這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 第一題:說一下這三個div的佈局 <div class="parent"> <div class="child1">child1 content</div> <div class="child2">child2 content</div> ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
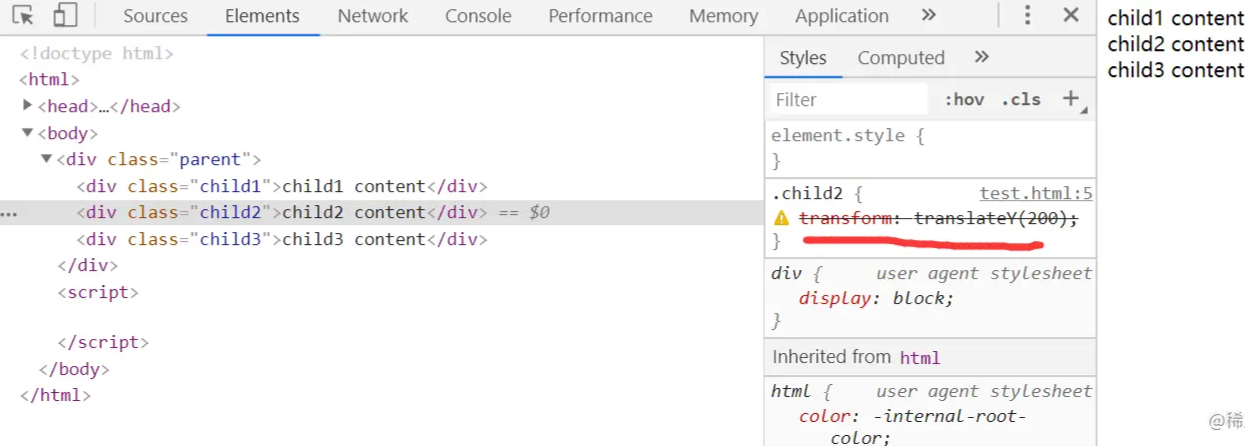
第一題:說一下這三個div的佈局
<div class="parent">
<div class="child1">child1 content</div>
<div class="child2">child2 content</div>
<div class="child3">child3 content</div>
</div>
.child2{
transform:translateY(200)
}
A:

剛開始是正常位置的,因為沒有添加單位,我的天啊!

添加了單位之後,下移兩百px。
為什麼第三個div沒有頂上去到第二個div的位置呢?
因為沒有脫離文檔流,它還是占據原來的位置
能否從渲染原理來解釋呢?
由於transform是位於Composite Layers層
GPU 進程會為其開啟一個新的複合圖層,不會影響預設複合圖層(就是普通文檔流),所以並不會影響周邊的 DOM 結構,而屬性的改變也會交給 GPU 處理,不會進行重排。使 GPU 進程開啟一個新的複合圖層的方式還有 3D 動畫,過渡動畫,以及 opacity 屬性,還有一些標簽,這些都可以創建新的複合圖層。這些方式叫做硬體加速方式。
你可以想象成新的複合圖層和預設複合圖層是兩幅畫,相互獨立,不會彼此影響。降低重排的方式:要麼減少次數,要麼降低影響範圍,創建新的複合圖層就是第二種優化方式。
絕對佈局雖然脫離了文檔流,但不會創建新的複合圖層,因此當絕對佈局改變時,不會影響普通文檔流的 render tree,但是依然會繪製整個預設複合圖層,對普通文檔流是有影響的。普通文檔流就是預設複合圖層,不要介意我交換使用它們如果你要使用硬體加速方式降低重排的影響,請不要過度使用,創建新的複合圖層是有額外消耗的,比如更多的記憶體消耗,並且在使用硬體加速方式時,配合 z-index 一起使用,儘可能使新的複合圖層的元素層級等級最高。
使用transform性能好的原因
倆個:
- 因為不用占用主線程。是在GPU上上進行合成的。
- 由於是位於Composite Layers層,從而避免了layout,避免了重排和重繪
第二題:動畫?補間動畫實現
發現位元組好喜歡問動畫, 幾乎每場都會給個動畫場景,然後問怎麼實現。
補間動畫就是指控制最開始的狀態和最末的狀態的動畫,中間的狀態由瀏覽器自動幫我們計算生成。
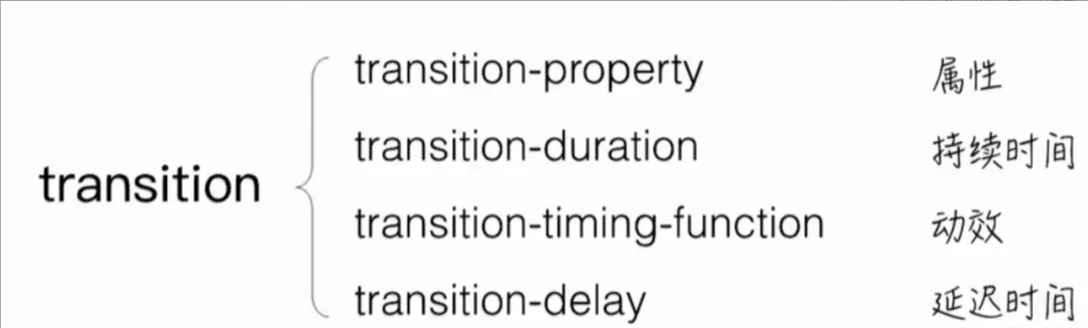
transition動畫最主要的屬性是transition屬性,它其實是4個屬性的縮寫。

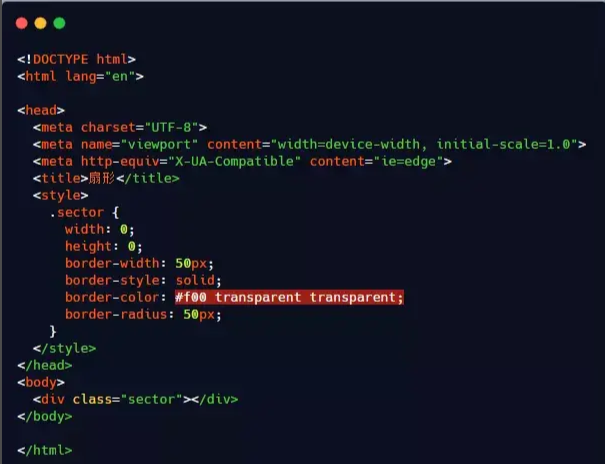
第三題:用css畫一個扇形?

這個有意思的是,border-color的參數從一個到四個分別是什麼情況
border-color屬性設置一個元素的四個邊框顏色。此屬性可以有一到四個值。 實例:
border-color:紅,綠,藍,粉紅色;
上邊框是紅色 右邊框是綠色 底部邊框是藍 左邊框是粉紅色
border-color:紅,綠,藍;
上邊框是紅色 左,右邊框是綠色 底部邊框是藍
border-color:紅,綠;
頂部和底部邊框是紅色 左右邊框是綠色
border-color:紅色;
所有四個邊框是紅色
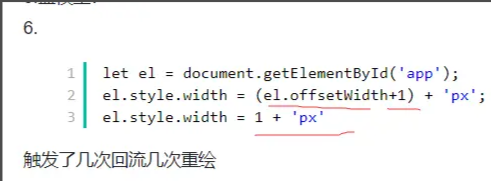
第四題:觸發了幾次迴流幾次重繪
let el = document.getElementById('app');
el.style.width = (el.offsetWidth+1) + 'px';
el.style.width = 1 + 'px'

這個我覺得是有意思的問題,獨立分成一篇文章: 位元組前端提前批面試題:下觸發了幾次迴流幾次重繪
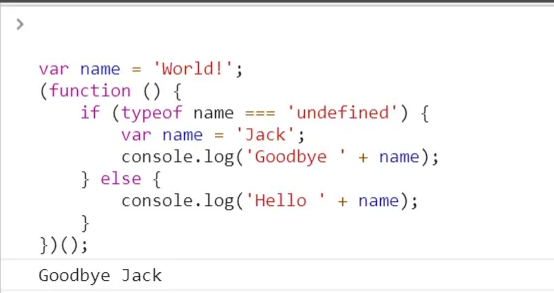
第五題:輸出,為什麼,有幾個作用域
var name = 'World!';
(function () {
if (typeof name === 'undefined') {
var name = 'Jack';
console.log('Goodbye ' + name);
} else {
console.log('Hello ' + name);
}
})();
兩個作用域

第六題:輸出什麼,async/await原理是什麼,把下麵這段代碼翻譯成Promise
function getJson(){
return new Promise((reslove,reject) => {
setTimeout(function(){
console.log(2)
reslove(2)
},2000)
})
}
async function testAsync() {
await getJson()
console.log(3)
}
testAsync()
有點意思,因為這道題,我更加深入瞭解了async/await原理,非常簡單,建議閱讀 位元組提前批前端面試題:將這段async/await代碼翻譯成Promise
第七題 src和href的區別
1 請求資源類型不同
(1)href 指向網路資源所在位置,建立和當前元素(錨點)或當前文檔(鏈接)之間的聯繫。
(2)在請求 src 資源時會將其指向的資源下載並應用到文檔中,比如 JavaScript 腳本,img 圖片;
2 作用結果不同
(1)href 用於在當前文檔和引用資源之間確立聯繫;(一種疊加的效果)
(2)src 用於替換當前內容;(一種替換的效果)
3 瀏覽器解析方式不同
若在文檔中添加href ,瀏覽器會識別該文檔為 CSS 文件,就會並行下載資源並且不會停止對當前文檔的處理。
當瀏覽器解析到src ,會暫停其他資源的下載和處理(圖片也是src,圖片的載入會暫停停其他的載入???,要是說是因為占用了tcp連接,那上面的href不也會嗎?有點想不明白,望大佬賜教),直到將該資源載入、編譯、執行完畢,圖片和框架等也如此,類似於將所指向資源應用到當前內容。
第八題:A網站登錄,B,C網站也有可以直接登錄。
答(cookie,設置domain為三個網頁的頂級功能變數名稱)。追問,如果是a.com,b.com,c.com怎麼辦呢
這就涉及單點登錄了。





