WPF以其豐富靈活的控制項樣式設計,相較於WinForm而言,一直是工控組態軟體的寵兒。經過上一篇文章的學習,已經對WPF開發工控組態軟體有了一個基本的瞭解, 今天繼續學習冷卻塔和空氣壓縮機的開發,僅供學習分享使用,如有不足之處,還請指正。 ...
WPF以其豐富靈活的控制項樣式設計,相較於WinForm而言,一直是工控組態軟體的寵兒。經過上一篇文章的學習,已經對WPF開發工控組態軟體有了一個基本的瞭解, 今天繼續學習冷卻塔和空氣壓縮機的開發,僅供學習分享使用,如有不足之處,還請指正。

設計知識點
關於本示例中,涉及的知識點,如下所示:
- 自定義用戶控制項,用戶可以根據業務需要自定義控制項,將普通的控制項進行組合,封裝,以滿足特定的功能,並達到復用的目的。
- WPF形狀,動畫,可以通過選擇,移動,變形等相關功能,改變控制項的呈現形狀。
- 依賴屬性,WPF可以通過依賴屬性進行數據的綁定,實現UI與業務邏輯的解耦。
冷卻塔CoolingTower
冷卻塔組成拆解
關於冷卻塔的組成部分,經過拆解如下所示:
- 頂部一個經過旋轉和縮放的風扇(Path)
- 一個橢圓形(Ellipse)和一個路徑形狀(Path),使得橢圓看起來像立體一樣
- 一個不規則形狀多邊形(Ploygon)
- 一個四邊形(Border),兩個圓形指示燈(Border),兩個四邊形底座(Border),表示前景和側面。
經過以上分析,不難發現,複雜的圖形均是由簡單的圖形組合起來的。
冷卻塔示例截圖
冷卻塔正常運轉時,綠燈亮且風扇轉動,異常時紅燈亮,且風扇停止。截圖如下所示:

冷卻塔源碼
冷卻塔源碼分為三個組成部分,如下所示:
1. 控制項佈局
控制項佈局主要是排版佈局形狀等內容。如下所示:
1 <Viewbox HorizontalAlignment="Center" VerticalAlignment="Center"> 2 <Canvas Width="205" Height="245" Margin="5"> 3 <Polygon Points="0,65 40,10 205,10 180,65 " Fill="#EEE"></Polygon> 4 <Path Data="M0 0 A60 15 0 0 0 120 0 L120 25 A60 15 0 0 1 0 25" Canvas.Left="45" Canvas.Top="15"> 5 <Path.Fill> 6 <LinearGradientBrush EndPoint="1,0" StartPoint="0,0"> 7 <GradientStop Color="#FFD6D6D6" Offset="0"></GradientStop> 8 <GradientStop Color="White" Offset="0.52"></GradientStop> 9 <GradientStop Color="#FFD6D6D6" Offset="1"></GradientStop> 10 </LinearGradientBrush> 11 </Path.Fill> 12 </Path> 13 <Ellipse Width="120" Height="30" Fill="#CCC" Canvas.Left="45"></Ellipse> 14 <Border Canvas.Left="52" Canvas.Top="-38"> 15 <Viewbox Width="105" Height="105" RenderTransformOrigin="0.5,0.5"> 16 <Viewbox.RenderTransform> 17 <TransformGroup> 18 <RotateTransform Angle="20" x:Name="rt"></RotateTransform> 19 <ScaleTransform ScaleY="0.25"></ScaleTransform> 20 </TransformGroup> 21 </Viewbox.RenderTransform> 22 <Path Stretch="Fill" Data="M261.851429 528.822857c-43.885714-24.868571-84.845714-23.405714-121.417143 5.851429-35.108571 26.331429-49.737143 62.902857-43.885715 106.788571 5.851429 38.034286 19.017143 74.605714 40.96 108.251429 21.942857 35.108571 46.811429 59.977143 76.068572 74.605714 78.994286 40.96 147.748571 29.257143 207.725714-35.108571 19.017143-20.48 33.645714-43.885714 46.811429-73.142858 14.628571-32.182857 23.405714-61.44 24.868571-90.697142 0-14.628571 7.314286-21.942857 19.017143-21.942858s19.017143 5.851429 24.868571 16.091429c17.554286 51.2 14.628571 99.474286-10.24 143.36-24.868571 43.885714-21.942857 84.845714 4.388572 119.954286 26.331429 35.108571 62.902857 49.737143 106.788571 42.422857 38.034286-5.851429 74.605714-19.017143 108.251429-40.96 35.108571-21.942857 59.977143-46.811429 74.605714-76.068572 40.96-78.994286 29.257143-147.748571-36.571428-206.262857-20.48-19.017143-43.885714-35.108571-73.142858-48.274285-32.182857-14.628571-61.44-23.405714-90.697142-24.868572-14.628571 0-21.942857-7.314286-21.942858-19.017143s5.851429-20.48 17.554286-23.405714c20.48-7.314286 40.96-11.702857 62.902857-11.702857 27.794286 0 54.125714 7.314286 78.994286 20.48 43.885714 24.868571 84.845714 23.405714 121.417143-4.388572 35.108571-26.331429 49.737143-62.902857 43.885714-106.788571-5.851429-38.034286-19.017143-74.605714-40.96-108.251429-21.942857-35.108571-46.811429-59.977143-76.068571-74.605714-78.994286-40.96-147.748571-29.257143-207.725715 35.108572-19.017143 20.48-33.645714 45.348571-46.811428 73.142857-14.628571 32.182857-23.405714 62.902857-24.868572 90.697143 0 13.165714-7.314286 20.48-19.017142 21.942857s-20.48-5.851429-24.868572-16.091429c-7.314286-20.48-10.24-40.96-10.24-64.365714 0-27.794286 7.314286-54.125714 20.48-78.994286 24.868571-43.885714 21.942857-84.845714-4.388571-119.954286-26.331429-35.108571-61.44-49.737143-105.325715-43.885714-38.034286 5.851429-74.605714 19.017143-108.251428 40.96-35.108571 21.942857-59.977143 46.811429-76.068572 76.068572-40.96 78.994286-29.257143 147.748571 36.571429 207.725714 20.48 19.017143 45.348571 35.108571 73.142857 48.274286 32.182857 14.628571 61.44 21.942857 90.697143 23.405714 14.628571 0 21.942857 7.314286 21.942857 19.017143s-5.851429 20.48-17.554286 24.868571c-49.737143 17.554286-98.011429 14.628571-141.897142-10.24m279.405714-46.811428c8.777143 8.777143 11.702857 17.554286 11.702857 29.257142s-4.388571 21.942857-11.702857 30.72c-8.777143 7.314286-17.554286 11.702857-29.257143 11.702858s-21.942857-4.388571-30.72-11.702858c-8.777143-8.777143-11.702857-19.017143-11.702857-30.72s4.388571-21.942857 11.702857-29.257142c8.777143-8.777143 19.017143-13.165714 30.72-13.165715 11.702857 1.462857 20.48 4.388571 29.257143 13.165715z" Fill="#EEE"> 23 </Path> 24 </Viewbox> 25 </Border> 26 <Grid Width="180" Height="180" Canvas.Top="65" Background="#E0E0E0"> 27 <Border VerticalAlignment="Top" Height="140" BorderThickness="10"> 28 <Border.Background> 29 <DrawingBrush TileMode="Tile" ViewportUnits="Absolute" Viewport="1,0,25,1"> 30 <DrawingBrush.Drawing> 31 <GeometryDrawing> 32 <GeometryDrawing.Pen> 33 <Pen Brush="#EEE"></Pen> 34 </GeometryDrawing.Pen> 35 <GeometryDrawing.Geometry> 36 <PathGeometry> 37 <PathFigure> 38 <LineSegment Point="10,0"></LineSegment> 39 <LineSegment Point="10,10"></LineSegment> 40 </PathFigure> 41 </PathGeometry> 42 </GeometryDrawing.Geometry> 43 </GeometryDrawing> 44 </DrawingBrush.Drawing> 45 </DrawingBrush> 46 </Border.Background> 47 </Border> 48 <Grid Height="50" VerticalAlignment="Bottom"> 49 <Grid.ColumnDefinitions> 50 <ColumnDefinition></ColumnDefinition> 51 <ColumnDefinition></ColumnDefinition> 52 </Grid.ColumnDefinitions> 53 <Border Background="DarkGray" Grid.Column="0" Margin="5,0"></Border> 54 <Border Background="DarkGray" Grid.Column="1" Margin="5,0"></Border> 55 </Grid> 56 </Grid> 57 58 <Grid Width="180" Height="180" Canvas.Top="65" Canvas.Left="180" Background="#E0E0E0"> 59 <Grid.RenderTransform> 60 <TransformGroup> 61 <ScaleTransform ScaleX="0.139"></ScaleTransform> 62 <SkewTransform AngleY="-65.5"></SkewTransform> 63 </TransformGroup> 64 </Grid.RenderTransform> 65 <Border VerticalAlignment="Top" Height="140" BorderThickness="10"> 66 <Border.Background> 67 <DrawingBrush TileMode="Tile" ViewportUnits="Absolute" Viewport="1,0,25,1"> 68 <DrawingBrush.Drawing> 69 <GeometryDrawing> 70 <GeometryDrawing.Pen> 71 <Pen Brush="#EEE"></Pen> 72 </GeometryDrawing.Pen> 73 <GeometryDrawing.Geometry> 74 <PathGeometry> 75 <PathFigure> 76 <LineSegment Point="10,0"></LineSegment> 77 <LineSegment Point="10,10"></LineSegment> 78 </PathFigure> 79 </PathGeometry> 80 </GeometryDrawing.Geometry> 81 </GeometryDrawing> 82 </DrawingBrush.Drawing> 83 </DrawingBrush> 84 </Border.Background> 85 </Border> 86 <Grid Height="50" VerticalAlignment="Bottom"> 87 <Grid.ColumnDefinitions> 88 <ColumnDefinition></ColumnDefinition> 89 <ColumnDefinition></ColumnDefinition> 90 </Grid.ColumnDefinitions> 91 <Border Background="DarkGray" Grid.Column="0" Margin="5,0"></Border> 92 <Border Background="DarkGray" Grid.Column="1" Margin="5,0"></Border> 93 </Grid> 94 </Grid> 95 96 <Border Width="18" Height="18" CornerRadius="10" Canvas.Left="150" Canvas.Top="80"> 97 <Border.Background> 98 <RadialGradientBrush> 99 <GradientStop Color="Gray" Offset="0.6" x:Name="gsGreen"></GradientStop> 100 <GradientStop Color="White"></GradientStop> 101 </RadialGradientBrush> 102 </Border.Background> 103 </Border> 104 <Border Width="18" Height="18" CornerRadius="10" Canvas.Left="150" Canvas.Top="105"> 105 <Border.Background> 106 <RadialGradientBrush> 107 <GradientStop Color="Gray" Offset="0.6" x:Name="gsRed"></GradientStop> 108 <GradientStop Color="White"></GradientStop> 109 </RadialGradientBrush> 110 </Border.Background> 111 </Border> 112 </Canvas> 113 </Viewbox>
2. 狀態管理
冷卻塔有兩個狀態,正常運行狀態和異常狀態,分別對應不同的呈現。如下所示:
1 <VisualStateManager.VisualStateGroups> 2 <VisualStateGroup> 3 <VisualState x:Name="normalState"> 4 <Storyboard> 5 <DoubleAnimation Duration="0:0:0.5" From="0" To="-360" RepeatBehavior="Forever" Storyboard.TargetName="rt" Storyboard.TargetProperty="Angle"></DoubleAnimation> 6 <ColorAnimationUsingKeyFrames Storyboard.TargetName="gsGreen" Storyboard.TargetProperty="Color"> 7 <DiscreteColorKeyFrame Value="Green" KeyTime="0"></DiscreteColorKeyFrame> 8 </ColorAnimationUsingKeyFrames> 9 </Storyboard> 10 </VisualState> 11 <VisualState x:Name="errorState"> 12 <Storyboard> 13 <ColorAnimationUsingKeyFrames Storyboard.TargetName="gsRed" RepeatBehavior="Forever" Storyboard.TargetProperty="Color" Duration="0:0:1"> 14 <DiscreteColorKeyFrame Value="Red" KeyTime="0:0:0.5"></DiscreteColorKeyFrame> 15 <DiscreteColorKeyFrame Value="Gray" KeyTime="0:0:1"></DiscreteColorKeyFrame> 16 </ColorAnimationUsingKeyFrames> 17 </Storyboard> 18 </VisualState> 19 </VisualStateGroup> 20 </VisualStateManager.VisualStateGroups>
3. 依賴屬性
在本示例中,依賴屬性主要用於控制狀態,如下所示:
1 namespace WpfControl.UserControls 2 { 3 /// <summary> 4 /// CoolingTower.xaml 的交互邏輯 5 /// </summary> 6 public partial class CoolingTower : UserControl 7 { 8 public RunningState RunningState 9 { 10 get { return (RunningState)GetValue(RunningStateProperty); } 11 set { SetValue(RunningStateProperty, value); } 12 } 13 14 // Using a DependencyProperty as the backing store for RunningState. This enables animation, styling, binding, etc... 15 public static readonly DependencyProperty RunningStateProperty = 16 DependencyProperty.Register("RunningState", typeof(RunningState), typeof(CoolingTower), new PropertyMetadata(default(RunningState), RunningStateChangedCallback)); 17 18 private static void RunningStateChangedCallback(DependencyObject d, DependencyPropertyChangedEventArgs e) 19 { 20 RunningState value = (RunningState)e.NewValue; 21 VisualStateManager.GoToState(d as CoolingTower, value == RunningState.Normal ? "normalState" : "errorState", false); 22 } 23 public CoolingTower() 24 { 25 InitializeComponent(); 26 } 27 } 28 }
4. 調用示例
組件寫好後,調用非常簡單,如下所示:
1 <Window x:Class="WpfControl.TestWindow2" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WpfControl" 7 xmlns:uctrl="clr-namespace:WpfControl.UserControls" 8 mc:Ignorable="d" 9 Title="冷卻塔" Height="450" Width="800"> 10 <Grid> 11 <Grid.ColumnDefinitions> 12 <ColumnDefinition></ColumnDefinition> 13 <ColumnDefinition></ColumnDefinition> 14 </Grid.ColumnDefinitions> 15 <uctrl:CoolingTower Grid.Column="0" RunningState="Error" Width="100" Height="100"></uctrl:CoolingTower> 16 <uctrl:CoolingTower Grid.Column="1" RunningState="Normal" Width="100" Height="100"></uctrl:CoolingTower> 17 </Grid> 18 </Window>
空氣壓縮機AirCompresser
空氣壓縮機功能拆解
關於空氣壓縮式機的組成部分,經過拆解如下所示:
- 左側一個四邊形(Path)
- 頂部一個四邊形(Path)
- 前景一個四邊形(Path),兩條線(Line)
- 兩個小圓點(Ellipse)
- 底部一個四邊形(Border)
- 右上角指示燈(Ellipse)
經過以上分析,不難發現,空氣壓縮機均是由簡單的圖形組合起來的。
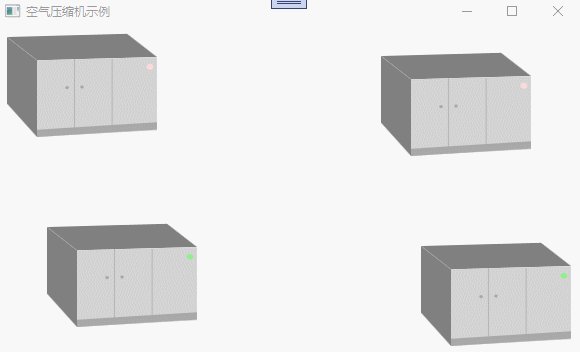
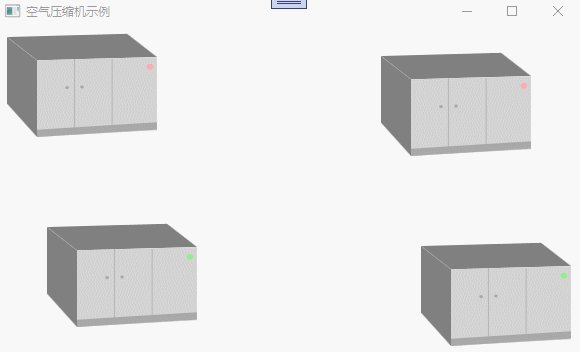
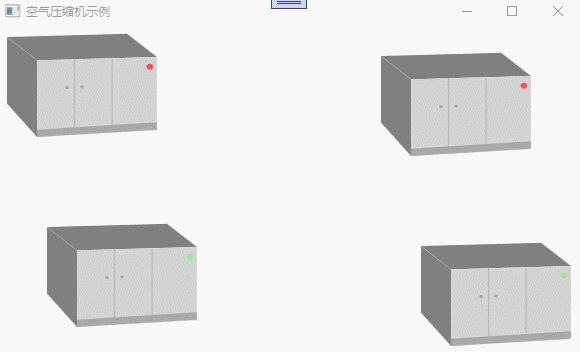
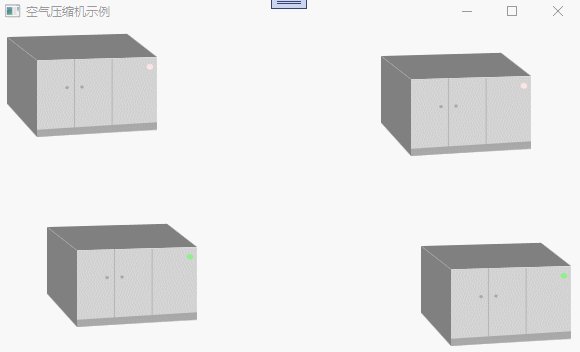
空氣壓縮機示例截圖
空氣壓縮式機同樣包括兩種狀態,正常狀態,綠燈亮和異常狀態,紅燈閃爍。示例截圖如下所示:

空氣壓縮機源碼
空氣壓縮機源碼分為三個組成部分,如下所示:
1. 頁面佈局
頁面佈局主要進行控制項的排版,如下所示:
1 <Viewbox Stretch="Fill"> 2 <Grid



