家居網購項目實現07 以下皆為部分代碼,詳見 https://github.com/liyuelian/furniture_mall.git 16.功能15-會員顯示登錄名 16.1需求分析/圖解 會員登錄成功 login_ok.jsp顯示歡迎信息 返迴首頁,顯示登錄相關菜單,如果有登錄過,顯示如上 ...
家居網購項目實現07
以下皆為部分代碼,詳見 https://github.com/liyuelian/furniture_mall.git
16.功能15-會員顯示登錄名
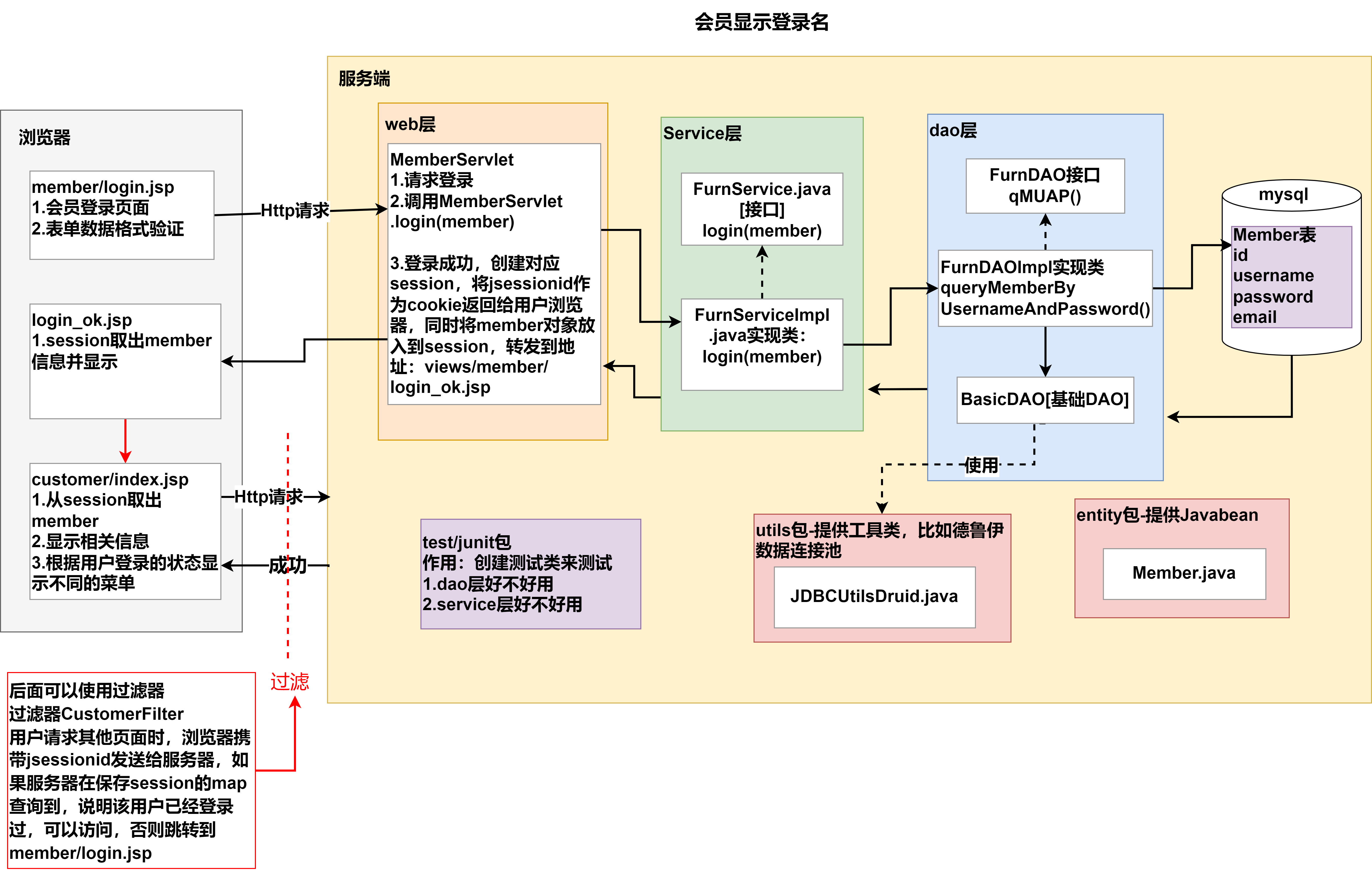
16.1需求分析/圖解



- 會員登錄成功
- login_ok.jsp顯示歡迎信息
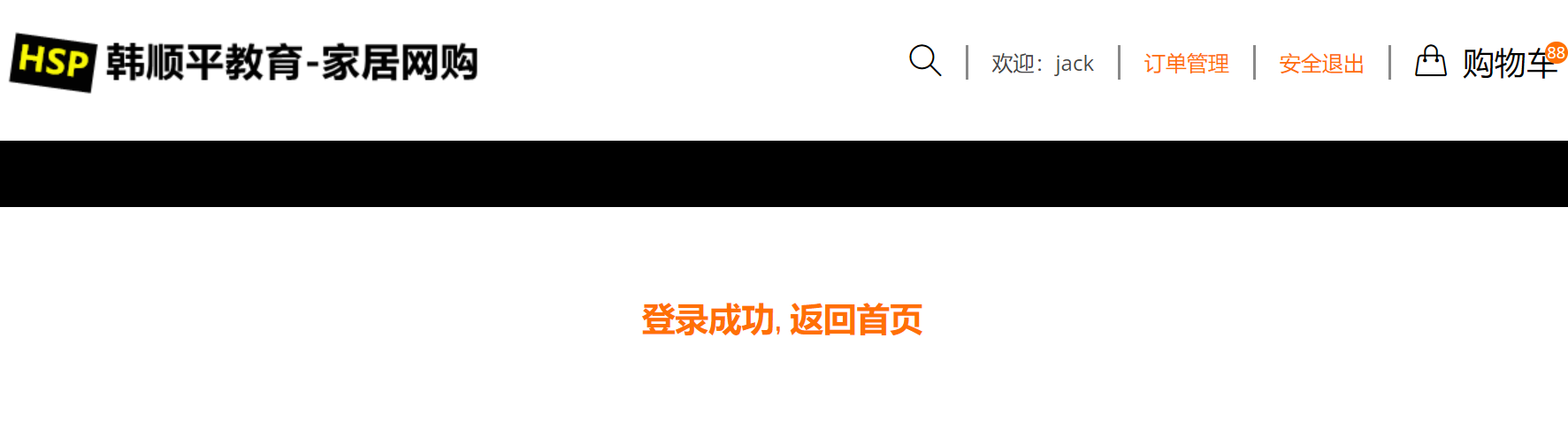
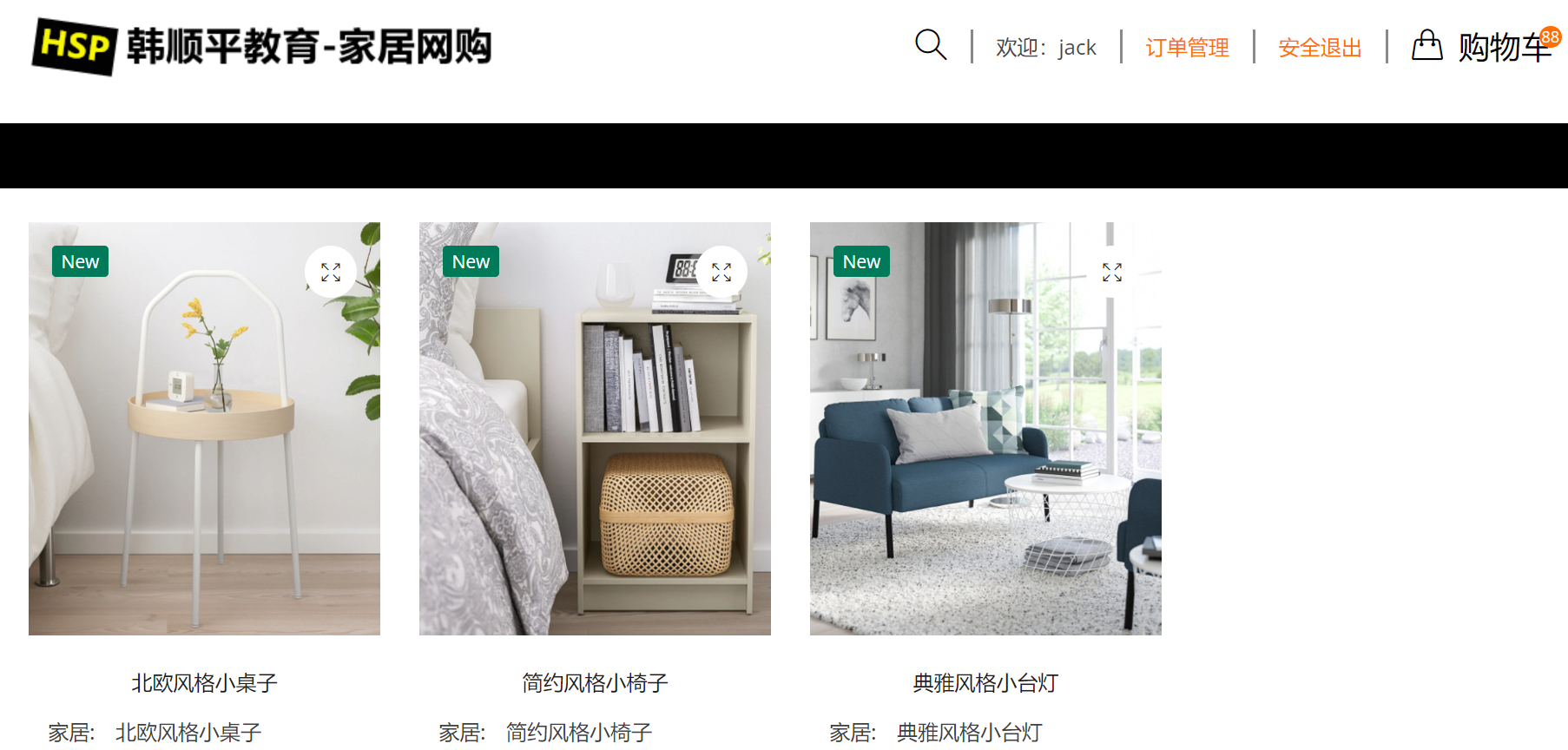
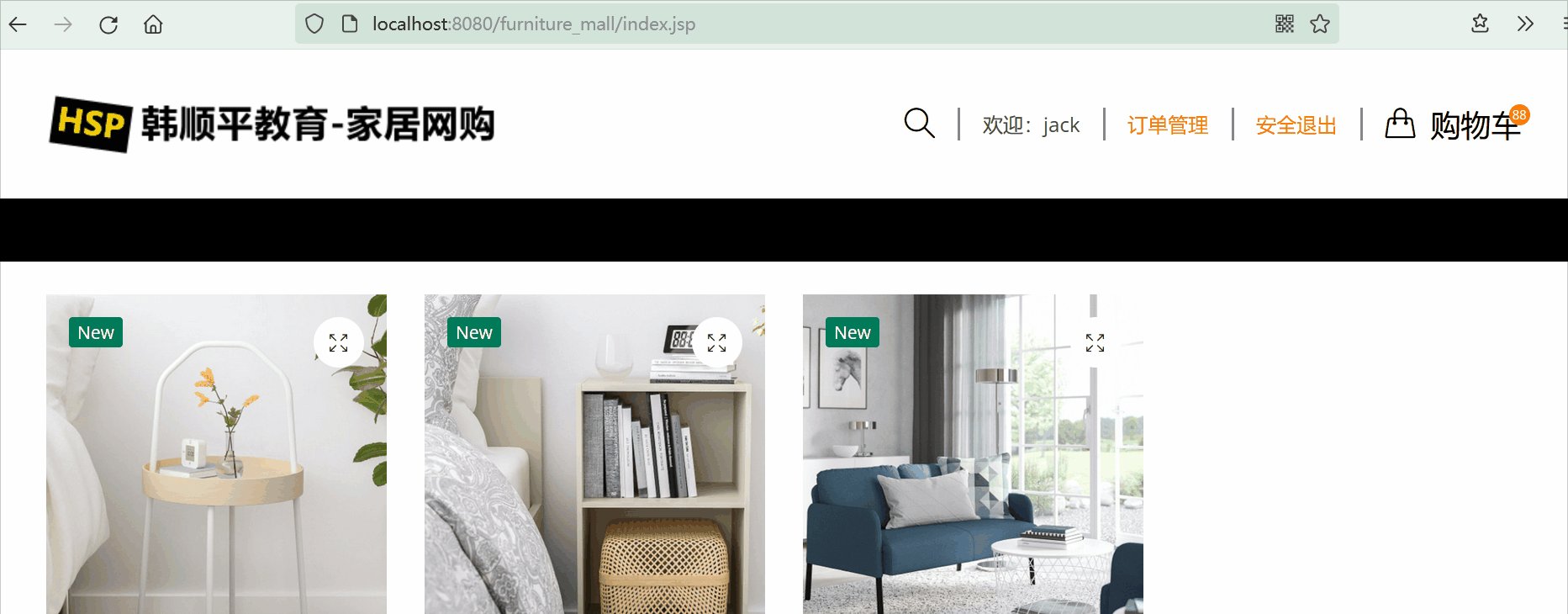
- 返迴首頁,顯示登錄相關菜單,如果有登錄過,顯示如上信息
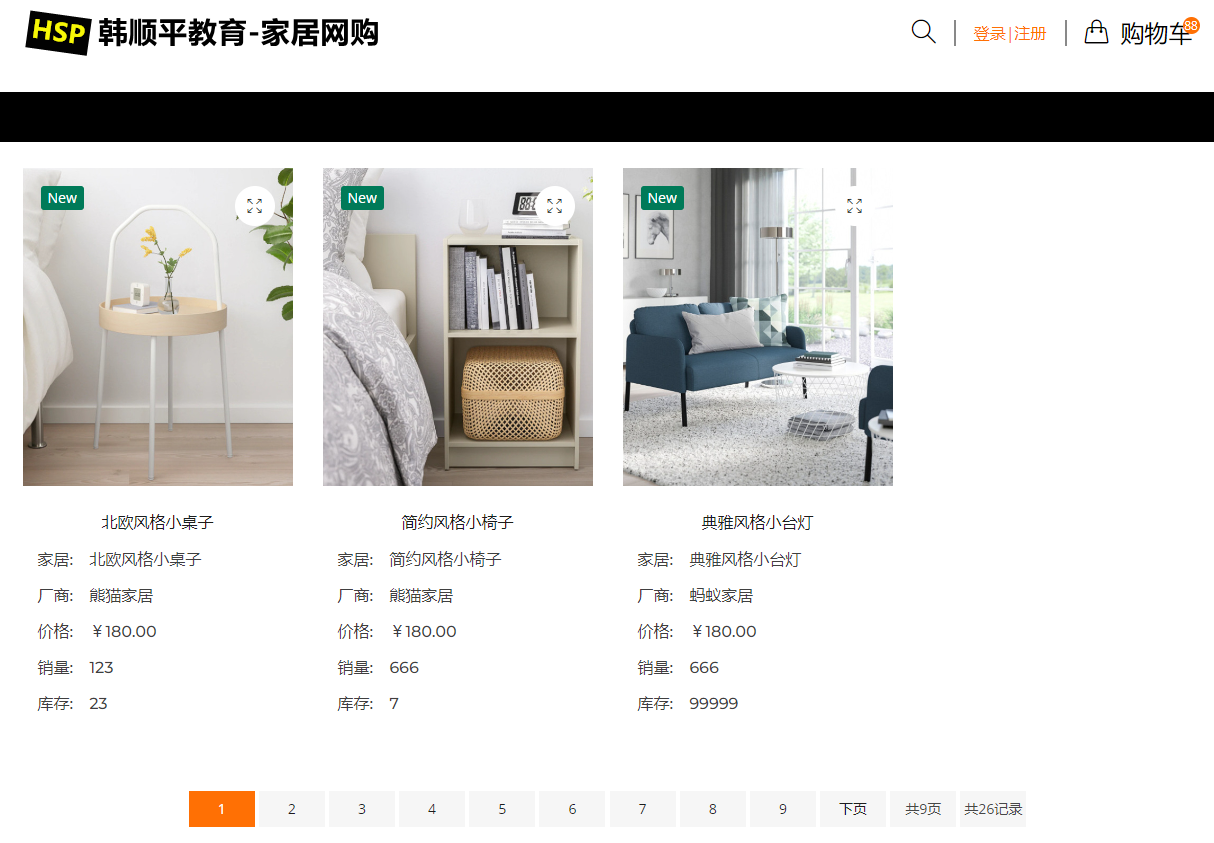
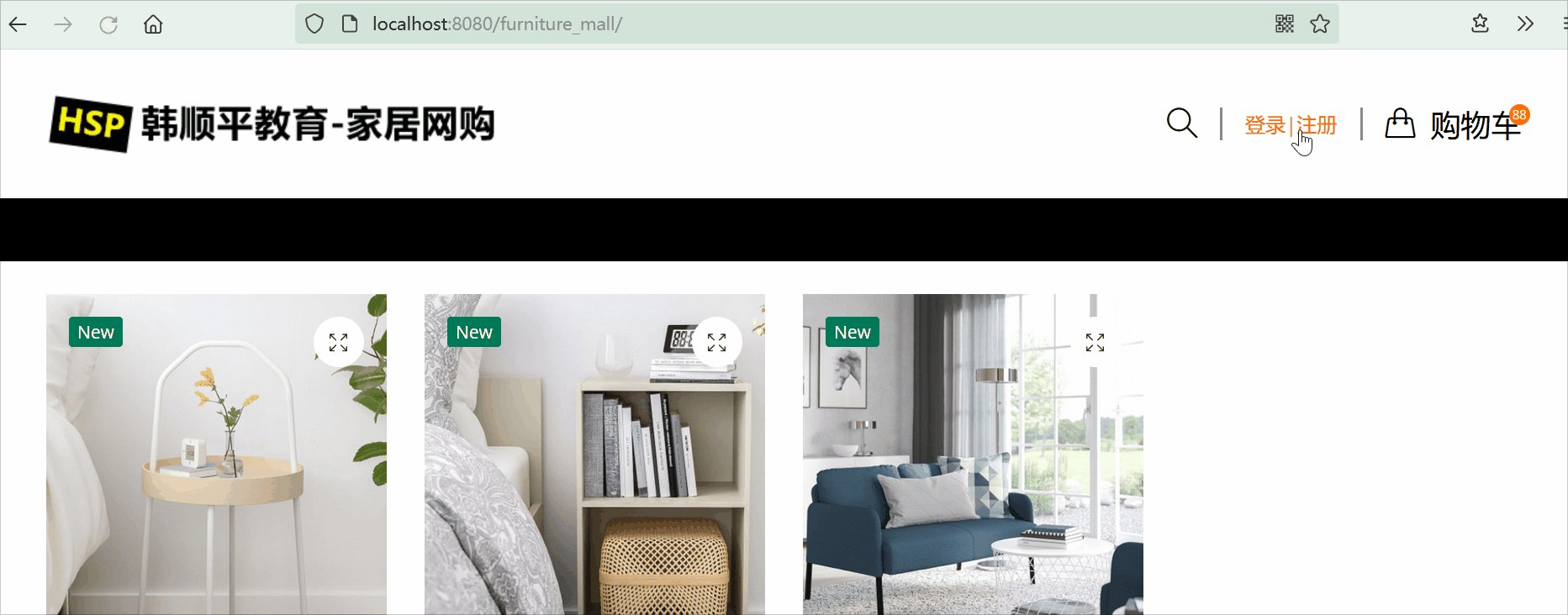
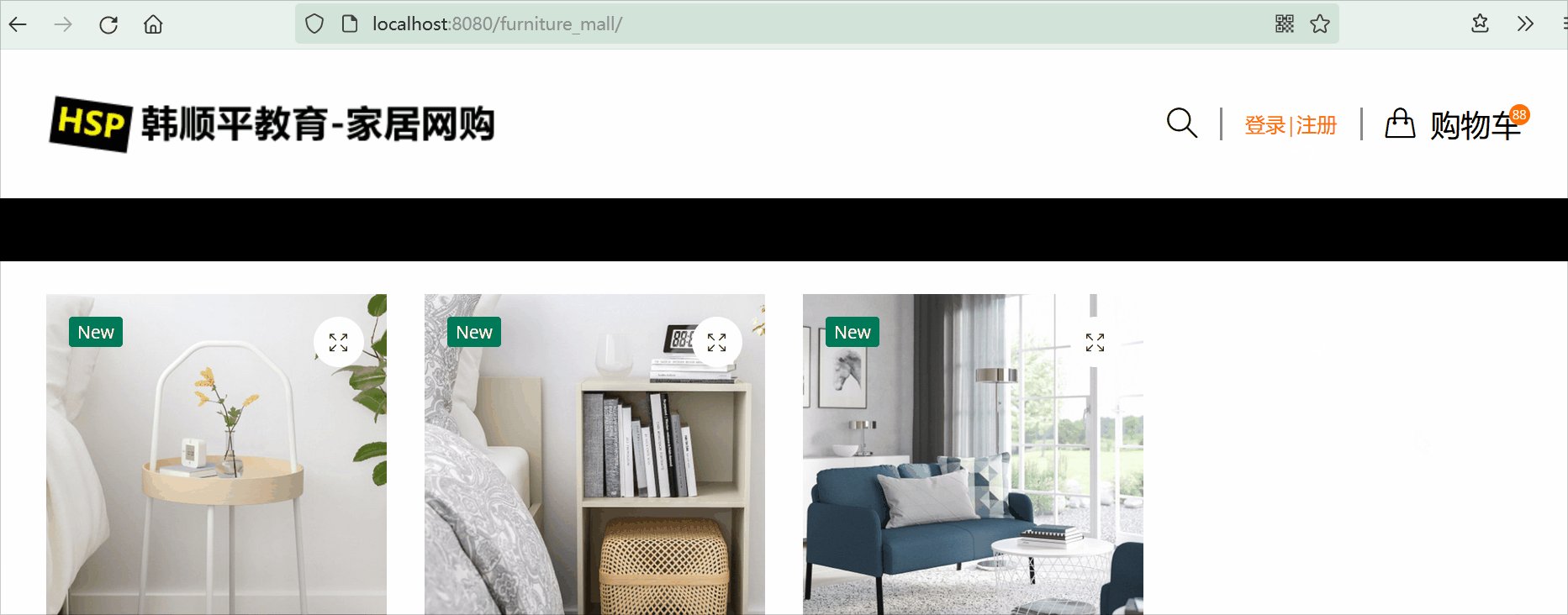
- 如果用戶沒有登錄過,網站首頁就顯示 登錄/註冊 超鏈接
16.2思路分析

16.3代碼實現
dao和service層不變,在之前實現的MemberServlet中,修改login方法:
如果用戶登錄成功,創建session,在session中設置member信息,請求轉發到登錄成功頁面login_ok.jsp,在該頁面中顯示用戶信息。
MemberServlet.login():
/**
* 處理會員登錄業務
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
public void login(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1.接收用戶名和密碼
//如果前端輸入的是null,後臺接收的數據為空串""
String username = request.getParameter("username");
String password = request.getParameter("password");
//構建一個member對象
Member member = new Member(null, username, password, null);
//2.調用MemberServiceImpl的login方法
if (memberService.login(member) == null) {//資料庫中沒有該用戶,返回登錄頁面
//登錄失敗,將錯誤信息和登錄會員名放入request域中
request.setAttribute("errInfo", "登錄失敗,用戶名或者密碼錯誤");
request.setAttribute("username", username);
//註意路徑
request.getRequestDispatcher("/views/member/login.jsp")
.forward(request, response);
} else {//登錄成功
//創建session,將jsessionid作為cookie返回給瀏覽器
HttpSession session = request.getSession();
session.setMaxInactiveInterval(1800);//設置生命周期為30分鐘
//將得到的member對象放入session域對象中
session.setAttribute("member", member);
//跳轉到登錄成功頁面
request.getRequestDispatcher("/views/member/login_ok.jsp")
.forward(request, response);
}
}
在前端jsp頁面中,如果沒有在session域對象中獲取到member對象,就顯示登錄註冊鏈接,否則顯示登錄用戶信息(這裡先不實現過濾)
views/customer/index.jsp
<!-- Single Wedge Start -->
<%--根據用戶登錄的狀態顯示不同菜單--%>
<%--如果未登錄--%>
<c:if test="${empty sessionScope.member}">
<div class="header-bottom-set dropdown">
<a href="views/member/login.jsp">登錄|註冊</a>
</div>
</c:if>
<%--如果已登錄--%>
<c:if test="${not empty sessionScope.member}">
<div class="header-bottom-set dropdown">
<a> 歡迎:${sessionScope.member.username}</a>
</div>
<div class="header-bottom-set dropdown">
<a href="#">訂單管理</a>
</div>
<div class="header-bottom-set dropdown">
<a href="#">安全退出</a>
</div>
</c:if>
<!-- Single Wedge End -->
login_ok.jsp同理
16.4完成測試
未登錄訪問首頁:

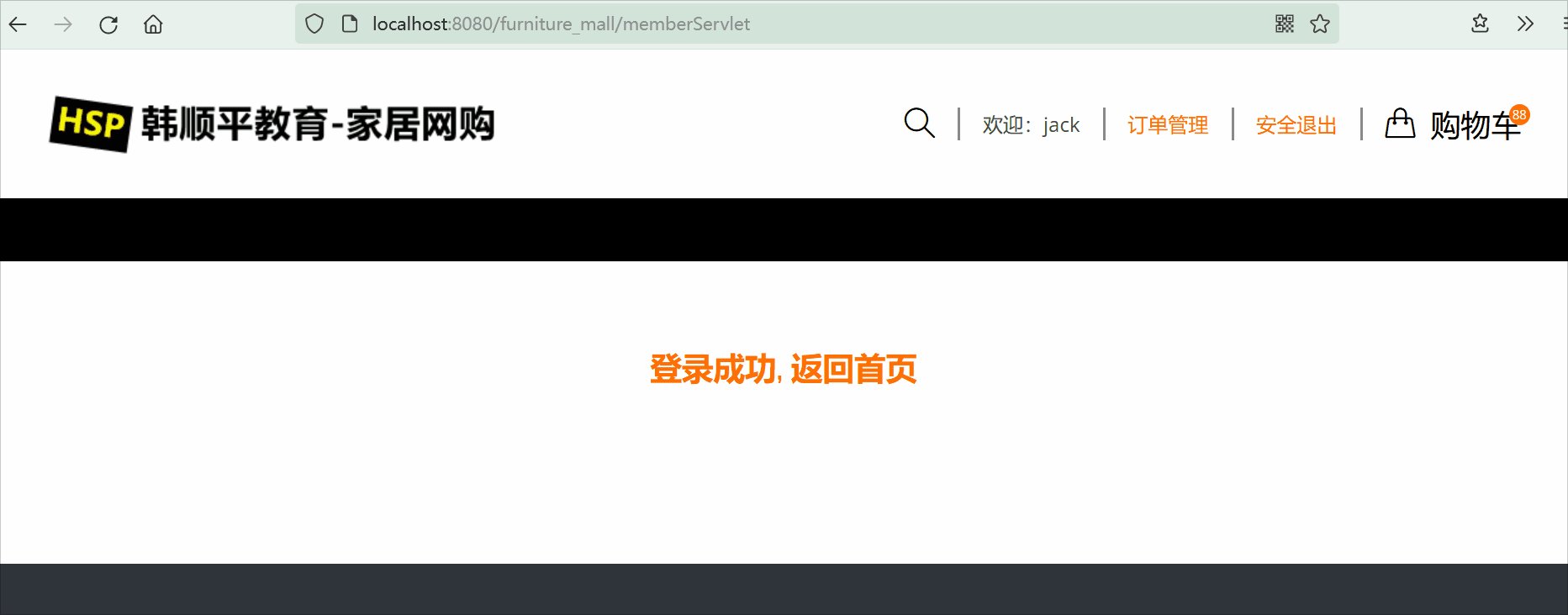
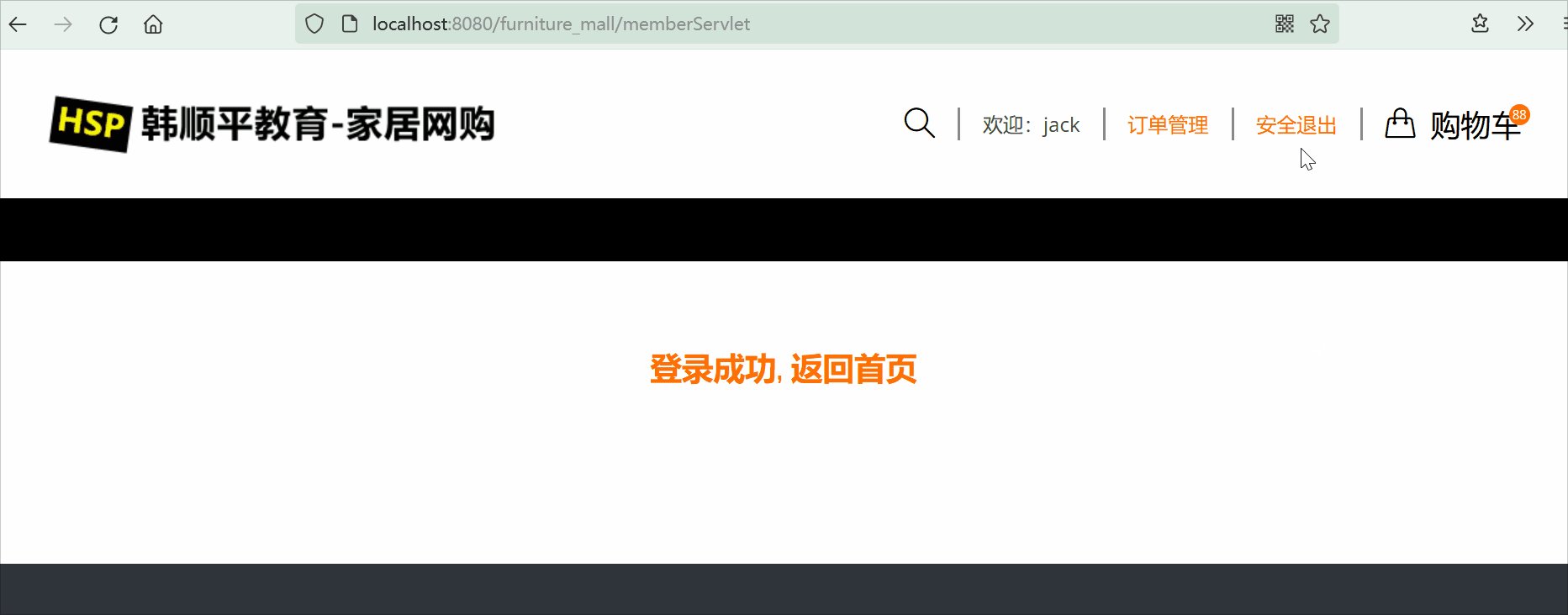
登錄後訪問首頁:



17.功能16-註銷登錄
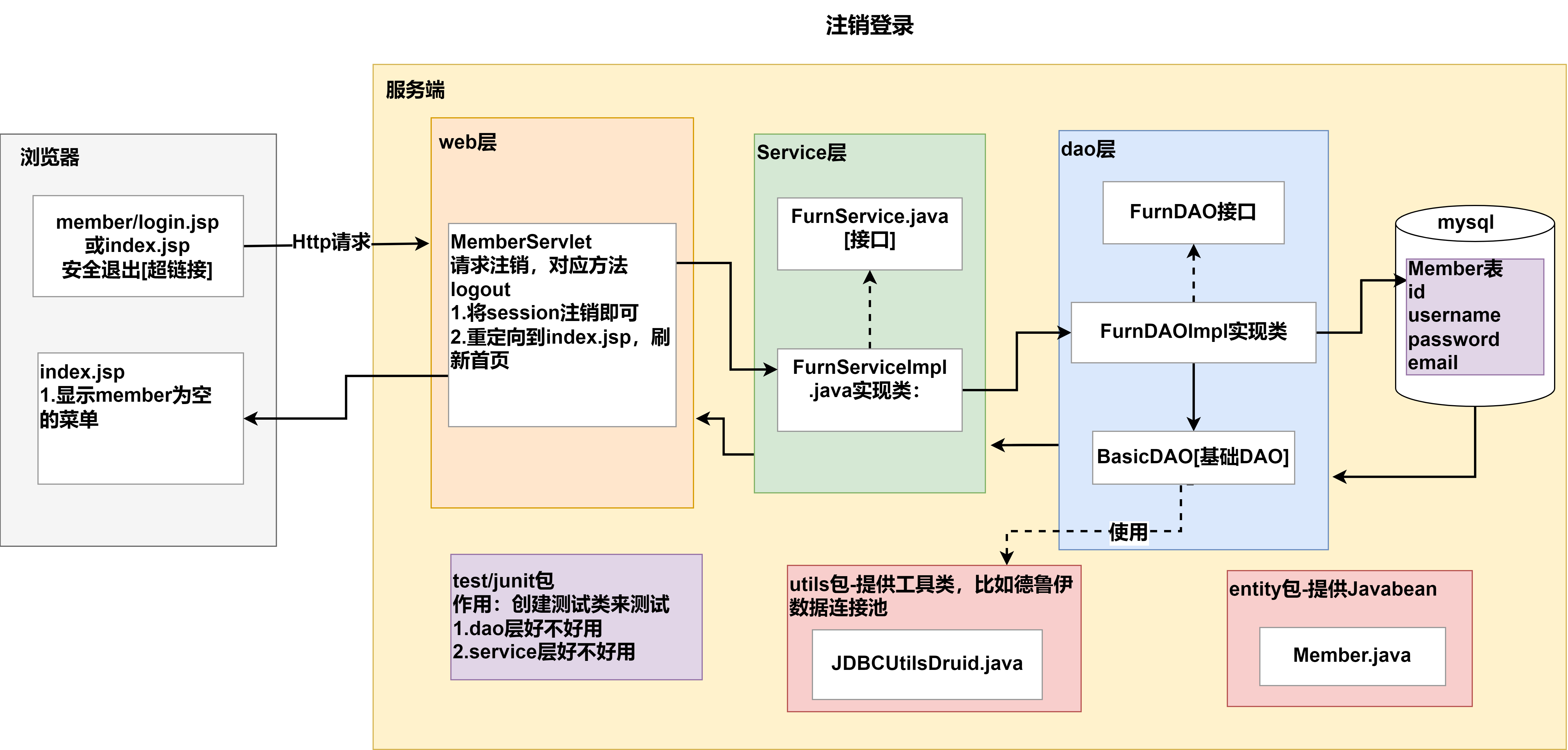
17.1需求分析/圖解

- 顧客登陸成功後
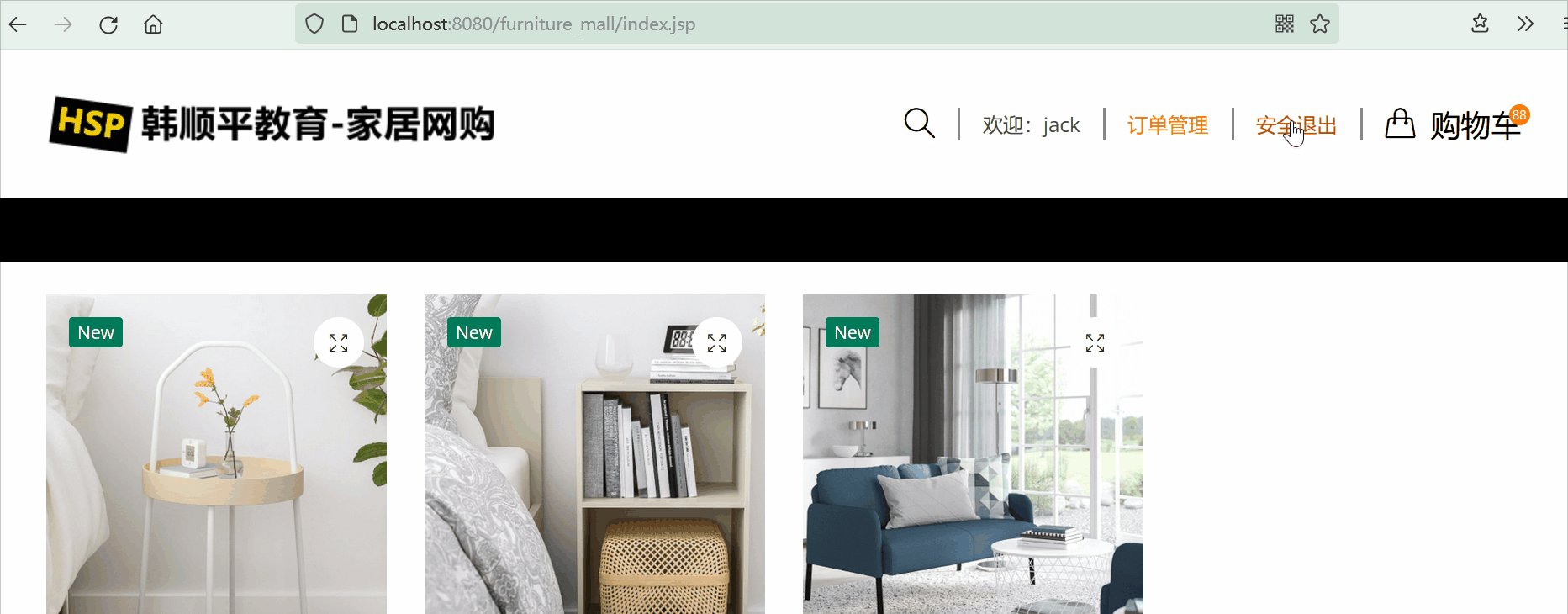
- login_ok.jsp中點擊安全退出,註銷登錄
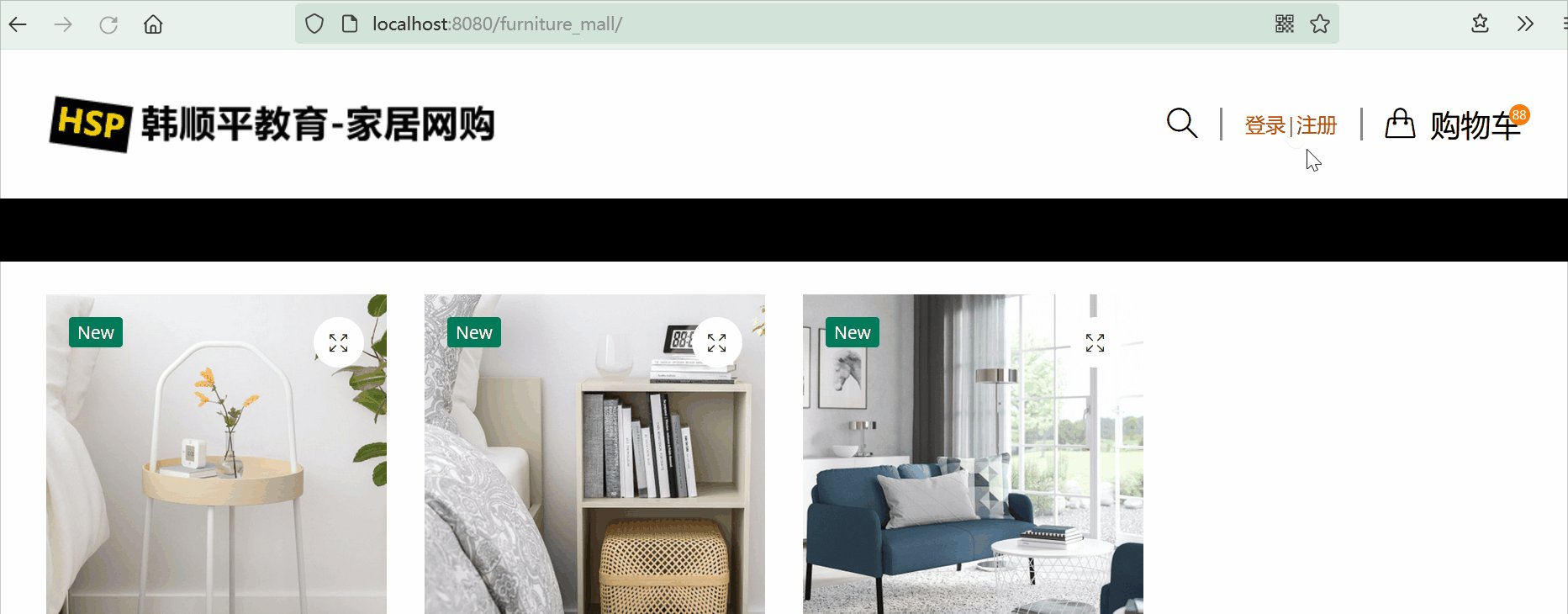
- 返迴首index.jsp,也可以點擊安全退出,註銷登錄
17.2思路分析

17.3代碼實現
dao,service層不變
在MemberServlet中實現logout方法
/**
* 處理用戶註銷登錄的請求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void logout(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//銷毀當前用戶的session
req.getSession().invalidate();
//重定向到index.jsp,目的是刷新首頁
//req.getContextPath()=>/項目名 -預設訪問index.jsp
resp.sendRedirect(req.getContextPath());
}
註意修改安全退出超鏈接的參數action=logout

17.4完成測試


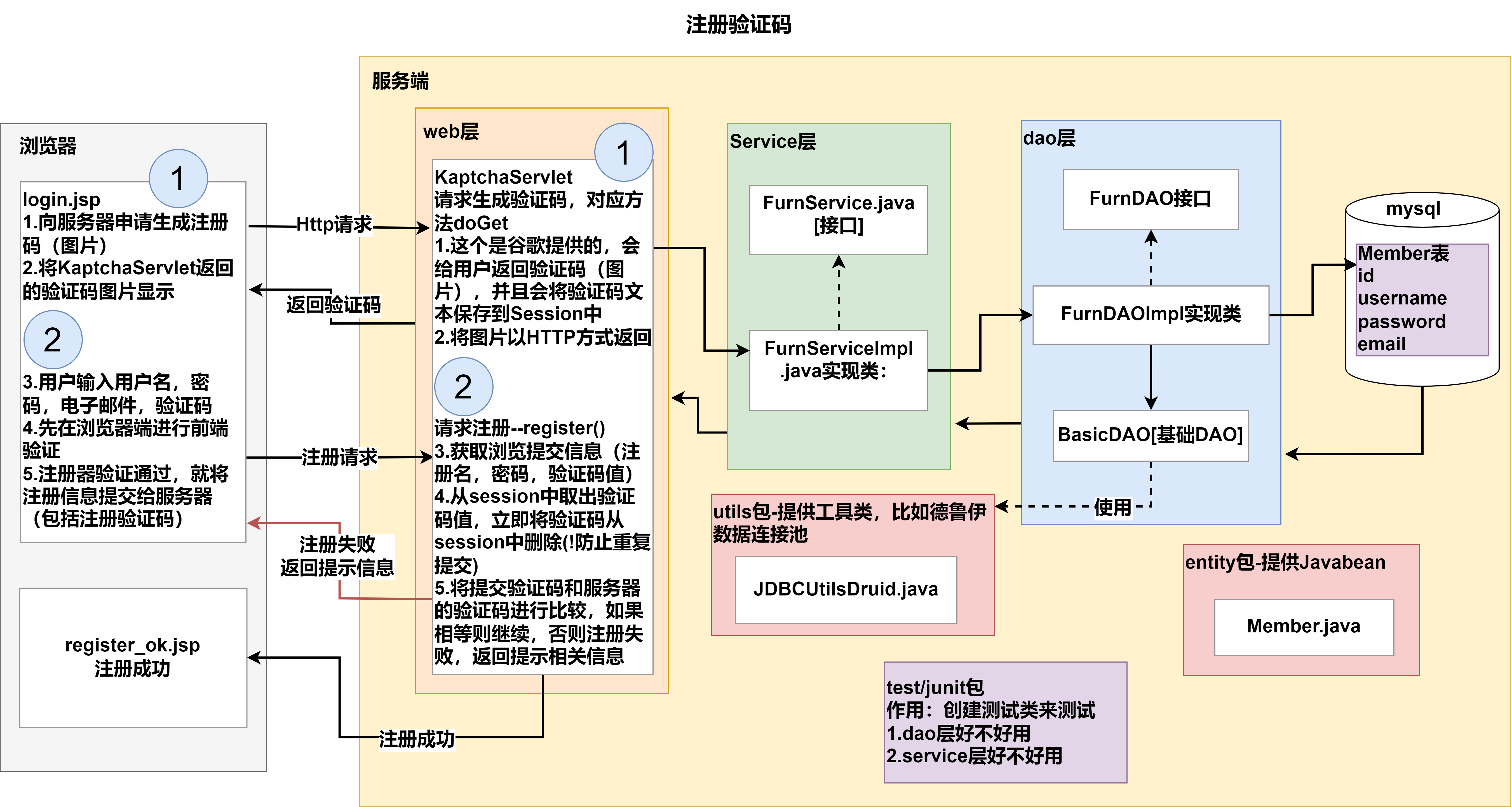
18.功能17-註冊驗證碼
18.1需求分析/圖解
表單重覆提交情況:
- 提交完表單,伺服器使用請求轉發進行頁面跳轉。用戶刷新(F5),會發起最後一次的請求,造成表單重覆提交問題。解決方案是使用重定向
- 用戶正常提交,由於網路延遲等原因,未收到伺服器響應,如果這時用戶重覆點擊提交,也會造成表單重覆提交問題。解決方案:使用驗證碼
- 用戶正常提交,伺服器沒有延遲,但是提交完之後,用戶回退瀏覽器重新提交,也會造成表單重覆提交。解決方案:驗證碼
- 惡意註冊,使用可以批量發送http的工具,比如Postman,Jemeter等,解決方案:仍是使用驗證碼防護
18.2思路分析