To be, or not to be - that is the question. PowerBuilder編程新思維6:裝飾(用最簡單的方式做框架) 問題 這一章,是寫得最艱難的一章,原因有四: 一、WUI的範疇實在太大了 第二部分Outside原計劃寫兩部分內容Dui和Wui,但是發現如果寫 ...
To be, or not to be - that is the question.
PowerBuilder編程新思維6:裝飾(用最簡單的方式做框架)
問題
這一章,是寫得最艱難的一章,原因有四:
一、WUI的範疇實在太大了
第二部分Outside原計劃寫兩部分內容Dui和Wui,但是發現如果寫下去,這一章的內容太多,需要的工作量也大大超出預期。
所以把Wui改為第四部分,不再放在本章中講述。
二、Duilib開源庫本身的問題
最開始是發現,Duilib不支持class表達,作皮膚框架使用很彆扭,但如果要換庫,也沒有非常好的選擇。
DuiLib_Ultimate還在維護但內容少,REDM和DuiVision不再維護,NIM_Duilib就只更新了一個版本,Soui的許可證太過奇葩。
三、Dui部分不能跨平臺
如果Dui僅僅是作為PB皮膚使用當然沒問題,但是隨著開發的深入,跨平臺成了很迫切的預期,深入還是放棄一直是在徘徊中。
四、PB代碼會編譯成別的語言
如果編譯成別的語言,界面庫就沒有太大的意義了,即使要移植,也肯定是選擇新語言的界面庫,而非Duilib。
基於以上四個問題,選擇duilib庫,開發界面框架,就成了一個非常困難的決定
其實這兩年,我都在更新PB的博客,但是沒有發表,因為我一直在調整框架的內核。
希望以後能有一個合適的選擇項,但是現在暫時放棄這一章的技術開發。以下內容僅供參考。
前言
在前兩節,我們已經分析了很多界面技術,但最被大家關註的界面技術一定是框架。
然而,框架也是侵入性最高的,更換框架的代價過高,所以我的目標一直是做一款更換成本最低的框架。
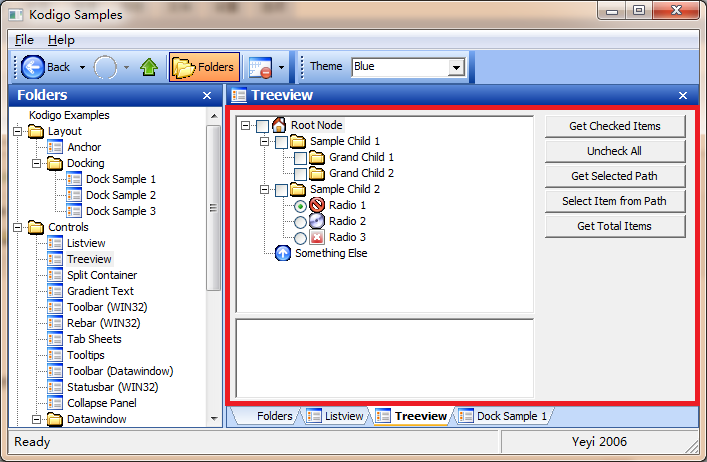
什麼是框架,其實就是軟體的主界面。以經典的Kodigo框架為例,除了紅框內的內容,其它的都是框架。

軟體的主界面是軟體的核心界面,主界面的形象,直接決定了用戶對軟體的印象。
所以,不管什麼技術,有框架的技術才是好技術。下麵我們就來分析一下如何做個好框架。
框架
其實要實現一個界面框架的思路很簡單:
就是把原生控制項都放在dui控制項之下,在dui控制項上重新繪製就行了。
不管界面有多複雜,除了DataWindow所有控制項全部都在dui控制項上自繪。
這樣不僅能控制主題和風格,而且可以新增很多效果,至於DW也可以通過其它手段實現主題切換。
大多數的PB界面,無非是一個主界面框架,菜單、工具條、狀態欄 、還有視窗TAB。
框架用DUI控制項顯示,紅框內的視窗區域用一個普通TEXT控制項覆蓋,然後把所有子視窗的父視窗都修改為TEXT控制項。
這樣看起來很正常的界面,實際上由兩都完全不同的控制項組成。兩種不同類型的視窗一起工作,誰也無法分辨,和諧統一。

實現
其實整個框架不太複雜,只要把一些細節做到位,界面是沒有破綻的。
比如標題欄的消息處理,比如OnSize的事件處理。
可惜當初選擇了Duilib,換庫需要重寫,自己卻沒有那時候的激情和動力了。
有空再來填坑吧。
(第二部分 《Outside 哭泣的小丑》完)



