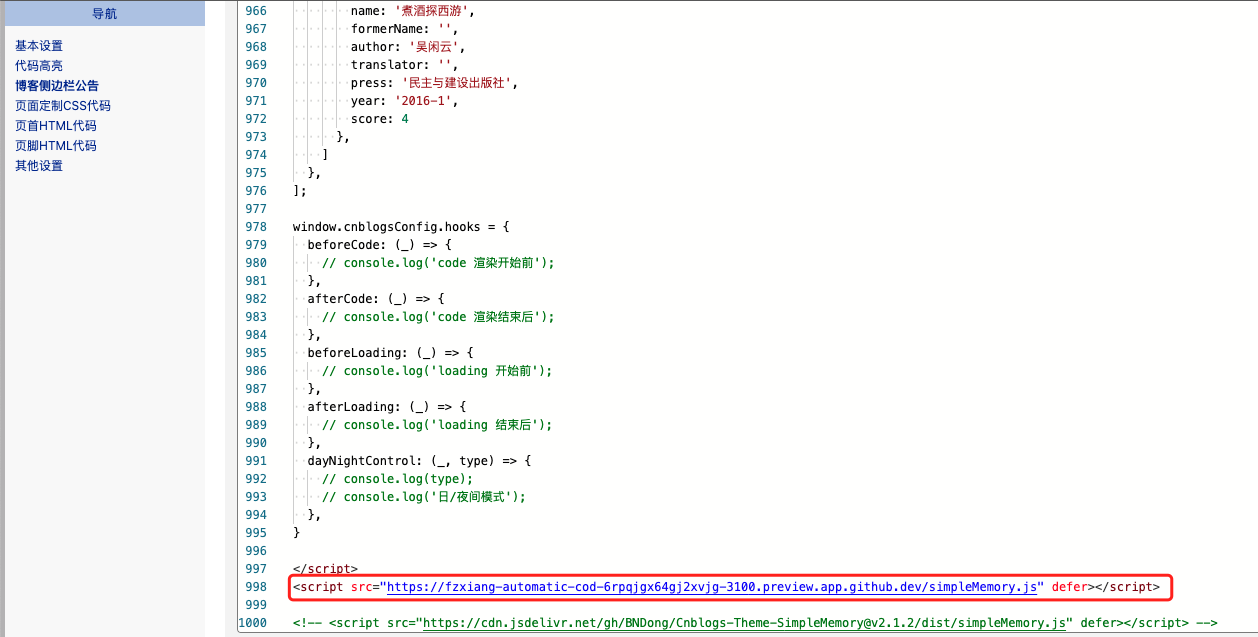
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: 'userName', // 用戶名
startDate: '2021-01-01', // 入園時間,年-月-日。入園時間查看方法:滑鼠停留園齡時間上,會顯示入園時間
avatar: 'http://xxxx.png', // 用戶頭像
},
}
</script>
<script src="https://www.example.com/dist/simpleMemory.js" defer></script>
當主題需要自定義一些功能,發現不方便調試js腳本,要反覆將生產包部署到伺服器,來回操作繁瑣複雜,現可以通過雲開發方式來做調試。
開發環境 - 使用Codespaces調試開發
fork倉庫後,如果沒有雲資源又想要調試代碼,這時候可以嘗試github推出的codespaces雲IDE。
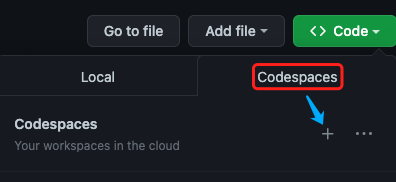
- 在github上創建一個codespaces

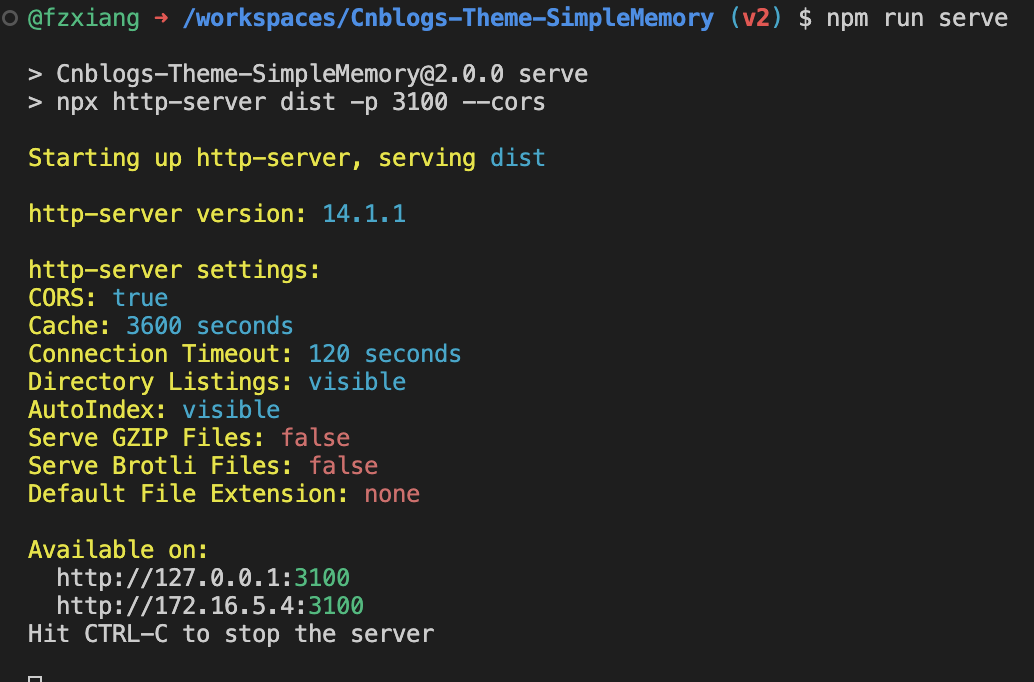
control + shift + ~打開終端,執行命令語句npm run server

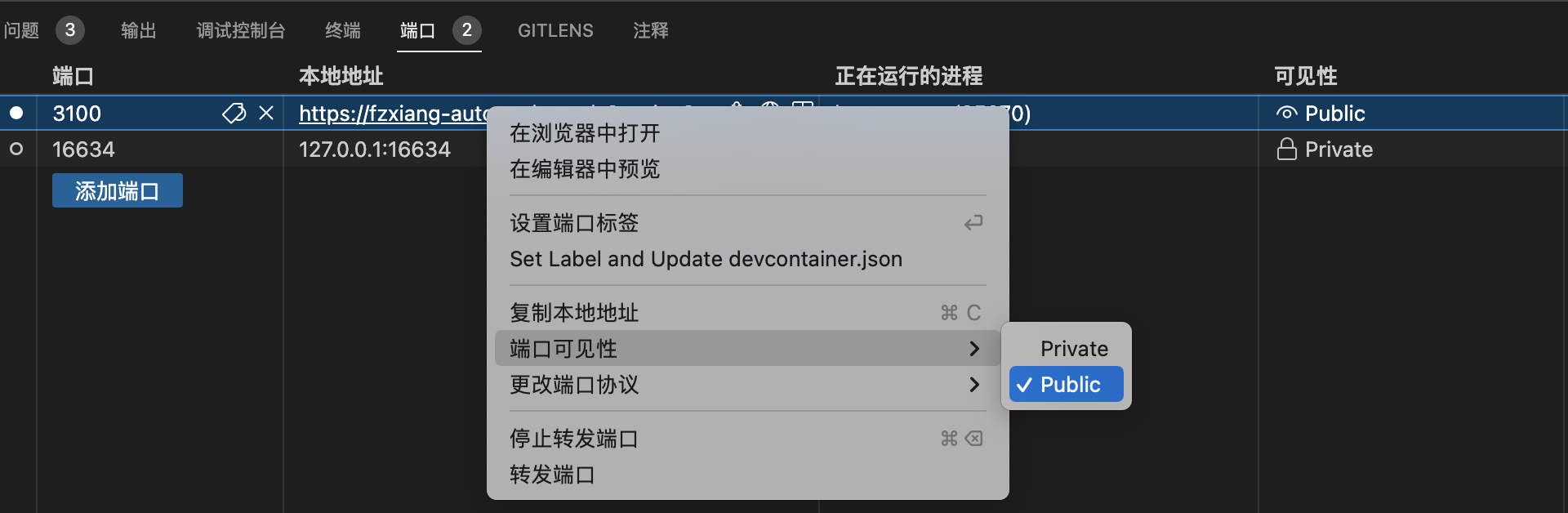
- 切換到埠面板, 右鍵鏈接地址,更改埠可見性為
public

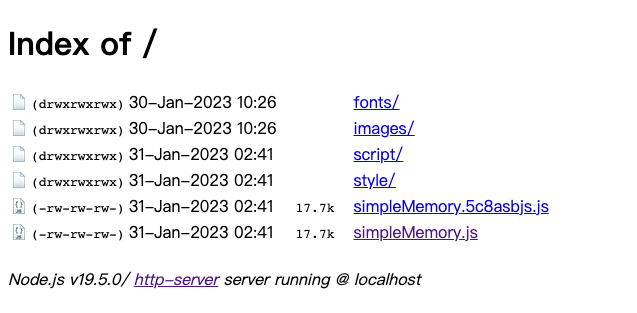
- 打開鏈接地址,就能看到
dist為目錄的站點

- 最後在csblogs博客設置中,臨時將script腳本地址替換

在codespaces編譯後,在刷新博客園網站就能看到更改後的內容
github codespaces 每個月免費時長為120 core/h,2核數CPU可以使用60h。
打包後dist包部署到伺服器。
生產環境 - 雲伺服器Docker容器化
註意
Cnblogs是https站點,所以引入第三方資源的站點也必須是https,詳見https混合內容
1. 申請SSL證書(已有證書跳過此步驟)
-
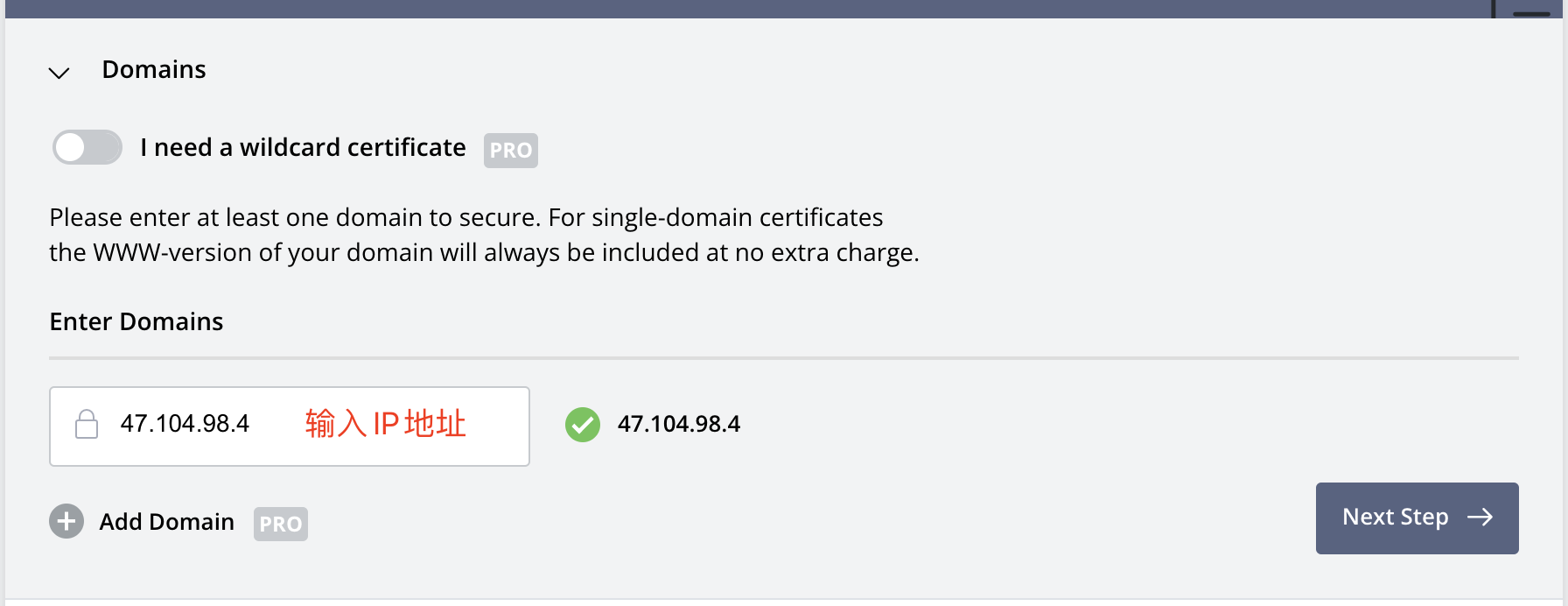
以ZeroSSL申請證書為例, 面板中點擊
New Certificate,輸入IP地址-選擇90天免費證書

-
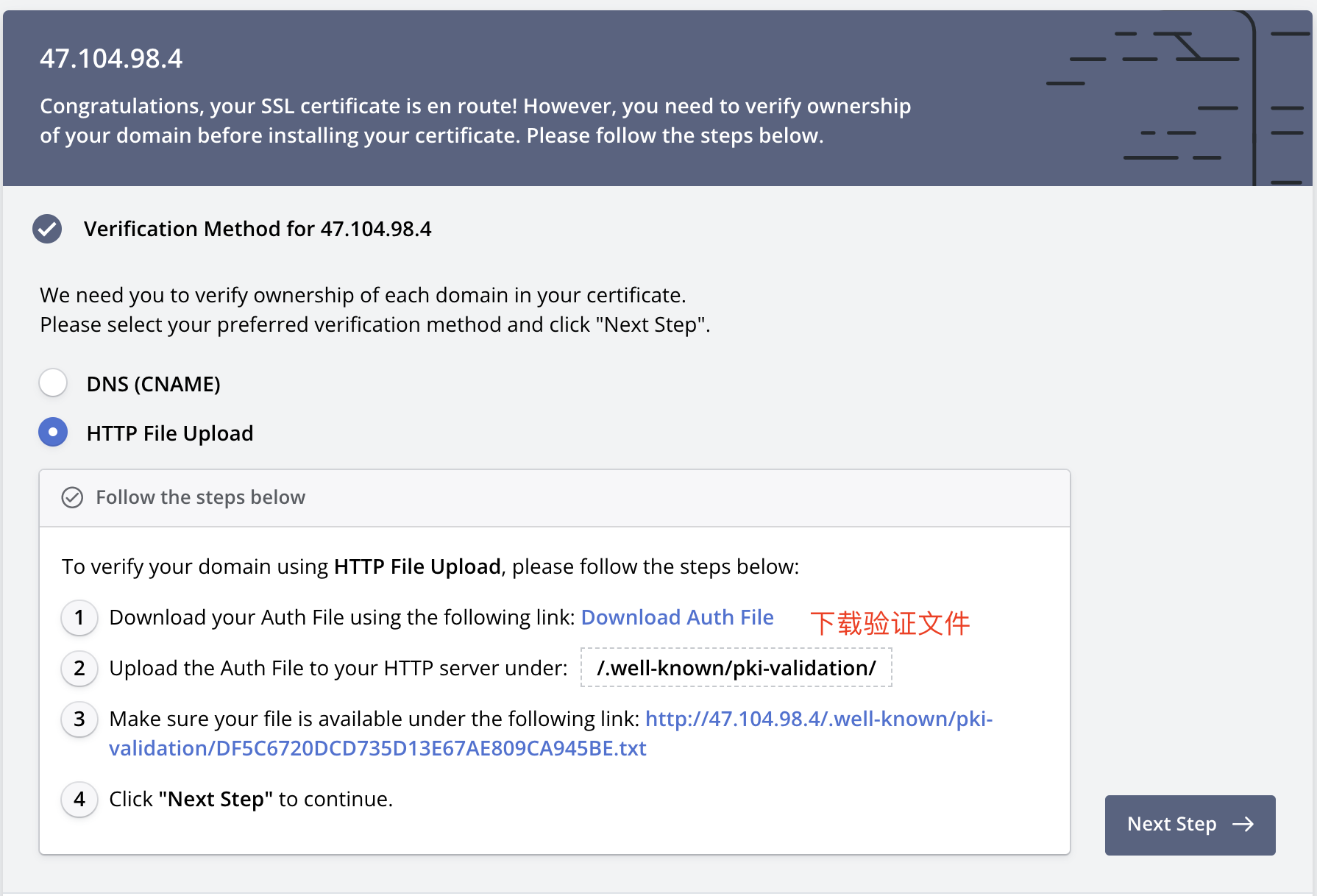
驗證功能變數名稱所有權,下載驗證文件,替換倉庫路徑
./well-known/pki-validation下的.txt文件

-
伺服器中拉取倉庫代碼, 執行
docker-compose up -d- ZeroSSL點擊校驗
2. 安裝證書
- ZeroSSl下載的證書包,需要將模塊包
ca-boundle.crt和併到certificate.crt中(手動扣過去就行),並替換倉庫ssl下的證書文件 - 伺服器拉取最新代碼,執行
docker-compose up -d --force-recreate --build --remove-orphans


