好家伙, 在上一篇中,我們知道了, JS的數組中每個槽位可以存儲任意類型的數據 那麼,我們能通過數組去模仿某些數據結構嗎? 答案是肯定的 1.棧方法 ECMAScript 給數組提供幾個方法,讓它看起來像是另外一種數據結構。 數組對象可以像棧一樣,也就是一種限制插人和刪除項的數據結構。 棧是一種後進 ...
好家伙,
在上一篇中,我們知道了,
JS的數組中每個槽位可以存儲任意類型的數據
那麼,我們能通過數組去模仿某些數據結構嗎?
答案是肯定的
1.棧方法
ECMAScript 給數組提供幾個方法,讓它看起來像是另外一種數據結構。
數組對象可以像棧一樣,也就是一種限制插人和刪除項的數據結構。
棧是一種後進先出(LIFO,Last-In-First-Out)的結構,也就是最近添加的項先被刪除。
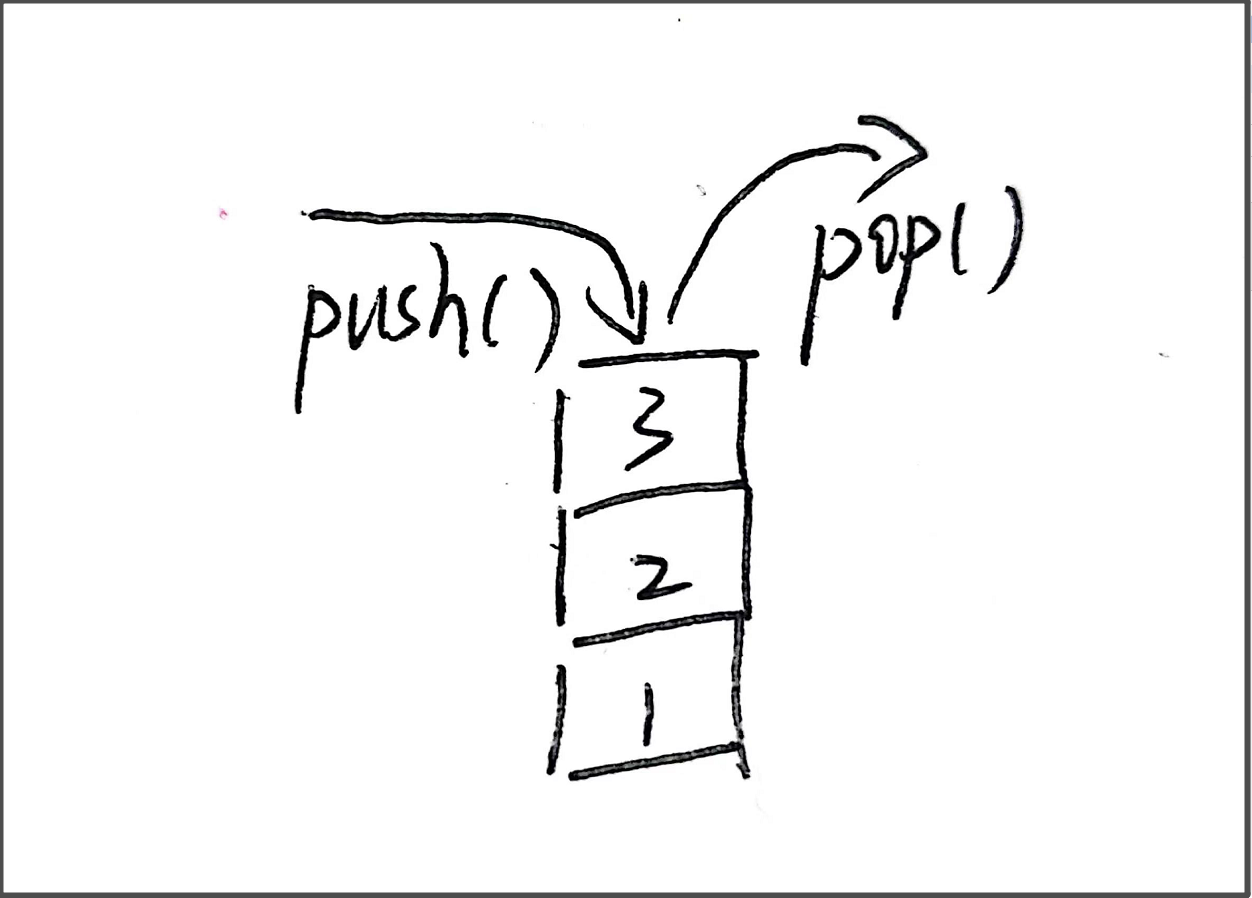
數據項的插入(稱為推入,push)和刪除(稱為彈出,pop)只在棧的一個地方發生,即棧頂。
ECMAScript數組提供了push()和pop()方法,以實現類似棧的行為。
push()方法接收任意數量的參數,並將它們添加到數組末尾,返回數組的最新長度。
pop()方法則用於刪除數組的最後一項,同時減少數組的1ength值,返回被刪除的項。
用法示例:
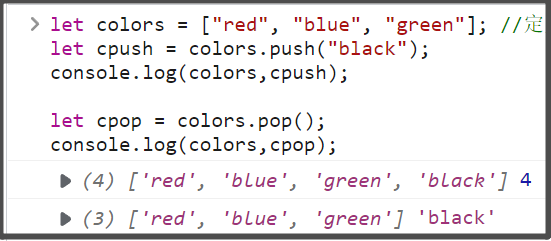
let colors = ["red", "blue", "green"]; //定義一個字元串數組
let cpush = colors.push("black");
console.log(colors,cpush);
let cpop = colors.pop();
console.log(colors,cpop);


(這張圖,沒有十年畫工畫不出來)
2.隊列方法
2.1.正隊列
就像棧是以LIFO形式限制訪問的數據結構一樣,隊列以先進先出(FIFO,First-In-First-Out)形式限制訪問。
隊列在列表末尾添加數據,但從列表開頭獲取數據。
因為有了在數據末尾添加數據的push()方法,所以要模擬隊列就差一個從數組開頭取得數據的方法了。
這個數組方法叫shift(),它會刪除數組的第一項並返回它,然後數組長度減1。
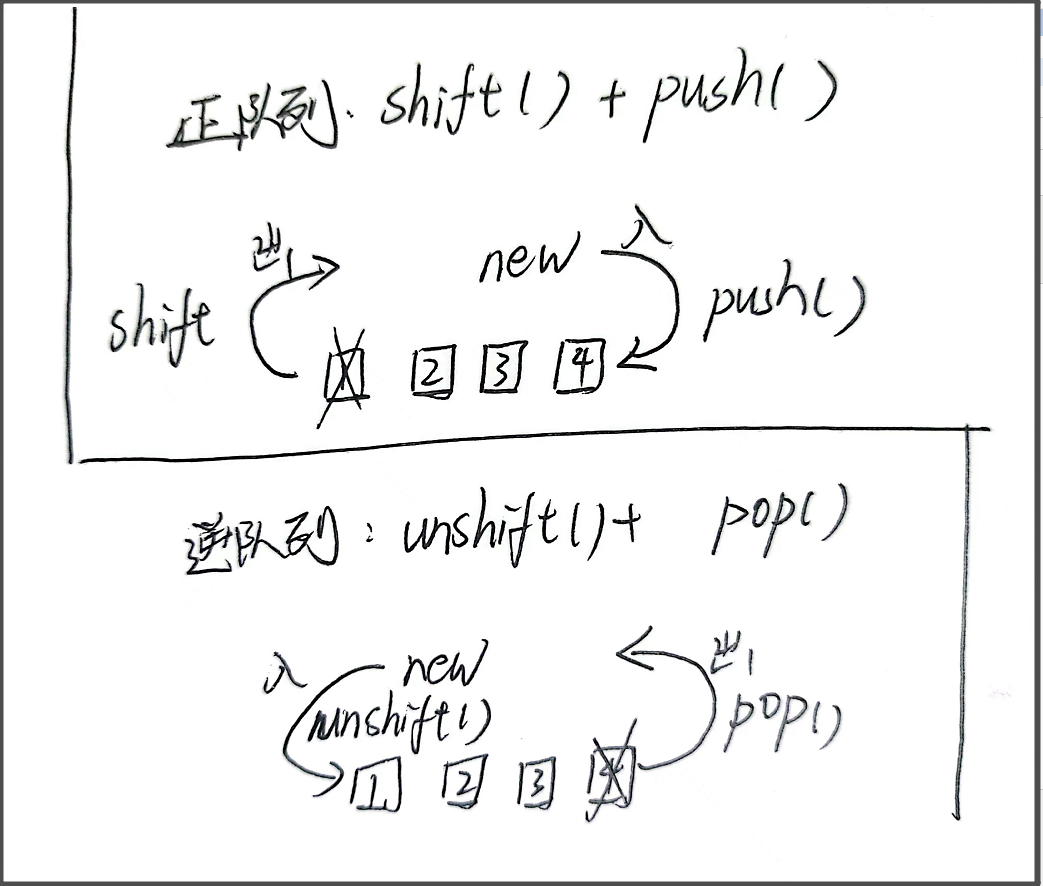
使用shift()和push(),可以把數組當成隊列來使用
用法示例:
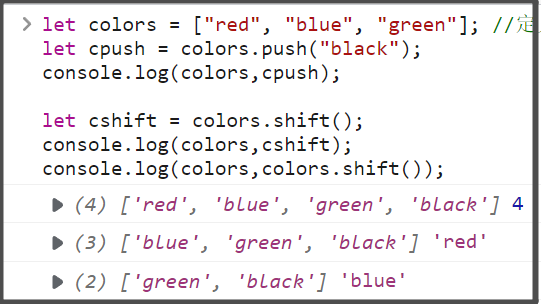
let colors = ["red", "blue", "green"]; //定義一個字元串數組
let cpush = colors.push("black");
console.log(colors,cpush);
let cshift = colors.shift();
console.log(colors,cshift);
console.log(colors,colors.shift());

2.2.逆隊列
ECMAScript也為數組提供了unshift()方法。
顧名思義,unshift()就是執行跟shift()相反的操作:在數組開頭添加任意多個值,然後返回新的數組長度。
通過使用 unshift()和pop(),可以在相反方向上模擬隊列,即在數組開頭添加新數據,在數組末尾取得數據,
用法示例:
let colors = ["red", "blue", "green"]; //定義一個字元串數組
let cunshift = colors.unshift("black");
console.log(colors,cunshift);
let cpop = colors.pop();//將出隊元素重新插回隊頭
colors.unshift(cpop);
console.log(colors,cpop);
console.log(colors,colors.pop());


(這張圖,沒有十年畫工畫不出來)
3.排序方法
數組有兩個方法可以用來對元素重新排序:reverse()和sort()。
3.1.reverse()反轉數組方法
顧名思義,reverse()方法就是將數組元素反向排列。
用法示例:
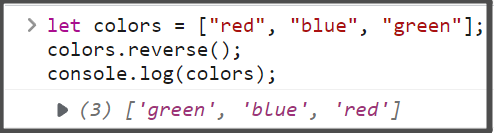
let colors = ["red", "blue", "green"]; //定義一個字元串數組
colors.reverse();
console.log(colors);

(貌似一些基礎面試題會有類似的題目,叫你去反轉某個數組,這麼乾就對了)
3.2.sort()排序方法
按照官方的說法,這是一個排序方法,
預設情況下,sort()會按照升序重新排列數組元素,即最小的值在前面,最大的值在後面。
為此,sort()會在每一項上調用string()轉型函數,然後比較字元串來決定順序。
但他並不總是能得到正確的排序
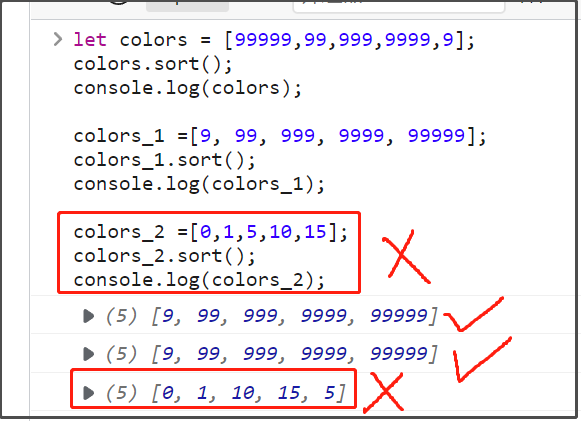
let colors = [99999,99,999,9999,9];
colors.sort();
console.log(colors);
colors_1 =[9, 99, 999, 9999, 99999];
colors_1.sort();
console.log(colors_1);
colors_2 =[0,1,5,10,15];
colors_2.sort();
console.log(colors_2);

這裡我們可以看到,第三個例子的排序錯誤了
為此,sort()方法可以接收一個比較函數,用於判斷哪個值應該排在前面.
比較函數接收兩個參數,
(1) 如果第一個參數應該排在第二個參數前面,就返回負值;
(2) 如果兩個參數相等,就返回0;
(3) 如果第一個參數應該排在第二個參數後面,就返回正值。
function compare_1(valuel, value2){
if (valuel < value2){
return -1;
}
else if (valuel > value2) {
return 1;
}
else{
return 0;
}
}
返回-1就不進行交換,返回1將對兩個值對調
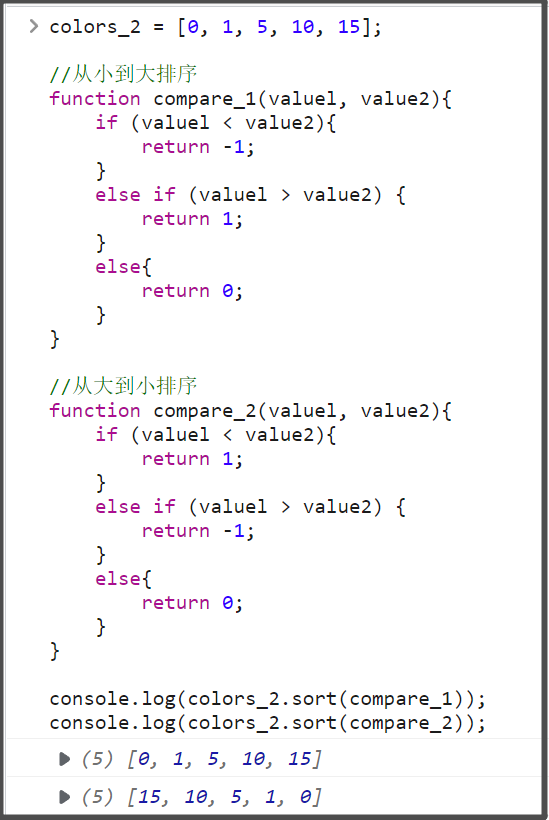
colors_2 = [0, 1, 5, 10, 15];
//從小到大排序
function compare_1(valuel, value2){
if (valuel < value2){
return -1;
}
else if (valuel > value2) {
return 1;
}
else{
return 0;
}
}
//從大到小排序
function compare_2(valuel, value2){
if (valuel < value2){
return 1;
}
else if (valuel > value2) {
return -1;
}
else{
return 0;
}
}
console.log(colors_2.sort(compare_1));
console.log(colors_2.sort(compare_2));

如果數組的元素是數值,或者是其valueOf()方法返回數值的對象(如Date對象),這個比較函數還可以寫得更簡單,
更簡便的寫法:
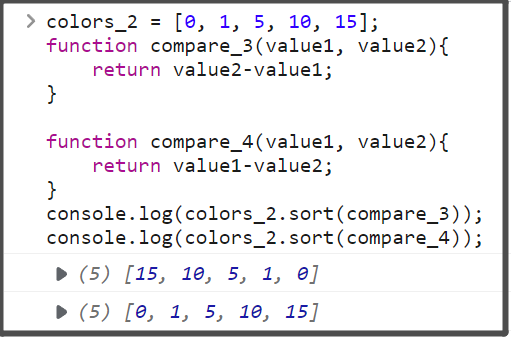
colors_2 = [0, 1, 5, 10, 15];
function compare_3(value1, value2){
return value2-value1;
}
function compare_4(value1, value2){
return value1-value2;
}
console.log(colors_2.sort(compare_3));
console.log(colors_2.sort(compare_4));

怎麼說呢,感覺這個sort()設計的並不是很好,用起來並不是那麼的方便,
要排序的話,或許直接寫一個冒泡排序或者快速排序可以解決?
又或者是開發者故意開放一個比較函數來讓我們編輯的?
JS-數組sort方法用的是哪種排序演算法 - 簡書 (jianshu.com)
等有了更多知識儲備再來回答吧


