jQuery05 9.作業 9.1homework01 對多選框進行操作,輸出選中的多選框的個數,並且把選中愛好的名稱顯示。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>homework01</title ...
jQuery05
9.作業
9.1homework01
對多選框進行操作,輸出選中的多選框的個數,並且把選中愛好的名稱顯示。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework01</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
//對多選框進行操作,輸出選中的多選框的個數比把選中愛好的名稱顯示
$(function () {
//綁定事件
$("button").click(function () {
//選擇所有的checkbox,再過濾
var $input = $("input:checked");
alert("選中的個數= " + $input.length)
$input.each(function () {
alert("值= " + this.value)
})
})
})
</script>
</head>
<body>
<input type="checkbox" name="sports" value="籃球" checked>籃球
<input type="checkbox" name="sports" value="排球">排球
<input type="checkbox" name="sports" value="羽毛球">羽毛球
<input type="checkbox" name="sports" value="乒乓球">乒乓球
<button>選中的個數</button>
</body>
</html>

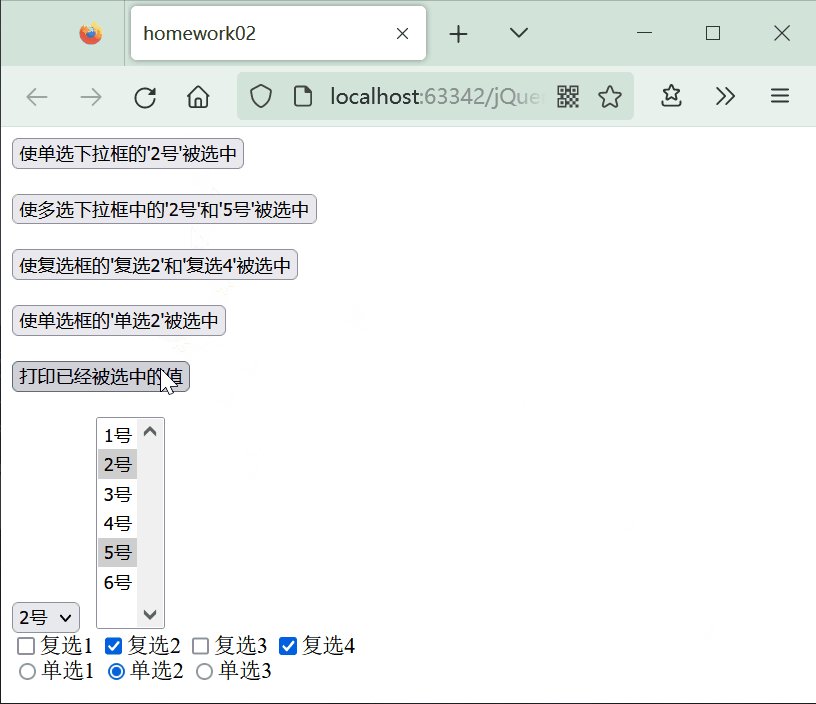
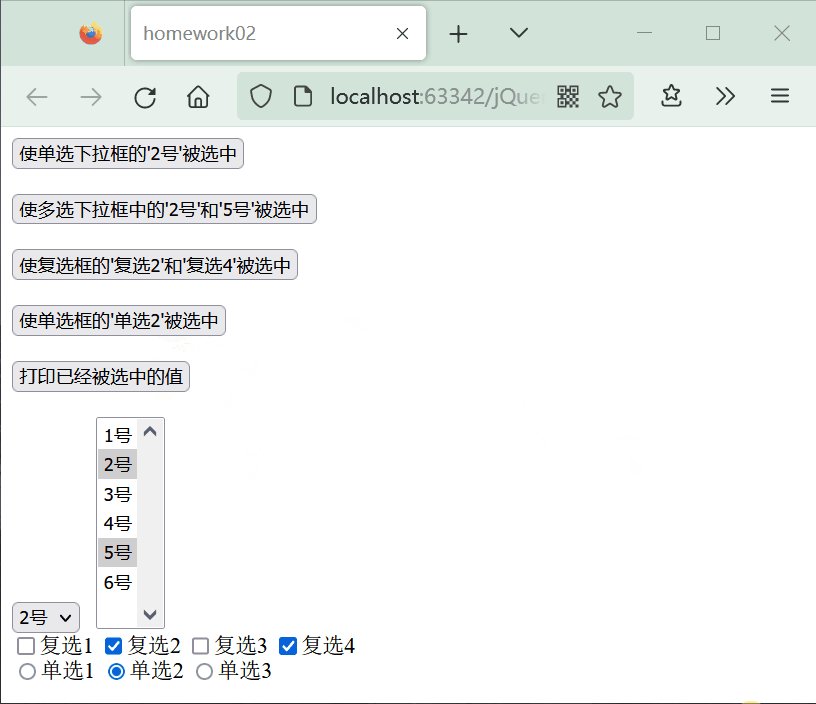
9.2homework02
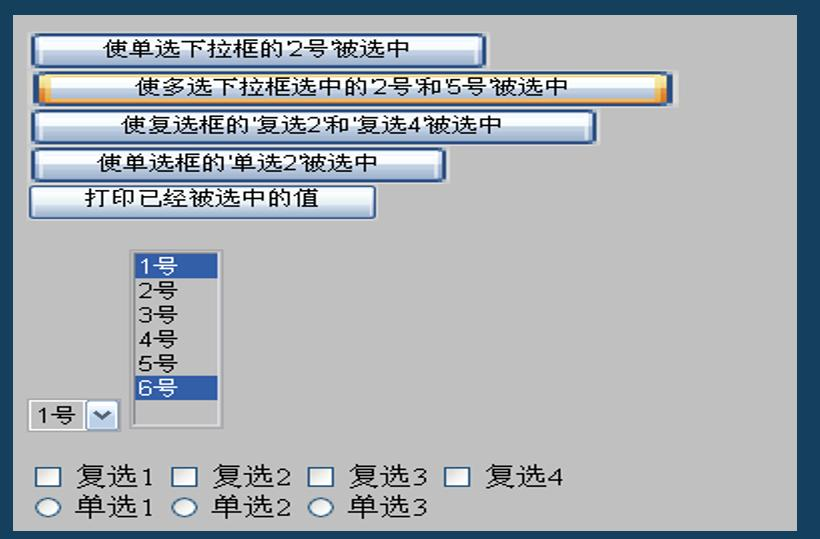
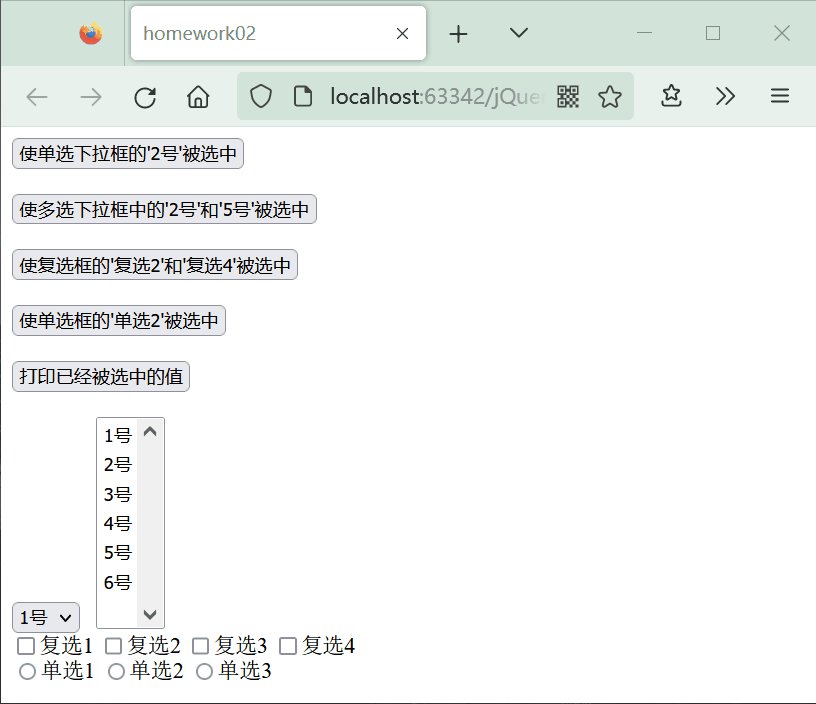
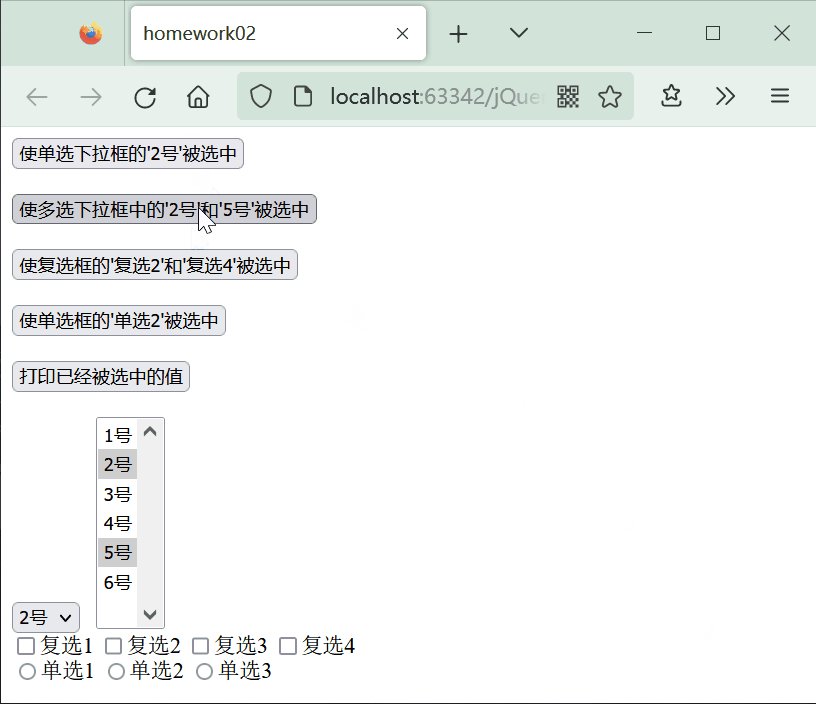
根據給出的示意圖,完成相應的功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework02</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//使單選下拉框的'2號'被選中
$("#b1").click(function () {
//設置2號的屬性值selected為true
//$("#sid1 > option").eq(1).attr("selected", true)
//或者
$("#sid1").val("2號")
})
//使多選下拉框中的'2號'和'5號'被選中
$("#b2").click(function () {
// //設置2號和5號的屬性值selected為true
// $("#sid2 > option").eq(1).attr("selected", true)
// $("#sid2 > option").eq(4).attr("selected", true)
//或者
$("#sid2").val(["2號", "5號"])
})
// 使覆選框的'覆選2'和'覆選4'被選中
$("#b3").click(function () {
// 設置2號和4號的屬性值checked為true
// $("input[type='checkbox']").eq(1).attr("checked", true)
// $("input[type='checkbox']").eq(3).attr("checked", true)
//或者
//註意val的值是value的
$("input[type='checkbox']").val(["fx2", "fx4"])
})
//使單選框的'單選2'被選中
$("#b4").click(function () {
//設置2號屬性值checked為true
// $("input[type='radio']").eq(1).attr("checked", true)
//或者
//註意:這裡的val需要傳數組!!
$("input[type='radio']").val(["dx2"])
})
//列印已經被選中的值
$("#b5").click(function () {
//獲取所有選中的值
var strVal = "";
//1.下拉單選框
strVal += "下拉單選框=" + $("#sid1 > option:checked").val();
//2.多選下拉框
strVal += " 多選下拉框=";
$("#sid2 > option:checked").each(function () {
strVal += this.value;
})
//3.覆選框
strVal += " 覆選框=";
$("input[type='checkbox']:checked").each(function () {
strVal += this.value;
})
//4.單選框
strVal += " 單選框=" + $("input[type='radio']:checked").val();
alert(strVal);
})
})
</script>
</head>
<body>
<button id="b1">使單選下拉框的'2號'被選中</button>
<br/><br/>
<button id="b2">使多選下拉框中的'2號'和'5號'被選中</button>
<br/><br/>
<button id="b3">使覆選框的'覆選2'和'覆選4'被選中</button>
<br/><br/>
<button id="b4">使單選框的'單選2'被選中</button>
<br/><br/>
<button id="b5">列印已經被選中的值</button>
<br/><br/>
<select id="sid1">
<option>1號</option>
<option>2號</option>
<option>3號</option>
<option>4號</option>
<option>5號</option>
<option>6號</option>
</select>
<select id="sid2" multiple="multiple" size="7">
<option>1號</option>
<option>2號</option>
<option>3號</option>
<option>4號</option>
<option>5號</option>
<option>6號</option>
</select>
<br/>
<input type="checkbox" name="fx" value="fx1">覆選1
<input type="checkbox" name="fx" value="fx2">覆選2
<input type="checkbox" name="fx" value="fx3">覆選3
<input type="checkbox" name="fx" value="fx4">覆選4
<br/>
<input type="radio" name="dx" value="dx1">單選1
<input type="radio" name="dx" value="dx2">單選2
<input type="radio" name="dx" value="dx3">單選3
</body>
</html>

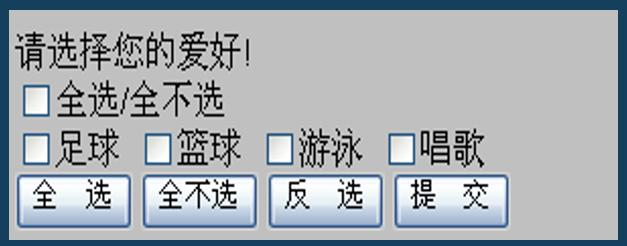
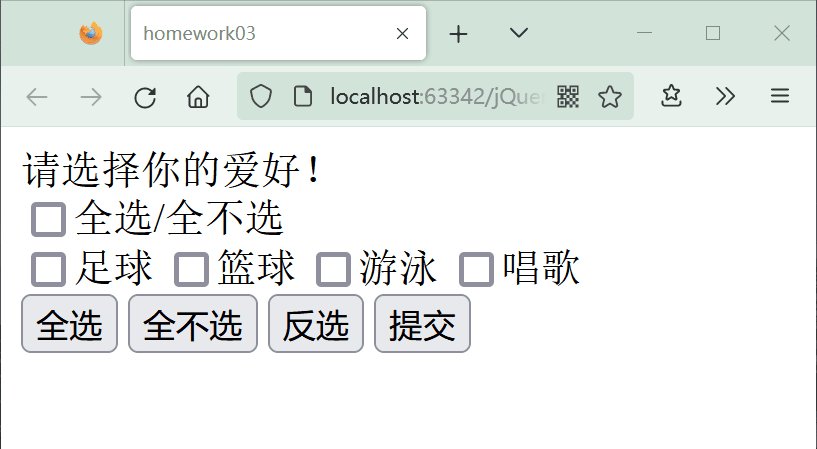
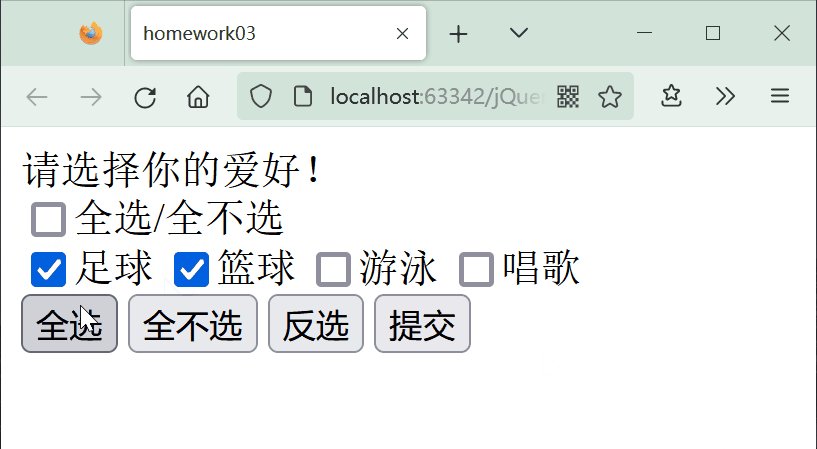
9.3homework03
根據給出的示意圖,完成相應的功能

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework03</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(function () {
//全選
$("#b1").click(function () {
// 如果使用attr()方法會有問題:
// 如果你點擊全選按鈕,會給所有覆選框添加checked屬性,如果之後你再取消某個覆選框,
// 重新點擊全選按鈕,瀏覽器不會選擇之前被取消的框框,因為瀏覽器會認為這個框已經存在checked屬性了
// 因此不要使用這個-->$("input[name='sports']").attr("checked", "")
// 簡單地講就是 prop("checked", true) 將選擇的對象的狀態設置為選中
// prop("checked", false) 將選擇的對象的狀態設置為不選中
$("input[name='sports']").prop("checked", true)
})
//全不選
$("#b2").click(function () {
// prop("checked", false) 將選中的對象的狀態設置為不選中
$("input[name='sports']").prop("checked", false)
})
//反選
$("#b3").click(function () {
//判斷當前的選擇框選擇狀態
//遍歷處理
$("input[name='sports']").each(function () {
if (this.checked) {
$(this).prop("checked", false)
} else {
$(this).prop("checked", true)
}
})
})
//覆選框的全選/全不選
$("input[name='All_notAll']").click(function () {
//判斷當前的All_notAll覆選框的狀態
if (this.checked) {//表示希望全選
$("input[name='sports']").prop("checked", true)
} else {
$("input[name='sports']").prop("checked", false)
}
})
})
</script>
</head>
<body>
請選擇你的愛好!<br/>
<input type="checkbox" name="All_notAll">全選/全不選<br/>
<input type="checkbox" name="sports" value="足球"/>足球
<input type="checkbox" name="sports" value="籃球"/>籃球
<input type="checkbox" name="sports" value="游泳"/>游泳
<input type="checkbox" name="sports" value="唱歌"/>唱歌<br/>
<button id="b1">全選</button>
<button id="b2">全不選</button>
<button id="b3">反選</button>
<button id="b4">提交</button>
</body>
</html>

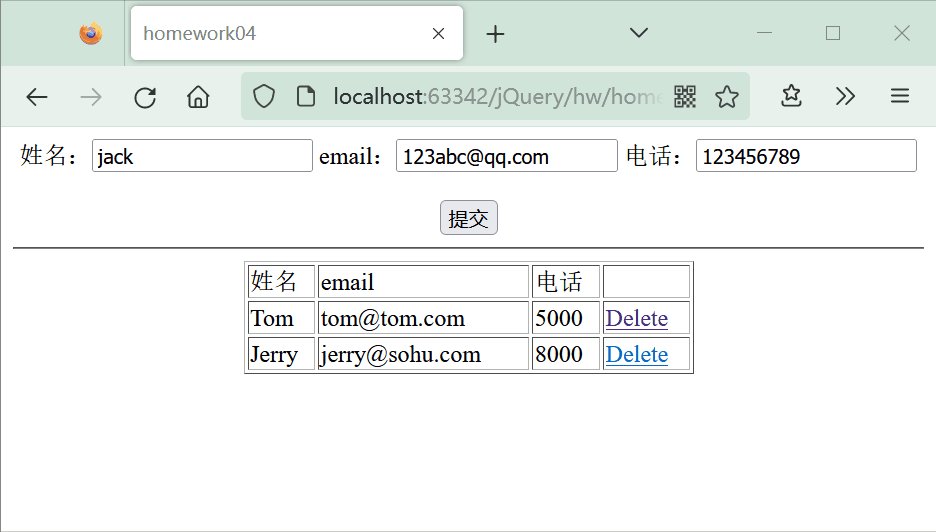
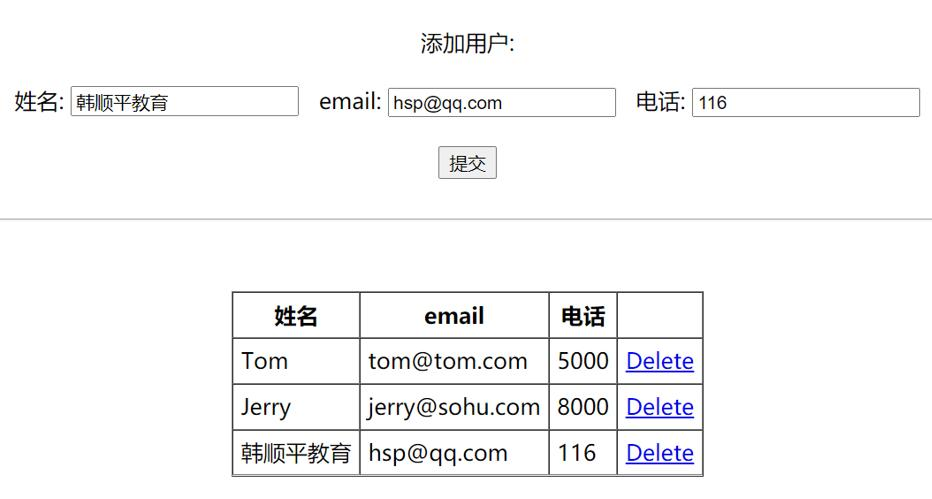
9.4homework04
使用jquery實現動態添加用戶效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>homework04</title>
<script type="text/javascript" src="../script/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
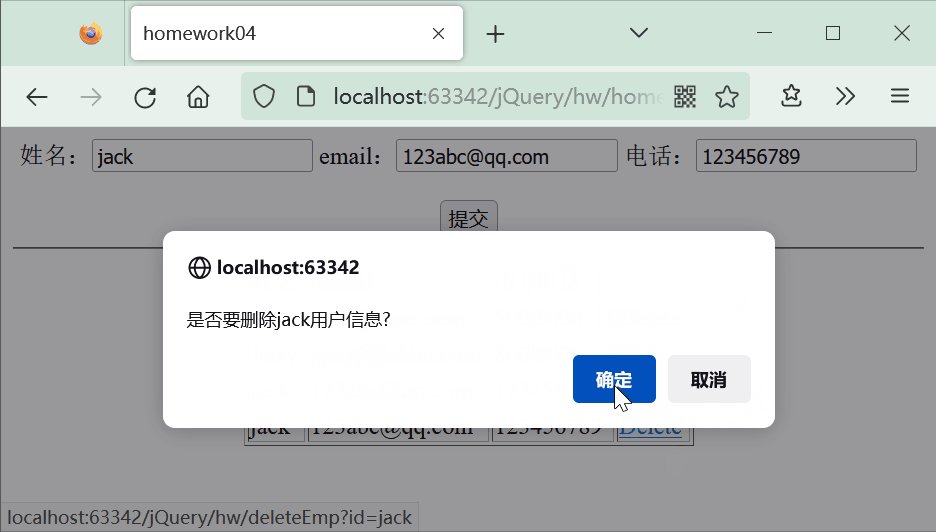
//完成點擊刪除用戶信息的功能
function deleteUser($a) {
//先彈出一個確認對話框
var b = window.confirm("是否要刪除" + $a.attr("id") + "用戶信息?")
if (!b) {
return false;
}
//獲取a父節點的父節點tr
$a.parent().parent().remove();
return false;
}
$(function () {
//我們將初始化的用戶也綁定一個事件
$("a").click(function () {
//隱式傳入this
//調用deleteUser 時候,需要對this 包裝成$(this)
return deleteUser($(this));
})
/**
* 思路分析:
* 1.使用到jqueryDOM操作
* 2.添加的內容應該為表格的一行 table>tr
* <tr>
* <td>姓名</td>
* <td>email</td>
* <td>電話</td>
* <td><a href="">delete</a></td>
* </tr>
* 3.先逐步構建
* 先獲得名字以及它所在的td
* 然後是email,td
* 然後是電話,td
* 最後是delete,td
* 4.構建一個tr,將前面的td放到tr中
* 5.tr放到table tbody中
*/
//綁定事件
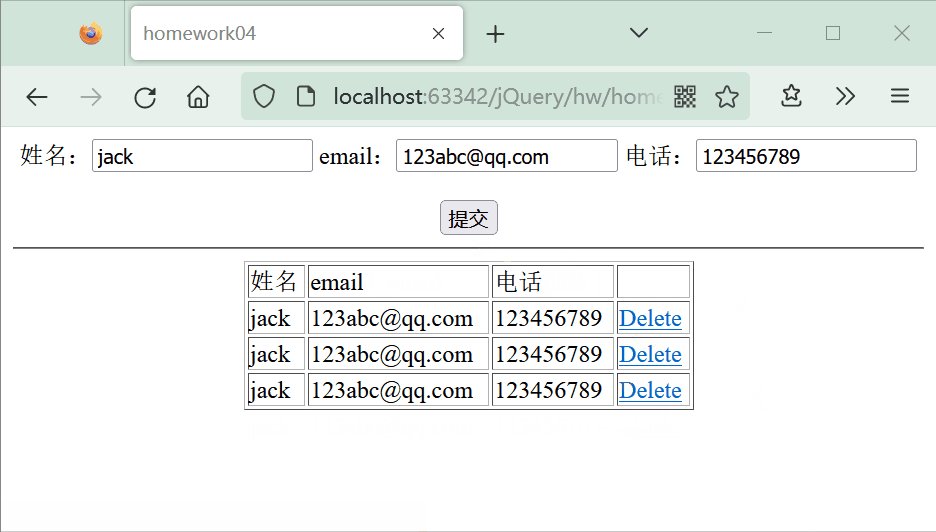
$("#b1").click(function () {
//獲取數據
// var $data = $("input[type='text']");
//創建名字及所在的td
var $nameTd = $("<td/>");
var nameVal = $("#name").val();
$nameTd.append(nameVal)
//創建email及所在的td
var $emailTd = $("<td/>");
var emailVal = $("#email").val();
$emailTd.append(emailVal)
//創建電話及所在的td
var $telTd = $("<td/>");
var tellVal = $("#tel").val();
$telTd.append(tellVal)
//創建delete及所在的td
var $deleteTd = $("<td/>");
//創建超鏈接
var $a = $("<a/>");
$a.html("Delete");
//給超鏈接創建一個id屬性,屬性值為當前的name
$a.attr("id", nameVal)
//給超鏈接創建一個href屬性
$a.attr("href", "deleteEmp?id=" + nameVal)
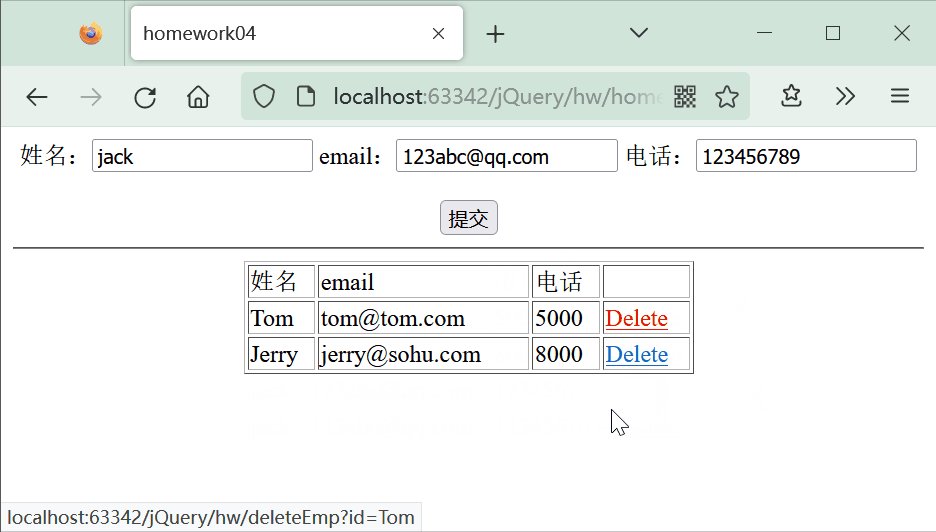
//完成點擊刪除的功能
$a.click(function () {
//如果返回的是false,就會停留在原頁面,不會跳轉
return deleteUser($a)
})
$deleteTd.append($a)
//創建tr並內部插入之前創建的td
var $tr = $("<tr/>");
$tr.append($nameTd)
$tr.append($emailTd)
$tr.append($telTd)
$tr.append($deleteTd)
//添加到表格中
$("table tbody").append($tr)
})
})
</script>
</head>
<body>
<center>
姓名:<input type="text" id="name"/>
email:<input type="text" id="email"/>
電話:<input type="text" id="tel"/><br/><br/>
<input id="b1" type="button" value="提交">
<hr/>
<table border="1" width="300">
<tr>
<td>姓名</td>
<td>email</td>
<td>電話</td>
<td></td>
</tr>
<tr>
<td>Tom</td>
<td>[email protected]</td>
<td>5000</td>
<td><a id="Tom" href="deleteEmp?id=Tom">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>[email protected]</td>
<td>8000</td>
<td><a id="Jerry" href="deleteEmp?id=Jerry">Delete</a></td>
</tr>
</table>
</center>
</body>
</html>