1、使用瀏覽器監聽切屏為例 此處為考慮瀏覽器相容性推薦使用:document.addEventListener 1.1、正常函數使用如下: let n = 0; let max = 3; // 切屏最大次數 document.addEventListener("visibilitychange", ...
1、使用瀏覽器監聽切屏為例
此處為考慮瀏覽器相容性推薦使用:document.addEventListener
1.1、正常函數使用如下:
let n = 0;
let max = 3; // 切屏最大次數
document.addEventListener("visibilitychange", function () {
if(document.visibilityState == 'hidden'){
n++;
} else if(document.visibilityState == 'visible') {
if (n > max) {
this.$alert('你已經切換離開考試頁面超過'+max+"次系統將自動提交答卷!", '警告', {
confirmButtonText: '知道了',
callback: action => {
this.msgSuccess("系統自動提交答卷!");
}
});
return;
}
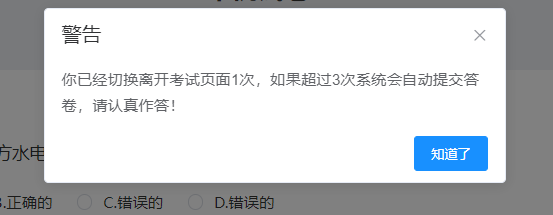
this.$alert('你已經切換離開考試頁面'+n+'次,如果超過'+max+"次系統會自動提交答卷,請認真作答!", '警告', {
confirmButtonText: '知道了',
callback: action => {}
});
}
}); this.$alert()為vue的MessageBox彈框組件
運行後報: 提示this.$alert()不是一個函數
提示this.$alert()不是一個函數
此時我們嘗試在document函數裡面列印this到控制台看看
console.log("this===",this);
控制台輸出信息: 指向的是調用addEventListener的對象
指向的是調用addEventListener的對象
我們使用document對象去調用VueJS的組件函數肯定是行不通的,那麼怎樣可以拿到VueJS的this呢?我們只需稍作修改
1.2、bind()綁定事件指定函數
修改後的代碼如下:
let n = 0;
let max = 3; // 切屏最大次數
let fn = function () {
console.log("this===",this);
if(document.visibilityState == 'hidden'){
n++;
} else if(document.visibilityState == 'visible') {
if (n > max) {
this.$alert('你已經切換離開考試頁面超過'+max+"次系統將自動提交答卷!", '警告', {
confirmButtonText: '知道了',
callback: action => {
this.msgSuccess("系統自動提交答卷!");
}
});
return;
}
this.$alert('你已經切換離開考試頁面'+n+'次,如果超過'+max+"次系統會自動提交答卷,請認真作答!", '警告', {
confirmButtonText: '知道了',
callback: action => {}
});
}
}
// 使用bind綁定的事件才是指向函數,否則指向的是調用addEventListener的對象
document.addEventListener("visibilitychange", fn.bind(this));詳解:
- 將觸發事件後執行的函數抽到外部,作為外部函數並賦予函數名
- 在事件中使用
函數名.bind('指定函數');即可在執行的函數中獲取到bind綁定的指定函數
控制台查看此時的this為
效果圖:

參考博文:https://www.jb51.net/article/253509.htm
無論風雨,和自己一決勝負吧


