一 引入 在設計設備界面時,經常會有一種需求,展示一個閥門,閥門有通斷兩種狀態: 二 CommonValveControl 考慮實現一個自定義控制項,CommonValveControl。 使用自定義控制項比用戶控制項更靈活,更具擴展性,可以使用不同的樣式和模板。 CommonValveControl定義 ...
一 引入
在設計設備界面時,經常會有一種需求,展示一個閥門,閥門有通斷兩種狀態:

二 CommonValveControl
考慮實現一個自定義控制項,CommonValveControl。
使用自定義控制項比用戶控制項更靈活,更具擴展性,可以使用不同的樣式和模板。
CommonValveControl定義兩個依賴屬性,Orientation表示安裝展示的方向,Status表示閥門的通斷狀態。
public class CommonValveControl : Control { static CommonValveControl() { DefaultStyleKeyProperty.OverrideMetadata(typeof(CommonValveControl), new FrameworkPropertyMetadata(typeof(CommonValveControl))); } public bool Status { get => (bool)GetValue(StatusProperty); set => SetValue(StatusProperty, value); } public static readonly DependencyProperty StatusProperty = DependencyProperty.Register( "Status", typeof(bool), typeof(CommonValveControl)); public Orientation ValveOrientation { get => (Orientation)GetValue(CommonValveOrientationProperty); set => SetValue(CommonValveOrientationProperty, value); } public static readonly DependencyProperty CommonValveOrientationProperty = DependencyProperty.Register( "ValveOrientation", typeof(Orientation), typeof(CommonValveControl)); }
設計CommonValveControl的樣式模板,可通過設計不同的模板,以呈現出不同的效果。
通過ValveOrientation屬性觸發切換閥門的豎直狀態和水平狀態。
<Style TargetType="{x:Type local:CommonValveControl}"> <Setter Property="Cursor" Value="Hand" /> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type local:CommonValveControl}"> <Viewbox Stretch="Fill"> <Grid> <Canvas Width="40" Height="40" > <Ellipse Height="40" Width="40" Fill="Gray"/> <Ellipse x:Name="InnerEllipse" Height="30" Width="30" Canvas.Left="5" Canvas.Top="5" <Rectangle x:Name="Rectangle" Fill="White" RadiusX="2" RadiusY="2"/> </Canvas> </Grid> </Viewbox> <ControlTemplate.Triggers> <Trigger Property="Status" Value="false"> <Setter TargetName="InnerEllipse" Property="Fill" Value="Red"/> </Trigger> <Trigger Property="Status" Value="true"> <Setter TargetName="InnerEllipse" Property="Fill" Value="Green"/> </Trigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="ValveOrientation" Value="Horizontal"/> <Condition Property="Status" Value="false"/> </MultiTrigger.Conditions> <Setter TargetName="Rectangle" Property="Width" Value="6"/> <Setter TargetName="Rectangle" Property="Height" Value="30"/> <Setter TargetName="Rectangle" Property="Canvas.Left" Value="17"/> <Setter TargetName="Rectangle" Property="Canvas.Top" Value="5"/> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="ValveOrientation" Value="Horizontal"/> <Condition Property="Status" Value="true"/> </MultiTrigger.Conditions> <Setter TargetName="Rectangle" Property="Width" Value="30"/> <Setter TargetName="Rectangle" Property="Height" Value="6"/> <Setter TargetName="Rectangle" Property="Canvas.Left" Value="5"/> <Setter TargetName="Rectangle" Property="Canvas.Top" Value="17"/> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="ValveOrientation" Value="Vertical"/> <Condition Property="Status" Value="false"/> </MultiTrigger.Conditions> <Setter TargetName="Rectangle" Property="Width" Value="30"/> <Setter TargetName="Rectangle" Property="Height" Value="6"/> <Setter TargetName="Rectangle" Property="Canvas.Left" Value="5"/> <Setter TargetName="Rectangle" Property="Canvas.Top" Value="17"/> </MultiTrigger> <MultiTrigger> <MultiTrigger.Conditions> <Condition Property="ValveOrientation" Value="Vertical"/> <Condition Property="Status" Value="true"/> </MultiTrigger.Conditions> <Setter TargetName="Rectangle" Property="Width" Value="6"/> <Setter TargetName="Rectangle" Property="Height" Value="30"/> <Setter TargetName="Rectangle" Property="Canvas.Left" Value="17"/> <Setter TargetName="Rectangle" Property="Canvas.Top" Value="5"/> </MultiTrigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style>
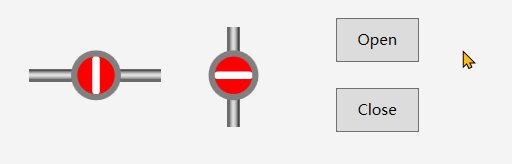
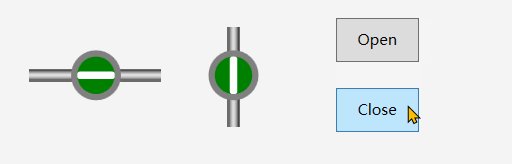
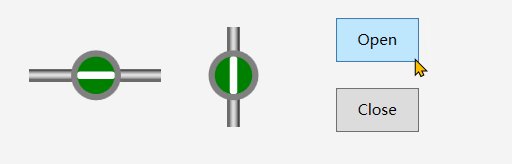
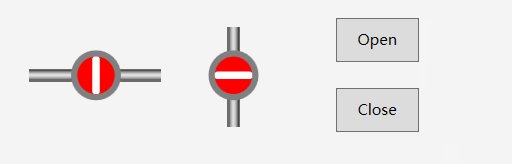
三 效果演示
Xaml代碼:
<Canvas>
<local:PipeControl Width="106" Height="14" Canvas.Left="26" Canvas.Top="53"/>
<local:PipeControl Width="14" Height="80" Canvas.Left="185" Canvas.Top="22" Orientation="Vertical"/>
<local:CommonValveControl x:Name="valve1" Status="False" ValveOrientation="Horizontal" Width="40" Height="40" Canvas.Left="60" Canvas.Top="41"/>
<local:CommonValveControl x:Name="valve2" Status="False" ValveOrientation="Vertical" Width="40" Height="40" Canvas.Left="172" Canvas.Top="41"/>
<Button Content="Open" Click="OpenButton_Click" Canvas.Left="272" Canvas.Top="15" Width="66" Height="35"/>
<Button Content="Close" Click="CloseButton_Click" Canvas.Left="272" Canvas.Top="71" Width="66" Height="35"/>
</Canvas>
後臺代碼:
public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private void OpenButton_Click(object sender, RoutedEventArgs e) { valve1.Status = true; valve2.Status = true; } private void CloseButton_Click(object sender, RoutedEventArgs e) { valve1.Status = false; valve2.Status = false; } }
__ 以 上 __



