ajax補充說明 主要是針對回調函數args接收到的響應數據 request.is_ajax()判斷是不是ajax請求 後端返回的三板斧都會被args接收不再影響整個瀏覽器頁面 選擇使用ajax做前後端交互的時候 後端一般返回的都是字典數據 user_dict = {'code': 10000, ' ...
ajax補充說明
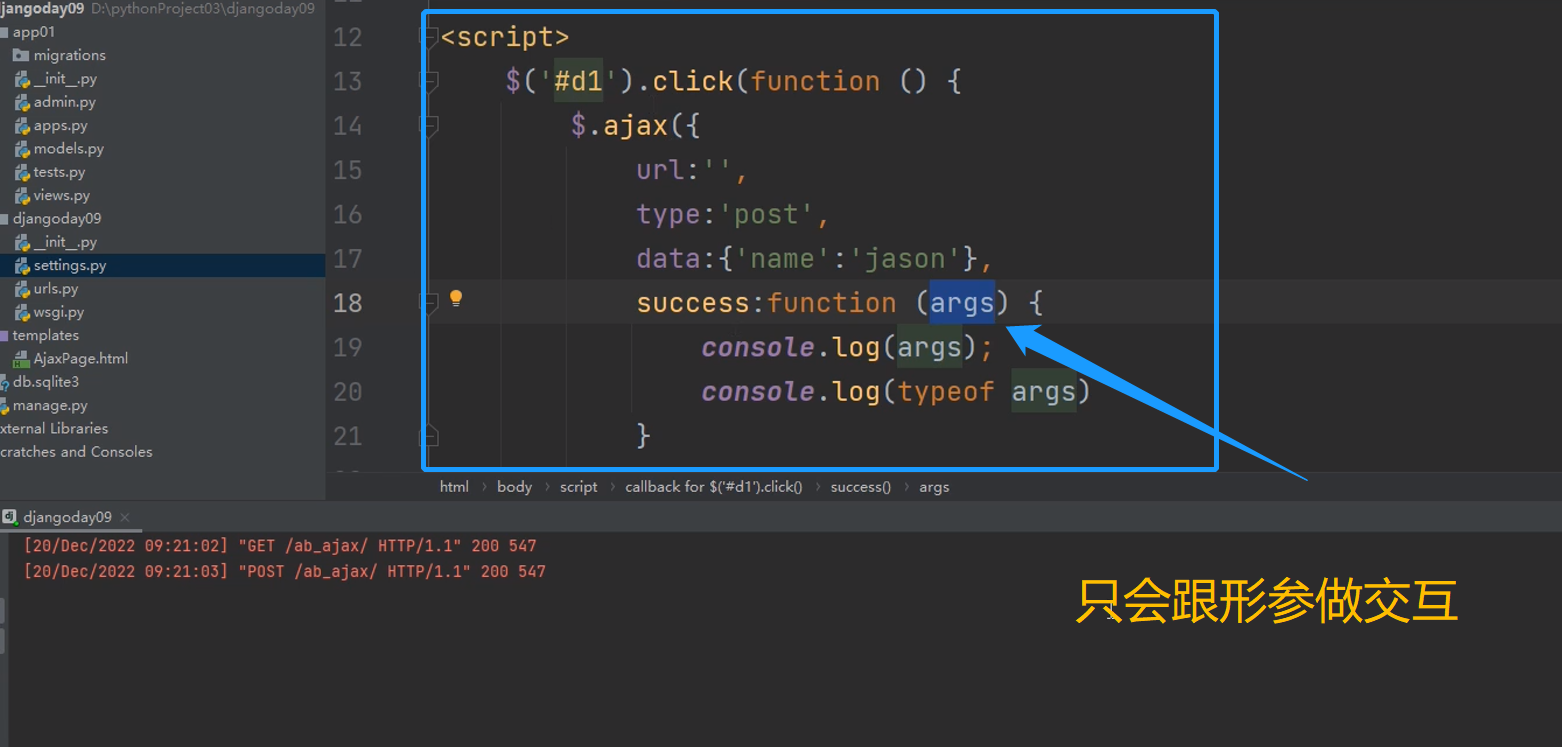
主要是針對回調函數args接收到的響應數據
-
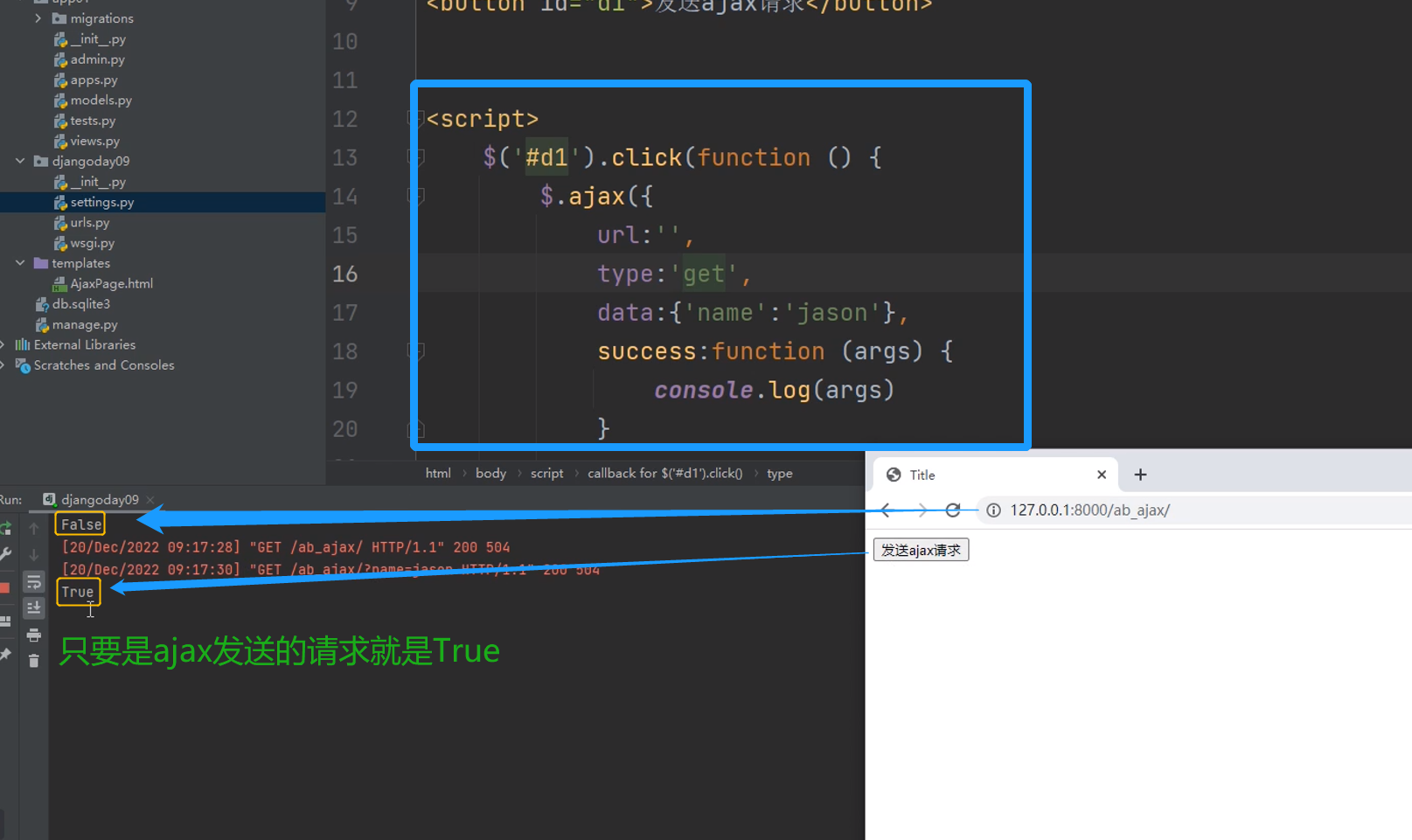
request.is_ajax()判斷是不是ajax請求

-
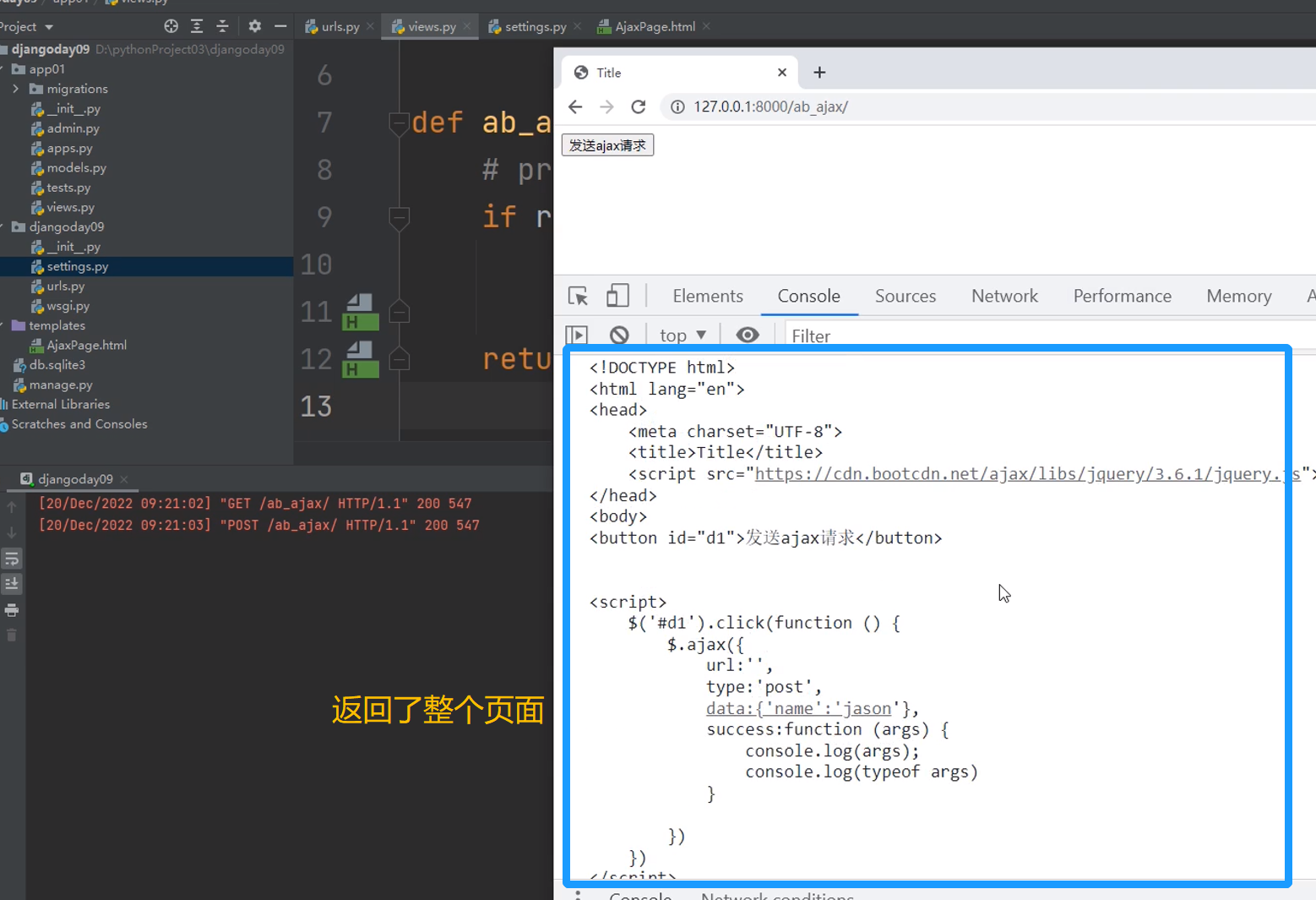
後端返回的三板斧都會被
args接收不再影響整個瀏覽器頁面


-
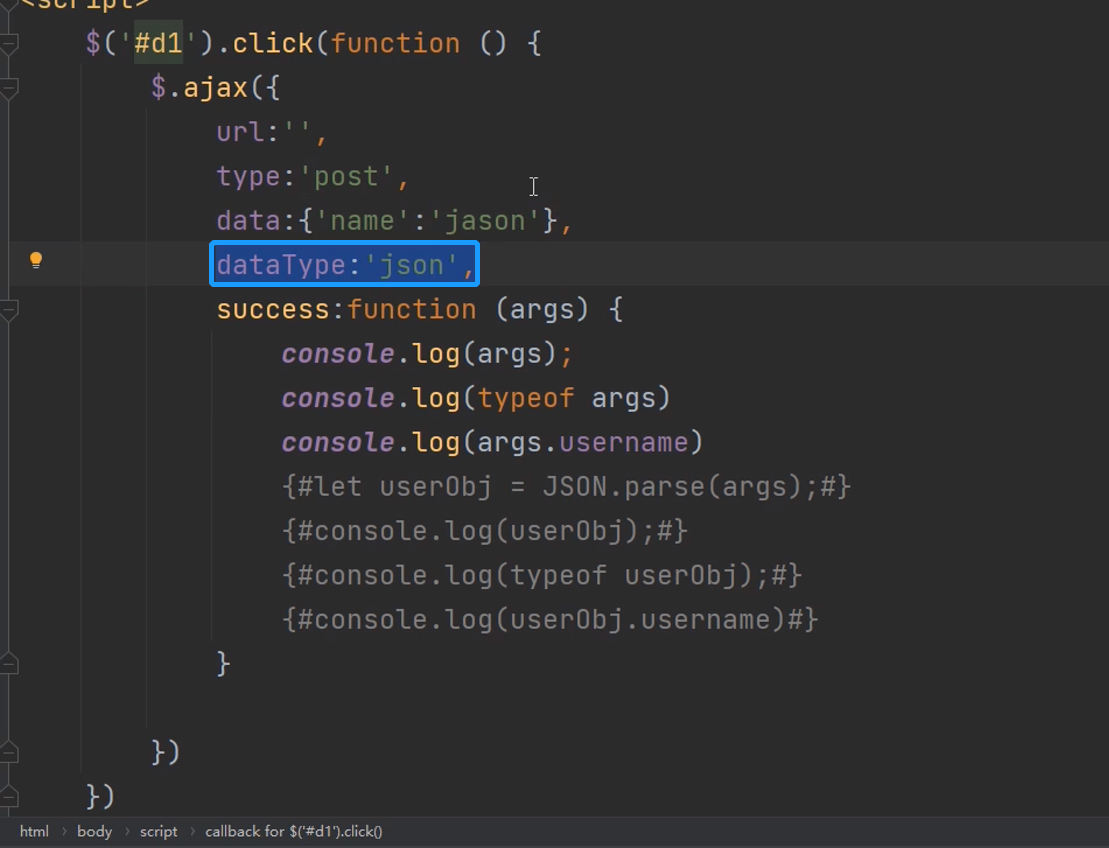
選擇使用
ajax做前後端交互的時候 後端一般返回的都是字典數據
user_dict = {'code': 10000, 'username': '小陽人', 'hobby': '哎呦喂~'}
ajax自動反序列化後端的json格式的bytes類型數據

多對多三種創建方式
方式1:全自動創建
class Book(models.Model):
title = models.CharField(max_length=32)
authors = models.ManyToManyField(to='Author')
class Author(models.Model):
name = models.CharField(max_length=32)
優勢:自動創建第三張表 並且提供了add、remove、set、clear四種操作
劣勢:第三張表無法創建更多的欄位 擴展性較差
方式2:純手動創建(不推薦)
class Book(models.Model):
title = models.CharField(max_length=32)
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
others = models.CharField(max_length=32)
join_time = models.DateField(auto_now_add=True)
優勢:第三張表完全由自己創建 擴展性強
劣勢:編寫繁瑣 並且不再支持add、remove、set、clear以及正反向概念
方式3:半自動創建(推薦使用)
class Book(models.Model):
title = models.CharField(max_length=32)
authors = models.ManyToManyField(to='Author',
through='Book2Author', through_fields=('book','author')
)
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book', on_delete=models.CASCADE)
author = models.ForeignKey(to='Author', on_delete=models.CASCADE)
others = models.CharField(max_length=32)
join_time = models.DateField(auto_now_add=True)
優勢:第三張表完全由自己創建 擴展性強 正反向概念依然清晰可用
劣勢:編寫繁瑣不再支持add、remove、set、clear
django內置序列化組件(drf前身)
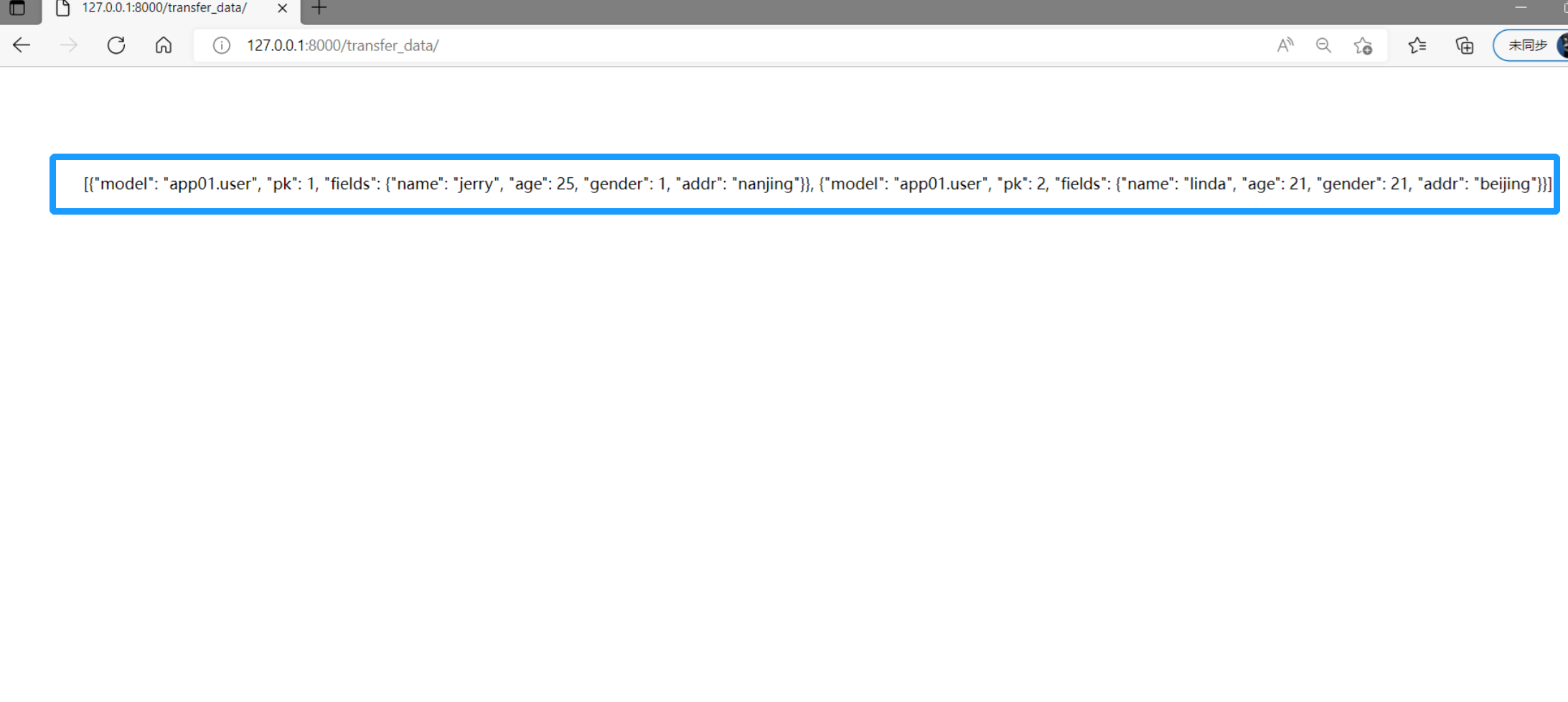
這裡的內置序列化組件,其實就是實現將後端數據,存放到字典中或是存放到列表中有序輸出
這裡是我們用JsonResponse模塊自己實現的代碼
'''前後端分離的項目 視圖函數只需要返回json格式的數據即可'''
from app01 import models
from django.http import JsonResponse
def ab_ser_func(request):
# 1.查詢所有的書籍對象
book_queryset = models.Book.objects.all() # queryset [對象、對象]
# 2.封裝成大字典返回
data_dict = {}
for book_obj in book_queryset:
temp_dict = {}
temp_dict['pk'] = book_obj.pk
temp_dict['title'] = book_obj.title
temp_dict['price'] = book_obj.price
temp_dict['info'] = book_obj.info
data_dict[book_obj.pk] = temp_dict # {1:{},2:{},3:{},4:{}}
return JsonResponse(data_dict)
序列化組件(django自帶的,後續會學更厲害的drf)
# 導入內置序列化模塊
from django.core import serializers
# 調用該模塊下的方法,第一個參數是你想以什麼樣的方式序列化你的數據
res = serializers.serialize('json', book_queryset)
return HttpResponse(res)
使用序列化模塊,不僅節省代碼,同時他封裝的更精緻

批量操作數據
當我們需要大批量創建數據的時候 如果一條一條的去創建或許需要猴年馬月 我們可以先試一試for迴圈試試
html
<div class="col-md-10 col-md-offset-2">
{% for book_obj in book_query %}
<p class="text-center">{{ book_obj.name }}</p>
{% endfor %}
</div>
views
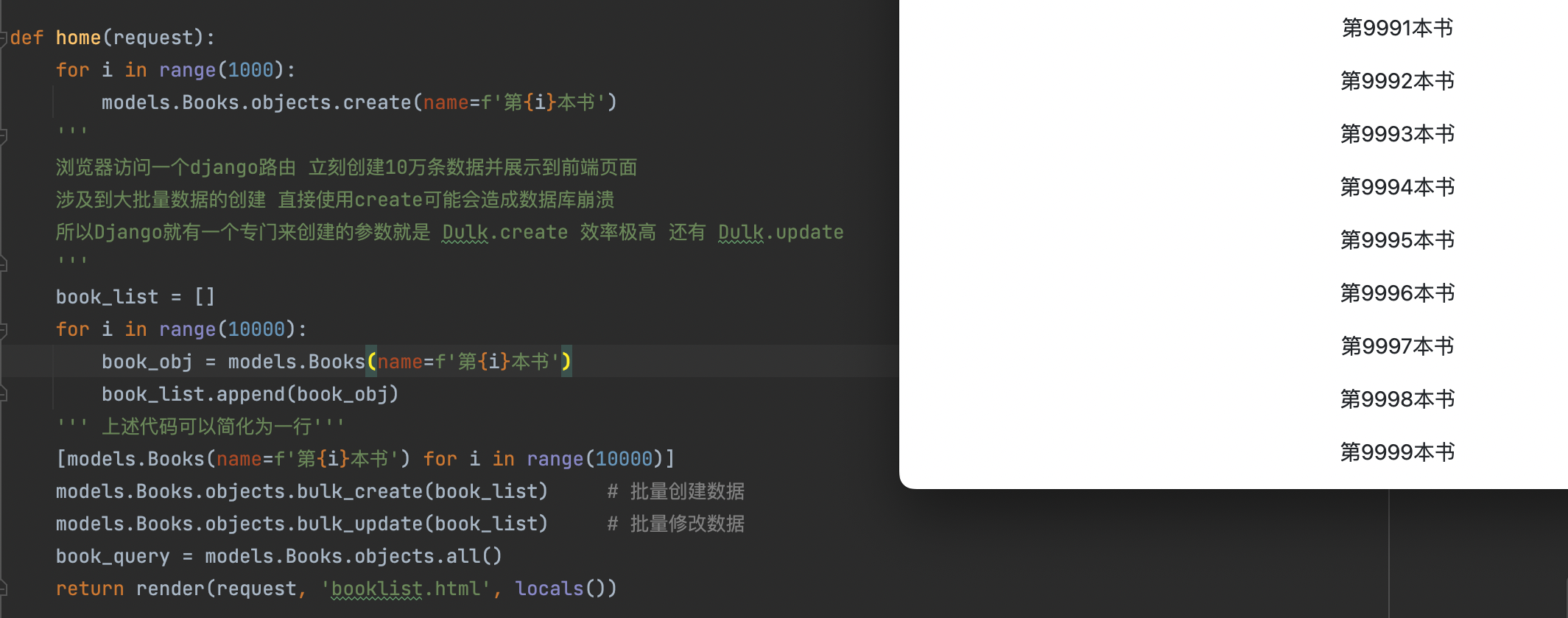
def home(request):
for i in range(1000):
models.Books.objects.create(name=f'第{i}本書')
'''
瀏覽器訪問一個django路由 立刻創建10萬條數據並展示到前端頁面
涉及到大批量數據的創建 直接使用create可能會造成資料庫崩潰
所以Django就有一個專門來創建的參數就是 Dulk.create 效率極高 還有 Dulk.update
'''
book_list = []
for i in range(10000):
book_obj = models.Books(name=f'第{i}本書')
book_list.append(book_obj)
''' 上述代碼可以簡化為一行'''
[models.Books(name=f'第{i}本書') for i in range(10000)]
models.Books.objects.bulk_create(book_list) # 批量創建數據
models.Books.objects.bulk_update(book_list) # 批量修改數據
book_query = models.Books.objects.all()
return render(request, 'booklist.html', locals())
'''這個時候快速的批量創建一下就好了 使用普通的create創建還需要等待'''

Django批量數據展示
到此目前我們的數據都在一頁 滑鼠滑動都要很久 我們正常應該是給這個數據分頁 一個多少條數據 所以我們進行分頁
book_query = models.Books.objects.all()[0:10]
''' all返回的是QuerySet 可以看成列表套對象 也就是說支持索引取值 現在的問題總不可能讓客戶用源碼修改頁數吧?'''
current_page = request.GET.get('page', 1) # 獲取用戶指定的page 如果沒有則預設展示第一頁
try:
current_page = int(current_page) # 因為返回給前端的是字元串要轉換成整形
except ValueError:
current_page = 1
per_page_num = 10 # 自定義每一頁展示的數據條數
start_num = (current_page - 1) * per_page_num # 定義出切片的起始位置
end_num = current_page * per_page_num # 定義出切片的終止位置
book_query = models.Books.objects.all()[start_num:end_num]
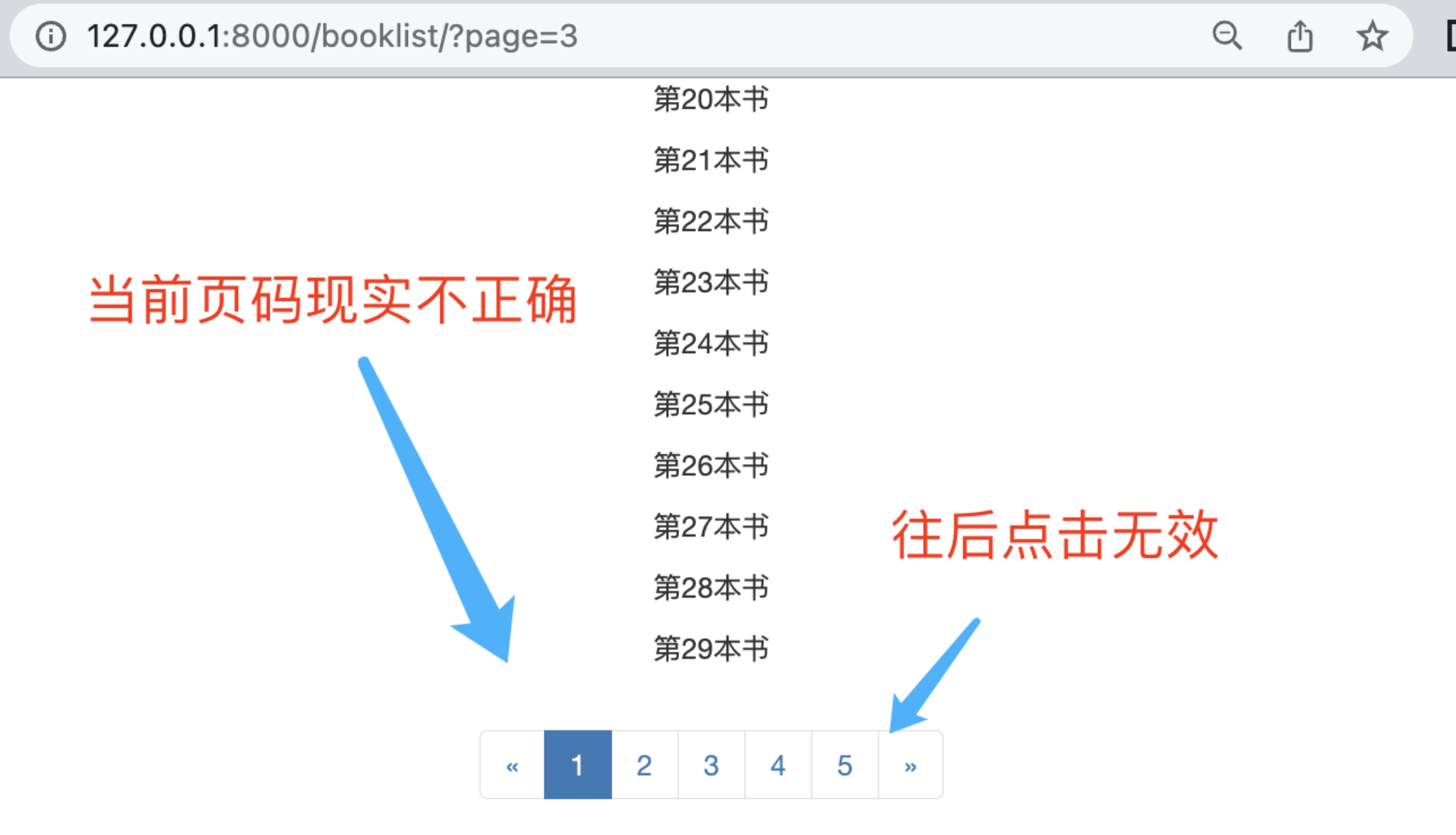
# http://127.0.0.1:8000/booklist/?page=4
'''現在可以通過地址欄輸入對應的頁碼就可以進入對於的頁面 但是總不能讓用戶一直輸入頁數吧 體驗極差 正常網站都有頁碼點擊跳轉'''
{% for book_obj in book_query %}
<p class="text-center">{{ book_obj.name }}</p>
{% endfor %}
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active"><a href="?page=1">1</a></li>
<li><a href="?page=2">2</a></li>
<li><a href="?page=3">3</a></li>
<li><a href="?page=4">4</a></li>
<li><a href="?page=5">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
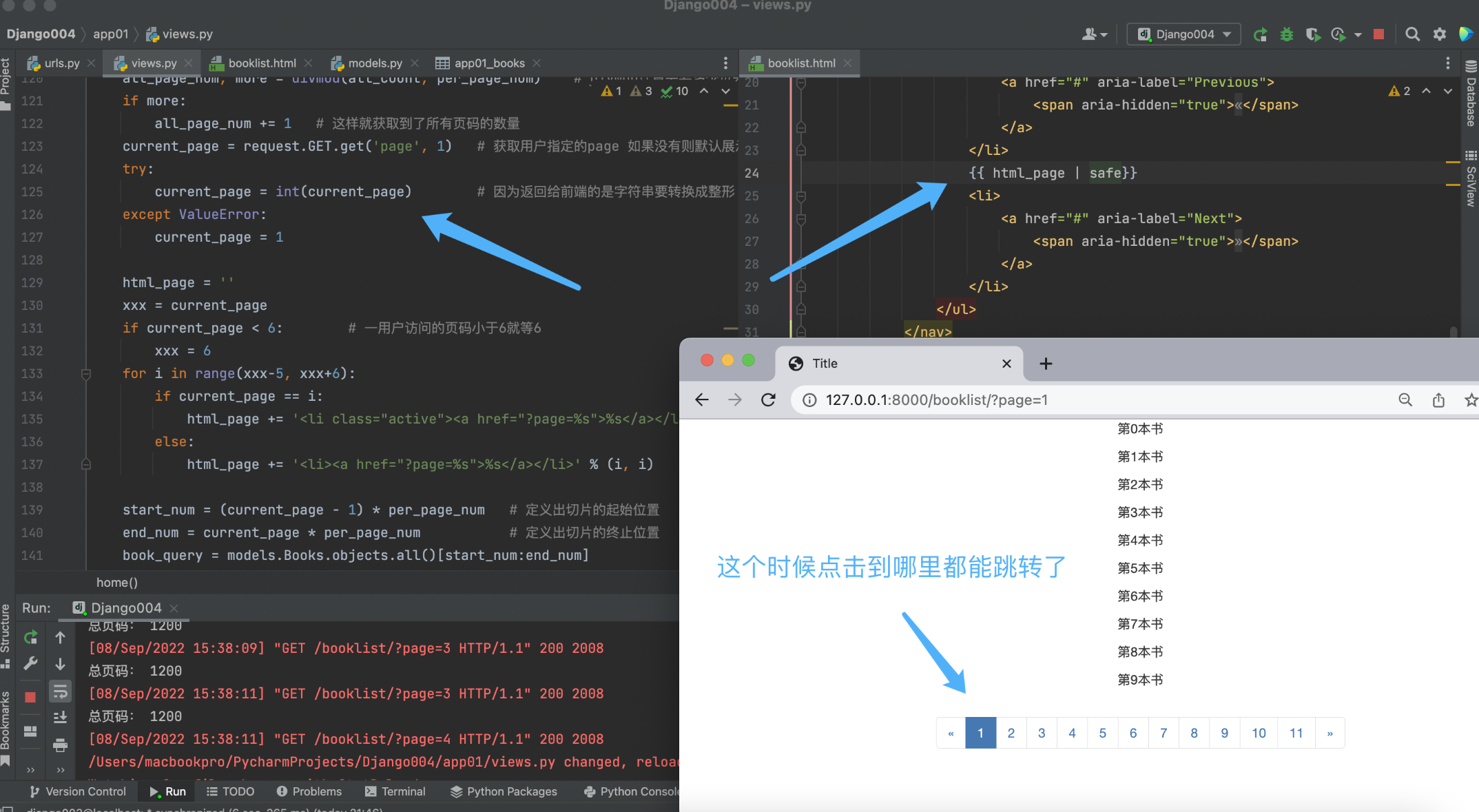
'''現在有點像模像樣了 但是還是有一個問題就是當前只能獲取這五頁後面的跳轉不過去 我們也不知道總共有多少頁'''

所以我們要計算出來總共有多少頁 但是也不能把前端頁碼行數寫死了 需要通過迴圈來實現
def home(request):
book_data = models.Books.objects.all() # 獲取所有的數據
all_count = book_data.count() # 通過計數獲取有多少條數據
per_page_num = 10 # 自定義每一頁展示的數據條數 這個時候就可以動態計算了
all_page_num, more = divmod(all_count, per_page_num) # divmod計算需要多少頁來展示
if more:
all_page_num += 1 # 這樣就獲取到了所有頁碼的數量
current_page = request.GET.get('page', 1) # 獲取用戶指定的page 如果沒有則預設展示第一頁
try:
current_page = int(current_page) # 因為返回給前端的是字元串要轉換成整形
except ValueError:
current_page = 1
html_page = ''
xxx = current_page
if current_page < 6: # 一用戶訪問的頁碼小於6就等6
xxx = 6
for i in range(xxx-5, xxx+6):
if current_page == i:
html_page += '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i)
else:
html_page += '<li><a href="?page=%s">%s</a></li>' % (i, i)
start_num = (current_page - 1) * per_page_num # 定義出切片的起始位置
end_num = current_page * per_page_num # 定義出切片的終止位置
book_query = models.Books.objects.all()[start_num:end_num]
''' all返回的是QuerySet 可以看成列表套對象 也就是說支持索引取值
現在的問題總不可能讓客戶用源碼修改頁數吧?
'''
return render(request, 'booklist.html', locals())
這個時候我們的分頁器就差不多完美了下麵是整體思路解析!!!
'''
當數據量比較大的時候 頁面展示應該考慮分頁
1.QuerySet切片操作
2.分頁樣式添加
3.頁碼展示
如何根據總數據和每頁展示的數據得出總頁碼
divmod()
4.如何渲染出所有的頁碼標簽
前端模板語法不支持range 但是後端支持 我們可以在後端創建好html標簽然後傳遞給html頁面使用
5.如何限制住展示的頁面標簽個數
頁碼推薦使用奇數位(對稱美) 利用當前頁前後固定位數來限制
6.首尾頁碼展示範圍問題
上述是分頁器組件的推導流程 我們無需真正編寫
django自帶一個分頁器組件 但是不太好用 我們自己也寫了一個
'''

分頁器思路
分頁器主要聽處理邏輯 代碼最後很簡單
推導流程
1.queryset支持切片操作(正數)
2.研究各個參數之間的數學關係
每頁固定展示多少條數據、起始位置、終止位置
3.自定義頁碼參數
current_page = request.GET.get('page')
4.前端展示分頁器樣式
5.總頁碼數問題
divmod方法
6.前端頁面頁碼個數渲染問題
後端產生 前端渲染
自定義分頁器的使用
創建一個獨立py文件
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=10, pager_count=11):
"""
封裝分頁相關數據
:param current_page: 當前頁
:param all_count: 資料庫中的數據總條數
:param per_page_num: 每頁顯示的數據條數
:param pager_count: 最多顯示的頁碼個數
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 總頁碼
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果總頁碼 < 11個:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 總頁碼 > 11
else:
# 當前頁如果<=頁面上最多顯示11/2個頁碼
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 當前頁大於5
else:
# 頁碼翻到最後
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul標簽
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li class="center"><a href="?page=%s">首頁</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一頁</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一頁</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一頁</a></li>'
else:
next_page = '<li><a href="?page=%s">下一頁</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾頁</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加標簽
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
html
{% for book_obj in page_query %}
<p class="text-center">{{ book_obj.name }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
views
def home(request):
from app01.plugins import mypage
book_query = models.Books.objects.all()
page_obj = mypage.Pagination(current_page=request.GET.get('page'),
all_count=book_query.count()
)
page_query = book_query[page_obj.start:page_obj.end]
return render(request, 'booklist.html', locals())

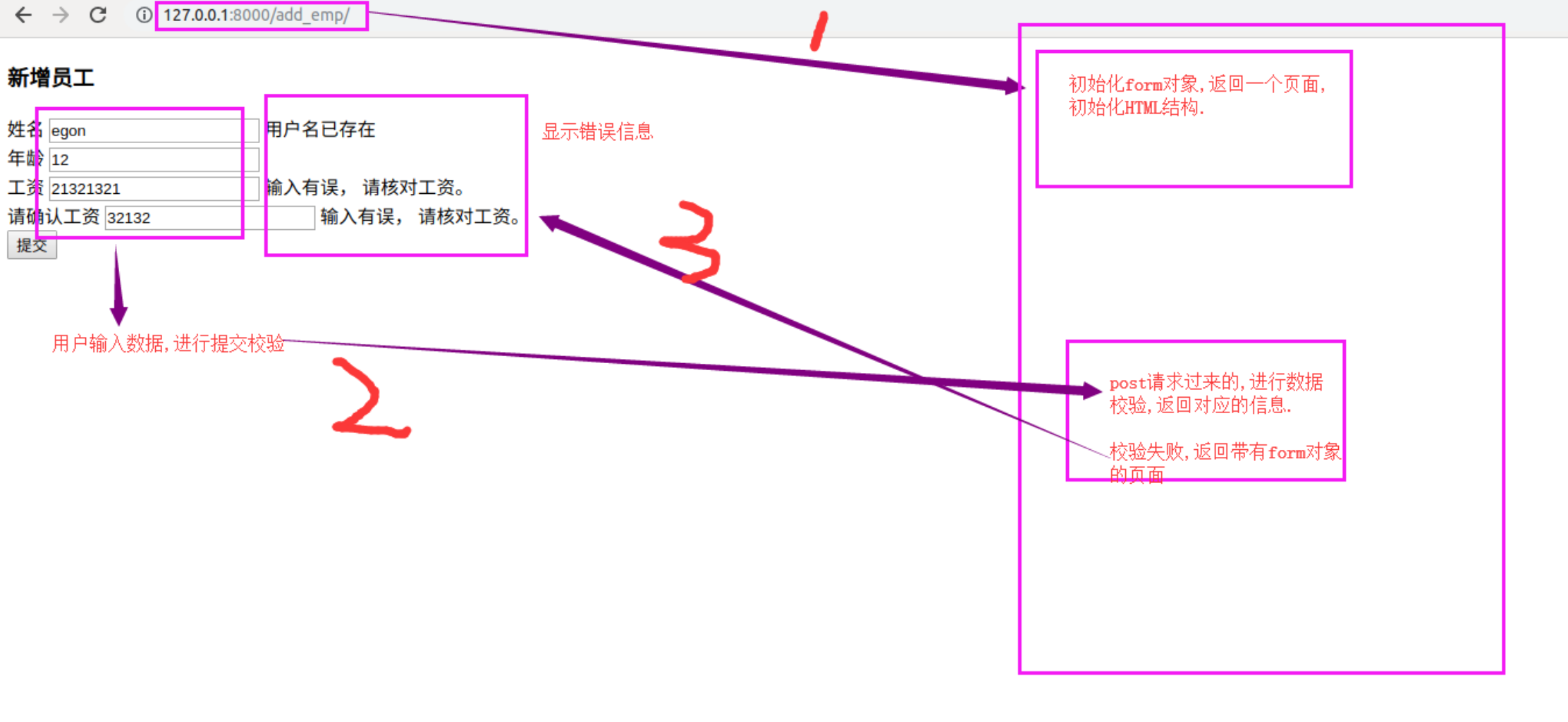
form組件
簡介
DjangoForm組件有兩大功能,用於對頁面進行初始化,生成HTML標簽,此外還可以對用戶提交對數據進行校驗(顯示錯誤信息)
小需求:獲取用戶數據併發送給後端校驗 後端返回不符合校驗規則的提示信息
form組件
1.自動校驗數據
2.自動生成標簽
3.自動展示信息
from django import forms
class MyForm(forms.Form):
username = forms.CharField(min_length=3, max_length=8) # username欄位最少三個字元最大八個字元
age = forms.IntegerField(min_value=0, max_value=200) # 年齡最小0 最大200
email = forms.EmailField() # 必須符合郵箱格式
校驗數據的功能(初識)
form_obj = views.MyForm({'username':'jason','age':18,'email':'123'})
form_obj.is_valid() # 1.判斷數據是否全部符合要求
False # 只要有一個不符合結果都是False
form_obj.cleaned_data # 2.獲取符合校驗條件的數據
{'username': 'jason', 'age': 18}
form_obj.errors # 3.獲取不符合校驗規則的數據及原因
{'email': ['Enter a valid email address.']}
1.只校驗類中定義好的欄位對應的數據 多傳的根本不做任何操作
2.預設情況下類中定義好的欄位都是必填的