HTTP協議 1.什麼是HTTP協議? 超文本傳輸協議(HTTP,HyperText Transfer Protocol)是互聯網上應用廣泛的一種網路協議。是工作在tcp/ip協議基礎上的,所有的www文件都遵守這個標準 http1.0 短連接 http1.1 長連接 HTTP是TCP/IP協議的一 ...
HTTP協議
1.什麼是HTTP協議?
- 超文本傳輸協議(HTTP,HyperText Transfer Protocol)是互聯網上應用廣泛的一種網路協議。是工作在tcp/ip協議基礎上的,所有的www文件都遵守這個標準
- http1.0 短連接 http1.1 長連接
- HTTP是TCP/IP協議的一個應用層協議,HTTP也是我們web開發的基礎
2.快速入門HTTP協議
2.1使用Chrome抓取http請求和相應數據包
快捷鍵ctrl+shift+i或者f12

瀏覽器請求資源的UML圖詳見Tomcat01-3.9瀏覽器訪問web伺服器過程詳解
2.2頁面請求次數分析
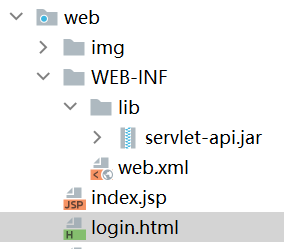
如下,新建一個web項目,在web文件夾中編寫test.html文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>http請求的問題</title>
</head>
<body>
<h1>圖片</h1>
<img src="img/1.jpg" width="300px">
<img src="img/2.jpg" width="300px">
</body>
</html>
當瀏覽器訪問test.html頁面時,一共發出了幾次請求?
答:一共發出了三次請求。
- 第一次請求的是test.html文件
- 當瀏覽器解析發現tese.html中還有
<img src="img/1.jpg" width="300px"> <img src="img/2.jpg">時 - 會向伺服器繼續發送請求,要1.png和2.png圖片的資源,一共三次請求
驗證
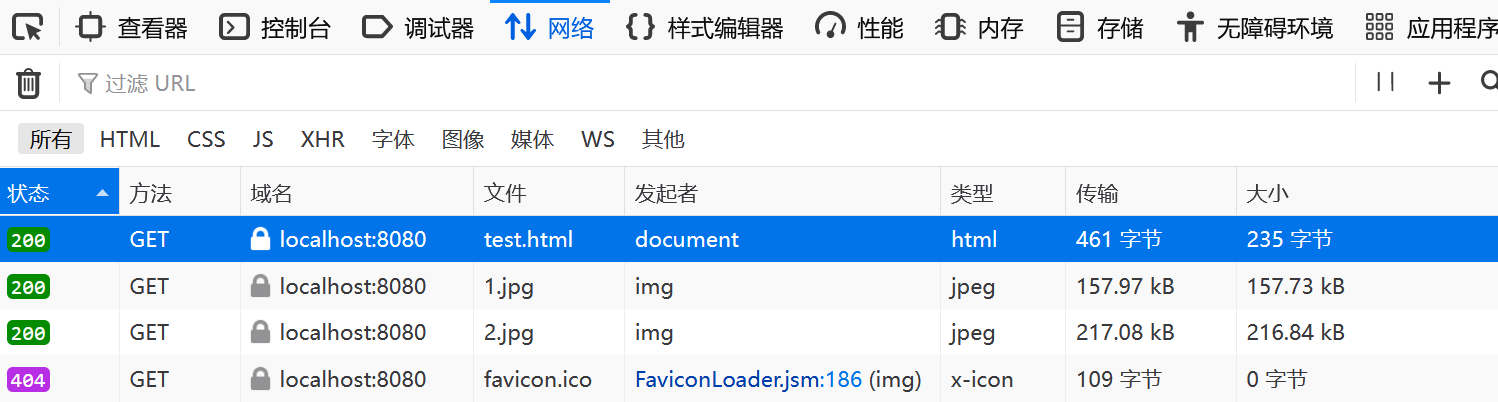
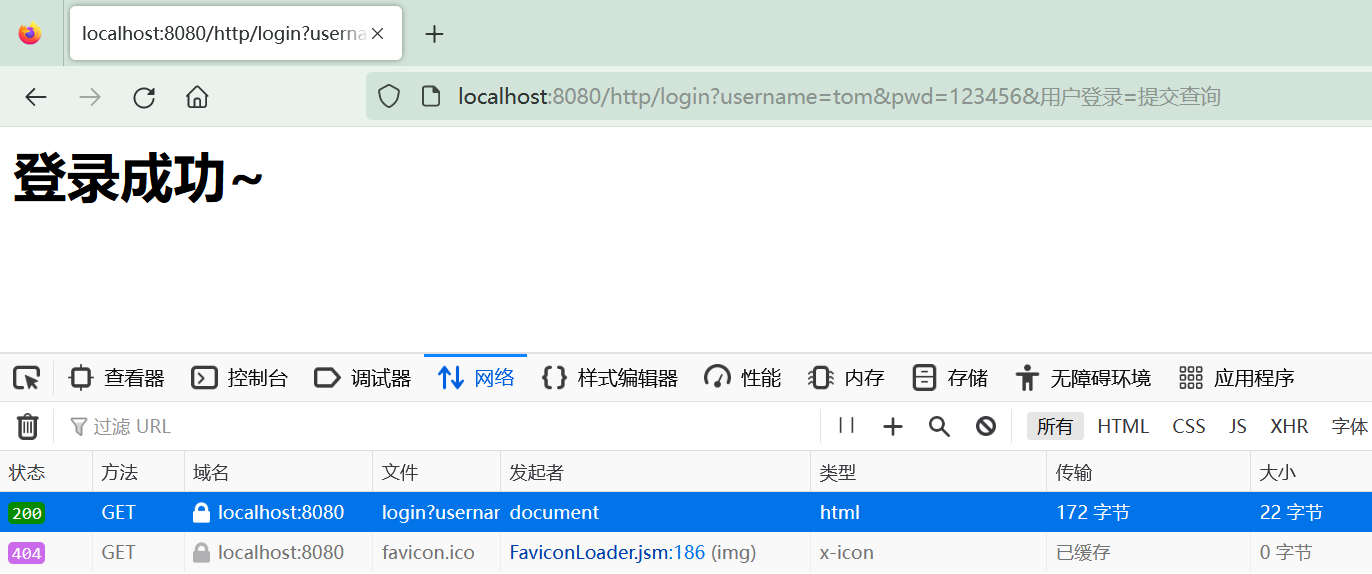
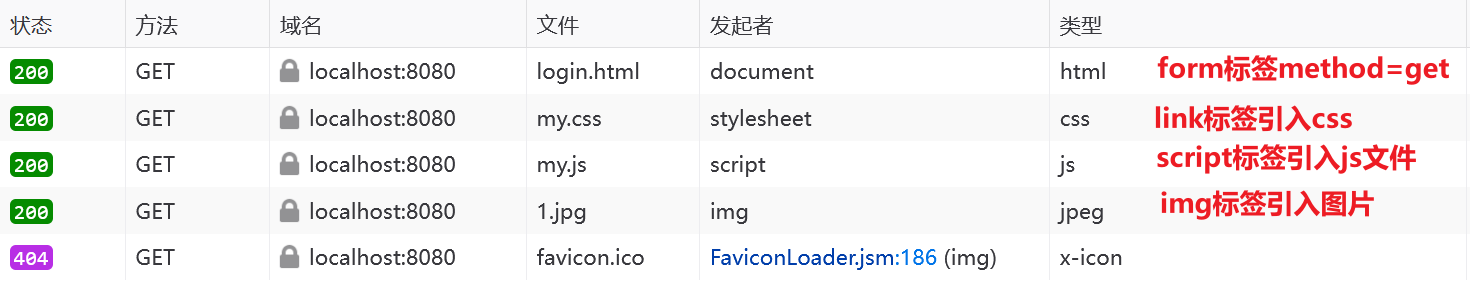
啟動Tomcat伺服器,在瀏覽器中按f12打開控制台:

可以看到瀏覽器一共請求了三次,第一次是html,後兩次是jpg圖片
favicon.ico是網站的圖標,每次都會預設請求,這裡忽略
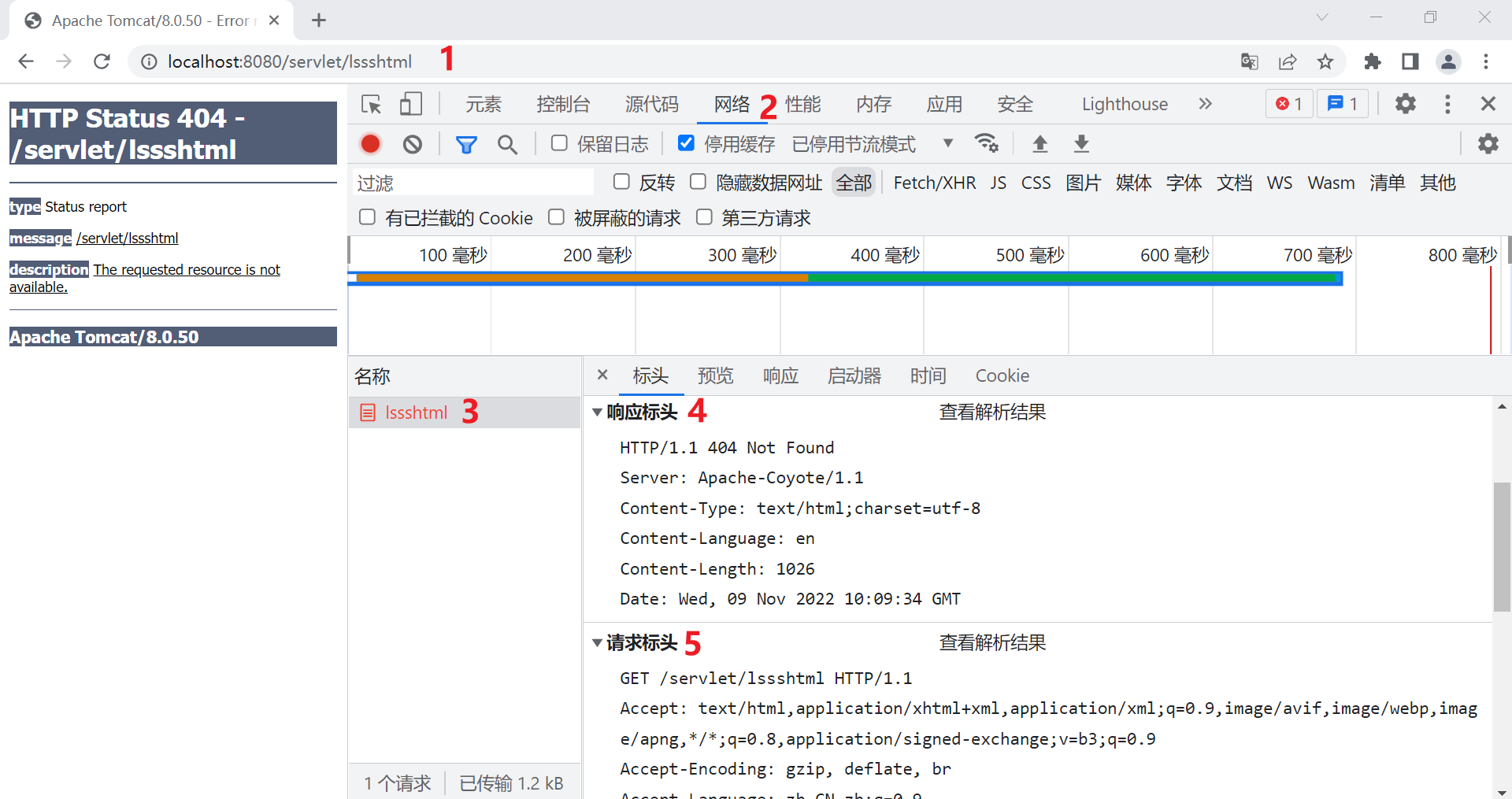
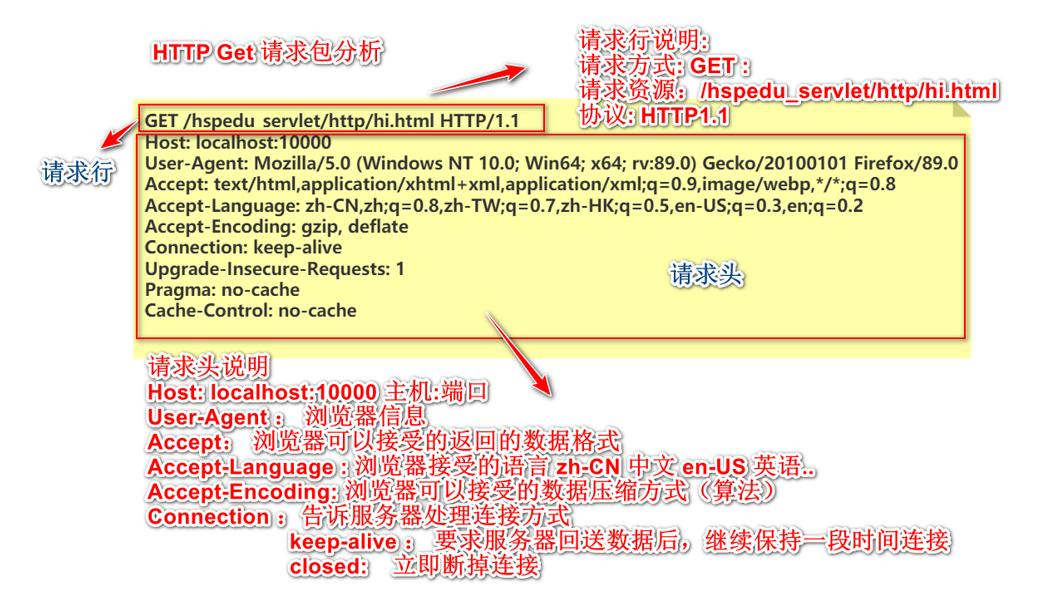
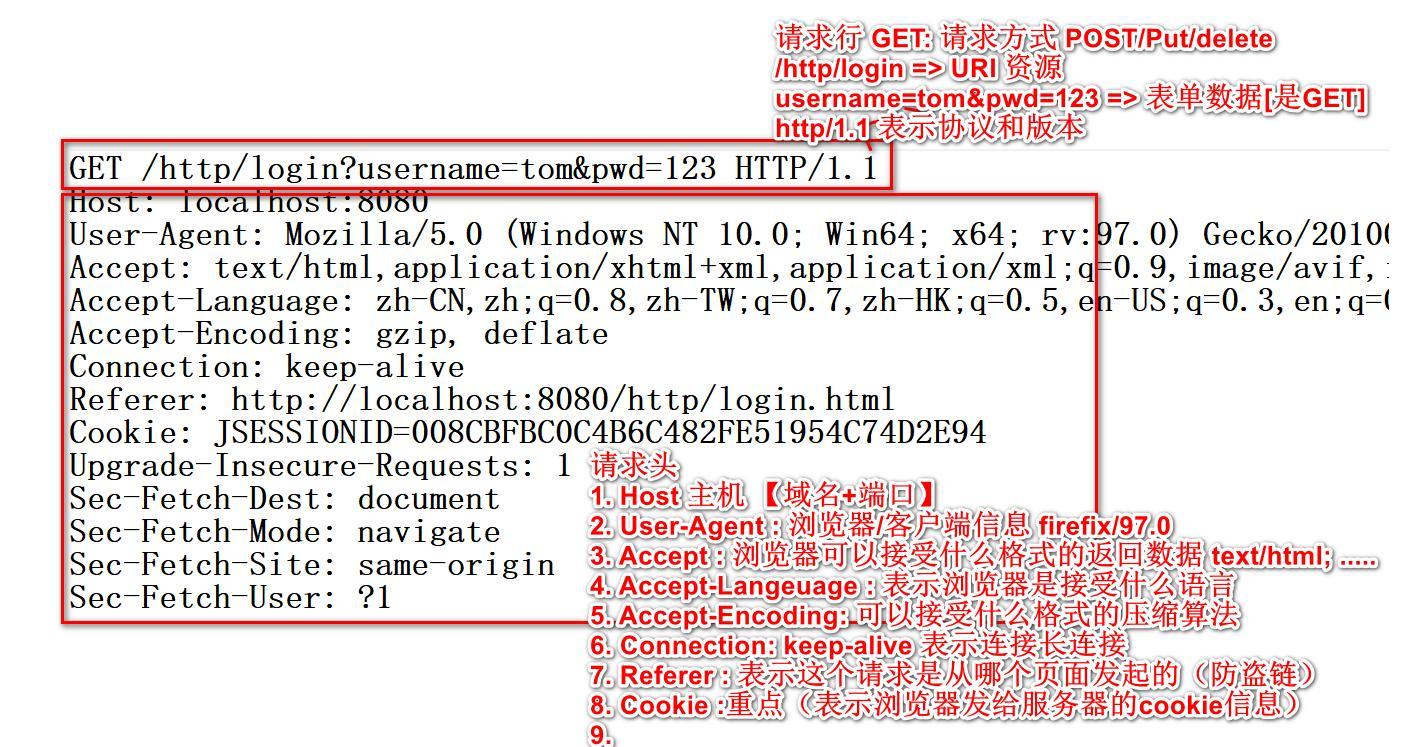
3.HTTP請求包分析(GET)

演示:HTTP請求(GET)-有數據提交情況
新建一個java項目,添加web支持,導入servlet-api的jar包,創建Tomcat。


在src目錄下創建LoginServlet,給頁面返回數據
package li.servlet;
import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.io.PrintWriter;
/**
* LoginServlet
*/
@WebServlet(urlPatterns = {"/login"})
public class LoginServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//伺服器端輸出
System.out.println("LoginServlet doGet() 被調用");
//輸出一句話,返回給瀏覽器
//1.通過response獲取一個流PrintWriter,可以給瀏覽器回覆數據
//2.為了讓瀏覽器顯示中文,需要設置編碼為utf-8
//(1)給回送的數據設置編碼 (2)text/html這個是MIME,即告訴瀏覽器返回的數據是
//text類型下的html格式數據[MIME類型](3)charset=utf-8給數據設置編碼
//註意:設置編碼要在 response.getWriter()之前,否則無效
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>登錄成功~</h1>");
//為了確保數據返回,可以調用flush()和close()
//flush()表示將緩存的數據進行刷新
writer.flush();
//close()表示關閉流,有些語言是close方法中就包含了flush方法
writer.close();
//建議調用flush()和close()
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//伺服器端輸出
System.out.println("LoginServlet doPost() 被調用");
//輸出一句話,返回給瀏覽器
//1.通過response獲取一個流PrintWriter,可以給瀏覽器回覆數據
//2.為了讓瀏覽器顯示中文,需要設置編碼為utf-8
//(1)給回送的數據設置編碼 (2)text/html這個是MIME,即告訴瀏覽器返回的數據是
//text類型下的html格式數據[MIME類型](3)charset=utf-8給數據設置編碼
//註意:設置編碼要在 response.getWriter()之前,否則無效
response.setContentType("text/html;charset=utf-8");
PrintWriter writer = response.getWriter();
writer.print("<h1>POST登錄成功~</h1>");
//為了確保數據返回,可以調用flush()和close()
//flush()表示將緩存的數據進行刷新
writer.flush();
//close()表示關閉流,有些語言是close方法中就包含了flush方法
writer.close();
//建議調用flush()和close()
}
}
在web目錄下創建login.html:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用戶登錄</title>
</head>
<body>
<h1>用戶登錄</h1>
<!--給LoginServlet發送get請求-->
<form action="http://localhost:8080/http/login" method="get">
u:<input type="text" name="username"/><br/>
p:<input type="password" name="pwd"/><br/>
<input type="submit" name="用戶登錄"/><input type="reset" name="重置"/>
</form>
</body>
</html>
點擊redeployTomcat

在瀏覽器中打開調試台(f12),點擊網路。在地址欄輸入:http://localhost:8080/http/login.html,回車。
在login.html的框中輸入信息,點擊登錄,調試台顯示如下:

點擊第一個請求,查看請求頭:

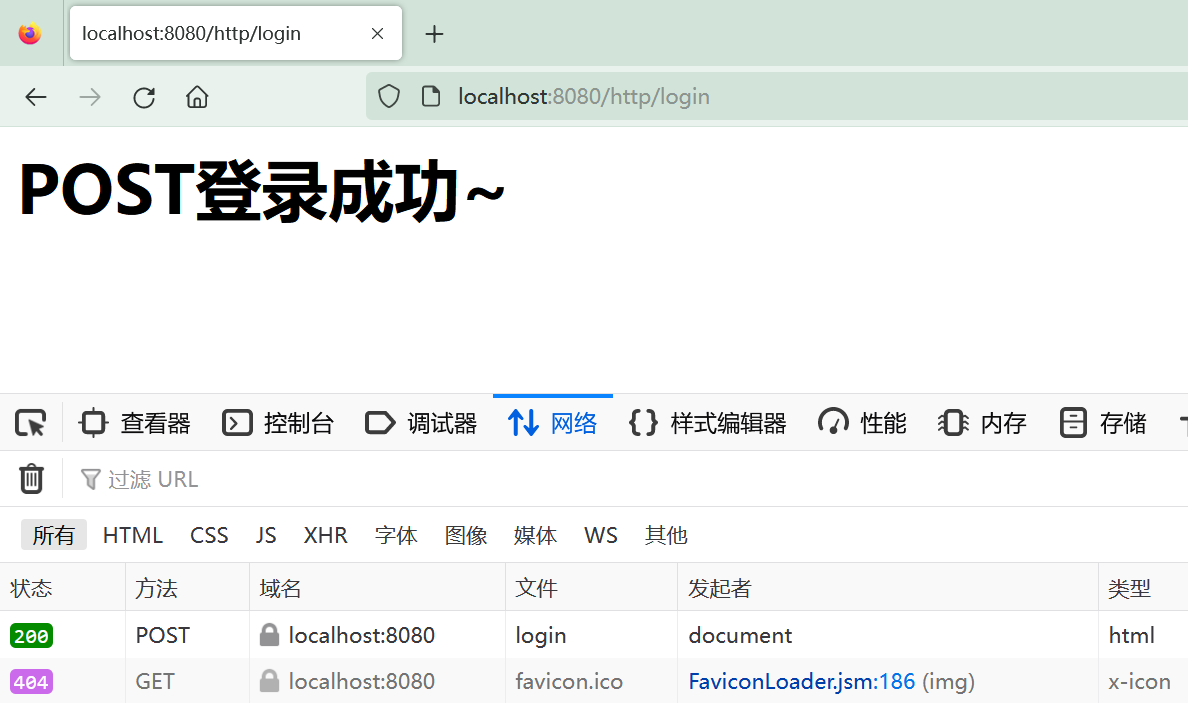
4.HTTP請求包分析(POST)
在上面的基礎上修改login.html文檔的提交方式為 post

redeployTomcat,然後在瀏覽器中打開調試台(f12),點擊網路。
在地址欄輸入:http://localhost:8080/http/login.html並回車。
在login.html的框中輸入信息,點擊登錄,調試台顯示如下:

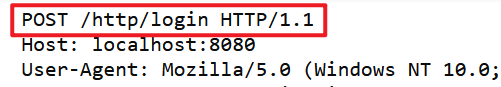
點擊第一個請求,查看請求頭:可以發現請求行中已經沒有用戶提交的數據了

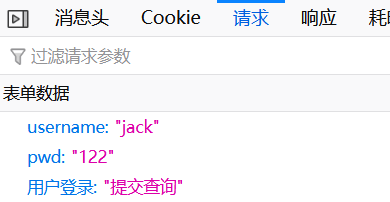
在請求按鈕下麵可以看到用戶請求的表單數據:其實原始的post請求是包含該數據的,只是瀏覽器將其分開了


補充:
-
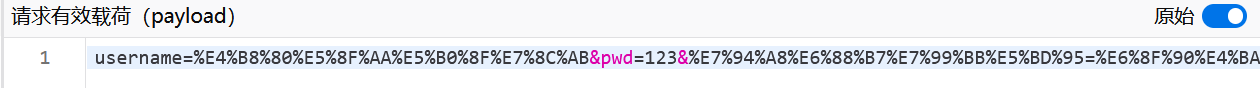
content-type中的x-www-form-urlencoded:表示我們的表單數據是url編碼
url編碼是一種瀏覽器用來打包表單輸入的格式。瀏覽器從表單中獲取所有的name和其中的值 ,將它們以name/value參數編碼(移去那些不能傳送的字元,將數據排行等等)作為URL的一部分或者分離地發給伺服器
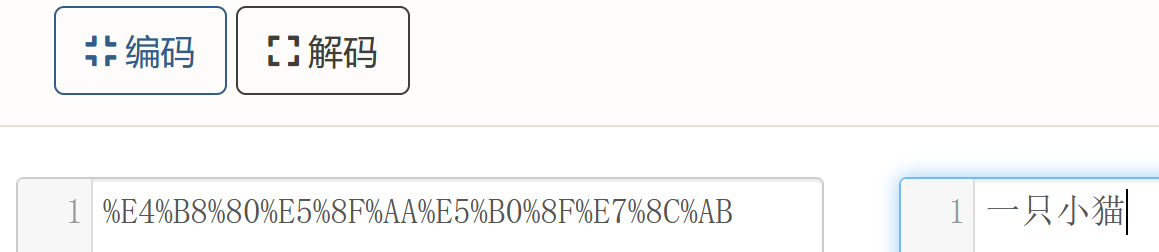
例如:表單輸入中文符號提交,在表單數據中可以看到url編碼如下:

解碼後顯示:

-
content-length表示發送的數據長度,這裡的數據為表單數據,告訴伺服器要按多少個位元組來讀取
5.GET請求和POST請求到底有哪些?
5.1GET請求
- form標簽method=get
- a 標簽
- link標簽引入css [以get方式來獲取資源]
- script標簽引入js文件 [以get方式來獲取資源]
- img標簽引入圖片
- iframe引入html頁面
- 在瀏覽器地址欄中輸入地址後敲回車
例子

5.2POST請求
- form標簽method=post
5.3HTTP請求中怎麼樣選擇get和post請求
在大多數情況下不需要考慮這個問題,因為業務本身就會自動區別
-
傳輸的數據大小區別
- get傳送的數據量比較小,不能大於2KB(不同的瀏覽器不一樣)
- post傳輸的數據量比較大,一般預設不受限制
-
什麼情況下使用post請求
- post請求是會在瀏覽器上隱藏參數部分的,在安全要求的部分都會使用到post請求,如用戶登錄等。這樣不會通過你的請求暴露你的參數格式
- 在向伺服器傳遞數據較大的時候,使用post(get有限制),比如發帖,上傳文件
-
什麼情況下使用get請求
-
在前臺頁面展示,比如分頁內容,可以保留傳遞參數;也可用來分享和傳播,而在post中鏈接地址是不變的


-
建議:
- get方式的安全性較post要差些。包括機密信息的話就使用post
- 在做數據查詢時,建議使用get方式;而在做數據加入,改動和刪除時,建議用post方式


