ES6新特性 1.ES6是什麼? DCMAScript 6.0(以下簡稱ES6)是JavaScript語言的下一代標準,2015年6月發佈 ES6設計目標:達到JavaScript語言可以用來編寫複雜的大型程式,成為企業級開發語言 ECMAScript和JavaScript的關係:ECMAScrip ...
ES6新特性
1.ES6是什麼?
- DCMAScript 6.0(以下簡稱ES6)是JavaScript語言的下一代標準,2015年6月發佈
- ES6設計目標:達到JavaScript語言可以用來編寫複雜的大型程式,成為企業級開發語言
- ECMAScript和JavaScript的關係:ECMAScript是JavaScript的規範/規則,JavaScript是ECMAScript的一種實現
2.let聲明變數
2.1應用實例-基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let使用</title>
<script type="text/javascript">
let name = "HelloWorld";//使用let聲明變數,和var類似
//1.console.log("name=", name);//使用逗號可以輸出對象的完整信息
//使用加號,就是字元串的拼接,如果name是一個對象,會輸出object,而不會輸出對象的完整信息
//2.console.log("name="+ name);
console.log("name=", name);
</script>
</head>
<body>
</body>
</html>

2.2註意事項和使用細節
- let聲明的變數有嚴格局部作用域
- let只能聲明一次,var可以聲明多次
- let不存在變數提升,var存在變數提升
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>let 使用註意事項和細節</title>
<script type="text/javascript">
/**
* 細節1. let聲明的變數有嚴格局部作用域
* 細節2. let只能聲明一次,var可以聲明多次
* 細節3. let不存在變數提升,var存在變數提升
*/
//let細節1
//1)let聲明的變數,在代碼塊中,則作用域在代碼塊中
//2)var聲明的變數,在代碼塊中,作用域沒有限制
{
var name = "你好";
console.log("name=", name);
let job = "java工程師";
console.log("job=", job);
}
console.log("name=", name);
//console.log("job=", job);//job is not defined
//let細節2-let只能聲明一次,var可以聲明多次
var num1 = 100;
var num1 = 200;
console.log(num1);//200
let num2 = 600;
//let num2 = 900;//Uncaught SyntaxError: redeclaration of let num2
console.log(num2);
//let細節3-let不存在變數提升,var存在變數提升
console.log("x=", x);//Uncaught ReferenceError: x is not defined
var x = "tom";//var定義了x之後,控制台輸出變為 x= undefined
console.log("z=", z);//can't access lexical declaration 'z' before initialization
let z = "marry";
</script>
</head>
<body>
</body>
</html>
3.const聲明常量/只讀變數
3.1應用實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>const常量/只讀變數</title>
<script type="text/javascript">
/**
* const基本使用
* 1.常量在定義時,需要賦值
* 2.常量定義後不能修改
*/
// const PI;//missing = in const declaration
const PI = 3.14;
//PI = 3.141592653;//invalid assignment to const 'PI'
console.log("PI=", PI);
</script>
</head>
<body>
</body>
</html>
3.2註意事項和細節
- 常量在定義時,需要賦值
- 常量定義後不能修改
4.解構賦值
4.1基本介紹
- 解構賦值是對賦值運算符的拓展
- 是一種針對數組或者對象進行模式匹配,然後對其中的變數進行賦值
- 主要有兩種形式:數組解構 和 對象解構
4.2應用實例
例子1-數組解構
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>數組解構賦值</title>
<script type="text/javascript">
let arr = [1, 2, 3];
//如果要看某個變數的類型
console.log("arr=>", arr);//arr=> Array(3) [ 1, 2, 3 ]
//數組解構[解構,即取出元素]
//1.傳統
let x = arr[0], y = arr[1], z = arr[2];
console.log(x, y, z);//1 2 3
//2.ES6風格
let [a, b, c] = arr;
console.log("======================");
console.log(a, b, c);//1 2 3
let [num1, num2, num3] = [100, 200, 300];
console.log(num1, num2, num3);//100 200 300
</script>
</head>
<body>
</body>
</html>
例子2-對象解構
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>對象解構</title>
<script type="text/javascript">
/**
* let moster={name:'牛魔王',age:800}
* 細節說明
* 1.對象解構時,let{name,age}中的name和age名稱需要和對象屬性名保持一致
* 2.也可以解構對象部分屬性,比如let{age},這樣就中取出age屬性
* 3.還有其他的形式,比如方法上使用對象解構
*/
//monster是一個對象
let monster = {name: '牛魔王', age: 800};
//1.傳統方式取出屬性-解構
//對象名.屬性名
console.log(monster.name, " ", monster.age);//牛魔王 800
//2.ES6對象解構
// 2.1 把monster對象的屬性,依次賦值給{name, age}
// 2.2 {name, age} 的取名要和對象的屬性名保持一致
// 2.3 要使用{},不要使用[]
// 2.4 {age, name}順序是無所謂的
let {age, name} = monster;
console.log("name=", name, "age=", age);//name= 牛魔王 age= 800
//下麵這個寫法也可以
//let {age, name} = {name: '牛魔王', age: 800};
//3.還有其他的形式,比如方法上使用對象解構
function f1({age, name}) {//{name, age} 的取名依然要和對象的屬性名保持一致
console.log("f1-name=", name, " ", "f1-age=", age)
}
//把一個對象賦給f1
f1(monster);//f1-name= 牛魔王 f1-age= 800
</script>
</head>
<body>
</body>
</html>

5.模板字元串
5.1基本介紹
- 模板字元串使用反引號`將字元串包裹
- 模板字元串 可作為普通字元串
- 模板字元串 可用來定義多行字元串,即可以將換行字元串原生輸出
- 模板字元串中 可以插入變數和表達式,使用${}
- 模板字元串中 可以調用函數
5.2應用實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板字元串</title>
<script type="text/javascript">
//1.字元串 換行會原生輸出
let str1 = `for(int i=0;i<10;i++){
System.out.println("i="+i);
}`;
console.log("str1=>", str1);
//2.字元串中可以插入變數和表達式,變數名寫在${}中,${}中可以放入JavaScript表達式
let name = "jack";
//解讀:當解析模板字元串中的${name}時,就找到最近的name變數,進行替換
// 然後可以得到最後解析的字元串
let str2 = `My name is ${name}`;//My name is jack
console.log(str2);
//${}中還可以放入JavaScript表達式
let str3 = `1+2=${1 + 2}`;
console.log(str3);//1+2=3
//表達式也可以使用變數
let n1 = 80;
let n2 = 20;
let str4 = `${n1}+${n2}=${n1 + n2}`;
console.log(str4);//80+20=100
//3.字元串中可以調用函數
function sayHi(name) {
return "hi " + name;
}
let str5 = `sayHi() 返回的結果是=${sayHi('jack')}`;
console.log(str5);//sayHi() 返回的結果是=hi jack
let name2 = "tom";
let str6 = `sayHi() 返回的結果是=${sayHi(name2)}`;
console.log(str6);//sayHi() 返回的結果是=hi tom
</script>
</head>
<body>
</body>
</html>

6.對象相關新特性
6.1聲明對象的簡寫
應用實例-聲明對象的簡寫
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>聲明對象的簡寫</title>
<script type="text/javascript">
const age = 800;
const name = "牛魔王";
//傳統 聲明/定義對象
let monster = {name: name, age: age}
//ES6 聲明/定義對象
//1. {name,age} 表示對象的屬性名是 name和age
//2. 屬性name的值是從變數/常量name來的(如果前面找不到就會報錯)
let monster02 = {name, age};
console.log("monster02=>", monster02);//monster02=> Object { name: "牛魔王", age: 800 }
</script>
</head>
<body>
</body>
</html>
6.2對象方法簡寫
應用實例-對象方法簡寫
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>對象方法的簡寫</title>
<script type="text/javascript">
//傳統-對象方法定義
let monster = {
name: "紅孩兒",
age: 100,
sayHi: function () {
console.log("name=", this.name, "age=", this.age);
}
}
monster.sayHi();//name= 紅孩兒 age= 100
//ES6-對象方法定義
let monster2 = {
name: "豬八戒",
age: 888,
sayHi() {
console.log("name=", this.name, "age=", this.age);
},
f1() {
console.log("f1()")
}
}
monster2.sayHi();//name= 豬八戒 age= 888
monster2.f1();//f1()
</script>
</head>
<body>
</body>
</html>
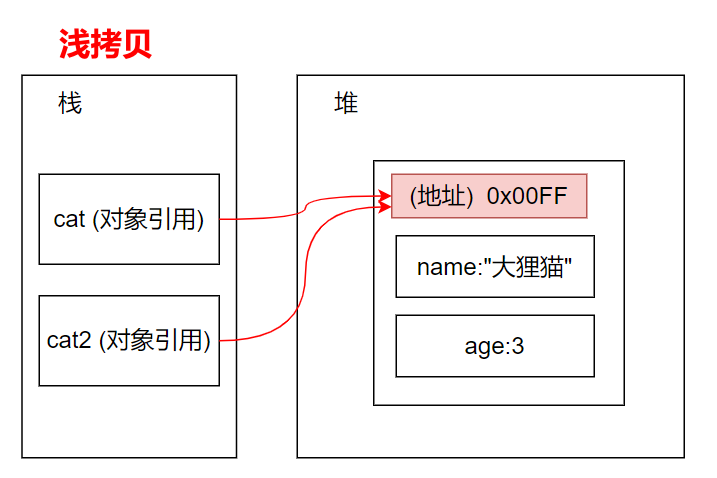
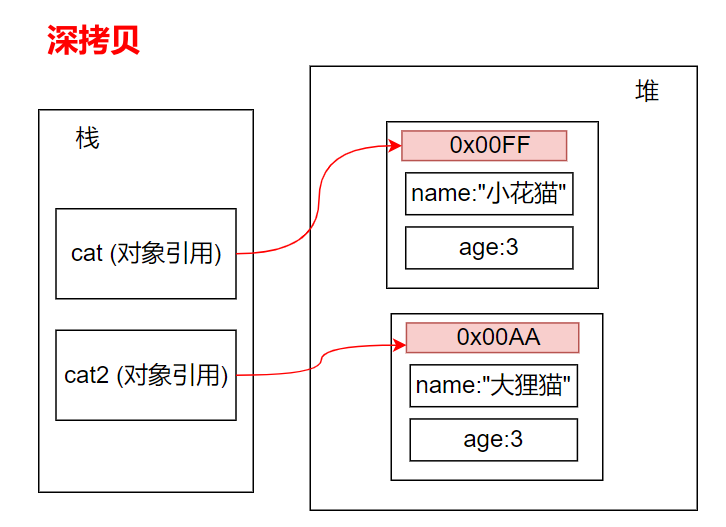
6.3對象拓展運算符


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>對象運算符的擴展</title>
<script type="text/javascript">
let cat = {name: "小花貓", age: 3};
//實際上只是將cat2對象引用 指向了 cat對象引用所指向的 地址
//let cat2 = cat;
//如果我們改變cat2的值,那麼cat中的值也會被改變,因為這是[淺拷貝]
// cat2.name = "大狸貓";
// console.log("cat=>", cat);//cat=> Object { name: "大狸貓", age: 3 }
// console.log("cat2=>", cat2);//cat2=> Object { name: "大狸貓", age: 3 }
//拷貝對象(深拷貝)
let cat2 = {...cat};//深拷貝
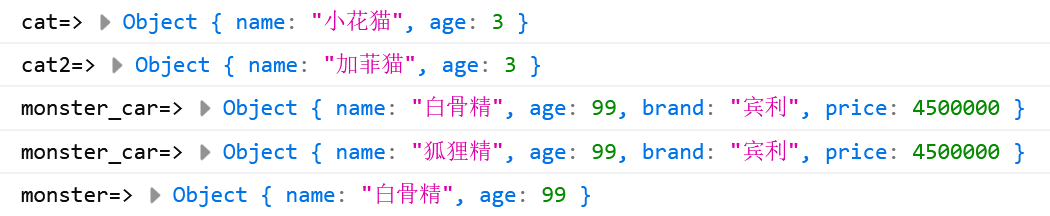
cat2.name = "加菲貓";
console.log("cat=>", cat);//cat=> Object { name: "小花貓", age: 3 }
console.log("cat2=>", cat2);//cat2=> Object { name: "加菲貓", age: 3 }
//合併對象[深拷貝]
let monster = {name: "白骨精", age: 99};
let car = {brand: "賓利", price: 4500000};
let monster_car = {...monster, ...car};
//monster_car=> Object { name: "白骨精", age: 99, brand: "賓利", price: 4500000 }
console.log("monster_car=>", monster_car);
//一個問題,合併之後的對象的數據空間是獨立的呢,還是指向了原來的兩個對象的數據空間呢?
//答案是獨立的,即【合併對象是深拷貝】
monster_car.name = "狐狸精";
//monster_car=> Object { name: "狐狸精", age: 99, brand: "賓利", price: 4500000 }
console.log("monster_car=>", monster_car);
//monster=> Object { name: "白骨精", age: 99 }
console.log("monster=>", monster);
</script>
</head>
<body>
</body>
</html>

6.4註意事項和細節
對象拓展運算符是比較新的特性,低版本的瀏覽器不支持
7.箭頭函數
7.1基本介紹
- 箭頭函數提供了更加簡潔的函數書寫方式
- 基本語法是:
(參數類表)=>{函數體} - 若箭頭函數沒有參數或有多個參數,要用
()括起來;若箭頭函數只有一個參數,則可以省略() - 若箭頭函數函數體有多行語句,則用
{}包括起來表示代碼塊 - 若函數體只有一行語句,並且需要返回結果時,可以省略
{},結果會自動返回 - 箭頭函數多用於匿名函數的定義
7.2箭頭函數實例
7.2.1實例1-箭頭函數使用
一個參數,一行語句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭頭函數的使用-01</title>
<script type="text/javascript">
//傳統定義函數
var f1 = function (n) {
return n * 2;
}
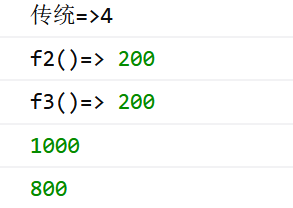
console.log("傳統=>" + f1(2));//傳統=>4
//ES6箭頭函數的使用
let f2 = (n) => {
return n * 2;
}
console.log("f2()=>", f2(100));//f2()=> 200
//上面的es6函數寫法還可以簡化:
let f3 = n => n * 2;
console.log("f3()=>", f3(100));//f3()=> 200
//函數也可以傳給一個變數
function hi(f4) {
console.log(f4(900));
}
hi(n => n + 100);//1000
hi(n => n - 100);//800
</script>
</head>
<body>
</body>
</html>

7.2.2實例2-箭頭函數使用
多個參數
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭頭函數的使用-02</title>
<script type="text/javascript">
//傳統定義函數
var f1 = function (n, m) {
var res = 0;
for (var i = n; i <= m; i++) {
res += i;
}
return res;
}
console.log("傳統=" + f1(1, 10));//傳統=55
//ES6,箭頭函數使用
let f2 = (n, m) => {
var res = 0;
for (var i = n; i <= m; i++) {
res += i;
}
return res;
}
console.log("f2()=>", f2(1, 10));//f2()=> 55
</script>
</head>
<body>
</body>
</html>
7.2.3實例3-箭頭函數+對象解構
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>箭頭函數+結構使用</title>
<script type="text/javascript">
const monster = {
name: "紅孩兒",
age: 100,
skill: ['紅纓槍', '三昧真火']
};
//要求:在方法形參中取出monster對象的skill屬性
//傳統方式
function f1(skill) {
console.log("skill=", skill);
}
f1(monster.skill);//skill= Array [ "紅纓槍", "三昧真火" ]
//箭頭函數
let f2 = ({skill}) => {
console.log("skill=", skill);
}
// 1.f2 傳入對象monster
// 2.f2形參是{skill},所以ES6的對象解構特性,
// 會把實參monster中的同名屬性賦給skill
// 3.對象解構的前提是形參的名字{skill}和實參的屬性名一致,順序無所謂
// 4.註意要帶上{}
f2(monster);//skill= Array [ "紅纓槍", "三昧真火" ]
</script>
</head>
<body>
</body>
</html>

7.3註意事項和使用細節
- 箭頭函數+對象解構,註意參數是
({屬性名}) ({屬性名})是由{}包括的,屬性名需要和對象屬性名一致
8.練習
-
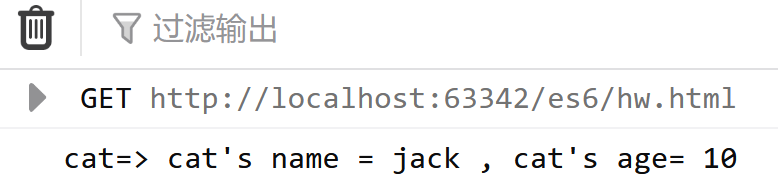
給你一個對象
let cat={name:'jack',age:10};要求使用模板字元串顯示cat的信息<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ES6練習</title> <script type="text/javascript"> let cat = {name: 'jack', age: 10}; let str = `cat=> cat's name = ${cat.name} , cat's age= ${cat.age}`; console.log(str);//cat=> cat's name = jack , cat's age= 10 </script> </head> <body> </body> </html>
-
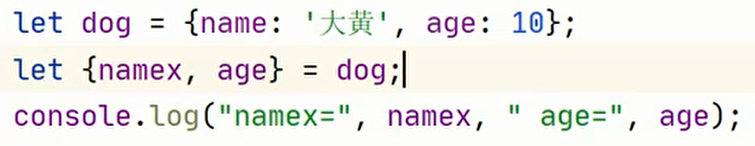
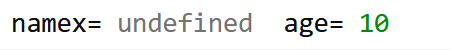
看下麵的代碼,請求輸出什麼,並分析原因

答:這裡使用了對象解構,要求形參名稱要和對象的屬性值保持一致,否則無法匹配。
因此這裡的namex輸出undefined,age輸出10

-
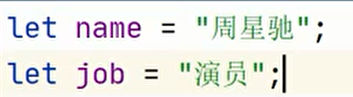
根據給出的數據,用ES6的方式,構建對象,並提供方法,可以輸出信息

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ES6練習</title> <script type="text/javascript"> //習題3 let name = "周星馳"; let job = "演員"; let actor = { name, job, info() { console.log("name=", this.name, "job=", this.job); } }; actor.info();//name= 周星馳 job= 演員 </script> </head> <body> </body> </html>
-
根據給出的數據,用ES6的方式,編寫方法,使用對象解構的方式,得到oper和arr,並根據oper的值,oper可以是+、- 、* 、/ 來計算結果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ES6練習</title> <script type="text/javascript"> //習題4 var cal = { oper: "*", arr: [1, 2, 3, 5] } let calculator = ({oper, arr}) => { let res = 0;//初始化的值要考慮 if (oper == "+") { res = arr[0]; for (let i = 1; i < arr.length; i++) { res += arr[i]; } } else if (oper == "-") { res = arr[0]; for (let i = 1; i < arr.length; i++) { res -= arr[i]; } } else if (oper == "*") { res = arr[0]; for (let i = 1; i < arr.length; i++) { res *= arr[i]; } } else if (oper == "/") { res = arr[0]; for (let i = 1; i < arr.length; i++) { res /= arr[i]; } } else { console.log("oper輸入不正確..") } return res; } console.log(calculator(cal));//30 </script> </head> <body> </body> </html> -
調用f8函數,arr是數組,fun傳入箭頭函數,可以計算arr的和,並寫出調用方法

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ES6練習</title> <script type="text/javascript"> //習題5 let f8 = (arr, fun) => { console.log("結果=", fun(arr)); } let arr = [10, 20, 30, 50]; let add = (arr) => { let res = 0; for (let i = 0; i < arr.length; i++) { res += arr[i]; } return res; } f8(arr, add);//結果= 110 </script> </head> <body> </body> </html>


