IOS最好要設置系統預設啟動頁面,不然進入應用就會突然閃現黑色畫面 下圖是我們要實現的效果: 總體思路:設置一個系統預設啟動頁面,在進入didFinishLaunchingWithOptions時, 給Window添加自定義啟動頁,其初始畫面和系統啟動頁一樣。 可在自定義啟動頁實現一些動畫,動畫結束 ...
IOS最好要設置系統預設啟動頁面,不然進入應用就會突然閃現黑色畫面
下圖是我們要實現的效果:

總體思路:設置一個系統預設啟動頁面,在進入didFinishLaunchingWithOptions時,
給Window添加自定義啟動頁,其初始畫面和系統啟動頁一樣。
可在自定義啟動頁實現一些動畫,動畫結束後,將自定義啟動頁移除。
一.設置系統預設啟動頁
現在,新建項目會自動生成LaunchScreen.storyboard啟動頁面文件。
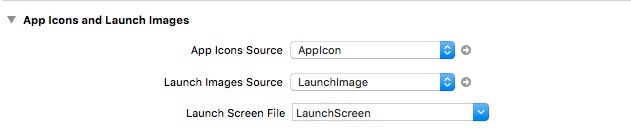
來到項目根目錄 點擊General 找到以下:

發現除了直接設置Launch Screen File,還能夠設置Launch Image Source來實現添加啟動頁面。
所以我們來使用這種方式來實現吧。使用Assets.xcassets添加圖片,
1.LaunchScreen.storyboard我們用不到了,可以將其刪除。同時第三行將Launch Screen File設為空。
2.第二行,點擊User Asset Cattalog -> Migrate: 此時Luanch Images Source會變為 Brand Assets
但這不是我們需要的。因此,點擊右邊的箭頭,進入Assets.xcassets, 在AppIcon那邊右鍵,選中
App Icons&Launch Images->New IOS Launch Images,此時在右側會出現很多可填入圖片的框框。
之後返回將第二行選中LuanchImage,設置完成後結果如下圖所示。

現在給剛纔新建的LaunchImage添加圖片就能夠展示系統預設的啟動畫面了。
網上很多教程都是到此為止,到底該如何添加圖片卻不知道了。如何設置圖片請往下看。
(導致的結果就是添加了圖片後出現上下都有大塊黑邊的情況或者沒有圖片展示)
二.設置系統啟動頁圖片
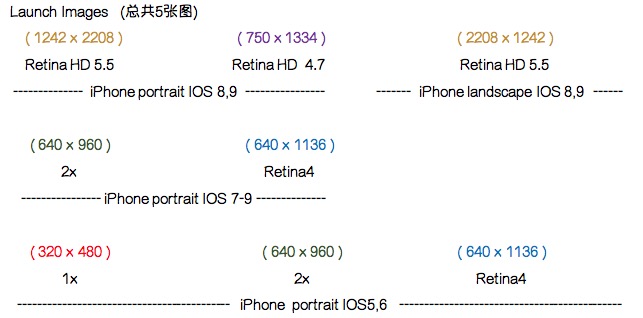
LaunchImage裡面的內容如下,並且我已經把對應的圖片解析度標註出來了。
(為了適配不同大小的屏幕,除了Landscape橫屏,總共需要五張不同解析度的圖,已經用顏色區分了)

然後是不同尺寸設備所使用的圖片(這個名稱只是為了更好的對應起來,將圖片放入LaunchImage對應位置)

這裡的邏輯坐標系(解析度)大小可以理解為獲取到的 [UIScreen mainScreen].bounds.size大小.
所以將上述5種解析度圖片對應放入,就能夠實現正常的系統預設啟動頁了。
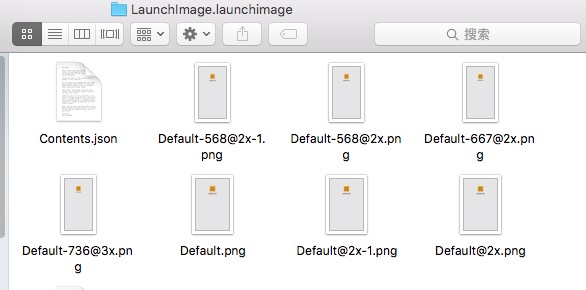
(註意:不將這些添加到項目里,直接拖動到LaunchImage的對應位置就可以了,在目錄下
Assets.xcassets/LaunchImage.launchimage你能看到自動生成的對應特定名稱的圖片,共7張)

三.自定義頁面UIView
1.設置背景
系統預設啟動畫面結束之後,顯示的就是我們添加在Window上的自定義UIView。
為了畫面的流暢性,背景依然需要設置為和啟動畫面一樣的圖片。
針對不同的設備,系統預設的啟動畫面會顯示不同的圖片,如果我們手動去判斷賦值UIView背景,未免有些麻煩。
我們可以通過NSBundle中的infoDictionary的"UILaunchImages"獲取當前使用的LaunchImage。
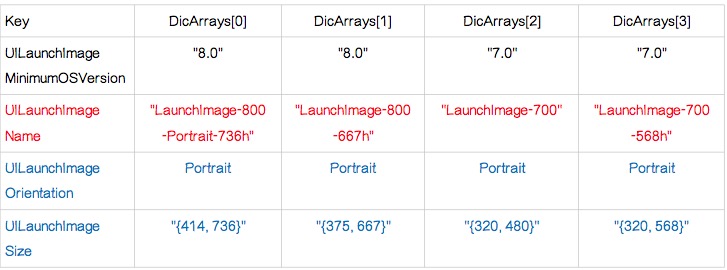
上述獲取到的為一個字典數組DicArrays,其數量會隨著你添加的LaunchImage圖片而改變。
這裡我列出適配所有屏幕(DicArrays數量為4)時獲取到的DicArays. 如下表格:

因此我們只需遍歷出對應大小和方向的UILanuchimageName的值就可以了。
-(NSString *)getCurrentLaunchImageNameForOrientation:(UIInterfaceOrientation)orientation{ NSString *currentImageName = nil; CGSize viewSize = self.bounds.size; NSString* viewOrientation = @"Portrait"; if(UIInterfaceOrientationIsLandscape(orientation)){ viewSize = CGSizeMake(viewSize.height, viewSize.width); viewOrientation = @"Landscape"; } NSArray *imageDicts = [[[NSBundle mainBundle] infoDictionary] valueForKey:@"UILaunchImages"]; for (NSDictionary * dic in imageDicts) { CGSize imageSize = CGSizeFromString(dic[@"UILaunchImageSize"]); //將字元串轉換為Size NSString *orientation = dic[@"UILaunchImageOrientation"]; //取得方向 if(CGSizeEqualToSize(viewSize, imageSize) && [orientation isEqualToString:viewOrientation]){ currentImageName = dic[@"UILaunchImageName"]; } } return currentImageName; }
獲取到名稱後,就可以直接通過該名稱給UIImage賦值了。
2.設置圖標和名稱
有沒有註意到上面的示意圖裡,"抽屜新熱榜"的圖標和文字是一直存在的,之後背景色改變為其他圖片。
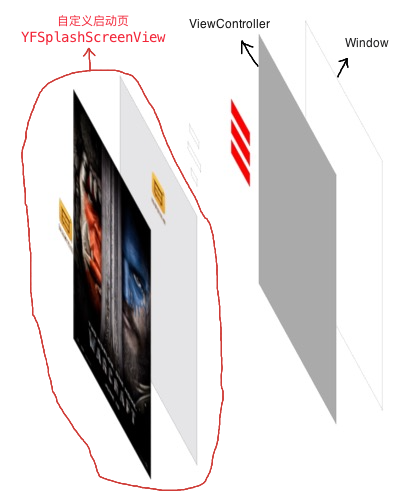
我的想法是將抽屜新熱榜的圖標和文字覆蓋在最上層。在系統預設啟動圖完成後,視圖的結構如圖所示。

(紅圈內,從左到右分別是頂層的圖片+文字,進行動畫的UIImageView, UIView本身的背景圖片)
由此可知,我們需在預設的UIVIew最頂端添加和背景圖片離位置一模一樣的圖標和文字,以保證從系統的LaunchImage跳轉到自定義頁面,其中的內容是不會變化的。然而啟動畫面有多種尺寸,所以需要將圖標按照一定的比例添加到UIView上。所以啟動畫面最好也要以某一比例來進行內部的圖標、文字設計。
但是由於沒有美工,我想到了一個辦法。直接先將圖標、文字、背景按照一定比例佈局到UIView上,然後給不同模擬器截圖。
(我的佈局: 正方形圖標寬度、高度均為屏幕寬度的1/6 圖標y值為屏幕高度1/7)
在4、4.7、5、5.5英寸模擬器上,切換到最大視窗(Command+1)後 截圖(Command+S)就能夠獲取想要的比例
在3.5英寸模擬器上,Command+ 1 為: 640 * 960 Command+3 為: 320*480
這樣不但得到了啟動圖片,你也有了最上層圖片和文字的佈局。
3.網路請求和沙盒保存
現在整體做好了,還有一個功能,是在客戶端內可更換網路圖片,在下次重新進入應用後生效。
所以涉及到了網路請求NSURLSession和沙盒,這裡省略並作一些記錄。
使用TaskDownloadSession等相關對象
a.實現了block,就無法進入協議中,而delegate的協議可以進行恢復下載、實時進度等控制.
b.實現進度控制的協議里 totalBytesExpectedToWrite為-1 解決辦法:
NSMutableURLRequest *request;
[request setValue:@"" forHTTPHeaderField:@"Accept-Encoding"];
見StackOverFlow : MBProgressHUD with NSURLConnection
源碼以及說明詳見GitHub: YFSplashScreen


