家居網購項目實現05 以下皆為部分代碼,詳見 https://github.com/liyuelian/furniture_mall.git 12.功能11-後臺分頁(分頁顯示家居) 12.1需求分析/圖解 管理員進入到家居管理後臺頁面 點擊家居管理,可以按分頁規則顯示家居信息 12.2思路分析 分 ...
家居網購項目實現05
以下皆為部分代碼,詳見 https://github.com/liyuelian/furniture_mall.git
12.功能11-後臺分頁(分頁顯示家居)
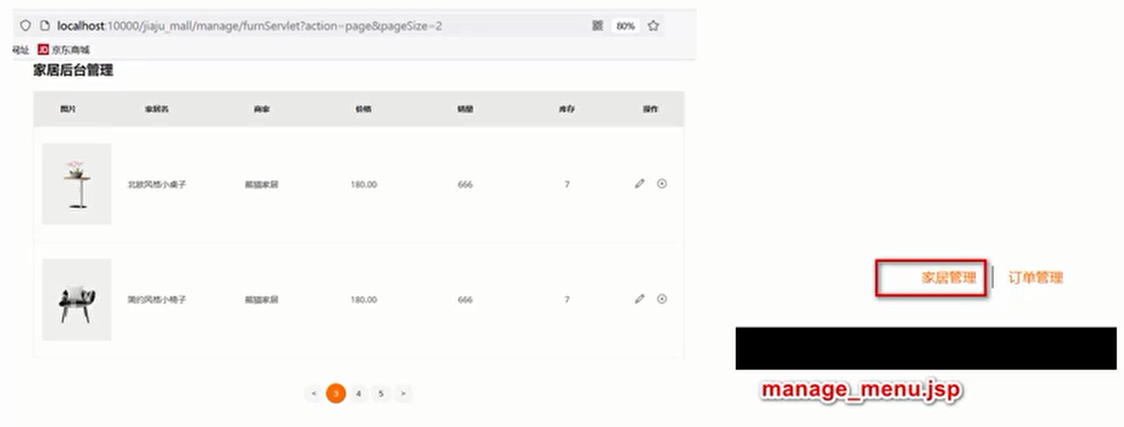
12.1需求分析/圖解

- 管理員進入到家居管理後臺頁面
- 點擊家居管理,可以按分頁規則顯示家居信息
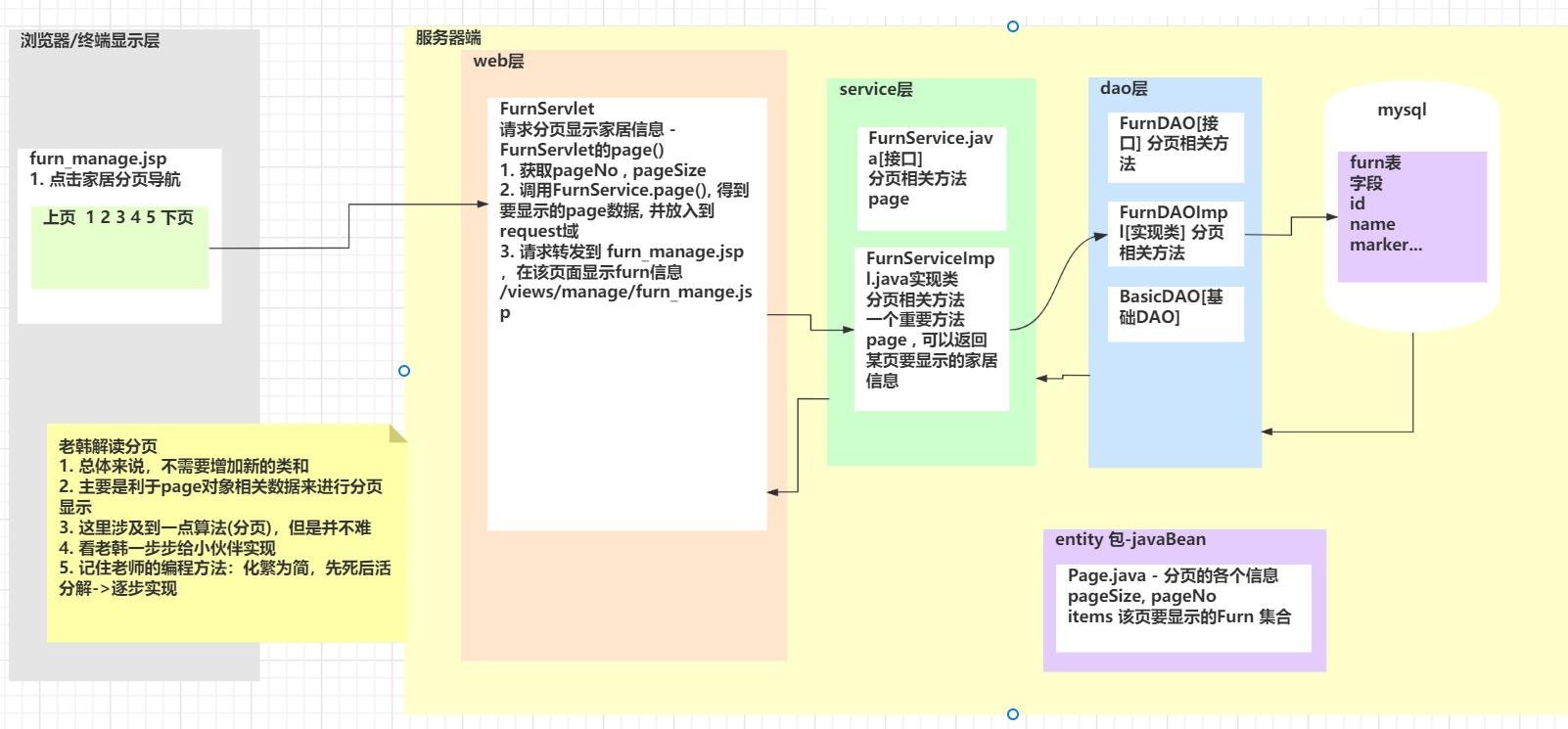
12.2思路分析

分頁顯示,每次發出請求後返回的數據是不一樣的;不同的頁面顯示的頁數不同,導航條也會根據當前頁數變化;並且用戶可能會改變每頁的顯示數量。
這些數據如果分開進行操作,將會非常麻煩,因為是這些數據分散的,經常變化的。
這裡創建一個數據模型,將經常變化的這些數據封裝到裡面,該數據模型體現為一個Javabean,該Javabean中的屬性根據實際需求定義,包括pageSize-每頁顯示的大小,pageNo-當前頁數,items-該頁要顯示的Furn集合等。
12.3代碼實現
12.3.1entity層
Page
package com.li.furns.entity;
import java.util.List;
/**
* Page是一個Javabean,是一個分頁的數據模型(包含分頁的各種信息)
*
* @author 李
* @version 1.0
*/
public class Page<T> {//T表示泛型,將來分頁的模型對應的數據是不確定的
//因為每頁顯示多少條記錄,是其他地方也可能使用的,將其置為static屬性
//選中字元+ctrl+shift+u=>切換大小寫
public static final Integer PAGE_SIZE = 3;
//當前頁
private Integer pageNo;
//每頁顯示的記錄數
private Integer pageSize = PAGE_SIZE;
//表示一共有多少頁,計算出來的
private Integer pageTotalCount;
//資料庫對應的表一共有多少行記錄,通過totalRow和pageSize計算出PageTotalCount
private Integer totalRow;
//該頁要顯示的數據集合
private List<T> items;
//分頁導航的字元串
private String url;
public Integer getPageNo() {
return pageNo;
}
public void setPageNo(Integer pageNo) {
this.pageNo = pageNo;
}
public Integer getPageSize() {
return pageSize;
}
public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public Integer getPageTotalCount() {
return pageTotalCount;
}
public void setPageTotalCount(Integer pageTotalCount) {
this.pageTotalCount = pageTotalCount;
}
public Integer getTotalRow() {
return totalRow;
}
public void setTotalRow(Integer totalRow) {
this.totalRow = totalRow;
}
public List<T> getItems() {
return items;
}
public void setItems(List<T> items) {
this.items = items;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
}
12.3.2dao層
FurnDAO介面
//分析:Page中只有 表的總記錄數totalRow 以及
// 返回的對象item集合 是可以直接從資料庫中獲取的
// 因此將這兩個屬性的填充任務放在dao層
/**
* 查詢furn表中的總記錄數
*
* @return 返回總記錄數
*/
public int getTotalRow();
/**
* 獲取當前頁要顯示的數據
*
* @param begin 表示從第幾條記錄開始獲取,從0開始計算
* @param pageSize 表示取出多少條記錄
* @return 返回對應對象的集合
*/
public List<Furn> getPageItems(int begin, int pageSize);
FurnDAOImpl
@Override
public int getTotalRow() {
String sql = "SELECT COUNT(*) FROM `furn`";
//return (Integer) queryScalar(sql);==>會有隱患,可能出現ClassCastException異常
return ((Number) queryScalar(sql)).intValue();
}
@Override
public List<Furn> getPageItems(int begin, int pageSize) {
String sql = "SELECT `id` , `name` , `maker` , `price` , `sales` ," +
" `stock` , `img_path` AS imgPath " +
"FROM `furn` " +
"LIMIT ?,?";
return queryMulti(sql, Furn.class, begin, pageSize);
}
FurnDAOImplTest
@Test
public void getTotalRow() {
int totalRow = furnDAO.getTotalRow();
System.out.println(totalRow);
}
@Test
public void getPageItems() {
List<Furn> pageItems = furnDAO.getPageItems(1, 3);
for (Furn pageItem : pageItems) {
System.out.println(pageItem);
}
}
12.3.3service層
FurnService介面
/**
* 根據傳入的pageNo和pageSize,返回對應的page對象
*
* @param pageNo 表示第幾頁
* @param pageSize 表示一頁取出多少條記錄
* @return 返回對應的page對象
*/
public Page<Furn> page(int pageNo, int pageSize);
FurnServiceImpl
@Override
public Page<Furn> page(int pageNo, int pageSize) {
//先創建一個page對象,然後根據實際情況填充屬性
Page<Furn> page = new Page<>();
page.setPageNo(pageNo);
page.setPageSize(pageSize);
int totalRow = furnDAO.getTotalRow();
page.setTotalRow(totalRow);
//總頁數等於總記錄數/每頁記錄數
int pageTotalCount = totalRow / pageSize;
if (totalRow % pageSize > 0) {
//如果有餘數就把總頁數+1
pageTotalCount++;
}
page.setPageTotalCount(pageTotalCount);
//SELECT * FROM table_name
//LIMIT 每頁顯示記錄數*(第幾頁-1),每頁顯示記錄數
int begin = (pageNo - 1) * pageSize;
List<Furn> pageItems = furnDAO.getPageItems(begin, pageSize);
page.setItems(pageItems);
//還差一個url
return page;
}
FurnServiceImplTest
@Test
public void page() {
Page<Furn> page = furnService.page(2, 2);
System.out.println(page.getItems());
}
12.3.4web層
FurnServlet
/**
* 處理分頁請求
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*/
protected void page(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
int pageNo = DataUtils.parseInt(req.getParameter("pageNo"), 1);
int pageSize = DataUtils.parseInt(req.getParameter("pageSize"), Page.PAGE_SIZE);
//調用service方法,獲取page對象
Page<Furn> page = furnService.page(pageNo, pageSize);
//將page對象放入request域中
req.setAttribute("page", page);
//請求轉發到furn_manage.jsp
req.getRequestDispatcher("/views/manage/furn_manage.jsp")
.forward(req, resp);
}
前端頁面修改略
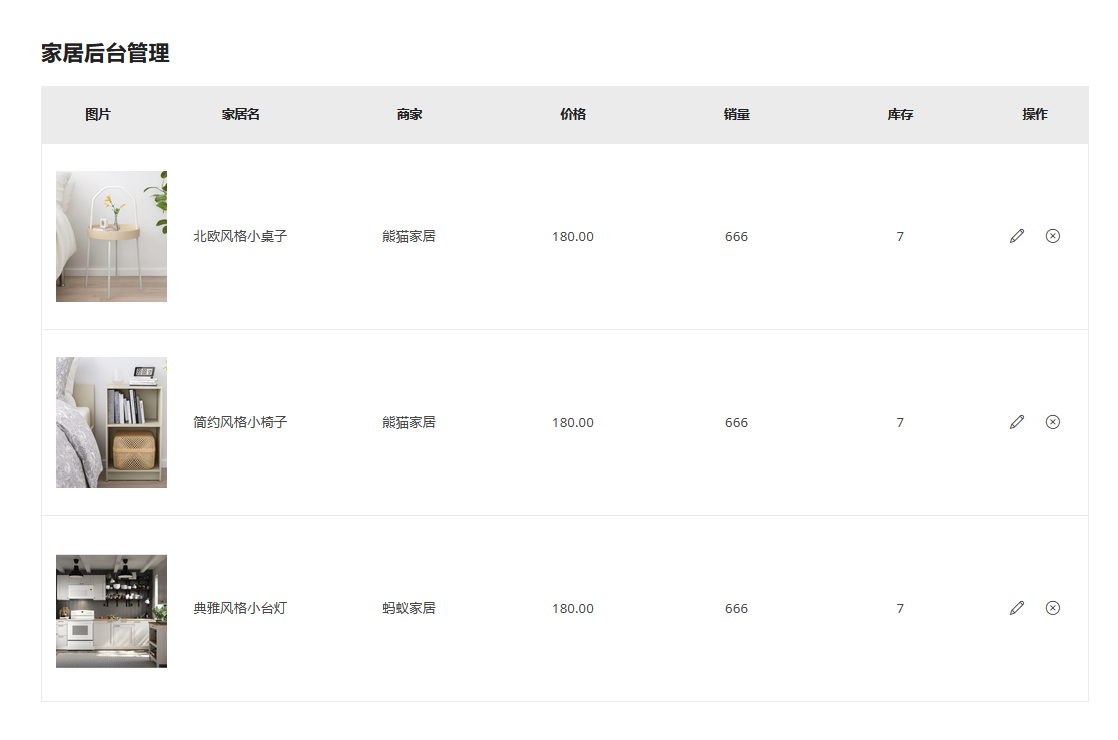
12.4完成測試
由於還沒實現分頁導航,這裡直接在url中給定參數http://localhost:8080/furniture_mall/manage/furnServlet?action=page&pageNo=2

13.功能實現12-後臺分頁(分頁導航)
13.1需求分析/圖解

- 管理員進入到家居管理後臺頁面
- 可以通過分頁導航條來進行分頁顯示
- 上頁按鈕功能
- 下頁按鈕功能
- 顯示共幾頁
- 點擊分頁導航,可以顯示對應頁的家居信息
- 在管理員進行修改,刪除,添加家居後,能夠回顯原來操作所在頁面數據
13.2思路分析
根據12.2思路分析圖
13.3代碼實現
13.3.1web層
修改FurnServlet:
add方法,在添加完家居後跳轉到page方法,進行分頁,同時顯示的當前頁是添加家居前的頁數

delete方法,在刪除完家居後跳轉到page方法,進行分頁顯示,同時顯示的當前頁是刪除家居前的頁數

update方法同上

13.3.2前端頁面
分別在manage_menu.jsp,furn_mamage.jsp,furn_update.jsp,furn_add.jsp中修改對應介面,傳遞參數
manage_menu.jsp:

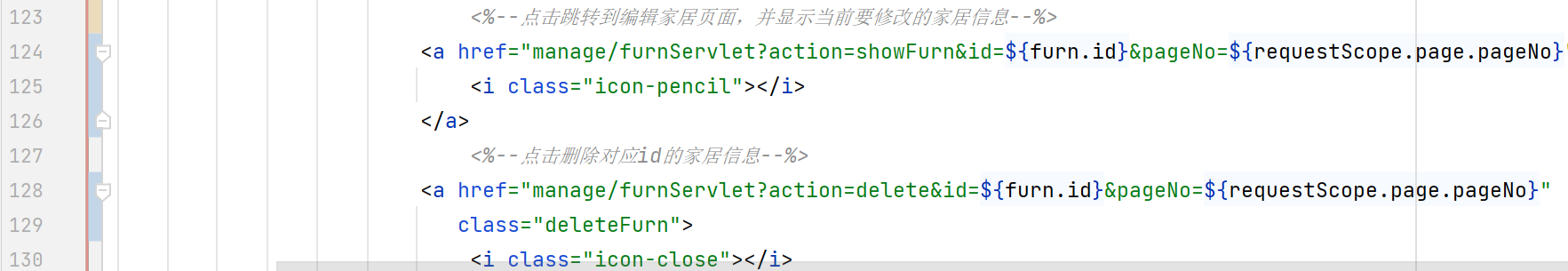
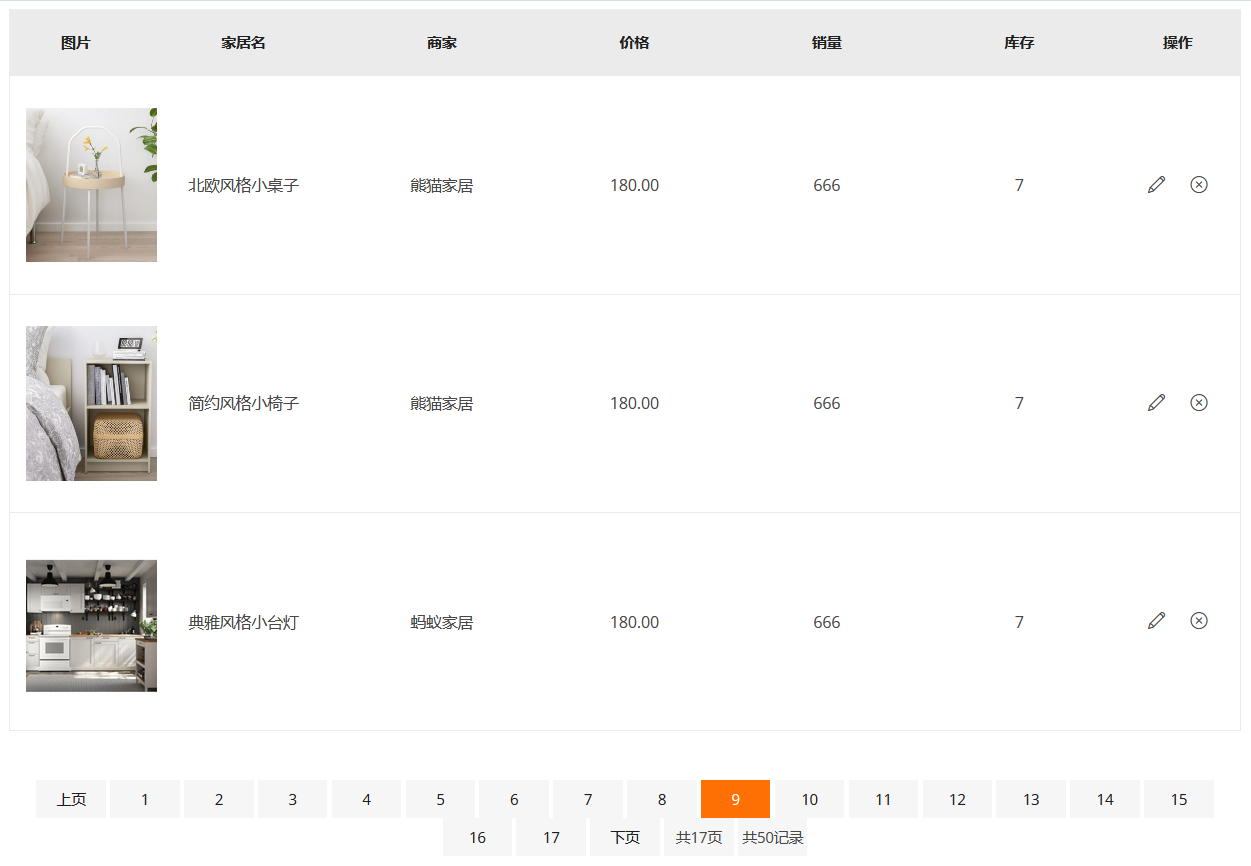
在家居管理頁面furn_mamage.jsp添加分頁導航條(部分代碼)
<!-- Pagination Area Start 分頁導航條 -->
<div class="pro-pagination-style text-center mb-md-30px mb-lm-30px mt-6" data-aos="fade-up">
<ul>
<%--如果當前頁大於1,就顯示上一頁--%>
<c:if test="${requestScope.page.pageNo>1}">
<li><a href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo-1}">上頁</a></li>
</c:if>
<%-- 顯示所有的分頁數
先確定開始頁數 begin 第一頁
再確定結束頁數 end 第page.TotalCount頁
--%>
<c:set var="begin" value="1"/>
<c:set var="end" value="${requestScope.page.pageTotalCount}"/>
<c:forEach begin="${begin}" end="${end}" var="i">
<%--如果i為當前頁,就使用class=active來修飾--%>
<c:if test="${i==requestScope.page.pageNo}">
<li><a class="active" href="manage/furnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
<c:if test="${i!=requestScope.page.pageNo}">
<li><a href="manage/furnServlet?action=page&pageNo=${i}">${i}</a></li>
</c:if>
</c:forEach>
<%-- --%>
<%-- 如果當前頁小於總頁數,就往下一頁--%>
<c:if test="${requestScope.page.pageNo < requestScope.page.pageTotalCount}">
<li><a href="manage/furnServlet?action=page&pageNo=${requestScope.page.pageNo+1}">下頁</a></li>
</c:if>
<li><a>共${requestScope.page.pageTotalCount}頁</a></li>
<li><a>共${requestScope.page.totalRow}記錄</a></li>
</ul>
</div>
<!-- Pagination Area end -->

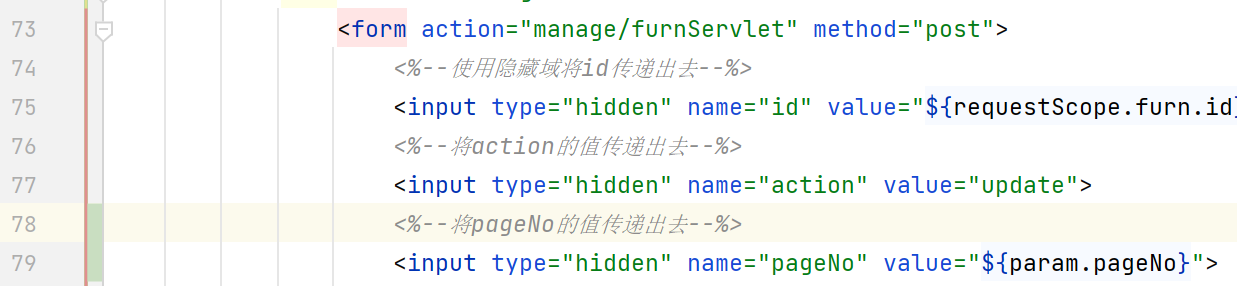
furn_update.jsp:

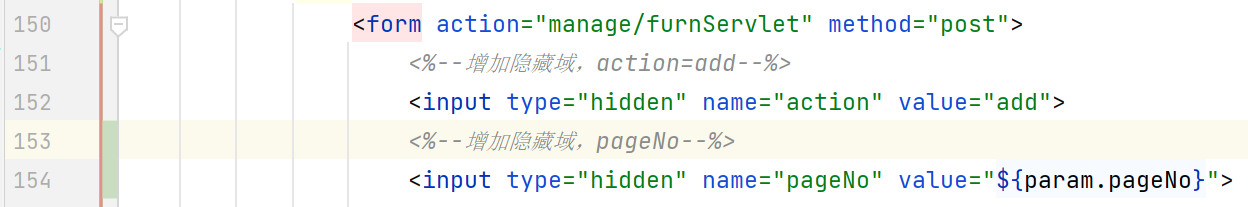
furn_add.jsp:

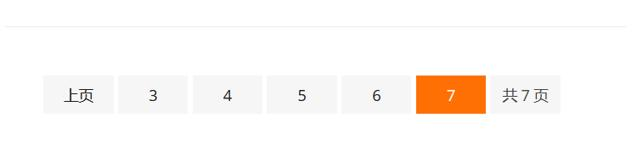
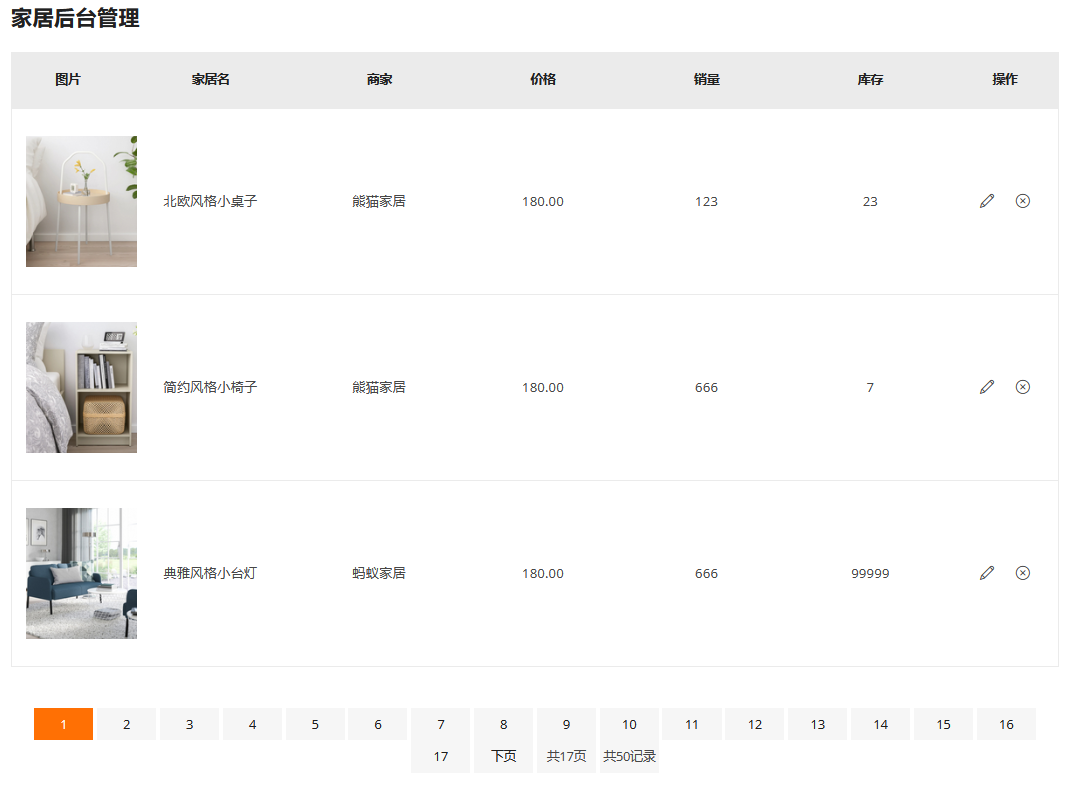
13.4完成測試


點擊任何顯示頁數都正常跳轉,並且在修改,增加,刪除家居信息後可以返回當前頁數。
最大頁數顯示限制之後再完成



