我們開發一個系統,在保證風格統一、代碼強壯、可讀性強等基礎上,還能夠結合代碼生成工具快速開發相關後端,以及各種前端界面的,無疑是非常好的,既保證了項目的代碼質量,又能夠極大的提高開發效率。代碼生成工具Database2Sharp是在完善的開發項目上,抽取出數據變化的部分,通過演繹、歸納、反覆演繹和歸... ...
我們開發一個系統,在保證風格統一、代碼強壯、可讀性強等基礎上,還能夠結合代碼生成工具快速開發相關後端,以及各種前端界面的,無疑是非常好的,既保證了項目的代碼質量,又能夠極大的提高開發效率。代碼生成工具Database2Sharp是在完善的開發項目上,抽取出數據變化的部分,通過演繹、歸納、反覆演繹和歸納等提煉方式抽取出相關的規則,以工具的方式來快速提高生產率,使得我們在開發各種不同的項目上的時候,能夠事半功倍,本篇隨筆介紹基於代碼生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面。
1、代碼生成工具Database2Sharp的使用
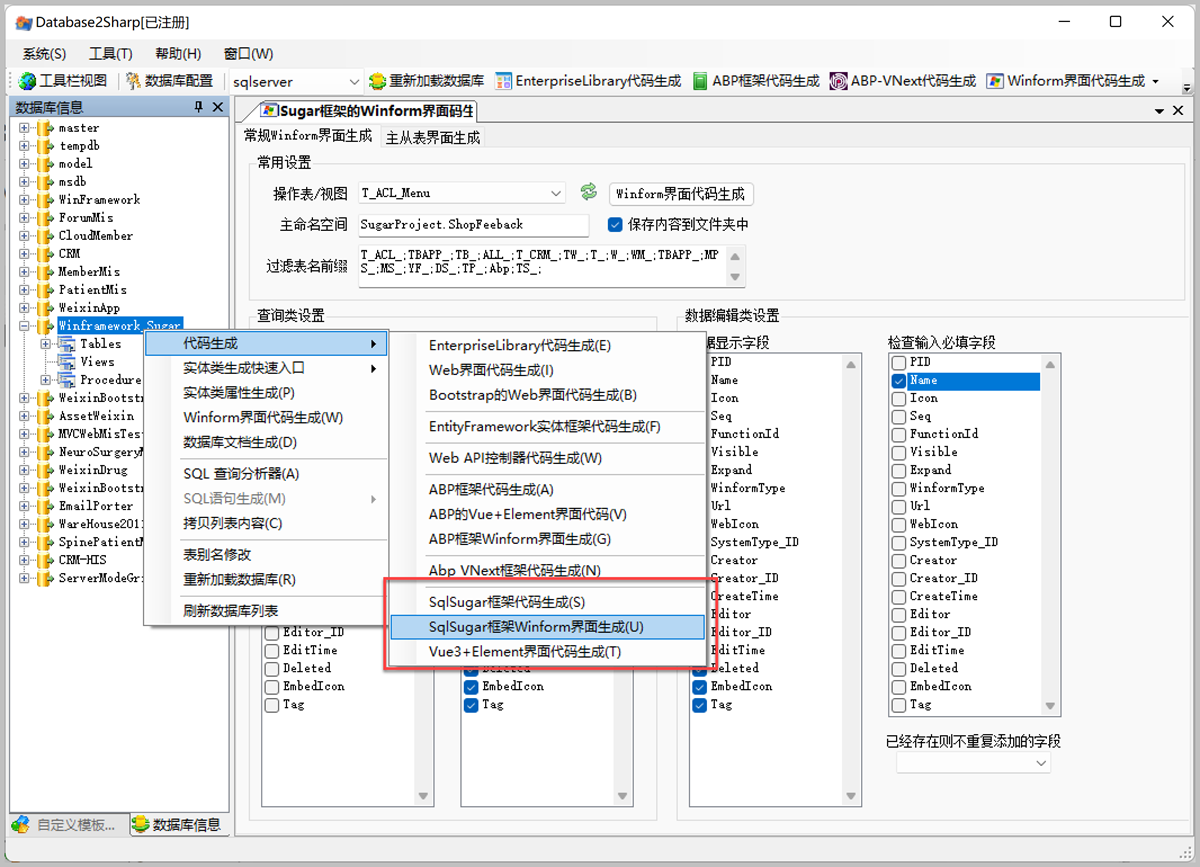
對於SQLSugar的項目框架,我們為了方便,分別單獨提供後端代碼和Web API代碼的生成、Winform界面代碼的生成,以及前面介紹到的Vue3+TypeScript+ElementPlus的代碼生成操作。
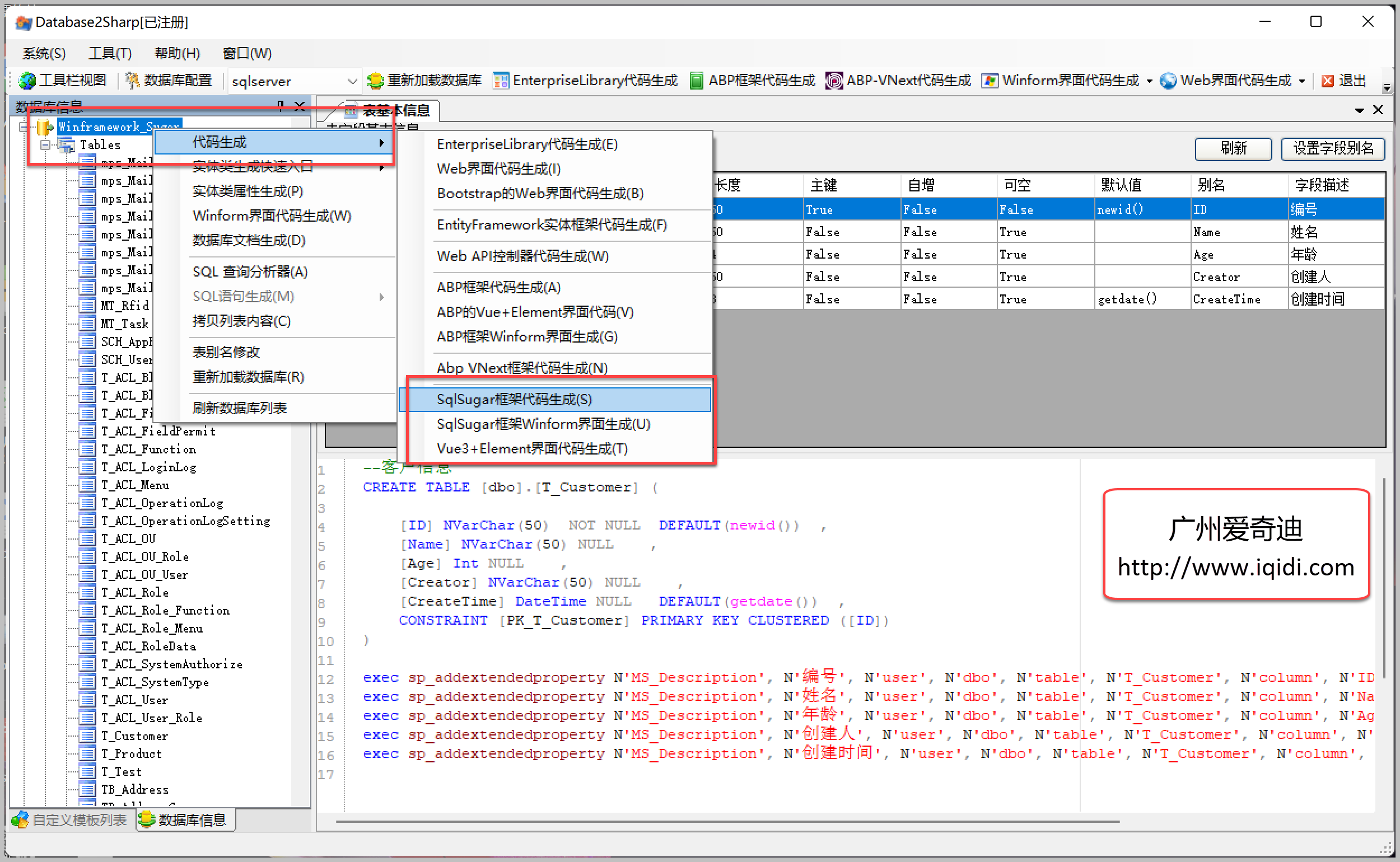
代碼生成工具的界面效果如下所示,通過入口菜單,可以實現不同部分的代碼快速生成。

2、Vue3+TypeScript的前端界面代碼生成
Vue3+TypeScript+ElementPlus前端界面,常規頁面的內容的整體界面佈局,它包含常規的列表界面,新增、編輯、查看、導入等界面,除了列表頁面,其他內容以彈出層對話框的方式進行處理,如下界面示意圖所示。

Vue3+TypeScrip最大的特點就是組件模塊的便利性。
我們通過抽取共共性的內容組成組件,從而不同的頁面內容,只需要維護不同的文件即可,從而隔離變化,提高代碼的可讀性和可維護性。
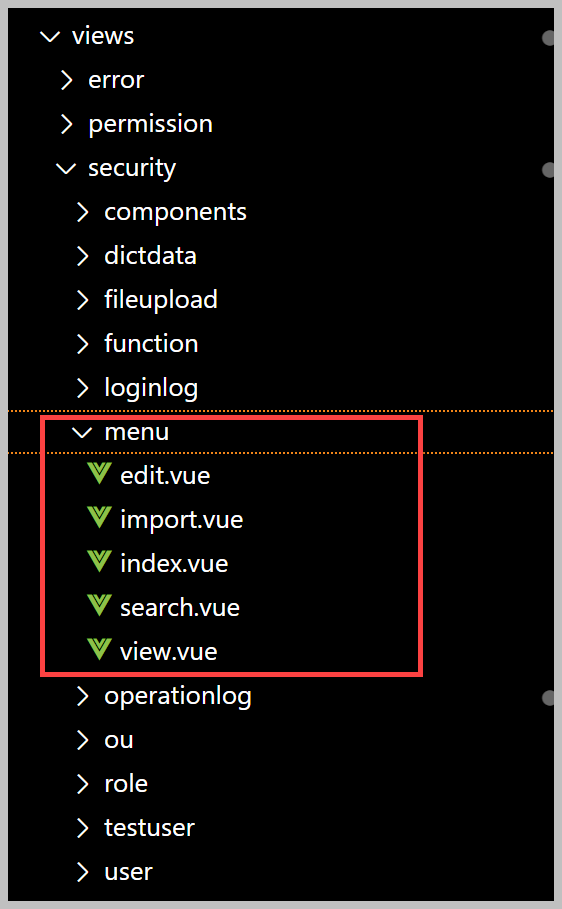
根據以上的頁面劃分,我們把一個頁面分為search.vue、edit.vue、import.vue、view.vue、index.vue,其中index.vue為整合各個組件的主頁面,在視圖中如下所示。我們每個業務模塊都是如此統一划分,因此比較統一,同時也是為後續的代碼生成工具批量生成做好準備。

因此在index.vue頁面中,我們整合了幾個組件頁面即可,如下所示。
<template> <div class="main"> <!--條件及列表展示--> <Search ref="searchRef" @show-import="showImport" @show-add="showAdd" @show-view="showView" @show-edit="showEdit" /> <!--查看詳細組件界面--> <view-data ref="viewRef" /> <!--新增、編輯組件界面--> <edit-data ref="editRef" @submit="refreshData" /> <!--模板導入信息--> <import-data ref="importRef" @finish="finishImport" /> </div> </template> <script setup lang="ts"> import { reactive, ref, onMounted } from 'vue'; import Search from './search.vue'; import ViewData from './view.vue'; import EditData from './edit.vue'; import ImportData from './import.vue';
這樣我們只需要維護查詢頁面、編輯頁面、查看頁面、導入頁面的內容就可以了,而這些主要反映在相關的欄位信息上,大的方向上我們已經根據頁面的佈局設置好了。
常規的列表頁面內容,包含一些查詢條件,以及相關的入口按鈕事件的處理,如下界面所示

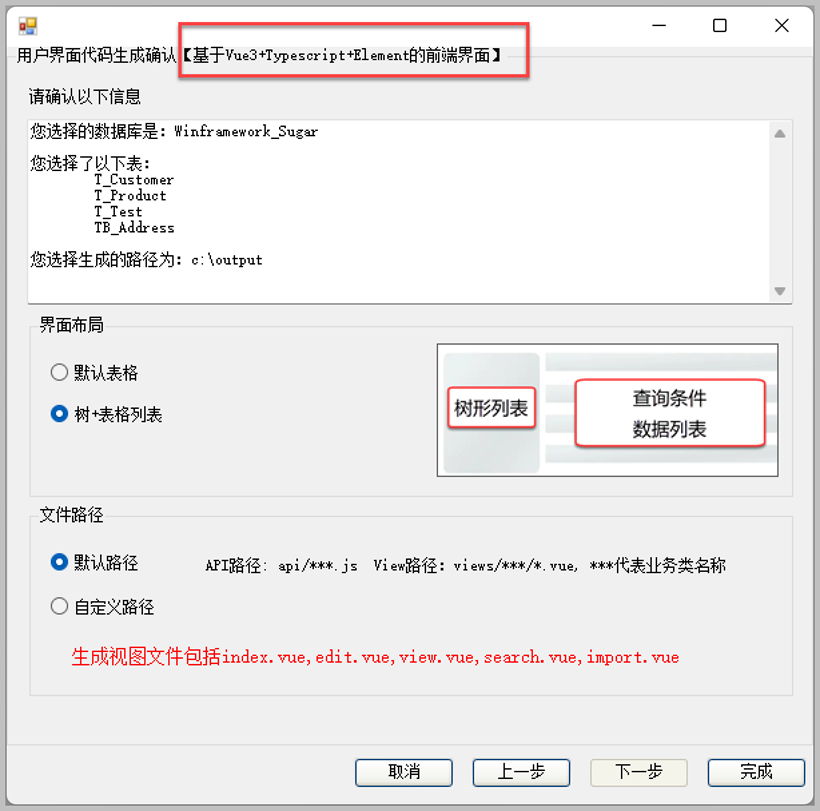
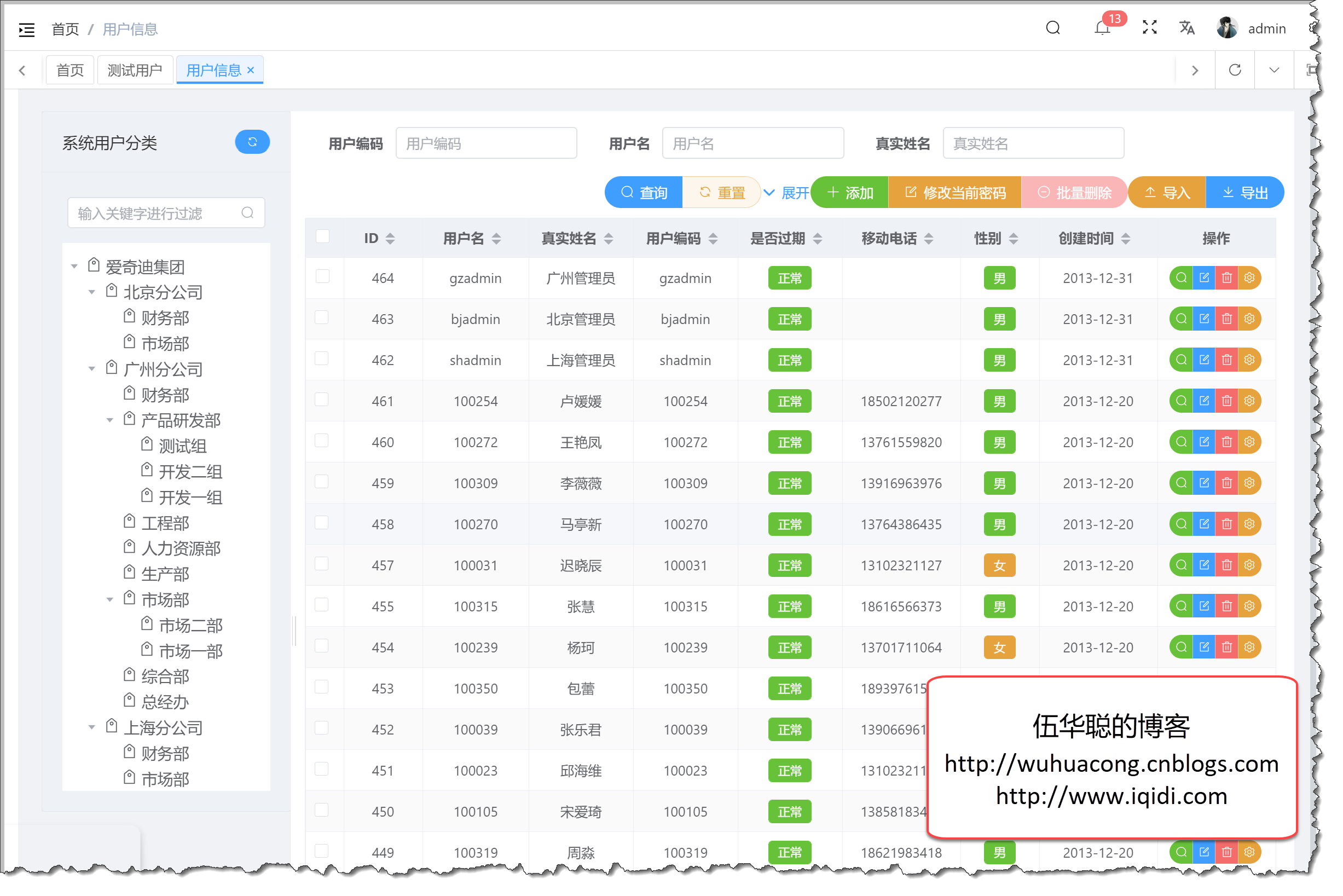
而如果是需要顯示樹列表的內容,我們在代碼生成的時候,選擇樹列表界面生成即可,大致效果如下所示。

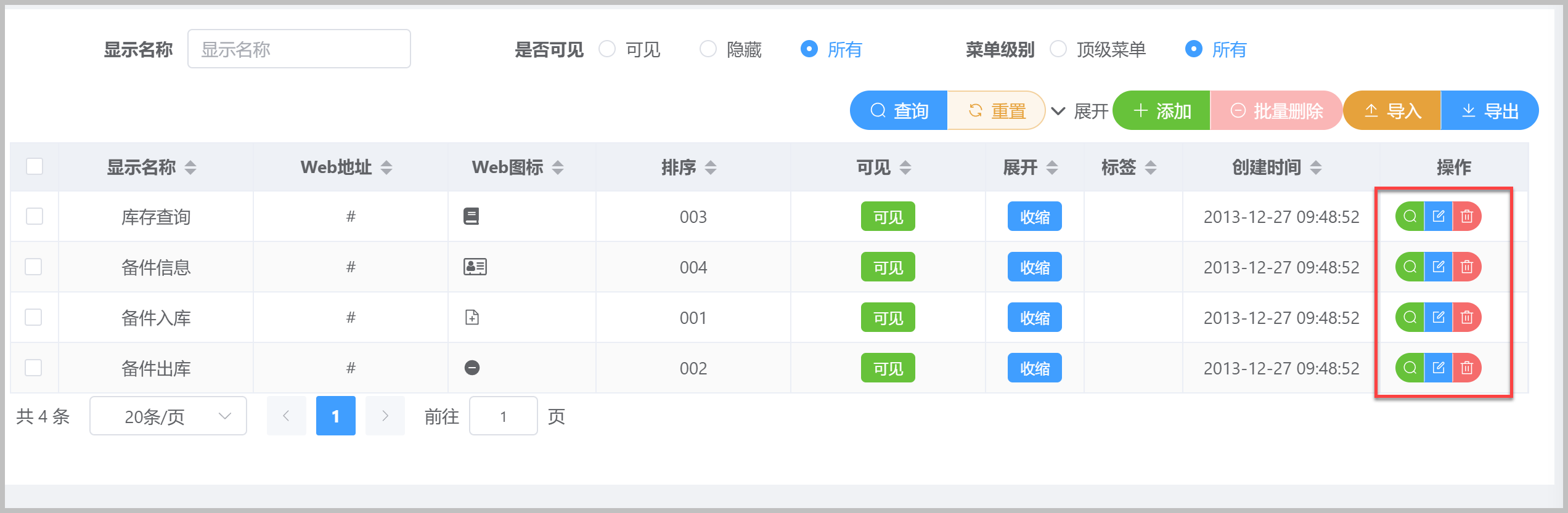
最後頁面效果如下所示。

查看詳細的頁面內容效果如下所示。
視圖頁面效果如下所示。

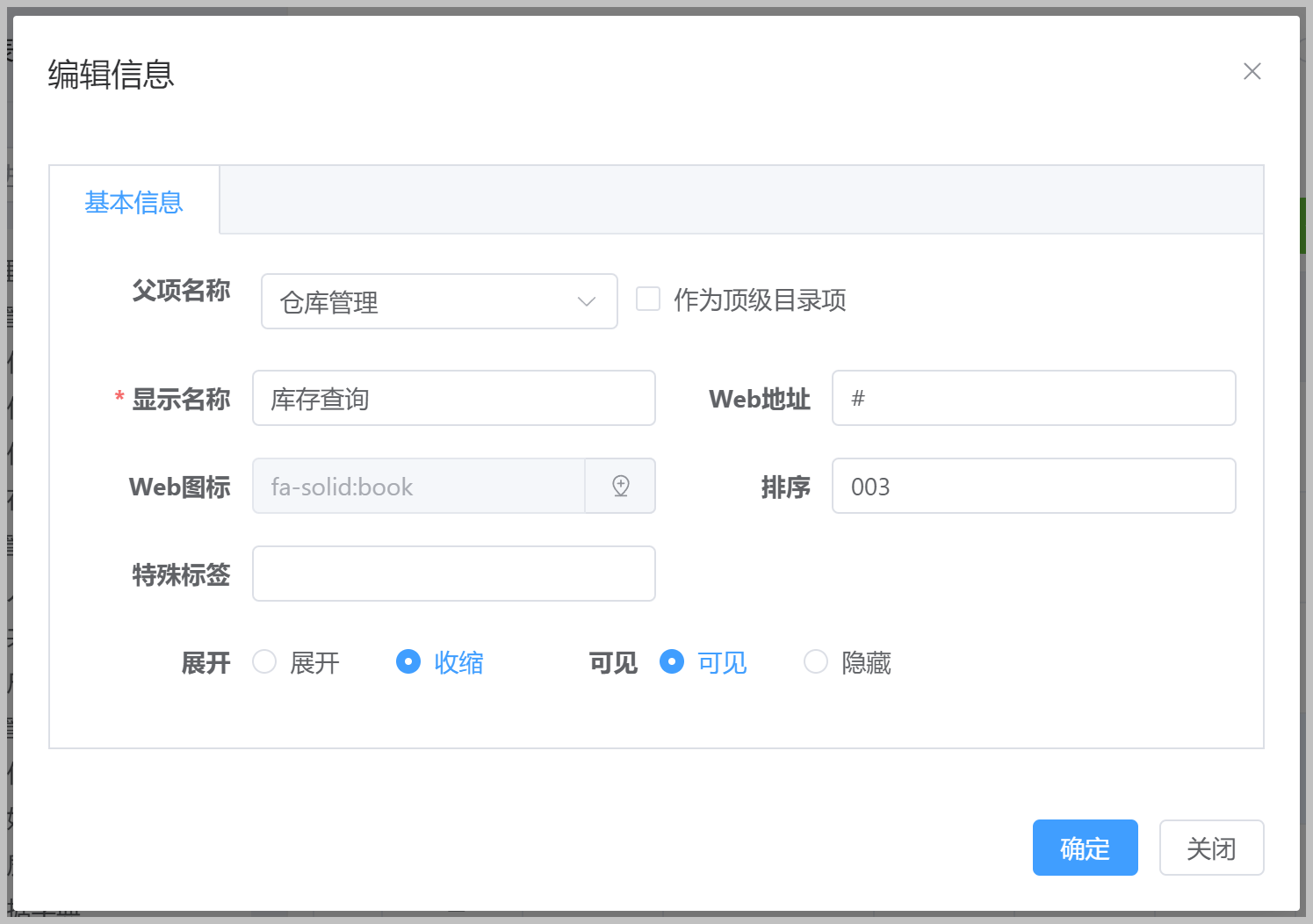
編輯界面的效果如下所示。

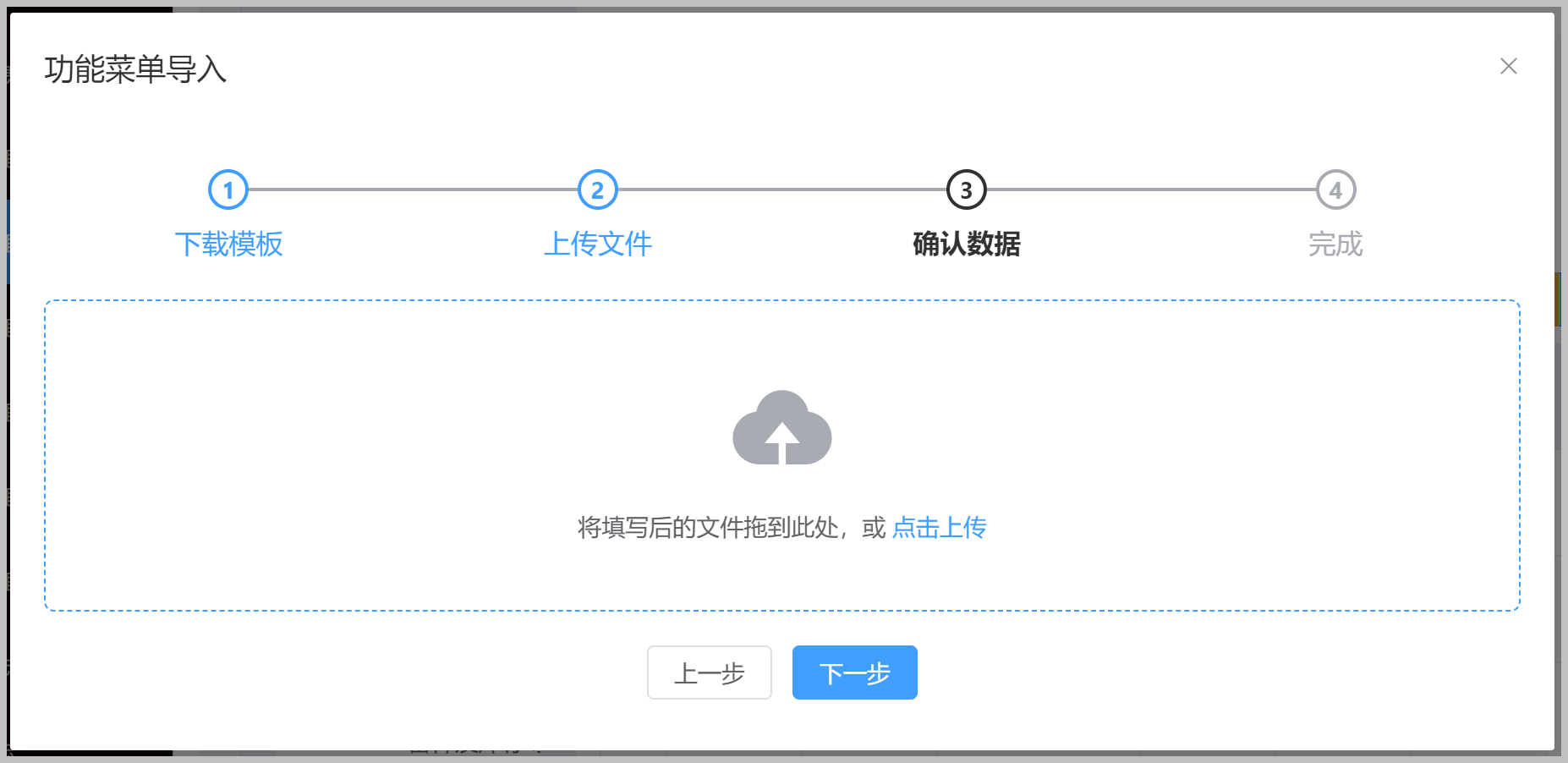
導入界面,一般我們分為幾個步驟,一個是提供導入模板下載,然後上傳文件並顯示數據,然後確認提交即可。
由於導入數據的邏輯上大致類似,不同的是他們的業務數據和驗證規則,因此我們通過自定義組件的方式,來簡化
相關的處理。
我通過改造ele-import 的第三方組件,讓它支持Vue3+Typescript語法,實現對業務數據的上傳操作。】

通過隔離頁面組件的內容變化,實現變化不同通過資料庫表關係生成,固定部分採用規定模板預置內容,實現了代碼的快速生成操作。
3、Winform端界面代碼生成
和我們其他Winform界面一樣,Winform項目的界面代碼生成,生成包括普通的列表界面,以及主從表Winform界面代碼生成。Winform界面的生成已經非常成熟,我們只需要替換一下數據請求的處理即可,常規的實體類,介面等內容,通過SqlSugar開發框架生成後,引入相關的程式集使用即可。
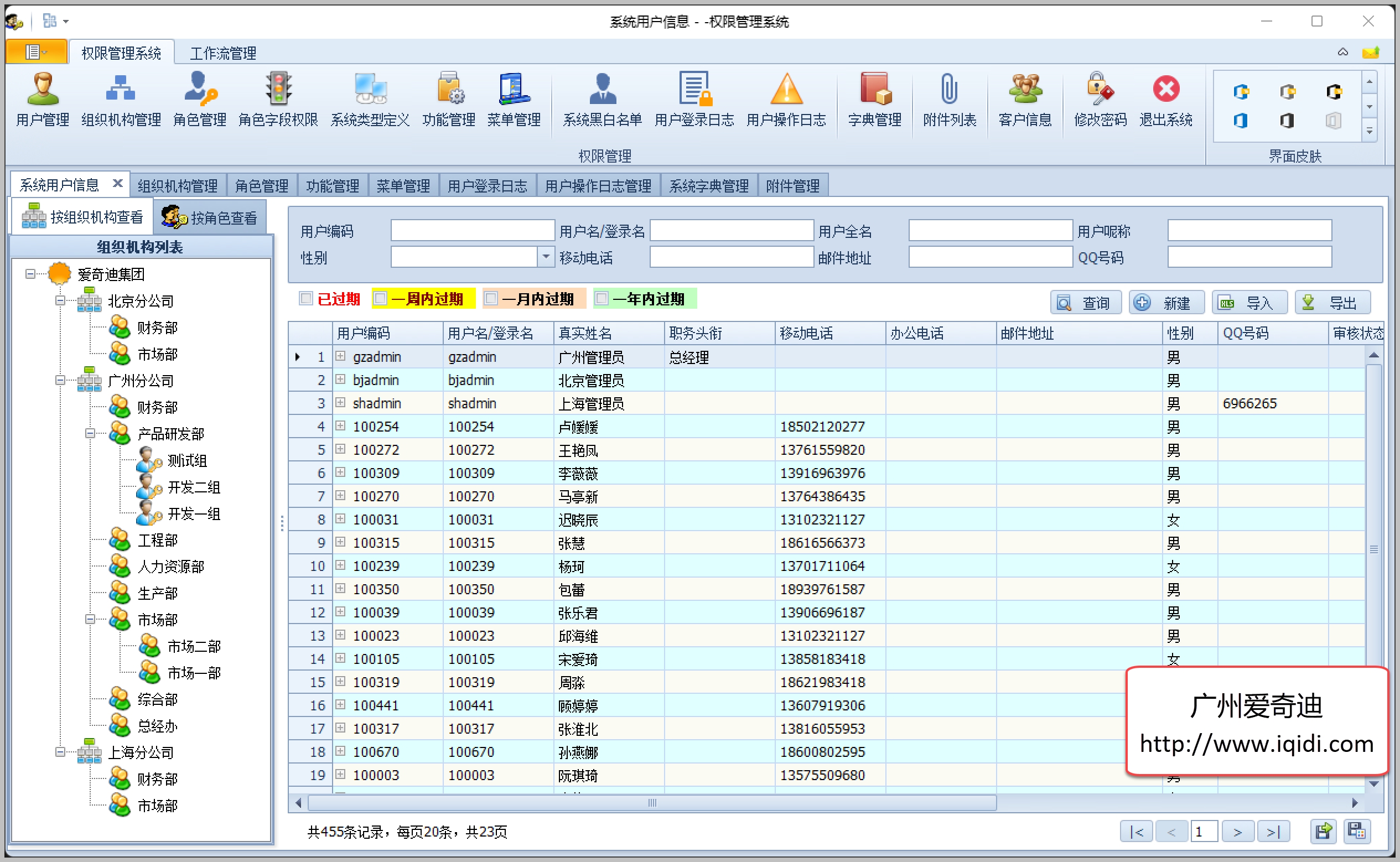
Winform項目大概情況如下所示。

Winform端本身已經包含了完善的許可權管理、字典管理、附件管理、綜合案例,以及工作流管理等內容。

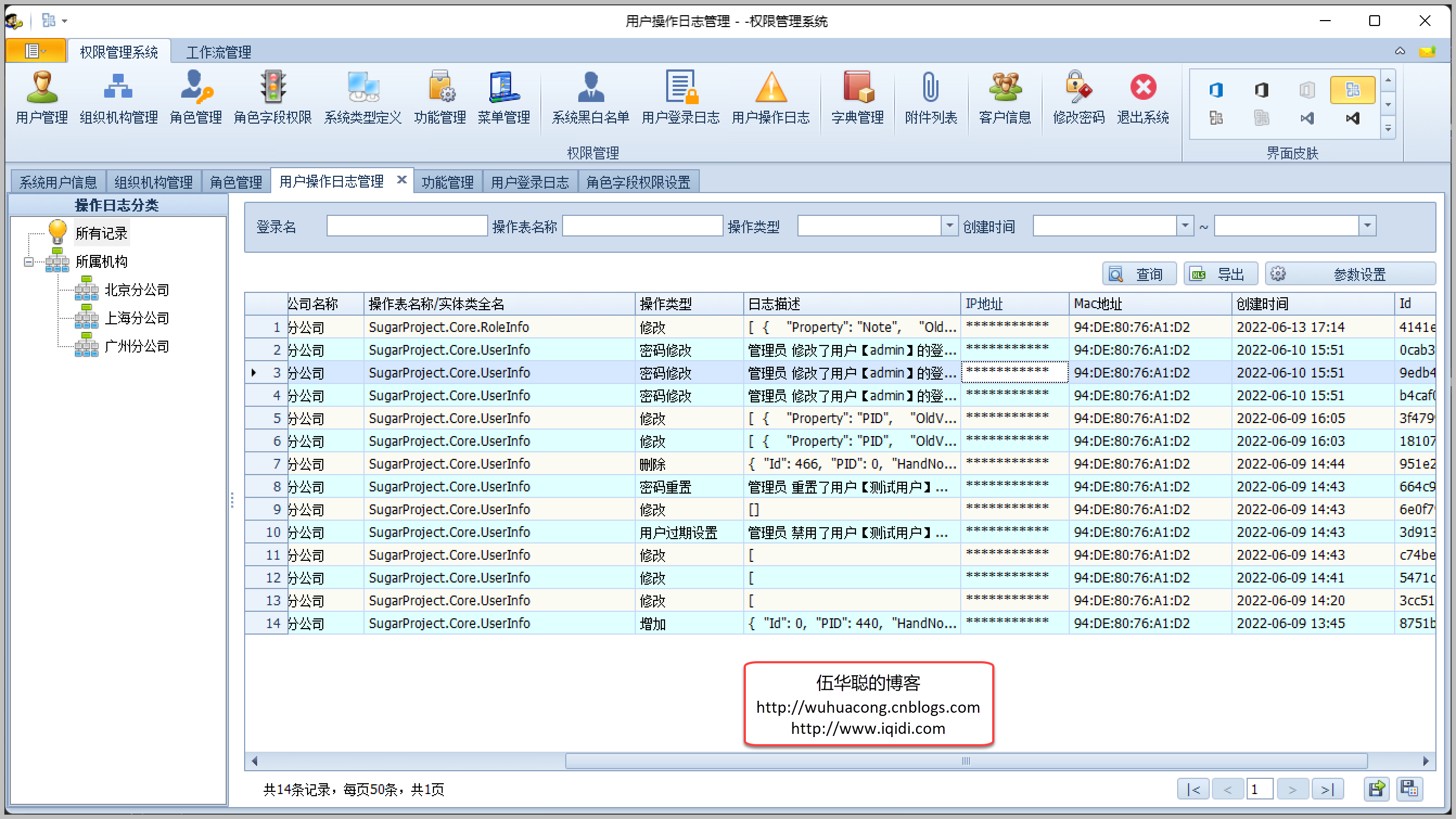
用戶操作日誌信息如下所示。

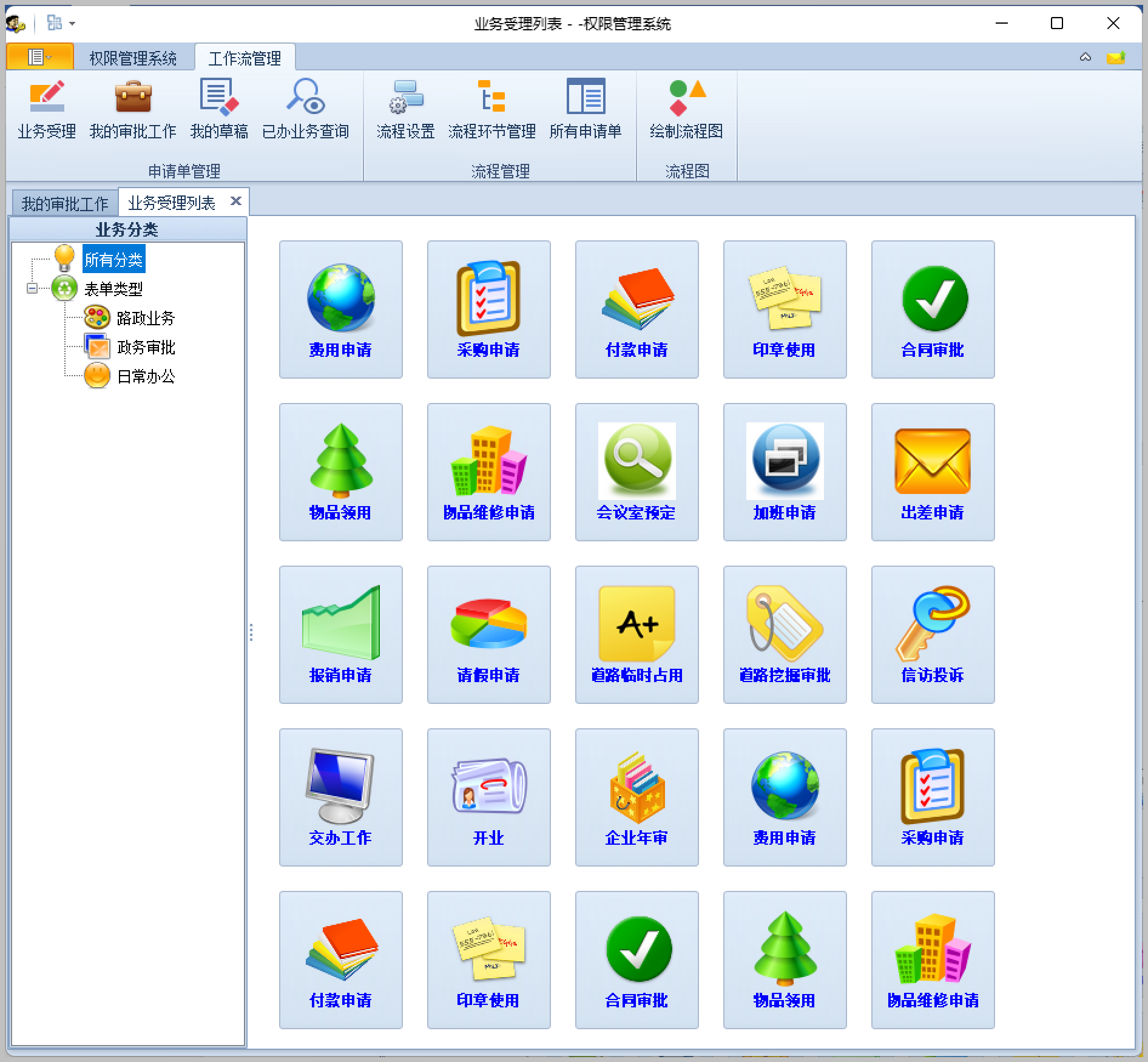
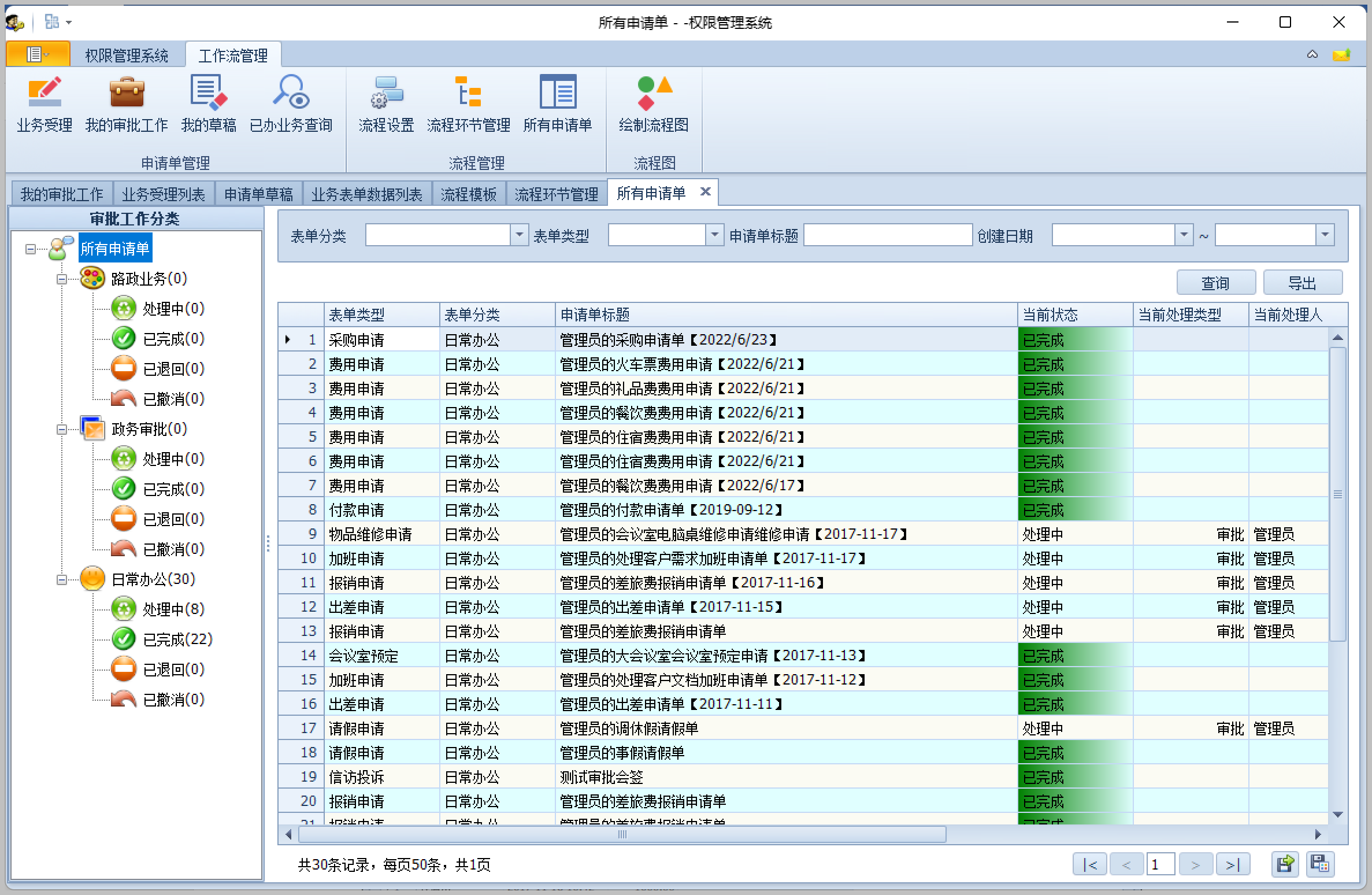
工作相關界面如下所示。


而我們基於代碼生成工具的Winform界面快速生成,也是基於成熟的Winform開發經驗和界面效果來規範化的。
SqlSugar的項目基礎核心數據模塊SugarProjectCore,主要就是開發業務所需的數據處理和業務邏輯的項目,為了方便,我們區分Interface、Modal、Service三個目錄來放置不同的內容,其中Modal是SqlSugar的映射實體,Interface是定義訪問介面,Service是提供具體的數據操作實現。

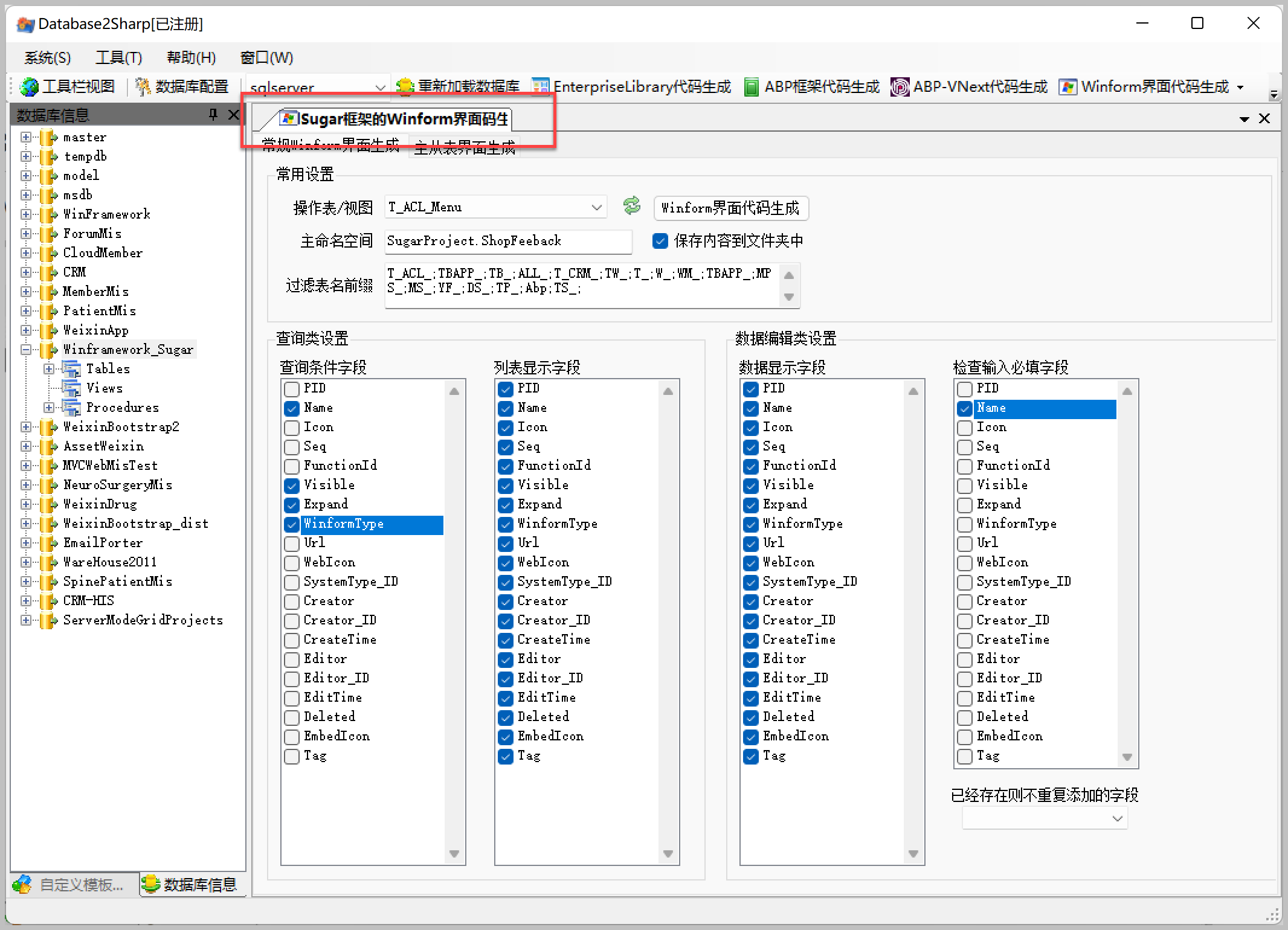
WInform界面生成的界面效果如下所示,通過選定不同的欄位,定製化界面效果。

生成的簡單業務表界面,包括分頁列表展示界面,在列表界面中整合查看、編輯、新增、刪除、導入、導出、查詢/高級查詢等功能,整合的編輯界面也是依據資料庫表的信息進行生成的。
列表界面和編輯界面效果如下所示。

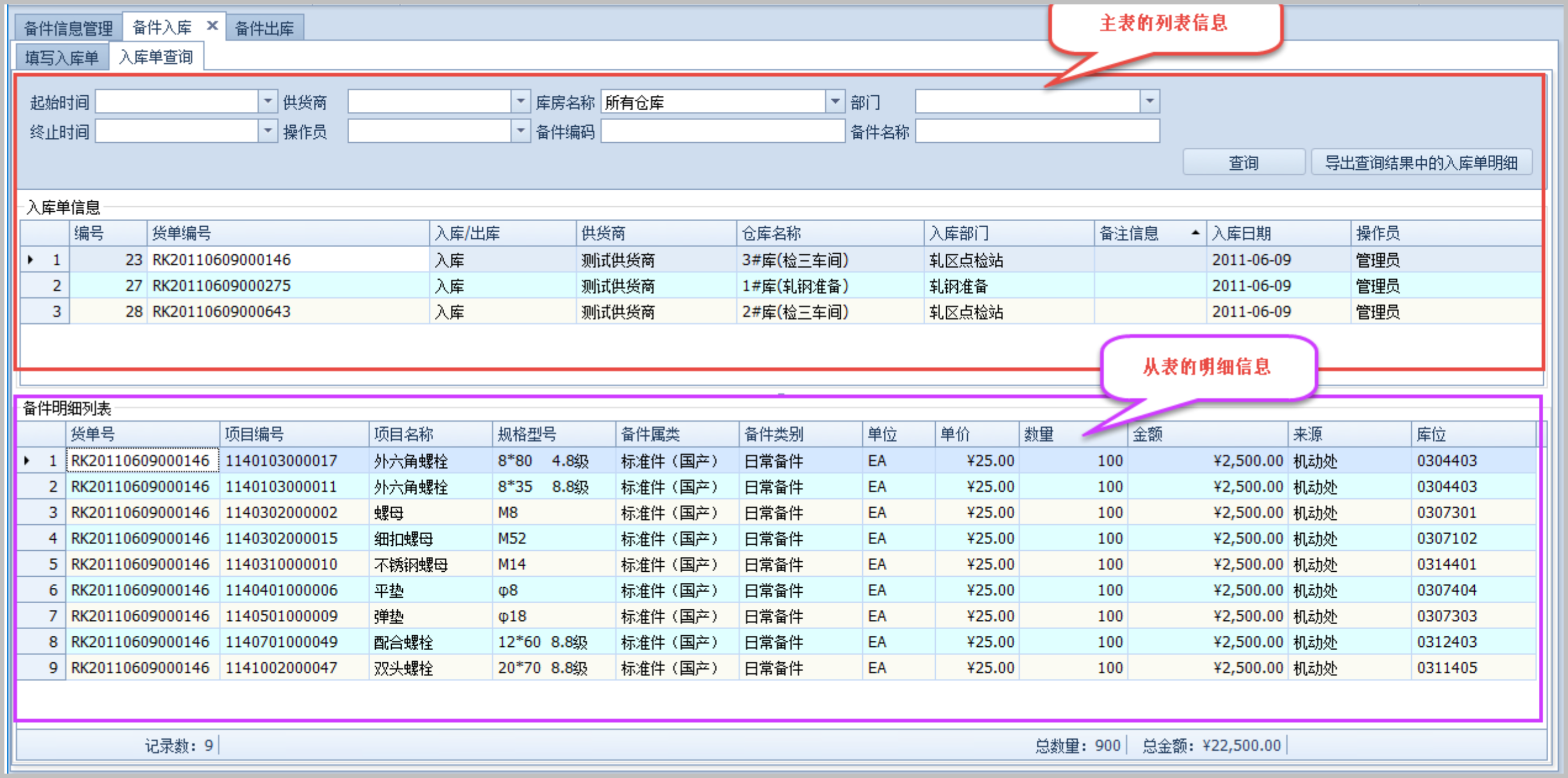
而主從表界面生成的效果如下所示。

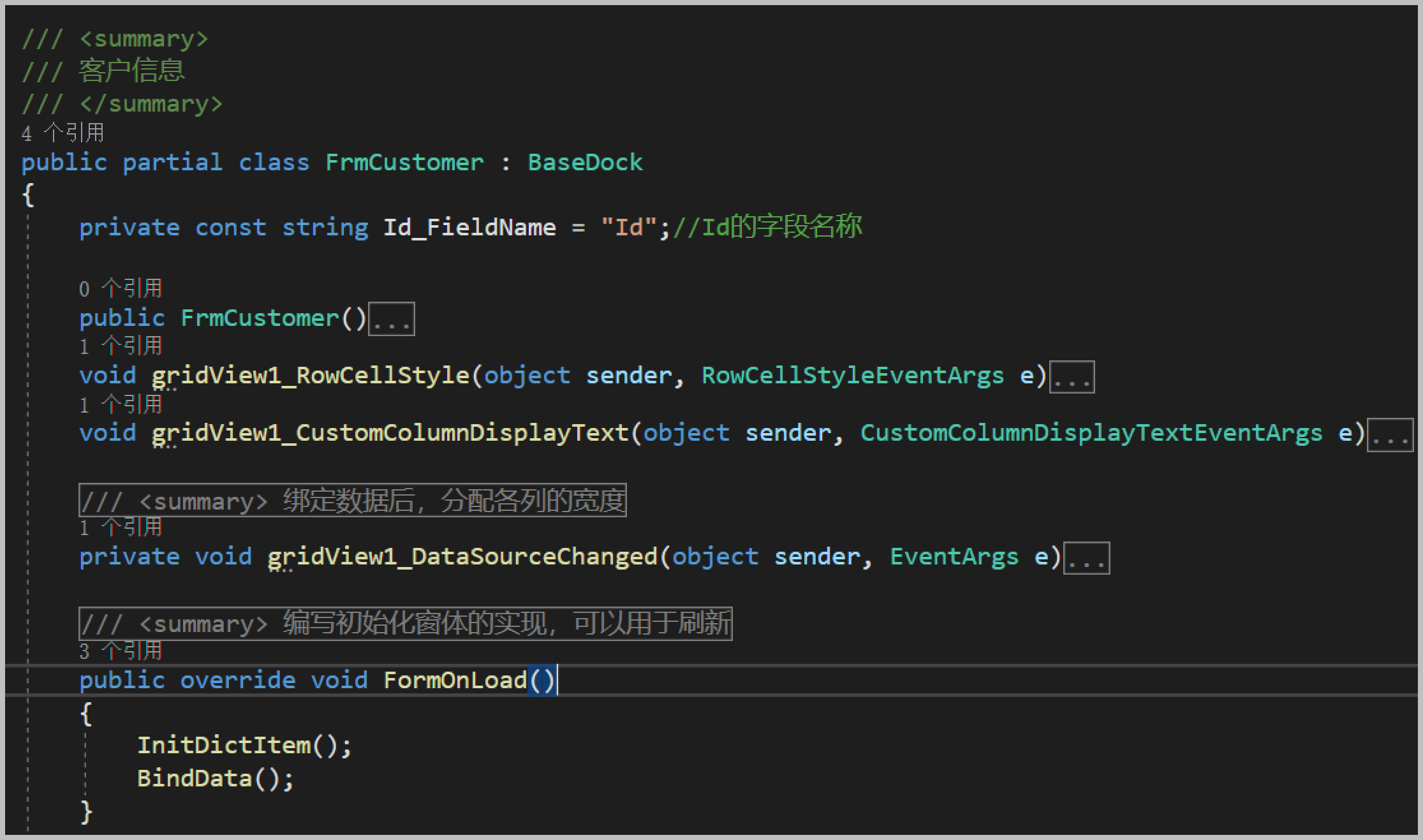
我們看看生成的Winform列表界面代碼,如下所示。

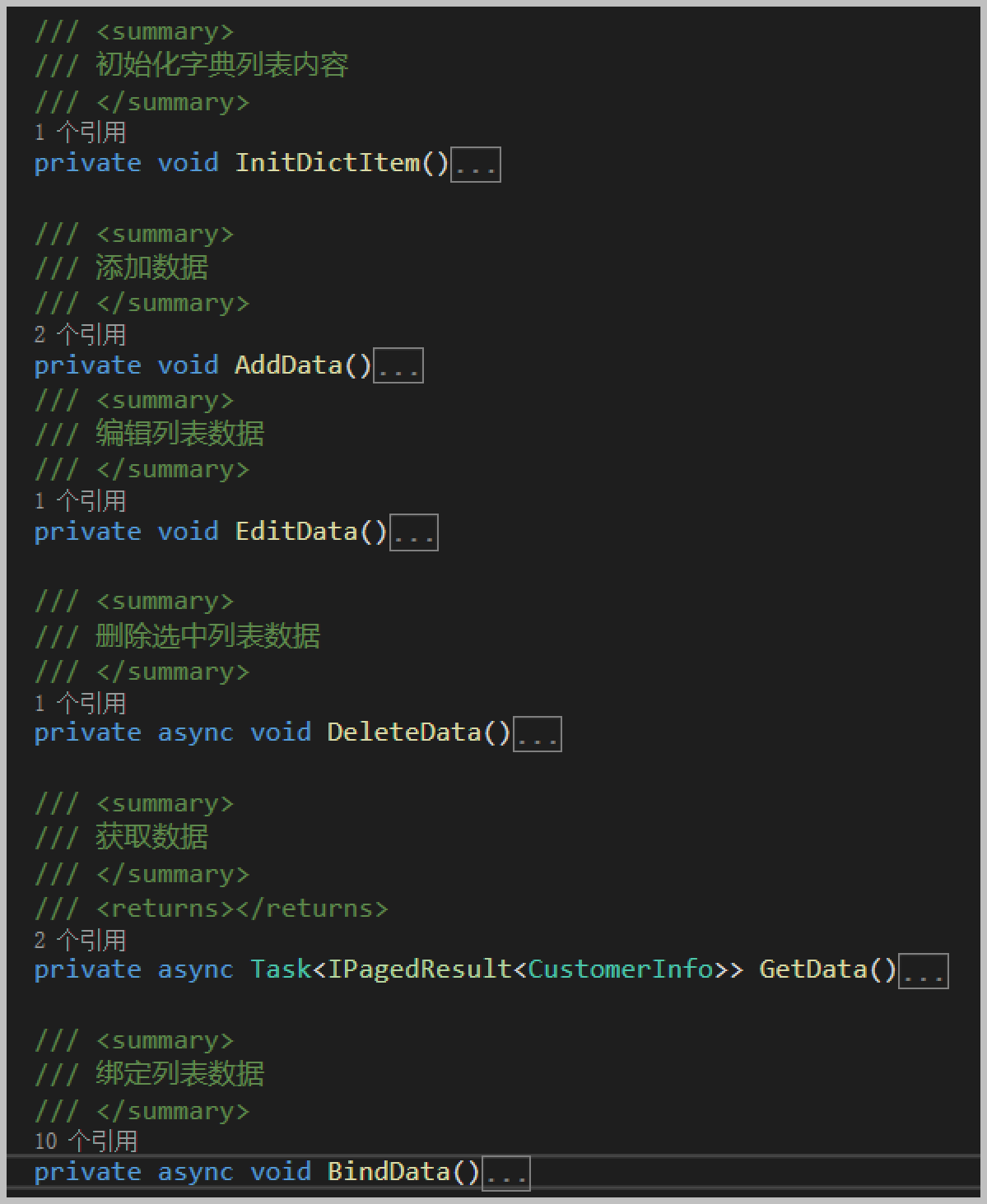
另外我們把一些常用的處理邏輯放在函數中統一處理,如AddData、EditData、DeleteData、BindData、GetData、ImportData、ExportData等等,如下所示。

如需要下載測試代碼生成工具Database2sharp,請到官網https://www.iqidi.com/database2sharp.htm 下載試用。
 專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com



