這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 本篇文章主要探討盒模型,以及內邊距、邊框、外邊距的面試題與思考,也希望您能把您的思考和遇到的問題以評論的方式補充下,後期,我將會補充到文章中 第一問:什麼是盒模型? 可以說,頁面就是由一個個盒模型堆砌起來的,每個HTML元素都可以叫做盒模 ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
本篇文章主要探討盒模型,以及內邊距、邊框、外邊距的面試題與思考,也希望您能把您的思考和遇到的問題以評論的方式補充下,後期,我將會補充到文章中
第一問:什麼是盒模型?
可以說,頁面就是由一個個盒模型堆砌起來的,每個HTML元素都可以叫做盒模型,盒模型由外而內包括:外邊距(margin)、邊框(border)、填充(亦稱內邊距)(padding)、內容(content)。它在頁面中所占的實際寬度是margin + border + paddint + content 的寬度相加。
但是,盒模型有標準盒模型和IE的盒模型。
第二問:兩者的區別是什麼?
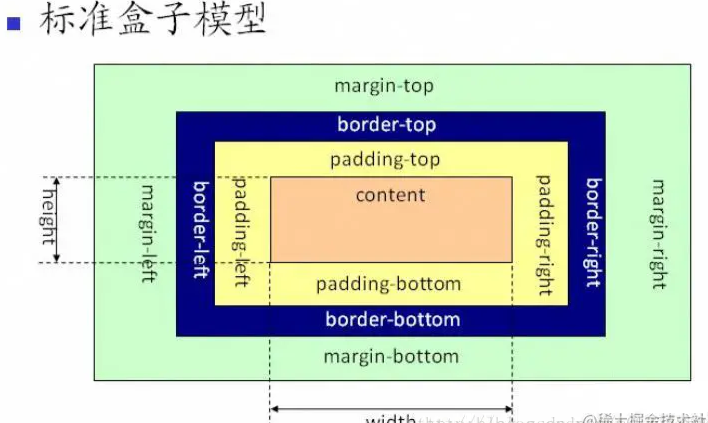
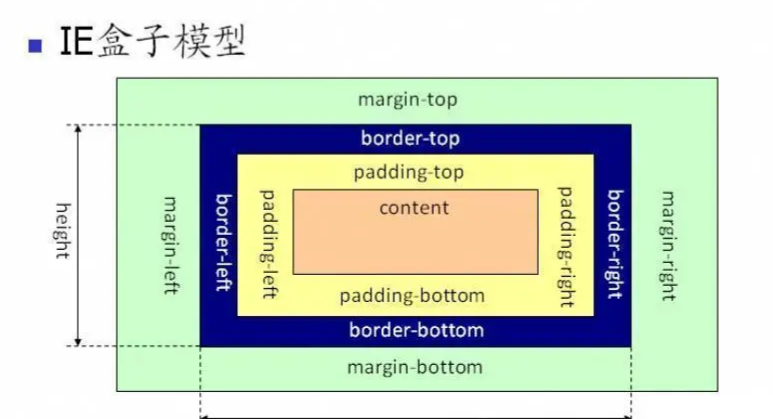
我們先來看兩張圖:
標準的(W3C)盒模型:

IE盒模型:

第三問:怎麼設置這兩種模型呢?
很簡單,通過設置 box-sizing:content-box(W3C)/border-box(IE)就可以達到自由切換的效果。
第四問JS怎麼獲取和設置盒模型的寬高呢,你能想到幾種方法
- 第一種:
dom.style.width/height
這種方法只能獲取使用內聯樣式的元素的寬和高。
- 第二種:
dom.currentStyle.width/height
這種方法獲取的是瀏覽器渲染以後的元素的寬和高,無論是用何種方式引入的css樣式都可以,但只有IE瀏覽器支持這種寫法。
- 第三種:
window.getComputedStyle(dom).width/height
這種方法獲取的也是瀏覽器渲染以後的元素的寬和高,但這種寫法相容性更好一些。
- 第四種:
dom.getBoundingClientRect().width/height
這種方法經常使用的場所是,計算一個元素的絕對位置(相對於視窗左上角),它能拿到元素的left、top、width、height 4個屬性。
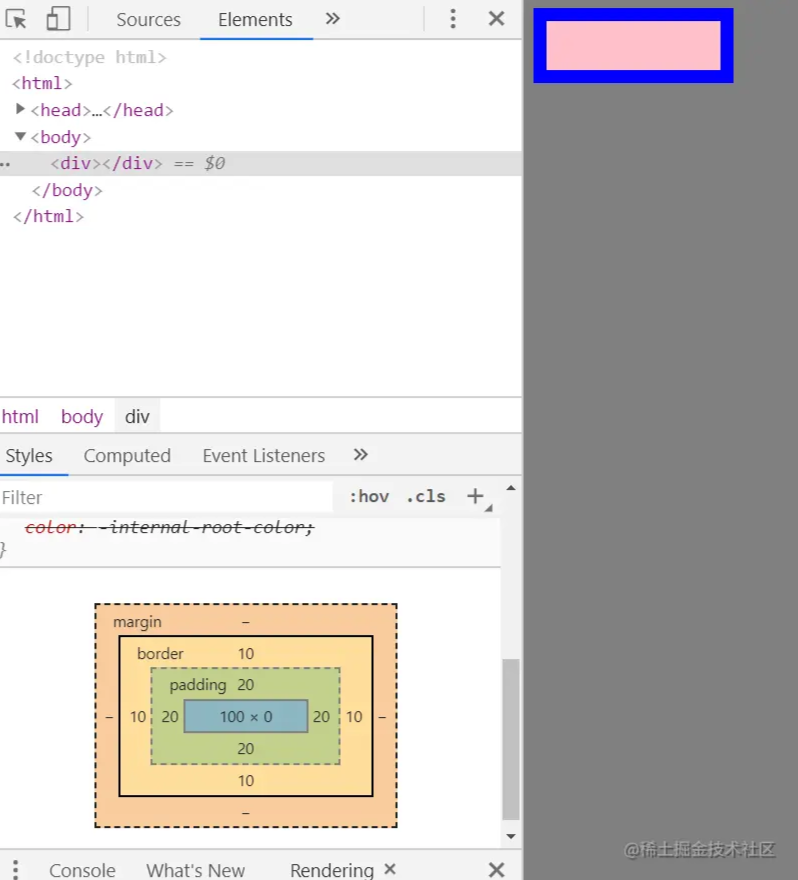
第五問:描述一下下麵盒子的大小,顏色什麼的(content-box模型)
<html>
<style>
body{
background-color: gray;
}
div{
color: blue;
width: 100px;
background-color: pink;
border: 10px solid;
padding: 20px;
}
</style>
<body>
<div></div>
</body>
</html>
有一說一,當時被位元組面試官問到這個問題,我是挺矇蔽的,因為他這裡不指考了一點,問題列一下:
- 整個盒子的大小
- padding的顏色
- border的顏色
- height為0了,看得見盒子嗎?
答案:如圖所示

- 整個盒子的大小 = 0 (因為height為0)
- padding的顏色 = pink(繼承content的顏色)
- border的顏色 = blue(繼承color字體的顏色,預設為black)
- height為0了,看得見盒子嗎? (雖然height為0,但是看得見盒子,因為有border和padding)
這裡需要註意:
- 如果沒有寫border-style,那麼邊框的寬度不管設置成多少,都是無效的。
- border-color的顏色預設跟字體顏色相同
- padding顏色跟背景顏色相同
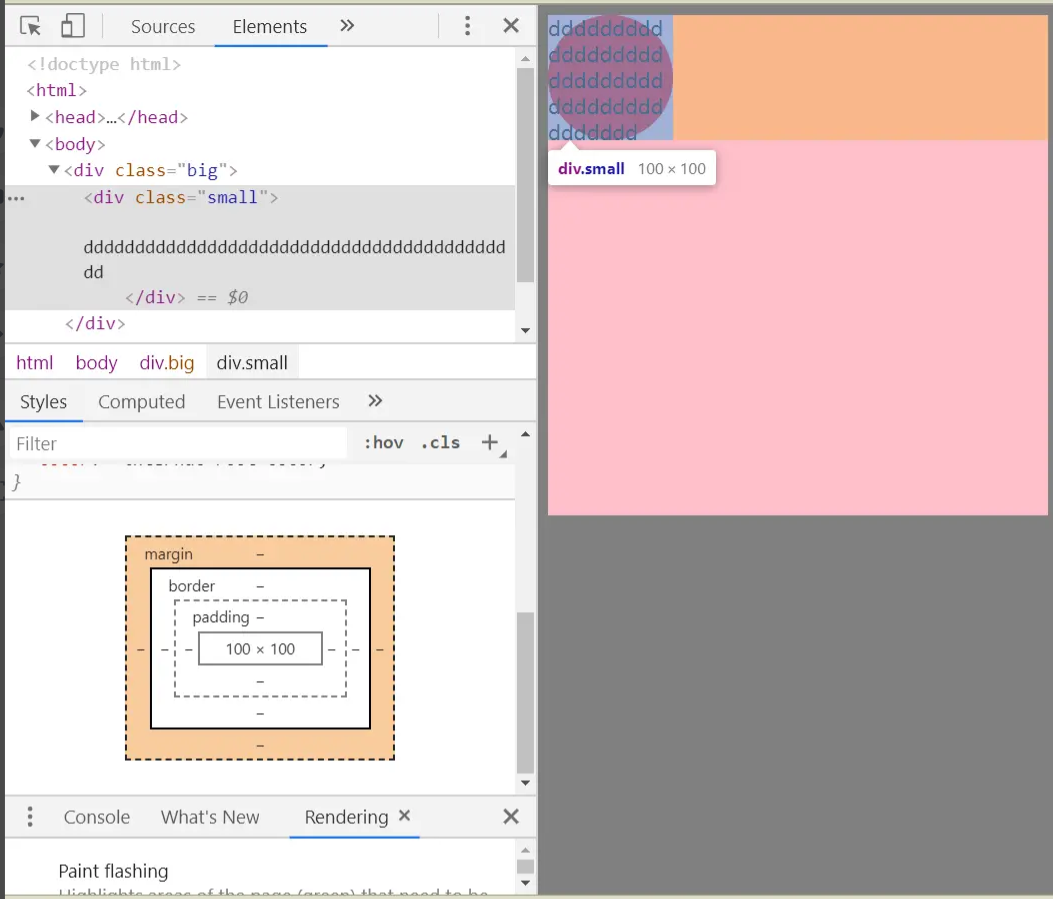
第六問:當small盒子設置成圓形時,內容會超出圓形嗎?為什麼
<html>
<style>
body{
background-color: gray;
}
.big{
width: 400px;
height: 400px;
background-color: pink;
}
.small{
width: 100px;
height: 100px;
background-color: red;
border-radius: 50%;
overflow-wrap: break-word;
}
</style>
<body>
<div class="big">
<div class="small">
ddddddddddddddddddddddddddddddddddddddddddd
</div>
</div>
</body>
</html>
會超出圓形。原因如圖所示,是因為border-radius只是改變視覺上的效果,實際上盒子占據的空間還是不變的。

第七問:當元素設置成inline-block會出現什麼問題?怎麼消除?
這是網易有道的小姐姐面試官的問題,我承認我確實不知道這個問題!
真正意義上的inline-block水平呈現的元素間,換行顯示或空格分隔的情況下會有間距,很簡單的個例子:
我們使用CSS更改非inline-block水平元素為inline-block水平,也會有該問題:
.space a {
display: inline-block;
padding: .5em 1em;
background-color: #cad5eb;
}
<div class="space">
<a href="##">惆悵</a>
<a href="##">淡定</a>
<a href="##">熱血</a>
</div>

去除inline-block元素間間距的N種方法
- 元素間留白間距出現的原因就是標簽段之間的空格,因此,去掉HTML中的空格,自然間距就木有了。考慮到代碼可讀性,顯然連成一行的寫法是不可取的,我們可以:
<div class="space">
<a href="##">
惆悵</a><a href="##">
淡定</a><a href="##">
熱血</a>
</div>
或者是:
<div class="space">
<a href="##">惆悵</a
><a href="##">淡定</a
><a href="##">熱血</a>
</div>
或者是藉助HTML註釋:
<div class="space">
<a href="##">惆悵</a><!--
--><a href="##">淡定</a><!--
--><a href="##">熱血</a>
</div>
- 使用margin負值
- 讓閉合標簽吃膠囊
- 使用font-size:0
詳細的可以看看這篇文章 去除inline-block元素間間距的N種方法
第八問:行內元素可以設置padding,margin嗎?
- 第一:行內元素與寬度 寬度不起作用
span {
width:200px;
}
沒有變化
- 第二:行內元素與高度 高度不起作用
span{
height:200px;
}
沒用變化
- 第三:行內元素與padding,margin
span{
padding:200px;
}
影響左右,不影響上下 ,span包裹的文字左右位置改變,上下位置不變,但背景色會覆蓋上面元素的內容。 如圖所示:
行內元素(inline-block)的padding左右有效 ,但是由於設置padding上下不占頁面空間,無法顯示效果,所以無效。
第九問:padding:1px2px3px;則等效於什麼?
對於我們來說,我們經常寫的簡寫是兩個值或者一個值或者四個值,而三個值的,會比較少寫,所以當時,我確實有點蒙了,因為我對於這個三個值各代表什麼是死記硬背的!後來才發現,原來遵循一條非常簡單的規則:
簡單來說就是 這四個值,分別代表上、右、下、左。如果沒有寫下的話,那就下複製上的,同理左複製右的值。
因此, 你應該明白了
- 當padding的值只有一個時,就是後面三個都複製了第一個
- 當寫兩個時,就是寫了top和right,因此bottom複製top,left複製right
- 當寫了三個時,就是寫了top,right,bottom,因此left複製right。
這麼簡單的規則,再也不會忘記了吧。
第十問:內邊距的百分數值是這麼計算的
我們知道,padding可以這麼設置
padding:100px
也可以
padding:20%
那當是百分比時是怎麼計算的呢?
這不是很簡單的問題嗎?
就是根據父元素的寬度計算的
第十一問:那為什麼不根據自己的寬度呢?而要根據父元素
好家伙,我說怎麼問那麼簡單的問題,原來是為了這個問題做鋪墊
這個問題可以這麼思考,如果不根據父元素,而是根據本身的寬度的話。那麼當padding生效後,本身的寬度不就變大了嗎?那麼padding不是也要變大嗎?這就陷入了死迴圈(哇塞!)。
或者要是本身沒有寬度,那豈不是怎麼設置padding都是無效的!!!
第十二問:什麼是邊距重疊?什麼情況下會發生邊距重疊?如何解決邊距重疊?
邊距重疊:兩個box如果都設置了邊距,那麼在垂直方向上,兩個box的邊距會發生重疊,以絕對值大的那個為最終結果顯示在頁面上。
邊距重疊分為兩種:
- 同級關係的重疊:
同級元素在垂直方向上外邊距會出現重疊情況,最後外邊距的大小取兩者絕對值大的那個**
<section class="fat">
<style type="text/css">
.fat {
background-color: #ccc;
}
.fat .child-one {
width: 100px;
height: 100px;
margin-bottom: 30px;
background-color: #f00;
}
.fat .child-two {
width: 100px;
height: 100px;
margin-top: 10px;
background-color: #345890;
}
</style>
<div class="child-one"></div>
<div class="child-two"></div>
</section>
- 父子關係的邊距重疊:
父子關係,如果子元素設置了外邊距,在沒有把父元素變成BFC的情況下,父元素也會產生外邊距。
給父元素添加 overflow:hidden 這樣父元素就變為 BFC,不會隨子元素產生外邊距,但是父元素的高會變化
<!--
。 -->
<section class="box" id="fat">
<style type="text/css">
#fat {
background-color: #f00;
overflow: hidden;
}
#fat .child {
margin-top: 10px;
height: 100px;
background-color: blue;
}
</style>
<article class="child"></article>
</section>
第十三問:第二種哪裡算是外邊距重疊???
實際上,這也是第一種的變形。
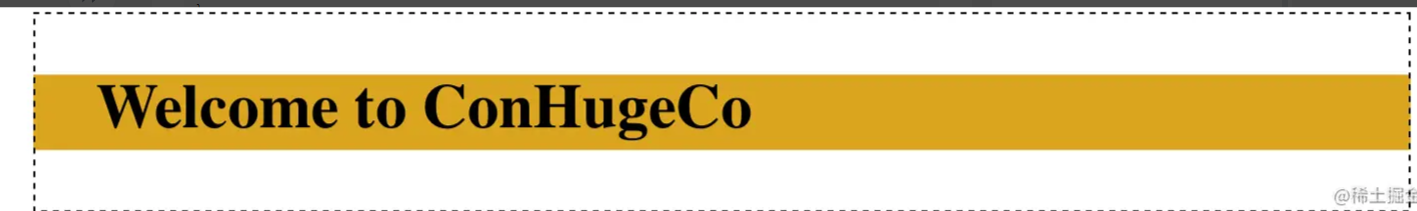
header {
background: goldenrod;
}
h1 {
margin: 1em;
}
<header>
<h1>Welcome to ConHugeCo</h1>
</header>

可以看到其實是header的margin為0,然後h1的margin為1em,因此header和h1的margin發生了重疊,然後header的margin就取1em和0兩個值中最大的值了,所以當然取1em啦。
(網上有說是因為margin的傳遞性,但我並不同意,因為我實踐了一下,發現不管父盒子有沒有margin-top,父盒子只會選擇兩者值中的最大值,跟傳遞性似乎沒啥關係)
第十四問:為什麼回出現margin重疊的問題?粗俗點就是問設計者的腦子有問題嗎?
這個就是問設計了margin重疊的巧妙用處。
這個曾經有位面試官問過我,我不知道,我請教了他,他說,在flex佈局前,要實justify-content: space-evenly的效果,利用浮動佈局,然後給每個盒子設置margin-right,margin-left就可以實現了,這樣就不用去單獨地再去設置第一個盒子的margin-left和最後一個盒子的margin-right,那時候我信了。
後來越想越不對,不是說margin水平方向不會發生重疊問題嗎????
但是根據面試官的思路來的話,在垂直方向似乎就講的通了。
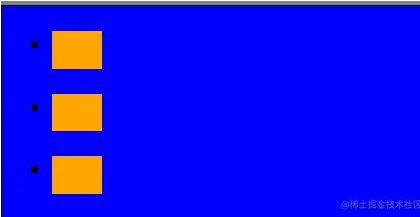
<html>
<style>
body{
background-color: gray;
}
ul{
width: 300px;
height: 170px;
background-color: blue;
border: 1px solid;
}
li{
margin-top: 20px;
margin-bottom: 20px;
width: 40px;
height: 30px;
background-color: orange;
}
</style>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>

或許你有更好的說法,歡迎下方留言評論補充!!!
那該怎麼解決margin邊距重疊的問題呢?
解決方法就是生成BFC
第十五問:什麼是BFC?
BFC的基本概念–BFC就是“塊級格式化上下文”的意思,也有譯作“塊級格式化範圍”。它是 W3C CSS 2.1 規範中的一個概念,它決定了元素如何對其內容進行定位,以及與其他元素的關係和相互作用。通俗的講,就是一個特殊的塊,內部有自己的佈局方式,不受外邊元素的影響。
第十六問:那麼BFC的原理是什麼呢?
- 內部的Box會在垂直方向上一個接一個的放置
- 垂直方向上的距離由margin決定。(完整的說法是:屬於同一個BFC的兩個相鄰Box的margin會發生重疊(塌陷),與方向無關。)
- 每個元素的左外邊距與包含塊的左邊界相接觸(從左向右),即使浮動元素也是如此。(這說明BFC中子元素不會超出他的包含塊,而position為absolute的元素可以超出他的包含塊邊界)
- BFC的區域不會與float的元素區域重疊
- 計算BFC的高度時,浮動子元素也參與計算
- BFC就是頁面上的一個隔離的獨立容器,容器裡面的子元素不會影響到外面元素,反之亦然
第十七問:BFC由什麼條件創立?
- float屬性不為none
- position屬性為absolute或fixed
- display屬性為inline-block、table-cell、table-caption、flex、inline-flex
- overflow屬性不為visible(- overflow: auto/ hidden;)
總結:pdfo
第十八問: BFC的使用場景有哪些呢
- 可以用來自適應佈局。
<!-- BFC不與float重疊 -->
<section id="layout">
<style media="screen">
#layout{
background: red;
}
#layout .left{
float: left;
width: 100px;
height: 100px;
background: #664664;
}
#layout .right{
height: 110px;
background: #ccc;
overflow: auto;
}
</style>
<div class="left"></div>
<div class="right"></div>
<!-- 利用BFC的這一個原理就可以實現兩欄佈局,左邊定寬,右邊自適應。不會相互影響,哪怕高度不相等。 -->
</section>
- 可以清除浮動:(塌陷問題)
<!-- BFC子元素即使是float也會參與計算 -->
<section id="float">
<style media="screen">
#float{
background: #434343;
overflow: auto;
}
#float .float{
float: left;
font-size: 30px;
}
</style>
<div class="float">我是浮動元素</div>
</section>
- 解決垂直邊距重疊:
<section id="margin">
<style>
#margin{
background: pink;
overflow: hidden;
}
#margin>p{
margin: 5px auto 25px;
background: red;
}
#margin>div>p {
margin: 5px auto 20px;
background: red;
}
</style>
<p>1</p>
<div style="overflow:hidden">
<p>2</p>
</div>
<p>3</p>
<!-- 這樣就會出現第一個p標簽的margin-bottom不會和第二個p標簽的margin-top重疊,這也是BFC元素的另一個原則,不會影響到外邊的box,是一個獨立的區域。 -->
</section>
第十九問:清除浮動的方法(最常用的4種)
這時候很多人會想到新建標簽clear:both和float 方法,但是這兩種方法並不推薦使用!
什麼是clear:both
clear:both:本質就是閉合浮動, 就是讓父盒子閉合出口和入口,不讓子盒子出來
- 額外標簽法(在最後一個浮動標簽後,新加一個標簽,給其設置clear:both;)(不推薦)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.fahter{
width: 400px;
border: 1px solid deeppink;
}
.big{
width: 200px;
height: 200px;
background: darkorange;
float: left;
}
.small{
width: 120px;
height: 120px;
background: darkmagenta;
float: left;
}
.footer{
width: 900px;
height: 100px;
background: darkslateblue;
}
.clear{
clear:both;
}
</style>
</head>
<body>
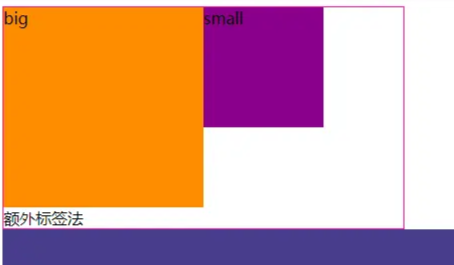
<div class="fahter">
<div class="big">big</div>
<div class="small">small</div>
<div class="clear">額外標簽法</div>
</div>
<div class="footer"></div>
</body>
</html>

盒子最高的高度,然後與其同高。
優點:通俗易懂,方便
缺點:添加無意義標簽,語義化差
不建議使用。
- 父級添加overflow屬性(父元素添加overflow:hidden)(不推薦)
通過觸發BFC方式,實現清除浮動
.fahter{
width: 400px;
border: 1px solid deeppink;
overflow: hidden;
}
優點:代碼簡潔
缺點:內容增多的時候容易造成不會自動換行導致內容被隱藏掉,無法顯示要溢出的元素
不推薦使用
- 使用after偽元素清除浮動(推薦使用)
.clearfix:after{/*偽元素是行內元素 正常瀏覽器清除浮動方法*/
content: "";
display: block;
height: 0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom: 1;/*ie6清除浮動的方式 *號只有IE6-IE7執行,其他瀏覽器不執行*/
}
<body>
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
<!--<div class="clear">額外標簽法</div>-->
</div>
<div class="footer"></div>
</body>
優點:符合閉合浮動思想,結構語義化正確
缺點:ie6-7不支持偽元素:after,使用zoom:1觸發hasLayout.
推薦使用
- 使用before和after雙偽元素清除浮動
.clearfix:after,.clearfix:before{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
*zoom: 1;
}
<div class="fahter clearfix">
<div class="big">big</div>
<div class="small">small</div>
</div>
<div class="footer"></div>
優點:代碼更簡潔
缺點:用zoom:1觸發hasLayout.
推薦使用
- 浮動父元素
img{
width:50px;
border:1px solid #8e8e8e;
float:left;
}
<div style="float:left">
<img src="images/search.jpg"/>
<img src="images/tel.jpg"/>
<img src="images/weixin.png"/>
<img src="images/nav_left.jpg"/>
</div>
這種方式也不推薦,瞭解即可。





