一、前言:我全都要 面對當今前端界兩座大山一樣的主流框架,React和Vue,相信很多小伙伴都或多或少都產生過這樣疑問,而這樣的問題也往往很讓人頭疼和猶豫不決: 業務場景中是不是團隊用什麼我就用什麼? 如果選擇了其中一個使用,那為什麼不用另一個? 這兩個框架各有什麼優點和無法解決的問題? 最新版本的 ...
一、前言:我全都要
面對當今前端界兩座大山一樣的主流框架,React和Vue,相信很多小伙伴都或多或少都產生過這樣疑問,而這樣的問題也往往很讓人頭疼和猶豫不決:
- 業務場景中是不是團隊用什麼我就用什麼?
- 如果選擇了其中一個使用,那為什麼不用另一個?
- 這兩個框架各有什麼優點和無法解決的問題?
- 最新版本的Vue3已經出了一段時間了,我要不要做組內第一個吃螃蟹的勇士?
- 我該依據什麼樣的因素決定使用哪個技術棧?
以上問題如果想不明白,很容易產生一個“算了不想了真麻煩,還是隨大流好了,至少不會出錯”的答案,其實種種疑問都指向了一個終極問題,那就是關於技術棧的選型。
而技術棧選擇的合適與否,往往對項目後續的開發有著極大的影響,甚至關係到業務落地的效率和效果。僅僅掌握業務邏輯的開發,已經完全不能滿足個人發展了, 就好比一門武林絕學,招式用的再熟,也需要心法輔佐,所以也就引出了本文的主題:
- 旨在幫助那些對技術棧選擇困難症的同學,並對React和Vue產生一定的認知
- 同時也適合那些只瞭解單一技術棧的小伙伴,可以拓展一下對不同框架的理解
二、正文:到底要啥
本文不會從正面回答上面列出的問題,技術棧的選擇往往要依據現實情況從多方面考慮,所以我也將從以下幾個方面分別闡述觀點,各位讀者可以結合自身情況和以下觀點,決定React和Vue到底要用哪一個。而其實關於技術選型,很容易代入自己的主觀意識,“好和壞”在同樣優秀的框架面前更像是一種自我感受,但筆者會儘量從客觀的角度去闡述,如果過程中觀點出現衝突或有誤,歡迎與我交流、指正。
- 選型對象說明
- 團隊的適用性
- 相容性要求
- 使用層面對比
- 周邊配套
- 跨端處理
- 設計思路
- 性能對比
- 心智模型
- 社區生態
- 開源代碼許可協議
1. 選型對象說明
對比對象:React(hooks 版本)、Vue2、Vue3
關於對比對象的選擇:
- React有函數式組件的和類組件兩種寫法,鑒於 class 寫法較老,且這種寫法不利於構建工具的Tree-shaking,可能導致構建產物體積增加,而函數式組件的hooks 寫法更符合未來的潮流, 所以類組件在此也不做詳細的介紹,只選取函數式組件寫法的React作為對比對象。
- Vue2相較Vue3版本而言牢牢占據著大部分 Vue開發者的視野,但是因為Vue官方已經把Vue3作為預設的版本,所以在此同時把Vue2和Vue3作為對比對象。
- 對比的內容不會涉及到具體的某個API的實現,也不會講解大篇幅乾澀的源碼,過於詳細的內容不是本文的重點,作為技術選型要從整體出發去考慮。
2. 團隊的適用性
在這方面,其實選哪個框架取決於團隊全體成員
- 歷史原因:如果你是以開發者的身份剛入職到一個新的環境,並且接手的是一個成熟的項目,處於正常迭代或者維護周期,那千萬不要想著顛覆團隊已有技術棧,技術棧切換就相當於重構。
而這種重構面臨的首要影響就是投入和產出不成正比,相信文章的讀者大多也都是撲在各個業務一線上,對業務方來說,採用什麼樣的技術去實現他們並不關心,並且切換技術棧帶來的風險、開發人力和測試回歸的成本都難以評估,除非帶來巨大價值,否則這也是與我們合作的上下游都難以接受的。 - 團隊習慣:如果你是項目負責人,在拋開對框架本身進行對比的同時,要考慮的是團隊成員對技術棧的熟悉程度,在大多數人都對某一項技術棧熟悉、而對另一項技術瞭解不深的情況下,那更為熟悉的技術棧帶來的人效和產出質量,顯然能幫助業務快速驗證和試錯。
註意:不熟悉某項技術,絕不能成為不使用這項技術的托詞,從個人提升的角度考慮,學習新的技術棧可以幫助我們擴充思路和視野,如果要做的新項目周期不緊張,也預留了充足的時間,那麼新的技術顯然可以作為備選項之一。
3. 相容性要求
- PC端:React和Vue均不支持IE8,對於個別瀏覽器相容模式使用IE內核也可能是不支持的,具體要看使用的內核版本(IE瀏覽器簡直是前端界的噩夢),其他瀏覽器下可以放心大膽地使用了。
- H5端:React和Vue 2.x均能使用。
註意:在移動端對於想要嘗鮮Vue 3.x版本的同學來說要關註一下,Vue 3.x依賴收集是使用Proxy這個 API,而Proxy在 IOS 端最低支持 IOS10 版本,並且由於這個API具備更底層的對象監聽能力,導致polyfill無法完全相容,已實現的polyfill都是基於Object.defineProperty,並不能完整支持Proxy所有特性(比如數組長度的監測),所以如果業務環境對 IOS9 有相容需求的情況下,就不要嘗試了。
4.使用層面對比
框架引入
-
- React和Vue都是漸進式框架,支持 script 標簽直接使用,也支持在工程中通過模塊化方式引入使用。
Jsx VS Template
-
- React:
採用的 Jsx 在寫法上更為靈活多變,屬於在 Js 中增加了 HTML 語法,組件的實現思路是All in Js,開發過程中擁有 Js 完整的生態。同時開發工具對 JSX 的支持相比於現有可用的其他Vue模板也比較先進 (比如,linting、類型檢查、編輯器的自動完成)。 - Vue:
整體思路是 Template 模板語法,跟 Jsx 相比,它是在 HTML 中增加了對部分 Js 語法的支持,在靈活度上不如 Jsx,本質是模板語法無法窮舉所有 Js 能力,所以筆者認為Vue內部使用的 slot、directive 等,也恰恰是對模板語法不夠靈活所做出的一種補充,使模板語法也能完成跟 Jsx 同樣的事情。
模板語法也有優點,它更接近原生 HTML,對於新手上手更友好,並且在Vue3中,它從模版層面進行靜態分析,對靜態模版做標記,從而提升 diff 的效率。
值得一提的是,與React一樣,Vue 在技術上也支持 render 函數和 Jsx,但只是不是預設的而已。
- React:
那麼你可能會有疑問,為什麼 Template 不去適配所有的 Js 語法?這裡舉一個例子:Taro。
Taro1.x 和 Taro2.x 採用了窮舉所有 Jsx 語法的方式,去生成不同平臺的代碼,導致每次 Jsx 或 Js 語法有更新,這兩個版本的 Taro 編譯器都要同步去做適配,這是一種重編譯時的方案,對 Jsx 的支持其實非常痛苦,所以 Taro3 索性採取了重運行時、輕編譯時的重構,以獲得編譯器對 Jsx 更有好的支持。
並且還有另一個原因是,我們假如 Template 支持了所有 Js 能力,那麼勢必又導致了 Template 語法變得複雜,也可能和原本統一的 Ecma 規範割裂(層出不窮的小程式就是一個典型的例子,相當於規範之中又出規範,生態之外再造生態),造成了學習成本增加和沉重的編譯器。
-
-
共性也是有的,都是 DSL,對底層而言,雖然兩者採用了不一樣的方式實現,但最終都會被編譯為渲染函數去執行。
-
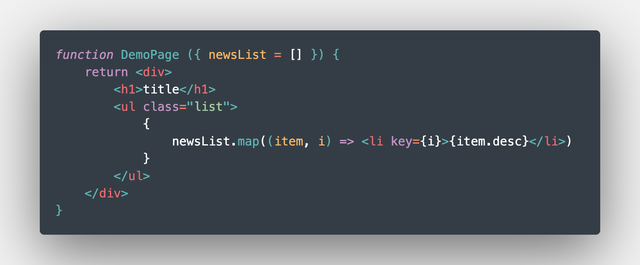
下圖是 Jsx 語法示例:
-
-
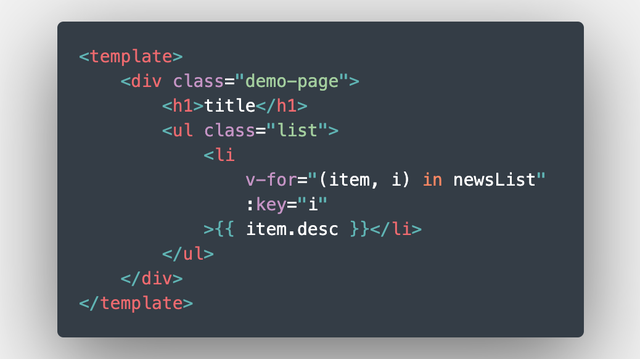
- 下圖是 Template 語法示例:
SFC
-
- HTML:React是 Jsx,Vue 是預設的 Template,在這裡不在贅述區別,同時需要指出的是,Vue3 相較Vue2而言,Template 下可以允許存在多個根節點,可以減少一些不必要的 DOM 層級。
- JS:React 組件本身就是 JS 文件,形式採用函數組件和類組件,編程範式上更貼近面向對象 + 官方推崇的函數式。Vue2組件是 Options Api,通過一個個配置項去實現生命周期、狀態聲明和邏輯開發。Vue3對於部分邏輯處理和Vue2有很大區別,setup 模式下,已經和React越來越趨同了,編程範式是面向過程 + 函數式,官方命名為 Composition Api,可以使同一個功能邏輯更加集中。
- CSS:React的 CSS 使用方式是直接通過 Import 導入,Vue文件中有專門處理樣式的 Style 標簽,值得一提的是,Vue3內置狀態驅動的動態 CSS,詳細可查看官方文檔(https://cn.vuejs.org/api/sfc-css-features.html)。
- 其他思考:React 的函數式組件和Vue3Composition Api,在 ESM 模塊規範下對Tree-shaking 更友好,更容易減少構建體積。
組件使用
-
- React組件僅需引入即可使用。
- Vue的組件引入後需要全局或局部註冊,且組件內的 Props 的要顯式聲明。
邏輯復用
-
- React的復用主要體現在高階組件、render props 以及 hooks,但是也有他們對應的不足。高階組件層級過深時容易帶來 props 的命名衝突、來源不明確的問題,並且額外的組件實例會有更多的記憶體消耗。hooks 的引入,使React的邏輯抽離更容易,完全修複了命名衝突,來源準確,且無額外開銷,可以貫徹函數式編程的理念。但是與此同時,因為 hooks 中可能保留著組件狀態,也意味著每次React的更新,如果不進行手動優化,不論前後數據是否有變化,每個 hook 都會重新執行,這也是底層架構上額外帶來的問題。
- Vue的組件復用主要是是用 Mixin、Extend、插槽和Vue3的 Function API。Mixin:它和React的高階組件帶來的問題十分類似,響應式數據命名衝突,以及邏輯來源不明確。插槽:主要功能點是組件復用,它解決了數據命名衝突的問題,同時數據來源準確,但是也存在著額外組件實例帶來的記憶體消耗Function API:目前看來是較為優秀的一種邏輯復用方式,沒有以上列出的所有問題,雖然和React的 hooks 十分相像,但是本質不同,Vue可以追蹤到數據變化,也僅在組件實例化時執行一次。
樣式隔離方案
-
- React:CSS moduleCSS in JSBEM 命名規範
- Vue:官方支持 Style scopedBEM 命名規範
TS支持
-
- React本身就是 Js 和 Jsx,並且 TS 專門開了後門給做了支持(Jsx 其實一開始沒有類型支持,Tsx 的開發體驗完全來自於 TS 專門針對 Jsx 制定的一整套推導機制),所以Tsx 的類型支持也很完善。
- Vue2.x來自尤雨溪本人的回答是“因為當初API的設計根本就沒有考慮類型系統”,2.x 跟 TS 的整合需要藉助 vue-class-component 使用類組件進行開發,所以目前 2.x 版本的Vue對 TS 的支持度較React仍有差距,但是最近隨著Vue2.7的發佈,可以使 Vue2.x 用上大部分 Vue3 的寫法,也使 Vue2.x 就具備了相容 TS 的能力。
- Vue3,根據來自官方的建議,IDE 支持需用<script setup lang="ts">+vscode+volar,一樣能獲得非常好的 TS 體驗。
文檔體驗(這裡僅指中文文檔)
-
- React:中規中距,案例仍然不夠豐富,對於一些問題的答案需要藉助社區,好在社區足夠強大,屬於疑難雜症的問題也能找到解決方案。
- Vue:文檔體驗十分優秀且全面,介紹詳細,幾乎各種疑問均能找到答案。
5.周邊配套
React
-
-
路由管理
-
React-router 實現了核心路由功能。React-router-dom 基於 React-router 開發,加入了在瀏覽器運行環境下的一些功能,如使用 Link 組件在瀏覽器中會渲染一個 a 標簽,也支持 History 和 Hash 路由模式。React-router-native 同樣基於 React-router 開發,主要是集成了 React-native 運行環境下的功能。
-
狀態管理
-
Redux 基礎的狀態管理庫,引入了中間件,中間件位於視圖層發出 action 後,到 reducer 之前觸發,在中間件中可以執行比如日誌列印、非同步請求等操作。
原流程:view -> action -> reducer -> store
中間件流程:view -> action -> middleware -> reducer -> store -
React-Redux 是 Redux 的插件庫,用來簡化 Redux。
-
Redux-thunk 用來處理非同步的中間件。
-
Redux-saga 內部基於 generator 實現,用於管理 Redux 應用非同步操作的中間件,與 thunk 不同點在於:thunk 是在 action 創建時調用,saga 是在應用啟動時調用。在 saga 中,任務都是通過 yield Effects 來完成的。
-
Mobx 不同於 Redux 狀態管理方案,使用相對簡單,是以數據驅動視圖,通過數據綁定,只修改數據本身即可實現視圖的更新。
-
- Vue
- 路由管理Vue router:官方支持
- 狀態管理Vuex:官方支持
6. 跨端處理
React
- App:
在跨 App 界的一哥是ReactNative,以下簡稱 RN,因為筆者沒有親自體驗過,所以不做過多闡述,但是鑒於 RN 是2015年4月問世,時間不短,並且也有足夠的團隊使用,目前看來在前端跨端的領域成熟度已經相當高了。 - 小程式:
對React支持度最好的當然是Taro了,一直在持續迭代中,也有來自京東凹凸實驗室的背書,擁有較為穩定的產品和活躍社區,開發者可以大膽嘗試,在最近迭代的Taro3 里也添加了對Vue3的支持。
Vue
- App:
的跨端嘗試中沒有占據絕對地位的框架,Weex 火過一陣,但是近些年熱度下降,並且在 Apache Incubator 也已退休,雖然有阿裡的背書,但是隨著參與者減少,加上也不斷聽說阿裡內部逐漸放棄 Weex 的傳言,Github倉庫最近一個更新也是1年前,前景未知,不推薦嘗試。Vue在最新的官方文檔中推薦的跨端方案是 NativeScript 和 Capacitor,感興趣的小伙伴可以自行查看。 - 小程式:
一種較為流行的跨端方案是 Uni-app,在相容多端小程式上有較好的體驗,對 Vue2 和Vue3有著天然友好的支持度,並且依照評測也提供著非常不多的性能(評測鏈接https://juejin.cn/post/6844904118901817351),文檔體驗著實是一言難盡……同時也支持 App 應用的開發。
另一種跨端方式是 Mpvue,來自美團,從 Github 的倉庫看已經很久未曾更新,也就不做推薦了。 - 多說幾句
在這裡還要多啰嗦一下關於框架的跨端的個人理解,框架如果想跨端,那麼在設計之初就要做核心與平臺分離的設計,虛擬 DOM 就是一個非常典型的例子,它可以存儲所有與 UI 的所有信息和交互邏輯,而在它上層與平臺強相關的部分負責具體平臺的邏輯實現,這也是典型的分層設計。
7. 設計思路
- React推崇的是單向數據流(但是也提供了方法進行雙向改變),是數據不可變性,不可直接改變數據本身,而是通過 hooks 或 setState 更新數據。
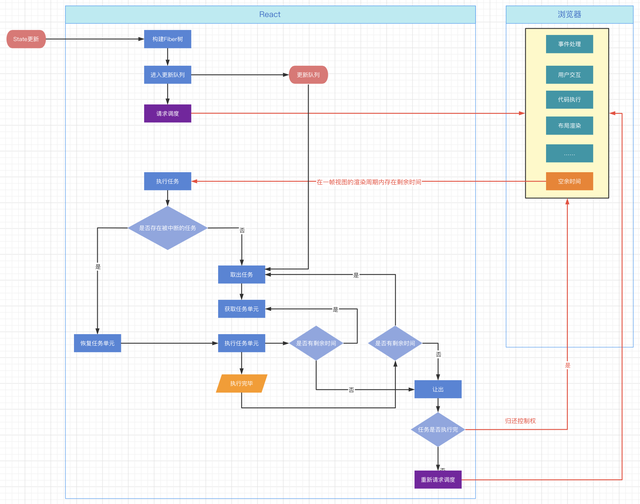
每次更新調用渲染函數從根節點生成新的虛擬 DOM 對比 舊虛擬 DOM,找到改變位置後進行 UI 的重渲染,這其中使用了基於鏈表數據結構的 Fiber 架構,在每幀渲染周期內的空閑時間進行 Diff 過程,具備可中斷和可恢復的特性,以這種時間切片的方式不會阻塞主線程,以便執行更高優先順序的任務,防止頁面卡頓。
更新流程如下圖(沒有畫出具體細節,只包含基本流程):
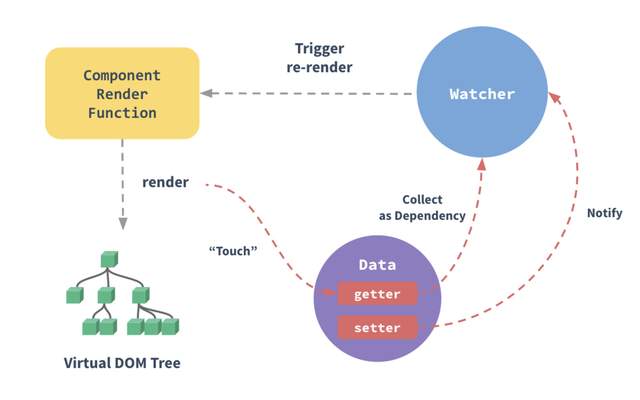
- Vue是藉助 ES6 的API攔截數據操作,分別在數據讀取、設置階段進行依賴的收集和通知,數據的依賴其實是一個個 Watcher 對象(Watcher 可能是組件、計算屬性、或者 Watch方法)。如果 Watcher 是組件的情況,則再調用組件的 render 函數生成虛擬DOM ,與舊虛擬 DOM 做對比,進行更細粒度的 UI 更新。在這裡藉助依賴收集和局部的 DOM Diff,平衡了全量 DOM Diff 帶來的性能影響。
更新機制如下圖(來自 Vue 官網):
8. 性能對比
對比說明
- 拋開場景談性能,就像拋開劑量談毒性,全是瞎扯 ,所以本章節性能對比的數據皆有據可查,對比僅覆蓋了一些常見場景,但未能覆蓋全部場景:
- 框架測試用例倉庫(點擊查看),截止到2022年6月23日,已有 4.6k Star,
- 對比數據(點擊查看),可根據條件篩選框架對比的結果
- 測試中的對比對象:React v18.0.0 和Vuev3.2.37,不包含舊版本框架,本著框架升級帶來性能提升的常規認知(反優化的案例也不是沒有,但不在這做考慮),本章節預設最新版本的React和Vue在各自歷史版本中擁有著最優性能。
- 測試使用設備配置:i7-8750H, 64 GB RAM, Fedora 36 (Linux 5.17.3, mitigations=off, Wayland)
- 測試使用瀏覽器:Chrome 102.0.5005.61 (64-bit)
- 其他:本章節的數據對比,是對已有結果的總結
對比內容
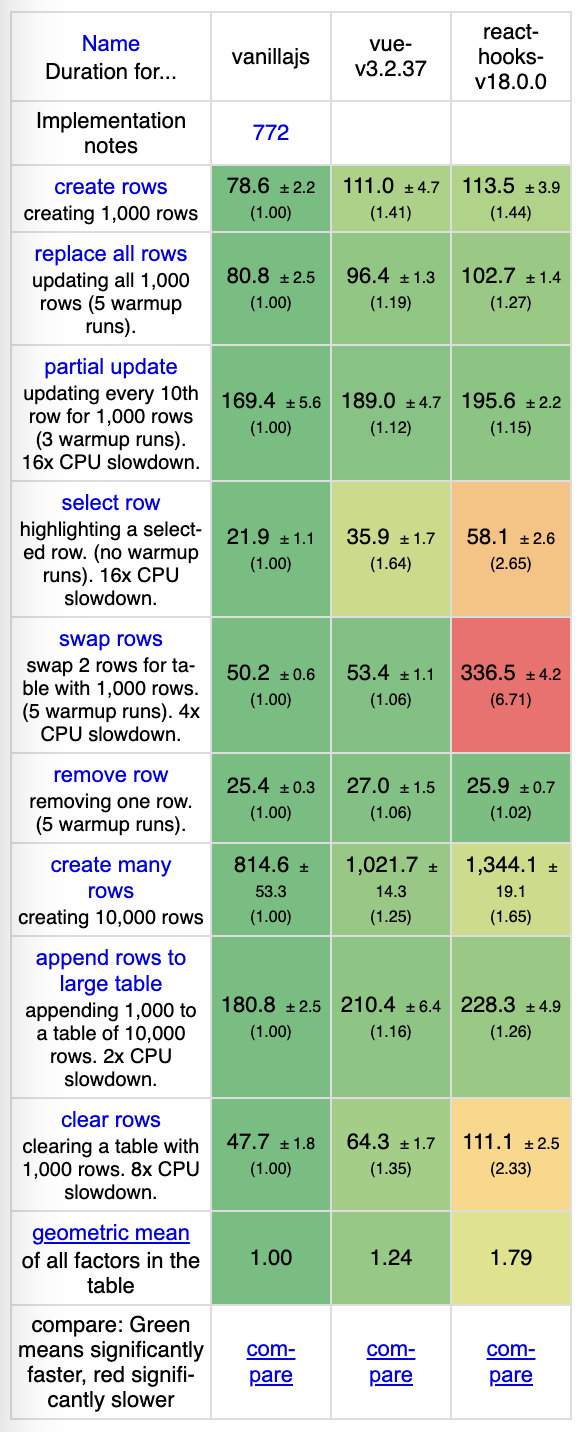
1)持續時間,這裡進行的主要是數據量較大的列表操作,對比維度為:
-
- 創建列表
- 替換所有行
- 局部更新
- 選擇行
- 交換行
- 刪除行
- 創建多行
- 追加多行
- 刪除多行
結論:可以看到Vue在此場景中近乎完勝,尤其是交換行的情況下,Vue 更是大幅度領先。
結果可查看下圖,綠色表示操作所需時間更短,紅色表示操作所需時間長。
vanillajs 那一列指的是原生 js 下的性能數據。
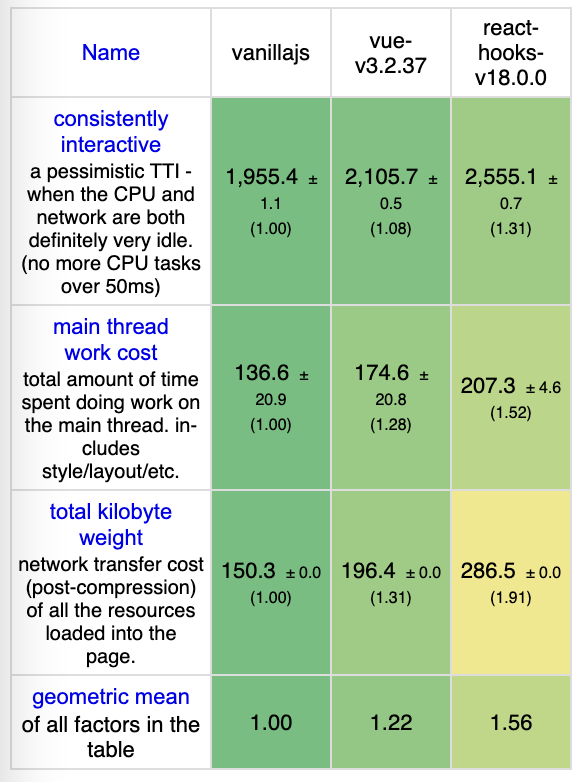
2)啟動指標,主要從以下幾個方面對比:
-
- 載入時長:主要指標是TTI(Time To Interactive),指從頁面開始載入到頁面可進行交互的時長,TTI 值越小,代表用戶可以更早地操作頁面,體驗就越好
- 主線程工作時間:包含樣式、佈局、執行邏輯等
- 網路傳輸位元組數:指載入頁面中所有資源的成本
- 結果如下圖,仍然是Vue的成績較為優秀:
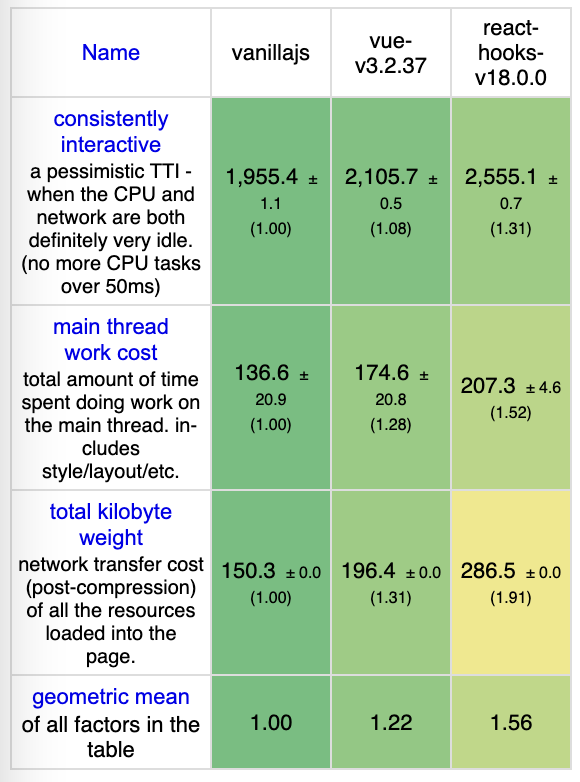
3)以 MB 為單位的記憶體分配,對比維度為:
-
- 頁面載入後的記憶體使用情況
- 運行記憶體,添加 1000 行後的記憶體使用情況
- 每 10 行點擊更新 5 次後的記憶體使用情況
- 單擊創建 1000 行 5 次後的記憶體使用情況
- 創建和清除 1000 行 5 次後的記憶體使用情況
- 結果如下圖,Vue 依然勝出了:
- 4)聊些對比之外的話
以上在運行時的對比都是以1000行數據為基準做參考,問各位小伙伴一個問題,如果數據量更龐大呢,5w行或者10w行,再或者50w行?數據會有變化嗎?各位可以再思考一下這個問題:那僅僅從以數據作為評測標準又是否可行呢?
其實筆者不以為然,雖然React的數據落於下風,但是從React的 Fiber 架構上看,尤其涉及到超過一定數量級的虛擬 DOM 對比上,React 是具有優勢的,此架構下的 Diff 不會阻塞主線程,用戶對 UI 界面依然有控制權,雖然頁面數據沒有更新,但是對於用戶的感知是相對友好的。
所以筆者認為以下對比數據具有參考性,但並非是決定性的,在框架對比上還是希望各位小伙伴有多方面更理性的思考 。
9. 心智模型
關於心智負擔,有觀點認為React重,也有觀點認為Vue重,而筆者認為都有道理,原因是兩方的關註點不同。
說React重,可以從兩方面闡述:
- 亂花漸欲迷人眼:React 官方只維護了的核心庫,對於狀態管理、CSS隔離方案等均交給了社區,這樣做可以很大程度上提升開發者的參與度,也很容易誕生一些優秀的想法,造成社區內儼然就是一副百花齊放的繁榮景象,但是這也恰好是缺陷所在,在大型的React項目中,一旦缺少強約定,甚至能出現好幾種狀態管理和Fetch庫,使開發者對項目維護、工具選擇都出現困擾,於是“百花爭鳴”也很容易變成“亂花漸欲迷人眼”了。
而Vue則提供了核心庫以外的狀態管理、路由等,官方的庫質量也有所保障,開發者只要無腦使用即可。 - 在項目優化中,由於React的更新特性是自根節點開始不斷遞歸對比虛擬dom去查找變化,如果不進行手動優化,那麼將導致每層組件都會重新調用render,在大型項目中可能就是性能災難,所以React官方提供了很多專門用於優化的 API,比如shouldComponentUpdate、PureComponent、React.memo等,致使在日常工作中,開發者在思考業務邏輯的同時,還要考慮性能優化,無法專註於業務本身。
而Vue則因為天生具有依賴收集的優勢,對於數據的變化更敏感和準確,開發者即使不刻意關註優化,Vue也能提供給你不錯的性能。
說Vue重的,其實大多糾結在API數量,需要記憶的東西多,並且如果使用了Vue3,那就又會發現Vue3里不論是 setup 寫法,還是API的更新,都有了翻天覆地的變化,於是發現要記憶的東西就更多了 :cold_sweat:
但是這幾點對於有經驗的熟練框架使用者來說,常用的API其實很固定,也往往就是那麼幾個,對於新入門的小伙伴,千萬不要產生勸退心理:grimacing:
10. 社區生態
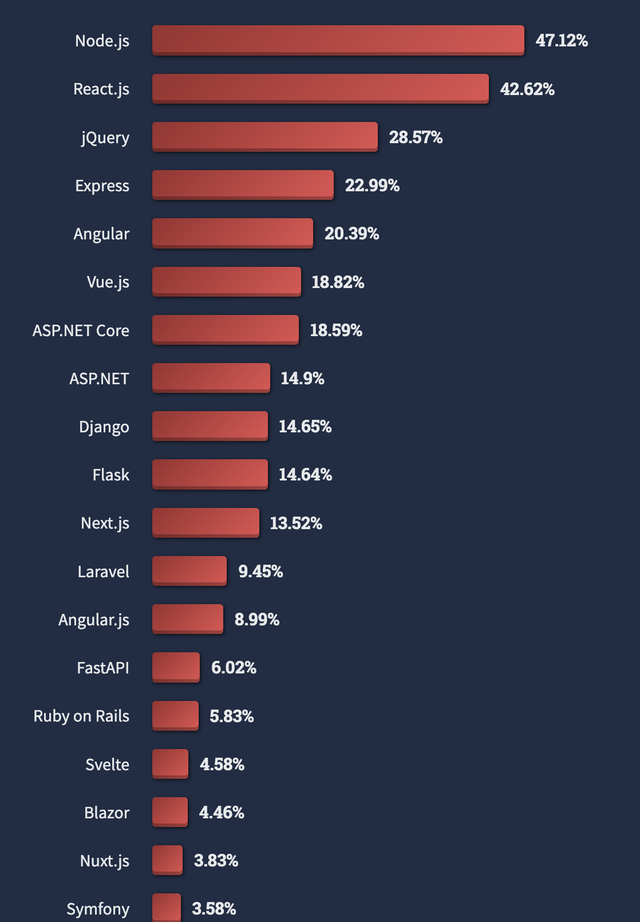
- 全球開發者使用框架占比調查,數據來源於 Stackoverflow 的 58,743 名受訪者,截圖中未完全列出所有看框架的排名,點擊鏈接查看,React 相較Vue牢牢占據著第二把交椅。
截止到 2022年6月23日 的一些數據
-
- npm 周下載量:React:15,764,543 次Vue:3,279,362 次
- 在 Stackoverflow 上關於 #reactjs 標簽的問題討論有 396,378 個,而關於 #vue.js 的有 94709 個
- 在 Github 上,Vue的 Star 數為 197K,已經超過React的 190K
- 另一方面,通過來自 similartech 的數據顯示,React 被應用在了 1,256,598 個網站中,並仍在以每月 0.59% 的速率增長,而使用Vue的網站有 296,047 個,每月增長速率為 0.87%。
11. 開源代碼許可協議
也叫軟體許可證,具體解釋可以查看維基百科,下麵說重點。
- React 是 Facebook 的開源項目,Facebook 在2016年11月強化了 BSD 許可證和專利許可證的概念,在對許可證書授權方和被授權方而言,存在待遇上的不對等性,這就帶來一個很關鍵的風險點:使用 React 的公司和 Facebook 一旦存在業務競爭,React 將成為 Facebook 獲得訴訟勝利重要籌碼,這無形之中將給競爭公司帶來法務風險,雖然 React 後來把開源協議改成了 MIT,但是前車之鑒,在某些重大項目的技術棧選擇上,尤其在當前國際環境的鬥爭中還是要慎重考慮,並充分告知本公司潛在的風險。
- Vue 是由國人尤雨溪開發,軟體協議為 MIT,目前在國內起碼暢快使用是沒問題的。
- 關於開源協議的解釋可以查看百度百科
三、總結:做個了斷
終於到結尾了,關於React和Vue的選型,我們來做個總(liǎo)結(duàn)吧。
- 在選型前,首先是要考慮歷史因素和團隊現狀,切換技術棧的前提是不要顯著的增加上下游合作方的時間成本。
- 充分考慮框架的相容性,如果不滿足業務需求,再優秀也要 pass。
- 對於新手來說,React過於靈活,雖然常用API不多,但是裡面有很多設計模式和概念,在具備一定規模的項目中,新手的學習曲線一開始會比較陡,並且需要代碼手動優化,同時龐大的社區中有層出不窮的優秀框架,但是在同類型庫的選擇上也會相對吃力,所以不推薦新手使用。但是對於具備幾年經驗的開發者來說,React 的靈活也恰恰是優勢,再結合各種設計模式,很容易使項目更具創造性,對於維護具備一定規模的項目很有益處,這也真正能體現開發者的編程能力。
- 而Vue則恰恰相反,對新手友好,SFC 中 HTML、script、style 相互隔離的方式更符合傳統的前端開發邏輯,Vue 也已提供了基本的優化,且周邊框架的選型也不需要過多關註。
- 關於是否適合大型項目,有人說Vue不適合大型項目,適合大型項目的一定是React,筆者並不這麼認為,如果Vue3還沒出,那麼受制於Vue2的 Option Api,Vue在大型項目中多少會有影響,主要體現在邏輯復用和代碼組織上,但是Vue3有 setup 模式下 Composition Api 的加持,Vue 也已足夠靈活,筆者認為關於“Vue 不適合大型項目”的論調可以休矣,在Vue和React特性越來越趨同的今天,如果依然出現這種想法,那可能更多還是**“人”的問題**。
這裡還有一個有意思的小插曲,筆者曾經和朋友聊天聊到Vue和React,談到他對這倆框架的看法,當時他說的話令我印象很深刻,他說“React 項目要想寫好,會比同規模的Vue難一些,但是React要想寫壞,那可太容易了”,截止到目前,我對這句話仍深以為然。 - 如果從性能上考慮,在本文的數據對比中Vue3要優於React,但是之前已經說過,數據並非決定因素,尤其在帶寬足夠和設備性能越來越強悍的今天,很多運行時的性能問題其實在設備層面被抹平,普通業務中甚至已經不需要過多關註運行時性能了(但是保持良好的優化習慣是每個開發者的優良品質!),所以單單考慮性能,React和Vue,翻哪個牌子,看你心情咯。
最後,不論React還是Vue,都是相當優秀的框架,在實現層面同樣都有虛擬 DOM、聲明式 UI 等特性,同時各自也都擁有著活躍的社區和周邊,並且有來自各個公司中無數業務線的成熟產品背書,在跨端上也有著非常不錯的支持。
作為前端開發者來說,其實已經掌握單一技術棧,已經遠遠不能滿足個人的發展需要了,來自就業、晉升、考核的外力總會變為那個驅使你不斷前進的內力,學習一門框架其實是要接納整個框架的生態,熵減過程總是令你不舒服,而在這一切結束之後,筆者還是希望你是有收穫、並且愉悅的,畢竟——
現在再也不是那個直接使用JQuery梭哈的時代了,既要、也要、還要的大潮終將捲起每個前端er...
四、參考資料(包括但不限於)
https://www.rongsoft.com/article/2022/04/161658438271/
https://www.zhihu.com/people/evanyou/answers
https://www.zhihu.com/question/47161776/answer/111370024
https://zhuanlan.zhihu.com/p/33051365
https://zhuanlan.zhihu.com/p/449058444
https://mp.weixin.qq.com/s/KCZsBmQiCdLF2HJ5N4Pbyw
https://mp.weixin.qq.com/s/IIz7WAuPTqjPRMgAybO1fg
作者:孫凱