1、定製報告常用的裝飾器 結合表和示例圖查看 | 使用方法 | 參數值 | 參數說明 | | | | | | @allure.epic() | 項目名稱 | 項目名稱,樹結構第一層 | | @allure.feature() | 模塊名稱 | 模塊名稱,樹結構第二層 | | @allure.stor ...
目錄
1、定製報告常用的裝飾器
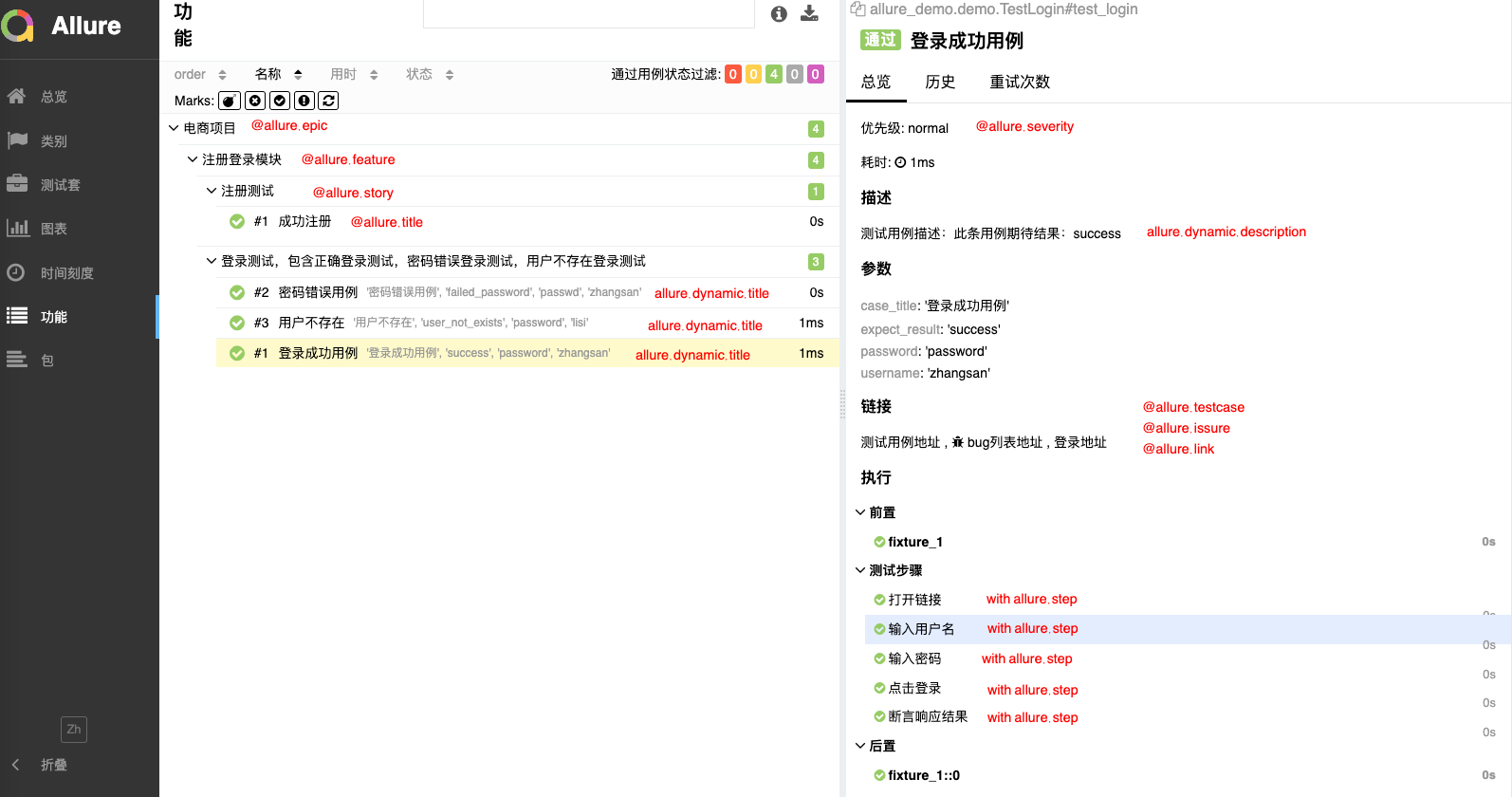
結合表和示例圖查看
| 使用方法 | 參數值 | 參數說明 |
|---|---|---|
| @allure.epic() | 項目名稱 | 項目名稱,樹結構第一層 |
| @allure.feature() | 模塊名稱 | 模塊名稱,樹結構第二層 |
| @allure.story() | 用戶故事 | 測試用例分組名,樹結構第三層 |
| @allure.title() | 用例標題 | 測試用例標題,樹結構第四層 |
| @allure.severity() | 用例等級/優先順序 | blocker,critical,normal,minor,trival |
| @allure.description() | 用例描述 | 用例描述 |
| @allure.link() | 自定義鏈接 | |
| @allure.issure() | bug鏈接地址 | |
| @allure.testcase() | 測試用例地址 | |
| @allure.step() | 測試步驟 | |
| @allure.attachment() | 附件 |
示例圖

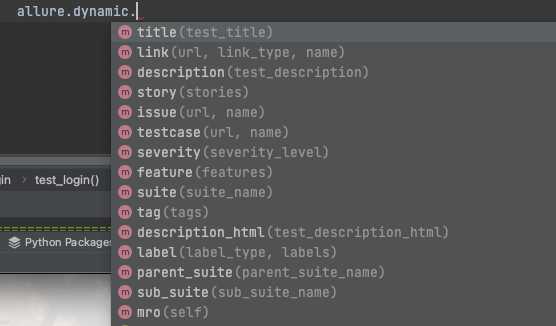
2、allure.dynamic在測試方法中動態添加定製
在對測試方法進行參數化的時候,使用@allure.title裝飾器只能對所有測試用例定製一樣的標題,想要動態定製用例標題可以在測試方法中使用allure.dynamic.title()來進行定製。
定製代碼示例
login_data = [
("登錄成功用例", "zhangsan", "password", "success"),
("密碼錯誤用例", "zhangsan", "passwd", "failed_password"),
("用戶不存在", "lisi", "password", "user_not_exists")
]
@pytest.mark.parametrize("case_title,username,password,expect_result", login_data)
def test_login(case_title, username, password, expect_result):
print("登錄測試")
allure.dynamic.title(case_title)
allure.dynamic.description(f"測試用例描述:此條用例期待結果:{expect_result}")
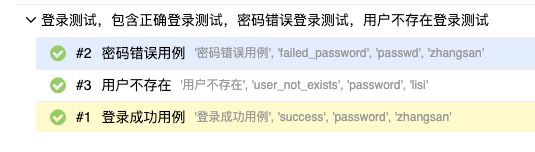
定製效果

實際上表中除了epic所有定製都可以在測試方法中動態定製,具體如下圖

3、用例等級的定製
- blocker:阻塞缺陷,致命bug
- critical:嚴重缺陷,功能未實現或錯誤
- normal:一般缺陷(80%都是此類缺陷),預設等級
- minor:次要缺陷,界面顯示問題
- trivial:輕微缺陷,提示問題
使用方法:@allure.severity(allure.severity_level.BLOCKER)
註意:
該裝飾器既可以修飾方法也可以修飾類
不修飾的情況下,預設等級為normal
4、用例描述的定製
- 使用裝飾器
@allure.description() - 動態定製
allure.dynamic.description()
@allure.title("註銷用例標題1")
@allure.description("測試註銷1")
def test_logout(self):
print("註銷")
allure.dynamic.title("註銷用例標題2")
allure.dynamic.description("測試註銷2")
註意:
使用動態定製會覆蓋使用裝飾器定製
5、鏈接的定製
- 測試用例鏈接:
@allure.testcase(url=鏈接地址,name=名稱) bug鏈接:@allure.issue(url=鏈接地址,name=名稱)- 自定義鏈接:
@allure.link(url=鏈接地址,name=名稱)
@allure.link(url="https://passport.jd.com/new/login.aspx", name="登錄地址")
@allure.issue(url="https://www.google.com", name="bug列表地址1")
@allure.testcase(url="https://testlink.org/", name="測試用例地址1")
@pytest.mark.parametrize("case_title,username,password,expect_result", login_data)
def test_login(self, case_title, username, password, expect_result):
print("登錄測試")
allure.dynamic.link(url="https://www.baidu.com",name="登錄鏈接")
allure.dynamic.issue(url="https://www.baidu.com", name="bug列表地址2")
allure.dynamic.testcase(url="https://www.baidu.com", name="測試用例地址2")
註意:
鏈接同樣支持動態定製
動態定製不會覆蓋裝飾器定製,會把所有鏈接都顯示出來
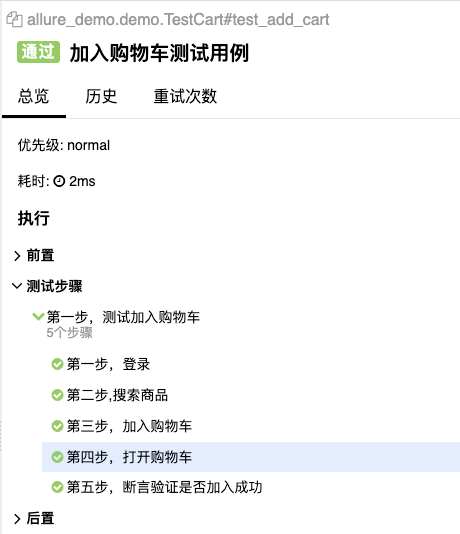
6、步驟的定製
- 使用裝飾器
@allure.step() - 在測試方法內使用
with allure.step():
示例:
@allure.epic("電商項目")
@allure.feature("購物車模塊")
class TestCart:
@allure.step("第一步,測試加入購物車")
@allure.story("測試添加購物車方法")
@allure.title("加入購物車測試用例")
def test_add_cart(self):
# 第一步,登錄
with allure.step("第一步,登錄"):
print("登錄成功")
# 第二步,搜索商品
with allure.step("第二步,搜索商品"):
print("搜索成功")
# 第三步,將商品加入購物車
with allure.step("第三步,加入購物車"):
print("加入購物車成功")
# 第四步,打開購物車
with allure.step("第四步,打開購物車"):
print("打開購物車成功")
# 第五步,斷言驗證是否添加成功
with allure.step("第五步,斷言驗證是否加入成功"):
print("驗證加入購物車通過")

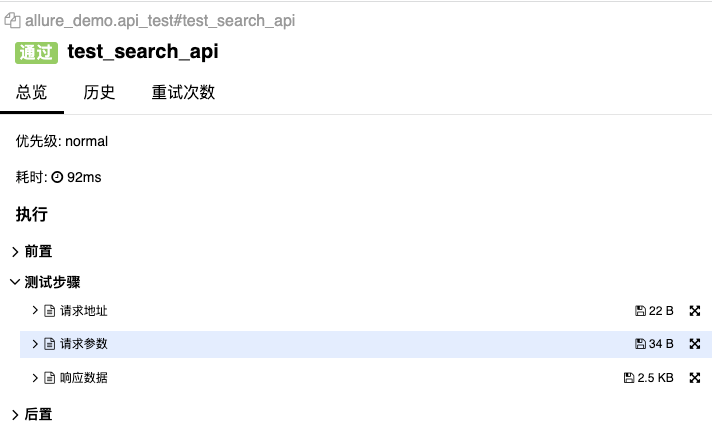
7、附件的定製
使用allure.attachment對附件進行定製
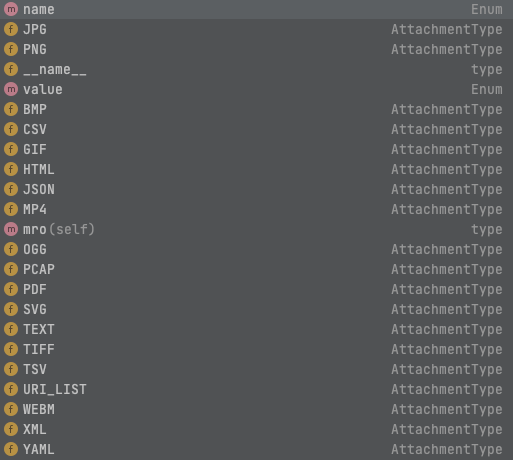
參數:
body:附件內容name:附件名稱attachment_type:附件類型,支持的類型如下
-
UI自動化項目
def test_register(self): print("註冊測試") with open("./allure_demo/screen_shot/fail_snap.jpg","rb") as f: allure.attach(body=f.read(), name="註冊測試失敗截圖", attachment_type=allure.attachment_type.JPG)
-
介面自動化項目
def test_search_api(): allure.attach(body=url, name="請求地址", attachment_type=allure.attachment_type.TEXT) allure.attach(body=json.dumps(params), name="請求參數", attachment_type=allure.attachment_type.TEXT) resp = requests.get(url, params=params) allure.attach(body=resp.text, name="響應數據", attachment_type=allure.attachment_type.TEXT)