輪播圖組件 <template> <div id="banner"> <el-carousel height="400px"> <!-- 將banner_list迴圈--> <el-carousel-item v-for="item in banner_list" :key="item"> <!-- ...
輪播圖組件
<template>
<div id="banner">
<el-carousel height="400px">
<!-- 將banner_list迴圈-->
<el-carousel-item v-for="item in banner_list" :key="item">
<!-- <img src="../assets/img/banner1.png" alt="">-->
<!-- 使用router-link給圖片添加鏈接,註意to前還是要加冒號,item.link是後端表中配好的路徑-->
<router-link :to="item.link">
<!-- item.img:拿到每個對象的img屬性,註意src前面要加個冒號,表示把數據渲染在這-->
<img :src="item.img" :alt="item.name">
</router-link>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
// export default 表示頁面一創建的操作
export default {
name: "Banner",
// 一創建時的數據
data() {
return {
// 定義一個列表,一開始為空,在template模塊就可以使用到該變數了
banner_list: []
}
},
created() {
// 當banner組件一創建就向後臺發請求,拿回輪播圖數據
this.$axios.get(this.$settings.base_url + '/home/banner/').then(response => {
console.log(response.data) // response.data是響應回來的數據
// 把響應回來的數據給自己定義的列表
this.banner_list=response.data
}).catch(error => {
})
}
}
</script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
</style>
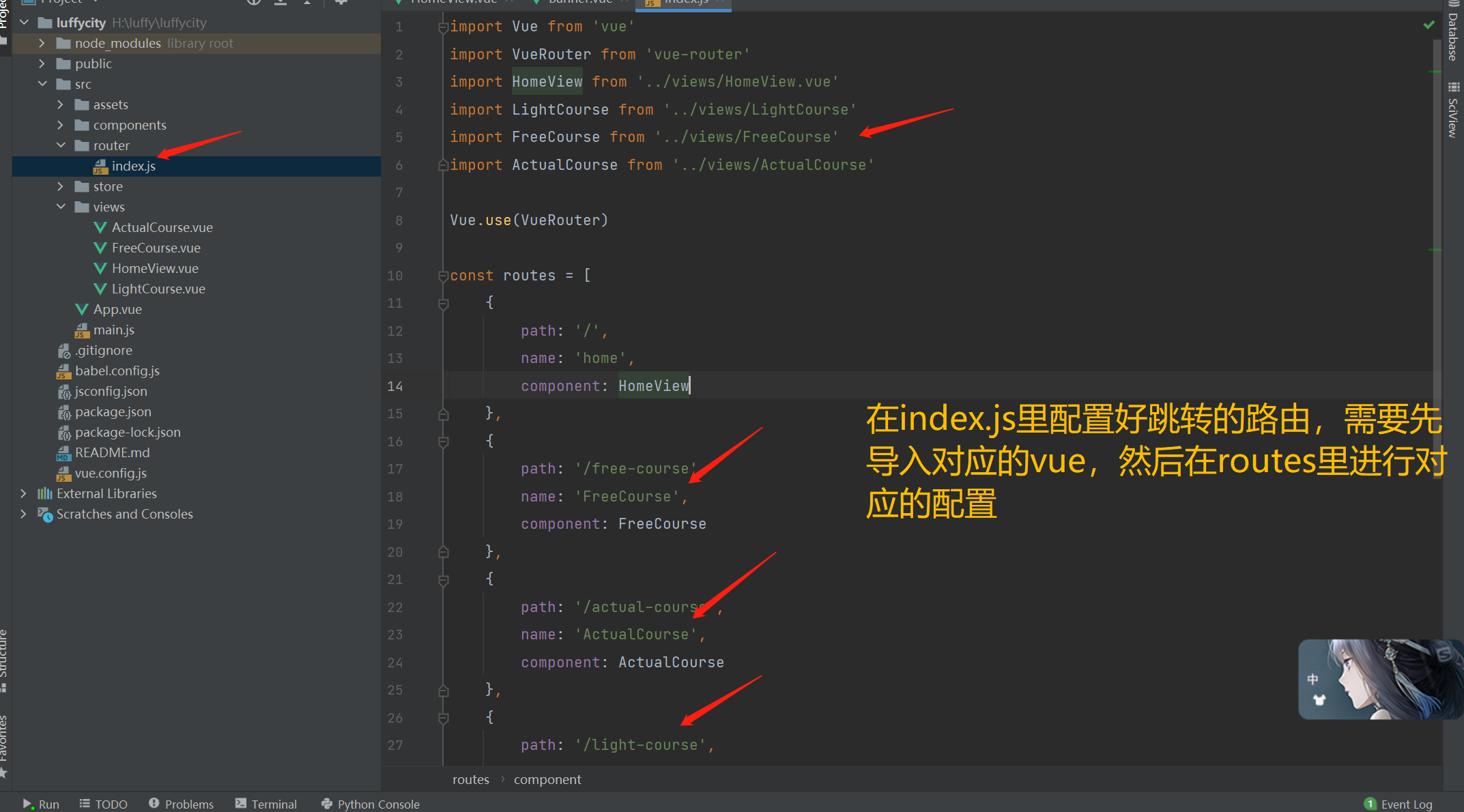
輪播圖片的鏈接路由配置