一、事件委派 1.理解DOM事件流 事件流描述的是從頁面中接收事件的順序。事件發生時會在元素節點之間按照特定的順序傳播,這個傳播過程即DOM事件流。 DOM事件流分為三個階段: 捕獲階段:從上往下 當前目標階段 冒泡階段:從下往上 事件流如下圖所示: 註意事項: JavaScript代碼中只能執行捕 ...
一、事件委派
1.理解DOM事件流
-
事件流描述的是從頁面中接收事件的順序。事件發生時會在元素節點之間按照特定的順序傳播,這個傳播過程即DOM事件流。
-
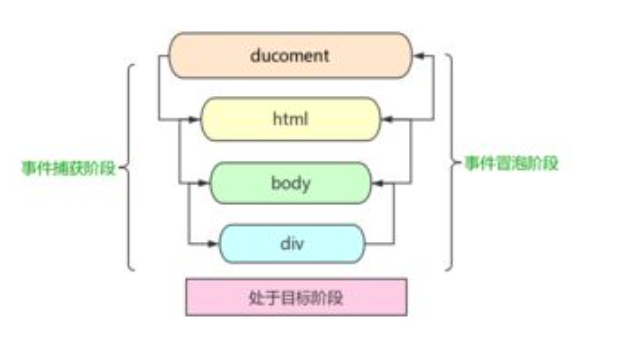
DOM事件流分為三個階段:
- 捕獲階段:從上往下
- 當前目標階段
- 冒泡階段:從下往上
-
事件流如下圖所示:

-
註意事項:
- JavaScript代碼中只能執行捕獲或者冒泡其中的一個階段。
- addEventListener(type, listener[, useCapture])第三個參數如果是true,表示在事件捕獲階段調用事件處理程式;如果是false(不寫預設就是false),表示在事件冒泡階段調用事件處理程式。
- 其中有些事件是沒有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave。
2.掌握事件委托
- 概念:事件委托也稱為事件代理,在jQuery中稱為事件委派。
- 事件委托的作用:只操作了一次DOM,提高了程式的性能。
- 事件委托的優點包括:可以大量節省記憶體占用,減少事件註冊,比如在ul上代理所有li的click事件;實現動態綁定事件。
- 事件委托的原理:不是每個子節點單獨設置事件監聽器,而是事件監聽器設置在其父節點上,然後利用冒泡原理影響設置每個子節點。
二、排他思想
-
應用:如果有同一組元素,我們想要某一個元素實現某種樣式,需要用到迴圈的排他思想。
-
排他思想原理:(1)先所有元素全部清除樣式,即幹掉其他人;(2)再給當前元素設置樣式,即留下自己。
-
場景一:
// 需求:點擊哪個按鈕,讓當前按鈕變為粉色,其餘不變色 <button>按鈕1</button> <button>按鈕2</button> <button>按鈕3</button> <button>按鈕4</button> <button>按鈕5</button> <script> // 獲取所有按鈕元素 let btns = document.querySelectorAll('button') for (let i = 0; i < btns.length; i++) { // 綁定點擊事件 btns[i].addaddEventListener('click', function () { for (let j = 0; j < btns.length; j++) { // 幹掉其他人 btns[j].style.backgroundColor = '' } // 留下自己 this.style.backgroundColor = 'pink' }) } </script> -
場景二:
// 需求:Tab欄切換時,只有選中項的背景顏色為粉色。預設第一項被選中其背景顏色為粉色,其餘項無背景顏色。 // 被選中的tab欄樣式 <style type="text/css"> .active { background-color: pink; } <style> <ul> <li class="active">Tab1</li> <li>Tab2</li> <li>Tab3</li> <li>Tab4</li> </ul> <script> // 獲取所有的li標簽元素 let lis = document.querySelectorAll('li') for (let i = 0; i < lis.length; i++) { // 綁定點擊事件 lis[i].addaddEventListener('click', function () { // 移除當前類 document.querySelector('ul .active').classList.remove('active') // 為點擊的添加類 this.classList.add('active') }) } </script>



