在JSP頁面實現驗證碼校驗文章中當時是使用的Servlet類來進行的驗證碼校驗,但是這種方式並不能即時校驗,在正常情況下都是直接在用戶輸入之後就進行校驗,這樣對用戶來說很方便的。 AJAX 即“Asynchronous Javascript And XML”(非同步 JavaScript 和 XML) ...
在JSP頁面實現驗證碼校驗文章中當時是使用的Servlet類來進行的驗證碼校驗,但是這種方式並不能即時校驗,在正常情況下都是直接在用戶輸入之後就進行校驗,這樣對用戶來說很方便的。
AJAX 即“Asynchronous Javascript And XML”(非同步 JavaScript 和 XML),是指一種創建互動式網頁應用的網頁開發技術。
ajax 是一種瀏覽器非同步發起請求。局部更新頁面的技術。
jQuery ajax詳解可參閱:jQuery與Ajax
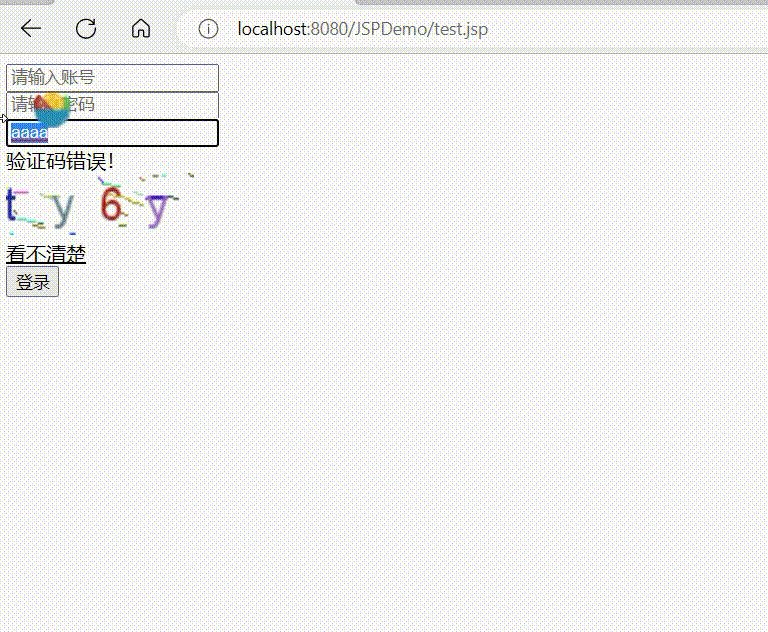
先看效果:

這個刷新驗證的原理在JSP頁面實現驗證碼校驗已經解釋過了,之前說的是跳轉到另一個頁面進行驗證判斷用戶輸入的驗證碼是否正確。但是這個Ajax的效果是在前端用戶輸入之後即時進行驗證是否正確,並且將相關提示性信息展示在頁面。
這個實現原理是利用的Ajax的方式進行驗證的,這個也是需要一個Servlet程式進行校驗判斷用戶輸入的驗證碼和session對象保存的那個驗證碼是否一致,如果一致就返回一個yes,不一致就返回no ,然後在頁面顯示這裡定義一個Ajax的函數,一方面是是將用戶輸入的信息提交給Servlet程式,另一方面是對Servlet的返回結果進行判斷,如果用戶輸入的正確,那就顯示一個"驗證碼正確!"的提示信息(提示信息是在id為flagcode的div標簽里顯示的),反之就提示一個"驗證碼錯誤!"的提示信息。
代碼示例:
在jsp頁面中是需要先引進一個jQuery的庫的:
<script src="https://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script>
定義的兩個JS函數(負責刷新驗證碼和負責校驗驗證碼的)
<script type="text/javascript">
function reloadCode() {
document.getElementById("imagecode").src="<%= request.getContextPath()%>/imageGenerate?time" + new Date().getTime();
}
$(function(){<!-- -->
$("input[name='Usercode']").change(function(){
let Usercode = $("input[name='Usercode']").val();
$.post("<%= request.getContextPath()%>/CodeAjax",{<!-- -->
Usercode : Usercode,
},function(res){
if(res=="yes"){
$("#flagcode").empty();
$("#flagcode").append("驗證碼正確!");
}
else{
$("#flagcode").empty();
$("#flagcode").append("驗證碼錯誤!");
}
})
})
})
</script>
頁面表單:
<form action="#"method="post" >
<input type="text" name="userid" id="userid" placeholder="請輸入賬號" /><br />
<input type="password" name="password" id="password" placeholder="請輸入密碼" /><br />
<input type="text" name="Usercode" id="ucode" placeholder="驗證碼" required="required"><div id="flagcode"></div>
<img id="imagecode" alt="Code" src="<%= request.getContextPath()%>/imageGenerate" width="150" height="50">
<a href="" id="rest"><br/>
<font color="black" >看不清楚</font>
</a><br/>
<input type="submit" name="denglu" id="denglu" value="登錄" />
</form>
負責校驗驗證碼的Servlet:
package com.kailong.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@WebServlet("/CodeAjax")
public class CodeAjax extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String Usercode = request.getParameter("Usercode");
String code = (String)request.getSession().getAttribute("piccode");
String res = "";
if (code.equals(Usercode)) {
res = "yes";
} else {
res = "no";
}
PrintWriter out = response.getWriter();
out.print(res);
out.flush();
out.close();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
註意:
這個是需要結合JSP頁面實現驗證碼校驗或利用Hutool-(Java工具類)實現驗證碼校驗裡面的實現驗證碼生成的Servlet結合的,因為前端的校驗處理的驗證碼比對是比對的用戶輸入的和session對象里保存的,session對象里保存的是生成驗證碼時候保存進去的。
公眾號首發地址:https://mp.weixin.qq.com/s/elm8hmdoKZjn7uysuyMeJw
歡迎關註公眾號:愚生淺末。




