實現了自動生成和插槽兩個方式,主要把 el-table 和 el-pagination 封裝在一起 效果圖: 使用組件,啟用自動生成 :auto="true" 自動生成-編輯 (包括請求已經實現了)新增和刪除也是一樣 ps:如有額外的按鈕可以用插槽實現 查詢的時候,只需要多返回下麵數據,就可以自動生 ...
實現了自動生成和插槽兩個方式,主要把 el-table 和 el-pagination 封裝在一起
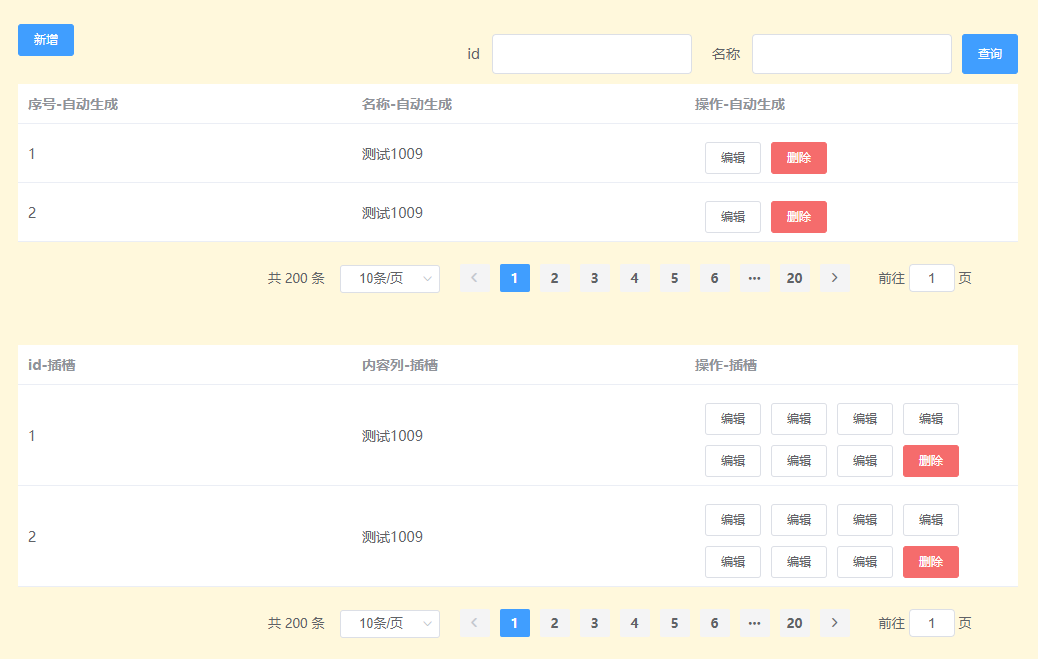
效果圖:

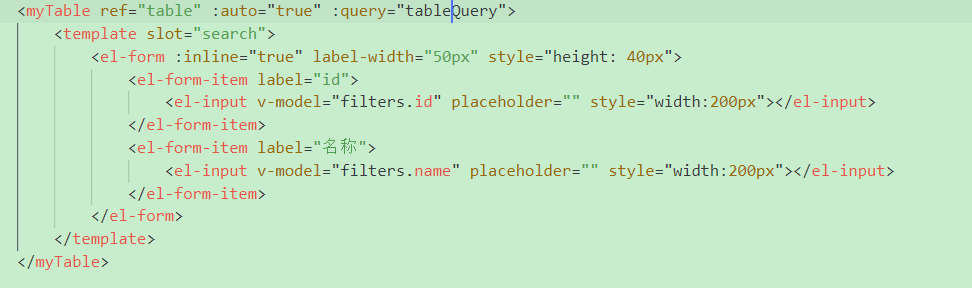
使用組件,啟用自動生成 :auto="true"

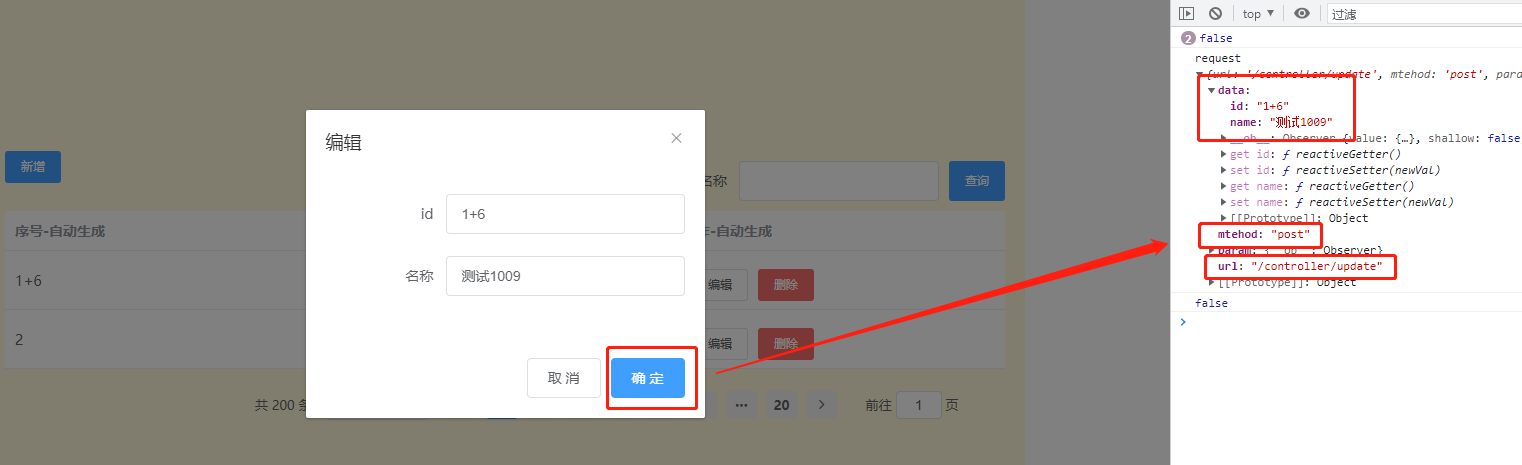
自動生成-編輯 (包括請求已經實現了)新增和刪除也是一樣
ps:如有額外的按鈕可以用插槽實現

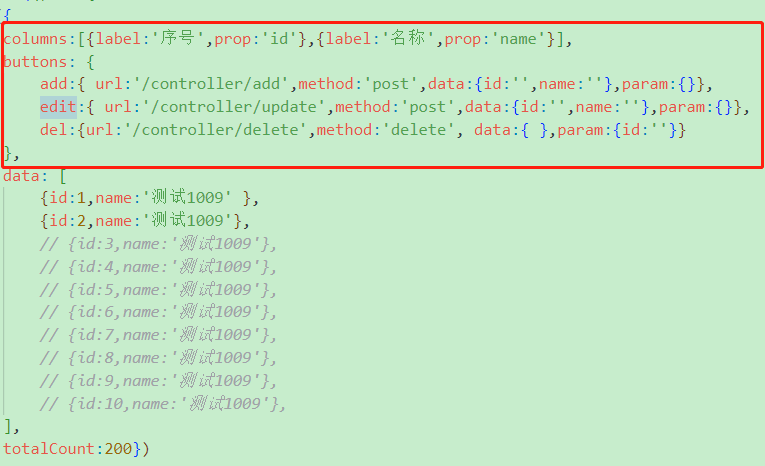
查詢的時候,只需要多返回下麵數據,就可以自動生成列,和對應操作按鈕
目錄

table.vue
<template> <div> <el-row v-if="auto"> <el-col :span="4"> <el-button size="small" type="primary" @click="add(table.buttons.add)">新增</el-button> </el-col> <el-col :span="20"> <div style="display: flex;justify-content: flex-end;margin:10px 0 10px 0"> <slot name="search"></slot> <el-button size="small" type="primary" @click="filterData">查詢</el-button> </div> </el-col> </el-row> <el-row v-else> <el-col :span="24" style="padding-top: 30px"> </el-col> </el-row> <el-table v-if="auto" v-loading="table.loading" :data="table.data" style="width: 100%"> <el-table-column v-for="(item,index) in table.columns" :key="index" :label="item.label+'-自動生成'" :prop="item.prop"></el-table-column> <el-table-column label="操作-自動生成"> <template slot-scope="scope"> <el-button size="small" type="button" @click="edit(scope.row,table.buttons.edit)">編輯</el-button> <el-button size="small" type="danger" @click="del(scope.row,table.buttons.del)">刪除</el-button> </template> </el-table-column> </el-table> <el-table v-if="!auto" v-loading="table.loading" :data="table.data" style="width: 100%"> <slot> <el-table-column label="預設列" ></el-table-column> </slot> </el-table> <el-pagination background :current-page="this.$parent.filters.pageIndex" layout="total, sizes, prev, pager, next, jumper" :page-size="this.$parent.filters.pageSize" style="width: 50%;margin:20px auto 0px auto;text-align: center;" :total="total" @current-change="handleCurrentChange" @size-change="handleSizeChange" /> </div> </template> <script> export default ({ name:'table-test', props: { auto:{ type:Boolean, default:()=>false, }, query: { type: Function, default: ()=>null, }, }, created(){ this.filterData() }, data(){ return { table:{ columns:[], buttons:{}, data:[], loading:false, }, total:0 } }, methods:{ handleCurrentChange(index) { this.$parent.filters.pageIndex = index this.filterData() }, handleSizeChange() {}, filterData(){ this.table.loading=true /* eslint-disable */ // debugger if(this.query){ this.query().then(res=>{ this.table.data = res.data this.table.columns =res.columns this.table.buttons =res.buttons this.total=res.totalCount }).finally(()=>{ this.table.loading=false }) }else{ console.error('table組件未設置query函數') } }, del(row,setting){ // this.table.data.splice(index,1) this.$baseConfirm('你確定要刪除嗎?', null, () => { this.fn(row,setting) }) }, add(setting){ // 約定添加、編輯彈窗組件都叫 addIndex或者一個其它統一的名稱, 就可以實現通用 this.$parent.$refs.addIndex.show((form)=>this.fn(form,setting)) }, edit(row,setting){ this.$parent.$refs.addIndex.showEdit(()=>this.fn(row,setting),row) }, fn(row,setting){ if(!row){ throw 'fn:row is null' } Object.keys(setting.data).forEach(x=> { setting.data[x] = row[x] }) Object.keys(setting.param).forEach(x=> { setting.param[x] = row[x] }) this.request({ url:setting.url, mtehod:setting.method, param:setting.param, data:setting.data }).then((res)=>{ this.$message.success(res.message) this.filterData() }) }, //模擬請求 request(param){ console.log('request',param) return new Promise((res,rej)=>{ setTimeout(() => { res({code:200,data:null,message:'ok'}) }, 100); }) } } }) </script> <style lang="scss" scoped> table button{ margin-top:10px; } ::v-deep{ .el-table .el-table__cell{ padding:8px 0; } .el-table__cell .el-button:first-child{ margin-left: 10px; } } </style>
index.vue
<template> <div id="app" style="width:1000px;background-color:cornsilk;margin:0 auto;padding:20px"> <div style="margin-top: 150px"></div> <!-- 由後端介面返回的好處: 介面參數有任何變化,介面名稱變更,後端直接更新即可,不用前端修改 ,減少了來回溝通的成本 組件提供了標準化,完整的基礎功能,省去人為複製代碼出現bug後修改的時間成本 省去的基礎功能實現的細節,減少了功能細節缺胳膊少腿後期修補的時間成本 --> <!-- 使用 auto="true" 根據介面返回的配置【自動生成列,按鈕,增刪改查調用】不用再寫任何代碼 --> <myTable ref="table" :auto="true" :query="tableQuery"> <template slot="search"> <el-form :inline="true" label-width="50px" style="height: 40px"> <el-form-item label="id"> <el-input v-model="filters.id" placeholder="" style="width:200px"></el-input> </el-form-item> <el-form-item label="名稱"> <el-input v-model="filters.name" placeholder="" style="width:200px"></el-input> </el-form-item> </el-form> </template> </myTable> <!-- 使用 auto="false" 需要自己定義列和增刪改查函數 --> <myTable ref="table" :auto="false" :query="tableQuery"> <el-table-column label="id-插槽" prop="id"> </el-table-column> <el-table-column label="內容列-插槽" prop="name"></el-table-column> <el-table-column label="操作-插槽" > <template slot-scope="scope"> <el-button size="small" type="button" @click="edit(scope)">編輯</el-button> <el-button size="small" type="button" @click="edit(scope)">編輯</el-button> <el-button size="small" type="button" @click="edit(scope)">編輯</el-button> <el-button size="small" type="button" @click="edit(scope)">編輯</el-button> <el-button size="small" type="button" @click="edit(scope)">編輯</el-button> <el-button size="small" type="button" @click="edit(scope)">編輯</el-button> <el-button size="small" type="button" @click="edit(scope)">編輯</el-button> <el-button size="small" type="danger" @click="del(scope.$index)">刪除</el-button> </template> </el-table-column> </myTable> <addIndex ref="addIndex"></addIndex> </div> </template> <script> import addIndex from '@/views/components/add.vue' export default ({ name:'indexTest', components:{addIndex}, data(){ return { filters:{ pageIndex:1, pageSize:5 } } }, methods:{ //模擬請求返回 tableQuery(){ console.log('filters',this.filters) var p = new Promise((res,rej)=>{ console.log(rej) setTimeout(() => { var value ={ columns:[{label:'序號',prop:'id'},{label:'名稱',prop:'name'}], buttons: { add:{ url:'/controller/add',method:'post',data:{id:'',name:''},param:{}}, edit:{ url:'/controller/update',method:'post',data:{id:'',name:''},param:{}}, del:{url:'/controller/delete',method:'delete', data:{ },param:{id:''}} }, data: [ {id:1,name:'測試1004' }, {id:2,name:'測試1009'}, // {id:3,name:'測試1009'}, // {id:4,name:'測試1009'}, // {id:5,name:'測試1009'}, // {id:6,name:'測試1009'}, // {id:7,name:'測試1009'}, // {id:8,name:'測試1009'}, // {id:9,name:'測試1009'}, // {id:10,name:'測試1009'}, ], totalCount:200}; value.data =value.data.filter(x=>this.where(x)) res(value) }, 1000); }) return p }, where(x){ var a = this.filters.id ? x.id == this.filters.id : true var b = this.filters.name ? x.name.indexOf( this.filters.name)>-1 : true var r = a && b return r }, edit(){}, del(){} } }) </script> <style lang="scss" scoped> table button{ margin-top:10px; } </style>
add.vue
<template> <el-dialog :title="title" width="30%" :close-on-click-modal



