註:快手小程式審核規範中寫明拒絕純webview小程式, 即無法通過以下步驟上架快手小程式, Smobiler只能作為快手小程式開發的一個補充, 具體見 快手-小程式審核規範 Step.1 註冊快手開發者平臺 ,登錄之後點擊創建 創建完成之後再點擊應用進入 點擊填寫,填寫小程式信息 Step.2 下 ...
註:快手小程式審核規範中寫明拒絕純webview小程式, 即無法通過以下步驟上架快手小程式, Smobiler只能作為快手小程式開發的一個補充, 具體見 快手-小程式審核規範
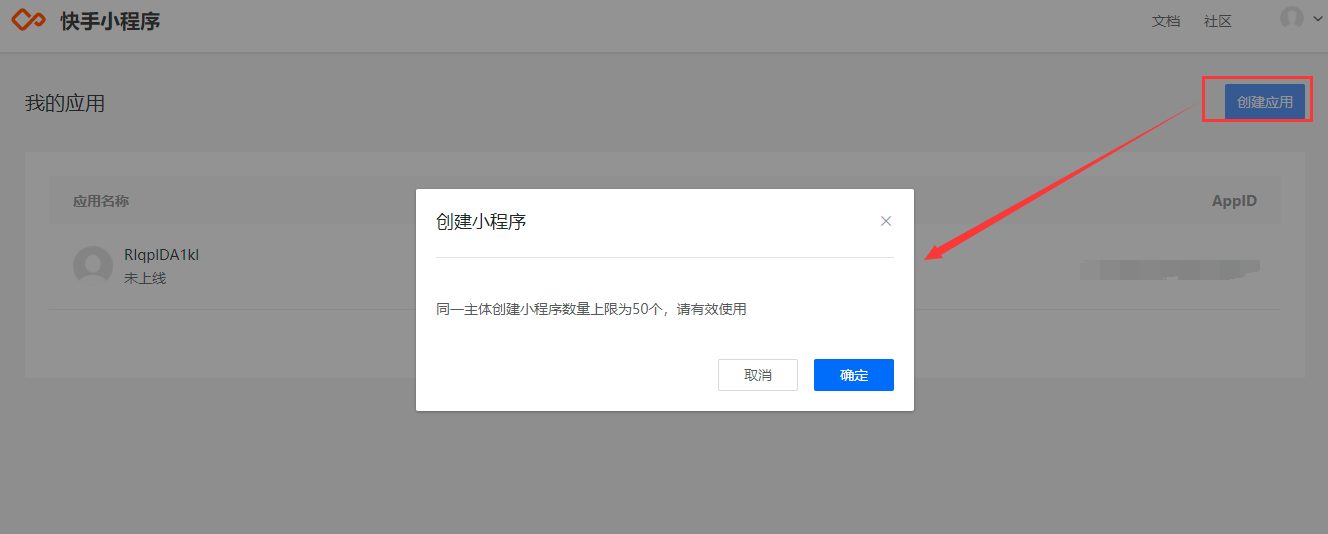
Step.1 註冊快手開發者平臺 ,登錄之後點擊創建

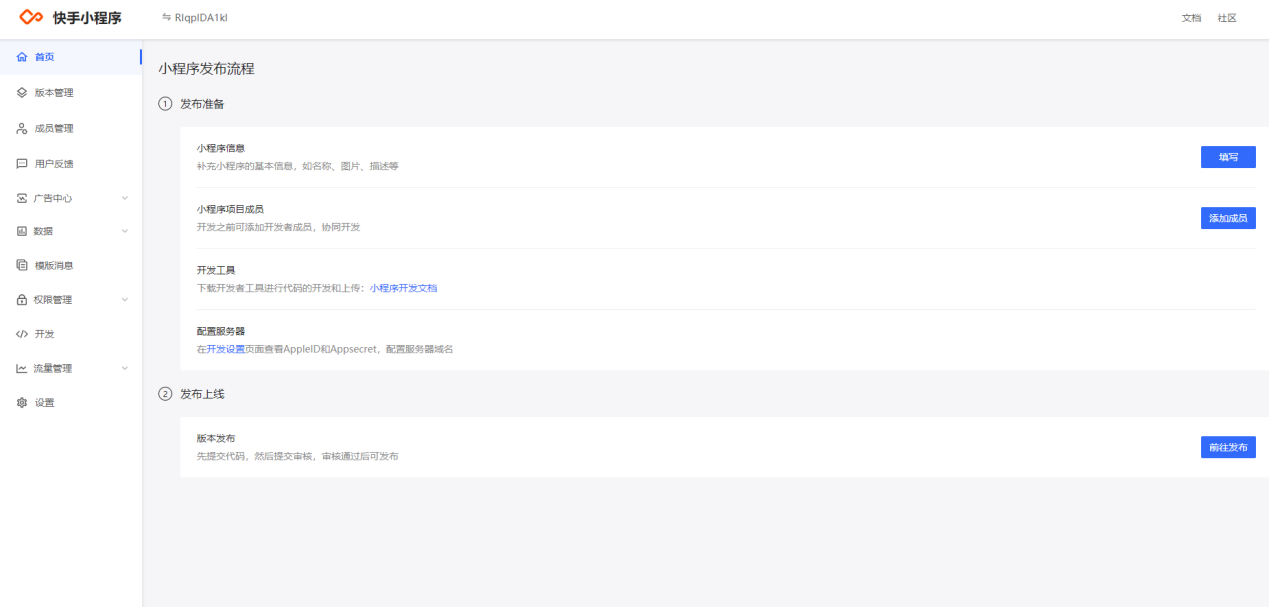
創建完成之後再點擊應用進入

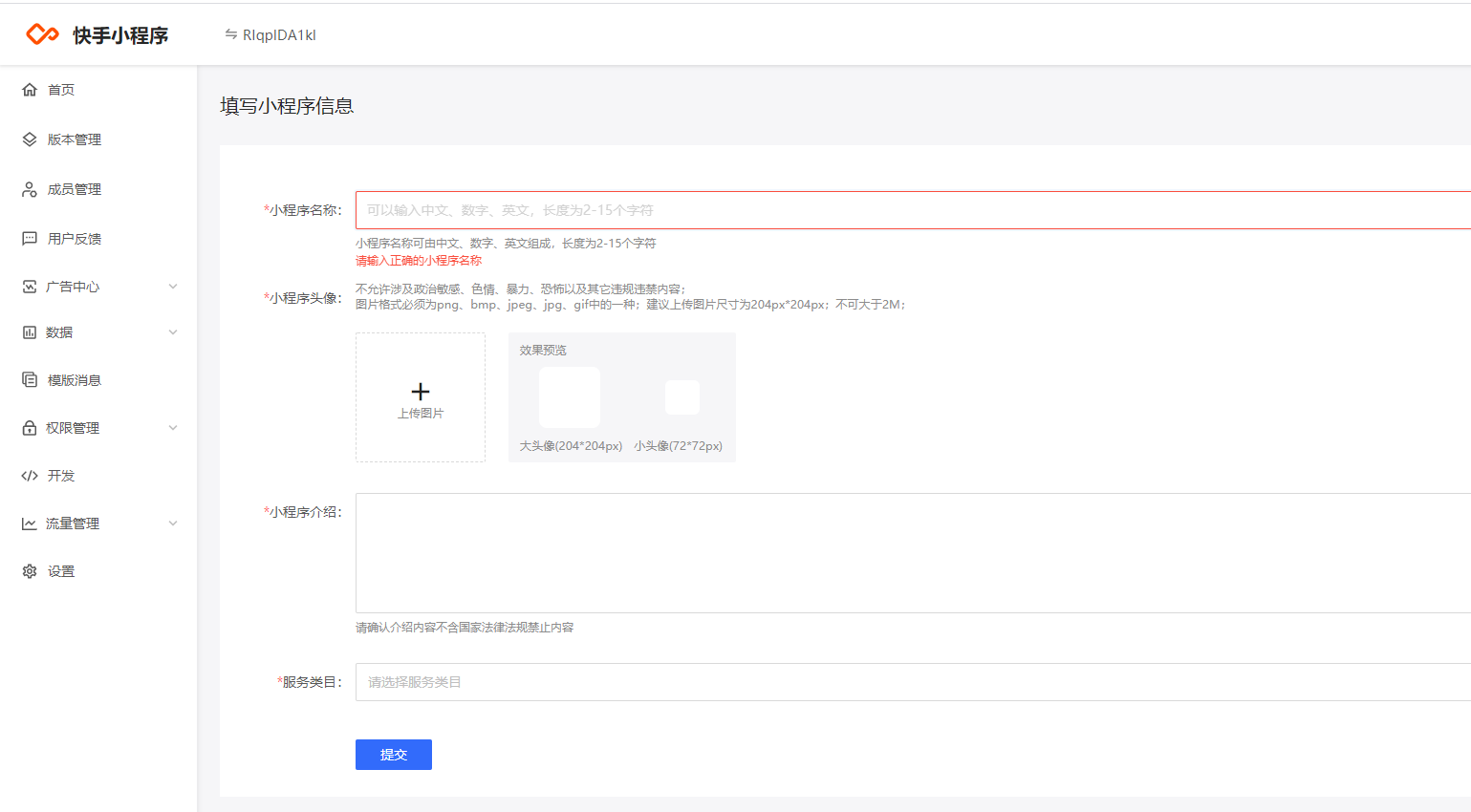
點擊填寫,填寫小程式信息

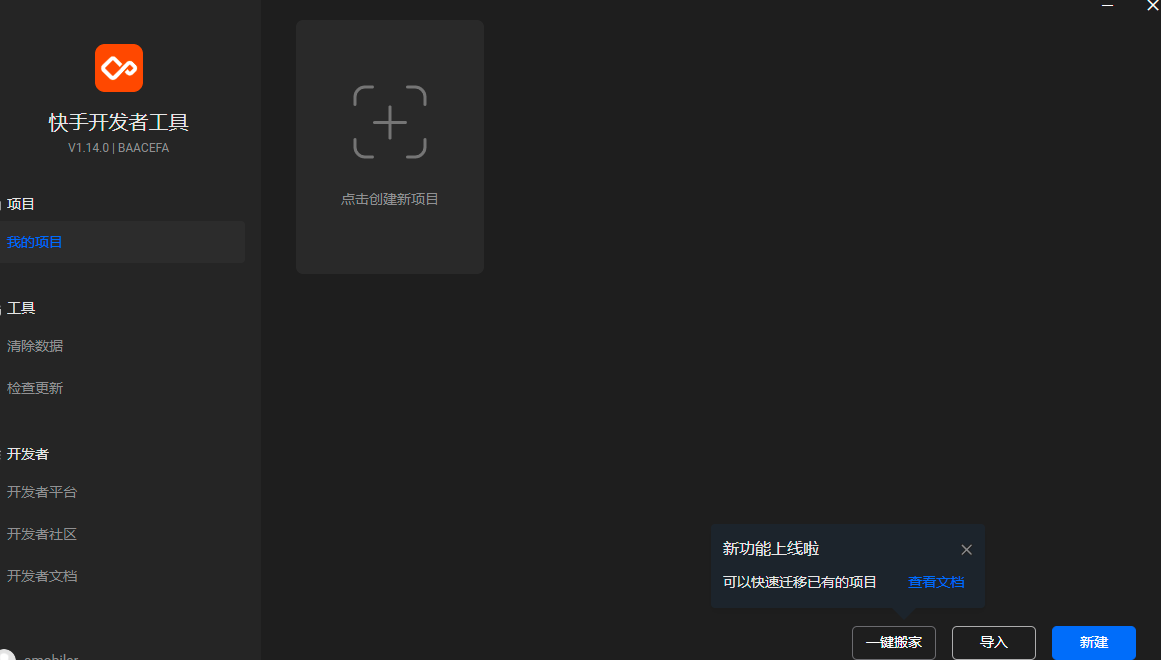
Step.2 下載並安裝快手小程式開發工具,安裝後打開開發共具,登錄賬號後

點擊新建,選擇項目目錄和填寫項目名稱和APPID。(APPID 在開發者平臺點擊開發,就能看到)


Step.3創建完成後,自行開發快手小程式功能
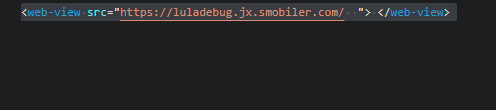
Step.4 在需要Smobiler項目所在界面,即**.ksml文件,增加web-view, 將src添加成Smobiler服務端所在的功能變數名稱地址。

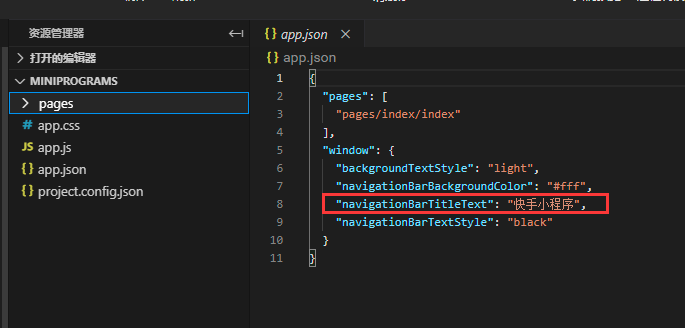
若需要配置預設標題,需要如下圖所示,在app.json中修改"navigationBarTitleText": "標題名稱"

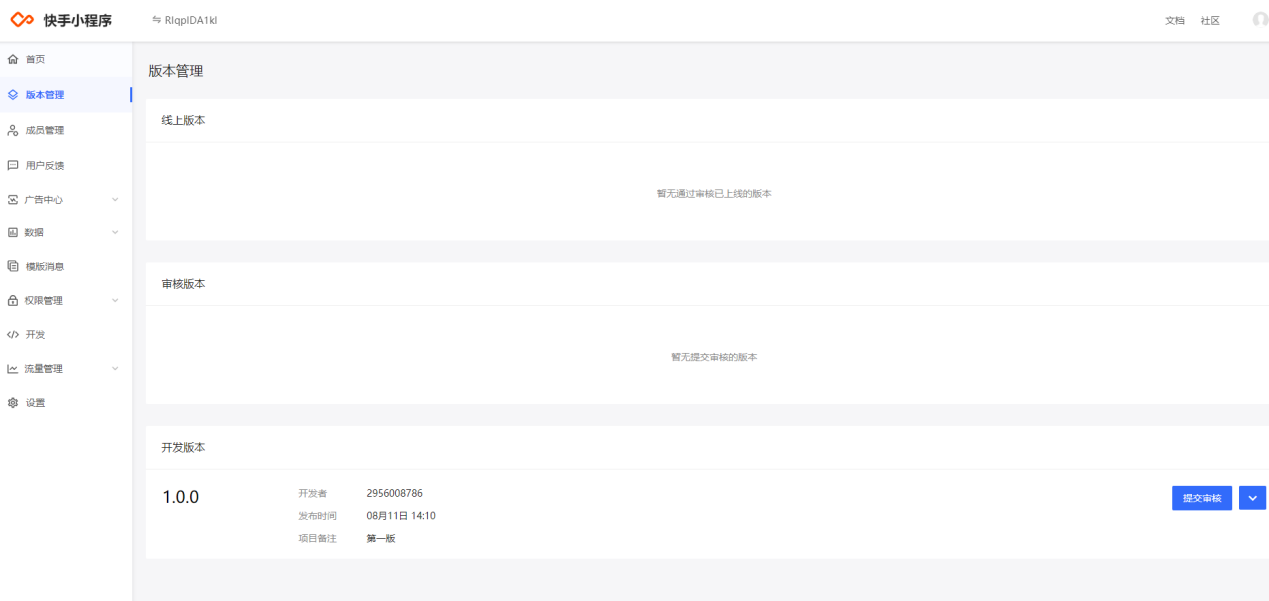
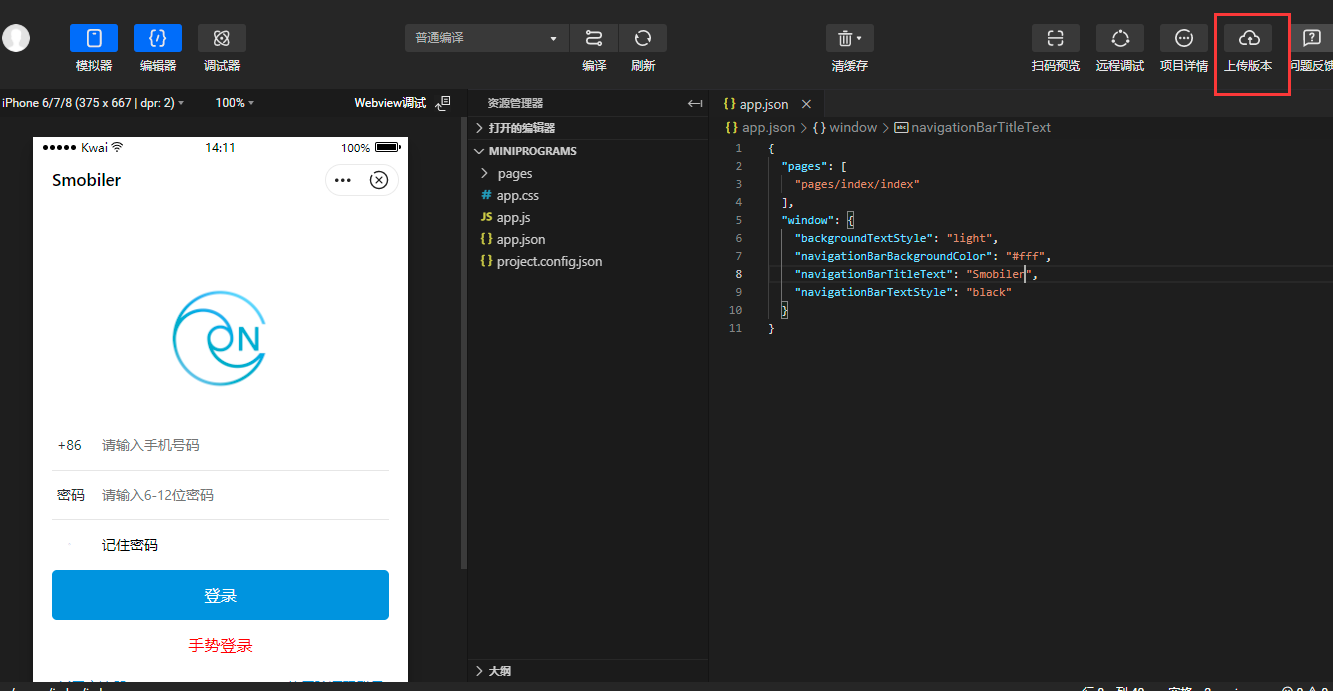
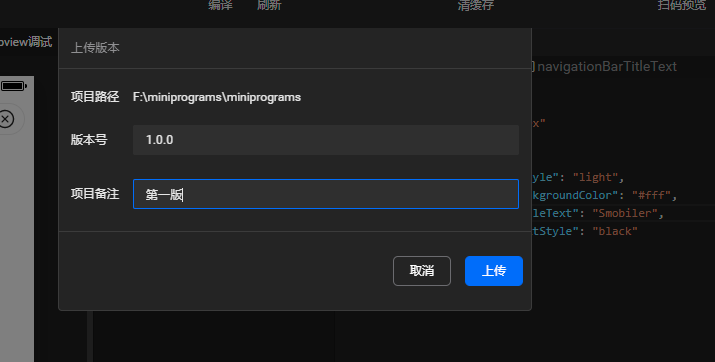
Step.5當頁面能正常顯示後,點擊右上角上傳版本按鈕,填寫項目備註後選擇上傳


Step.6在快手開發者平臺->版本管理中查看上傳的項目(開發版本可以選擇設置為體驗版),如果查看沒有問題,點擊提交審核,跳轉到提交審核界面後,填寫版本描述(選填內容可自行配置),最後點擊提交審核。