我是車轍,我的掘金小冊《SkyWalking:應用監控和鏈路跟蹤》已經上線啦,這是我的第一本電子書,歡迎大家訂閱。 大家好,我是車轍。在完成小冊後的一段時間,我突然想開發一款個人H5產品。在起初有這樣想法的時候,內心其實還是有不少糾結的。 大家都知道,雖然我是電腦專業,但我從畢業到現在工作4年時間 ...
我是車轍,我的掘金小冊《SkyWalking:應用監控和鏈路跟蹤》已經上線啦,這是我的第一本電子書,歡迎大家訂閱。
大家好,我是車轍。在完成小冊後的一段時間,我突然想開發一款個人H5產品。在起初有這樣想法的時候,內心其實還是有不少糾結的。
大家都知道,雖然我是電腦專業,但我從畢業到現在工作4年時間,基本上所有的工作都是和後端有關。唯一和前端沾邊的學習技能還是在大學時期學的,那時候因為畢業設計是爬蟲網站,主要用於小說的爬取和閱讀。所以它的大部分內容還是以後端為主,前端界面非常簡單,用了Bootstrap 佈局和JavaScript。
如果要做一款H5產品,除了需要學習新的框架,像Vue或者React, 還得去學習Css 以及各種佈局,也許後面還得對其進行機型適配,想想就頭大。
當初放棄前端的原因還是覺得 Css 太複雜了,天底下怎麼會有這麼難的技術。數據結構和演算法和它比都算簡單的。
後來請教了前端的朋友和同事,他們告訴我要做一款個人的產品是有速成的辦法的,可以通過CodeFun快速生成前端代碼。至於後端和上線部署對我來說還是沒有什麼難度的。磕磕絆絆之下,我的產品在兩周前終於搞定了,完結撒花。
文末有鏈接,大家可以去體驗下
接下來,我會基於我的學習、踩坑經歷,給那些後端精通、前端小白的程式員們提供一個產品快速開發方案。
畫設計稿
正經的互聯網公司,在項目立項後。產品首先需要出一份原型,然後交由 UI 出一份設計稿,接著前端負責實現。對於我們個人開發者而言,原型可以不用出,設計稿還是需要的。況且,多畫圖對我們程式員還是很有幫助的,不管是時序圖還是流程圖,還是設計稿,都能鍛煉我們的思維能力
我使用的設計工具是Figma,國外的一款設計平臺。相比於 Axure,我更看重它的線上設計協作能力。如果對Figma不熟悉的同學,可以參考B站的視頻教程快速學習,小破站牛逼!B站地址
你可以快速把這個B站視頻看完,然後再用個半天,差不多就能靠 Figma 畫出個設計稿了。如果需要Logo圖標,可以去阿裡媽媽的圖標網站iconfont下載。地址
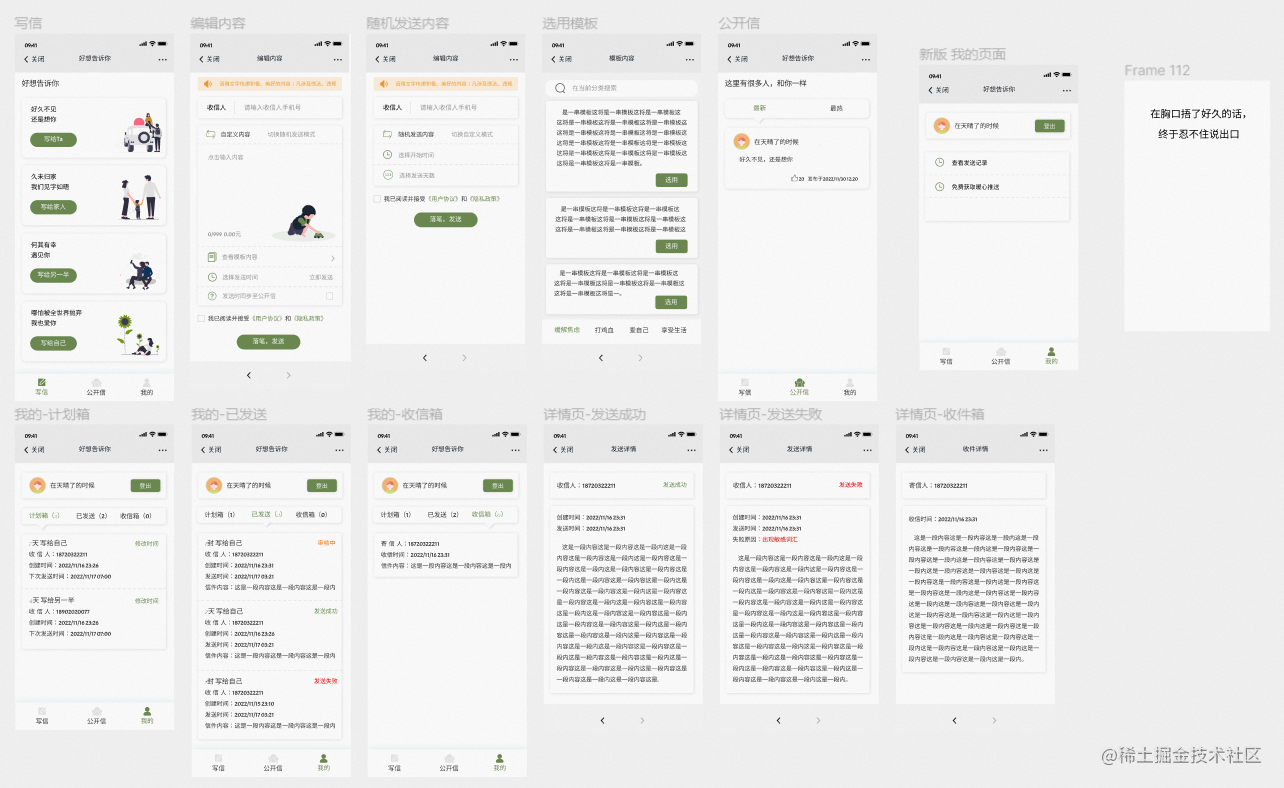
下麵的就是我的產品設計稿了。

前端代碼生成
畫完設計稿,之前我們提到過,可以通過CodeFun 這個平臺快速生成前端代碼,它的官網簡介說是 UI 設計稿自動生成源代碼。CodeFun 可以說和Figma 進行了深度綁定,它在Figma中開發了一款插件,可以把Figma的產品設計稿上傳到CodeFun 中。把我這邊的設計稿上傳後,可以看到在 CodeFun 中成功生成了頁面。

隨便點擊一張設計稿,它就能幫我們生成對應平臺的程式代碼,包括Uniapp、Vue、微信小程式等。

但是接下來的選擇就犯了難,該選擇哪個平臺?因為我的平臺定位是微信H5,但不排除之後可能會複製到小程式。網上搜索後,網友推薦了UniApp作為開發平臺,它能把 UniApp 的原生代碼轉換成微信小程式、H5,甚至 App 的代碼,並且官網的文檔足夠豐富,至少對於我來說足夠了。
H5 開發
對於 Uniapp 的學習,B站上視頻一堆,只不過內容都很多,就算開著2倍速,也無法在短時間內學會,看完說不定還會忘。所以我們可以參考網上某馬的入門教程,瞭解 Uniapp 的基本使用,不需要多,瞭解下基本配置和 Tabbar 的生成即可。
具體地址就不發了,可能會有給某馬打廣告的嫌疑
配置完成後,通過微信小程式開發工具,能有這個樣子就差不多。

樣式開發
接著把 CodeFun 生成的代碼文件複製到Uniapp,你以為這很簡單的嗎?其實這才是痛苦的開始。為什麼這麼說?
- CodeFun 生成的靜態代碼完全只能看,比如說它生成的文本框只是一個Div + Css。你需要把它替換成對應的組件。因為我們是Uniapp 開發的,所以我建議去它的官網找對應的組件會比較快,而且相容性也會更強。另外像一些相對複雜的組件,
Scoll、DateTime、swiper-item都需要我們去替換掉。 - 它生成的 Css 既多還複雜,重重嵌套,有時候一個簡單的 View 會有4、5個樣式。還有一些佈局,比如
flex佈局,主軸和副軸是什麼,對於前端小白的我,每次碰到不會的,都得去網上看下什麼意思。為了防止忘記,我都會把它記下來,睡前再回顧一遍。 - 有些
Uniapp的組件和CodeFun生成的代碼會存在一定衝突。比如說居中、字體等,這時候就得手動去調整樣式。如果調不通,需要去修改組件源碼。這對我來說可太難了,記得一開始改個左右居中對齊就花了我3個小時,差點就把我的耐心給熬沒了。 - CodeFun 生成的
css因為不通語境,命名方式都是類似於:Section1、Section2、Group1、Group2 維護起來特別的麻煩。
所以說,自動生成代碼其實也是存在不少弊端,只不過作為剛入門的新手,能幫助我們快速開發,優勢還是大於劣勢的。
事件開發
到這一步,產品其實已經初具雛形。我們要做的是給他添加各種事件以及和後端的交互。基本上這一步主要的難點在於 Vuex 和同步非同步的使用,像 v-model、v-for、v-if 這種學習起來還是比較簡單的。
其實我一開始主要就是用 LocalStorage 存儲信息,覺得沒有Vuex不也能開發嘛,不過隨著頁面間的交互多起來,問題就暴露了:我在A頁面的修改了用戶信息後,到B頁面數據並沒有隨之變化。只好乖乖的去學Vuex。所以這裡我建議,如果你的項目頁面較少,就用LocaStorage就完事了,如果頁面較多且有交互,就用Vuex + localStorage。
剩下的還有同步非同步問題就靠Promise去解決,這個東西一開始我特別理解不了,比如使用await關鍵字的使用場景。感覺後端的非同步比前端還是要簡單點。
額外問題
在開發過程中,還存在些額外的問題。
- 比如微信授權問題,因為我是需要微信登錄的,但是在
Hash模式下因為#號導致了微信回調地址出錯,所以我最後還是改成了History模式。至於這個引出的問題,我們在部署環節再講。 - 一開始我以為微信授權需要真實的測試環境地址,打算通過內網穿透測試。後面才發現你可以修改本地Host 創造個假的功能變數名稱用於本地測試。
部署到伺服器
在本地開發完成後,我們需要部署到測試環境中。Uniapp 提供了一鍵構建打包的功能,直接使用就可以了。
而伺服器我建議購買騰訊雲的,相比於阿裡雲更加便宜點,【吐槽下阿裡雲太貴了】。
然後騰訊雲和寶塔是有合作的,用寶塔操作伺服器、安裝軟體、維護軟體什麼的,確實比自己手動敲代碼更簡單。安裝以下幾個軟體:
- JDK11
- MySQL
- Nginx
註意開通對應的防火牆埠,比如MySQL就需要開通3306埠,Redis 需要開通 6379埠
這邊的幾個問題有:
- 跨域問題:跨域主要就是因為功能變數名稱、埠、協議不一致導致的。以前還沒考慮過為什麼前端本地調試的時候沒有跨域問題,原來是前端做了代理,幫助我們和後端進行了交互。但是在測試環境上就是些Html和js代碼,所以我們可以通過Nginx幫助我們做這個代理。。
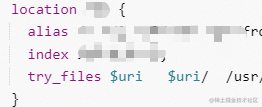
- history 問題,因為history模式去除了
#,在刷新頁面的時候會預設請求後端,但是後端沒有這個介面,就導致了404。所以我們需要在Nginx 通過try_files進行配置,先去前端頁面找,找不到再去請求後端伺服器。

後端的部署,我推薦使用雲效【我覺得是我目前為止體驗最好的產品了】。全部部署完成後,產品就正式上線了。
OK,到這差不多就結束了。其實還有很多問題存在,比如說微信支付的JS-SDK,組件封裝等等,不過篇幅有限,就到此為止吧。最後奉上體驗地址,希望大家前往試用。前端小白的作品。
總結
通過這次實打實的體驗前端同學的工作,我以前覺得前端簡單的想法真是大錯特錯,前端的難度一點都不比後端低。像這次機型適配,我壓根就沒完成。。。
最後希望大家多多點贊、收藏。就和收藏電子書一樣,點贊、收藏了,也就代表學會了,不要問我怎麼瞭解的這麼清楚。

我是車轍,掘金小冊《SkyWalking》作者,一名常被HR調侃為XX楊洋的互聯網打工人,。
有需要源碼的同學可以關註公眾號《車轍的編程學習圈》領取,說不定什麼時候這個產品也開源了,點擊領取
本文由博客一文多發平臺 OpenWrite 發佈!



