2023-01-09 1.viewerDragDropMixin 一個mixin,它為查看器小部件添加了對CZML文件的預設拖放支持。 czml即為json,但json不一定為czml;如同geojson與json的關係。 czml文件通常為一個對象數組,每個id唯一代表一個對象。 CZML使用瀏覽 ...
2023-01-09
1.viewerDragDropMixin
一個mixin,它為查看器小部件添加了對CZML文件的預設拖放支持。

czml即為json,但json不一定為czml;如同geojson與json的關係。
czml文件通常為一個對象數組,每個id唯一代表一個對象。
CZML使用瀏覽器的server-sent events(EventSource)API來處理流數據---實現增量處理。
該函數通常作為參數傳遞給Viewer#extend,而不是直接調用。
// Add basic drag and drop support and pop up an alert window on error. const viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerDragDropMixin); viewer.dropError.addEventListener(function(viewerArg, source, error) { window.alert('Error processing ' + source + ':' + error); });
2.viewerCesium3DTilesInspectorMixin
const viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerCesium3DTilesInspectorMixin);
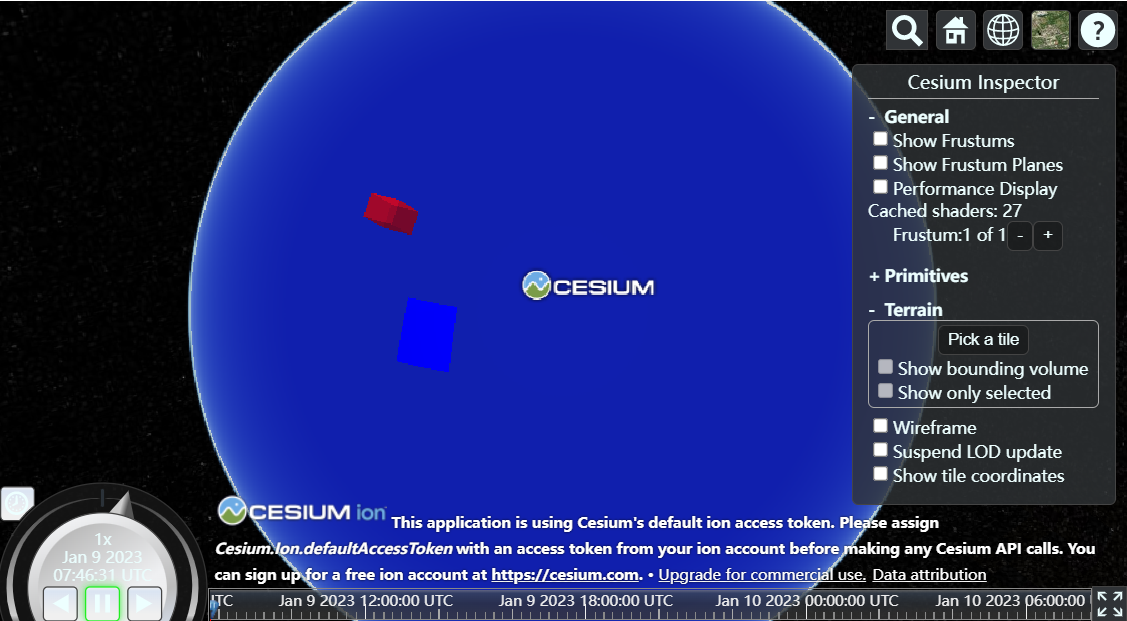
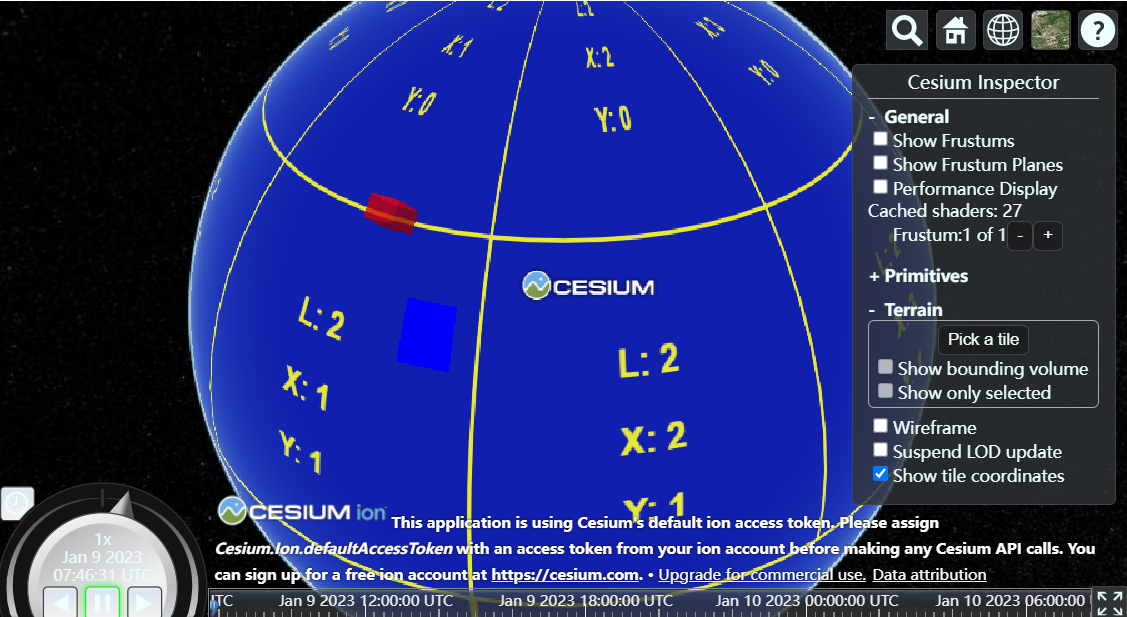
3.viewerCesiumInspectorMixin
const viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerCesiumInspectorMixin);
2和3差不多,就一起講

擴展之後會在右邊出現一個面板,有一些功能可以選擇,常作為調試工具使用

我們可以通過這個檢查器來查看我們模型的邊界、軸坐標等,當前這個檢查器的功能不止在3D模型上,還有拾取當前點的經緯度等其他功能
4.viewerPerformanceWatchdogMixin
const viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerPerformanceWatchdogMixin, { lowFrameRateMessage : 'Why is this going so <em>slowly</em>?' });
只有lowFrameRateMessage一個參數:檢測到低幀速率時要顯示的消息。
該消息以HTML形式插入,因此請確保它來自可信的源,以便您的應用程式不易受到跨站點腳本攻擊。
5.viewerVoxelInspectorMixin
var viewer = new Cesium.Viewer('cesiumContainer'); viewer.extend(Cesium.viewerVoxelInspectorMixin);
暫時不知道幹嘛的,我直接用上面的代碼添加擴展會直接報錯...知道了再更新



