聲明 本文章中所有內容僅供學習交流,抓包內容、敏感網址、數據介面均已做脫敏處理,嚴禁用於商業用途和非法用途,否則由此產生的一切後果均與作者無關,若有侵權,請聯繫我立即刪除! 本文章未經許可禁止轉載,禁止任何修改後二次傳播,擅自使用本文講解的技術而導致的任何意外,作者均不負責,若有侵權,請在公眾號【K ...

聲明
本文章中所有內容僅供學習交流,抓包內容、敏感網址、數據介面均已做脫敏處理,嚴禁用於商業用途和非法用途,否則由此產生的一切後果均與作者無關,若有侵權,請聯繫我立即刪除!
本文章未經許可禁止轉載,禁止任何修改後二次傳播,擅自使用本文講解的技術而導致的任何意外,作者均不負責,若有侵權,請在公眾號【K哥爬蟲】聯繫作者立即刪除!
逆向目標
-
目標:某驗三代滑塊驗證碼,底圖還原及 w 參數逆向
-
驗證碼 demo 列表:aHR0cHM6Ly93d3cuZ2VldGVzdC5jb20vZGVtby8=
-
滑塊驗證碼:aHR0cHM6Ly93d3cuZ2VldGVzdC5jb20vZGVtby9zbGlkZS1mbG9hdC5odG1s
-
加密演算法:RSA、AES、MD5
驗證碼流程分析
進入網頁後,打開開發者人員工具進行抓包
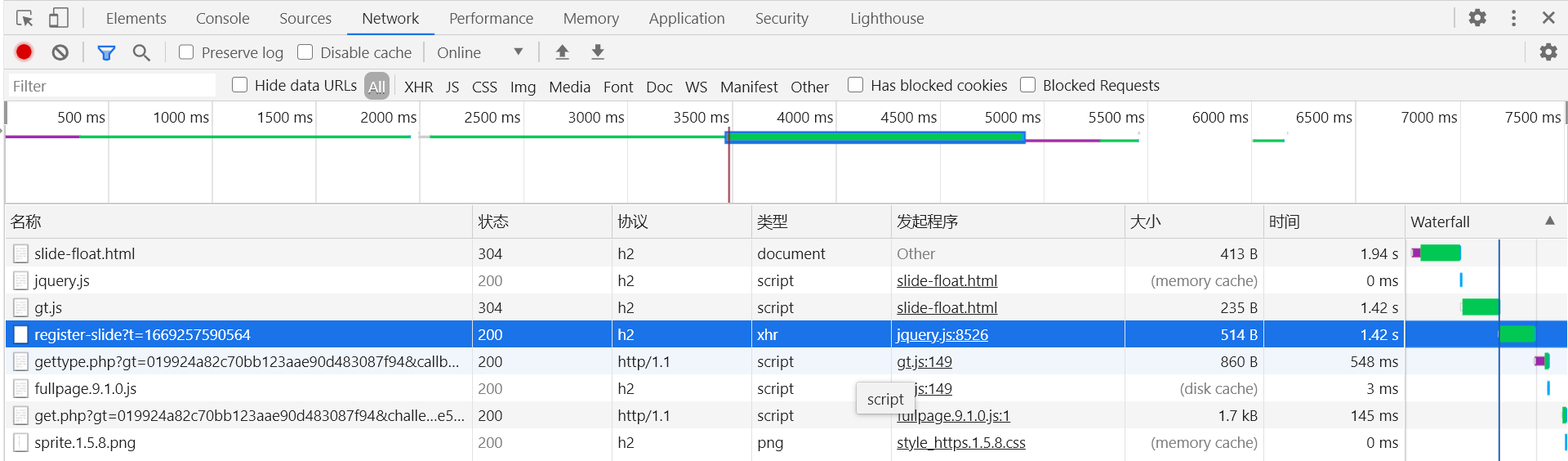
1.未點擊按鈕進行驗證之前,Network 中抓包到了以下信息:

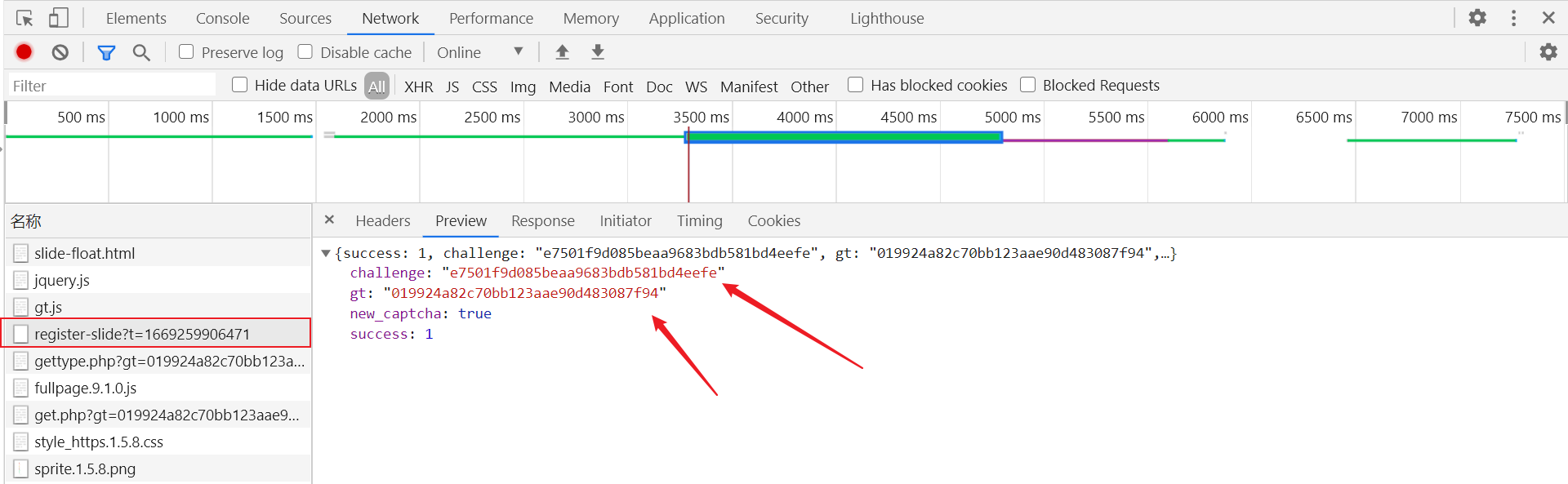
- register-slide?t=xxx:
註冊滑塊請求,響應預覽中返回的信息中重要的是 gt 和 challenge,gt 是固定值,不同網頁對應不同的 gt 值,類似於特征碼,challenge 的值每次刷新頁面都會變化,gt 參數會通過 url string 的形式傳遞給 gettype.php:

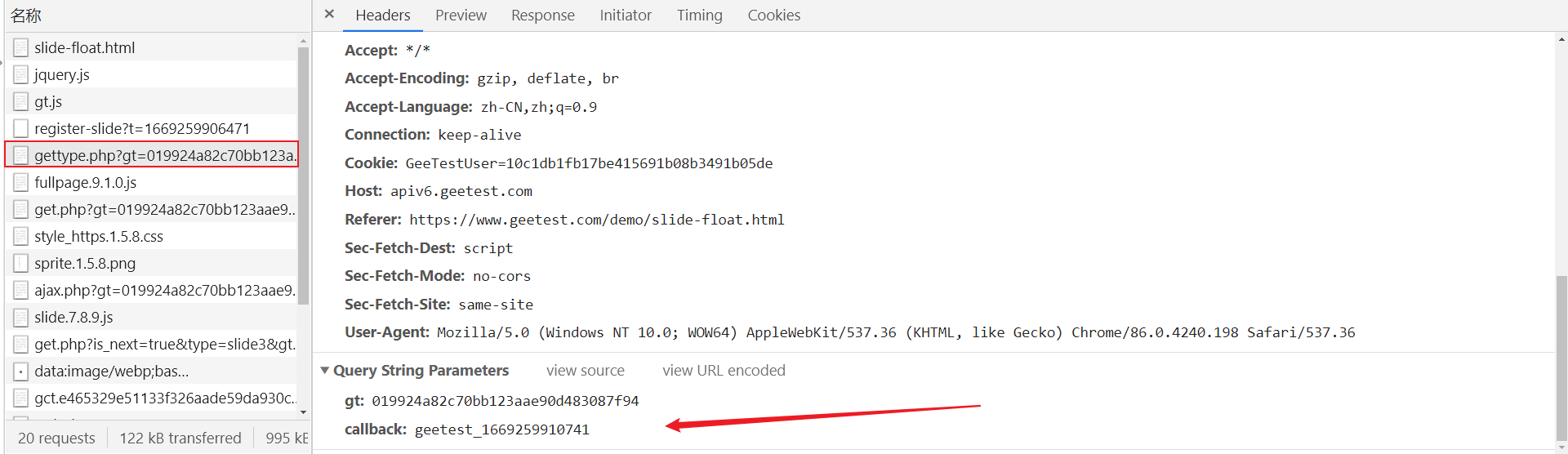
- gettype.php?gt=xxx&callback=xxx:
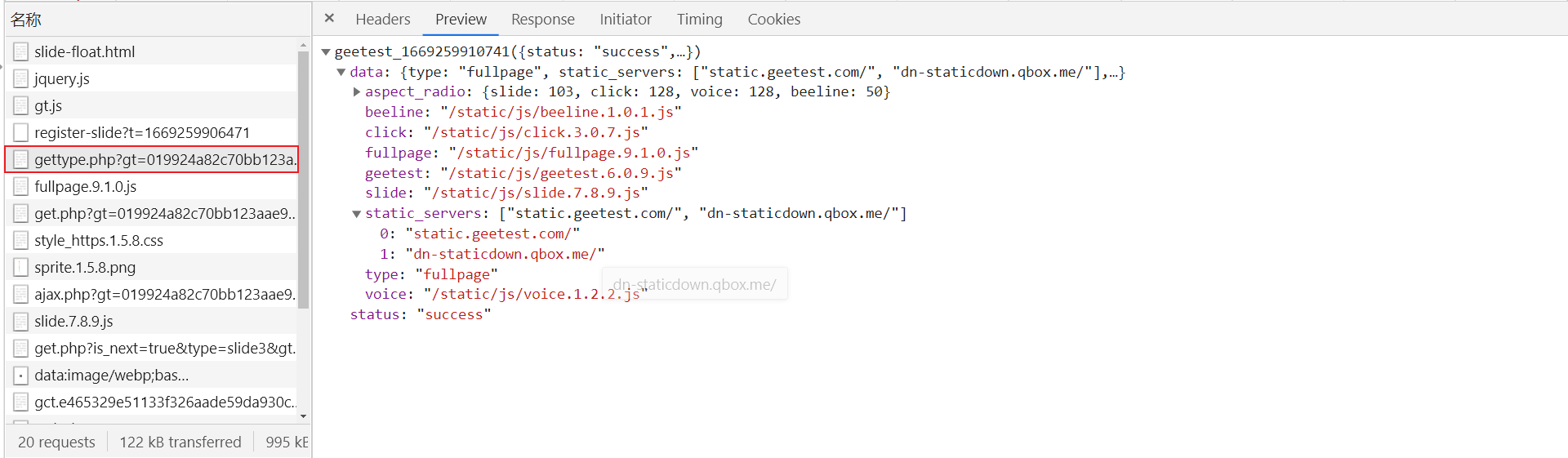
獲取驗證碼,HTTP 請求中不同的請求方式和設置不同的 Content-Type 時,參數傳遞的方式會不一樣,一般為 Query String Parameters、Form Data、Request Payload,這裡是 Query String Parameters,在 GET 請求時,參數會以 url string 的形式進行傳遞,即 ? 後的字元串則為其請求參數,並以 & 作為分隔符,這裡傳遞了 gt 參數的值以及 callback,callback 為 geetest_ + 時間戳:

響應預覽中返回了一些 js 文件及對應的版本號:

-
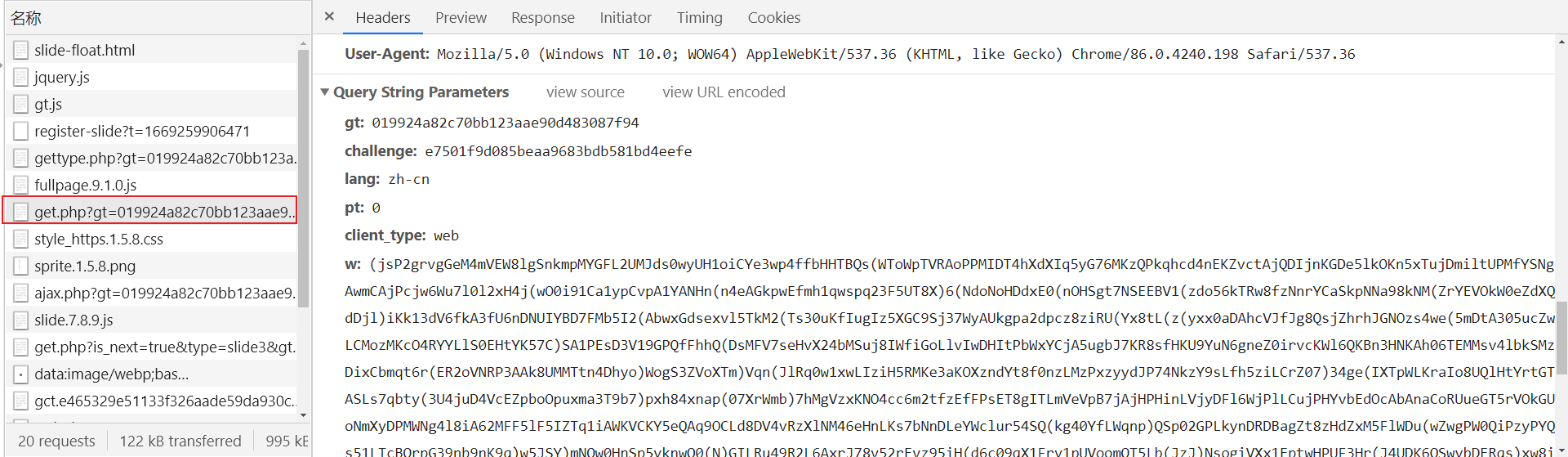
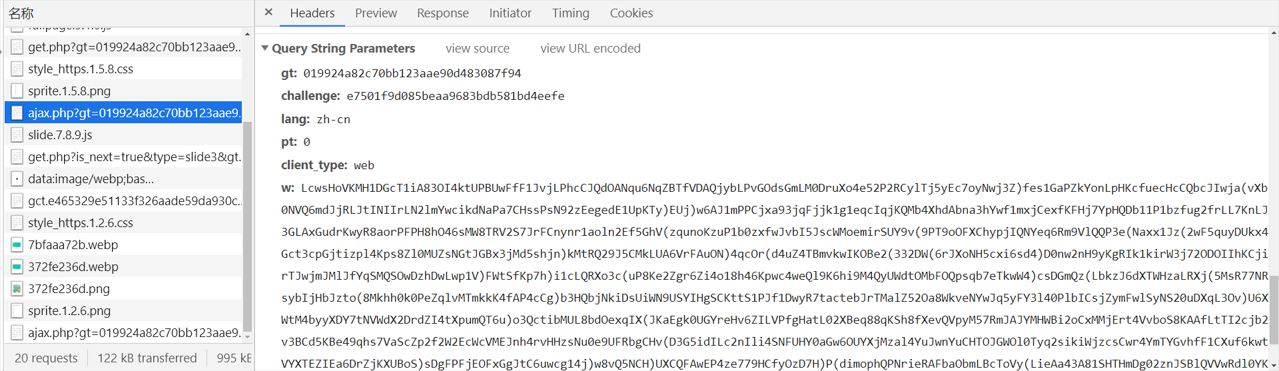
第一個 get.php?xxx,url 中傳遞了一些參數,關鍵部分如下:
- gt:register-slide 響應返回的 gt 值
- challenge:register-slide 響應返回的 challenge 值
- w:對軌跡、滑動時間等進行加密後的參數,該網站第一個 w 值可以直接置空
- callback:geetest_ + 時間戳

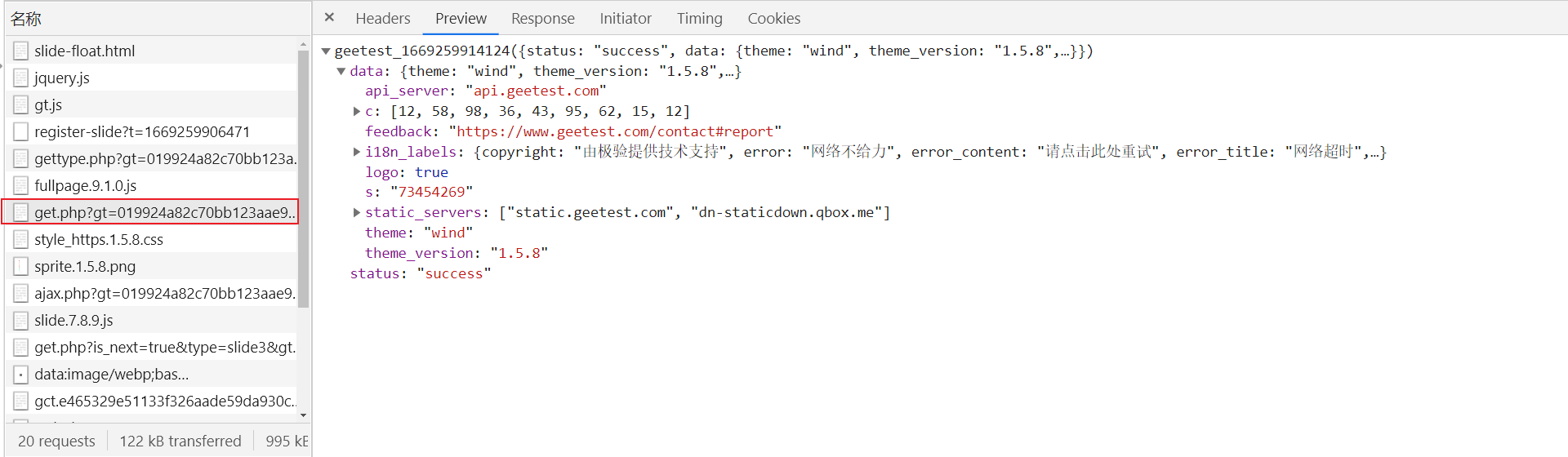
響應內容如下,這裡沒什麼需要註意的,feedback 就是某驗的幫助中心:

2.點擊按鈕進行驗證之後,Network 中抓包到了以下信息:

-
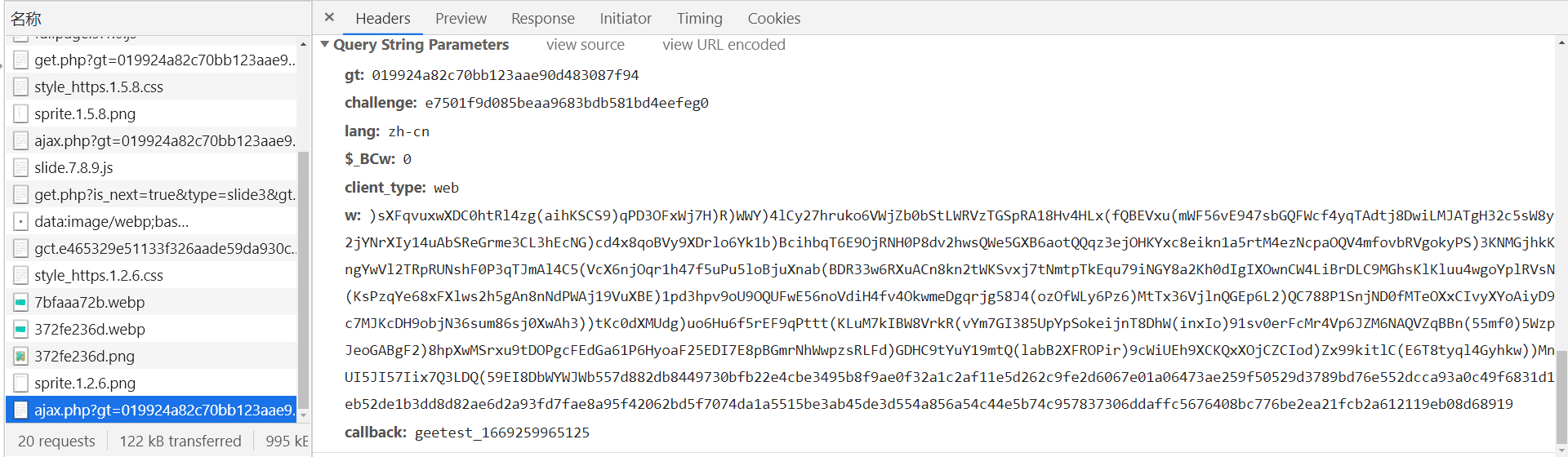
第一個 ajax.php?xxx,url 中傳遞了一些參數,關鍵部分如下:
-
gt:register-slide 響應返回的 gt 值
-
challenge:register-slide 響應返回的 challenge 值
-
w:對軌跡、滑動時間等進行加密後的參數,該網站第二個 w 值也可以直接置空
-
callback:geetest_ + 時間戳

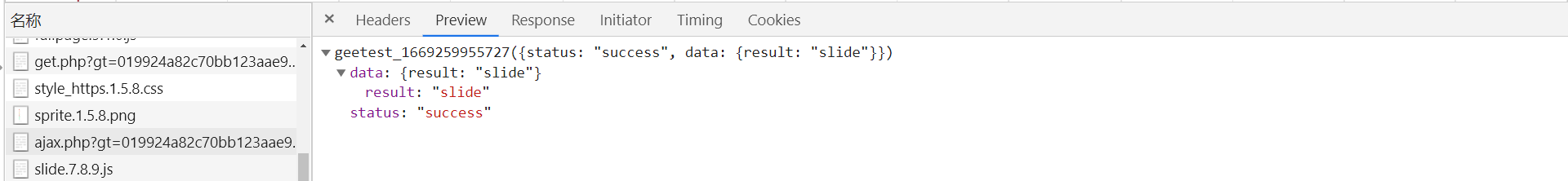
響應返回驗證碼模式,滑塊驗證碼為 slide,點選驗證碼為 click:

-
-
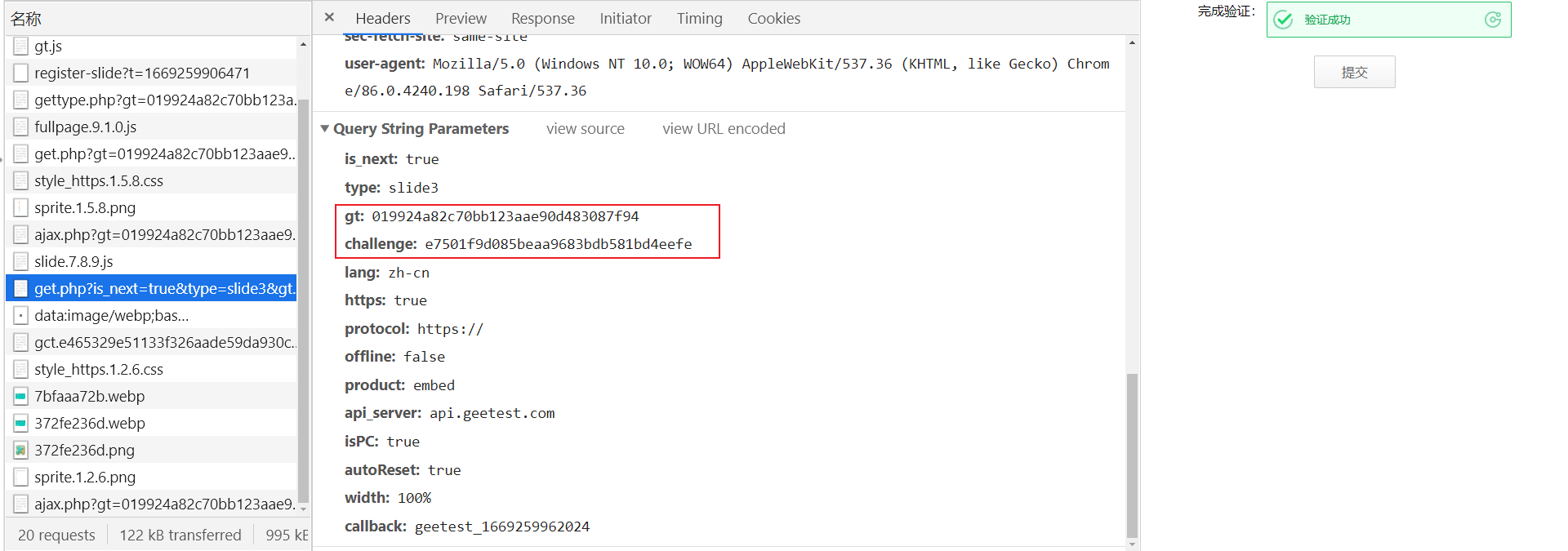
第二個 get.php?xxx,url 中傳遞了一些參數,關鍵部分如下:
- gt:register-slide 響應返回的 gt 值
- challenge:register-slide 響應返回的 challenge 值
- callback:geetest_ + 時間戳

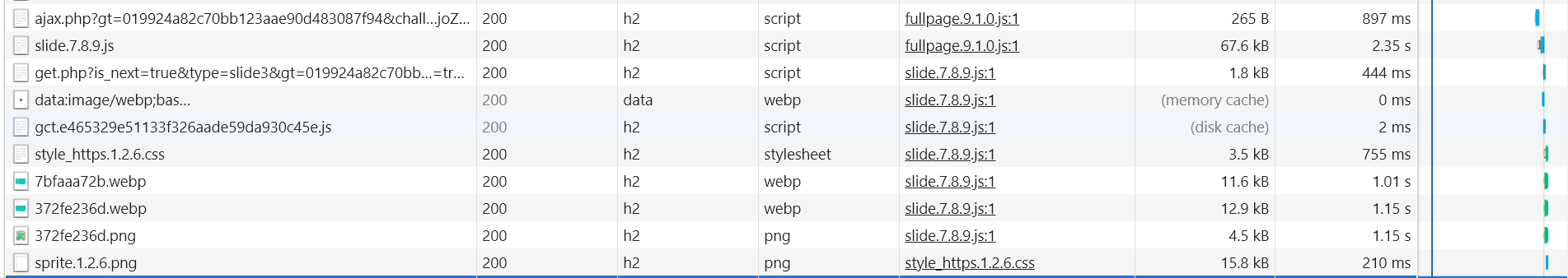
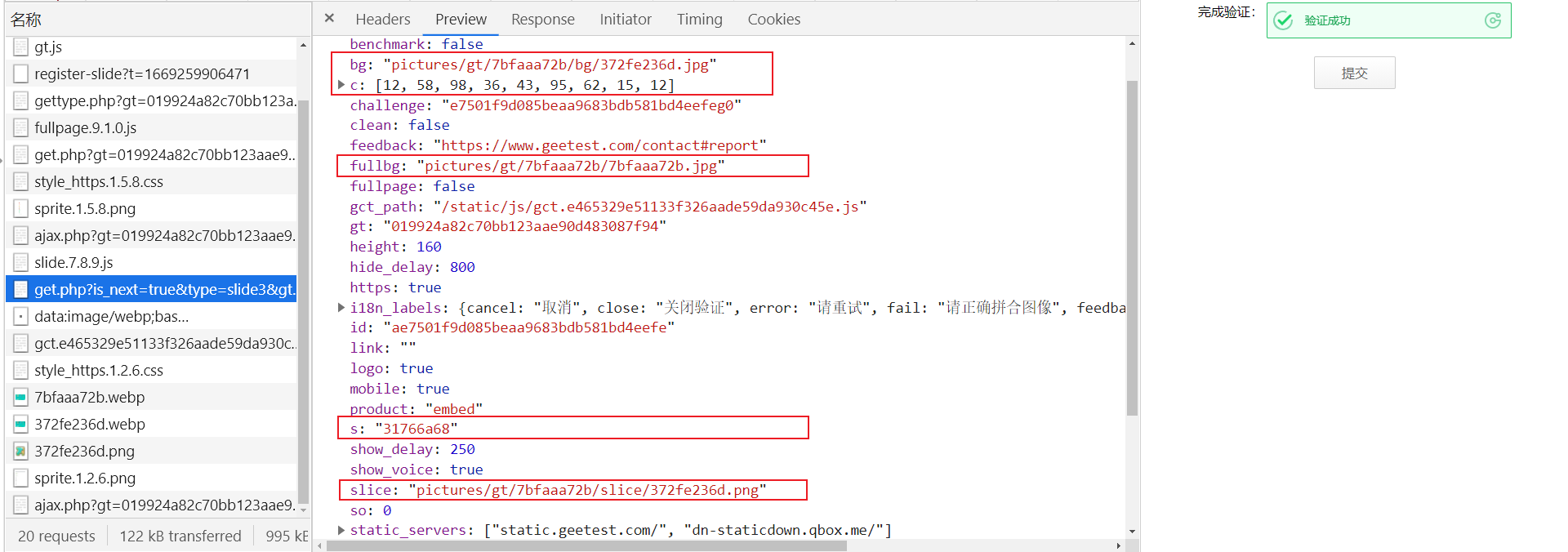
這個響應返回了很多關鍵內容:
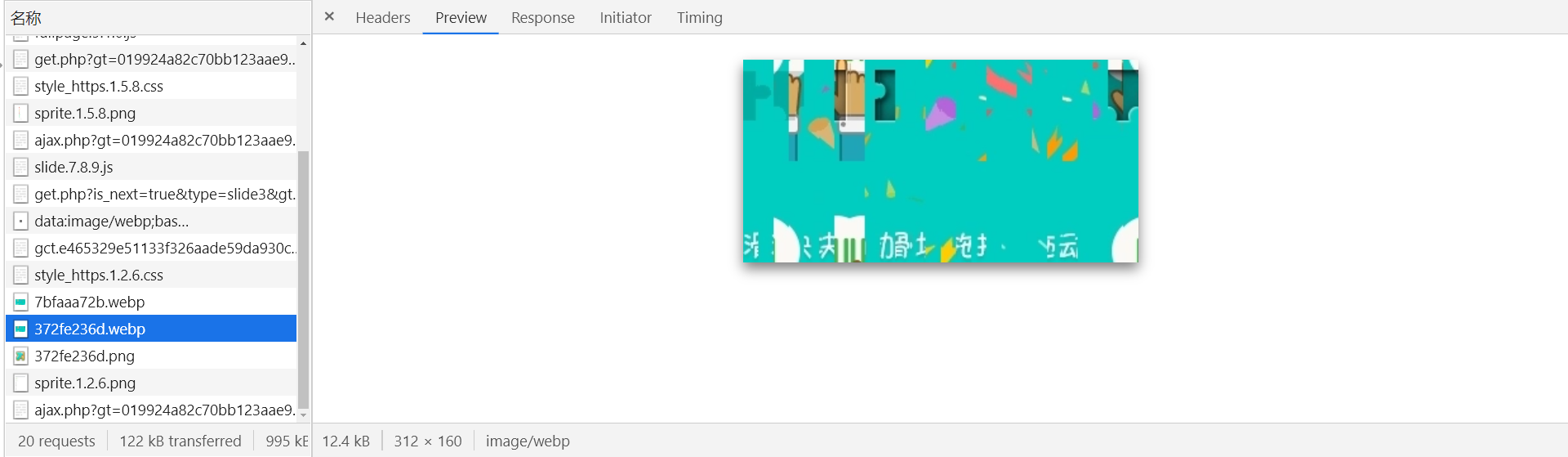
- bg:被打亂的帶缺口背景圖,需要還原,372fe236d.webp

- fullbg:被打亂的完整背景圖,需要還原,7bfaaa72b.webp

- slice:滑塊圖片,不需要還原,372fe236d.png

- c:關鍵參數,與後面 aa 參數的值有關,固定值
- s:關鍵參數,與後面 aa 參數的值有關

-
第二個 ajax.php?xxx,url 中傳遞了一些參數,關鍵部分如下:
- gt:register-slide 響應返回的 gt 值
- challenge:register-slide 響應返回的 challenge 值 + 兩位字元串,註意多了兩位,是第二個 get.php?xxx 返回值中得到的
- w:對軌跡、滑動時間等進行加密後的參數,需要通過逆向得到
- callback:geetest_ + 時間戳

滑動滑塊驗證通過即會返回以下內容:

失敗則會返回:

逆向分析
w 參數
跟到 w 參數的值方法很多,以下講兩種:
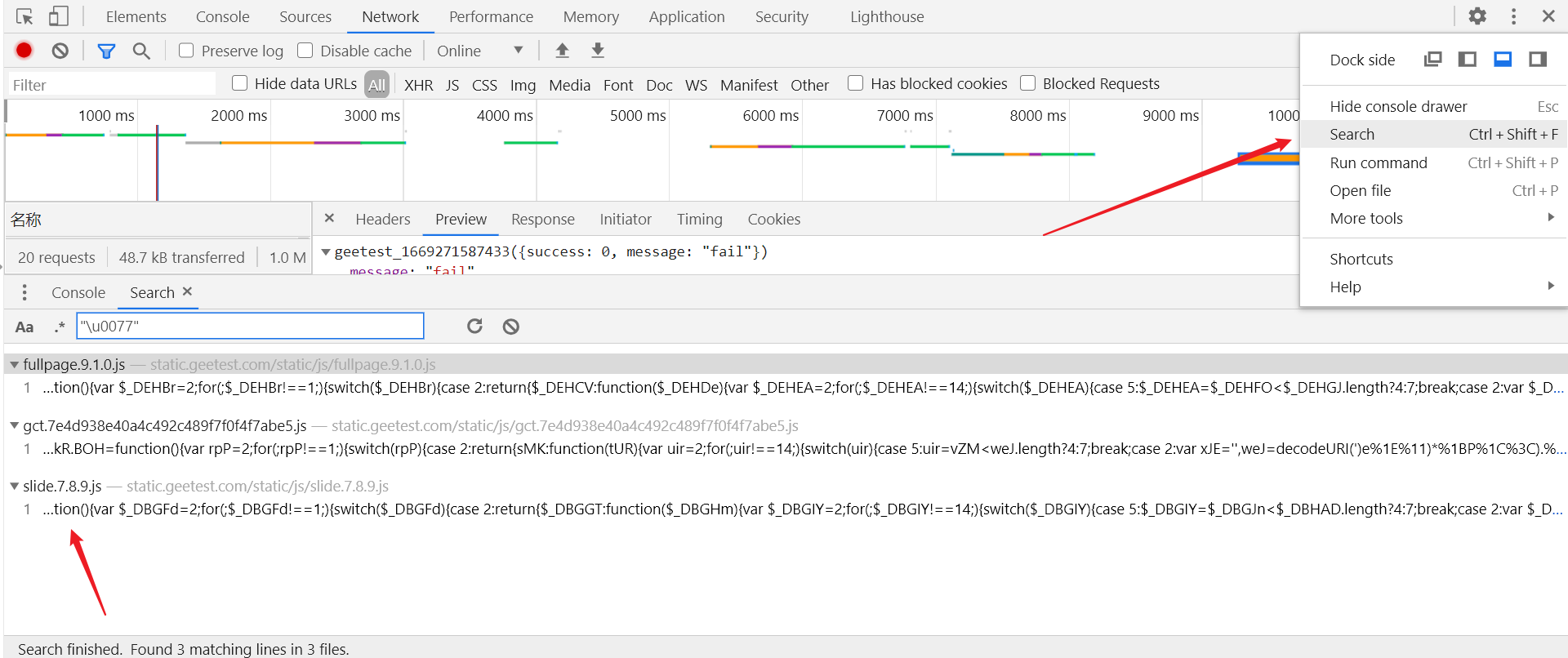
1.很簡便,w 參數在 js 文件中有特征碼,點擊按鈕進行驗證之後,ctrl + shift + f 全局搜索 "\u0077",然後點擊進入 slide.7.8.9.js 文件中,7.8.9 為當前版本,註意沒點擊驗證的話是不會有這個 js 文件的:

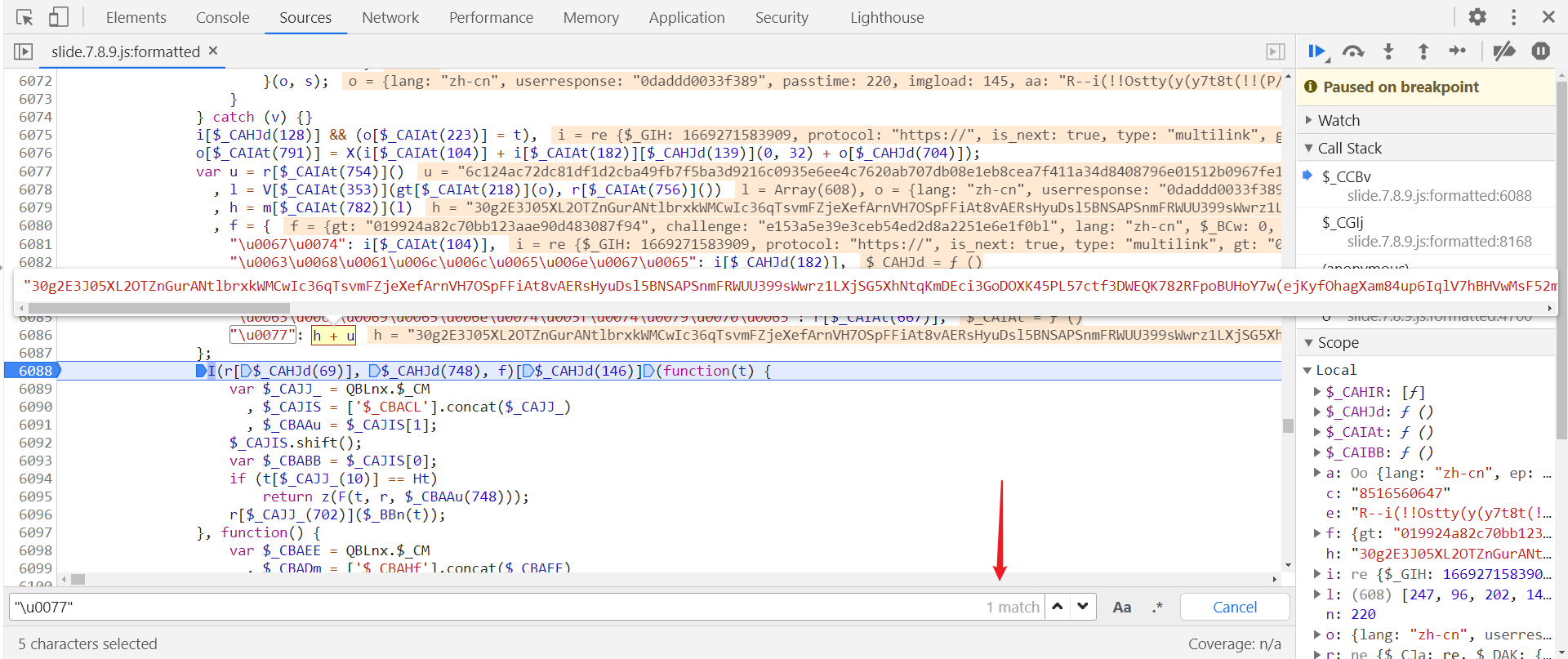
進入後點擊左下角 { } 大括弧,格式化文件,再 ctrl + f 局部搜索 "\u0077",只有一個結果,在第 6086 行,在第 6088 行打下斷點,滑動滑塊即會斷住,h + u 即為 w 參數的值:

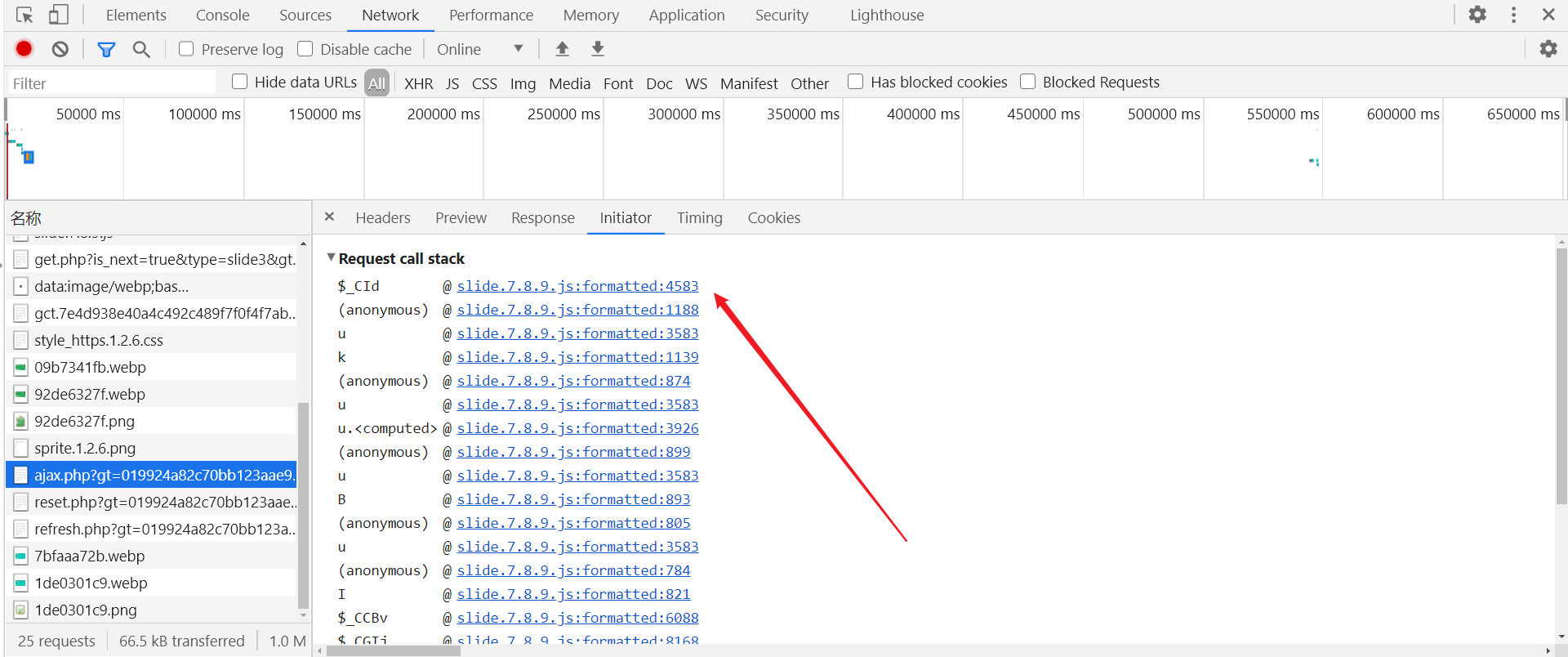
2.通過 Initiator 跟棧,跟進到 $_CId 中:

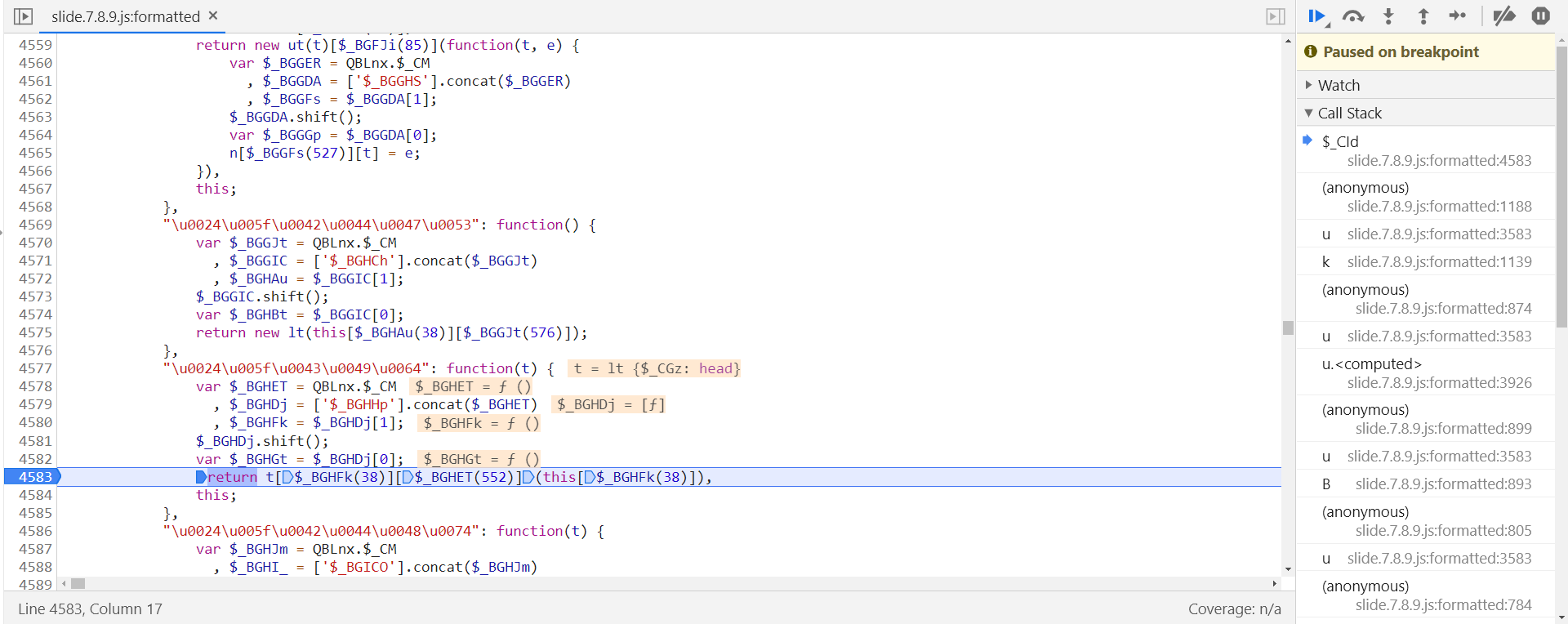
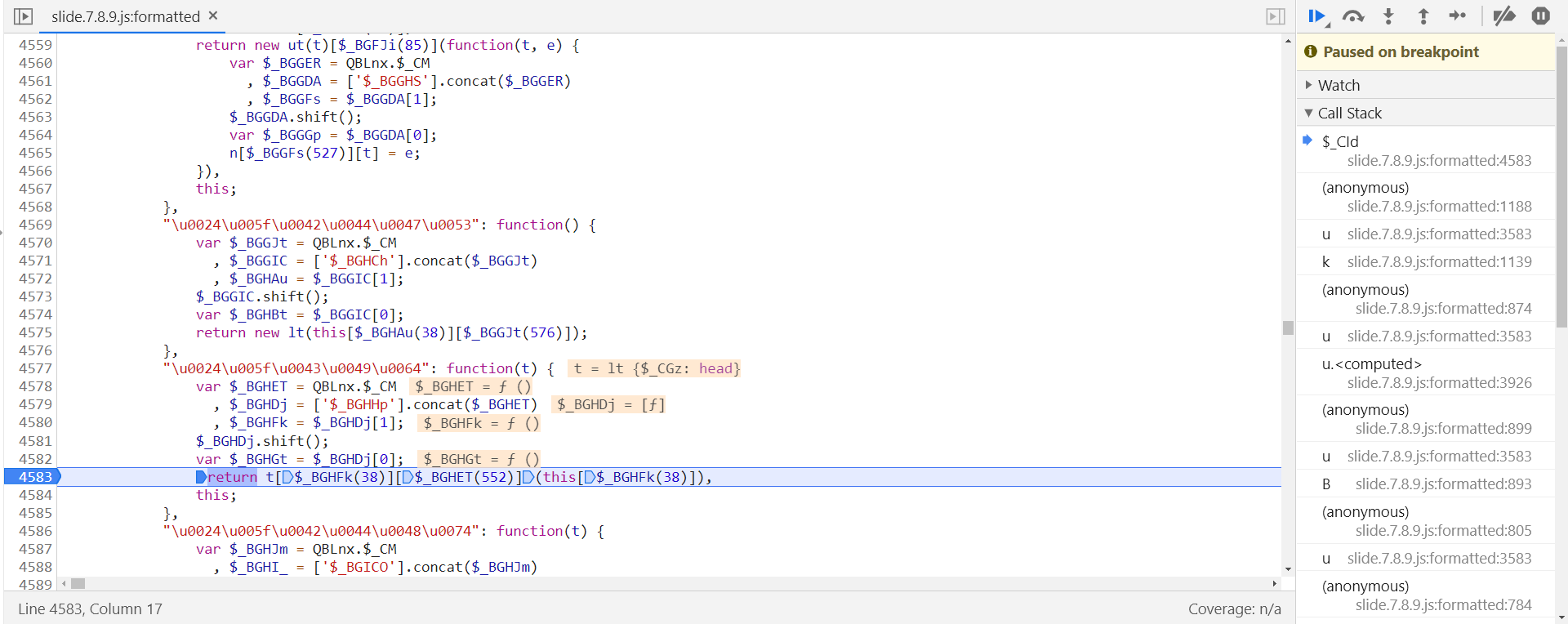
進去同樣格式化後,會跳轉到第 4583 行,在該行打下斷點:

向上跟棧到 $_CCBv 中同樣會找到剛剛的位置:

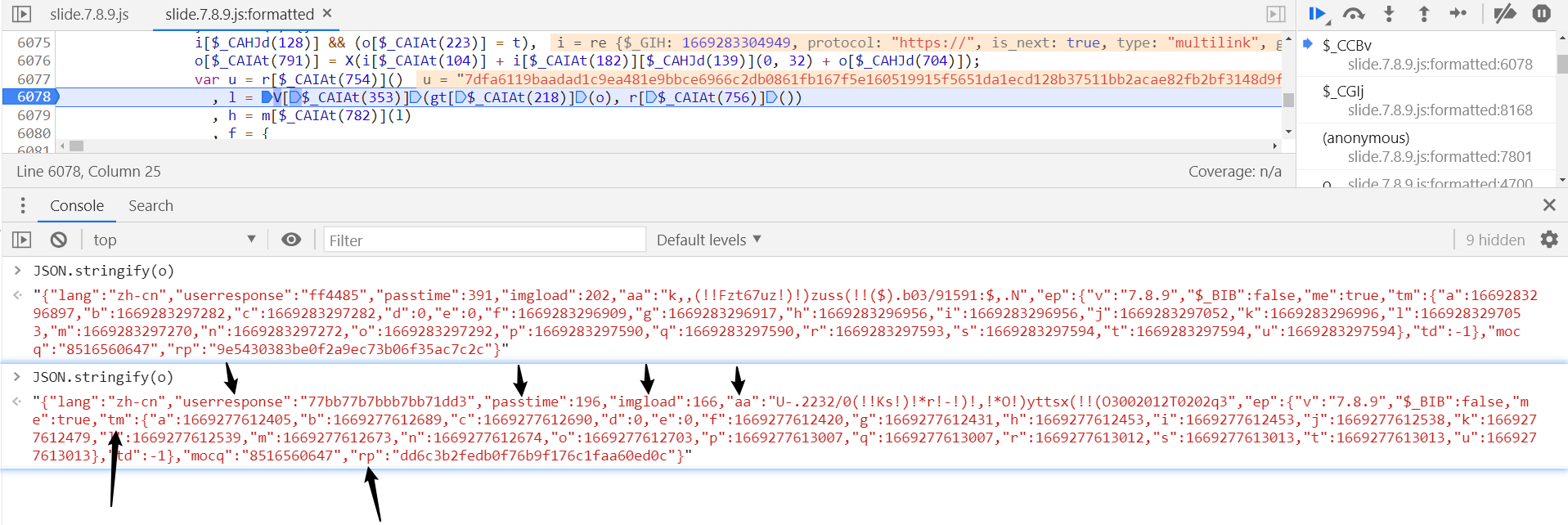
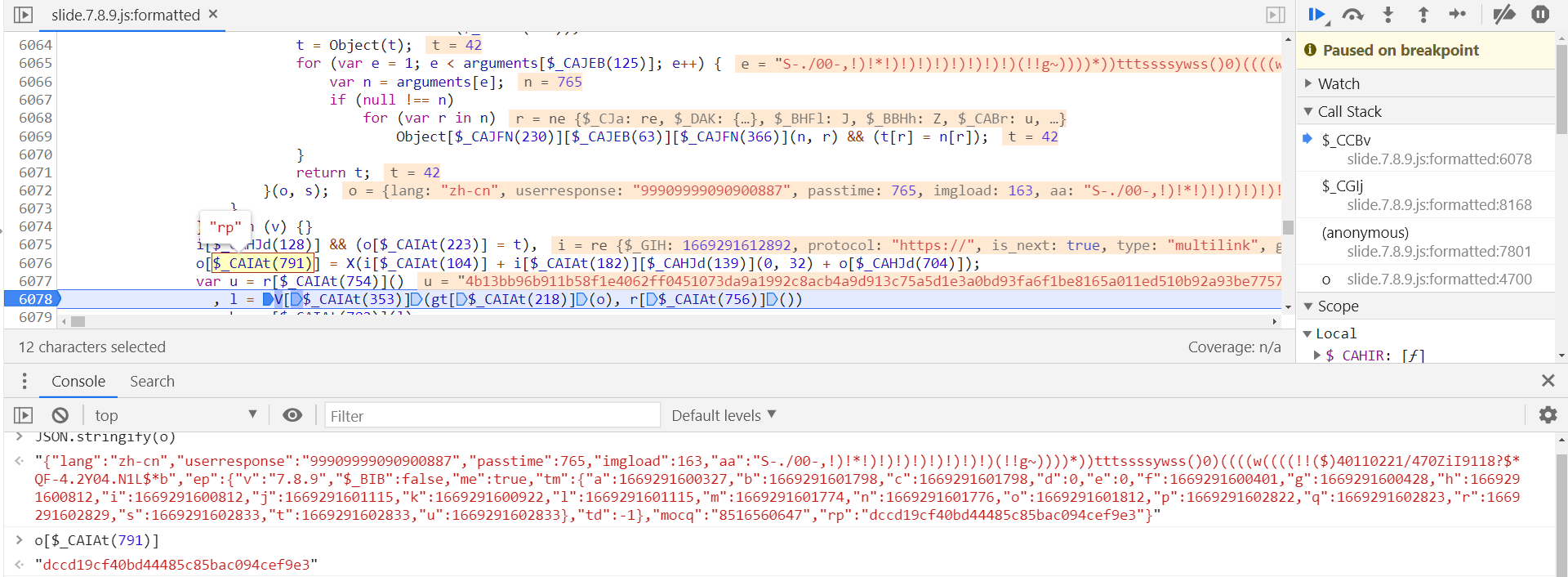
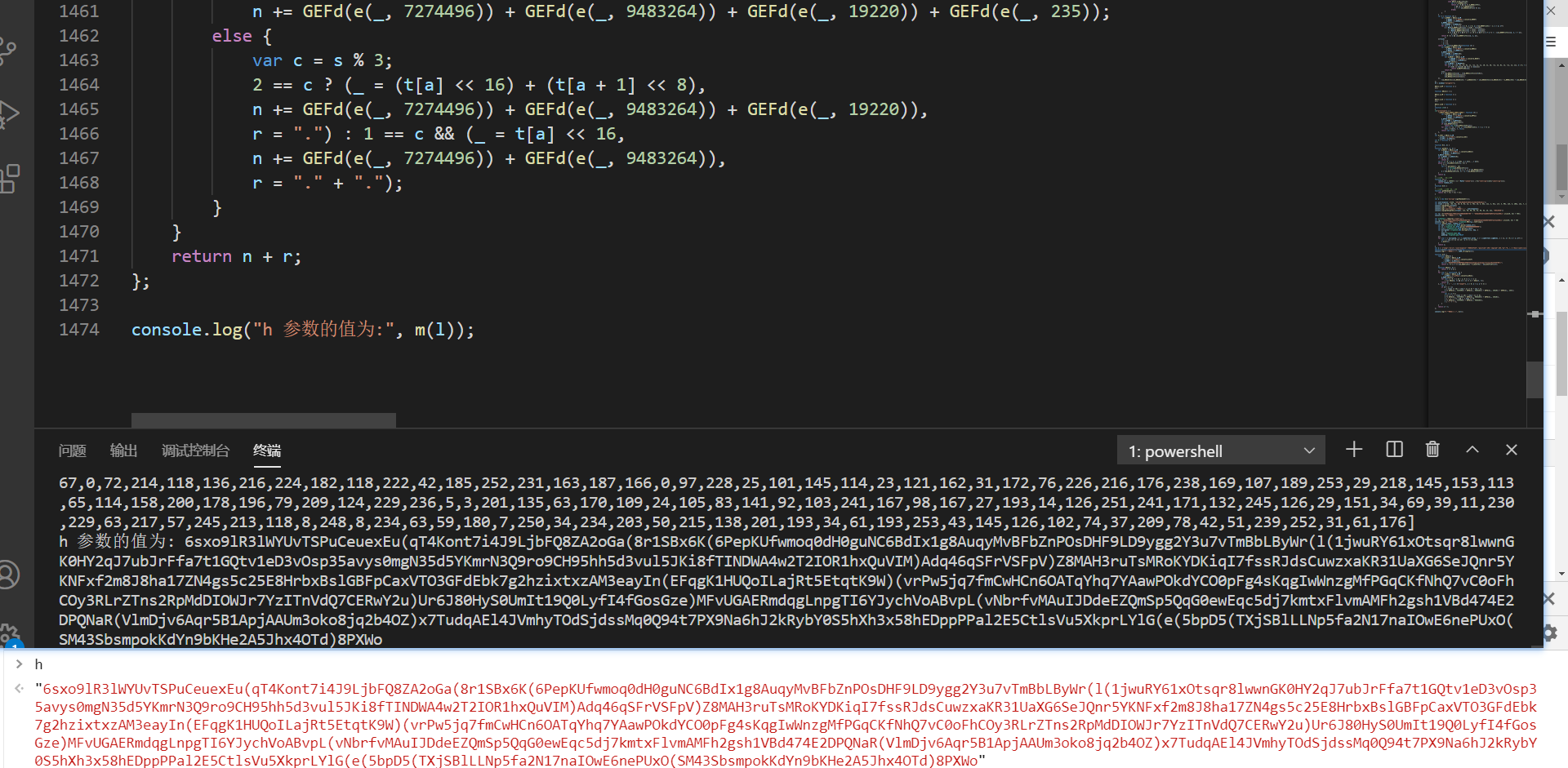
由以上分析可知,w 參數是 h 和 u 相加得到的,所以找到定義的位置,看看是怎麼構造生成的,u 參數定義在第 6077 行,h 參數定義在第 6079 行,內容如下:
var u = r[$_CAIAt(754)]()
, l = V[$_CAIAt(353)](gt[$_CAIAt(218)](o), r[$_CAIAt(756)]())
, h = m[$_CAIAt(782)](l)
可以看到,h 參數是傳入了 l 參數後經過 m[$_CAIAt(782)] 方法處理後得到的,所以依次往下分析,現在看看 u 參數是怎麼生成的:
u 參數
u 參數通過 r[$_CAIAt(754)] 方法生成,選中後跟進到方法定義位置:

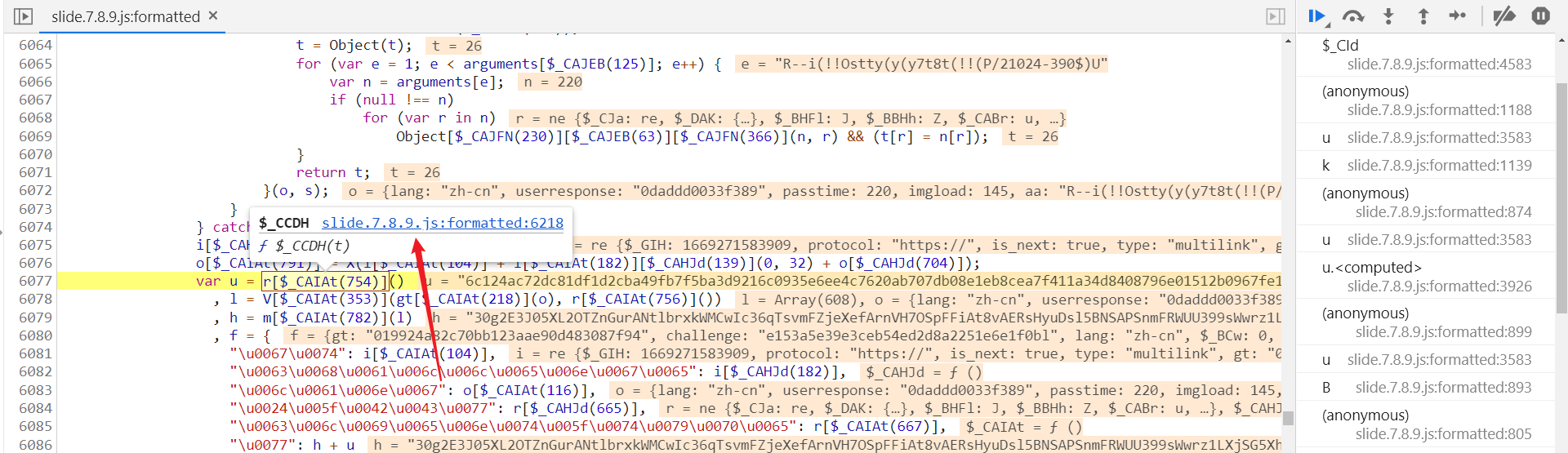
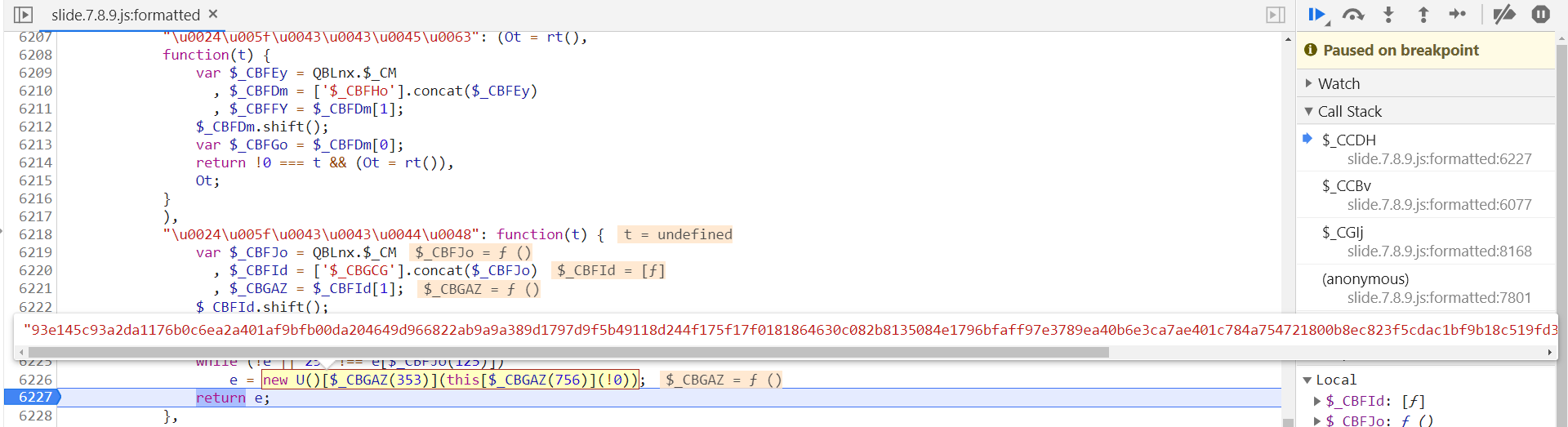
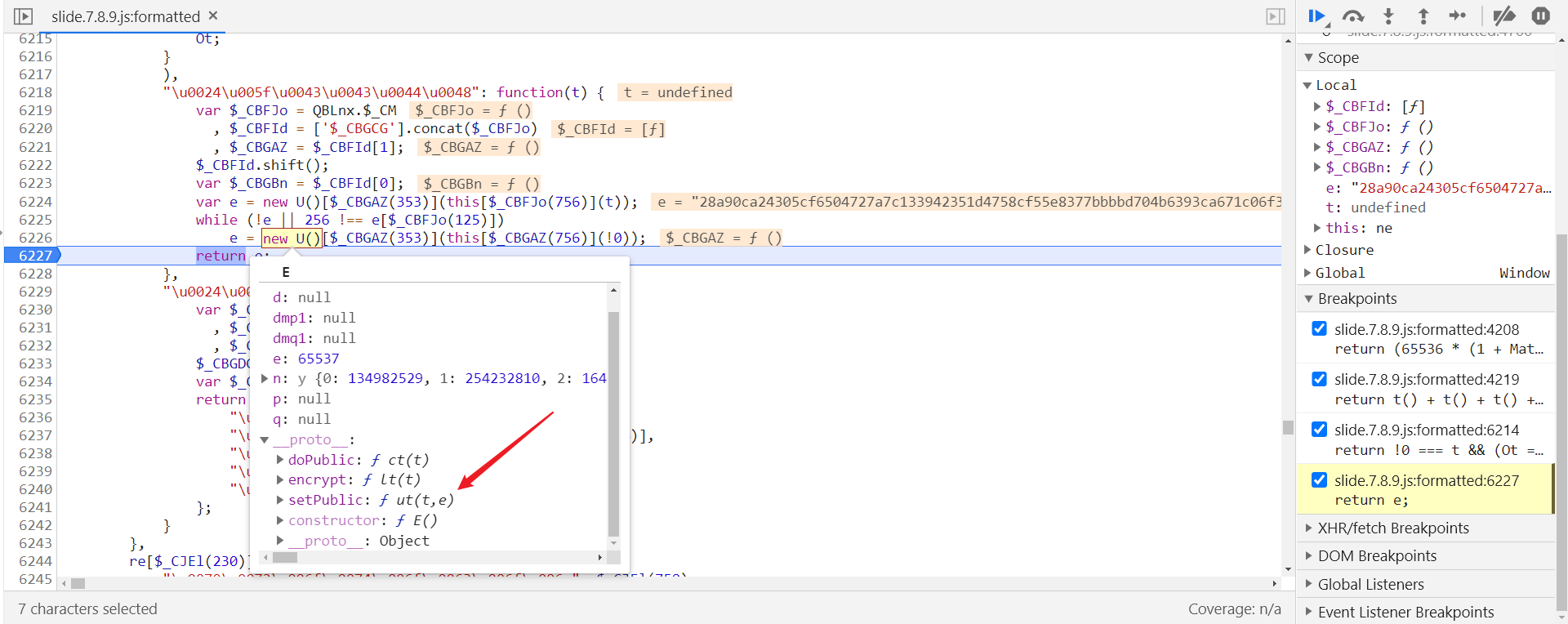
會跳轉到第 6218 行,在 6227 行 return 處打下斷點,重新拖動滑塊,即會斷住:

e 為 u 參數的值,其定義在第 6266 行:
e = new U()[$_CBGAZ(353)](this[$_CBGAZ(756)](!0));
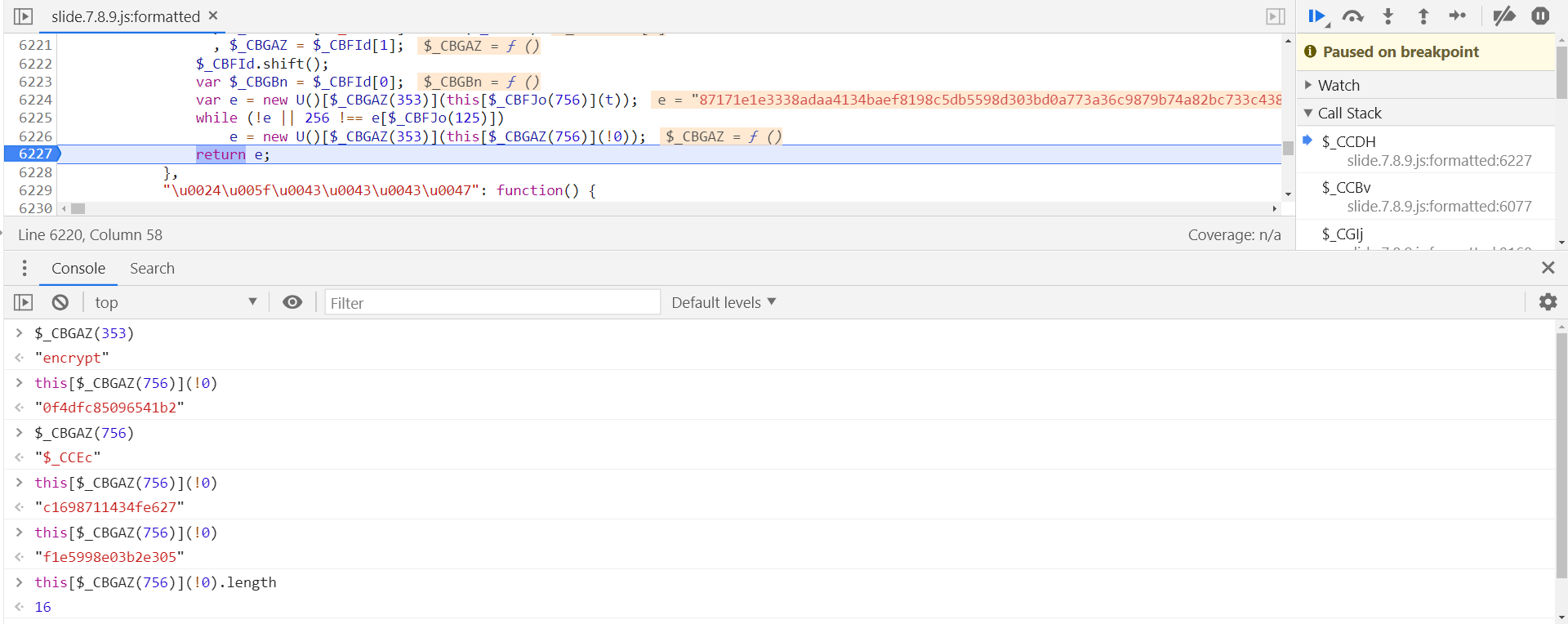
在控制臺中列印輸出一下各部分內容:

e = new U()["encrypt"](this["$_CCEc"](!0));
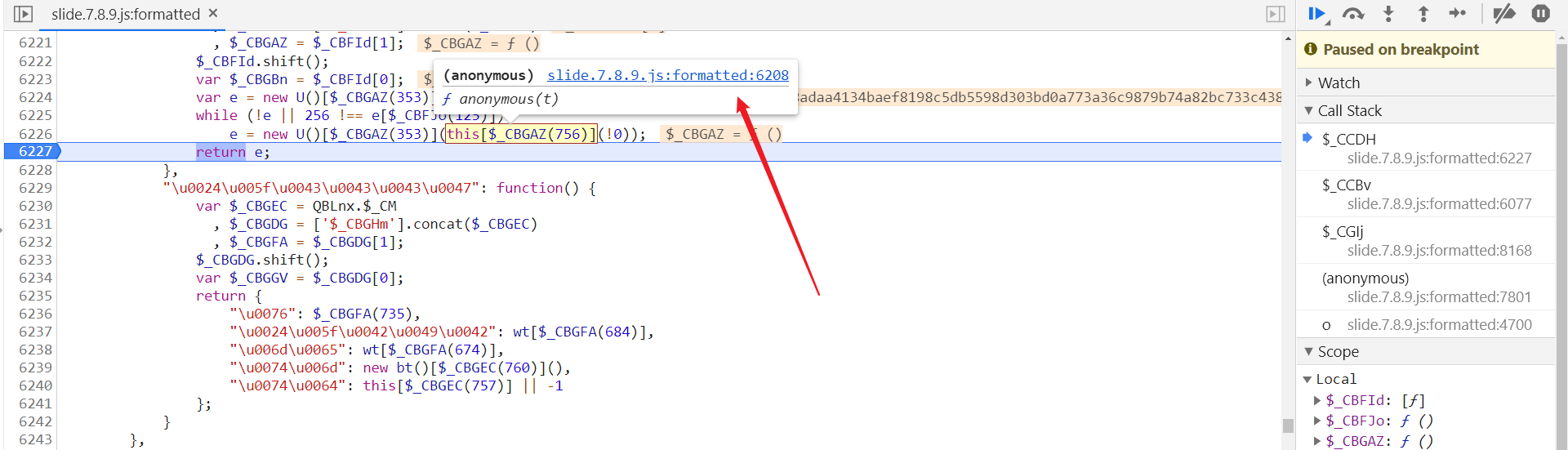
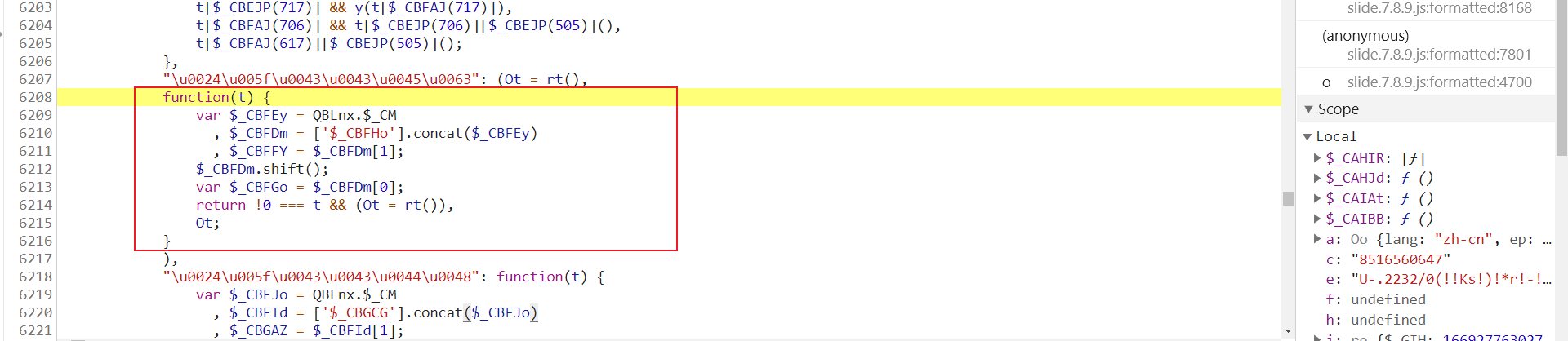
從列印出來的結果可以看出,e 參數的值可能是將 16 位的隨機字元串加密後得到的,跟進到 this[$_CBGAZ(756)] 中驗證一下:

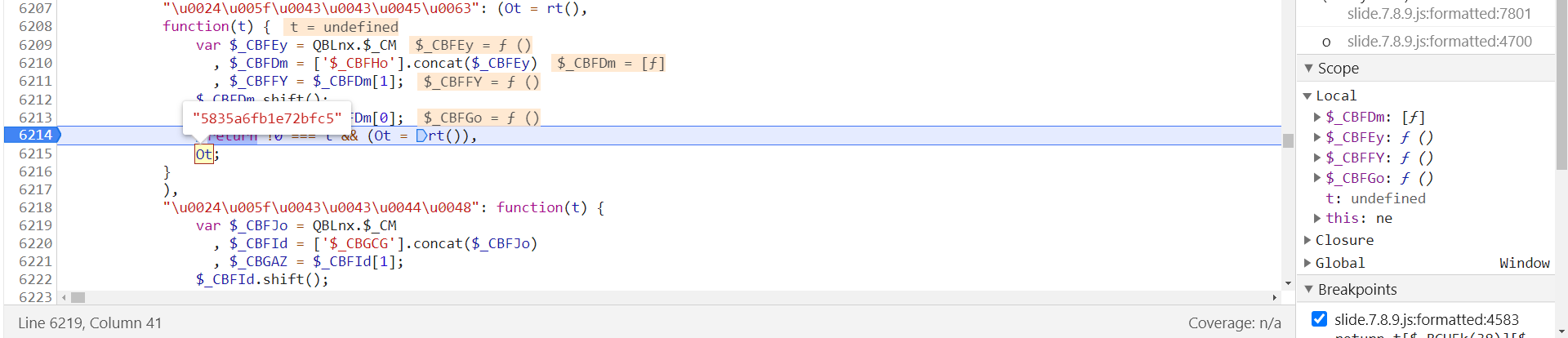
跳轉到第 6208 行,在第 6214 行 return 處打下斷點:

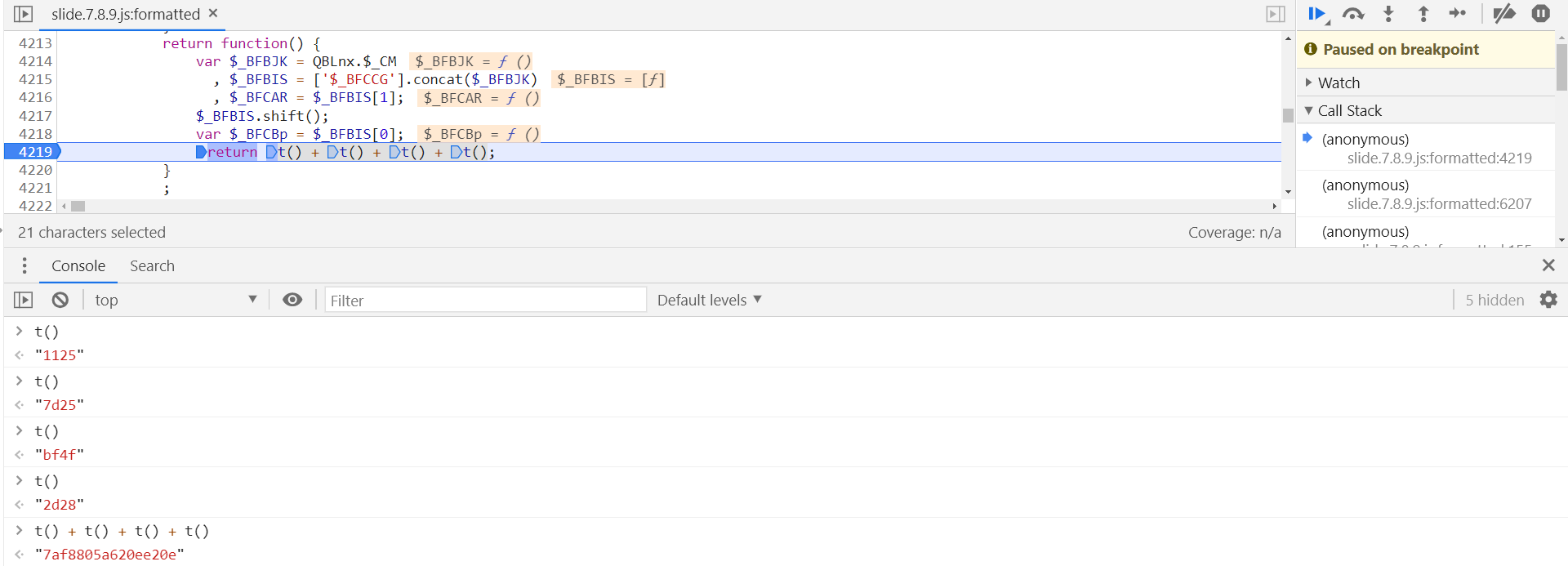
Ot 即 16 為字元串,Ot = rt(),跟進到 rt 函數中,在第 4213 行,於第 4219 行打下斷點後會發現,16 位字元串是由四個 t() 方法的結果相加得到的:

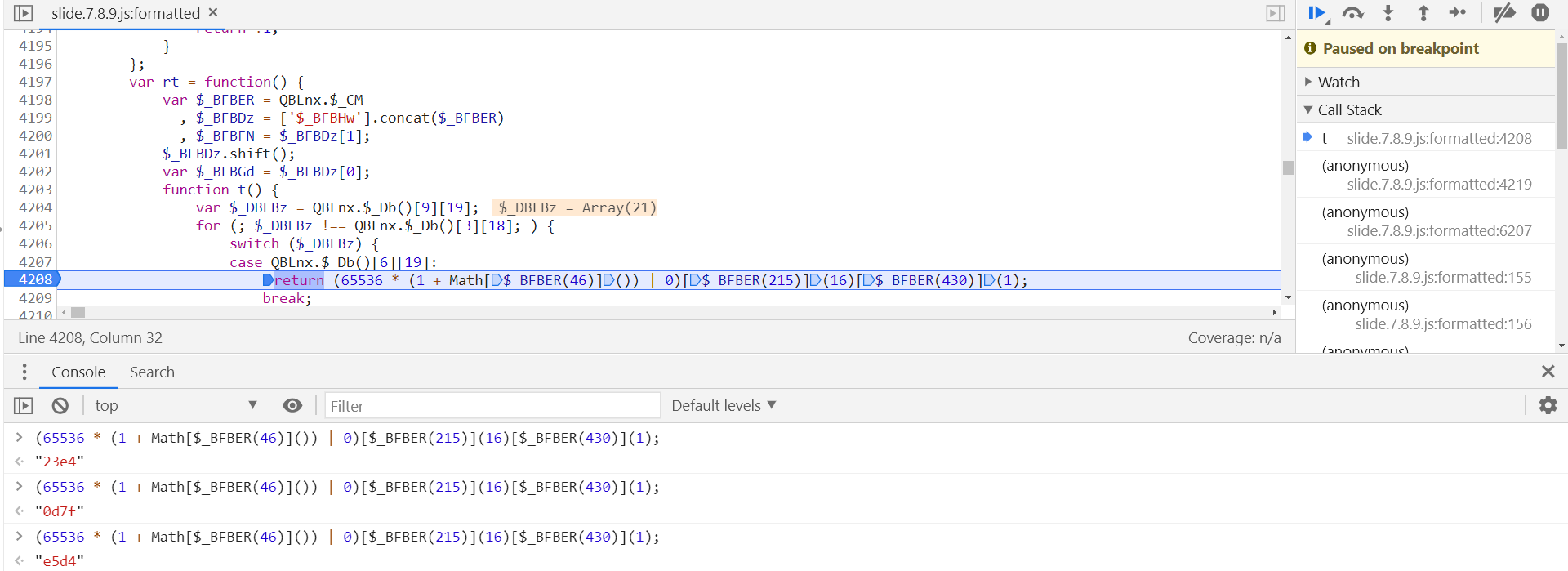
跟進到 t() 方法的定義位置,在第 4203 行,第 4208 行即為隨機字元串演算法:

還原混淆後內容如下,Math.random() 是隨機選取大於等於 0.0 且小於 1.0 的偽隨機 double 值,toString(16) 為十六進位字元串:
(65536 * (1 + Math["random"]()) | 0)["toString"](16)["substring"](1)
JavaScript 復現:
function random() {
var random_str = "";
for (var index = 0; index < 4; index++) {
random_str += (65536 * (1 + Math["random"]()) | 0)["toString"](16)["substring"](1);
}
return random_str;
}
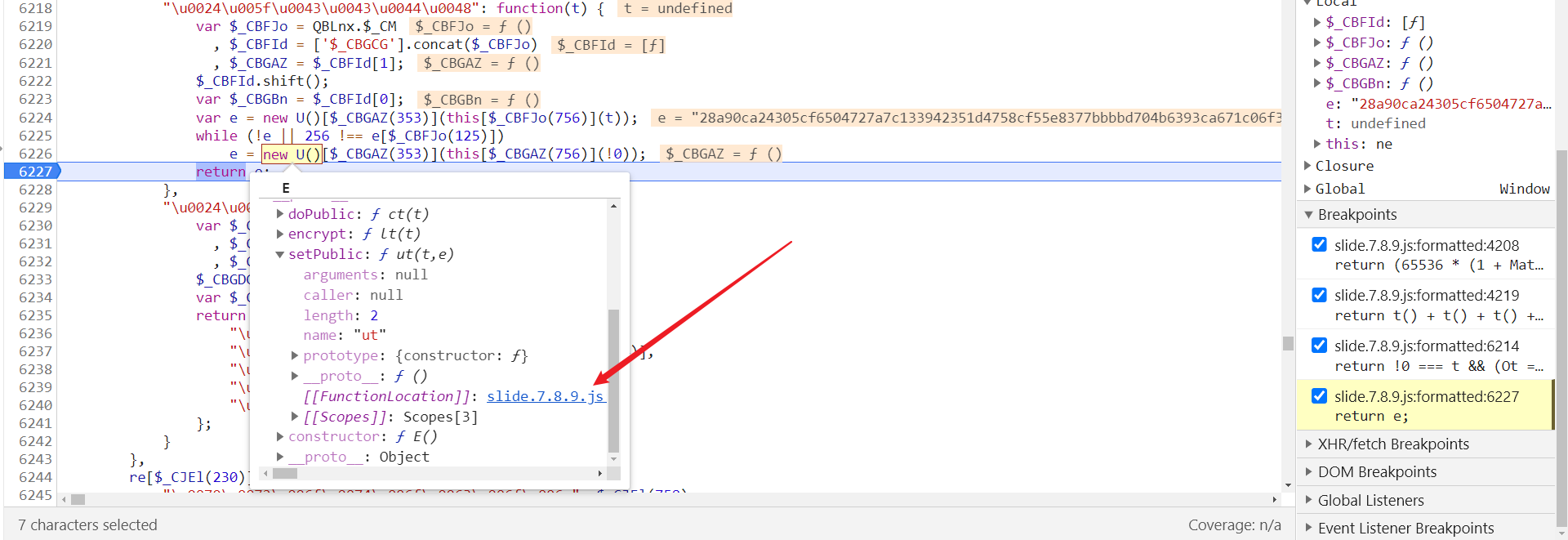
this["$_CCEc"] 分析完了,那 new U()["encrypt"] 是什麼呢,選中 new U() 後,從原型鏈中可以看到 setPublic,根據經驗很有可能就是 RSA 加密設置公鑰,加解密相關演算法可以查看 K 哥往期文章 【爬蟲知識】爬蟲常見加密解密演算法:

跟進去查看一下:

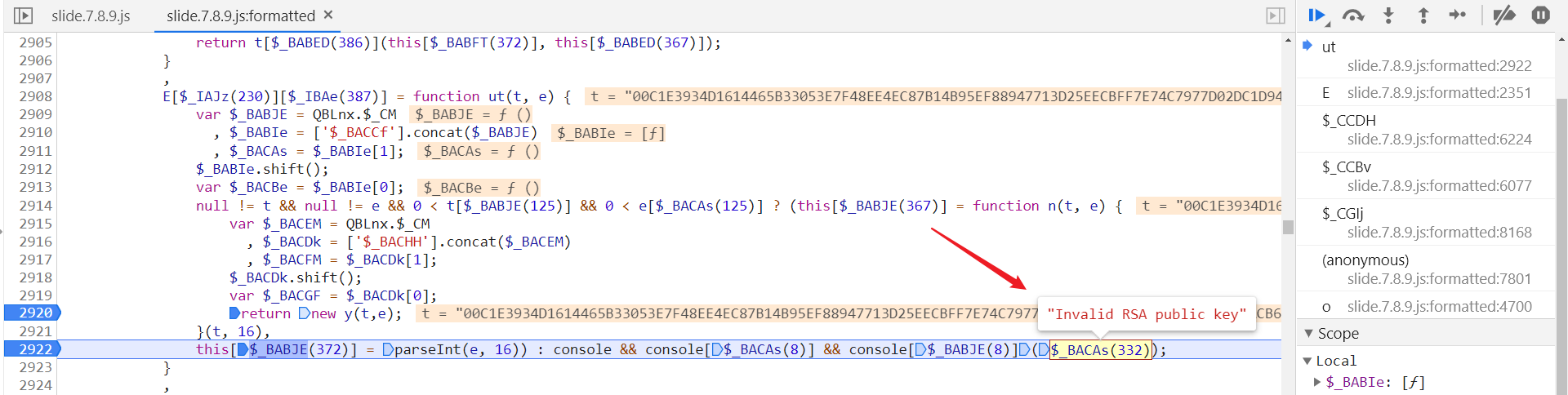
跳轉到第 2908 行,在第 2922 行斷住後,$_BACAs(332) 的值為 "Invalid RSA public key":

第 2908 行,ut 函數傳入了兩個值,t 為公鑰值,e 為公鑰模數,都是固定值:
- t:"00C1E3934D1614465B33053E7F48EE4EC87B14B95EF88947713D25EECBFF7E74C7977D02DC1D9451F79DD5D1C10C29ACB6A9B4D6FB7D0A0279B6719E1772565F09AF627715919221AEF91899CAE08C0D686D748B20A3603BE2318CA6BC2B59706592A9219D0BF05C9F65023A21D2330807252AE0066D59CEEFA5F2748EA80BAB81"
- e:"10001"
這裡可以直接引庫復現,也可以選擇將演算法部分扣下來,局部搜索 var U = function,在第 2043 行,將整個自執行函數扣下來,這裡隨機數後期寫成固定值,後面也有隨機數,不然會造成傳參不匹配:
var U = function () {
// 此處過長,省略
}();
// 隨機數, 一組四個數
function t() {
random_str = (65536 * (1 + Math["random"]()) | 0)["toString"](16)["substring"](1);
return random_str;
}
// 隨機數, 四個數一組, 四組
function getRandomStr() {
return t() + t() + t() + t();
}
// u 值
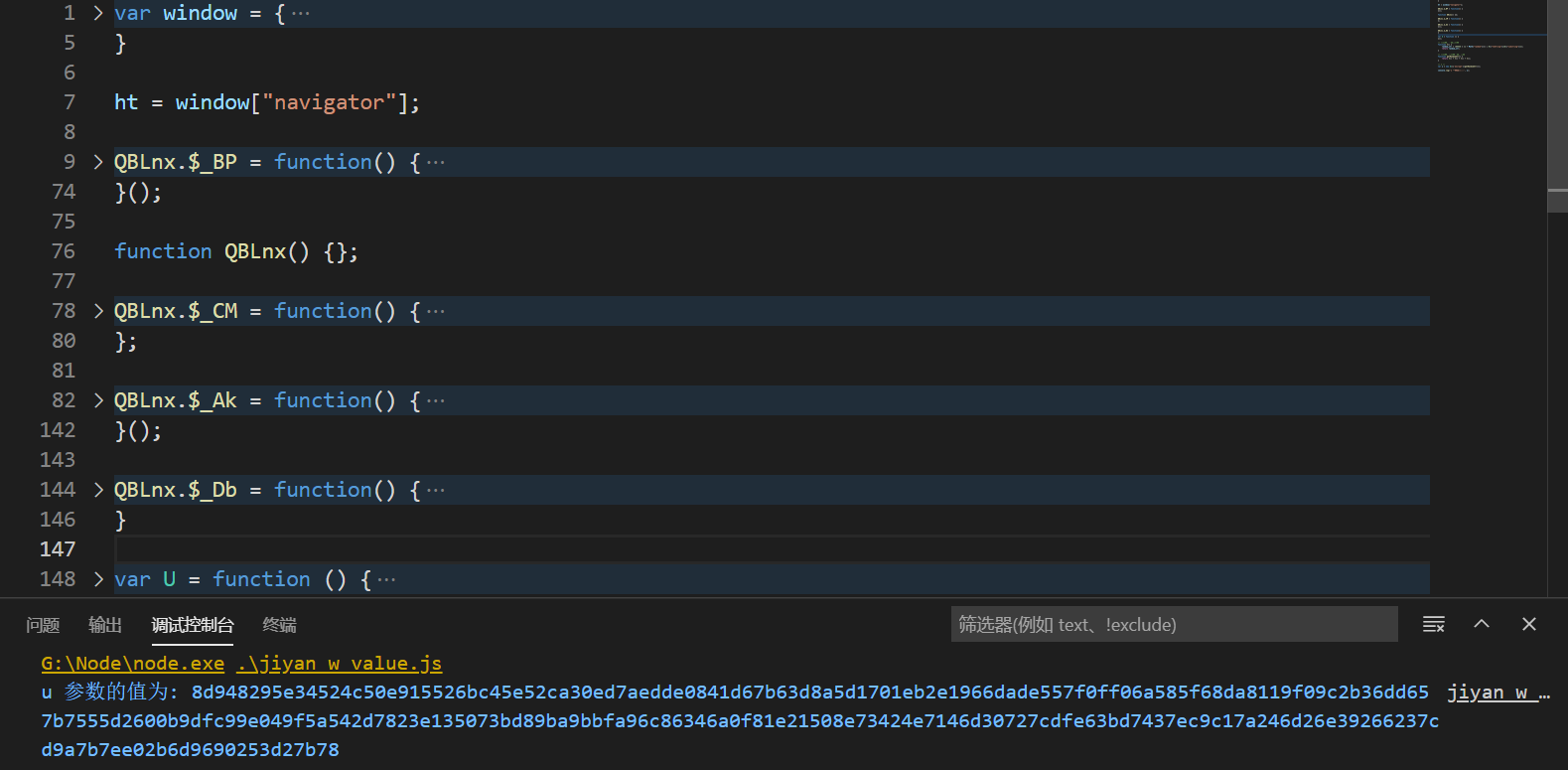
var u = new U()['encrypt'](getRandomStr());
console.log('u 參數的值為:', u);
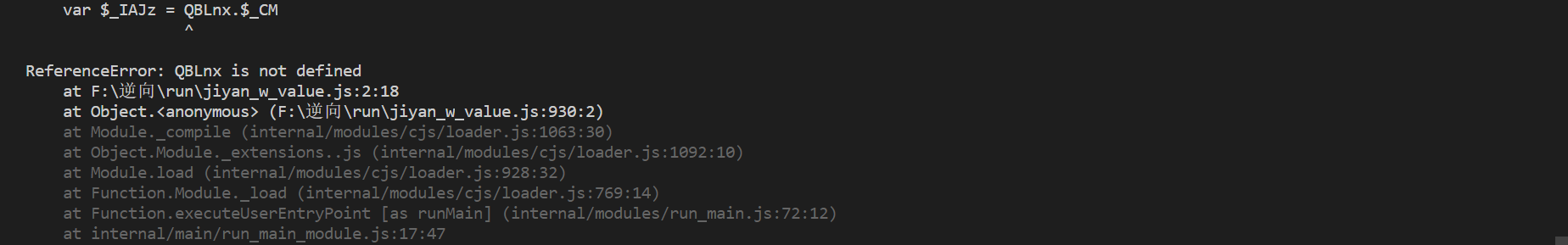
運行後報錯提示,QBLnx is not defined:

其定義在第 136 行,是個函數對象,補上即可:
function QBLnx() {};
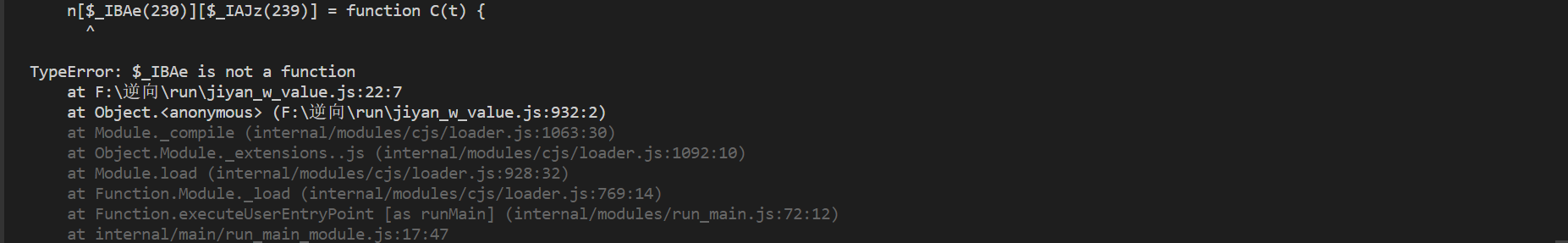
運行後報錯提示,$_IBAe is not a function:

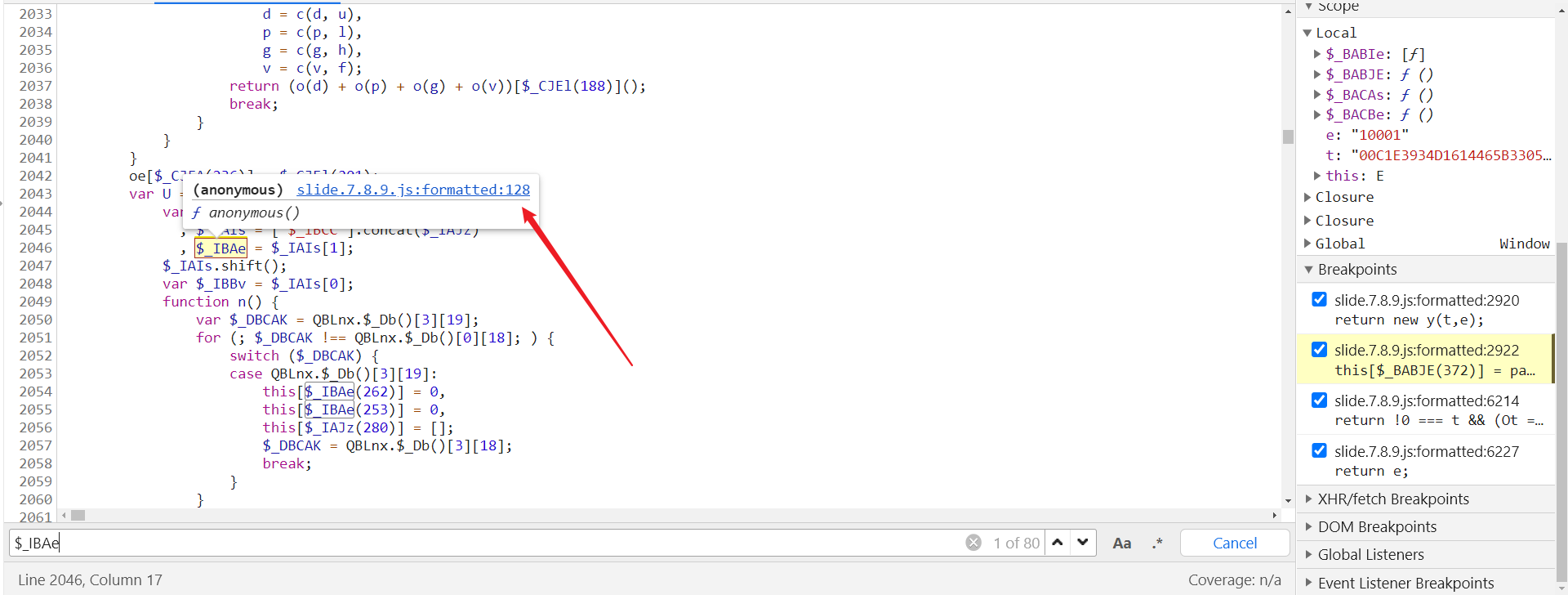
搜索後可知,其定義在第 128 行:

跟進過去將該部分扣下來:
QBLnx.$_CM = function() {
return typeof QBLnx.$_Ak.$_DBGGT === 'function' ? QBLnx.$_Ak.$_DBGGT.apply(QBLnx.$_Ak, arguments) : QBLnx.$_Ak.$_DBGGT;
};
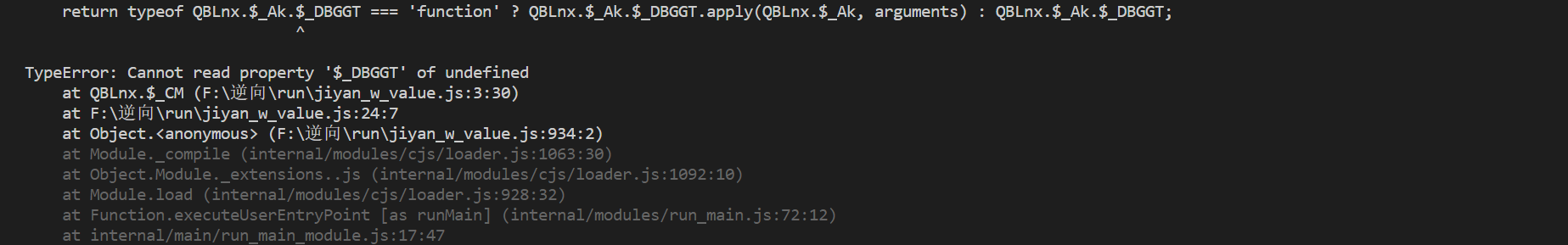
接著報錯提示,Cannot read property '$_DBGGT' of undefined:

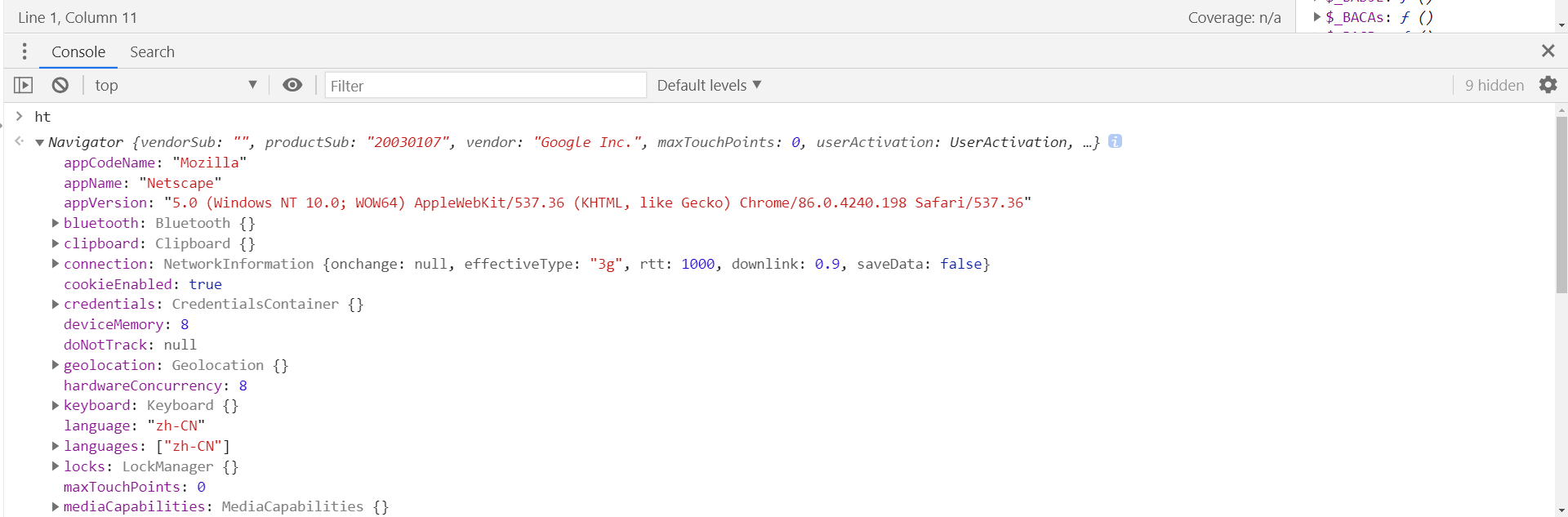
定義在第 7 行,直接將 QBLnx.$_Ak 整個扣下來即可,然後會報錯提示,window 和 ht 未定義,ht 為 navigator:

var window = {
"navigator": {
"appName": "Netscape",
},
}
ht = window["navigator"];
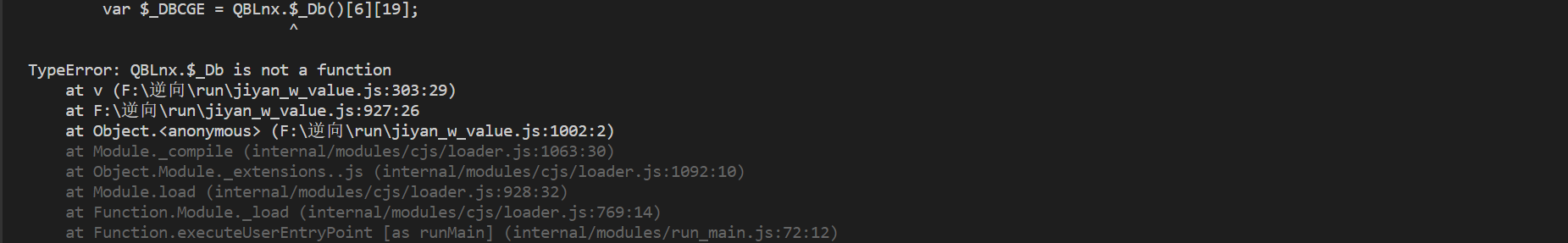
又報錯提示,QBLnx.$_Db is not a function:

其定義在第 132 行,扣下來補上:
QBLnx.$_Db = function() {
return typeof QBLnx.$_BP.$_DBHGJ === 'function' ? QBLnx.$_BP.$_DBHGJ.apply(QBLnx.$_BP, arguments) : QBLnx.$_BP.$_DBHGJ;
};
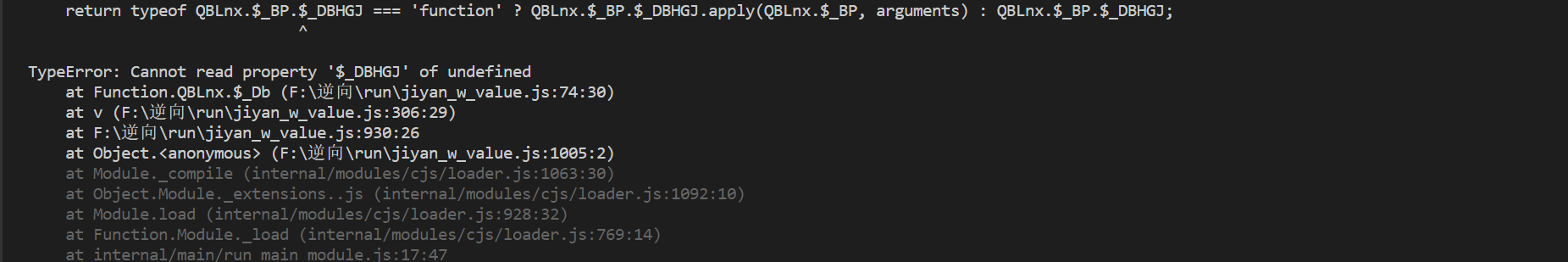
報錯提示,Cannot read property '$_DBHGJ' of undefined:

通過搜索,其定義在第 68 行,將 QBLnx.$_BP 整個扣下來即可,至此,u 參數成功復現:

l 參數
u 參數解決後,接著需要分析 l 參數,內容如下:
// 混淆
l = V[$_CAIAt(353)](gt[$_CAIAt(218)](o), r[$_CAIAt(756)]());
// 未混淆
l = V["encrypt"](gt["stringify"](o), r["$_CCEc"]());
可以知道,l 參數的結果是將 gt["stringify"](o) 和 r["$_CCEc"]() 加密後得到的,先來分析 r["$_CCEc"]() ,選中後跟進進去,跳轉到了熟悉的第 6208 行,就是之前的 16 位隨機字元串:

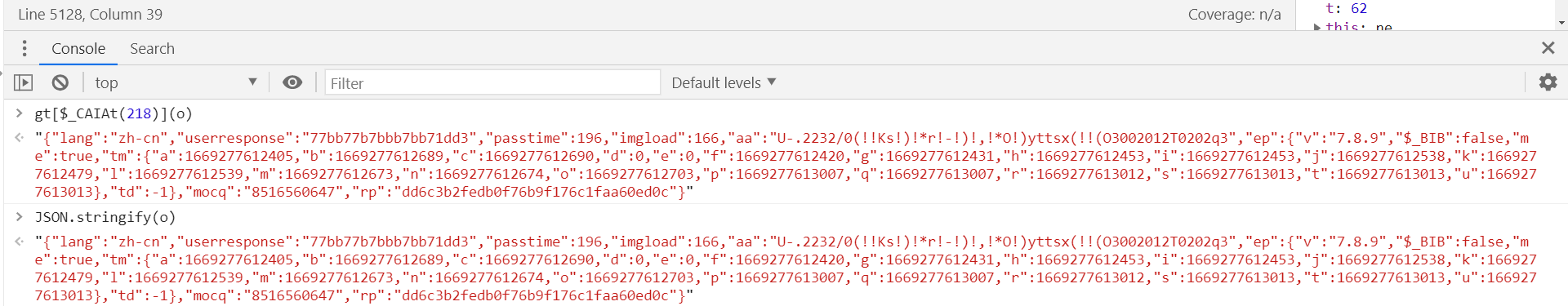
將這裡寫成跟之前一樣的固定值, gt["stringify"](o) 返回的是 JSON 格式的數據,由 o 參數生成:

對比分析以下 o 參數中,哪些是定值,哪些是動態變化的,可以看到箭頭所指的值都不一樣了:

- userresponse:滑動距離 + challenge 的值
- passtime:滑塊滑動時間
- imgload:圖片載入時間
- aa:軌跡加密
- ep-tm:
window["performance"]["timing"]相關 - mocq:每天 key、value 會變
- rp:gt + 32 位 challenge + passtime,再經過 MD5 加密
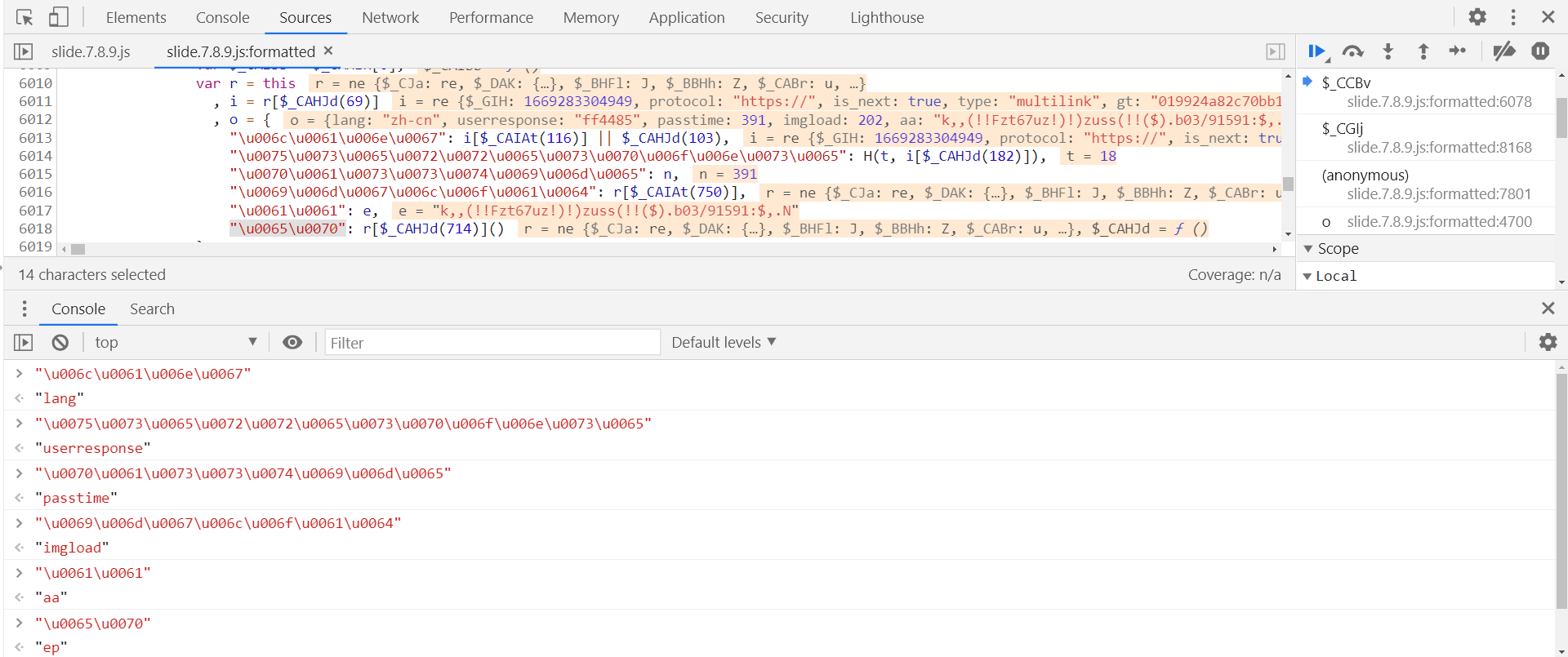
接下來對關鍵值進行分析,先來分析下 userresponse,o 定義在第 6012 行:

var o = {
"lang": i[$_CAIAt(116)] || $_CAHJd(103),
"userresponse": H(t, i[$_CAHJd(182)]),
"passtime": n,
"imgload": r[$_CAIAt(750)],
"aa": e,
"ep": r[$_CAHJd(714)]()
};
userresponse 定義在第 6014 行,需要分析 H(t, i[$_CAHJd(182)]),控制台列印一下:

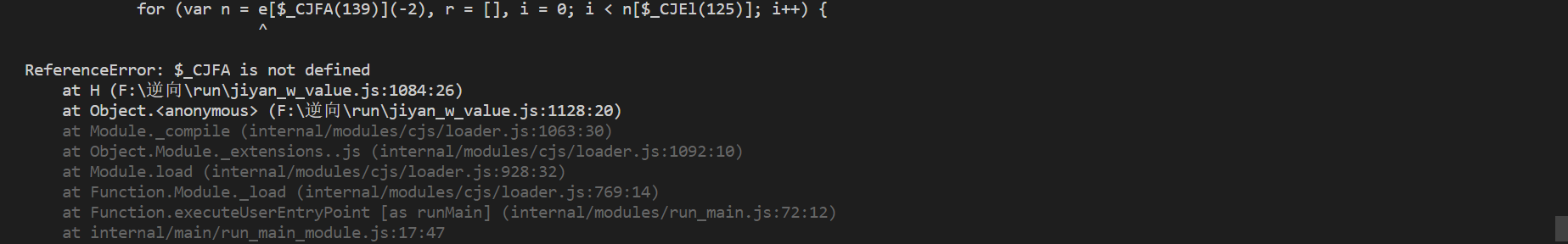
t 為滑動滑塊的距離,需要註意的是 i[$_CAHJd(182)] 為第二個 ajax.php?xxx 傳遞的 challenge,比註冊請求時的 challenge 長兩位,再將 H 參數扣下來即可,其定義在第 704 行,報錯提示,$_CJFA is not defined:

定義在第 159 行:
var $_CJEl = QBLnx.$_CM
, $_CJDa = ['$_CJHo'].concat($_CJEl)
, $_CJFA = $_CJDa[1];
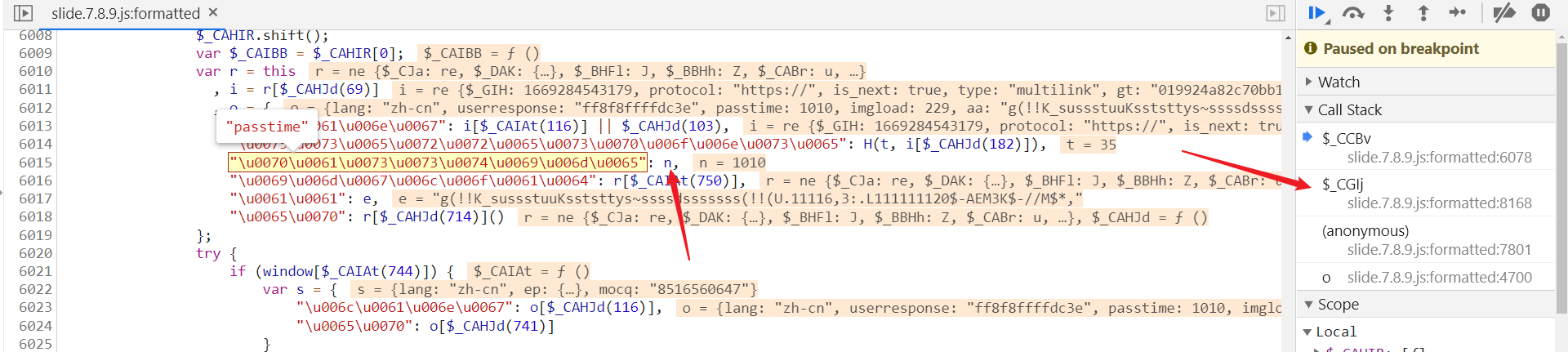
至此,userresponse 成功復現,接下來看 passtime,n 值此時已經生成了,為 1010,向上跟棧到 $_CGlj 中:

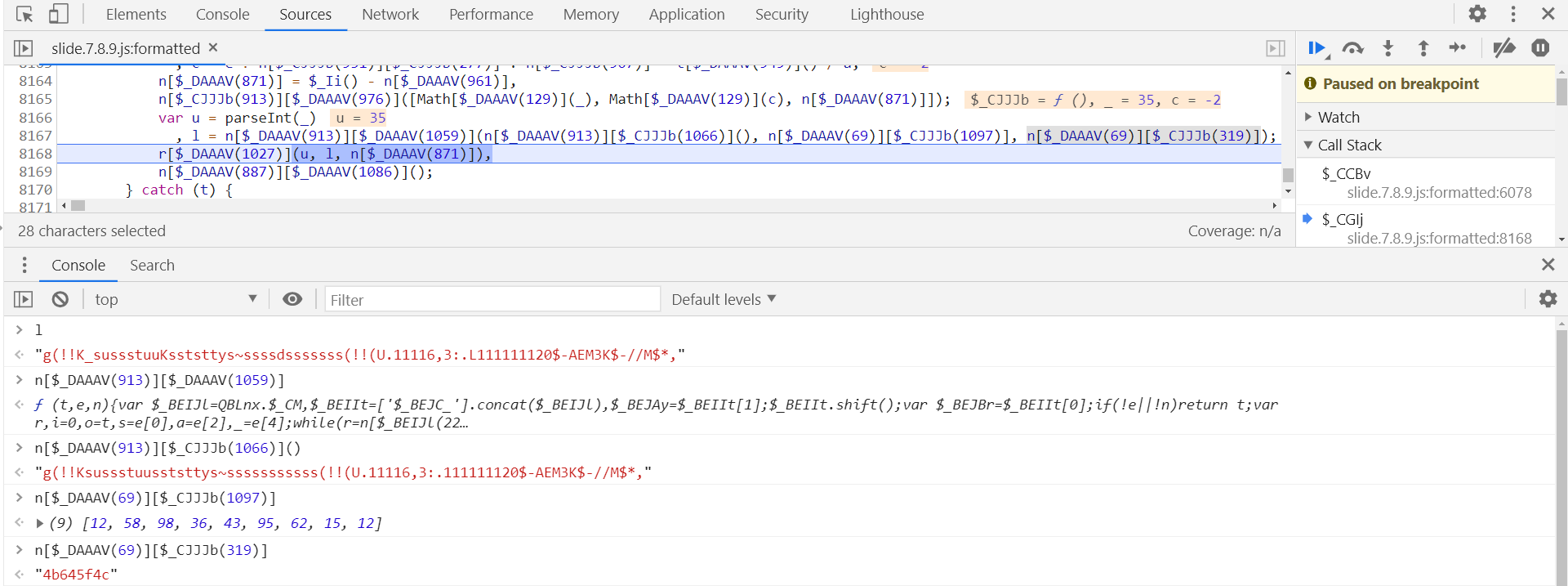
n[$_DAAAV(871)] 為 passtime 值,定義在第 8164 行,為滑動結束時間 - 開始時間:

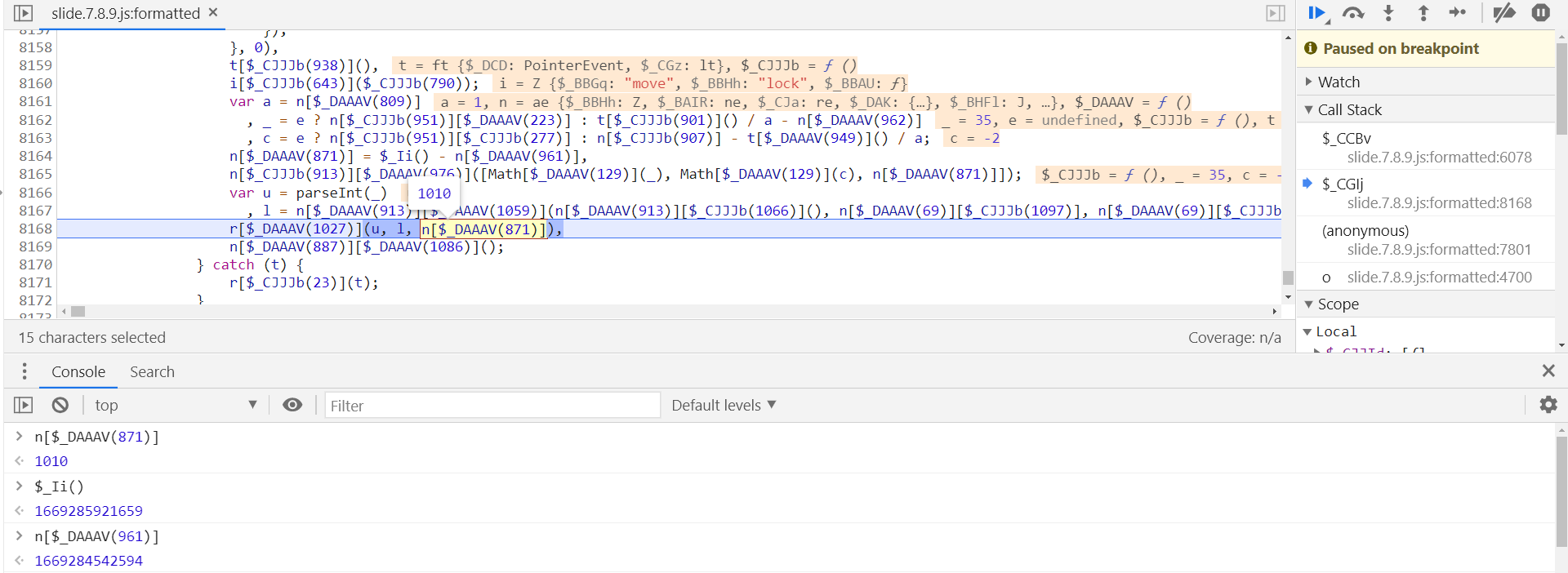
接下來分析下 aa 參數,其定義在第 6017 行,值由參數 e 傳遞,同樣向上跟棧到 $_CGlj 中,為第 8168 行的 l 值,l 定義在第 8167 行,三個參數加密後得到:

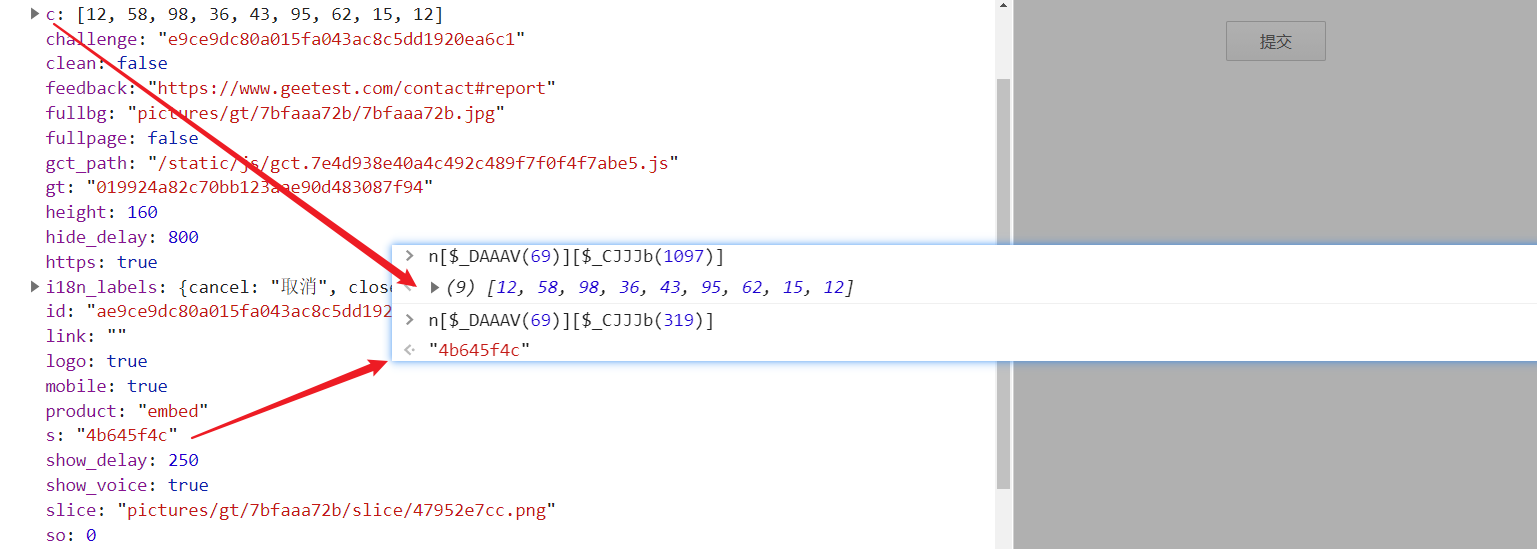
n[$_DAAAV(913)][$_CJJJb(1066)]():軌跡加密後的結果n[$_DAAAV(69)][$_CJJJb(1097)]:c 值,在第二個 get.php?xxx 返回的響應中得到n[$_DAAAV(69)][$_CJJJb(319)]:s 值,在第二個 get.php?xxx 返回的響應中得到

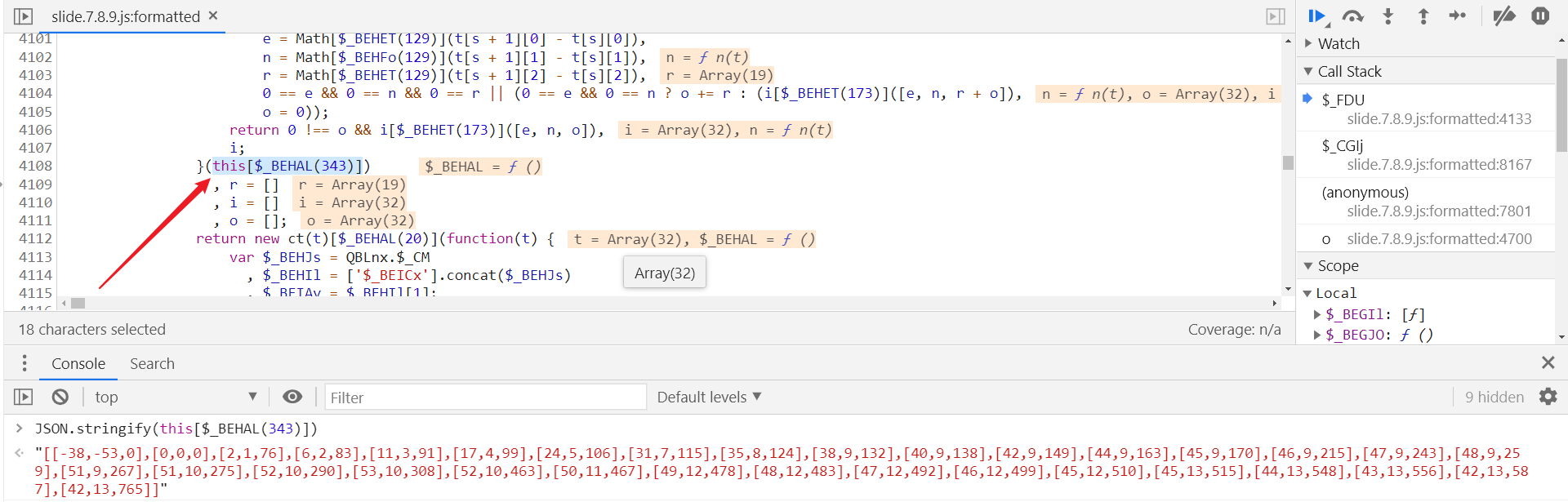
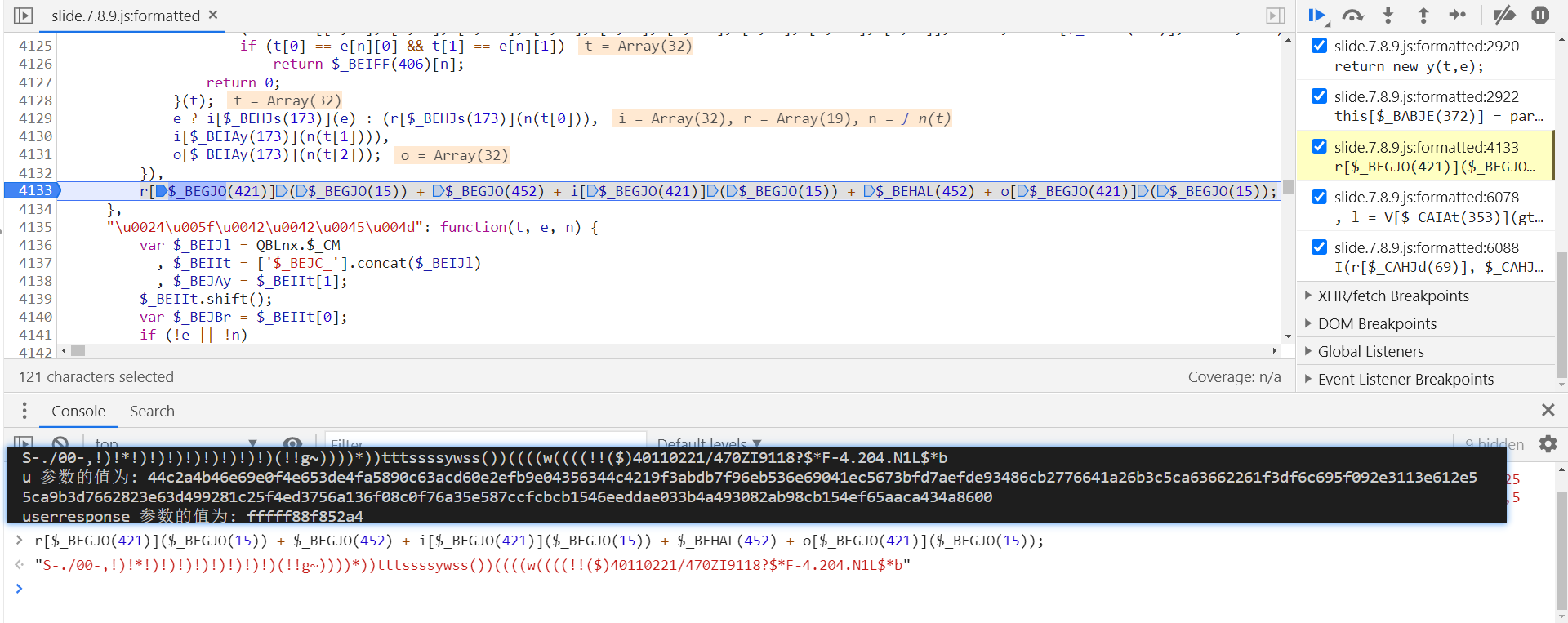
接下來跟進到 n[$_DAAAV(913)][$_CJJJb(1066)] 中,分析下軌跡是如何加密的,在第 4065 行,於第 4133 行打下斷點,第 4108 行的 this[$_BEHAL(343)] 即為軌跡值,關於軌跡演算法後面會專門出一期文章:

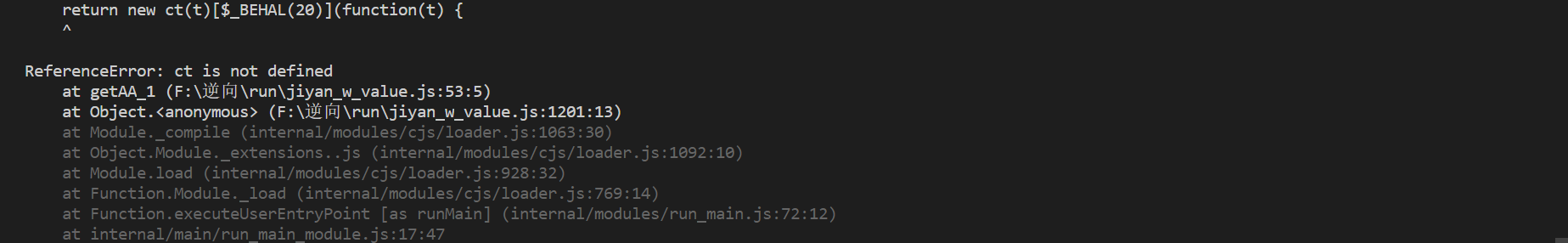
將整個演算法部分摳出來,先將軌跡值固定,寫成參數傳遞進去,不然會報錯提示,Cannot read property 'length' of undefined,因為軌跡值是別的演算法生成的,不傳值即為空,運行程式,會報錯提示,ct is not defined:

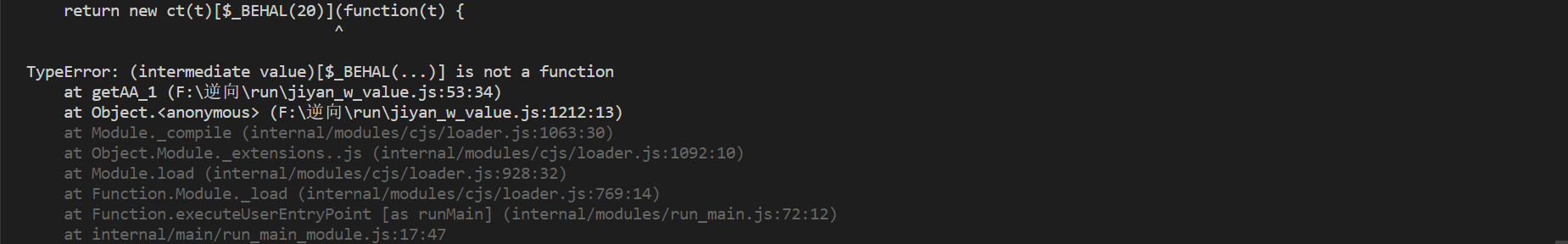
ct 定義在第 4223 行,扣下來,報錯提示,(intermediate value)[$_BEHAL(...)] is not a function:

定義在第 4326 行,補上以下內容,即可復現:
ct["prototype"] = {
"\u0024\u005f\u0043\u0041\u0051": function(t) {
var $_BFFJi = QBLnx.$_CM
, $_BFFIX = ['$_BFGCq'].concat($_BFFJi)
, $_BFGAT = $_BFFIX[1];
$_BFFIX.shift();
var $_BFGBV = $_BFFIX[0];
var e = this[$_BFFJi(461)];
if (e[$_BFGAT(419)])
return new ct(e[$_BFFJi(419)](t));
for (var n = [], r = 0, i = e[$_BFGAT(125)]; r < i; r += 1)
n[r] = t(e[r], r, this);
return new ct(n);
},
};
結果對比一致:

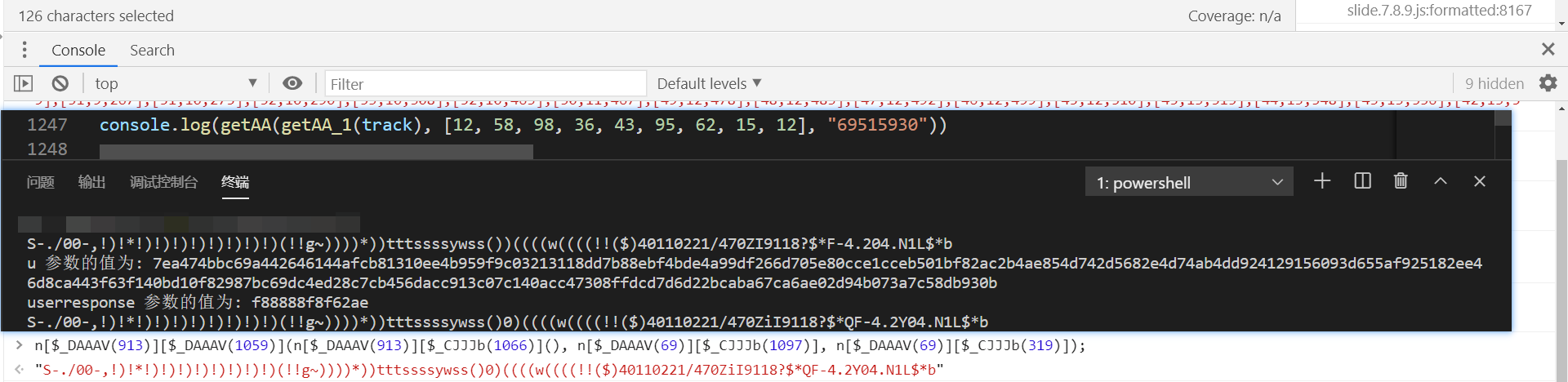
後面三個參數的值都分析完了,回到第 8167 行 l 處,跟進到 n[$_DAAAV(913)][$_DAAAV(1059)] 中,在第 4135 行,扣下來即可:
function getAA(t, e, n) {
var $_BEIJl = QBLnx.$_CM
, $_BEIIt = ['$_BEJC_'].concat($_BEIJl)
, $_BEJAy = $_BEIIt[1];
$_BEIIt.shift();
var $_BEJBr = $_BEIIt[0];
if (!e || !n)
return t;
var r, i = 0, o = t, s = e[0], a = e[2], _ = e[4];
while (r = n[$_BEIJl(229)](i, 2)) {
i += 2;
var c = parseInt(r, 16)
, u = String[$_BEJAy(237)](c)
, l = (s * c * c + a * c + _) % t[$_BEJAy(125)];
o = o[$_BEJAy(229)](0, l) + u + o[$_BEJAy(229)](l);
}
return o;
};
將 c 和 s 寫為固定值,對比結果一致:

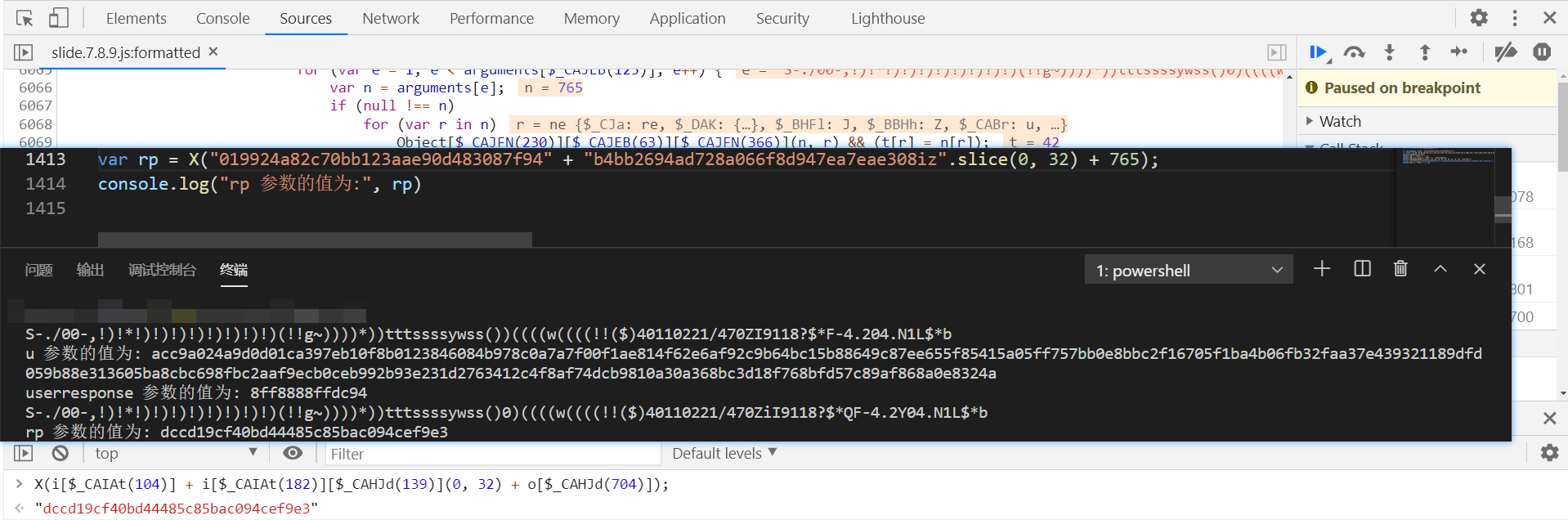
aa 參數分析完成,接下來分析 rp 參數,定義在第 6076 行:

// 混淆
o[$_CAIAt(791)] = X(i[$_CAIAt(104)] + i[$_CAIAt(182)][$_CAHJd(139)](0, 32) + o[$_CAHJd(704)]);
// 未混淆
o["rp"] = X(i["gt"] + i["challenge"]["slice"](0, 32) + o["passtime"]);
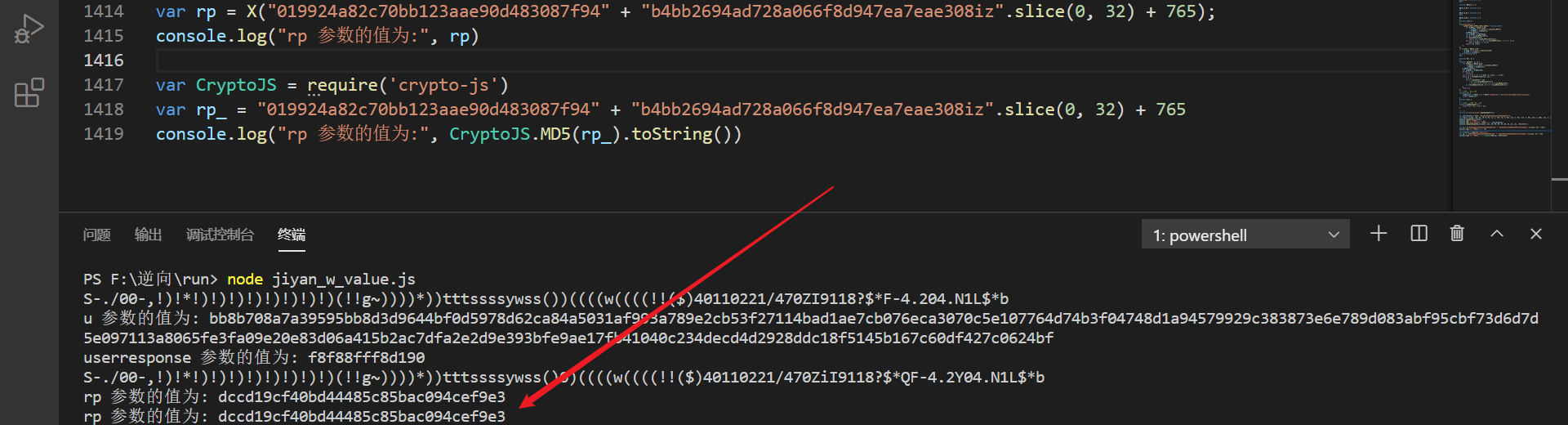
後面三個參數都很明顯了,跟進到 X 函數中,在第 1876 行,扣下來即可,對比結果一致:

這裡是 MD5 加密,也可以直接通過引庫復現:

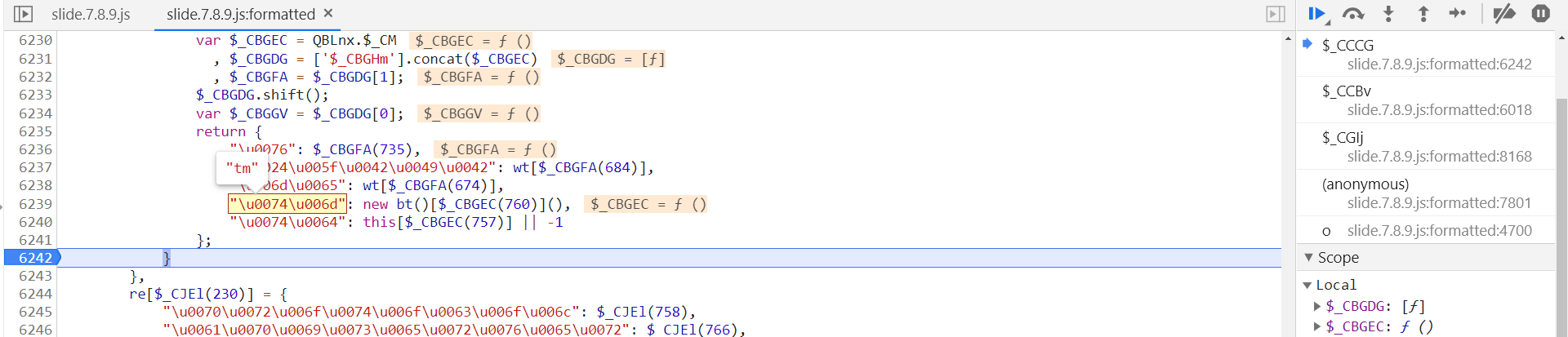
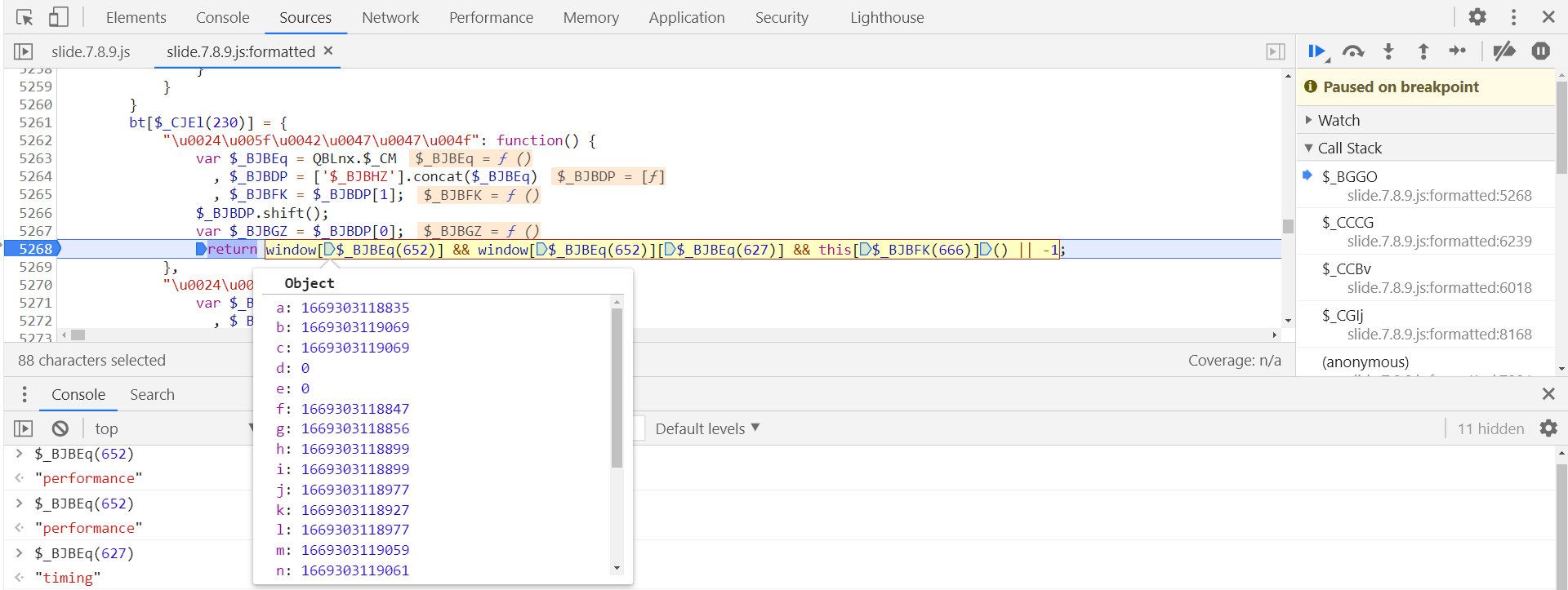
ep 定義在第 6018 行,跟進到 r[$_CAHJd(714)] 中,tm 參數定義在第 6239 行:

跟進 new bt()[$_CBGEC(760)] 中,在第 5268 行打下斷點,tm 結果如下:

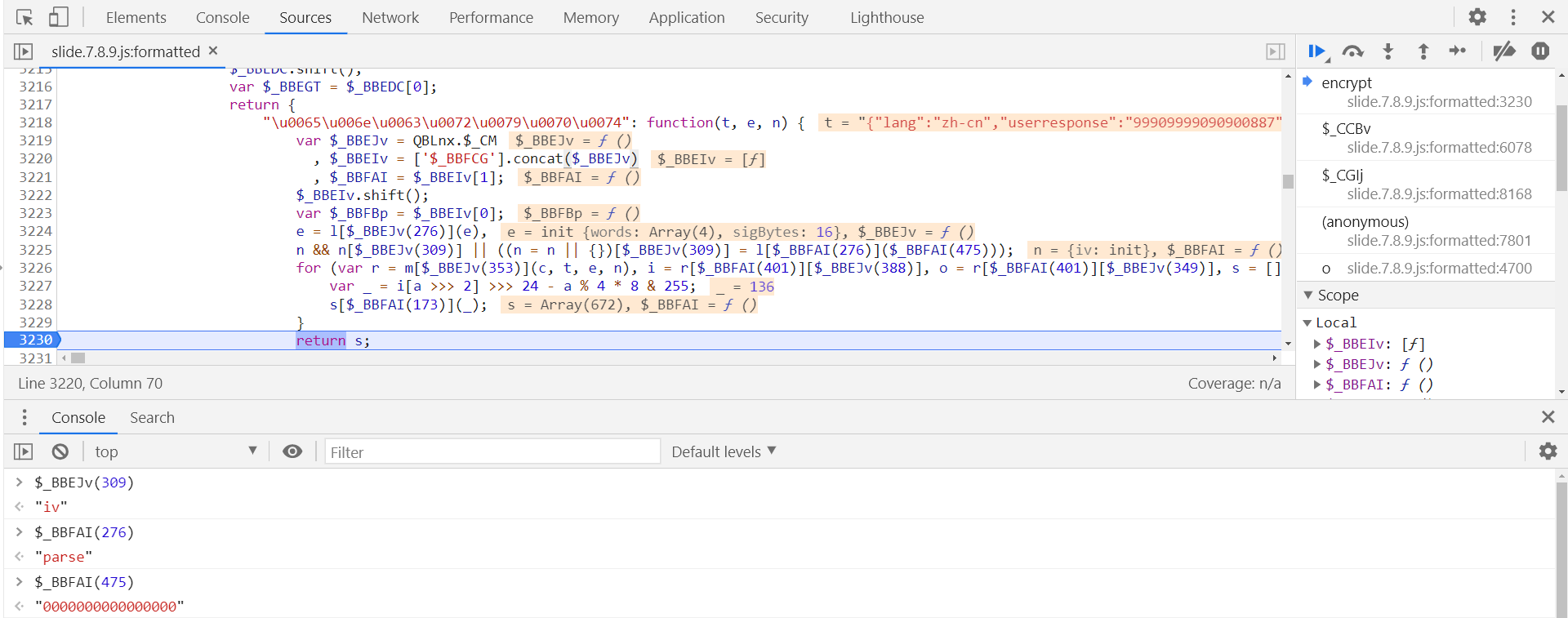
至此,參數 o 復現完畢,回到第 6078 行,分析完 V[$_CAIAt(353)] l 即完成,跟進,定義在第 3218 行,在第 3230 行打下斷點,這裡為 AES 加密,初始向量 iv 值為 "0000000000000000":

直接引庫復現:
function aesV(o_text, random_str) {
var key = CryptoJS.enc.Utf8.parse(random_str);
var iv = CryptoJS.enc.Utf8.parse("0000000000000000");
var srcs = CryptoJS.enc.Utf8.parse(o_text);
var encrypted = CryptoJS.AES.encrypt(srcs, key, {
iv: iv,
mode: CryptoJS.mode.CBC,
padding: CryptoJS.pad.Pkcs7
});
for (var r = encrypted, o = r.ciphertext.words, i = r.ciphertext.sigBytes, s = [], a = 0; a < i; a++) {
var c = o[a >>> 2] >>> 24 - a % 4 * 8 & 255;
s.push(c);
}
return s;
};
對比結果一致:

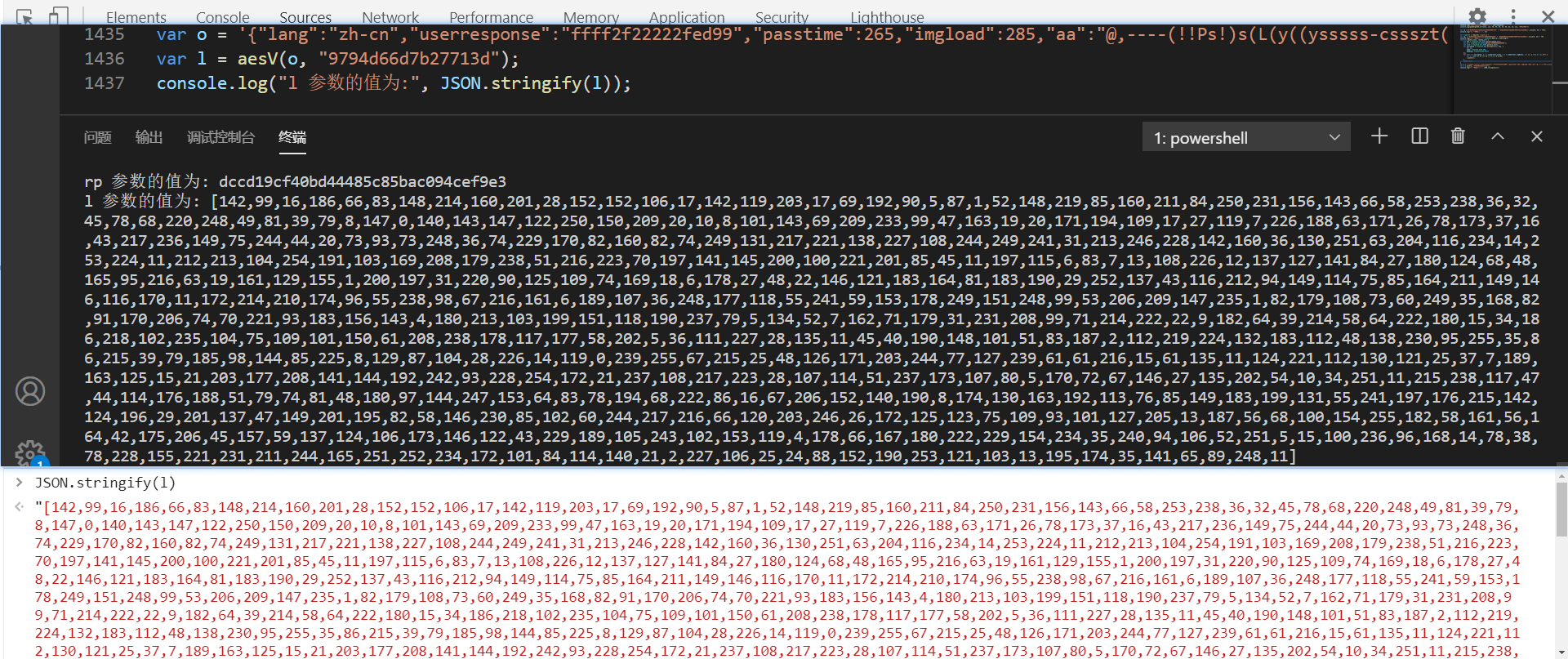
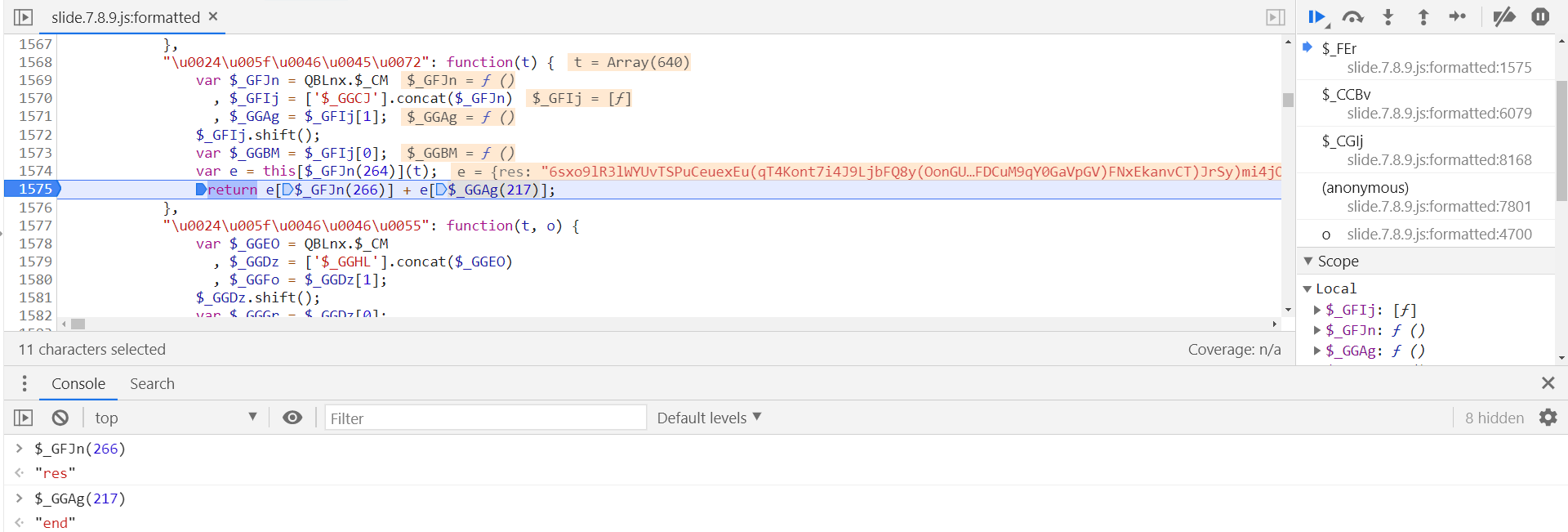
l 參數分析完畢,終於只剩下一個 h 了,m[$_CAIAt(782)](l) 即將 l 加密後得到的,跟進 m[$_CAIAt(782)],定義在第 1568 行,在第 1575 行打下斷點,為 e 中兩個 value 值相加:

e 定義在第 1574 行,t 為傳入的 l 參數,跟進到 this[$_GFJn(264)] 中,在第 1523 行,復現如下:

校驗結果一致:

w 參數至此終於全部復現完成!
底圖還原
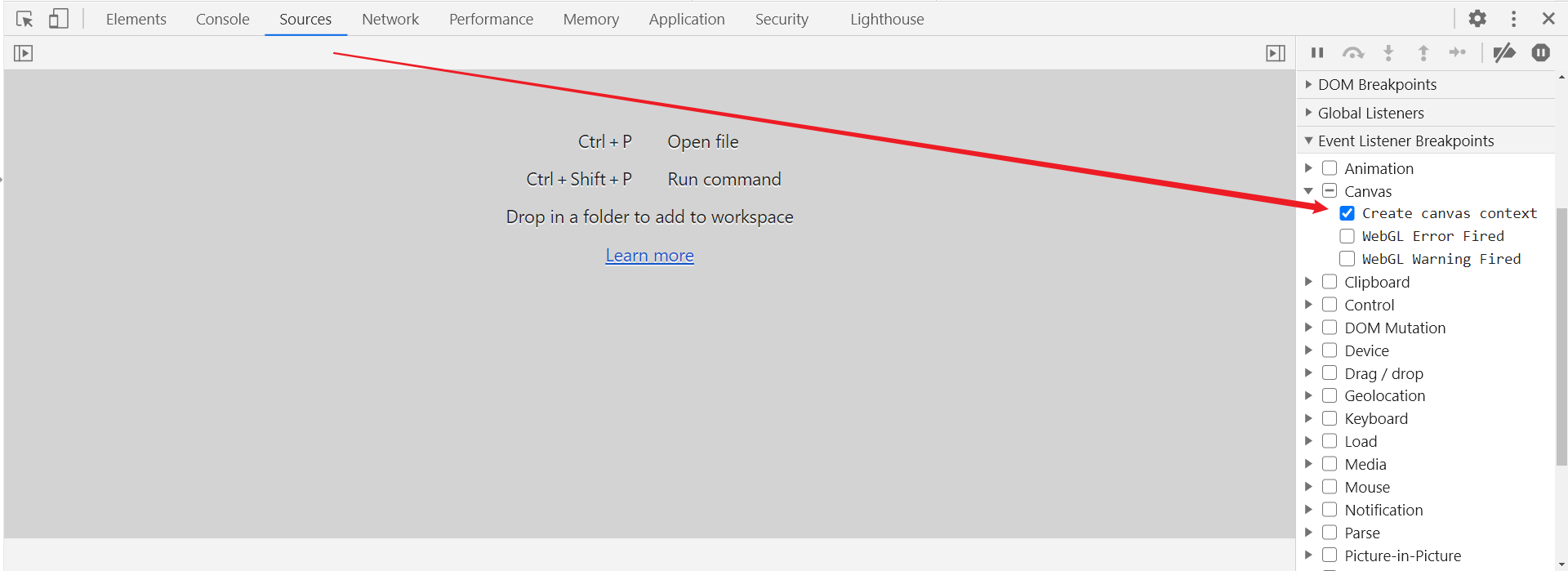
前文說過,拿到的完整背景圖以及帶缺口背景圖都是被打亂了的,這裡需要還原才能計算滑動距離以及軌跡等,極驗的底圖是通過 Canvas 繪製出來的,直接打下事件斷點:

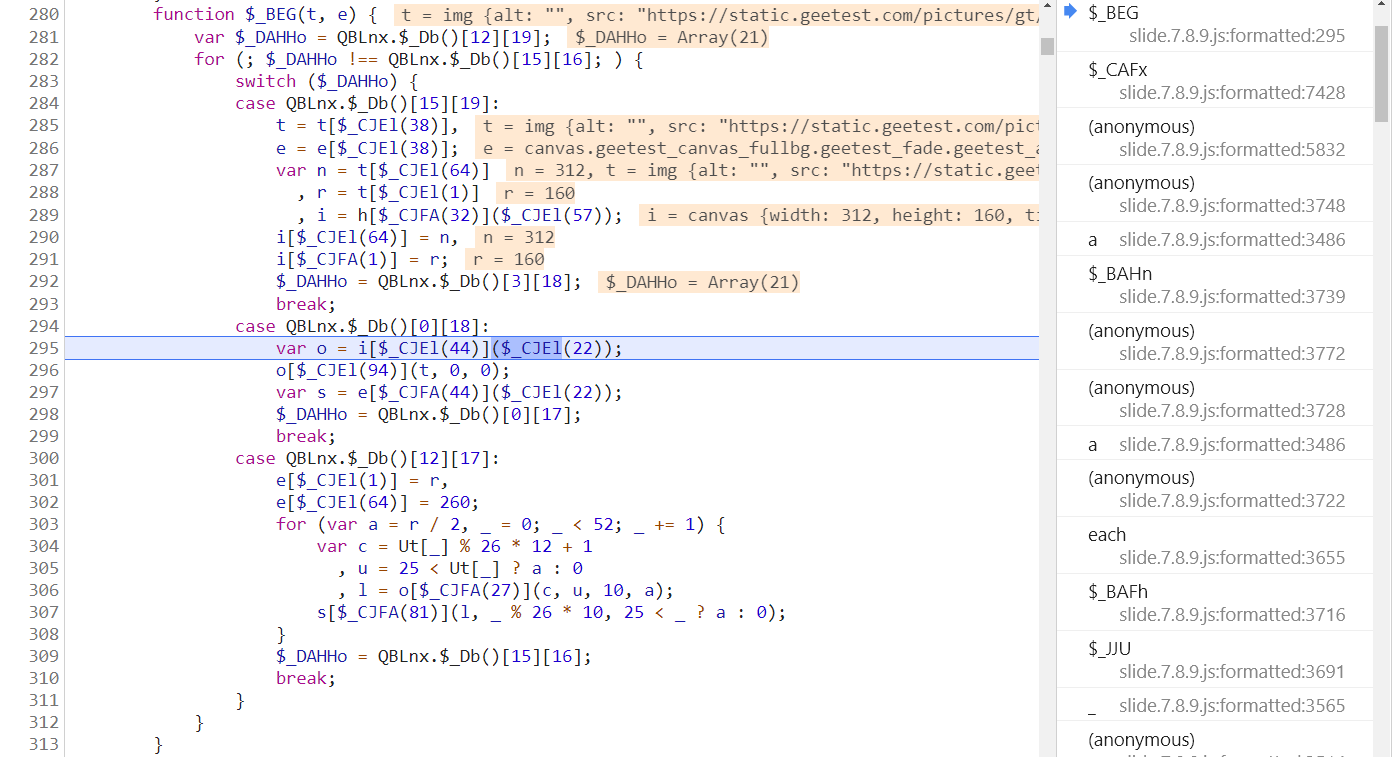
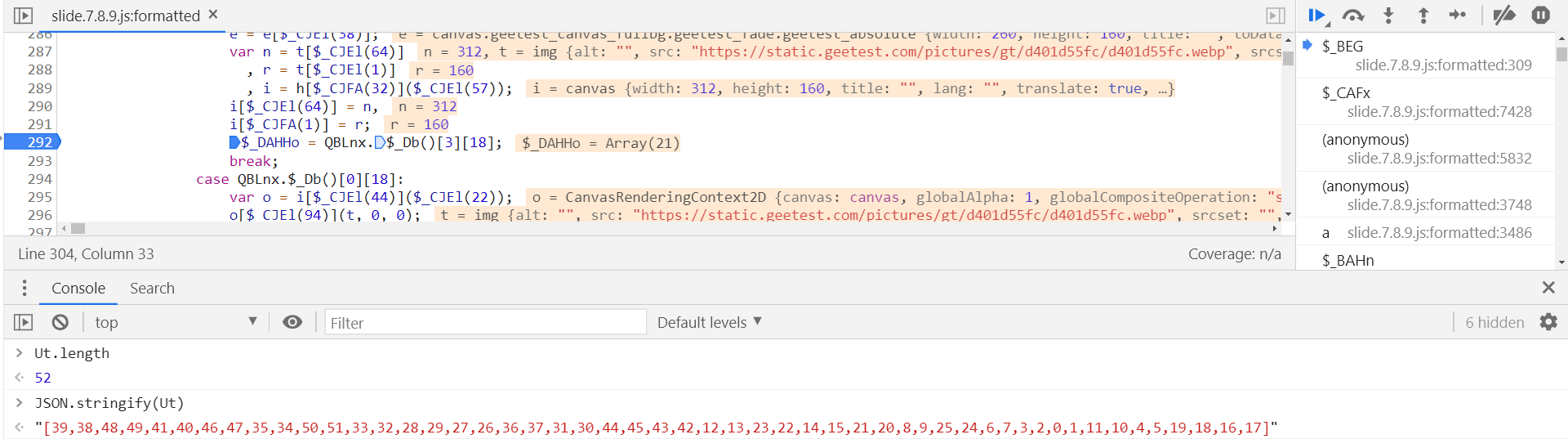
點擊按鈕進行驗證即會斷住,格式化後跳轉到第 295 行,

簡單解一波混淆,會清晰一些:
function $_BEG(t, e) {
var $_DAHHo = QBLnx.$_Db()[12][19];
for (; $_DAHHo !== QBLnx.$_Db()[15][16];) {
switch ($_DAHHo) {
case QBLnx.$_Db()[15][19]:
t = t["$_CGz"],
e = e["$_CGz"];
var n = t["width"]
, r = t["height"]
, i = h["createElement"]("canvas");
i["width"] = n,
i["height"] = r;
$_DAHHo = QBLnx.$_Db()[3][18];
break;
case QBLnx.$_Db()[0][18]:
var o = i["getContext"]("2d");
o["drawImage"](t, 0, 0);
var s = e["getContext"]("2d");
$_DAHHo = QBLnx.$_Db()[0][17];
break;
case QBLnx.$_Db()[12][17]:
e["height"] = 160,
e["width"] = 260;
for (var a = r / 2, _ = 0; _ < 52; _ += 1) {
var c = Ut[_] % 26 * 12 + 1
, u = 25 < Ut[_] ? a : 0
, l = o["getImageData"](c, u, 10, a);
s["putImageData"](l, _ % 26 * 10, 25 < _ ? a : 0);
}
$_DAHHo = QBLnx.$_Db()[15][16];
break;
}
}
}
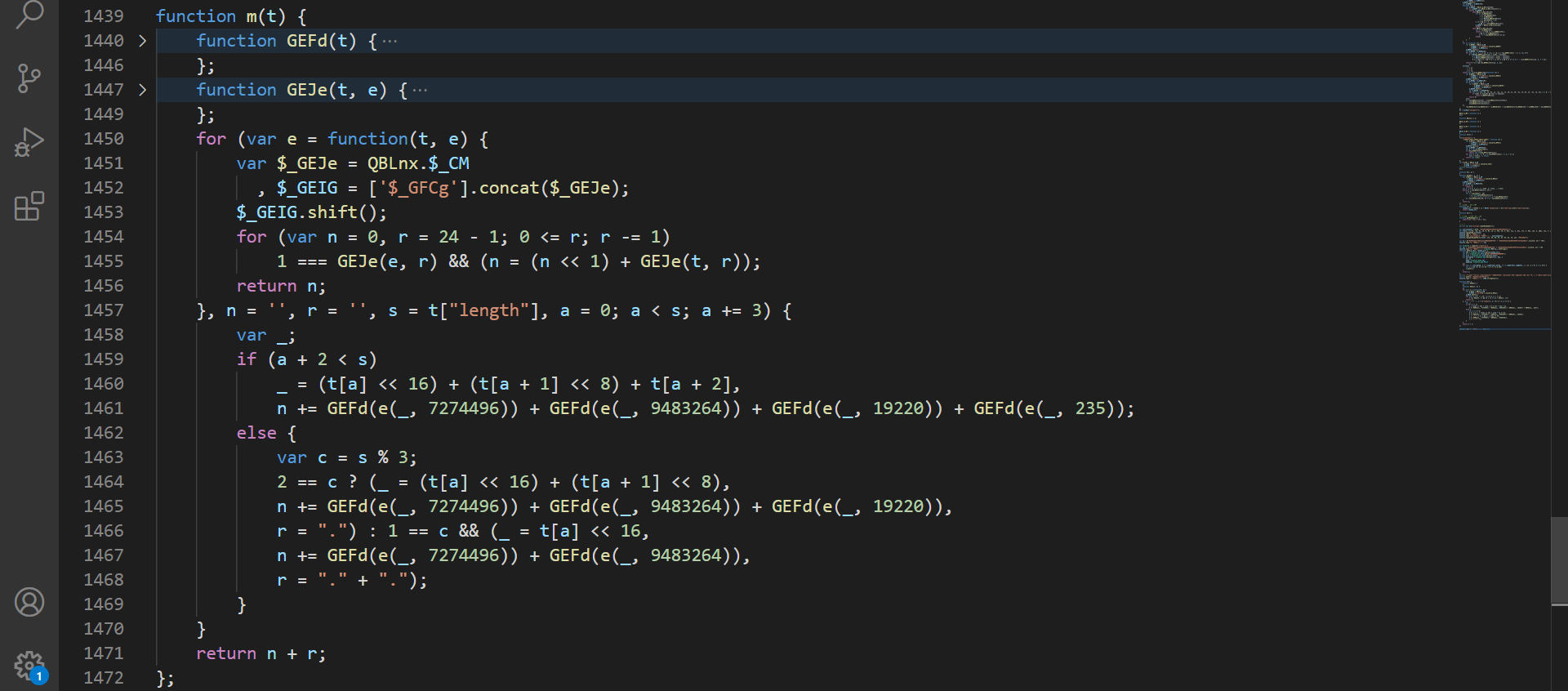
控制流平坦化混淆,可以通過 AST 技術解混淆,AST 相關可以看 K 哥往期文章:逆向進階,利用 AST 技術還原 JavaScript 混淆代碼,這裡就不對此進行講解了,這裡就是 Canvas 繪圖的過程,關鍵亂序演算法部分在 QBLnx.$_Db()[12][17] 中:
e["height"] = 160,
e["width"] = 260;
for (var a = r / 2, _ = 0; _ < 52; _ += 1) {
var c = Ut[_] % 26 * 12 + 1
, u = 25 < Ut[_] ? a : 0
, l = o["getImageData"](c, u, 10, a);
s["putImageData"](l, _ % 26 * 10, 25 < _ ? a : 0);
}
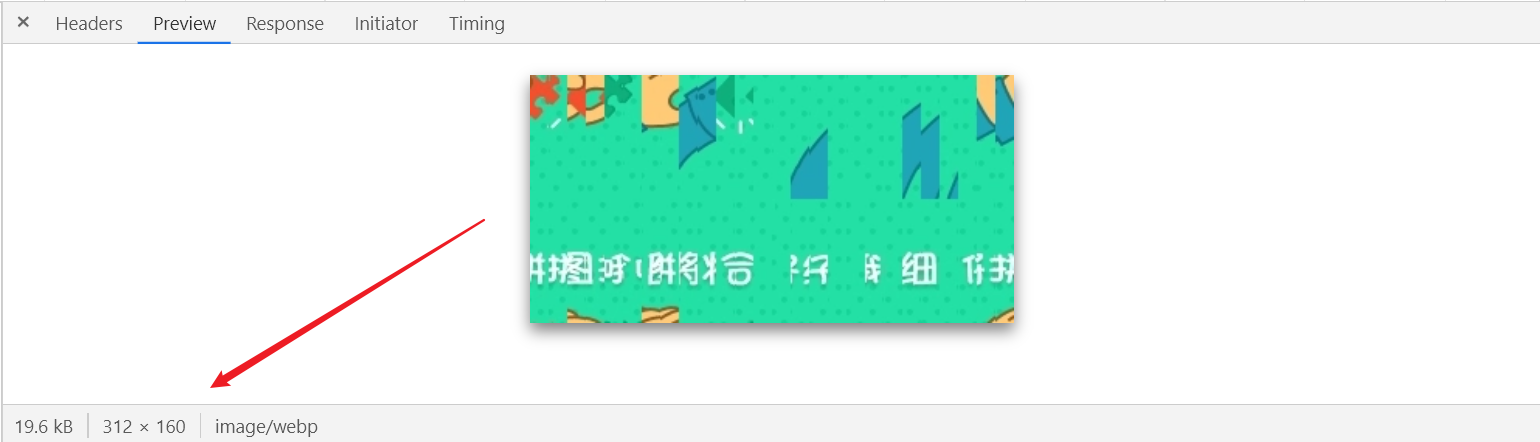
原圖比例為 312 x 160,寬為 320,長為 160:

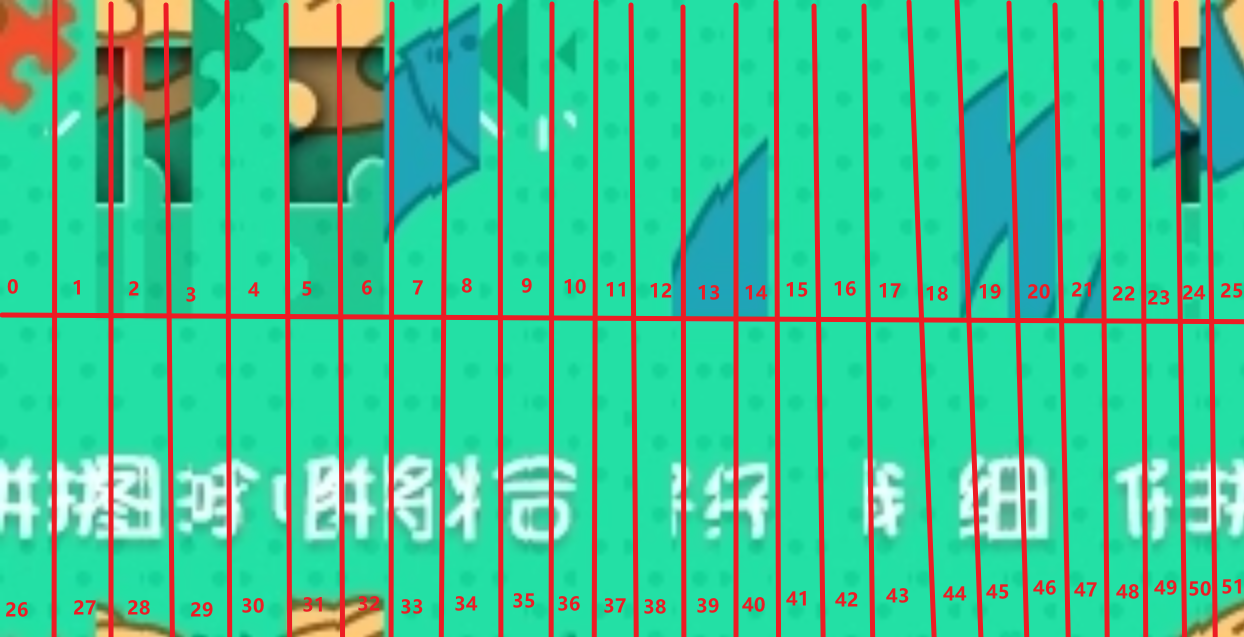
e["height"] = 160、e["width"] = 260 指還原後的圖片比例為 260 x 160,a 的值為 r / 2 即 80,就是將整張圖片分為了上下兩等分,再將圖片縱向切割為了 26 等份,Ut 數組的長度為 52,Ut[_] 即依次取數組中的元素,Ut 數組即為圖片還原的順序,是固定的,25 < Ut[_] ? a : 0 判斷圖片是上半部分還是下半部分,_ % 26 * 10 表示每個小塊取 10 px 像素,正確圖片的順序為:

[39,38,48,49,41,40,46,47,35,34,50,51,33,32,28,29,27,26,36,37,31,30,44,45,43,42,12,13,23,22,14,15,21,20,8,9,25,24,6,7,3,2,0,1,11,10,4,5,19,18,16,17]
示例:

Python 復現:
def restore_picture():
img_list = ["./亂序缺口背景圖.png", "./亂序背景圖.png"]
for index, img in enumerate(img_list):
image = Image.open(img)
s = Image.new("RGBA", (260, 160))
ut = [39, 38, 48, 49, 41, 40, 46, 47, 35, 34, 50, 51, 33, 32, 28, 29, 27, 26, 36, 37, 31, 30, 44, 45, 43,42,12, 13, 23, 22, 14, 15, 21, 20, 8, 9, 25, 24, 6, 7, 3, 2, 0, 1, 11, 10, 4, 5, 19, 18, 16, 17]
height_half = 80
for inx in range(52):
c = ut[inx] % 26 * 12 + 1
u = height_half if ut[inx] > 25 else 0
l_ = image.crop(box=(c, u, c + 10, u + 80))
s.paste(l_, box=(inx % 26 * 10, 80 if inx > 25 else 0))
if index == 0:
s.save("./缺口背景圖片.png")
else:
s.save("./背景圖片.png")
還原後如下:

錯誤結果
// challenge 不對
geetest_xxxxxxxxxxxxx({"status": "error", "error": "illegal challenge", "user_error": "\u7f51\u7edc\u4e0d\u7ed9\u529b", "error_code": "error_23"})
// w 不對
geetest_xxxxxxxxxxxxx({"status": "error", "error": "param decrypt error", "user_error": "\u7f51\u7edc\u4e0d\u7ed9\u529b", "error_code": "error_03"})
// 無軌跡
geetest_xxxxxxxxxxxxx({"status": "error", "error": "not proof", "user_error": "\u7f51\u7edc\u4e0d\u7ed9\u529b", "error_code": "error_21"})
// 軌跡、缺口距離、參數問題
geetest_xxxxxxxxxxxxx({"success": 0, "message": "fail"})
geetest_xxxxxxxxxxxxx({"success": 0, "message": "forbidden"})
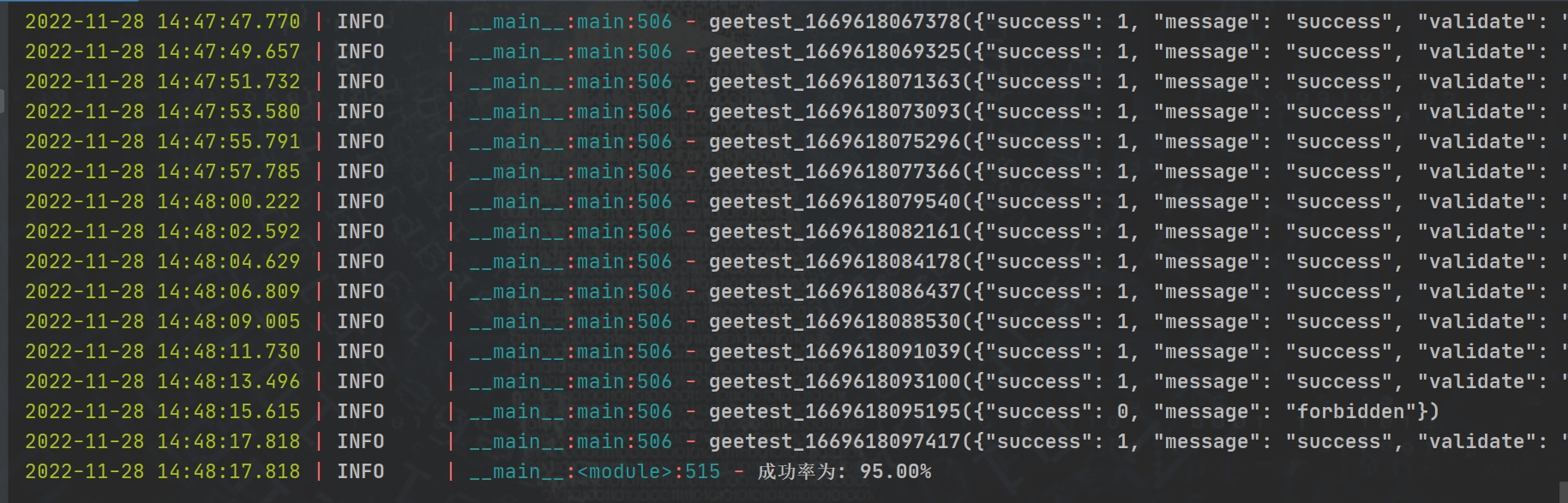
結果驗證
100 次大概 95% 的成功率: