摘要:跨域,對後端工程師來說,可謂既熟悉又陌生。 本文分享自華為雲社區《後端老司機的跨域之旅》,作者: 勇哥java實戰分享。 跨域,對後端工程師來說,可謂既熟悉又陌生。 這兩個月我以架構師的角色參與一款教育產品的孵化,有了一段難忘的跨域之旅。 寫這篇文章,我想分享我在跨域這個知識點的經歷和思考,希 ...
摘要:跨域,對後端工程師來說,可謂既熟悉又陌生。
本文分享自華為雲社區《後端老司機的跨域之旅》,作者: 勇哥java實戰分享。
跨域,對後端工程師來說,可謂既熟悉又陌生。
這兩個月我以架構師的角色參與一款教育產品的孵化,有了一段難忘的跨域之旅。
寫這篇文章,我想分享我在跨域這個知識點的經歷和思考,希望對大家有所啟發。

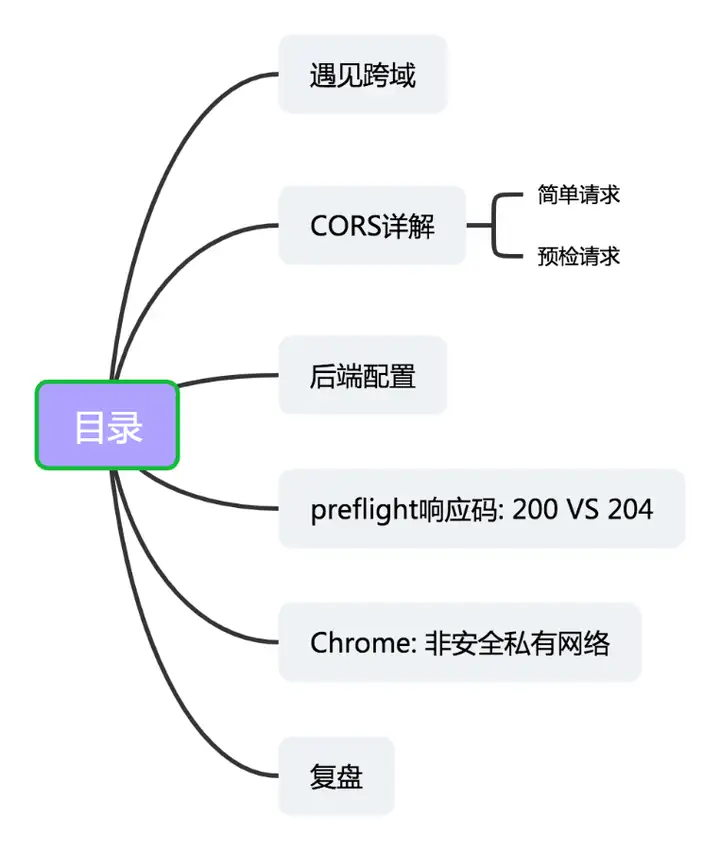
1 遇見跨域
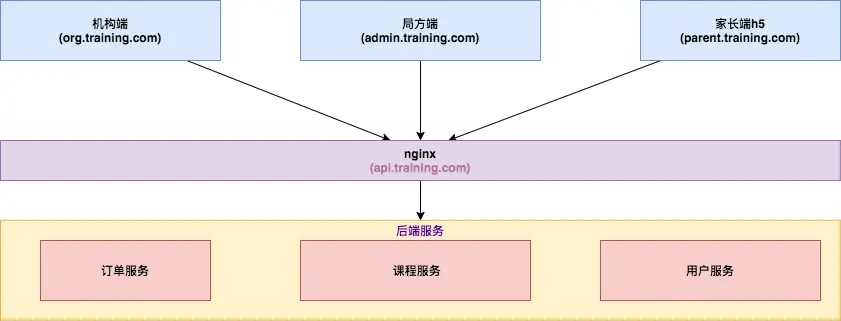
產品有多端:機構端,局方端 ,家長端等 。每端都有獨立的功能變數名稱,有的是在PC上訪問,有的是通過微信公眾號來訪問,有的是掃碼後H5展現。

接入層調用的介面功能變數名稱統一使用 api.training.com這個獨立的功能變數名稱,通過Nginx來配置請求轉發。
通常,我們提到的跨域指:CORS。
CORS是一個W3C標準,全稱是"跨域資源共用"(Cross-origin resource sharing), 它需要瀏覽器和伺服器同時支持他,允許瀏覽器向跨源伺服器發送XMLHttpRequest請求,從而剋服 AJAX 只能同源使用的限制。
那麼如何定義同源呢?我們先看下一個典型的網站的地址:

同源是指:協議、功能變數名稱、埠號完全相同。
下表給出了與 URL http://www.training.com/dir/page.html 的源進行對比的示例:

當用戶通過瀏覽器訪問應用(http://admin.training.com)時,調用介面的功能變數名稱非同源功能變數名稱(http://api.training.com),這是顯而易見的跨域場景。
2 CORS詳解
跨域資源共用標準新增了一組 HTTP 首部欄位,允許伺服器聲明哪些源站通過瀏覽器有許可權訪問哪些資源。
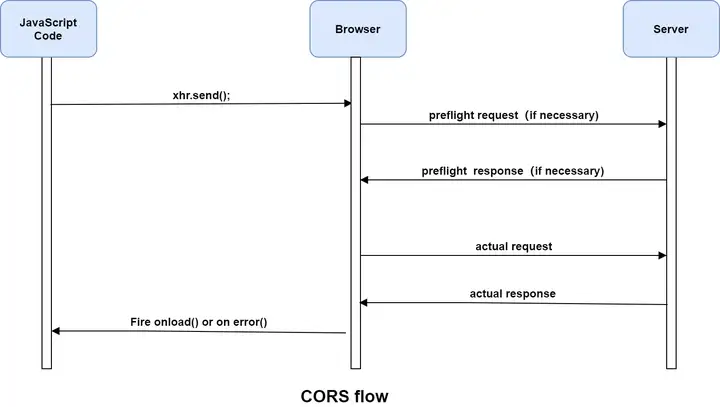
規範要求,對那些可能對伺服器數據產生副作用的 HTTP 請求方法(特別是 GET 以外的 HTTP 請求,或者搭配某些 MIME 類型的 POST 請求),瀏覽器必須首先使用 OPTIONS 方法發起一個預檢請求(preflight request),從而獲知服務端是否允許該跨域請求。
伺服器確認允許之後,才發起實際的 HTTP 請求。在預檢請求的返回中,伺服器端也可以通知客戶端,是否需要攜帶身份憑證(包括 Cookies 和 HTTP 認證相關數據)。

2.1 簡單請求
當請求同時滿足如下條件時,CORS驗證機制會使用簡單請求, 否則CORS驗證機制會使用預檢請求。
1.使用GET、POST、HEAD其中一種方法;
2.只使用瞭如下的安全首部欄位,不得人為設置其他首部欄位;
- Accept
- Accept-Language
- Content-Language
- Content-Type 僅限三種之一:text/plain,multipart/form-data,application/x-www-form-urlencoded:
- HTML頭部 header field欄位:DPR、Download、Save-Data、Viewport-Width、WIdth
3.請求中的任意 XMLHttpRequestUpload 對象均沒有註冊任何事件監聽器;XMLHttpRequestUpload 對象可以使用 XMLHttpRequest.upload 屬性訪問;
4.請求中沒有使用 ReadableStream 對象。
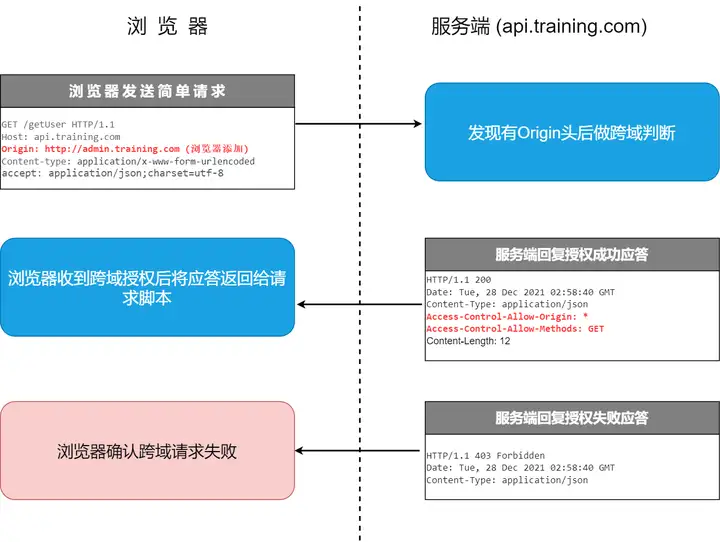
簡單請求模式,瀏覽器直接發送跨域請求,併在請求頭中攜帶Origin的頭,表明這是一個跨域的請求。 伺服器端接到請求後,會根據自己的跨域規則,通過Access-Control-Allow-Origin和Access-Control-Allow-Methods響應頭,來返回驗證結果。

應答中攜帶了跨域頭 Access-Control-Allow-Origin。使用 Origin 和 Access-Control-Allow-Origin 就能完成最簡單的訪問控制。本例中,服務端返回的 Access-Control-Allow-Origin: * 表明,該資源可以被任意外域訪問。如果服務端僅允許來自 http://admin.training.com 的訪問,該首部欄位的內容如下:
Access-Control-Allow-Origin: http://admin.training.com
現在,除了 http://admin.training.com,其它外域均不能訪問該資源。
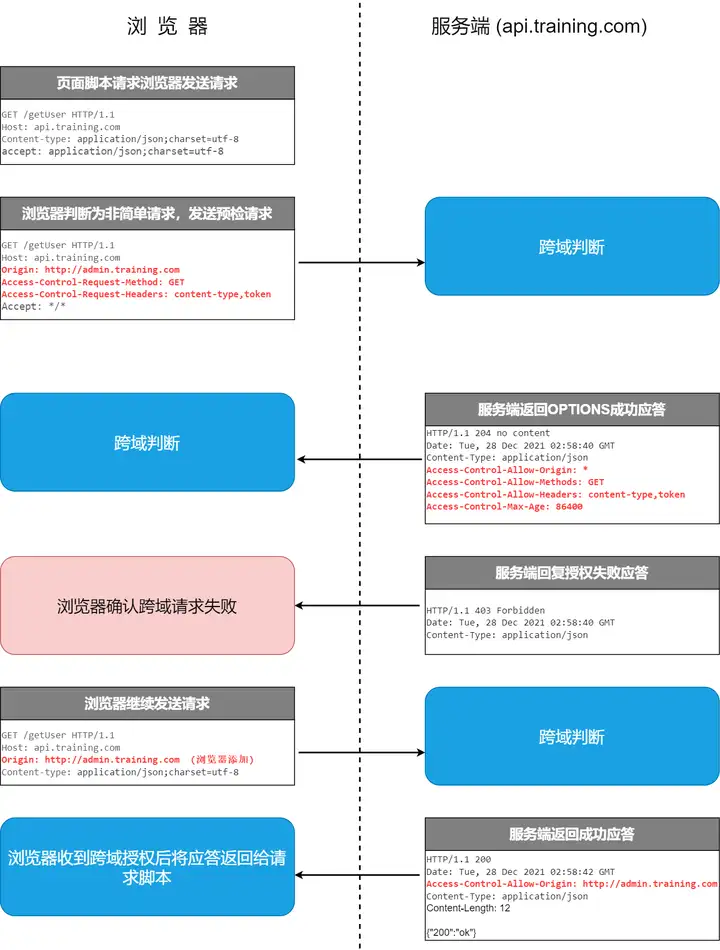
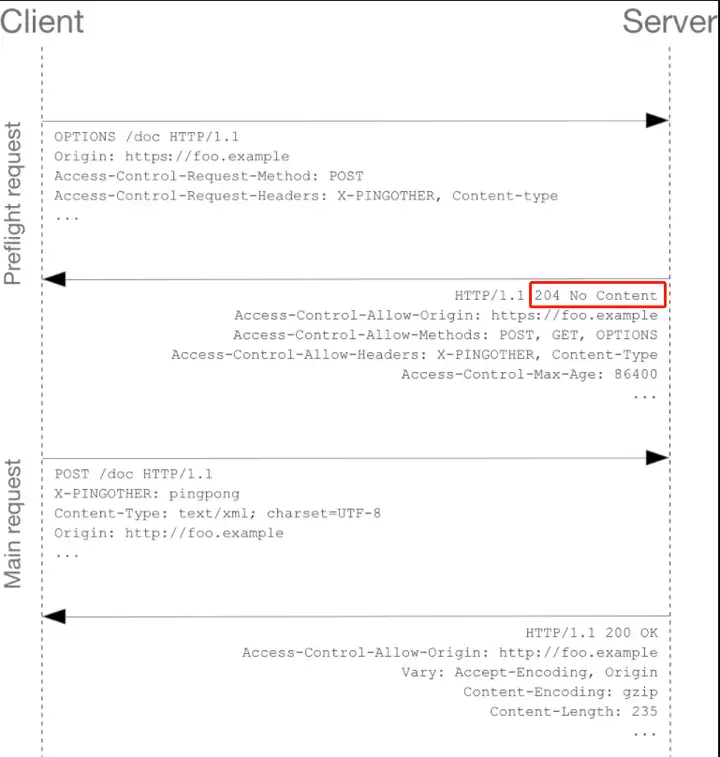
2.2 預檢請求
瀏覽器在發現頁面發出的請求非簡單請求,並不會立即執行對應的請求代碼,而是會觸發預先請求模式。預先請求模式會先發送preflight request(預先驗證請求),preflight request是一個OPTION請求,用於詢問要被跨域訪問的伺服器,是否允許當前功能變數名稱下的頁面發送跨域的請求。在得到伺服器的跨域授權後才能發送真正的HTTP請求。
OPTIONS請求頭部中會包含以下頭部:

伺服器收到OPTIONS請求後,設置頭部與瀏覽器溝通來判斷是否允許這個請求。

如果preflight request驗證通過,瀏覽器才會發送真正的跨域請求。

3 後端配置
後端配置我嘗試過兩種方式,經過兩個月的測試,都能非常穩定的運行。
- MND推薦的Nginx配置;
- SpringBoot自帶CorsFilter配置。
▍MND推薦的Nginx配置
Nginx配置相當於在請求轉發層配置。
location / { if ($request_method = 'OPTIONS') { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; # # Custom headers and headers various browsers *should* be OK with but aren't # add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range'; # # Tell client that this pre-flight info is valid for 20 days # add_header 'Access-Control-Max-Age' 1728000; add_header 'Content-Type' 'text/plain; charset=utf-8'; add_header 'Content-Length' 0; return 204; } if ($request_method = 'POST') { add_header 'Access-Control-Allow-Origin' '*' always; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS' always; add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range' always; add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range' always; } if ($request_method = 'GET') { add_header 'Access-Control-Allow-Origin' '*' always; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS' always; add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range' always; add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range' always; } }
在配置Access-Control-Allow-Headers屬性的時候,因為自定義的header包含簽名和token,數量較多。為了簡潔方便,我把Access-Control-Allow-Headers配置成 * 。
在Chrome和firefox下沒有任何異常,但在IE11下報瞭如下的錯:
Access-Control-Allow-Headers 列表中不存在請求標頭 content-type。
原來IE11要求預檢請求返回的Access-Control-Allow-Headers的值必須以逗號分隔。
▍SpringBoot自帶CorsFilter
首先基礎框架里預設有如下跨域配置。
public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("*") .allowedMethods("POST", "GET", "PUT", "OPTIONS", "DELETE") .allowCredentials(true) .allowedHeaders("*") .maxAge(3600); }
可是部署完成,進入還是報CORS異常:
從nginx和tomcat日誌來看,僅僅收到一個OPTION請求,springboot應用里有一個攔截器ActionInterceptor,從header中獲取token,調用用戶服務查詢用戶信息,放入request中。當沒有獲取token數據時,會返回給前端JSON格式數據。
但從現象來看CorsMapping並沒有生效。
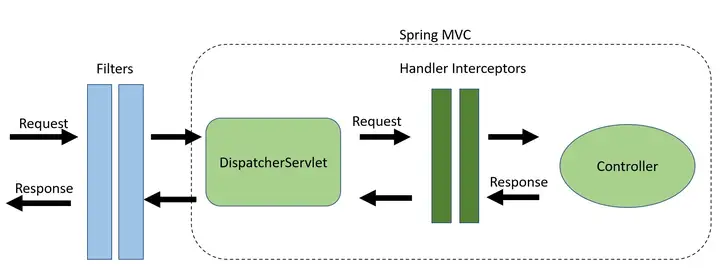
為什麼呢?實際上還是執行順序的概念。下圖展示了 過濾器,攔截器,控制器的執行順序。

DispatchServlet.doDispatch()方法是SpringMVC的核心入口方法。
// Determine handler for the current request. mappedHandler = getHandler(processedRequest); if (!mappedHandler.applyPreHandle(processedRequest, response)) { return; } // Actually invoke the handler. mv = ha.handle(processedRequest, response, mappedHandler.getHandler());
那麼CorsMapping在哪裡初始化的呢?經過調試,定位於AbstractHandlerMapping。
protected HandlerExecutionChain getCorsHandlerExecutionChain(HttpServletRequest request, HandlerExecutionChain chain, CorsConfiguration config) { if (CorsUtils.isPreFlightRequest(request)) { HandlerInterceptor[] interceptors = chain.getInterceptors(); chain = new HandlerExecutionChain(new PreFlightHandler(config), interceptors); } else { chain.addInterceptor(new CorsInterceptor(config)); } return chain; }
代碼里有預檢判斷,通過PreFlightHandler.handleRequest()中處理,但是處於正常的業務攔截器之後。
最終選擇CorsFilter 主要基於兩點原因:
- 過濾器的執行順序優先順序最高;
- 通過調試CorsFilter的源碼,發現源碼有很多細節的處理。
private CorsConfiguration corsConfig() { CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedOrigin("*"); corsConfiguration.addAllowedHeader("*"); corsConfiguration.addAllowedMethod("*"); corsConfiguration.setAllowCredentials(true); corsConfiguration.setMaxAge(3600L); return corsConfiguration; } @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); source.registerCorsConfiguration("/**", corsConfig()); return new CorsFilter(source); }
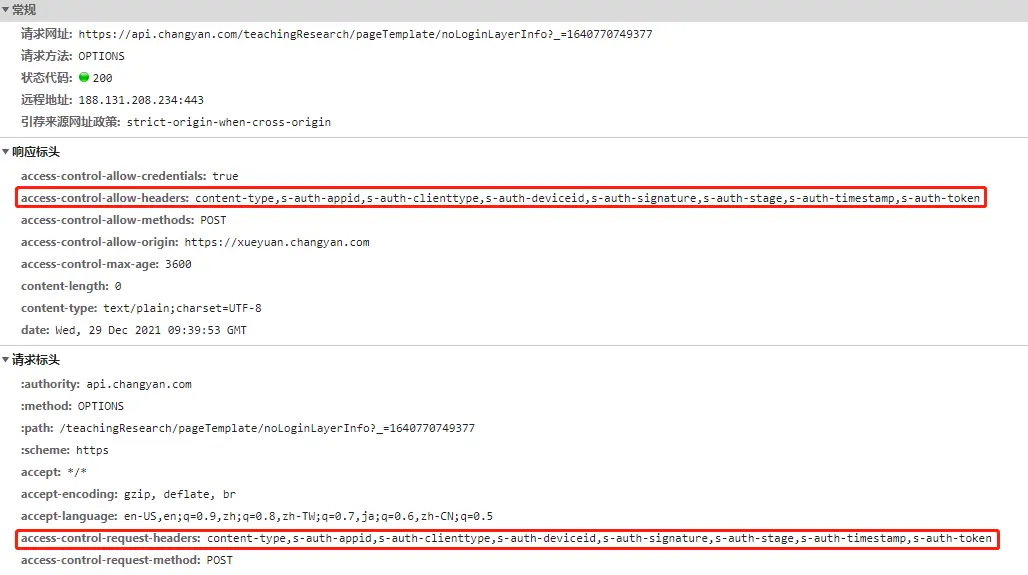
下麵的代碼里,allowHeader是通配符 * 的時候,CorsFilter在設置 Access-Control-Allow-Headers 的時候,會將 Access-Control-Request-Headers 以逗號拼接起來,這樣就可以避免IE11響應頭的問題。
public List<String> checkHeaders(@Nullable List<String> requestHeaders) { if (requestHeaders == null) { return null; } if (requestHeaders.isEmpty()) { return Collections.emptyList(); } if (ObjectUtils.isEmpty(this.allowedHeaders)) { return null; } boolean allowAnyHeader = this.allowedHeaders.contains(ALL); List<String> result = new ArrayList<>(requestHeaders.size()); for (String requestHeader : requestHeaders) { if (StringUtils.hasText(requestHeader)) { requestHeader = requestHeader.trim(); if (allowAnyHeader) { result.add(requestHeader); } else { for (String allowedHeader : this.allowedHeaders) { if (requestHeader.equalsIgnoreCase(allowedHeader)) { result.add(requestHeader); break; } } } } } return (result.isEmpty() ? null : result); }
瀏覽器的執行效果如下:

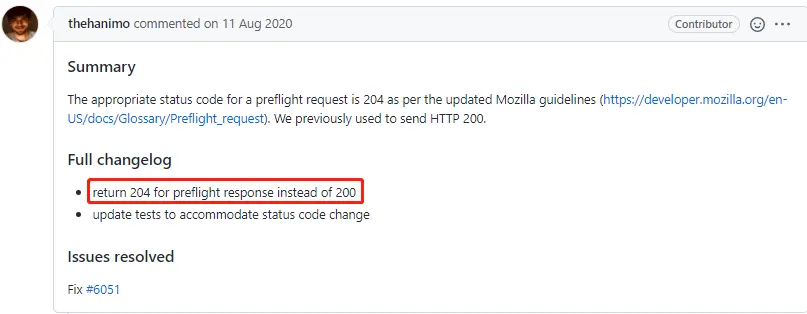
4 preflight響應碼:200 vs 204
後端配置完成之後,團隊里的小伙伴問我:“勇哥,那預檢請求返回的響應碼到底是200還是204呀?”。這個問題真把我給問住了。
我司的API網關的預檢響應碼是200,CorsFilter預檢響應碼也是200。
MDN給的示例預檢響應碼全部是204。
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS

我只能採取Google大法,赫然發現大名鼎鼎的API網關Kong的開發者也針對這個問題有一番討論。

- MDN曾經推薦的preflight響應碼是200 ,所以Kong也和MDN同步成200;
The page was updated since then. See its contents on Sept 30th, 2018:
https://web.archive.org/web/20180930031917/https://developer.mozilla.org/en-US/docs/Glossary/Preflight_request - 後來MDN將響應碼修改204,於是Kong的開發者爭論要不要和MDN保持同步。
爭論的核心點在於:有沒有迫切的必要。200響應碼運行得很好,似乎也將永遠正常運行下去。而更換成204,不確定是否有隱藏問題。 - 說到底,框架開發者還是依賴於瀏覽器的底層實現。在這個問題上,沒有足夠權威的資料能夠支撐框架開發者,而各個知識點都散落在網路的各個角落,充斥著不完整的細節和部分解決方案,這些都讓框架開發者非常困惑。
最後,Kong的源碼里預檢響應碼仍然是200,並沒有和MDN保持同步。
我仔細查看了各大主流網站,95%預檢響應碼是200。而經過兩個多月的測試,Nginx配置預檢響應碼204,在主流的瀏覽器Chrome , Firefox , IE11 也沒有出現任何問題。
所以,200 works everywhere , 而204在當前主流的瀏覽器里也得到非常好的支持。
5 Chrome: 非安全私有網路
本以為跨域問題就這樣解決了。沒想到還是有一個小插曲。
產品總監需要給客戶做演示,我負責搞定演示環境。申請功能變數名稱,準備阿裡雲伺服器,應用打包,部署,一切都很順利。
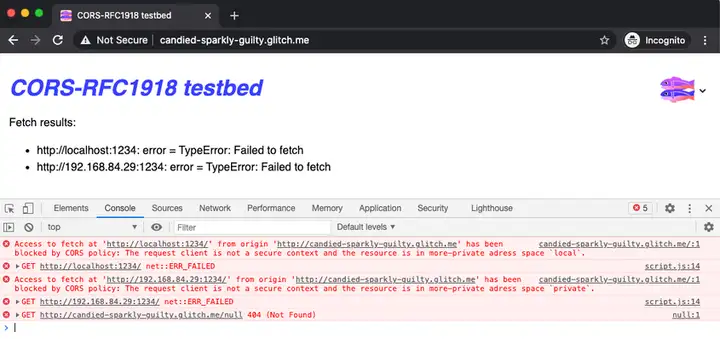
可是在公司內網訪問演示環境,有一個頁面一直報CORS報錯,報錯內容類似下圖:

跨域的錯誤類型是:InsecurePrivateNetwork。
這和原來遇到的跨域錯誤完全不一樣,我心裡一慌。馬上Google , 原來這是chrome更新到94之後新的特性,可以手工關閉這個特性。
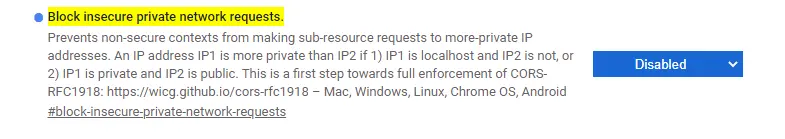
- 打開 tab 頁面 chrome://flags/#block-insecure-private-network-requests
- 將其 Block insecure private network requests 設置為 Disabled, 然後重啟就行了, 這樣子就相當於把這個功能禁用掉。

但這樣是治標不治本呀。有點詭異的是,當我們不在公司內網訪問演示環境的時候,演示環境完全正常,出錯的頁面也能正常訪問。
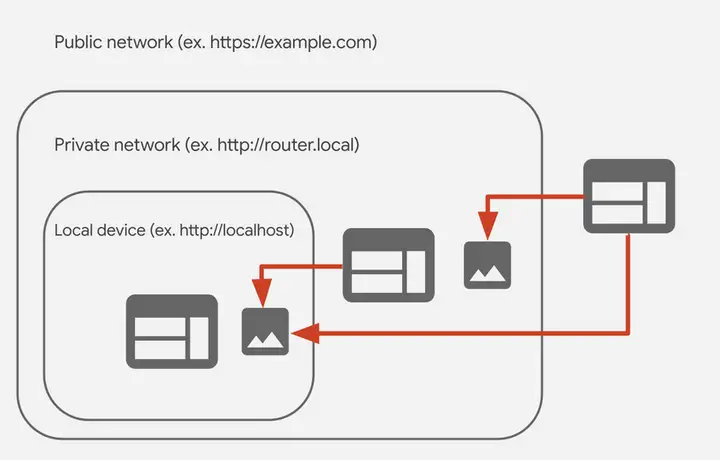
仔細看官方的文檔,CORS-RFC1918 指出如下三種請求會受影響。
- 公共網路訪問私有網路;
- 公共網路訪問本地設備;
- 私有網路訪問本地設備。

這樣,我把問題定位在這個出錯的第三方介面地址上。公司很多產品都依賴這個介面服務。當在公司內網訪問的時候,該功能變數名稱映射地址類似:172.16.xx.xx。
而這個ip正好是rfc1918上規定的私有網路。
10.0.0.0 - 10.255.255.255 (10/8 prefix) 172.16.0.0 - 172.31.255.255 (172.16/12 prefix) 192.168.0.0 - 192.168.255.255 (192.168/16 prefix)
內網通過Chrome訪問這個頁面的時候,會觸發非安全私有網路攔截。
如何解決呢?官方給出的方案分兩步走:
- 私有網路只能通過Https來訪問;
- 未來,添加特定的預檢頭,比如說:Access-Control-Request-Private-Network等。
當然還有一些臨時方法:
- 關閉Chrome該特性;
- 換用其他瀏覽器比如Firefox;
- 關閉網路內網開手機熱點;
- 修改本地host綁定外網ip。
基於官方的方案 ,生產環境完全使用Https,公司內網訪問就沒有出現這樣的跨域問題了。
6 復盤

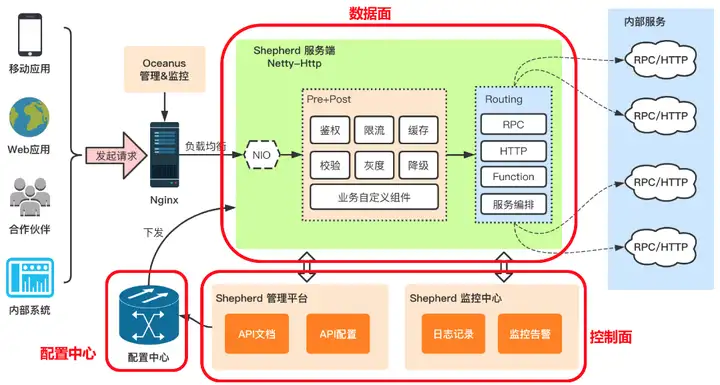
API網關非常適合當前產品的架構。架構設計之初,系統多端都會調用我司的API網關。API網關可以SAAS部署和私有化部署,有單獨的功能變數名稱,提供完善的簽名演算法。考慮到上線時間節點,團隊成員對於API網關的熟悉程度以及多套環境部署投入時間成本,為了儘快交付,從架構層面,我做了一些平衡和妥協。
接入層調用的介面功能變數名稱統一使用 api.training.com這個獨立的功能變數名稱,通過Nginx來配置請求轉發。同時,我和前端Leader統一了前後端協議,保持和我司API網關一致,為後續切回API網關做前置準備。
API網關可以做鑒權,限流,灰度等,同時可以配置CORS。內部服務端不用特別關註跨域這個問題。

同時,在解決跨域的問題過程中,我的心態也發生了變化。從最初的輕視,到逐漸沉下心來,一步步理解CORS的原理,分清楚不同解決方案的優缺點,事情也就慢慢順遂起來。 我也觀察到:”有的項目組已經反饋過Chrome非安全私有網路問題,並給出瞭解決方案。對於技術管理者來講,一定要重視項目中反饋的問題,做好梳理分析,整理預案。這樣當同類問題出現時,也會條理有序“。


