什麼是JavaScript? 前言 本文內容為 博主閱讀“紅寶書”之後的總結和個人理解,有什麼錯誤歡迎指正! 一句話概括語言的誕生 1995年,網景公司一位名叫Brendan Eich的工程師,開發了一個叫Mocha的腳本語言。後來改名叫 JavaScript,以便蹭當時大火的Java的熱度。 到底 ...
什麼是JavaScript?
前言
本文內容為 博主閱讀“紅寶書”之後的總結和個人理解,有什麼錯誤歡迎指正!
一句話概括語言的誕生
1995年,網景公司一位名叫Brendan Eich的工程師,開發了一個叫Mocha的腳本語言。後來改名叫 JavaScript,以便蹭當時大火的Java的熱度。
到底啥時JavaScript?
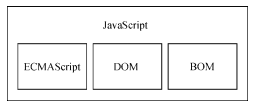
JavaScript是一門用來和網頁交互的腳本語言,主要包好一下三部分:
ECMAScript:由ECMA-262定義並提供核心功能。
文檔對象模型(DOM):提供和網頁內容交互的方法和介面。
瀏覽器對象模型(BOM):提供和瀏覽器交互的方法和介面。

ECMAScript
ECMAScript,即ECMA-262定義的語言,ECMA-262將這門語言作為一個基準來定義,以便在它之上構建更穩定的腳本語言。它具體描述了這門語言的如下部分:
- 語法
- 類型
- 語句
- 關鍵字
- 保留字
- 操作符
- 全局對象
ECMAScript只是對實現這個規範描述的所有方面的一門語言的稱呼。JavaScript實現了ECMAScript。
DOM
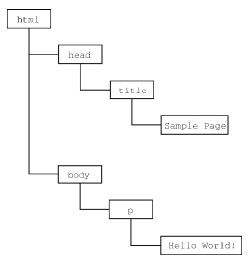
文檔對象模型是一個應用編程介面,把頁面抽象成一個個節點。
<html>
<head>
<title>Sample Page</title>
</head>
<body>
<p> Hello World!</p>
</body>
</html>

DOM 通過創建表示文檔的樹,讓開發者可以隨心所欲的控制網頁的內容和結構。使用DOM API可以輕鬆的刪除、添加、替換和修改節點。
BOM
BOM,瀏覽器對象模型,BOM API用於支持訪問和操作瀏覽器視窗。
主要包括如下幾點:
- 彈出新瀏覽器視窗的能力。
- 移動、縮放和關閉瀏覽器視窗的能力。
- navigator對象,提供了瀏覽器的詳盡信息。
- location對象,提供瀏覽器載入頁面的詳盡信息。
- screen對象,提供了關於用戶屏幕解析度的詳盡信息。
- performance對象,提供瀏覽器記憶體占用、導航行為和時間統計的詳盡信息;
- 對chookie的支持
- 其他自定義對象,如XMLHttpRequest。



