怎麼用WordPress給自己搭建了一個網站?可能很多人都想擁有屬於自己的網站,這篇文章就找你怎麼利用WordPress搭建屬於自己的網站。如果你也正好有搭建個人網站的想法,那麼本文會給你一個參考,我儘量寫的比較詳細,給自己做一個記錄,也給大家一個參考。 寫在前面 在教程之前,先給大家show 一下 ...
怎麼用WordPress給自己搭建了一個網站?可能很多人都想擁有屬於自己的網站,這篇文章就找你怎麼利用WordPress搭建屬於自己的網站。如果你也正好有搭建個人網站的想法,那麼本文會給你一個參考,我儘量寫的比較詳細,給自己做一個記錄,也給大家一個參考。
寫在前面
在教程之前,先給大家show 一下效果,歡迎你去點點點~
網站地址:https://zhangfeidezhu.com
準備工作
一臺Linux伺服器
在開始搭建網站之前,當然第一步是購買一個屬於自己的 『伺服器』。
你可以選擇如下渠道進行購買:阿裡雲、騰訊雲、Ucloud等的大廠伺服器,不要貪圖便宜去買國外的伺服器廠商,因為速度很慢很多,很影響體驗。
我的就是在騰訊雲上購買的,剛開始買個最低配置的伺服器就行,以後不夠用了,可以慢慢升級,擴容。可以先領個券,再購買更實惠:點擊領券
一個專屬的功能變數名稱
買了伺服器後,你就會擁有一個公網ip,如果網站搭建起來了,你完全可以使用這個 ip 去訪問,但僅供開發、測試使用。
如果要真正運營起來,想要有流量,還得搞一個功能變數名稱,方便你推廣。
功能變數名稱的購買建議和上面伺服器使用同一個廠商,可以省去一些麻煩。比如阿裡雲購買的功能變數名稱要備案是需要你在阿裡雲下有一臺伺服器的。
一個遠程登陸軟體
由於後面我使用的是手工部署的方式,所以要登陸伺服器進行操作。
登陸的方法有兩種:
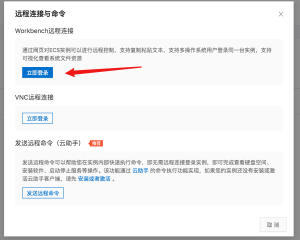
- 廠商提供的控制台界面登陸:Workbench和VNC,這種方法對於不經常登陸伺服器運維的人來說,還是可以的,但是不推薦交互比客戶端的感覺差一些。
- 自己下載專業的遠程登陸軟體:Tabby、Xshell或者CRTSecure,在使用這些遠程登陸軟體時,你需要在伺服器廠商控制臺上面先獲取到三個信息伺服器公網IP、伺服器SSH埠、伺服器遠程連接密碼。這裡我選擇Tabby,因為這個是免費的,直接使用就可以,界面也比較簡潔
部署方式選擇
部署方式,可分為兩種
- 使用伺服器管理軟體,實現自動化部署,最著名的就是寶塔面板。
- 手動登陸遠程伺服器,實現腳本化部署。
那麼如何選擇呢?
- 使用寶塔部署,門檻低,只要會界面點一點即可。
- 而使用腳本自己手工部署,需要你學會遠程登陸伺服器:使用Xshell或者直接使用廠商提供的線上SSH視窗
一些Linux的基本操作:比如Vi/Vim的使用,目錄及文件的基本操作等
在這裡建議大家跟著我使用第二種方法,也就是手工使用腳本進行部署,更精細的部署步驟會讓你對WordPress的運作方式有更深的理解,比如使用了哪些軟體,裝了哪些包?自己搭建了網站,難免以後會碰到各種各樣的伺服器問題,儘早的接觸Linux,熟悉各項配置,對以後的運維工作會有很有幫助。
部署LNMP
什麼是LNMP
LNMP是Linux+Nginx+MySQL+PHP組合的簡寫。
類似的組合還有:
LAMP的全稱是Linux+Apache+MySQL+PHP
LNAMP的全稱是Linux+Nginx+Apache+MySQL+PHP
- Linux是類Unix電腦操作系統的統稱,是目前最流行的免費操作系統。代表版本有:debian、centos、ubuntu、fedora、gentoo等。
- Nginx是一個高性能的HTTP和反向代理伺服器,也是一個IMAP/POP3/SMTP代理伺服器。
- Apache是世界使用排名第一的Web伺服器軟體。它可以運行在幾乎所有廣泛使用的電腦平臺上,由於其跨平臺和安全性被廣泛使用,是最流行的Web伺服器端軟體之一。
- PHP是一種在伺服器端執行的嵌入HTML文檔的腳本語言。
- MySQL是一個關係型資料庫管理系統。
這些軟體一個一個安裝比較費力,特別是資料庫。有人把這些軟體的安裝部署過程集成為一個Shell腳本,只要下載並執行它就可以直接安裝了。
安裝LNMP
下載LNMP安裝腳本(版本查看:https://lnmp.org/download.html)
wget http://soft.vpser.net/lnmp/lnmp1.9.tar.gz -cO lnmp1.9.tar.gz
解壓並執行它
tar zxf lnmp1.5.tar.gz && cd lnmp1.5 && ./install.sh lnmp
接下來會出現大量的選項,如果你不是很懂各個選項間的區別,按預設就行。
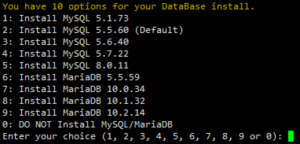
運行腳本後,首先會讓你選擇資料庫的版本,沒有特殊需要,建議使用預設配置,直接回車或輸入序號再回車。
選好資料庫,會讓你設置資料庫root用戶的密碼,此時如果你直接回車,會預設設置為lnmp.org#隨機數字,在輸入密碼的時候,對於新手有一點註意:如果輸入有錯誤需要刪除,需要按住Ctrl再按Backspace鍵進行刪除。密碼輸好後,回車進入下一步
詢問是否需要啟用MySQL的InnoDB,InnoDB引擎預設為開啟,一般建議開啟,直接回車或輸入y。如果確定確實不需要該引擎可以輸入n,(MySQL5.7+版本無法關閉InnoDB),輸入完成,回車進入下一步;
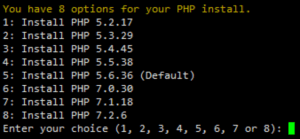
選擇PHP版本,建議安裝PHP7+的版本,回車進入下一步;
選擇是否安裝記憶體優化:可以選擇不安裝、Jemalloc或TCmalloc,輸入對應序號回車,直接回車為預設為不安裝。
如果是LNMPA或LAMP的話還會提示設置郵箱和選擇Apache:"Please enter Administrator Email Address:";
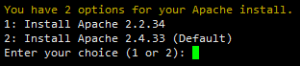
設置管理員郵箱,該郵箱會在報錯時顯示在錯誤頁面上。再選擇Apache版本:按提示輸入對應版本前面的數字序號,回車。
提示"Press any key to install…or Press Ctrl+c to cancel"後,按回車鍵確認開始安裝。
LNMP腳本就會自動安裝編譯Nginx、MySQL、PHP、phpMyAdmin等軟體及相關的組件。安裝時間可能會幾十分鐘到幾個小時不等,主要是機器的配置網速等原因會造成影響。
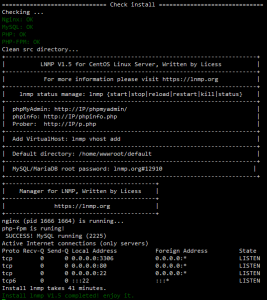
如果顯示“Nginx: OK,MySQL: OK,PHP: OK”,表明安裝成功。
最後幾行的輸出
- 3306 埠是 MySQL 監聽的
- 80 是 HTTP 埠
- 22 是 SSH 埠
配置Nginx
安裝好後,使用如下指令查看nginx配置文件(如果你的伺服器上找不到該文件,那請使用 find / -name nginx.conf 搜索一下)
cat /usr/local/nginx/conf/nginx.conf
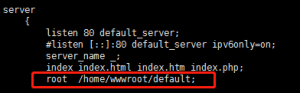
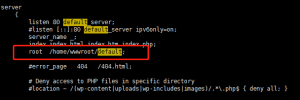
你會看到如下內容:
上圖表明,安裝好的nginx將網站的根目錄設置為/home/wwwroot/default,這個可以根據自己的喜好進行修改。
用瀏覽器打開http://ip,可以看到如下內容(如果訪問不了,有可能是你伺服器的安全組沒有開放80埠,去控制台開放一下即可)
其實這就是一個簡單的網頁demo了,自己隨便修改index.html,就會有不同的內容。
安裝WordPress
WordPress是使用PHP語言開發的博客平臺,也就是一個博客框架,上一步安裝的LNMP,只是保證了WordPress的基本運行環境,
想要把你的個人網站跑起來,咱還需要安裝WordPress。方法也很簡單,下麵跟著操作就行。
- 安裝 wordpress 安裝包並解壓到 /home/wwwroot
wget https://cn.wordpress.org/latest-zh_CN.zip && unzip latest-zh_CN.zip -d /home/wwwroot
- 登錄MySQL(密碼在前面部署LNMP時你設置過),創建wordpress表,創建完後輸入exit退出。
$ mysql -u root -p
Enter password:
MySQL > create database wordpress;
- 使用vim修改nginx配置文件(不會vim的自行百度)
$ vim /usr/local/nginx/conf/nginx.conf
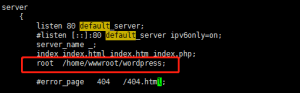
找到網站根目錄位置,如下圖所示:
修改成如下內容:
隨後,使用:wq保存配置退出即可。
驗證nginx是否有配置錯誤:
nginx -t
如果出現ok,successful字樣,說明沒有錯誤。沒有錯誤,重新載入nginx:
$ nginx -s reload
修改wordpress目錄許可權:
cd /home/wwwroot && chown -R www wordpress/ && chgrp -R www wordpress/
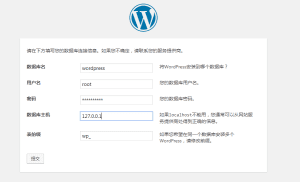
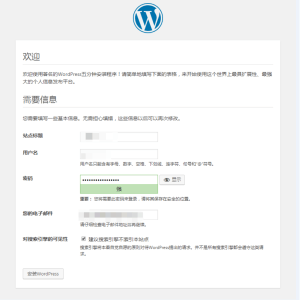
用瀏覽器打開http://ip/wp-admin/setup-config.php,你可以看到如下內容:
現在就開始,進行安裝。填寫信息如下:
其中,*** 改為你設置的MySQL資料庫密碼。點擊提交,出現如下內容:
在/home/wwwroot/wordpress下,創建並編寫wp-config.php文件:
$ vim wp-config.php
將上圖內容複製進去並:wq保存退出,然後點擊現在安裝。最後就是配置用戶信息了,這個是你登錄wordpress用戶後臺的,要記住:
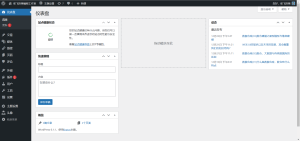
最後點擊安裝WordPress,安裝成功會出現如下界面:
點擊登錄,輸入賬戶密碼,就可以登錄自己的 wordpress 後臺了。
這時候你使用瀏覽器去訪問http://ip,就可以看到你搭建的第一個網站了。
此時你看到的這個網站,是wordpress預設為你安裝的免費主題(應該有三個),可能並不是那麼的好看,但沒關係,後面你可以自己挑選一個自己合適的主題,把你的網站裝扮得有模有樣。
裝扮你的網站
到這裡,你的網站部署已經全部完成,但是還差最後一步,也是使用WordPress最為核心的一步:讓你的網站看起來更加專業,更加成熟。
為此我們需要做兩件事:
- 安裝主題:讓網站變得好看
- 安裝插件:豐富網站的功能
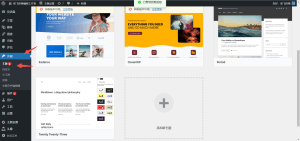
安裝主題
同樣都使用的WordPress的網站,外觀上卻天差地別。有的很酷炫,有點很簡約,這是因為選了不同的主題。在你安裝完WordPres後,本身就自帶了幾個免費的主題。幾乎沒人會使用它們,因為有點醜。在WordPress的自帶了主題商店,裡面有大量的免費主題,各式各樣的都有,可能有你喜歡的。
你也可以通過搜索引擎找到了一個你喜歡的主題,甚至自己開發一個主題,開發主題可以自己百度,都到了開發這個程度,應該就不用我這裡教了。
安裝插件
前期不用安裝太多的插件,基本夠用就行,下麵列舉一下比較常用:
- WP User Avatar:原生WordPress預設使用Gravatar頭像,用戶(包括訪客評論)的頭像調取都是根據所留郵箱匹配的Gravatar頭像。
沒有Gravatar怎麼辦?只要裝上WP User Avatar這個插件就能可以使用WordPress 媒體庫中的圖片作為預設頭像了。 - WP-PostViews:安裝了WP-PostViews,就可以統計你文章的瀏覽次數。
- WP Editor.md:這是一個WordPress中最好,最完美的Markdown編輯器。可以像md2all和mdnice那樣,即時顯示Markdown的渲染效果。
- Simple Custom CSS:在修改WordPress主題時,CSS修改是最經常用到的方法,比如調整字體、調整顏色、邊距之類的都需要用到自定義的CSS代碼。雖然說WordPress本身提供了CSS修改的功能,不過使用起來有很多的弊端,其中最麻煩的一點就是每次更換或者更新主題之前的修改都會消失,需要重覆的添加。使用Simple Custom CSS這個插件可以避免這種尷尬,安裝後他會在外觀下新增一個自定義CSS的選項。
- 百度搜索推送管理:百度搜索推送管理插件是一款針對WP開發的功能非常強大的百度和Bing搜索引擎收錄輔助插件。
利用該插件,站長可以快速實現百度搜索資源平臺和Bing站長平臺URL數據推送及網站百度收錄數據查詢等。 - Smart SEO Tool:Smart SEO Tool是一款專門針對WordPress開發的智能SEO優化插件,與眾多WordPress的SEO插件不一樣的是,Smart SEO Tool更加簡單易用,幫助站長快速完成WordPress博客/網站的SEO基礎優化。
部署https
要部署https,首先要去有資質的平臺申請證書,如百度雲,騰訊雲等,這裡我選擇騰訊雲。
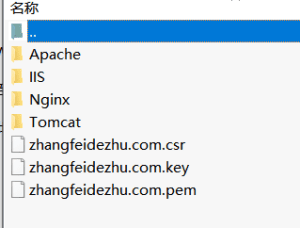
然後按流程一直點擊下一步,知道申請成功,然後再證書管理裡面,下載到本地後,你會得到一個zip包,解壓一下,就可以看到證書文件及私鑰。
因為這裡使用的是Nginx,因此獲取Nginx下的兩個文件上傳到我的伺服器上的nginx目錄下。
先使用 find 命令查找一下你的 nginx.conf 路徑
$ find / -name nginx.conf
/usr/local/nginx/conf/nginx.conf
你的證書文件可以和nginx.conf放在同一目錄下
/usr/local/nginx/conf
接下來使用vim編輯該文件,找到server,添加如下行。
server
{
listen 443 ssl;
# 註釋掉該行
# listen 80 default_server reuseport;
#證書文件名稱
ssl_certificate 1_iswbm.com_bundle.pem;
#私鑰文件名稱
ssl_certificate_key 0_iswbm.com.key;
...
}
最後重啟nginx
$ systemctl restart nginx
嘗試用https訪問一下我的網站https://zhangfeidezhu.com ,成功了。
到了這裡,還差最後一步,重寫http到https,也就是使用http訪問你的網站,會跳轉到https訪問。這裡很簡單修改一下nginx.conf就好。
##這裡是將http預設的80埠重定向到https
server
{
listen 80;
server_name zhangfeidezhu.com;
return 301 https://zhangfeidezhu.com$request_uri;
}
## https
server
{
listen 443 ssl http2;
ssl_certificate zhangfeidezhu.com_bundle.crt;
ssl_certificate_key zhangfeidezhu.com.key;
server_name _;
index index.html index.htm index.php;
root /home/wwwroot/wordpress;
}
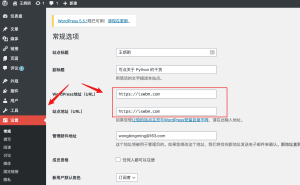
這裡後臺再設置一下就大功告成了。
博客原文:https://zhangfeidezhu.com/?p=99
本文來自博客園,作者:張飛的豬,轉載請註明原文鏈接:https://www.cnblogs.com/the-pig-of-zf/p/17006842.html
公眾號:張飛的豬大數據分享,不定期分享大數據學習的總結和相關資料,歡迎關註。
個人網站"張飛的豬編程工作室"鏈接: https://zhangfeidezhu.com