進入/離開 & 列表過渡 點擊打開視頻講解更加詳細 概述 Vue 在插入、更新或者移除 DOM 時,提供多種不同方式的應用過渡效果。包括以下工具: 在 CSS 過渡和動畫中自動應用 class 可以配合使用第三方 CSS 動畫庫,如 Animate.css 在過渡鉤子函數中使用 JavaScript ...
進入/離開 & 列表過渡
概述
Vue 在插入、更新或者移除 DOM 時,提供多種不同方式的應用過渡效果。包括以下工具:
- 在 CSS 過渡和動畫中自動應用 class
- 可以配合使用第三方 CSS 動畫庫,如 Animate.css
- 在過渡鉤子函數中使用 JavaScript 直接操作 DOM
- 可以配合使用第三方 JavaScript 動畫庫,如 Velocity.js
單元素/組件的過渡
Vue 提供了 transition 的封裝組件,在下列情形中,可以給任何元素和組件添加進入/離開過渡
- 條件渲染 (使用 v-if)
- 條件展示 (使用 v-show)
- 動態組件
- 組件根節點
案例:
<template>
<div id="app">
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
show: true
}
},
mounted() {
},
components:{
},
methods:{
}
}
</script>
<style scoped>
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
</style>
當插入或刪除包含在 transition 組件中的元素時,Vue 將會做以下處理:
- 自動嗅探目標元素是否應用了 CSS 過渡或動畫,如果是,在恰當的時機添加/刪除 CSS 類名。
- 如果過渡組件提供了 JavaScript 鉤子函數,這些鉤子函數將在恰當的時機被調用。
- 如果沒有找到 JavaScript 鉤子並且也沒有檢測到 CSS 過渡/動畫,DOM 操作 (插入/刪除) 在下一幀中立即執行。(註意:此指瀏覽器逐幀動畫機制,和 Vue 的 nextTick 概念不同)
過渡的類名
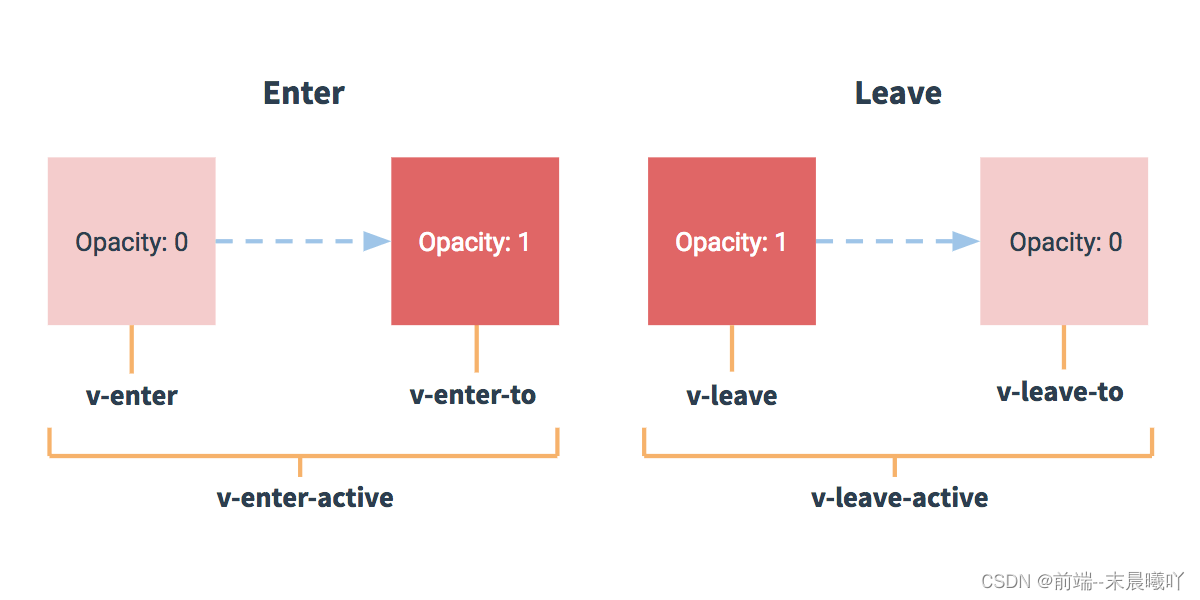
在進入/離開的過渡中,會有 6 個 class 切換。
- v-enter:定義進入過渡的開始狀態。在元素被插入之前生效,在元素被插入之後的下一幀移除。
- v-enter-active:定義進入過渡生效時的狀態。在整個進入過渡的階段中應用,在元素被插入之前生效,在過渡/動畫完成之後移除。這個類可以被用來定義進入過渡的過程時間,延遲和曲線函數。
- v-enter-to:2.1.8 版及以上定義進入過渡的結束狀態。在元素被插入之後下一幀生效 (與此同時 v-enter 被移除),在過渡/動畫完成之後移除。
- v-leave:定義離開過渡的開始狀態。在離開過渡被觸發時立刻生效,下一幀被移除。
- v-leave-active:定義離開過渡生效時的狀態。在整個離開過渡的階段中應用,在離開過渡被觸發時立刻生效,在過渡/動畫完成之後移除。這個類可以被用來定義離開過渡的過程時間,延遲和曲線函數。
- v-leave-to:2.1.8 版及以上定義離開過渡的結束狀態。在離開過渡被觸發之後下一幀生效 (與此同時 v-leave 被刪除),在過渡/動畫完成之後移除。

對於這些在過渡中切換的類名來說,如果你使用一個沒有名字的
v-enter-active 和 v-leave-active 可以控制進入/離開過渡的不同的緩和曲線,在下麵章節會有個示例說明。



