上線流程 上線前準備 首先將跑在本地版本的項目,上傳至遠端(gitee、github上) 重新複製一份項目的配置文件,可以命名為pro.py(dev為開發階段的配置文件,pro為上線的配置文件) 在pro文件內,修改以下配置項: # 將調式模式改為false DEBUG = False # 運行的h ...
上線流程
上線前準備
-
首先將跑在本地版本的項目,上傳至遠端(gitee、github上)
-
重新複製一份項目的配置文件,可以命名為pro.py(dev為開發階段的配置文件,pro為上線的配置文件)

在pro文件內,修改以下配置項:
# 將調式模式改為false
DEBUG = False
# 運行的host地址,正常就是寫服務端的ip地址,不知道可以先寫*
ALLOWED_HOSTS = ['*']
# 資料庫的配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy',
'USER':'luffyapi',
'PASSWORD':'Luffy123?',
'HOST':'127.0.0.1', # 如果這裡上線時,資料庫沒有和項目裝在同一臺伺服器上,就需要配置裝資料庫伺服器的ip地址
'PORT':3306
}
}
# redis配置
CACHES = {
"default": {
"BACKEND": "django_redis.cache.RedisCache", #以後cache還是原來的方式使用,只不過不是存在瀏覽器了而是存在了redis里
"LOCATION": "redis://127.0.0.1:6379", # 和上面資料庫一樣,裝在一臺機器就不用配了
"OPTIONS": {
"CLIENT_CLASS": "django_redis.client.DefaultClient",
"CONNECTION_POOL_KWARGS": {"max_connections": 100} # 連接池的最大是100
# "PASSWORD": "123", # 有密碼就先密碼,沒有就不用寫
}
}
}
# 支付相關的配置,上線改為公網ip
# 後臺基URL
BASE_URL = 'http://106.15.104.37:8000' #這裡買好伺服器之後,需要配置好自己伺服器的ip地址並指定8000埠
# 前臺基URL
LUFFY_URL = 'http://106.15.104.37' # 這個也是,埠前臺採用預設的80埠
# 支付寶同步非同步回調介面配置
# 後臺非同步回調介面
NOTIFY_URL = BASE_URL + "/order/success/"
# 前臺同步回調介面,沒有 / 結尾
RETURN_URL = LUFFY_URL + "/pay/success"
- 修改wsgi文件
# 將這裡改成settings里的pro配置文件啟動
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.pro')
- 重新複製一份上線的manage.py 改名為manage_pro.py
# 修改一下配置文件為pro的那個
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.pro')
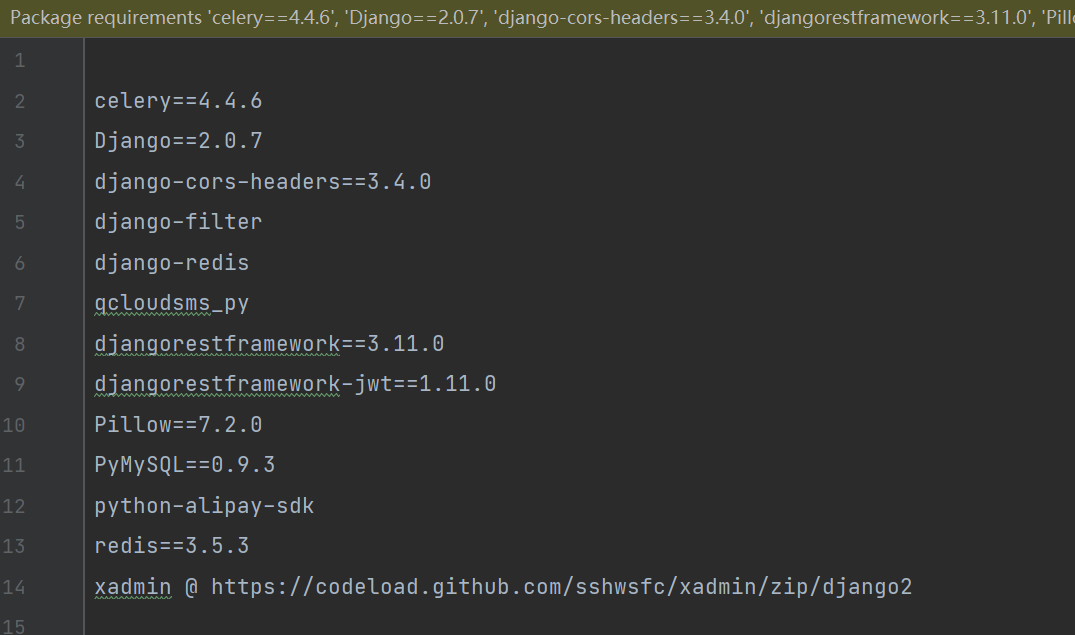
- 新建一個requirement.txt文本文件,裡面放項目所需要用到的包
後面在伺服器上只需要pip install -r requirement.txt就可以一次性下載完項目所需要的包

阿裡雲伺服器的購買
買完之後,在安全設置里,釋放自己需要的埠!!!
遠程鏈接阿裡雲伺服器的軟體有:finalshell、xshell等
finalshell 下載安裝地址:http://www.hostbuf.com/c/131.html
finalshell安裝之後,打開使用ssh輸入密碼和ip連接遠程伺服器
連接上伺服器之後,對伺服器進行的初始化操作
- 更新系統軟體包
yum update -y
- 安裝軟體管理包和可能使用的依賴
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel
yum -y groupinstall "Development tools"
- 檢測是否安裝好那些依賴包
在終端輸入git,看是否成功安裝
服務端安裝mysql
- 前往用戶根目錄
cd ~
- 下載並安裝 MySQL 官方的 Yum Repository
wget https://repo.mysql.com//mysql80-community-release-el7-1.noarch.rpm
- 然後進行repo的安裝
rpm -ivh mysql80-community-release-el7-1.noarch.rpm
- 安裝MySQL伺服器
yum -y install mysql-community-server
如果報密鑰已安裝,但不適用該軟體包的錯誤,可以使用sudo yum install mysql-server --nogpgcheck方式重新安裝
5. 啟動mysql57並查看啟動狀態
systemctl start mysqld.service
systemctl status mysqld.service
- 查看預設密碼並登錄
grep "password" /var/log/mysqld.log
mysql -uroot -p
- 修改密碼
ALTER USER 'root'@'localhost' IDENTIFIED BY 'new password';
ALTER USER 'root'@'localhost' IDENTIFIED BY 'Site123?';
服務端安裝redis
- 前往用戶根目錄
cd ~
- 下載redis-5.0.5
wget http://download.redis.io/releases/redis-5.0.5.tar.gz
- 解壓安裝包
tar -xf redis-5.0.5.tar.gz
- 進入目標文件
cd redis-5.0.5
- 編譯環境
make
- 將安裝完的redis複製到指定路徑並改名為redis完成安裝
cp -r ~/redis-5.0.5 /usr/local/redis
- 將redis服務端和客戶端建立軟連接
ln -s /usr/local/redis/src/redis-server /usr/bin/redis-server
ln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli
- 後臺運行redis
cd /usr/local/redis # cd到redis文件夾里執行下麵的命令
redis-server & # 加個&表示後臺啟動redis
- 關閉redis服務
pkill -f redis -9
服務端安裝python3的環境
- 前往用戶根目錄
cd ~
- 下載 Python3.6.7
wget https://www.python.org/ftp/python/3.6.7/Python-3.6.7.tar.xz
- 解壓安裝包
tar -xf Python-3.6.7.tar.xz
- 進入目標文件
cd Python-3.6.7
- 配置安裝路徑
./configure --prefix=/usr/local/python3
- 編譯並安裝
make && sudo make install
- 建立軟連接:終端命令 python3,pip3
ln -s /usr/local/python3/bin/python3.6 /usr/bin/python3
ln -s /usr/local/python3/bin/pip3.6 /usr/bin/pip3
服務端安裝nginx
- 前往用戶根目錄
cd ~
- 下載nginx1.13.7
wget http://nginx.org/download/nginx-1.13.7.tar.gz
- 解壓安裝包
tar -xf nginx-1.13.7.tar.gz
- 進入目標文件
cd nginx-1.13.7
- 配置安裝路徑:/usr/local/nginx
./configure --prefix=/usr/local/nginx
- 編譯並安裝
make && sudo make install
- 建立軟連接:終端命令 nginx
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
- 測試Nginx環境,伺服器運行nginx,本地訪問伺服器ip
nginx
伺服器綁定的功能變數名稱 或 ip:80
- nginx的相關命令
nginx #啟動nginx命令
nginx -s reload # 重啟nginx
nginx -s stop # 結束nginx
服務端配置虛擬環境
- 安裝依賴
pip3 install virtualenv
pip3 install virtualenvwrapper
- 建立虛擬環境軟連接
ln -s /usr/local/python3/bin/virtualenv /usr/bin/virtualenv
- 配置虛擬環境:填入下方內容
vim ~/.bash_profile # 打開該文件添加以下內容
VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3
source /usr/local/python3/bin/virtualenvwrapper.sh
- 更新配置文件內容
source ~/.bash_profile
- 關於虛擬環境的一些命令
# 創建虛擬環境
mkvirtualenv luffy
# 進入虛擬環境
workon luffy
# 退出虛擬環境
deactivate
配置上傳前臺項目
- 將base_url設置成自己伺服器的公網ip
base_url: 'http://39.99.192.127:8000', // 真實環境:django項目就是跑在8000埠上的
- 本地前臺項目打包,前往luffycity項目目錄下,打包前臺項目成一個dist文件夾
cnpm run build
- 本地終端上傳dist文件夾到伺服器根目錄下
scp -r dist [email protected]:~
-r表示文件夾一起傳 root為伺服器用戶名,@後面為伺服器ip,~表示傳到根目錄下
-
在服務端,將dist文件夾從~根目錄下移動到home文件夾下,並將dist文件夾重命名為html
mv ~/dist /home/html -
去向Nginx配置目錄,備份配置,完全更新配置:填入下方內容
cd /usr/local/nginx/conf # 進入nginx的配置文件目錄
mv nginx.conf nginx.conf.bak # 將nginx原本的配置文件重新移到一個新的文件nginx.conf.bak里
vim nginx.conf # 新建一個nginx.conf文件配置以下內容
# events表示最大連接數
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
# 監聽的80埠
listen 80;
server_name 127.0.0.1; # 改為自己的功能變數名稱,沒功能變數名稱修改為127.0.0.1:80
charset utf-8;
location / {
# 訪問根路徑時去root里找html文件夾里的index.html
root /home/html; # html訪問路徑
index index.html; # html文件名稱
try_files $uri $uri/ /index.html; # 解決單頁面應用刷新404問題
}
}
}
此時,在訪問服務端的ip地址,預設就會顯示前臺項目的頁面
配置上傳後臺項目
- 創建存放後臺項目的目錄
mkdir /home/project
- 將遠端的項目拉到伺服器上
cd /home/project
# 從gitee或者github上拉下項目
git clone https://gitee.com/doctor_owen/luffyapi.git(項目地址)
- 配置虛擬環境
mkvirtualenv luffy
workon luffy
# 在虛擬環境中安裝項目所需要的包
pip install -r requirement.txt
- 對服務端項目的資料庫進行相應的操作
1)管理員連接資料庫
mysql -uroot -p
2)創建項目對應資料庫
create database luffy default charset=utf8;
3)設置許可權賬號密碼:賬號密碼要與項目中配置的一致
create user 'username'@'%' identified by 'password';
grant all privileges on 庫名.* to 'username'@'%' with grant option;
flush privileges;
4)退出mysql
quit;
搞完,本地的navicat就可以連接到服務端的資料庫了(註意需要伺服器開放3306埠)
刪除,項目文件里的遷移文件,再執行資料庫遷移命令
遷移完執行創建超級管理員命令,創建超級管理員!!
- 安裝uwsgi,使用uwsgi代替python manage.py runserver啟動項目
# 1)在真實環境和虛擬環境都要安裝uwsgi
pip3 install uwsgi
# 2)建立軟連接
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
# 3) 進行uwsgi服務配置,內容如下
vim /home/project/luffyapi/luffyapi.xml # 創建一個xml文件並配置以下內容
<uwsgi>
<socket>127.0.0.1:8808</socket> <!-- 內部埠,自定義-->
<chdir>/home/project/siteapi/</chdir> <!-- 項目路徑 -->
<module>siteapi.wsgi</module> <!-- luffyapi為wsgi.py所在目錄名-->
<processes>6</processes> <!-- 進程數 -->
<daemonize>uwsgi.log</daemonize> <!-- 日誌文件 -->
</uwsgi>
# 4)去向Nginx配置目錄,填入以下內容
vim /usr/local/nginx/conf/nginx.conf
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 改為自己的功能變數名稱,沒功能變數名稱修改為127.0.0.1:80
charset utf-8;
location / {
root /home/html; # html訪問路徑
index index.html; # html文件名稱
try_files $uri $uri/ /index.html; # 解決單頁面應用刷新404問題
}
}
# 新增的server
server {
listen 8000;
server_name 127.0.0.1; # 改為自己的功能變數名稱,沒功能變數名稱修改為127.0.0.1:80
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8808; # 埠要和uwsgi里配置的一樣
uwsgi_param UWSGI_SCRIPT siteapi.wsgi; #wsgi.py所在的目錄名+.wsgi
uwsgi_param UWSGI_CHDIR /home/project/siteapi/; # 項目路徑
}
}
}
此時,重啟nginx,在訪問ip:8000埠,會經由nginx轉發,交給uwsgi處理啟動項目,但是還需要收集一下靜態文件
- 後臺樣式:admin、rest_framework、xadmin等框架的靜態樣式也需要處理
1)項目目錄下沒有 static 文件夾需要新建
mkdir /home/project/luffyapi/luffyapi/static
2) 編輯線上配置文件
# 打開配置文件
vim /home/project/luffyapi/luffyapi/settings/prod.py
# 修改static配置,新增STATIC_ROOT、STATICFILES_DIRS
STATIC_URL = '/static/'
STATIC_ROOT = '/home/project/luffyapi/luffyapi/static'
STATICFILES_DIRS = (os.path.join(BASE_DIR, "static"),)
3)完成靜態文件遷移
python /home/project/luffyapi/manage_pro.py collectstatic
- Nginx配置靜態路徑
1)修改nginx配置
vim /usr/local/nginx/conf/nginx.conf
# 新增的配置靜態文件
location /static {
# alias 後面是靜態文件路徑
alias /home/project/luffyapi/luffyapi/static;
}
重啟nginx和uwsgi就可以訪問到頁面了



