摘要:Cookie、Session、Token 這三者是不同發展階段的產物 本文分享自華為雲社區《Cookie、Session、Token 背後的故事》,作者: 龍哥手記。 1. 網站交互體驗升級 作為網友的我們,每天都會使用瀏覽器來逛各種網站,來滿足日常的工作生活需求。 現在的交互體驗還是很絲滑的 ...
摘要:Cookie、Session、Token 這三者是不同發展階段的產物
本文分享自華為雲社區《Cookie、Session、Token 背後的故事》,作者: 龍哥手記。
1. 網站交互體驗升級
作為網友的我們,每天都會使用瀏覽器來逛各種網站,來滿足日常的工作生活需求。
現在的交互體驗還是很絲滑的,但早期並非如此,而是一錘子買賣。
1.1 無狀態的 HTTP 協議
無狀態的 HTTP 協議是什麼鬼?
HTTP 無狀態協議,是指協議對於業務處理沒有記憶能力,之前做了啥完全記不住。每次請求都是完全獨立互不影響的,沒有任何上下文信息。
缺少狀態意味著如果後續處理需要前面的信息,則它必須重傳關鍵信息,這樣可能導致每次連接傳送的數據量增大。
假如一直用這種原生無狀態的 HTTP 協議,我們每換一個頁面可能就得重新登錄一次,那還玩個球。
所以必須要解決 HTTP 協議的無狀態,提升網站的交互體驗,否則星辰大海是去不了的。
1.2 解決之道
整個事情交互的雙方只有客戶端和服務端,所以必然要在這兩個當事者身上下手。
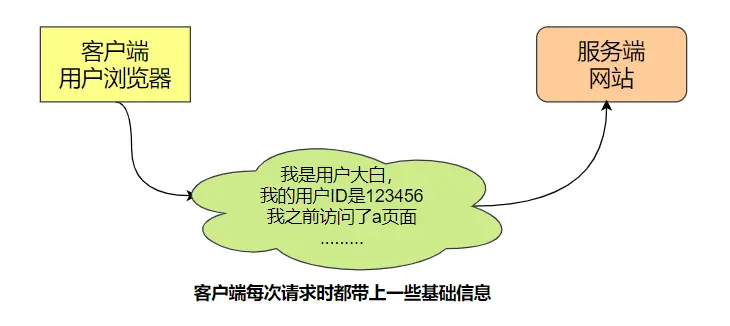
客戶端來買單
客戶端每次請求時把自己必要的信息封裝發送給服務端,服務端查收處理一下就行。

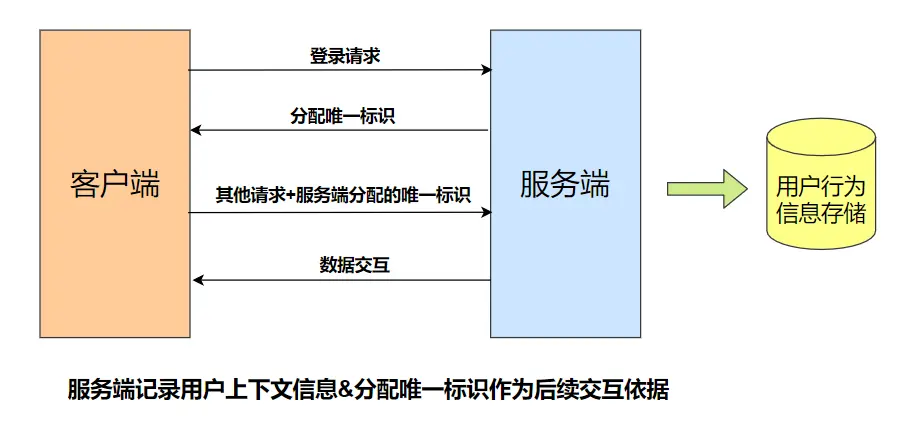
服務端來買單
客戶端第一次請求之後,服務端就開始做記錄,然後客戶端在後續請求中只需要將最基本最少的信息發過來就行,不需要太多信息了。

2. Cookie方案
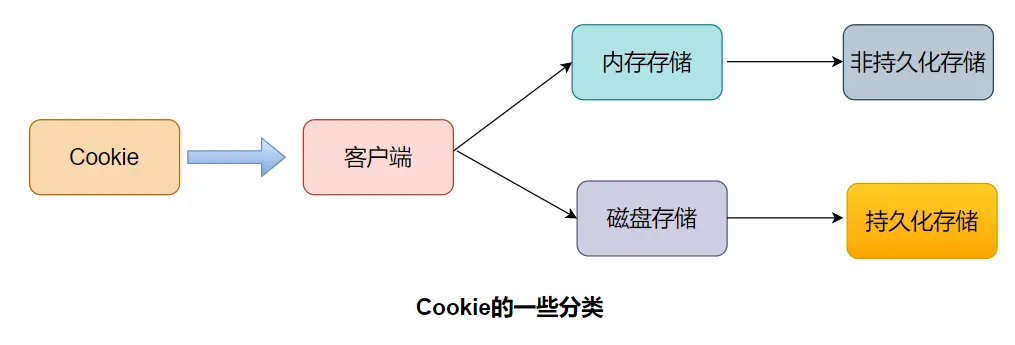
Cookie 總是保存在客戶端中。按在客戶端中的存儲位置,可分為記憶體 Cookie 和硬碟Cookie。
記憶體 Cookie 由瀏覽器維護,保存在記憶體中,瀏覽器關閉後就消失了,其存在時間是短暫的。硬碟 Cookie 保存在硬碟里,有一個過期時間。除非用戶手工清理或到了過期時間,硬碟Cookie不會被刪除,其存在時間是長期的。

2.1 Cookie 定義和作用
HTTP Cookie(也叫 Web Cookie 或瀏覽器 Cookie)是伺服器發送到用戶瀏覽器並保存在本地的一小塊數據。它會在瀏覽器下次向同一伺服器再發起請求時,被攜帶併發送到伺服器上。
通常 Cookie 用於告知服務端兩個請求是否來自同一瀏覽器,如保持用戶的登錄狀態。Cookie 使基於無狀態的HTTP協議記錄穩定的狀態信息成為了可能。
Cookie 主要用於以下三個方面:
- 會話狀態管理(如用戶登錄狀態、購物車等其它需要記錄的信息)
- 個性化設置(如用戶自定義設置、主題等)
- 瀏覽器行為跟蹤(如跟蹤分析用戶行為等)
2.2 服務端創建 Cookie
當伺服器收到 HTTP 請求時,伺服器可以在響應頭裡面添加一個 Set-Cookie 選項。
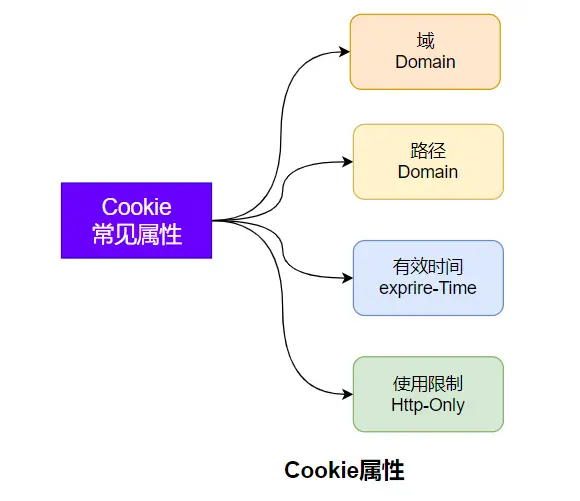
瀏覽器收到響應後通常會保存下 Cookie,之後對該伺服器每一次請求中都通過 Cookie 請求頭部將 Cookie 信息發送給伺服器。另外,Cookie 的過期時間、域、路徑、有效期、適用站點都可以根據需要來指定。

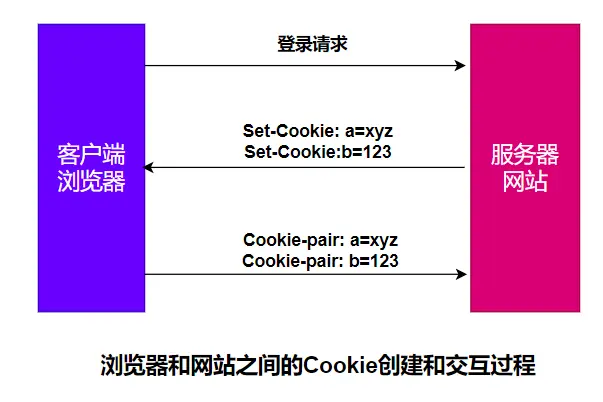
2.3 B/S 的 Cookie 交互

伺服器使用 Set-Cookie 響應頭部向用戶瀏覽器發送 Cookie信息。
一個簡單的 Cookie 可能像這樣:
Set-Cookie: <cookie名>=<cookie值> HTTP/1.0 200 OKContent-type: text/htmlSet-Cookie: yummy_cookie=chocoSet-Cookie: tasty_cookie=strawberry
客戶端對該伺服器發起的每一次新請求,瀏覽器都會將之前保存的Cookie信息通過 Cookie 請求頭部再發送給伺服器。
GET /sample_page.html HTTP/1.1Host: www.example.orgCookie: yummy_cookie=choco; tasty_cookie=strawberry
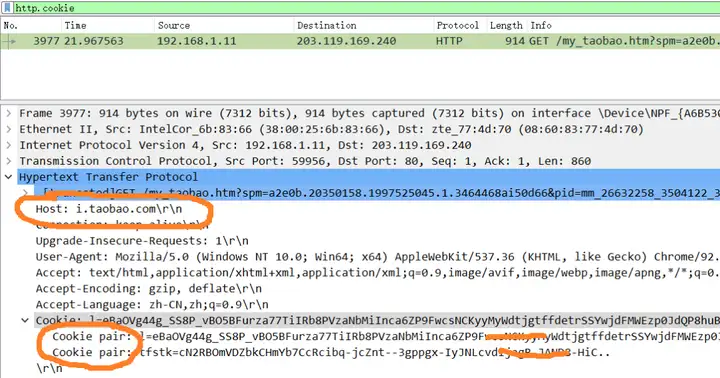
我來訪問下淘寶網,抓個包看看這個真實的過程:

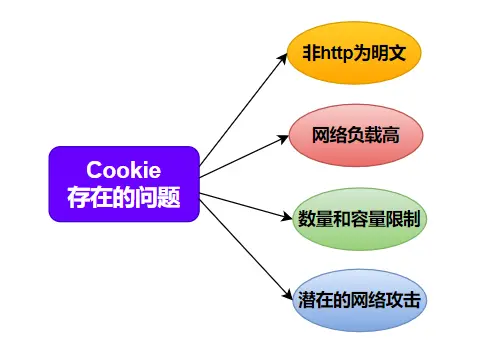
2.4 存在的問題
Cookie 常用來標記用戶或授權會話,被瀏覽器發出之後可能被劫持,被用於非法行為,可能導致授權用戶的會話受到攻擊,因此存在安全問題。
還有一種情況就是跨站請求偽造 CSRF,簡單來說 比如你在登錄銀行網站的同時,登錄了一個釣魚網站,在釣魚網站進行某些操作時可能會獲取銀行網站相關的Cookie信息,向銀行網站發起轉賬等非法行為。
跨站請求偽造(英語:Cross-site request forgery),也被稱為 one-click attack 或者 session riding,通常縮寫為 CSRF 或者 XSRF, 是一種挾制用戶在當前已登錄的 Web 應用程式上執行非本意的操作的攻擊方法。跟跨網站腳本(XSS)相比,XSS 利用的是用戶對指定網站的信任,CSRF 利用的是網站對用戶網頁瀏覽器的信任。
跨站請求攻擊,簡單地說,是攻擊者通過一些技術手段欺騙用戶的瀏覽器去訪問一個自己曾經認證過的網站並運行一些操作(如發郵件,發消息,甚至財產操作如轉賬和購買商品)。
由於瀏覽器曾經認證過,所以被訪問的網站會認為是真正的用戶操作而去運行。這利用了 Web 中用戶身份驗證的一個漏洞:簡單的身份驗證只能保證請求發自某個用戶的瀏覽器,卻不能保證請求本身是用戶自願發出的。
不過這種情況有很多解決方法,特別對於銀行這類金融性質的站點,用戶的任何敏感操作都需要確認,並且敏感信息的 Cookie 只能擁有較短的生命周期。
同時 Cookie 有容量和數量的限制,每次都要發送很多信息帶來額外的流量消耗、複雜的行為 Cookie 無法滿足要求。

特別註意:以上存在的問題只是 Cookie 被用於實現交互狀態時存在的問題,但並不是說 Cookie 本身的問題。
試想一下:菜刀可以用來做菜,也可以被用來從事某些暴力行為,你能說菜刀應該被廢除嗎?
3. Session 方案
3.1 Session 機制的概念
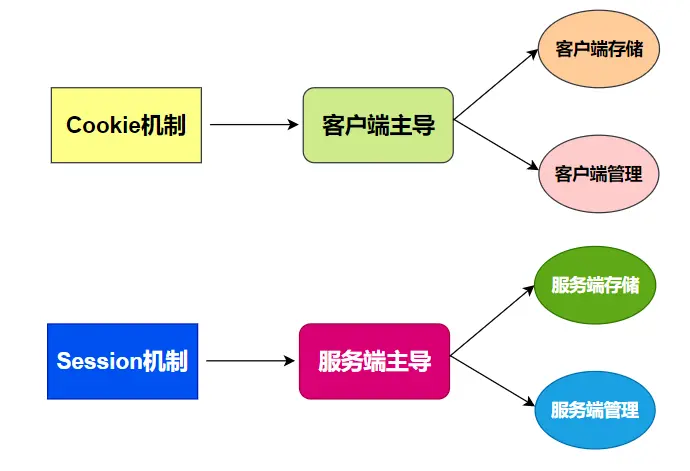
如果說 Cookie 是客戶端行為,那麼 Session 就是服務端行為。

Cookie 機制在最初和服務端完成交互後,保持狀態所需的信息都將存儲在客戶端,後續直接讀取發送給服務端進行交互。
Session 代表伺服器與瀏覽器的一次會話過程,並且完全由服務端掌控,實現分配ID、會話信息存儲、會話檢索等功能。
Session 機制將用戶的所有活動信息、上下文信息、登錄信息等都存儲在服務端,只是生成一個唯一標識 ID 發送給客戶端,後續的交互將沒有重覆的用戶信息傳輸,取而代之的是唯一標識 ID,暫且稱之為 Session-ID 吧。
3.2 簡單的交互流程
- 當客戶端第一次請求 session 對象時候,伺服器會為客戶端創建一個 session,並將通過特殊演算法算出一個 session 的 ID,用來標識該 session 對象;
- 當瀏覽器下次請求別的資源的時候,瀏覽器會將 sessionID 放置到請求頭中,伺服器接收到請求後解析得到 sessionID,伺服器找到該 id 的 session 來確定請求方的身份和一些上下文信息。
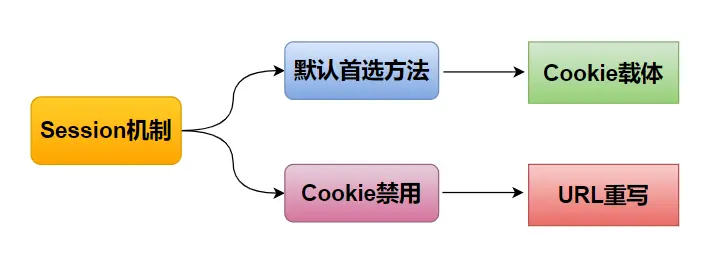
3.3 Session 的實現方式
首先明確一點,Session 和 Cookie 沒有直接的關係。可以認為 Cookie 只是實現 Session 機制的一種方法途徑而已,沒有 Cookie 還可以用別的方法。
Session和Cookie的關係就像加班和加班費的關係,看似關係很密切,實際上沒啥關係。
Session 的實現主要兩種方式:Cookie 與 URL 重寫,而 Cookie 是首選方式。因為各種現代瀏覽器都預設開通 Cookie 功能,但是每種瀏覽器也都有允許 Cookie 失效的設置,因此對於 Session 機制來說還需要一個備胎。

將會話標識號以參數形式附加在超鏈接的URL地址後面的技術稱為 URL 重寫
原始 URL:
http://taobao.com/getitem?name=baymax&action=buy
重寫後的 URL:
http://taobao.com/getitem?sessionid=1wui87htentg&?name=baymax&action=buy
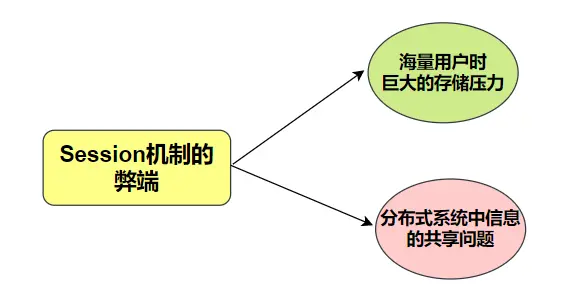
3.4 存在的問題

由於 Session 信息是存儲在服務端的,因此如果用戶量很大的場景,Session 信息占用的空間就不容忽視。
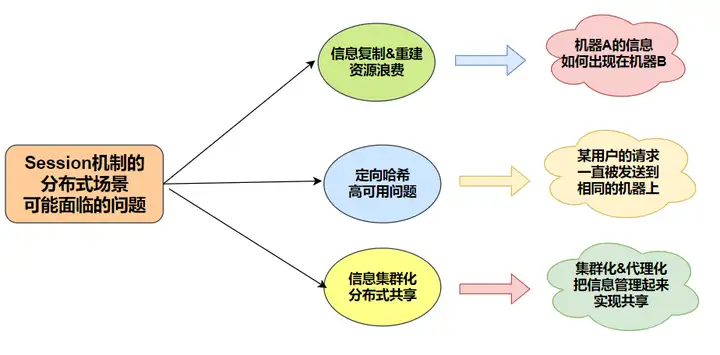
對於大型網站必然是集群化&分散式的伺服器配置。如果 Session 信息是存儲在本地的,那麼由於負載均衡的作用,原來請求機器 A 並且存儲了 Session 信息,下一次請求可能到了機器 B,此時機器 B 上並沒有 Session 信息。
這種情況下要麼在 B 機器重覆創建造成浪費,要麼引入高可用的 Session 集群方案,引入 Session 代理實現信息共用,要麼實現定製化哈希到集群 A,這樣做其實就有些複雜了

4. Token 方案
Token 是令牌的意思,由服務端生成併發放給客戶端,是一種具有時效性的驗證身份的手段。
Token 避免了 Session 機制帶來的海量信息存儲問題,也避免了 Cookie 機制的一些安全性問題,在現代移動互聯網場景、跨域訪問等場景有廣泛的用途。
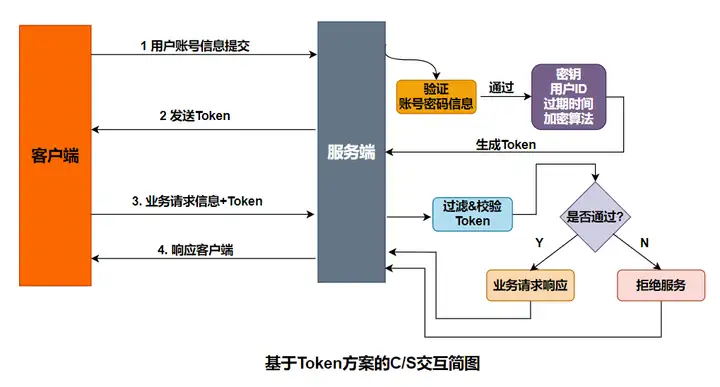
4.1 簡單的交互流程

- 客戶端將用戶的賬號和密碼提交給伺服器;
- 伺服器對其進行校驗,通過則生成一個 token 值返回給客戶端,作為後續的請求交互身份令牌;
- 客戶端拿到服務端返回的 token 值後,可將其保存在本地,以後每次請求伺服器時都攜帶該 token,提交給伺服器進行身份校驗;
- 伺服器接收到請求後,解析關鍵信息,再根據相同的加密演算法、密鑰、用戶參數生成 sign 與客戶端的 sign 進行對比,一致則通過,否則拒絕服務;
- 驗證通過之後,服務端就可以根據該 Token 中的 uid 獲取對應的用戶信息,進行業務請求的響應。
4.2 Token 的設計思想
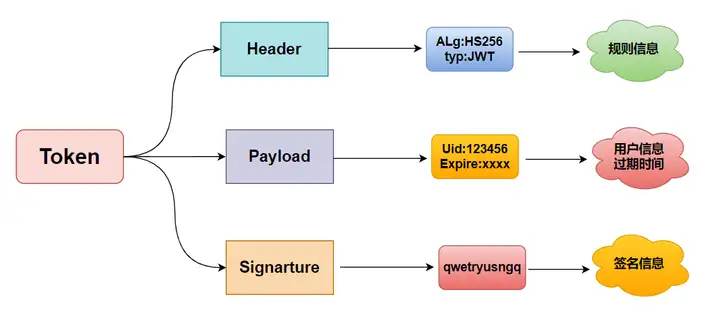
以 JSON Web Token(JWT)為例,Token主要由三部分組成:
- Header 頭部信息:記錄了使用的加密演算法信息;
- Payload 凈荷信息:記錄了用戶信息和過期時間等;
- Signature 簽名信息:根據 header 中的加密演算法和 payload 中的用戶信息以及密鑰key來生成,是服務端驗證服務端的重要依據。

header 和 payload 的信息不做加密,只做一般的 base64 編碼。服務端收到 token 後剝離出 header 和 payload 獲取演算法、用戶、過期時間等信息,然後根據自己的加密密鑰來生成 sign,並與客戶端傳來的 sign 進行一致性對比,來確定客戶端的身份合法性。
這樣就實現了用 CPU 加解密的時間換取存儲空間,同時服務端密鑰的重要性就顯而易見,一旦泄露整個機制就崩塌了,這個時候就需要考慮 HTTPS 了。
4.3 Token 方案的特點
- Token 可以跨站共用,實現單點登錄;
- Token 機制無需太多存儲空間。Token 包含了用戶的信息,只需在客戶端存儲狀態信息即可,對於服務端的擴展性很好;
- Token 機制的安全性依賴於服務端加密演算法和密鑰的安全性;
- Token 機制也不是萬金油。
5. 總結
Cookie、Session、Token 這三者是不同發展階段的產物,並且各有優缺點,三者也沒有明顯的對立關係,反而常常結伴出現,這也是容易被混淆的原因。
Cookie 側重於信息的存儲,主要是客戶端行為。Session 和 Token 側重於身份驗證,主要是服務端行為。
三者方案在很多場景都還有生命力,瞭解場景才能選擇合適的方案。



