一 選擇排序 選擇排序的時間複雜度O(n2),額外空間複雜度O(1) public static void SelectionSort(int[] arr) { if (arr == null || arr.Length < 2) { return; } for (int i = 0; i < ar ...
篇(15)-Asp.Net Core入門實戰-許可權管理之用戶創建與關聯角色(ViewModel再用與模型驗證一)
在上個篇章中,講了角色和菜單的關係(也就是給角色賦權),本章講用戶和給用戶分派角色的功能。如果是小白,最好是仔細看我寫的代碼,因為關鍵代碼處都有註解。建議將篇14和篇15閱讀完畢再做演練,為防止單篇過長,我將其分成2篇來講解。
用戶與角色的處理邏輯是:(1).用戶的增刪改查;(2).給用戶選一個所屬角色。
1.用戶管理功能
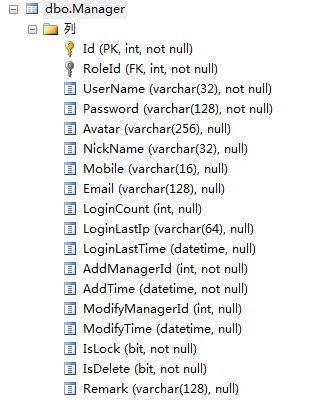
(1).用戶表(Sql庫)的創建

CREATE TABLE [dbo].[Manager]( [Id] [int] IDENTITY(1,1) NOT NULL, [RoleId] [int] NOT NULL, [UserName] [varchar](32) NOT NULL, [Password] [varchar](128) NOT NULL, [Avatar] [varchar](256) NULL, [NickName] [varchar](32) NULL, [Mobile] [varchar](16) NULL, [Email] [varchar](128) NULL, [LoginCount] [int] NULL, [LoginLastIp] [varchar](64) NULL, [LoginLastTime] [datetime] NULL, [AddManagerId] [int] NOT NULL, [AddTime] [datetime] NOT NULL, [ModifyManagerId] [int] NULL, [ModifyTime] [datetime] NULL, [IsLock] [bit] NOT NULL, [IsDelete] [bit] NOT NULL, [Remark] [varchar](128) NULL, CONSTRAINT [PK_MANAGER] PRIMARY KEY NONCLUSTERED ( [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO
(2).用戶Model的編寫,這個Model直接與Sql表的結構一致。
public class Manager { /// <summary> /// 主鍵 MaxLength屬性作用於字元串,不能用在int類型上 /// </summary> [Key] public int Id { get; set; } /// <summary> /// 角色ID /// </summary> public int RoleId { get; set; } /// <summary> /// 用戶名 /// </summary> [Required] public String UserName { get; set; } /// <summary> /// 密碼 /// </summary> public String Password { get; set; } /// <summary> /// 頭像 /// </summary> public String Avatar { get; set; } /// <summary> /// 用戶昵稱 /// </summary> public String NickName { get; set; } /// <summary> /// 手機號碼 /// </summary> public String Mobile { get; set; } /// <summary> /// 郵箱地址 /// </summary> public String Email { get; set; } /// <summary> /// 登錄次數 /// </summary> public int? LoginCount { get; set; } /// <summary> /// 最後一次登錄IP /// </summary> public String LoginLastIp { get; set; } /// <summary> /// 最後一次登錄時間 /// </summary> public DateTime? LoginLastTime { get; set; } /// <summary> /// 添加人 /// </summary> [Required] public int AddManagerId { get; set; } /// <summary> /// 添加時間 /// </summary> [Required] public DateTime AddTime { get; set; } /// <summary> /// 修改人 /// </summary> public int? ModifyManagerId { get; set; } /// <summary> /// 修改時間 /// </summary> [MaxLength(23)] public DateTime? ModifyTime { get; set; } /// <summary> /// 是否鎖定 /// </summary> [Required] public Boolean IsLock { get; set; } /// <summary> /// 是否刪除 /// </summary> [Required] public Boolean IsDelete { get; set; } /// <summary> /// 備註 /// </summary> public String Remark { get; set; } }
(3).用戶View部分的編寫
(3.1)視圖View部分包括用戶的增、刪、改、查功能,還有對應的修改用戶角色,修改用戶密碼。

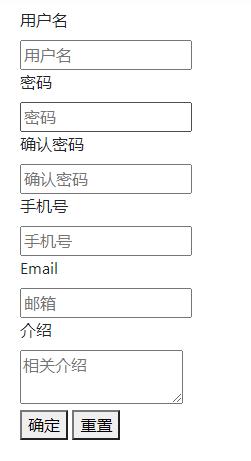
(3.2)Create視圖代碼如下

@{ ViewData["Title"] = "新建用戶"; } @model RegisterManagerView @section Scripts{ <script type="text/javascript" src="~/lib/jquery-validation/dist/jquery.validate.js"></script> <script type="text/javascript" src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script> @{ await Html.RenderPartialAsync("_ValidationScriptsPartial");} } <form action="/Manager/Create" method="post"> @Html.AntiForgeryToken() <div> <label asp-for="UserName">用戶名</label> <div> <input type="text" asp-for="UserName" name="UserName" placeholder="用戶名"> <span asp-validation-for="UserName" class="text-danger"></span> </div> </div> <div> <label asp-for="Password">密碼</label> <div> <input type="password" asp-for="Password" name="Password" placeholder="密碼" /> <span asp-validation-for="Password" class="text-danger"></span> </div> </div> <div> <label asp-for="ConfirmPassword">確認密碼</label> <div> <input type="password" asp-for="ConfirmPassword" name="ConfirmPassword" placeholder="確認密碼" /> <span asp-validation-for="ConfirmPassword" class="text-danger"></span> </div> </div> <div> <label asp-for="Mobile">手機號</label> <div> <input type="text" asp-for="Mobile" name="Mobile" placeholder="手機號"> <span asp-validation-for="Mobile" class="text-danger"></span> </div> </div> <div> <label asp-for="Email">Email</label> <div> <input type="text" asp-for="Email" name="Email" placeholder="郵箱"> <span asp-validation-for="Email" class="text-danger"></span> </div> </div> <div> <label asp-for="Remark">介紹</label> <div> <textarea name="Remark" asp-for="Remark" placeholder="相關介紹"></textarea> </div> </div> <div> <div> <button type="submit">確定</button> <button type="reset">重置</button> </div> </div> </form>
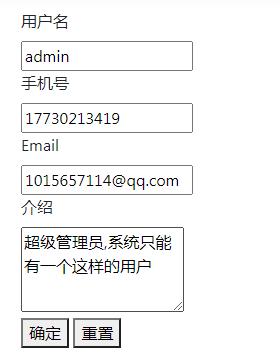
(3.3)Edit視圖代碼如下

@{ ViewData["Title"] = "編輯用戶"; } @model EditManagerView @section Scripts{ <script type="text/javascript" src="~/lib/jquery-validation/dist/jquery.validate.js"></script> <script type="text/javascript" src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script> @{ await Html.RenderPartialAsync("_ValidationScriptsPartial");} } <form action="/Manager/Edit" method="post"> @Html.AntiForgeryToken() <div> <label asp-for="UserName">用戶名</label> <div> <input type="text" asp-for="UserName" name="UserName" placeholder="用戶名"> <span asp-validation-for="UserName" class="text-danger"></span> <input type="hidden" asp-for="Id" /> </div> </div> <div> <label asp-for="Mobile">手機號</label> <div> <input type="text" asp-for="Mobile" name="Mobile" placeholder="手機號"> <span asp-validation-for="Mobile" class="text-danger"></span> </div> </div> <div> <label asp-for="Email">Email</label> <div> <input type="text" asp-for="Email" name="Email" placeholder="郵箱"> <span asp-validation-for="Email" class="text-danger"></span> </div> </div> <div> <label asp-for="Remark">介紹</label> <div> <textarea name="Remark" asp-for="Remark" placeholder="相關介紹"></textarea> </div> </div> <div> <div> <button type="submit">確定</button> <button type="reset">重置</button> </div> </div> </form>
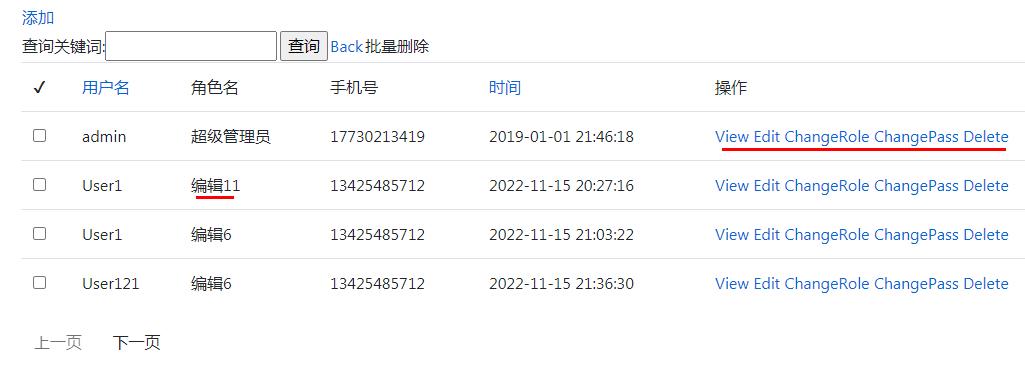
(3.4)Index視圖代碼如下(列表頁)

@using Humanizer; @using RjWebCms.Db; @model PaginatedList<PageManager> @{ ViewData["Title"] = "用戶列表"; } @section Scripts{ <script src="~/js/jquery-3.6.1.min.js"></script> <script type="text/javascript"> function DelAll() { var ids = document.getElementsByName("#chk_ids"); var arrIds = ""; var n = 0; for (var i = 0; i < ids.length; i++) { if (ids[i].checked == true) { arrIds += ids[i].value + ","; n++; } } if (n == 0) { alert("請選擇要刪除的信息"); return; } arrIds = arrids.substr(0, arrIds.length - 1); // if (confirm("確定要全部刪除選擇用戶嗎")) { $.ajax({ type: "post", url: "/Manager/DeleteAll", data: { ids: arrIds }, success: function (data, state) { alert('刪除成功!'); window.location.href = ""; }, error: function (data, state) { alert('刪除失敗'); } }); } } </script> } <div class="panel panel-default todo-panel"> @Html.AntiForgeryToken() <form asp-action="Index" method="get"> <table> <tr><td><a asp-controller="Manager" asp-action="Create">添加</a></td></tr> <tr> <td>查詢關鍵詞:<input type="text" name="SearchString" value="@ViewData["CurrentFilter"]" /></td> <td><input type="submit" value="查詢" /></td> <td><a asp-action="Index">Back</a></td> <td



