好家伙,JS基礎接著學, 本篇內容為《JS高級程式設計》第三章學習筆記 1.變數 ECMAScript 變數是鬆散類型的,意思是變數可以用於保存任何類型的數據。 (確實鬆散,不像C或C++那樣,分int,float,char等等...,一個變數可以用來保存任何類型的數據) 每個變數只不過是一個用於保 ...
好家伙,JS基礎接著學,
本篇內容為《JS高級程式設計》第三章學習筆記
1.變數
ECMAScript 變數是鬆散類型的,意思是變數可以用於保存任何類型的數據。
(確實鬆散,不像C或C++那樣,分int,float,char等等...,一個變數可以用來保存任何類型的數據)
每個變數只不過是一個用於保存任意值的命名占位符。有3個關鍵字可以聲明變數:
var、const 和let
其中,var 在 ECMAScript的所有版本中都可以使用,而const和1et只能在ECMAScript 6及更晚的版本中使用。
2.var聲明
用var聲明的變數可以保存任何類型的值
在不進行初始化的情況下,變數會保存一個特殊值undifined
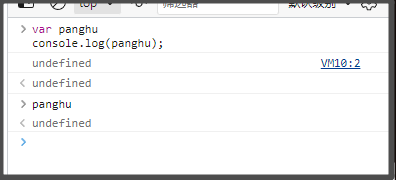
var panghu;
console.log(panghu);
看圖:

2.1.var聲明作用域
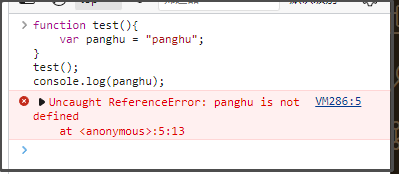
function test(){
var panghu = "panghu";
}
test();
console.log(panghu);
看圖:

在函數內忽略var聲明變數,可以聲明一個全局變數
function test(){
panghu = "panghu";
}
test();
console.log(panghu);
看圖:

至此,我們可以得出:
使用var操作符定義的變數會成為包含它的函數的局部變數
(人話翻譯:在函數內使用var聲明變數,那麼該變數的作用域在該函數內)
2.2.var聲明提升
使用var關鍵字聲明的變數會自動提升到函數作用域的頂部
(僅僅是聲明提升,不包含賦值操作)
(代碼拿前面的掉一下順序就好了)

在這裡我們可以看到,panghu在console.log(panghu);前就已經被聲明瞭,
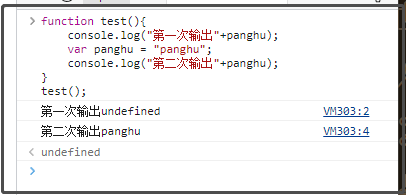
再看一個例子

兩次輸出內容不同
由此,我們知道
function test(){
var panghu = "panghu";
console.log(panghu);
}
test();
與
function test(){
var panghu;
console.log(panghu);
panghu = "panghu";
}
test();
兩者等價
這便是"變數提升"了
3.let聲明
let和var的作用差不多,但也有所區別,
區別1:var聲明的範圍是函數作用域,而let聲明的範圍是塊作用域,
舉例子:
if(1){ var panghu = "panghu"; console.log("第一次輸出"+panghu); } console.log("第二次輸出"+panghu); if(1){ let kunkun = "kunkun"; console.log("第三次輸出"+kunkun); } console.log("第四次輸出"+kunkun);
看圖

一個例子很好的說明瞭,
let聲明的變數,到了塊作用域外就寄了
而var聲明的變數,依舊好好活著
這兩個關鍵字聲明的並不是不同類型的對象,
他們只是指出變數在相關作用域如何存在
3.1.對聲明冗餘(重覆聲明同一變數)報錯不會因混用let和var影響

(四個排列組合告訴你,不要重覆聲明變數)
3.2.暫時性死區
區別二:let沒有"變數提升"
console.log(panghu);
var panghu;
console.log(kunkun);
let kunkun;

(let聲明的變數,寄)
在let聲明之前執行的瞬間被稱為"暫時性死區",
在此階段引用任何後面才聲明的變數都會報錯:ReferenceError
3.3.全局聲明
區別三:
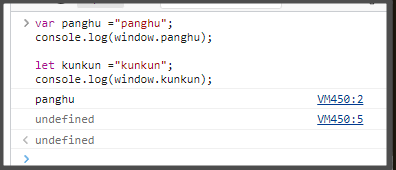
與var關鍵字不同,使用let 在全局作用域中聲明的變數不會成為window 對象的屬性(var聲明的變數則會)var panghu ="panghu"; console.log(window.panghu);
let kunkun ="kunkun"; console.log(window.kunkun);

補充:
3.4.條件聲明
在使用var 聲明變數時,由於聲明會被提升,JavaScript引擎會自動將多餘的聲明在作用域頂部合併為一個聲明。 因為let的作用域是塊,所以不可能檢查前面是否已經使用let聲明過同名變數,同時也就不可能在沒有聲明的情況下聲明它。我們知道,var可以多次聲明,而let多次聲明會報錯,因此,let是更為嚴謹的
4.const 聲明
const的行為基本與let相同,兩者作用域同樣為"塊"
但仍有區別(怎麼可能會沒有區別)
聲明變數時必須同時初始化變數,
且const聲明的變數無法修改,
有趣的是,如果const變數引用的是一個對象,
那麼修改這個對象內部的屬性並不違反const的"禁止修改"
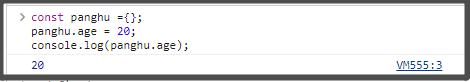
const panghu ={}; panghu.age = 20; console.log(panghu.age);
看圖:

這樣的寫法是完全可行的
5.for迴圈中的let和var
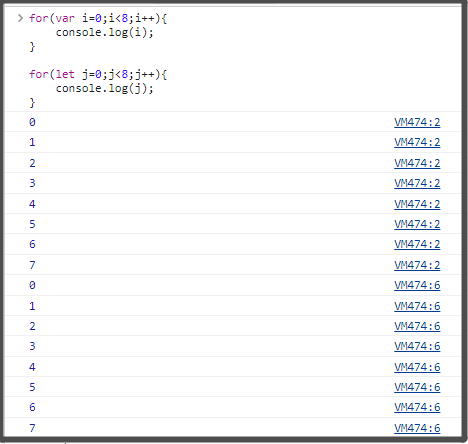
我們用let和var聲明的變數分別來跑一次for迴圈

一切正常;
然後我們改一下
for(var i=0;i<8;i++){ setTimeout(()=>console.log(i),0); } for(let j=0;j<8;j++){ setTimeout(()=>console.log(j),0); }
看圖:

之所以會這樣,是因為在退出迴圈時,迭代變數保存的是導致迴圈退出的值:8。
在之後執行超時邏輯時,所有的i都是同一個變數,因而輸出的都是同一個最終值。
而在使用let聲明迭代變數時,JavaScript引擎在後臺會為每個迭代迴圈聲明一個新的迭代變數。
)每個setTimeout 引用的都是不同的變數實例,所以console.log輸出的是我們期望的值,
也就是循環執行過程中每個迭代變數的值。
(神奇的JS)
That's all.



