Android ViewPager2 + TabLayout + BottomNavigationView 實際案例 本篇主要介紹一下 ViewPager2 + TabLayout + BottomNavigationView 的結合操作 概述 相信大家都看過今日頭條的的樣式 如下: 頂部有這種ta ...
Android ViewPager2 + TabLayout + BottomNavigationView 實際案例
本篇主要介紹一下 ViewPager2 + TabLayout + BottomNavigationView 的結合操作

概述
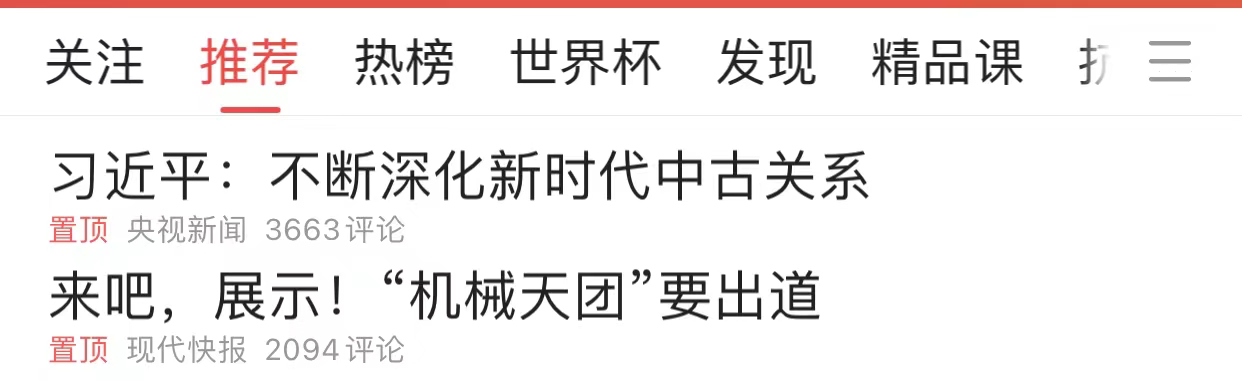
相信大家都看過今日頭條的的樣式 如下: 頂部有這種tab 並且是可以滑動的, 這就是本篇所介紹的 ViewPager2 + TabLayout 的組合 下麵來看看如何實現把

實現思路
1.Activity 佈局文件中引入BottomNavigationView 和 FragmentContainerView控制項
2.編寫 TabLayoutHomeFragment 佈局文件
3.編寫 Fragment 用於集成ViewPager2 和TabLayout
4. 編寫 RecFragment 用於繼承RecycleView 展示
5.實現 ViewPager2TabLayoutActivity
代碼實現
1.Activity 佈局文件中引入BottomNavigationView 和 FragmentContainerView控制項
其中 menu 使用上一篇中的指定的 menu
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ViewPager2TabLayoutActivity">
<androidx.fragment.app.FragmentContainerView
android:id="@+id/container_view"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/bootomnav3"/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bootomnav3"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:menu="@menu/bottom_item_menu"
app:labelVisibilityMode="labeled"
/>
</androidx.constraintlayout.widget.ConstraintLayout>

2.編寫 TabLayoutHomeFragment 佈局文件
主要想在這個 Home首頁 Fragment 中 實現TabLayout 和 ViewPager2滑動功能
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".tablayout.TabLayoutHomeFragment">
<com.google.android.material.tabs.TabLayout
android:id="@+id/mytablayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="auto"
app:tabGravity="start"
app:tabBackground="@color/pink"
app:tabTextColor="@color/white"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toTopOf="@id/myviepage2"
/>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/myviepage2"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintTop_toBottomOf="@id/mytablayout2"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
3. 編寫 TabLayoutHomeFragment代碼部分 用於集成ViewPager2 和TabLayout
package com.johnny.slzzing.tablayout;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
import androidx.viewpager2.widget.ViewPager2;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
import com.johnny.slzzing.BottomFragment;
import com.johnny.slzzing.R;
import com.johnny.slzzing.RecFragment;
import java.util.Arrays;
import java.util.List;
public class TabLayoutHomeFragment2 extends Fragment {
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
private static final String TAG = "TabLayoutHomeFragment";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
private ViewPager2 viewPager2;
private TabLayout tabLayout;
public TabLayoutHomeFragment2() {}
public static TabLayoutHomeFragment2 newInstance(String param1, String param2) {
TabLayoutHomeFragment2 fragment = new TabLayoutHomeFragment2();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(
LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_tab_layout_home2, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
viewPager2 = view.findViewById(R.id.myviepage2);
viewPager2.setSaveEnabled(false);
tabLayout = view.findViewById(R.id.mytablayout2);
List<String> titleList = initPageTitleList();
TabLayoutChildViewPager tabLayoutChildViewPager =
new TabLayoutChildViewPager(getActivity(),initChildFragmentList());
//重點!! ViewPager2綁定Adapter
viewPager2.setAdapter(tabLayoutChildViewPager);
//重點!! 關聯 TabLayout 和 ViewPager2
new TabLayoutMediator(tabLayout, viewPager2, true,
(tab, position) -> tab.setText(titleList.get(position)))
.attach();
}
private List<String> initPageTitleList() {
return Arrays.asList("推薦","關註","娛樂","游戲","電影", "電視劇","實時新聞");
}
private List<Fragment> initChildFragmentList() {
//在tablayout 的第一個fragment 中使用 RecycleView 優化一下頁面
RecFragment recFragment = new RecFragment();
//BottomFragment bottomFragment = BottomFragment.newInstance("推薦", "");
BottomFragment bottomFragment2 = BottomFragment.newInstance("關註", "");
BottomFragment bottomFragment3 = BottomFragment.newInstance("娛樂", "");
BottomFragment bottomFragment4 = BottomFragment.newInstance("游戲", "");
BottomFragment bottomFragment5 = BottomFragment.newInstance("電影", "");
BottomFragment bottomFragment6 = BottomFragment.newInstance("電視劇", "");
BottomFragment bottomFragment7 = BottomFragment.newInstance("實時新聞", "");
return Arrays.asList(
recFragment,
bottomFragment2,
bottomFragment3,
bottomFragment4,
bottomFragment5,
bottomFragment6,
bottomFragment7);
}
static class TabLayoutChildViewPager extends FragmentStateAdapter{
private List<Fragment> fragmentList;
public TabLayoutChildViewPager(@NonNull FragmentActivity fragmentActivity, List<Fragment> fragmentList) {
super(fragmentActivity);
this.fragmentList = fragmentList;
}
@NonNull
@Override
public Fragment createFragment(int position) {
return fragmentList.get(position);
}
@Override
public int getItemCount() {
return fragmentList.size();
}
}
}
4. 編寫 RecFragment 用於繼承RecycleView 展示
主要是優化TabLayout 的第一個fragment 樣式
package com.johnny.slzzing;
import static com.johnny.slzzing.R.drawable.discountberry;
import static com.johnny.slzzing.R.drawable.discountbrocoli;
import static com.johnny.slzzing.R.drawable.discountmeat;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import java.util.ArrayList;
import java.util.List;
/**
* A simple {@link Fragment} subclass.
* Use the {@link RecFragment#newInstance} factory method to
* create an instance of this fragment.
*/
public class RecFragment extends Fragment {
// TODO: Rename parameter arguments, choose names that match
// the fragment initialization parameters, e.g. ARG_ITEM_NUMBER
private static final String ARG_PARAM1 = "param1";
private static final String ARG_PARAM2 = "param2";
// TODO: Rename and change types of parameters
private String mParam1;
private String mParam2;
private RecyclerView discountRecyclerView;
private DiscountedProductAdapter discountedProductAdapter;
public RecFragment() {
// Required empty public constructor
}
/**
* Use this factory method to create a new instance of
* this fragment using the provided parameters.
*
* @param param1 Parameter 1.
* @param param2 Parameter 2.
* @return A new instance of fragment RecFragment.
*/
// TODO: Rename and change types and number of parameters
public static RecFragment newInstance(String param1, String param2) {
RecFragment fragment = new RecFragment();
Bundle args = new Bundle();
args.putString(ARG_PARAM1, param1);
args.putString(ARG_PARAM2, param2);
fragment.setArguments(args);
return fragment;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
if (getArguments() != null) {
mParam1 = getArguments().getString(ARG_PARAM1);
mParam2 = getArguments().getString(ARG_PARAM2);
}
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_rec, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
discountRecyclerView = view.findViewById(R.id.discountedRecycler);
setDiscountedRecycler(initDiscountList());
}
private List<DiscountedProducts> initDiscountList() {
List<DiscountedProducts> discountedProductsList = new ArrayList<>();
discountedProductsList.add(new DiscountedProducts(1, discountberry, "草莓", "草莓,多年生草本植物。高10-40釐米,莖低於葉或近相等,密被開展黃色柔毛"));
discountedProductsList.add(new DiscountedProducts(2, discountbrocoli, "花菜","花椰菜(是十字花科、芸薹屬植物野甘藍的變種。"));
discountedProductsList.add(new DiscountedProducts(3, discountmeat, "西紅柿", "番茄 是茄科茄屬 [2] 一年生或多年生草本植物,體高0.6-2米,全體生粘質腺毛,有強烈氣味,莖易倒伏,葉羽狀複葉或羽狀深裂"));
discountedProductsList.add(new DiscountedProducts(4, discountberry, "西瓜","西瓜 一年生蔓生藤本;莖、枝粗壯,具明顯的棱。卷鬚較粗壯,具短柔毛,葉柄粗,密被柔毛"));
discountedProductsList.add(new DiscountedProducts(5, discountbrocoli, "南瓜","南瓜 葫蘆科南瓜屬的一個種,一年生蔓生草本植物"));
discountedProductsList.add(new DiscountedProducts(6, discountmeat, "獼猴桃", "中華獼猴桃 是獼猴桃科、獼猴桃屬大植物。大型落葉藤本;幼一枝或厚或薄地被有灰白色茸毛或褐色長硬毛或鐵鏽色硬毛狀刺毛,老時禿凈或留有斷損殘毛"));
discountedProductsList.add(new DiscountedProducts(7, discountberry, "草莓", "草莓,多年生草本植物。高10-40釐米,莖低於葉或近相等,密被開展黃色柔毛"));
discountedProductsList.add(new DiscountedProducts(8, discountbrocoli, "花菜","花椰菜 是十字花科、芸薹屬植物野甘藍的變種。"));
discountedProductsList.add(new DiscountedProducts(9, discountmeat, "西紅柿", "番茄 是茄科茄屬 [2] 一年生或多年生草本植物,體高0.6-2米,全體生粘質腺毛,有強烈氣味,莖易倒伏,葉羽狀複葉或羽狀深裂"));
discountedProductsList.add(new DiscountedProducts(10, discountberry, "西瓜","西瓜 一年生蔓生藤本;莖、枝粗壯,具明顯的棱。卷鬚較粗壯,具短柔毛,葉柄粗,密被柔毛"));
discountedProductsList.add(new DiscountedProducts(11, discountbrocoli, "南瓜","南瓜 葫蘆科南瓜屬的一個種,一年生蔓生草本植物"));
discountedProductsList.add(new DiscountedProducts(12, discountmeat, "獼猴桃", "中華獼猴桃 是獼猴桃科、獼猴桃屬大植物。大型落葉藤本;幼一枝或厚或薄地被有灰白色茸毛或褐色長硬毛或鐵鏽色硬毛狀刺毛,老時禿凈或留有斷損殘毛"));
return discountedProductsList ;
}
private void setDiscountedRecycler(List<DiscountedProducts> dataList) {
RecyclerView.LayoutManager layoutManager = new LinearLayoutManager(getContext(), LinearLayoutManager.VERTICAL, false);
discountedProductAdapter = new DiscountedProductAdapter(getContext(),dataList);
discountRecyclerView.setLayoutManager(layoutManager);
discountRecyclerView.setAdapter(discountedProductAdapter);
}
}
5.實現 ViewPager2TabLayoutActivity
package com.johnny.slzzing;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.MenuItem;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentContainerView;
import com.google.android.material.bottomnavigation.BottomNavigationView;
import com.google.android.material.navigation.NavigationBarView;
import com.johnny.slzzing.tablayout.TabLayoutHomeFragment2;
import java.util.HashMap;
import java.util.Map;
public class ViewPager2TabLayoutActivity extends AppCompatActivity {
BottomNavigationView bottomNavigationView;
FragmentContainerView fragmentContainerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager2_tab_layout);
bottomNavigationView = findViewById(R.id.bootomnav3);
fragmentContainerView = findViewById(R.id.container_view);
Map<Integer, Fragment> fragmentMap = new HashMap<>();
TabLayoutHomeFragment2 tabLayoutHomeFragment2 = new TabLayoutHomeFragment2();
//這裡 第一個home fragment 使用上面編寫的 TabLayoutHomeFragment2
fragmentMap.put(R.id.home_item,tabLayoutHomeFragment2);
fragmentMap.put(R.id.type_item,Bottom2Fragment.newInstance("我是typefragment", ""));
fragmentMap.put(R.id.add_item,Bottom2Fragment.newInstance("我是addfragment", ""));
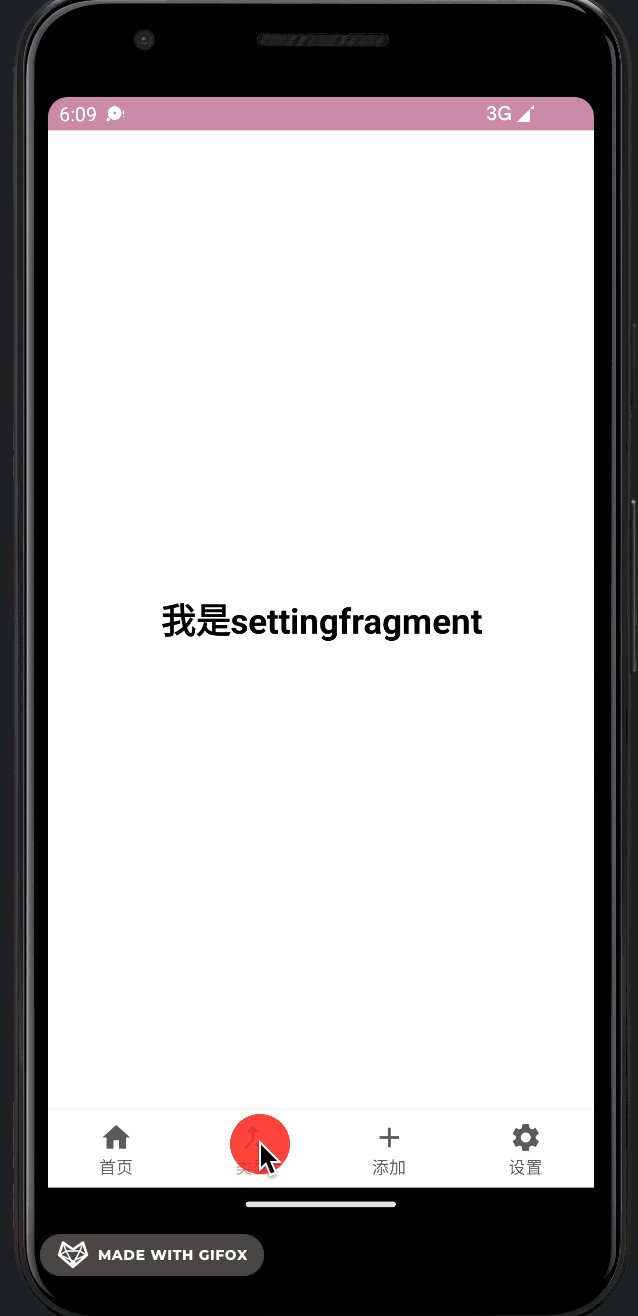
fragmentMap.put(R.id.setting_item,Bottom2Fragment.newInstance("我是settingfragment", ""));
//bottomNavigationView 點擊用於替換 FragmentContainerView
bottomNavigationView.setOnItemSelectedListener(new NavigationBarView.OnItemSelectedListener() {
@SuppressLint("NonConstantResourceId")
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
int itemId = item.getItemId();
switch (itemId){
case R.id.home_item:
getSupportFragmentManager().beginTransaction()
.replace(R.id.container_view, fragmentMap.get(R.id.home_item))
.commit();
break;
case R.id.type_item:
getSupportFragmentManager().beginTransaction()
.replace(R.id.container_view, fragmentMap.get(R.id.type_item))
.commit();
case R.id.add_item:
getSupportFragmentManager().beginTransaction()
.replace(R.id.container_view, fragmentMap.get(R.id.add_item))
.commit();
case R.id.setting_item:
getSupportFragmentManager().beginTransaction()
.replace(R.id.container_view, fragmentMap.get(R.id.setting_item))
.commit();
}
return true;
}
});
getSupportFragmentManager().beginTransaction()
.replace(R.id.container_view, fragmentMap.get(R.id.home_item))
.commit();
}
}
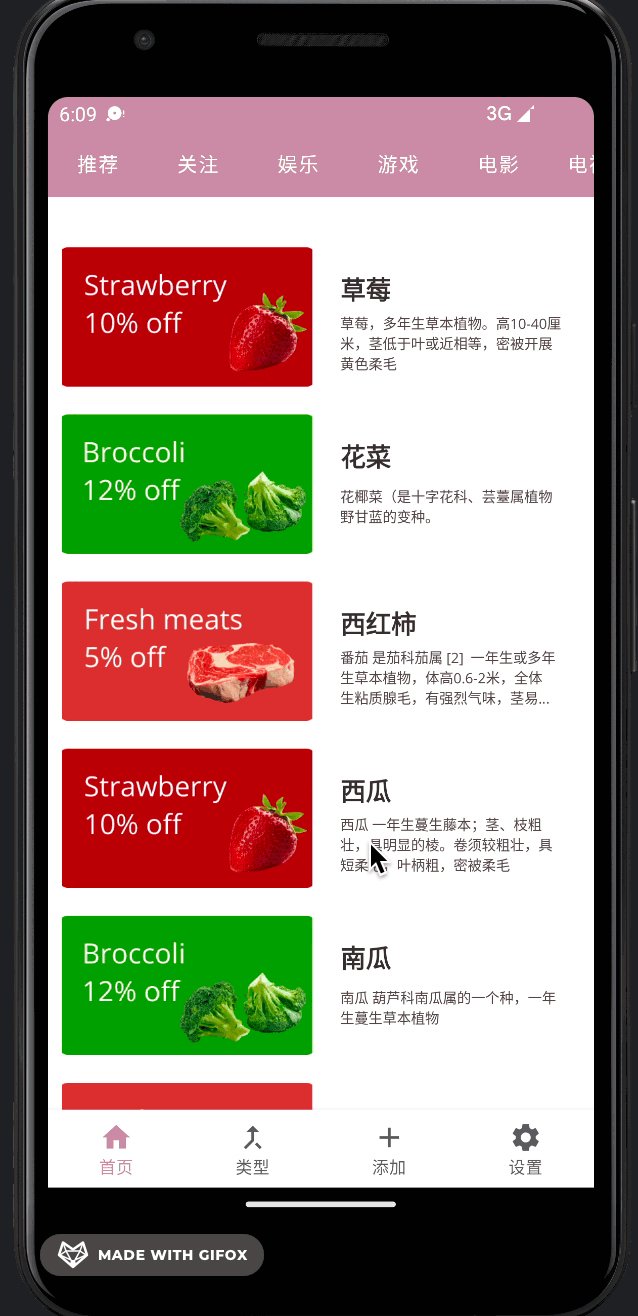
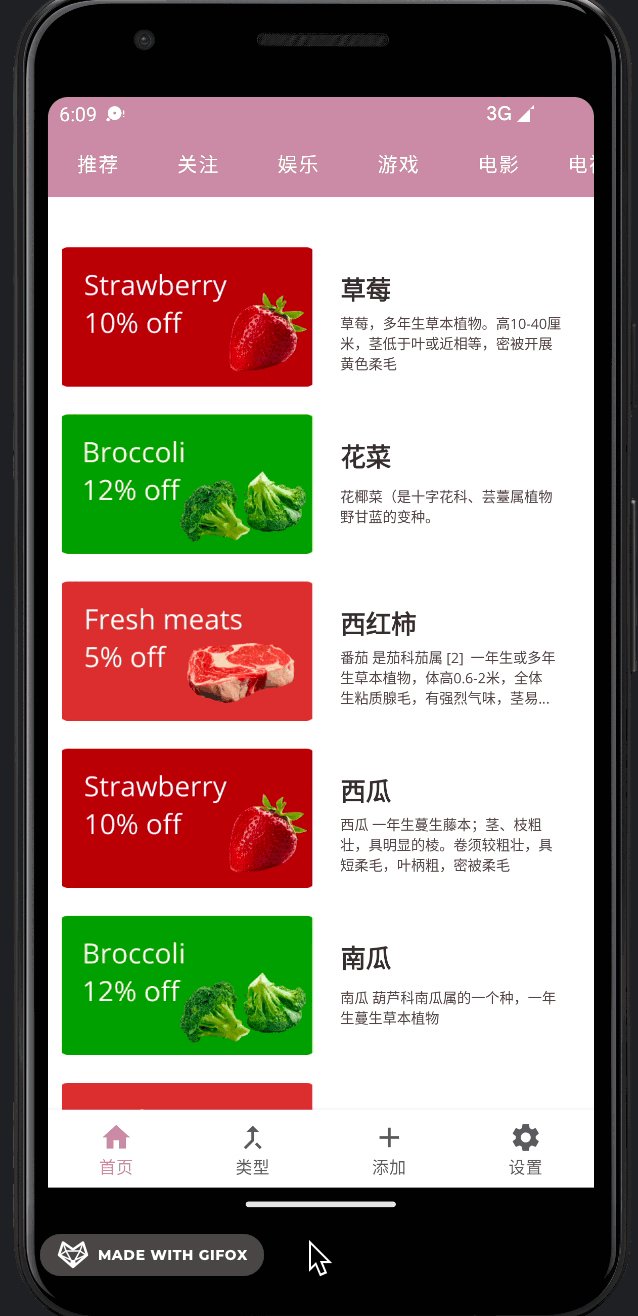
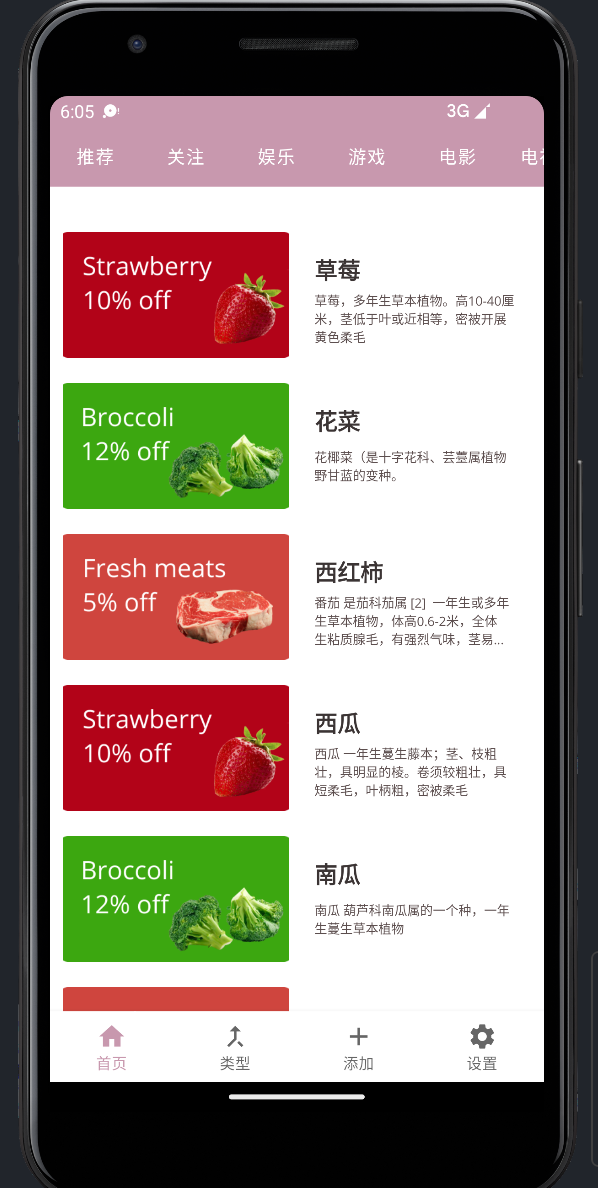
效果
可以看到 頂部有類似 今日頭條的 Tab 並且可以滑動喲

總結
本篇主要介紹了 ViewPager2 + TabLayout 的一個集成 實現類似今日頭條的頂部Tab 並且支持滑動
核心聯動代碼
不同於ViewPager , ViewPager2 使用 TabLayoutMediator 來聯動TabLayout 和ViewPager2 以及 tab的標題,註意最後要 attach()
viewPager2.setAdapter(tabLayoutChildViewPager);
new TabLayoutMediator(tabLayout, viewPager2, true,
(tab, position) -> tab.setText(titleList.get(position)))
.attach();
歡迎大家訪問 個人博客 Johnny小屋
歡迎關註個人公眾號




