JavaScript03 11.DOM 官方文檔:https://www.w3school.com.cn/js/js_htmldom.asp 基本介紹: DOM全稱是Document Object Model,文檔對象模型。 當網頁被載入時,瀏覽器會創建頁面的文檔對象模型(Document Obje ...
JavaScript03
11.DOM
-
DOM全稱是Document Object Model,文檔對象模型。
當網頁被載入時,瀏覽器會創建頁面的文檔對象模型(Document Object Model)。
DOM就是一個編程介面,是針對HTML文檔、XML等文檔的一套API。類似於JDBC是針對資料庫的一套API
-
就是把文檔中的標簽,屬性,文本 轉換為對象來管理
-
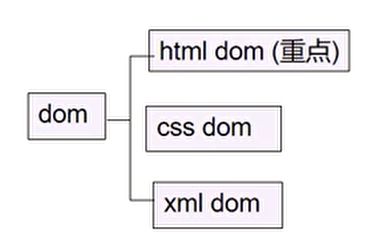
dom的分類有許多種,通常所說的dom是html dom

11.1HTML DOM-文檔對象模型
-
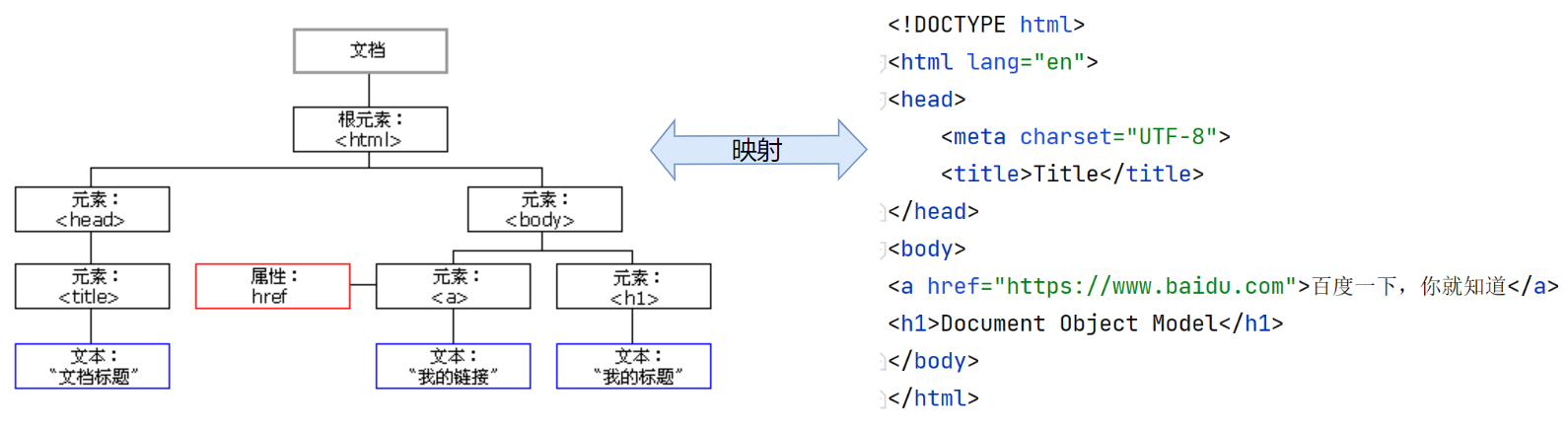
當網頁被載入時,瀏覽器會創建頁面的文檔對象模型(Document Object Model)。(映射)
這樣做的好處是:對象可以有許多屬性和方法,通過這些屬性,方法/函數,對對象進行操作,從而反過來影響對象映射的標簽的展示效果
-
HTML DOM樹:

html文檔被映射之後就變成了一個dom模型,可以直接在dom中進行編程,而dom模型的變化又會反過來影響展示的內容,但是html文檔本身沒有發生改變,在程式里的操作影響的是瀏覽器的記憶體。
總結:html文檔本身是靜態的,不會變化。程式影響的是dom樹,dom樹的改變又會反過來去改變瀏覽器頁面的內容,它的整個變化是在記憶體裡面的。
11.2Document對象
11.2.1document說明
- document 管理了所有的html文檔內容
- document 它是一種樹結構的文檔
- 有層級關係,在dom中把所有的標簽都對象化
- 通過 document 可以訪問所有的標簽對象
11.2.2document方法
https://www.w3school.com.cn/js/js_htmldom_document.asp
文檔對象代表網頁。如果希望訪問 HTML 頁面中的任何元素,總是從訪問 document 對象開始,下麵是一些使用 document 對象來訪問和操作 HTML 的實例



1.案例使用-getElementById
getElementById() 方法可返回對擁有指定 ID 的第一個對象的引用。
註意:動態綁定要先使用window.onload載入頁面完畢,再獲取標簽的dom對象
應用實例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementById的使用</title>
<script type="text/javascript">
//1.先得到h1的dom對象
//2.對h1對象的dom對象操作即可
//靜態綁定
function getValue() {
var myHeader = document.getElementById("myHeader");
//alert(myHeader);//[object HTMLHeadingElement]
//myHeader.innerText 的意思是:獲取到myHeader包含的文本
alert(myHeader.innerText);//文本-是兄弟就來點我
alert(myHeader.innerHTML);//html-<div>是兄弟就來點我</div>
}
//動態綁定
window.onload = function () {
//先得到h1的dom對象
var myHeader = document.getElementById("myHeader");
//給myHeader綁定onclick事件
myHeader.onclick = function () {
alert("動態綁定 內容是=" + myHeader.innerText);//文本-是兄弟就來點我
}
}
</script>
</head>
<body>
<!--靜態綁定一個點擊事件 onclick="getValue()"-->
<h1 id="myHeader">
<div>是兄弟就來點我</div>
</h1>
<p>Click on the header to alter its value</p>
</body>
</html>


2.案例2-getElementsByName
getElementsByName() 方法可返回帶有指定名稱的對象的集合。
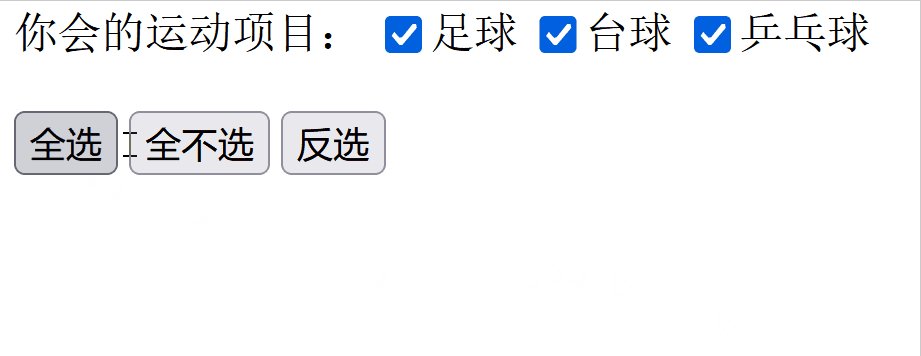
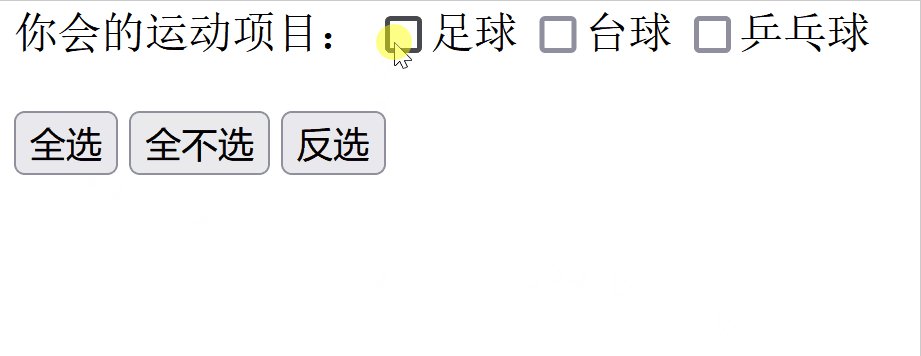
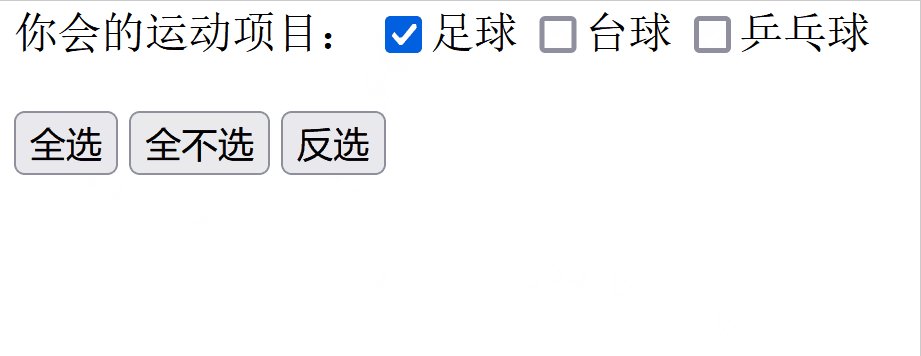
應用實例:完成多選框案例

思路:所有的html標簽都被映射成對象,而標簽里的屬性如name,value,checked也是對象的屬性,可以直接通過對象來操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementsByName 使用</title>
<script type="text/javascript">
//完成全選
function selectAll() {
//1.獲取到sport這一組覆選框
var sports = document.getElementsByName("sport");
//sports是一個NodeList集合
//alert(sports);//[object NodeList]
//2.操作sports的dom文檔對象
//遍歷sports,然後修改
for (var i = 0; i < sports.length; i++) {
//所有的html標簽都被映射成對象,而標簽里的屬性如name,value,checked也是對象的屬性,
//可以直接通過對象來操作
sports[i].checked = true;//選中
}
}
//全不選
function selectNone() {
//1.獲取到sport這一組覆選框
var sports = document.getElementsByName("sport");
//2.操作sports的dom文檔對象
//遍歷sports,然後修改
for (var i = 0; i < sports.length; i++) {
sports[i].checked = false;//不選
}
}
//反選
function selectReverse() {
//1.獲取到sport這一組覆選框
var sports = document.getElementsByName("sport");
//2.操作sports的dom文檔對象
//遍歷sports,然後修改
for (var i = 0; i < sports.length; i++) {
// if (sports[i].checked) {
// sports[i].checked = false;
// } else {
// sports[i].checked = true;
// }
sports[i].checked = !sports[i].checked;
}
}
</script>
</head>
<body>
你會的運動項目:
<input type="checkbox" name="sport" value="zq" checked>足球
<input type="checkbox" name="sport" value="tq">撞球
<input type="checkbox" name="sport" value="ppq">乒乓球<br/><br/>
<button onclick="selectAll()">全選</button>
<button onclick="selectNone()">全不選</button>
<button onclick="selectReverse()">反選</button>
</body>
</html>

3.案例3-getElementByTagName
getElementsByTagName() 方法可返回帶有指定標簽名的對象的集合。
說明:
getElementsByTagName() 方法返回元素的順序是它們在文檔中的順序。
如果把特殊字元串 "*" 傳遞給 getElementsByTagName() 方法,它將返迴文檔中所有元素的列表,元素排列的順序就是它們在文檔中的順序。
傳遞給 getElementsByTagName() 方法的字元串可以不區分大小寫。
應用實例:完成圖片切換案例

思路:
獲取input的value值,根據該值來決定切換貓還是狗

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getElementByTagName使用</title>
<script type="text/javascript">
function changeImgs() {
//1.得到所有的img
//註意:該方法返回標簽名的對象的 集合
var imgs = document.getElementsByTagName("img");//通過標簽獲取
var input = document.getElementsByTagName("input");//也可以id獲取
if (input[0].value == "查看多少小貓,並切換成小狗") {
alert("貓貓的數量=" + imgs.length)
input[0].value = "查看多少小狗,並切換成小貓";
//2.修改路徑src
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "imgs/" + (i + 4) + ".png";
}
} else {
alert("狗狗的數量=" + imgs.length)
input[0].value = "查看多少小貓,並切換成小狗";
//2.修改路徑src
for (var i = 0; i < imgs.length; i++) {
imgs[i].src = "imgs/" + (i + 1) + ".png";
}
}
}
</script>
</head>
<body>
<img src="imgs/1.png" height="100">
<img src="imgs/2.png" height="100">
<img src="imgs/3.png" height="100">
<br/>
<input type="button" onclick="changeImgs()" value="查看多少小貓,並切換成小狗"/>
</body>
</html>


4.案例4-createElement
Document.createElement() 方法用於創建一個由標簽名稱 tagName 指定的 HTML 元素。
如果用戶代理無法識別 tagName,則會生成一個未知 HTML 元素。
html文檔被映射之後就變成了一個dom模型,可以直接在dom中進行編程,而dom模型的變化又會反過來影響展示的內容,但是html文檔本身沒有發生改變,在程式里的操作影響的是瀏覽器的記憶體。
總結:html文檔本身是靜態的,不會變化。程式影響的是dom樹,dom樹的改變又會反過來去改變瀏覽器頁面的內容,它的整個變化是在記憶體裡面的。
應用實例:
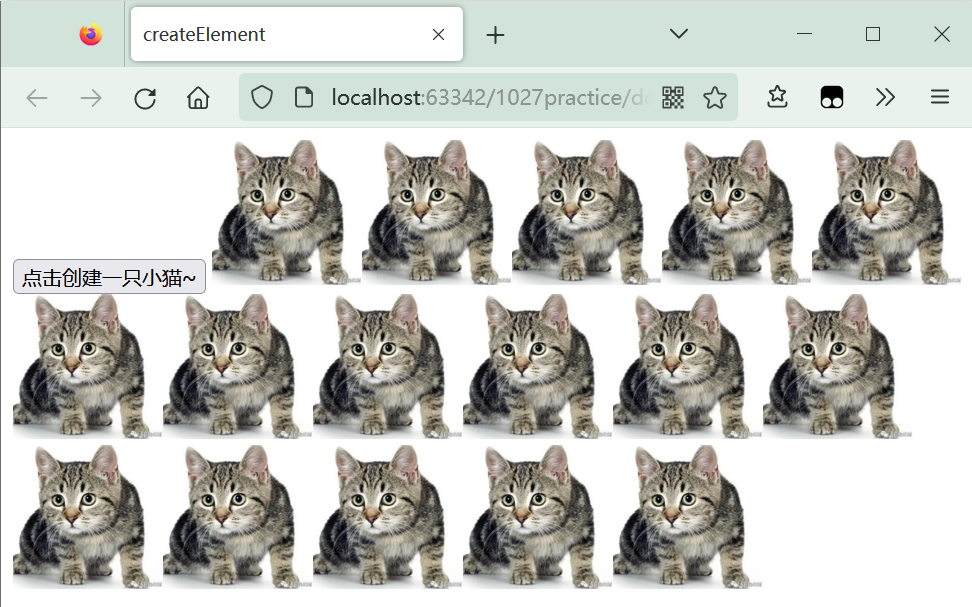
添加小貓圖片案例,點擊按鈕,添加一張小貓圖片

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>createElement</title>
<script type="text/javascript">
function addImg() {
//創建小貓圖片,展示在頁面上
//1.創建圖片
var img = document.createElement("img");
//alert(img)//[object HTMLImageElement]
img.src = "imgs/1.png";
img.width = 100;
//2.創建對象之後要將該dom對象添加到頁面上
document.body.appendChild(img);//追加子對象
}
</script>
</head>
<body>
<input type="button" onclick="addImg()" value="點擊創建一隻小貓~">
</body>
</html>