邏輯導航 1.當在前端輸入用戶名和密碼之後,點擊登錄,後端校驗完畢返回前端 2.前端拿到需要首先做個判斷,判斷用戶是否輸入用戶名和密碼,未輸入則發出提示;輸入了則發送post請求給後端,校驗用戶名和密碼 3.校驗通過,前端拿到後端返回的token和用戶名等數據 4.登錄成功,則關閉登錄框,同時,在登 ...
邏輯導航
1.當在前端輸入用戶名和密碼之後,點擊登錄,後端校驗完畢返回前端
2.前端拿到需要首先做個判斷,判斷用戶是否輸入用戶名和密碼,未輸入則發出提示;輸入了則發送post請求給後端,校驗用戶名和密碼
3.校驗通過,前端拿到後端返回的token和用戶名等數據
4.登錄成功,則關閉登錄框,同時,在登錄註冊那位置顯示用戶名和註銷字樣
點擊登錄按鈕,觸發的操作
// 點擊登錄按鈕,如果username和password有值,則發送請求
login_password() {
if (this.username && this.password) {
// 發送請求
this.$axios.post(this.$settings.base_url + '/user/login/', {
username: this.username,
password: this.password,
}).then(response => {
// console.log(response.data)
// 先判斷用戶名和密碼是否正確
if (response.data.code == 0) {
this.$message({
message: '用戶名或者密碼不正確!',
type: 'warning'
})
} else {
// 成功之後,把token和username保存到cookies里
this.$cookies.set('token', response.data.token, '7d')
this.$cookies.set('username', response.data.username, '7d')
// 登錄成功關閉登錄視窗
this.$emit('close')
// 當關閉登錄視窗時,立刻提醒前端顯示用戶名
this.$emit('loginsuccess')
}
}).catch(errors => {
})
} else {
this.$message({
message: '用戶名和密碼必須填哦!',
type: 'warning'
})
}
}
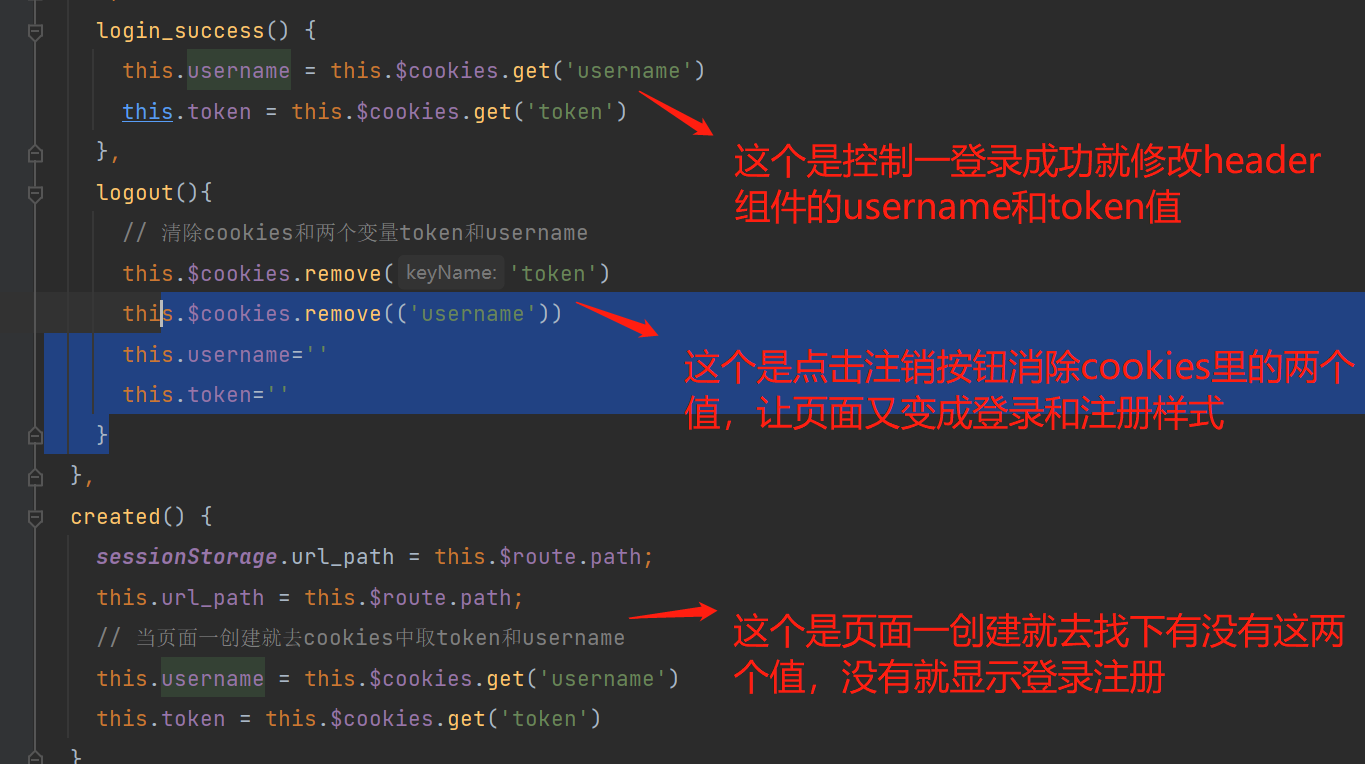
登錄成功之後,頁面登錄註冊部分改為用戶名和註銷

<div v-if="!username"> #v-if 就是判斷有沒有username
<span @click="put_login">登錄</span>
<span class="line">|</span>
<span @click="put_register">註冊</span>
</div>
<div v-else>
<span @click="put_login">歡迎您:{{ username }}</span>
<span class="line">|</span>
<span @click="logout">註銷</span>
</div>
補充:vue框架的cookies操作
常常用來修改狀態,cookies有值則顯示什麼頁面,無值顯示什麼頁面;
語法:
this.$cookies.set('key',value,過期時間秒)
this.$cookies.get('key')
this.$cookies.remove('key')



