傢具網購項目實現01 1.項目開發環境搭建 創建一個web項目,添加需要的jar包(暫不使用Maven) 依照5.1的表格來創建項目的大體分層: 2.功能01-搭建前端頁面 2.1需求分析/圖解 2.2思路分析 略 2.3代碼實現 將前端人員給的靜態頁面拷貝到web目錄下即可 資源詳見:https: ...
傢具網購項目實現01
1.項目開發環境搭建
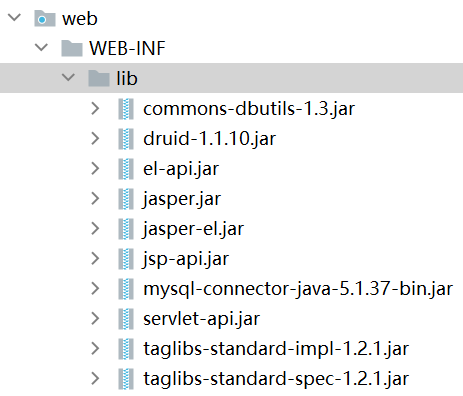
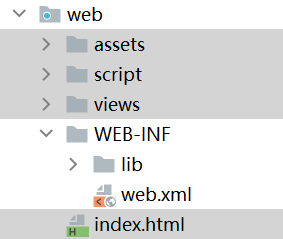
創建一個web項目,添加需要的jar包(暫不使用Maven)

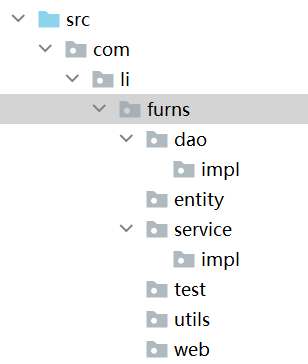
依照5.1的表格來創建項目的大體分層:

2.功能01-搭建前端頁面
2.1需求分析/圖解

2.2思路分析
略
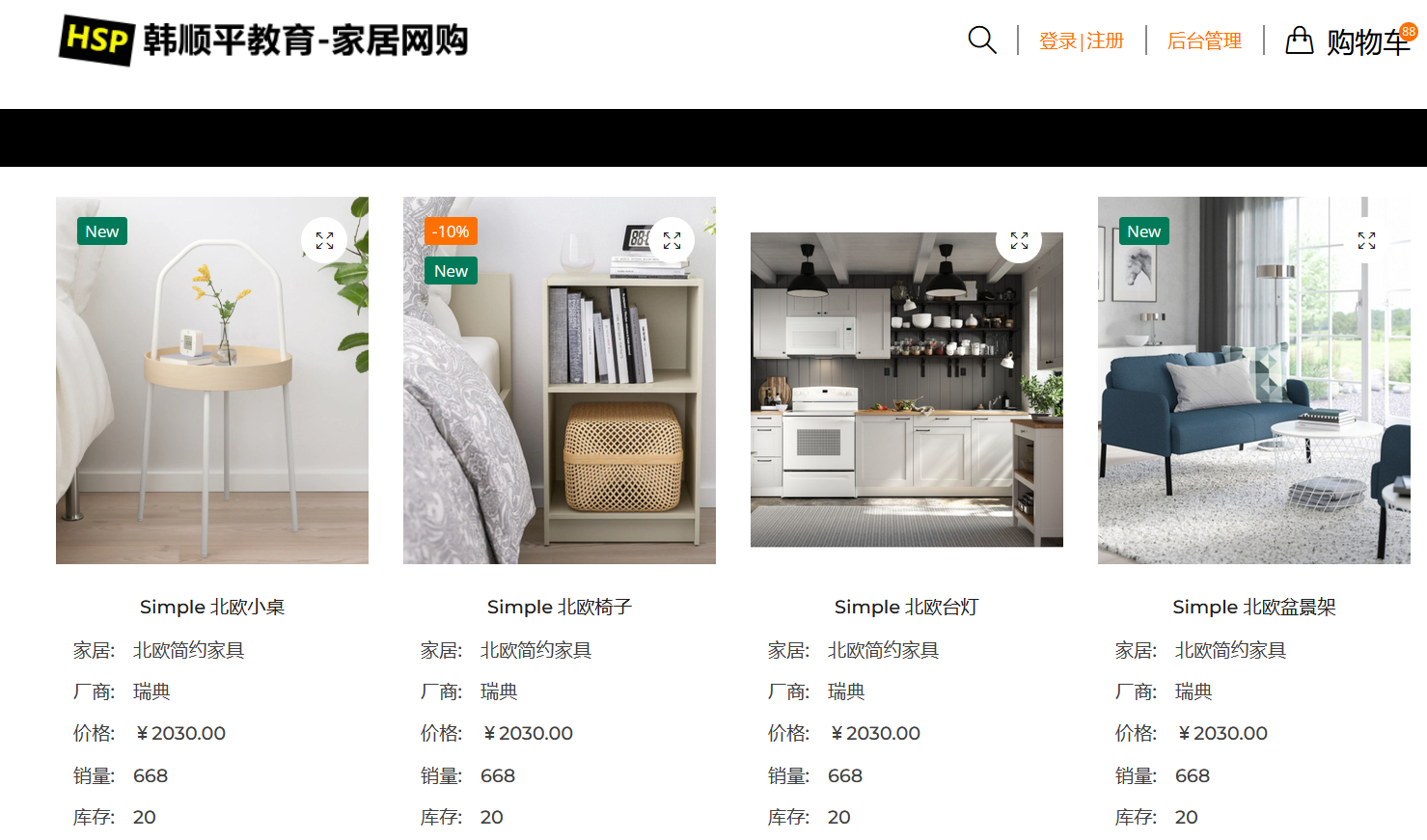
2.3代碼實現
-
將前端人員給的靜態頁面拷貝到web目錄下即可

-
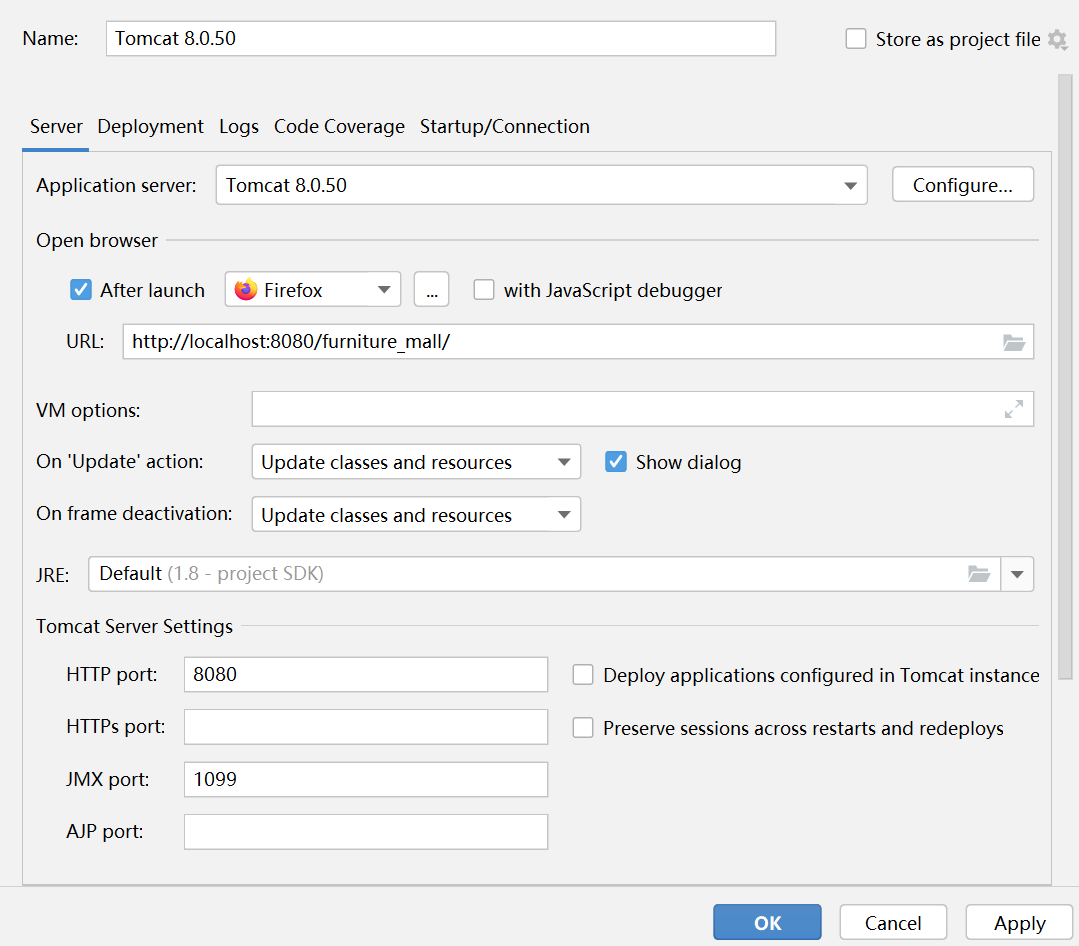
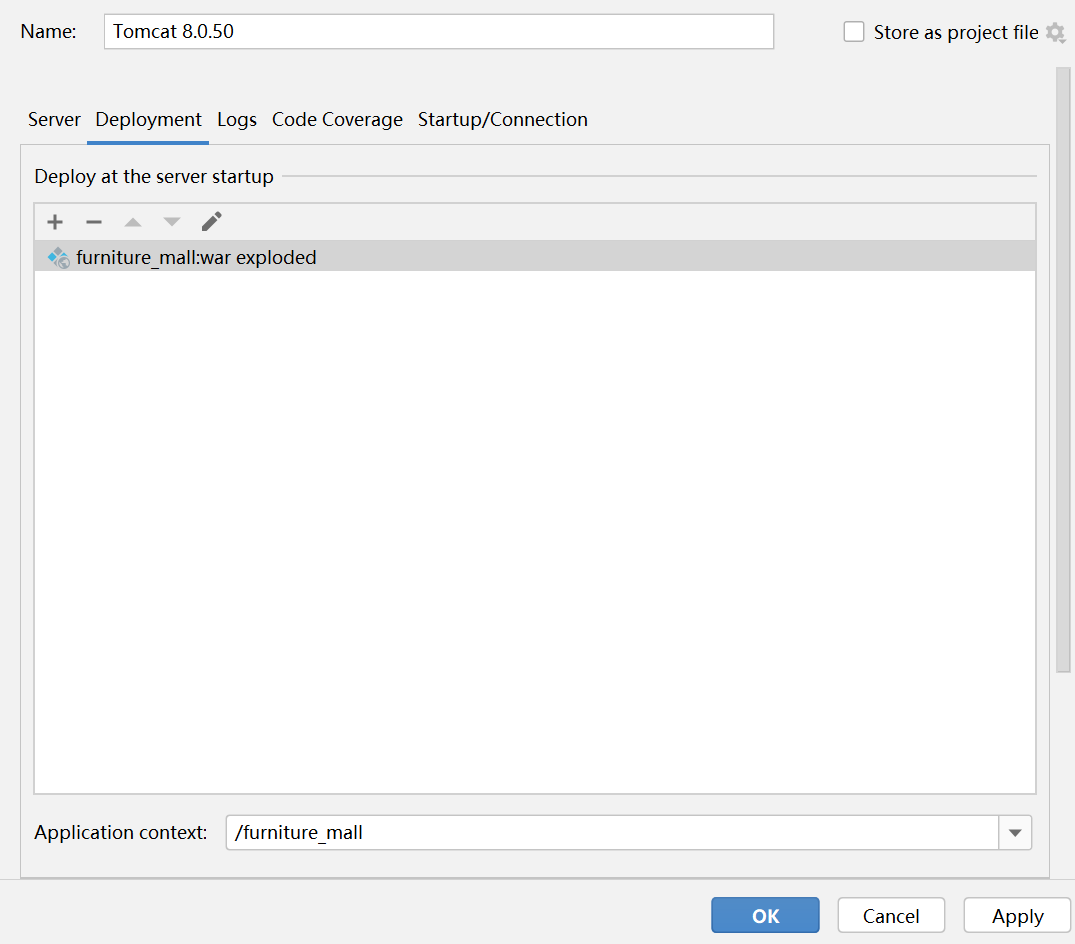
配置Tomcat


-
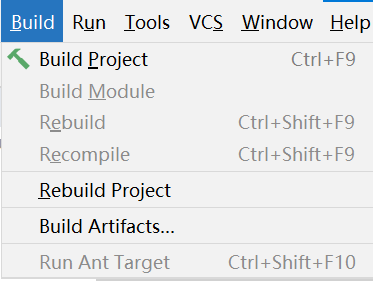
點擊Rebuild Pproject,讓項目能識別新拷貝的資源。

-
啟動Tomcat(啟動過後一定要保證out目錄下有拷貝進來的資源)


2.4完成測試
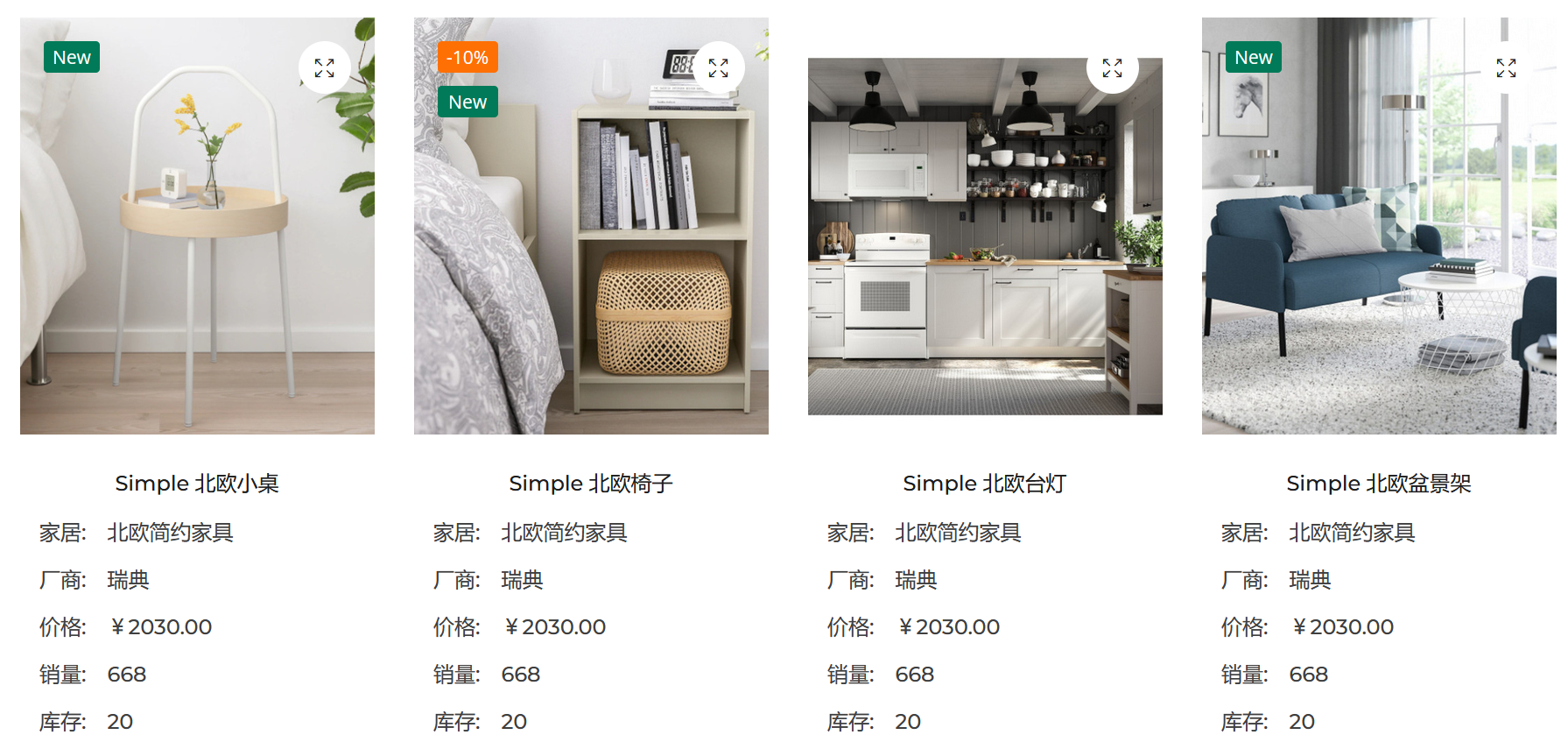
在瀏覽器訪問項目首頁http://localhost:8080/furniture_mall/

3.功能02-會員註冊前端js校驗
3.1需求分析/圖解
需求如下:
- 驗證用戶名,必須由字母、數字、下劃線組成,並且長度為6到10位
- 驗證密碼,必須由字母、數字、下劃線組成,並且長度為6到10位
- 郵箱格式驗證:常規驗證即可
- 驗證碼:後面實現

3.2思路分析
- 使用jquery+正則表達式即可
- 綁定事件,按要求驗證,如果有錯誤,給出提示信息(不要用彈窗)
3.3代碼實現

web/views/member/login.html
僅展示部分代碼,詳細代碼請看 https://github.com/liyuelian/furniture_mall.git
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="ie=edge"/>
<title>家居網購</title>
<!--這裡先使用相對路徑,後面再修改,使用base-->
<!--引入jquery-->
<script type="text/javascript" src="../../script/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function () {//頁面載入完畢後執行的function
//直接在頁面的structure結構中找到對應的註冊介面==>id="sub-btn"
//ctrl+home 定位到頁面最上方
//ctrl+end 定位到頁面最下方
//點擊綁定事件
$("#sub-btn").click(function () {
//獲取用戶輸入的用戶名==>自己看前端給的頁面
var usernameVal = $("#username").val();
// alert(usernameVal)
// 編寫正則表達式進行驗證
//1. 驗證用戶名,必須由字母、數字、下劃線組成,並且長度為6到10位
var usernamePattern = /^[\w_]{6,10}$/;
if (!usernamePattern.test(usernameVal)) {
//展示錯誤提示-屬性過濾器
$("span[class='errorMsg']").text("用戶名格式不對,必須由字母、數字、下劃線組成,並且長度為6到10位");
return false;//不提交,返回false
}
// 2. 驗證密碼,必須由字母、數字、下劃線組成,並且長度為6到10位
var passwordVal = $("#password").val();
// alert(password)
var passwordPattern = /^[\w_]{6,10}$/;
if (!passwordPattern.test(passwordVal)) {
//展示錯誤提示-基本過濾器
$("span.errorMsg").text("密碼格式不對,必須由字母、數字、下劃線組成,並且長度為6到10位");
return false;//不提交,返回false
}
//3.兩次密碼要相同
//得到第二次輸入的密碼
var repwdVal = $("#repwd").val();
if (repwdVal != passwordVal) {
//展示錯誤提示
$("span.errorMsg").text("輸入的兩次密碼不相同");
return false;//不提交,返回false
}
// 4. 郵箱格式驗證:常規驗證即可
var emailVal = $("#email").val();
//在java中轉義符為兩個\\,在js中轉義符為一個\
var emailPattern = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if (!emailPattern.test(emailVal)) {
//展示錯誤提示
$("span.errorMsg").text("郵箱格式不正確");
return false;//不提交,返回false
}
//如果上面的信息格式都正確,就可以提交表單信息了
// return true;
//因為還沒有寫後臺代碼,這裡暫時使用提示信息表示
$("span.errorMsg").text("驗證通過...");
return false;
})
})
</script>
</head>
略
<body>
</body>
</html>
3.4代碼測試




4.功能03-會員註冊後端
4.1需求分析/圖解
- 會員註冊信息,驗證通過後
- 提價給伺服器,如果用戶名在資料庫中已經存在,後臺給出提示信息,返回重新註冊
- 如果用戶名沒有重覆,完成註冊,並返回註冊成功的頁面
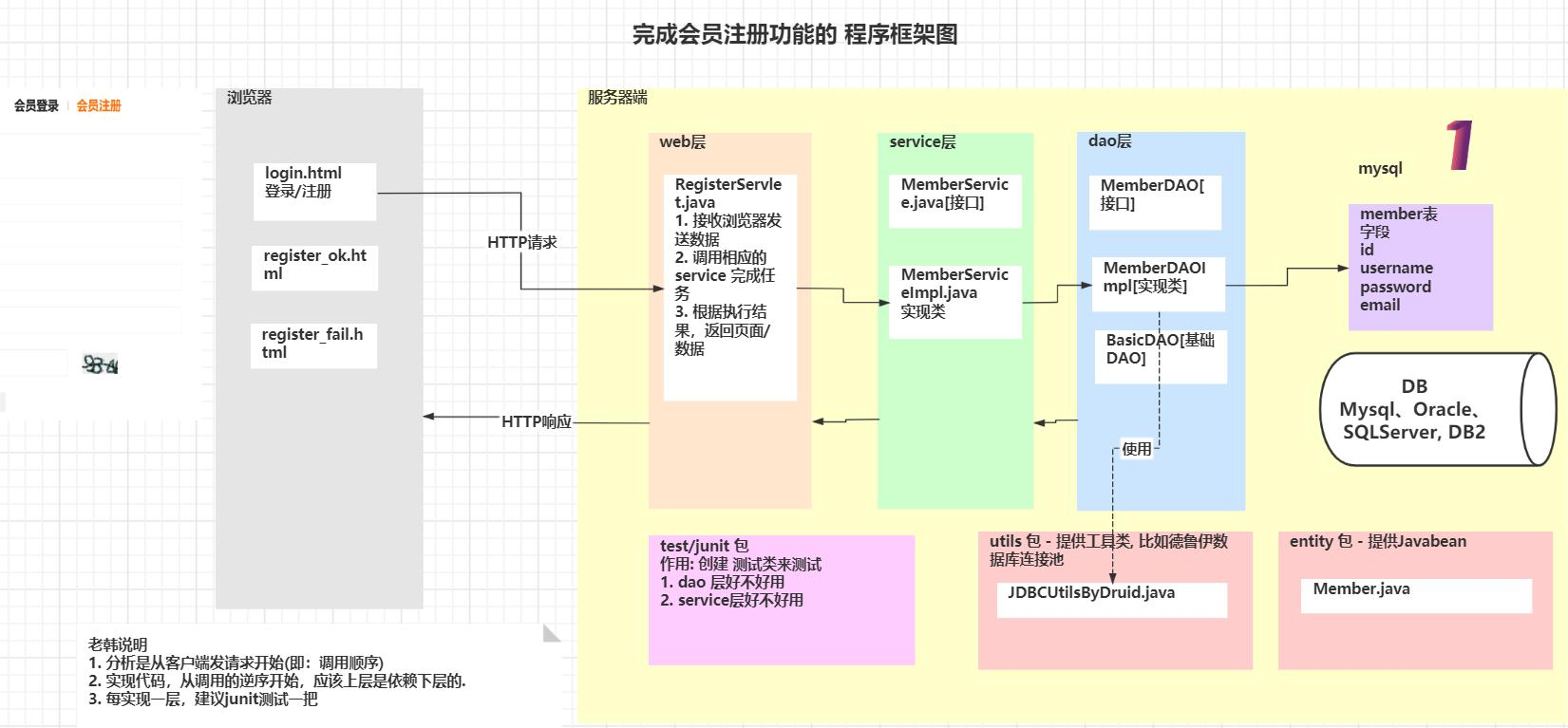
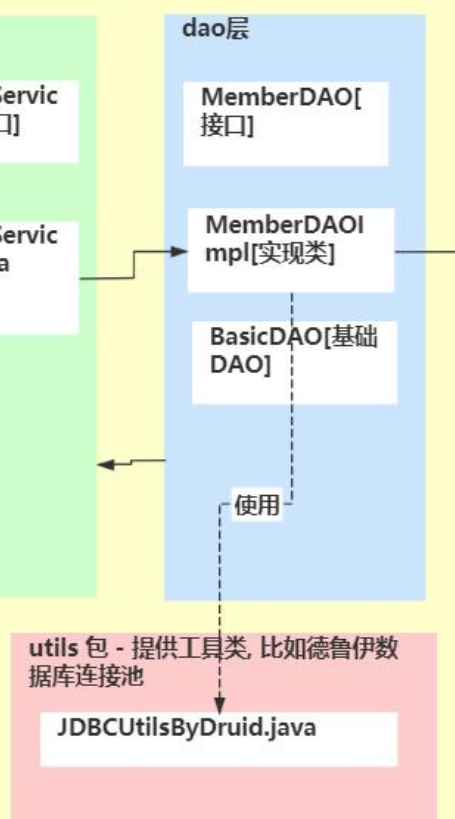
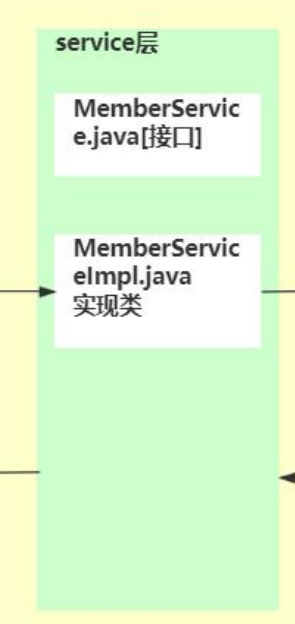
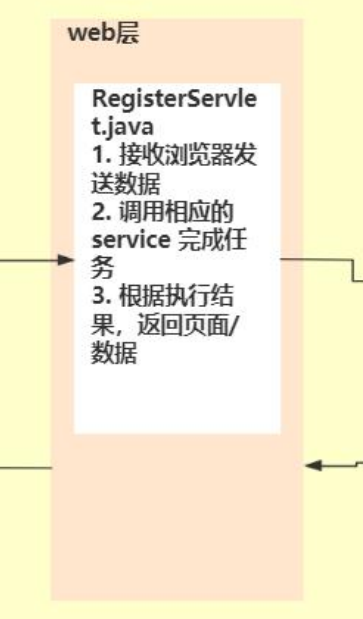
4.2思路分析-模塊框架圖

在實際開發中,資料庫表和表之間應該避免使用外鍵,因為外鍵會讓性能下降
4.3代碼實現
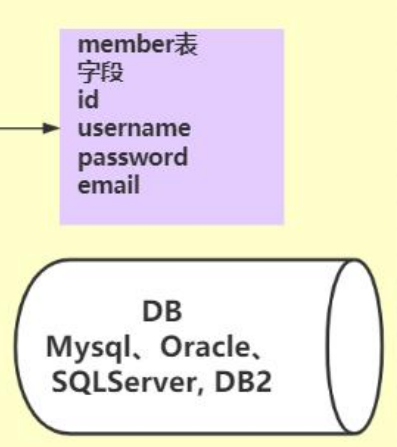
4.3.1資料庫和表格

根據上述分析,應該先創建資料庫和表格
-- 創建項目需要的資料庫和表
-- 創建資料庫furns
CREATE DATABASE furns;
USE furns;
-- 創建用戶表格member
CREATE TABLE `member`(
`id` INT PRIMARY KEY AUTO_INCREMENT,
`username` VARCHAR(32) NOT NULL UNIQUE,
`password` VARCHAR(32) NOT NULL,
`email` VARCHAR(64)
)CHARSET utf8 ENGINE INNODB;
-- 插入測試數據
INSERT INTO member (`username`,`password`,`email`)
VALUES('admin',MD5('admin'),'[email protected]');
SELECT * FROM member;

4.3.2創建entity
註意一定要和資料庫表格欄位類型對應
package com.li.furns.entity;
/**
* @author 李
* @version 1.0
*/
public class Member {
private Integer id;
private String username;
private String password;
private String email;
//一定要提供一個無參構造器,底層使用反射創建Member對象時會使用到
public Member() {
}
public Member(Integer id, String username, String password, String email) {
this.id = id;
this.username = username;
this.password = password;
this.email = email;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
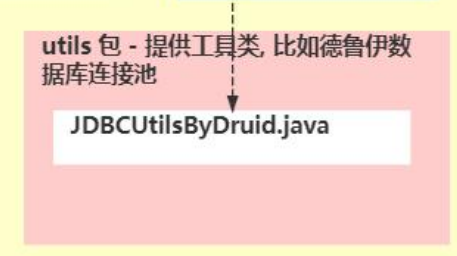
4.3.3資料庫工具類

- JDBCUtilsByDruid.java
- druid.properties配置文件
- 創建測試類JDBCUtilsByDruidTest
4.3.4DAO

-
BasicDAO
-
MemberDAO-介面
-
MemberDAOImpl-介面實現類
-
創建測試類MemberDAOImplTest
4.3.5Service層

- MemberService-介面
- MemberServiceImpl-介面實現類
- 創建測試類MemberServiceImplTest
4.3.6接通WEB層

- 創建RegisterServlet,完成註冊功能
- 在web.xml文件中配置RegisterServlet
- 修改了註冊界面的表單提交路徑,使用base設置固定的參考路徑
RegisterServlet:
package com.li.furns.web;
import com.li.furns.entity.Member;
import com.li.furns.service.MemberService;
import com.li.furns.service.impl.MemberServiceImpl;
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.IOException;
public class RegisterServlet extends HttpServlet {
//定義一個屬性MemberService
private MemberService memberService = new MemberServiceImpl();
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//接收用戶註冊信息--參數名要以前端頁面的變數名為準
String username = request.getParameter("username");
String password = request.getParameter("password");
String email = request.getParameter("email");
//如果返回false,說明該用戶信息可以註冊
if (!memberService.isExistsUsername(username)) {
//構建一個member對象
Member member = new Member(null, username, password, email);
if (memberService.registerMember(member)) {
//如果註冊成功,請求轉發到register_ok.html
request.getRequestDispatcher("/views/member/register_ok.html")
.forward(request, response);
} else {
//註冊失敗,請求轉發到register_fail.html
request.getRequestDispatcher("/views/member/register_fail.html")
.forward(request, response);
}
} else {//否則不能進行註冊
//請求轉發到login.html
//後面可以加入提示信息
request.getRequestDispatcher("/views/member/login.html")
.forward(request, response);
}
}
}
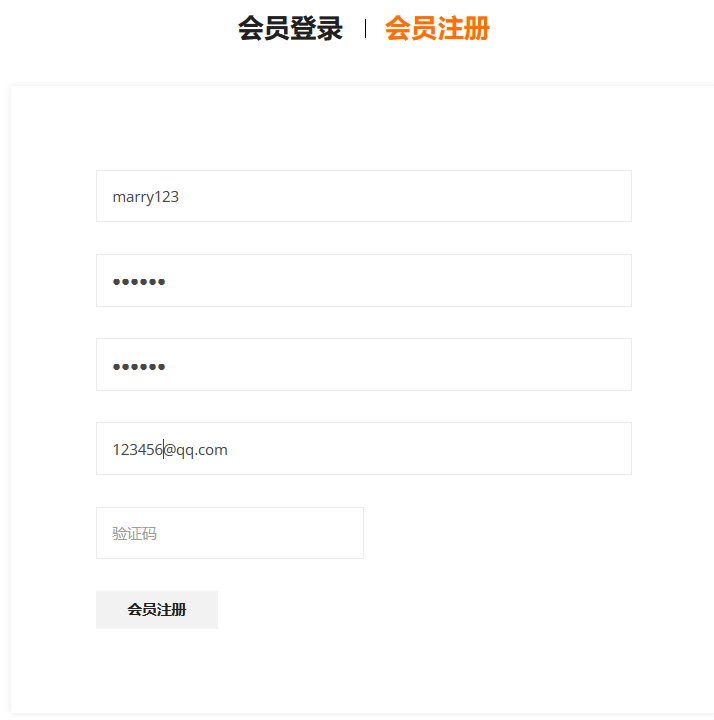
4.4代碼測試
redeployTomcat,在瀏覽器訪問http://localhost:8080/furniture_mall/views/member/login.html
在註冊表單中寫入數據,點擊註冊:


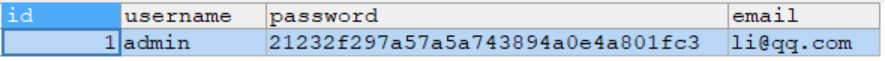
查看資料庫,成功插入數據: