結論:76版本(至少)之前的Chrome,<video>poster屬性只在created中生效 需求描述:輸入視頻分:秒格式【00:00】,視頻封面顯示為輸入時間的視頻截圖 方案:由輸入分:秒修改為增加截取按鈕,點擊時暫停播放,獲取當前播放時間,資料庫保存為double;展示時通過canves繪製 ...
結論:76版本(至少)之前的Chrome,<video>poster屬性只在created中生效
需求描述:輸入視頻分:秒格式【00:00】,視頻封面顯示為輸入時間的視頻截圖
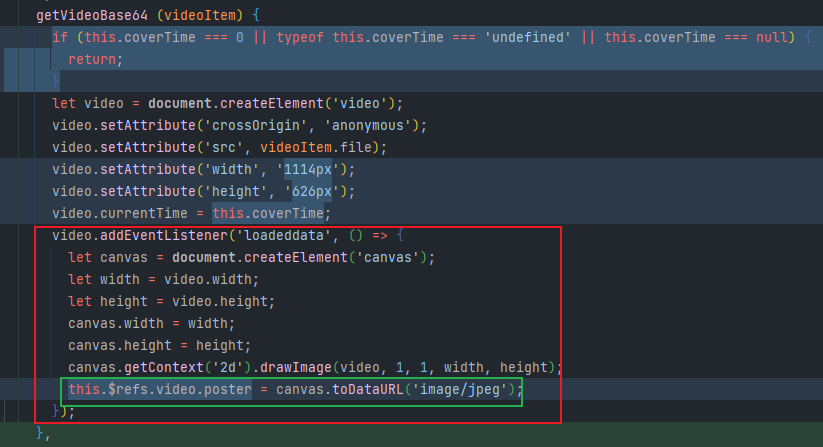
方案:由輸入分:秒修改為增加截取按鈕,點擊時暫停播放,獲取當前播放時間,資料庫保存為double;展示時通過canves繪製封面動態修改poster
問題:部署時先遇到了canves跨域問題,按照網上搜到的方法修改無果;臨時修改瀏覽器跨域配置後,poster屬性已修改但頁面無反應

瞭解到部署環境的谷歌瀏覽器版本為76.0.3809.100(怎麼也找不到安裝包,好不容易找到一個用不了,淦)
找了一個73版的Chrome,復現生產環境現象,h5中poster屬性已修改但視頻封面沒有同步
排查後發現video.poster修改僅能在created中生效,監聽中的修改不生效

修改方案:1.created中回傳真實圖片路徑,封面正常回顯
2.created中修改video.currentTime,當視頻載入完成時直接鎖定到播放幀,唯一問題是狀態欄會顯示鎖定時間(如00:30/00:40)而非初始狀態(00:00/00:40)


