以谷歌內核的瀏覽器擴展,包括 edge chrome ,還有我們常用的國產瀏覽器都能使用 瀏覽器擴展是一種軟體,以增強Chrome內核瀏覽器的功能。瀏覽器擴展使用HTML、JavaScript、CSS和圖片等Web技術開發。 瀏覽器擴展與瀏覽器插件不同。瀏覽器擴展無需瞭解瀏覽器的源代碼,而瀏覽器插件 ...
以谷歌內核的瀏覽器擴展,包括 edge chrome ,還有我們常用的國產瀏覽器都能使用
瀏覽器擴展是一種軟體,以增強Chrome內核瀏覽器的功能。瀏覽器擴展使用HTML、JavaScript、CSS和圖片等Web技術開發。
瀏覽器擴展與瀏覽器插件不同。瀏覽器擴展無需瞭解瀏覽器的源代碼,而瀏覽器插件是更底層的瀏覽器功能擴展,需要深入掌握瀏覽器的源代碼。
以谷歌內核的瀏覽器擴展的基本組成
瀏覽器擴展,至少包括一個manifest.json和一個js文件
- manifest.json是擴展的調度中心,用於聲明各種資源。該文件採用JSON格式定義
- js文件中定義要執行的操作
瀏覽器擴展,通常還可以包括圖標、頁面和CSS等資源
- 圖標通常是19px*19px的PNG文件
- 頁面通常是HTML文件,用於定義顯示給用戶的視窗,如popup頁面或options頁面等
註意:控制popup視窗或options視窗的分別是popup.js和options.js文件
- CSS是常見的定義頁面樣式的文件
作為一個瀏覽器擴展,上述所有文件應該都位於一個根目錄之下,各個不同類型的文件可以位於不同的子目錄下。
3.瀏覽器擴展的部署運行
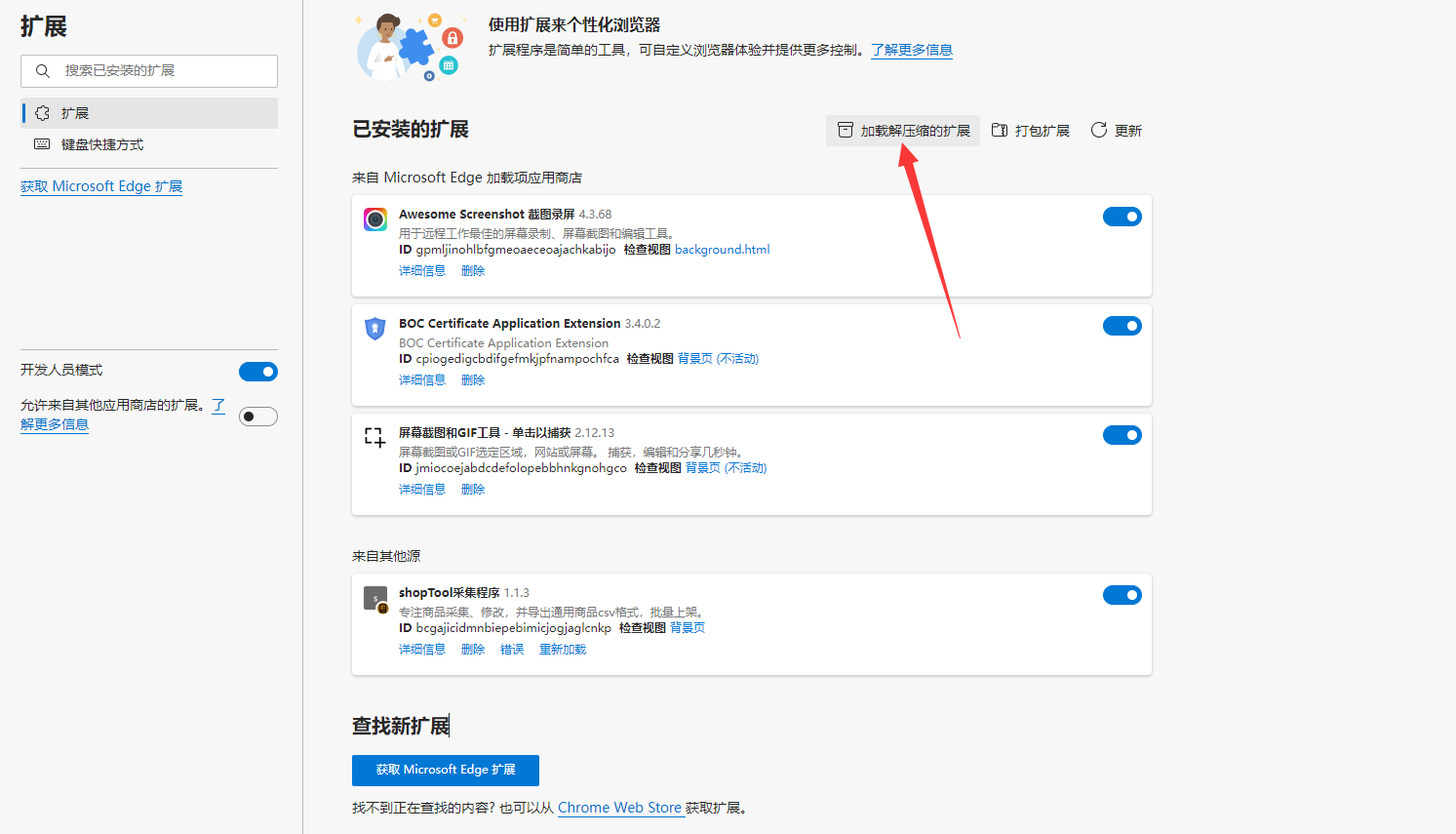
瀏覽器擴展的運行無需依賴任何Web伺服器。Chrome 瀏覽器可以方便地進行部署、測試和運行。未打包之前是以下麵形式安裝。

下麵是個示例
{ "name": "demo", "version": "1.0.0", "manifest_version": 2, "description": "demo", "permissions" : ["tabs","http://*/"], "icons": { "48": "icon.png" }, "content_scripts":[{ "matches":["http://*/*"], "js":["jquery.min.js", "content_script.js"] }], "browser_action": { "default_icon": "icon.png", "default_popup": "popup.html" } }
name就是程式名稱
version是版本
manifest_version是2(如果是1會提示版本低)
description是擴展描述
permissions是許可權,後面是匹配的網址。
icons是圖標
content_scripts是載入的js
browser_action這是顯示在瀏覽器插件欄的icon以及點擊icon彈出的頁面



