ZKEACMS模板組件的核心思想在於內容於視圖分離,內容的展現形式全部由視圖控制,可在不改變內容的情況下,通過切換視圖達到不同的顯示效果。 一個模板組件,可以由多個分組構成,每個分組都有自己的顯示模板。 ...
前言
如果你還不知道ZKEACMS,不妨先瞭解一下。
ASP.NET MVC 開源建站系統 ZKEACMS 推薦,從此網站“拼”起來
官方地址:http://www.zkea.net/zkeacms
下載地址:https://github.com/SeriaWei/ASP.NET-MVC-CMS/releases
GitHub:https://github.com/SeriaWei/ASP.NET-MVC-CMS
開源中國社區:http://git.oschina.net/seriawei/ASP.NET-MVC-CMS
用戶名,密碼:admin
模板組件介紹

ZKEACMS模板組件的核心思想在於內容於視圖分離,內容的展現形式全部由視圖控制,可在不改變內容的情況下,通過切換視圖達到不同的顯示效果。
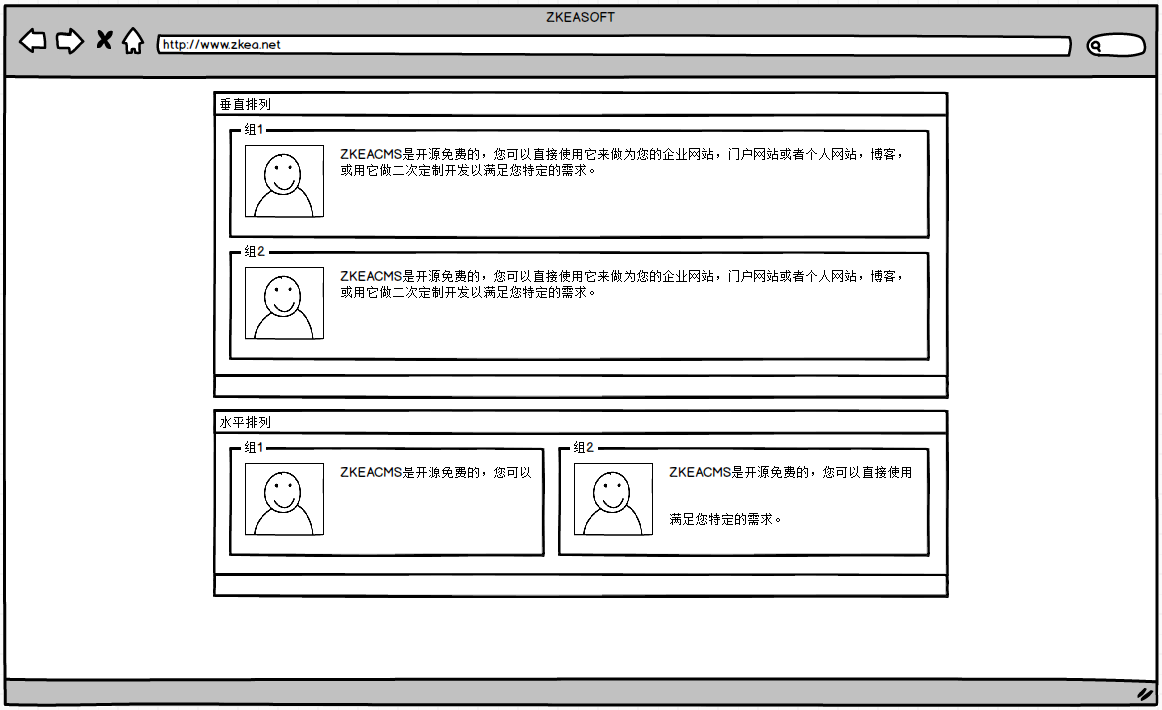
一個模板組件,可以由多個分組構成,每個分組都有自己的顯示模板。組之前可以垂直排列,或者水平刪格排列(Bootstrap列),如下圖:

因此,模板是模板組件的核心,那麼如何擴展?開在人員如何製作模板呢?
一起來做一個簡單的模板

看到這個圖,你看到了什麼?“品牌”【標題】,“請選擇手機品牌”【段落,文本】,“蘋果,華碩....”【很多個圖片】,把它們組合起來便是了。
資料庫
首先,往模板表裡面寫一條數據,作為已安裝的模板:
INSERT INTO dbo.SectionTemplate ( TemplateName , Title , Thumbnail , ExampleData , Status ) VALUES ( N'SectionTemplate.Brand' , N'品牌' , N'Thumbnail\SectionTemplate.Brand.png' , N'Thumbnail\SectionTemplate.Brand.xml' , 0 )
TemplateName
模板名稱,對應TemplateName.cshtml這個視圖文件。
Title
模板的顯示名稱
Thumbnail
模板的縮略圖
ExampleData
一個XML文件,用於是創建分組的時候載入的示例數據。
添加視圖文件
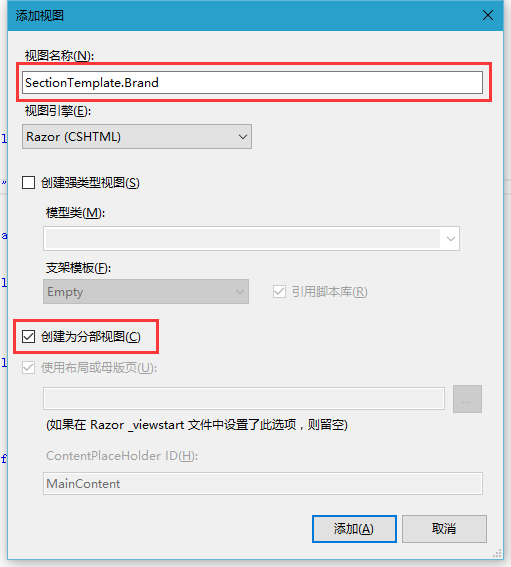
打開項目Easy.CMS.Section,右鍵點擊Views添加視圖,並輸入名稱:SectionTemplate.Brand,選中“創建為分部視圖”


打開新建的視圖,先輸入一些必要信息:
@using Easy.CMS.Section
@using Easy.CMS.Section.Models
@model SectionGroup

接下來,我們將從分組中取出標題,段落,圖片等內容:
<div class="section-group-default text-center"> @{ Html.RenderContent(Model.SectionTitle); Html.RenderContent(Model.Paragraph); } <div class="row"> @foreach (SectionContent content in Model.SectionImages) { <div class="col-md-2"> <div style="border:1px solid #eee"> @{ Html.RenderContent(content); } </div> </div> } </div> </div>
添加縮略圖
在Thumbnail目錄下添加一個名為SectionTemplate.Brand.png的縮略圖

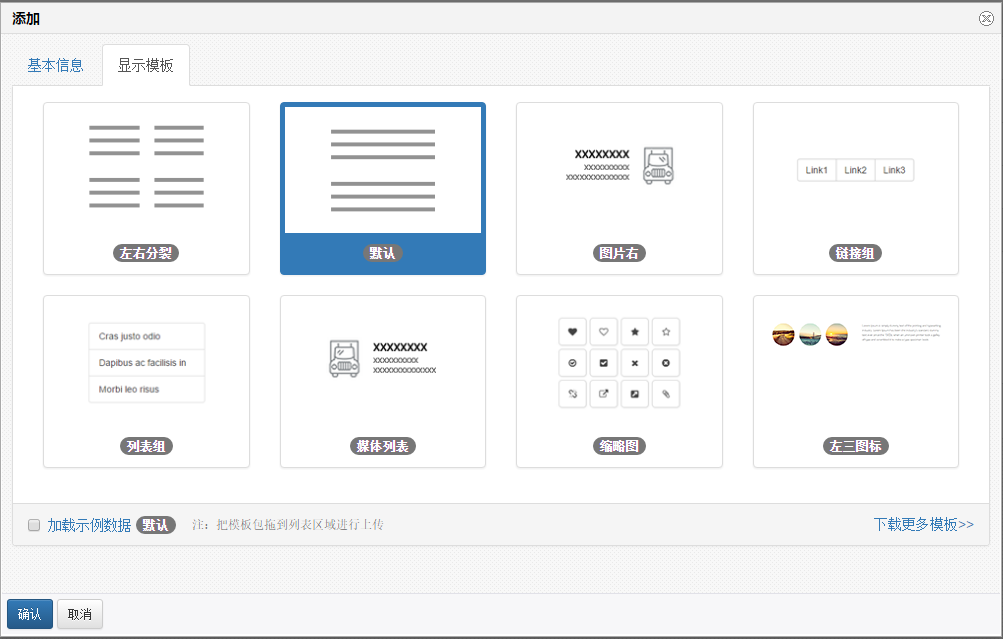
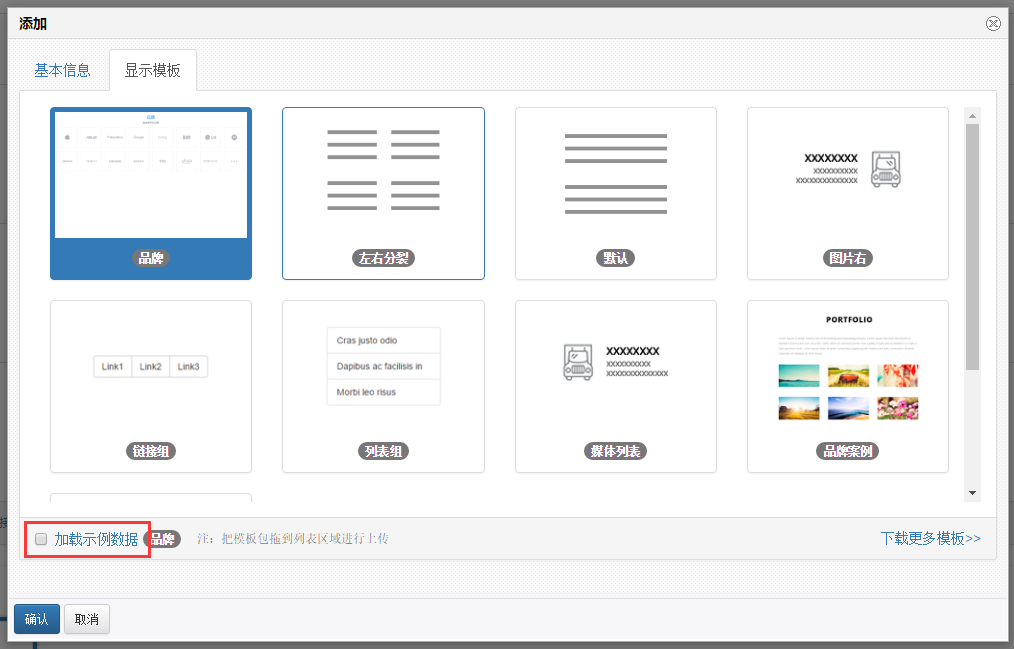
接下來,我們來使用它試一下,在頁面中添加一個模板組件,添加一個分組,模板選擇“品牌”:

然後添加,標題,段落,一些圖片試一下:

先只加幾個圖片,然後保存一下看一下結果吧:

是不是有樣子了呢?
最後,為了方便用戶使用,在添加組件的時候可以直接添加示例數據,因此,需要在Thumbnail目錄下,加一個名為SectionTemplate.Brand.xml的文件,並輸入如下示例內容:
<?xml version="1.0" encoding="utf-8" ?> <required> <item type="Easy.CMS.Section.Models.SectionContentTitle"> <property name="InnerText"><![CDATA[品牌]]></property> <property name="Href"><![CDATA[]]></property> </item> <item type="Easy.CMS.Section.Models.SectionContentParagraph"> <property name="HtmlContent"><![CDATA[<p>請選擇手機品牌</p>]]></property> </item> <item type="Easy.CMS.Section.Models.SectionContentImage"> <property name="ImageSrc"><![CDATA[/Content/Images/logo_min.png]]></property> <property name="ImageAlt"><![CDATA[]]></property> <property name="ImageTitle"><![CDATA[]]></property> <property name="Href"><![CDATA[]]></property> <property name="Width"><![CDATA[]]></property> <property name="Height"><![CDATA[]]></property> </item> <item type="Easy.CMS.Section.Models.SectionContentImage"> <property name="ImageSrc"><![CDATA[/Content/Images/logo_min.png]]></property> <property name="ImageAlt"><![CDATA[]]></property> <property name="ImageTitle"><![CDATA[]]></property> <property name="Href"><![CDATA[]]></property> <property name="Width"><![CDATA[]]></property> <property name="Height"><![CDATA[]]></property> </item> <item type="Easy.CMS.Section.Models.SectionContentImage"> <property name="ImageSrc"><![CDATA[/Content/Images/logo_min.png]]></property> <property name="ImageAlt"><![CDATA[]]></property> <property name="ImageTitle"><![CDATA[]]></property> <property name="Href"><![CDATA[]]></property> <property name="Width"><![CDATA[]]></property> <property name="Height"><![CDATA[]]></property> </item> </required>
何時會用到這個XML文件?當選中載入示例數據時使用【非必須】:

打包分享模板
打包分享模板非常簡單:

註:模板縮略圖,請使用他人也可訪問的網路圖片,因為打包的時候,並不會打橫這些圖片。
打包好以後,在設計頁面,或者在模板組件的選擇模板頁面進行上傳安裝: