@(vue2.x引入threejs) vue2.x引入threejs npm安裝 npm install three 使用指定版本: npm install three@<版本號> 其他插件 因為本次開發需要引入3D模型,所以需要使用 MTLLoader, OBJLoader兩種載入器,因為開發需求 ...
vue3的官網地址:https://cn.vuejs.org/;
這裡要說一下,vue3不支持IE11,如果要相容IE11及其一下,不建議使用vue3。
創建vue腳手架,如果你需要使用ts,則需要node版本>=16。
本文按照大於16的node版本來搭建一個vue3的腳手架。
第一步:
> npm init vue@latest
如果想創建指定版本,則使用 npm init vue@指定版本;“>”不要帶上;
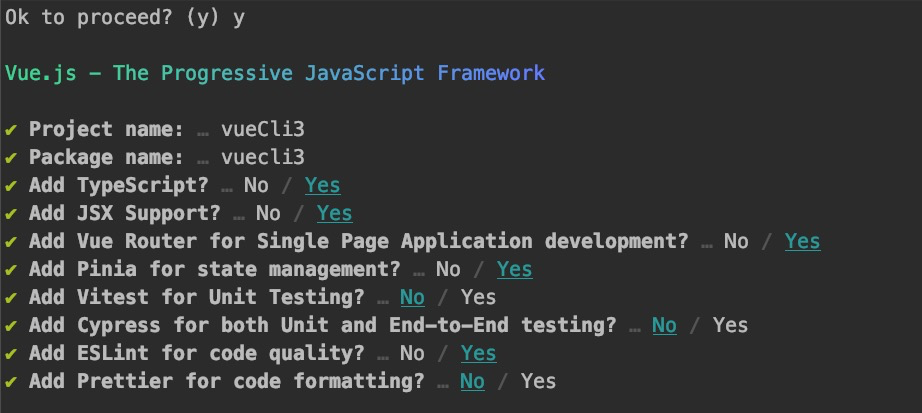
運行之後,會讓你填寫項目名稱和選擇你需要的插件,如下圖

用空格鍵切換No/Yes;
Projiect name:項目名稱;
Package name: package.json裡面name屬性的名稱;
Add TypeScript:是否添加ts,本文選擇Yes;如果不需要ts,可以選擇No;
Add JSX Support:是否支持JSX語法;
Add Vue Router ......:是否添加vue-router;
Add Pinia for state management;是否添加Pinia,Pinia是一個狀態管理的插件,和vuex類似,vue3推薦使用Pinia,而不再維護vuex;
Add Vitest for Unit Testing:是否添加單元測試;
Add Cypress for both Unit and End-to-End testing:是否添加單元測試和端對端測試;
Add ESLint for code quality:是否添加ESLint;
Add Prettier for code formatting:是否添加Prettier格式化代碼;
選擇完上述步驟之後,項目就會被創建並下載下來了。
第二步:安裝並運行
進入項目
> cd vueCli3
安裝依賴
> npm install
啟動服務
> npm run dev

服務啟動之後,如果出現一個地址,說明你的服務已經開啟成功了,直接點擊地址,瀏覽器會打開腳手架的預設頁面。
第三步:安裝axios
axios是一個基於promise的網路請求庫,和ajax類似,但是要比ajax強大,可以在node.js和瀏覽器中使用。
退出服務,安裝axios
> npm install axios
第四步:安裝vant
vant的官網地址:https://youzan.github.io/vant/#/zh-CN/home;
Vant 是一個移動端組件庫,目前支持ts,支持vue3;
npm i vant
在main.ts中引入vant的樣式,註冊組件
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'
import router from './router'
import './assets/main.css'
// 1. 引入你需要的組件
import { Button } from 'vant';
// 2. 引入組件樣式
import 'vant/lib/index.css';
const app = createApp(App)
app.use(createPinia())
app.use(router)
// 3. 註冊你需要的組件
app.use(Button);
app.mount('#app')
在頁面上使用組件:
<van-button type="primary">主要按鈕</van-button>
重啟服務,頁面上就會出現按鈕

這樣一個框架就會被搭建完成。



