1. 丐版 HelloWebGPU 最簡單的 WebGPU 程式應該是這樣的: <script> const init = () => { if ('gpu' in navigator) { console.log(navigator.gpu) } else { console.log('瀏覽器不支 ...
目錄
1. 丐版 HelloWebGPU
最簡單的 WebGPU 程式應該是這樣的:
<script>
const init = () => {
if ('gpu' in navigator) {
console.log(navigator.gpu)
} else {
console.log('瀏覽器不支持 WebGPU;瀏覽器未開啟 WebGPU 功能。')
}
}
init()
</script>
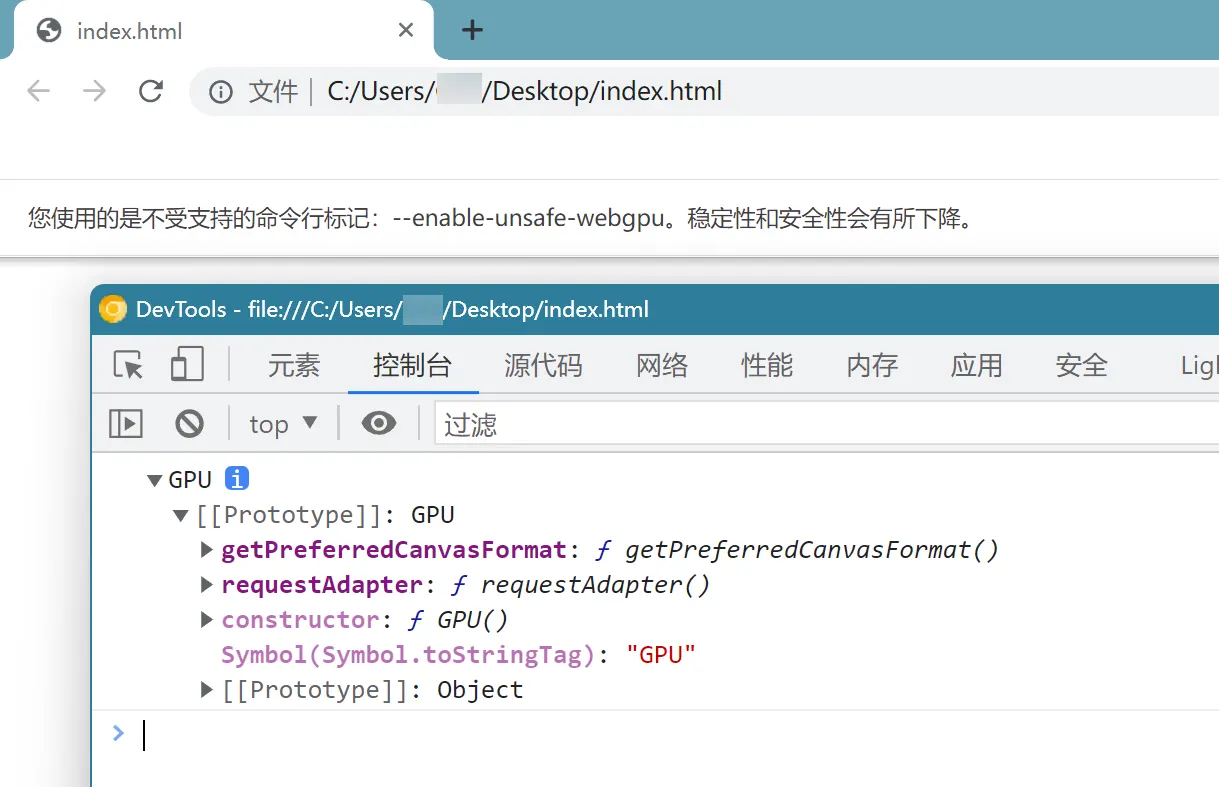
將上面的代碼保存成 index.html,雙擊打開就可以在控制台看到輸出的對象:

如果你是什麼都不會的新手,那麼接下來這幾個問題我只說一次。當然,老手可以選擇性跳過。
① 為什麼是 index.html
不為什麼,你喜歡可以改成 home.html,main.html,但是文件的尾碼名得是 html,用 index.html 是習慣。
② 你這個代碼為什麼瀏覽器沒有顯示東西?
如果你沒有閱讀過我之前的文章,沒有仔細閱讀過,自然是不知道為什麼。
WebGPU 不像 WebGL,它解除了與 DOM - HTMLCanvasElement 的強關聯。很簡單:
WebGPU focus on GPU. Rendering is part of GPU's features, not all.
意思是,渲染繪圖只是 GPU 的一部分功能,WebGPU 更接近現代 GPU 的功能定位。
所以,作為瀏覽器內置的一個 API,你只需要 JavaScript 就可以獲取到這套全新設計的 API,它掛載於 navigator 上。
③ 為什麼你不用 HTTP 協議打開 index.html
別急,待會就用。
雙擊 "index.html" 文件,瀏覽器打開這個頁面,你可以在瀏覽器地址欄看到完整的文件資源路徑:
file:///C:/Users/<YourUserName>/Desktop/index.html
最前面的字母是 file:///,然後跟了個本地磁碟路徑,這種方式叫做 使用 file 協議訪問(打開)頁面,但是我們很多時候都是使用 http(或 https,簡單起見,下文全用 http)協議打開的,哪怕是在本地:
http://localhost:8080/index.html
具體原因不重覆,網上有非常多這兩種協議在 Web 開發時的差異。
而在本地啟動一個 HTTP 伺服器軟體,伺服某個磁碟中的資源,在我是學生的年代資料不算多,也不算少,可以藉助 Apache-HTTPD,也可以藉助 Tomcat,甚至為了一個小小的 index.html 下載一個 XAMPP 的大有人在。
現在,你完全可以藉助:
- VSCode 的 LiveServer 插件
- 更易配置的 nginx / openresty
- Python 的 http.server 模塊
- NodeJS 全局 http 插件 / NodeJS 寫一個簡易的 HTTP 伺服器
- 藉助各種前端工程化工具,使用 devServer
來伺服這個 index.html,我之後將選擇最後一種,作為開發時的輔助工具。
2. 我需要類型提示
2202 年如果還有人建議新手用 Notepad 寫代碼的都建議去喝一口恆河水。軟體開發至今,積累了無數的技術和門檻,就不要再堆疊了。
我選擇 VSCode 作為 JavaScript 代碼編輯器,你也可以選擇別的。
寫 JavaScript 這種動態類型的語言,調用函數、滑鼠指針移動到變數、函數上沒有智能提示時,純猜、靠背是相當讓人沒有耐心的事情。
我們可以藉助 TypeScript 的 類型聲明 來做到類型提示。
很可惜,在我寫這篇文章的時候,正式頻道的各大瀏覽器還沒有正式暴露 WebGPU JavaScript API。
2.1. 使用 VSCode 的 jsconfig 獲取類型提示
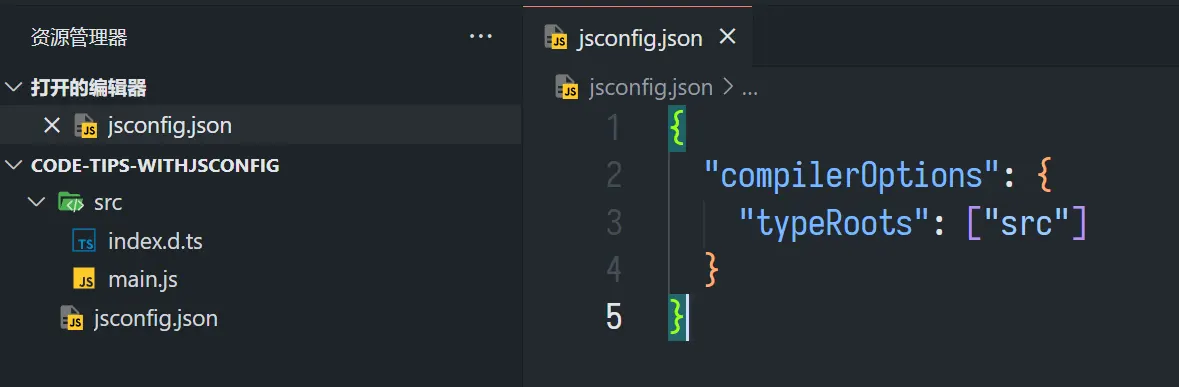
VSCode 是 TypeScript 編寫的,自然對類型聲明文件(*.d.ts)有支持。在普通的 JavaScript 項目中,想要獲得像 TypeScript 一樣的類型提示,只需在項目根目錄下增加一個 jsconfig.json 文件,其擁有 compilerOptions.typeRoots 配置項,告訴 VSCode 要去哪裡讀取類型聲明文件即可。

如上所示,jsconfig.json 告訴 VSCode,類型聲明文件從 ./src 文件夾下找。在那個 index.d.ts 文件中,你可以自己寫類型聲明;我就偷懶了,從官方倉庫複製了一份 WebGPU 的類型聲明文件,粘貼於此。
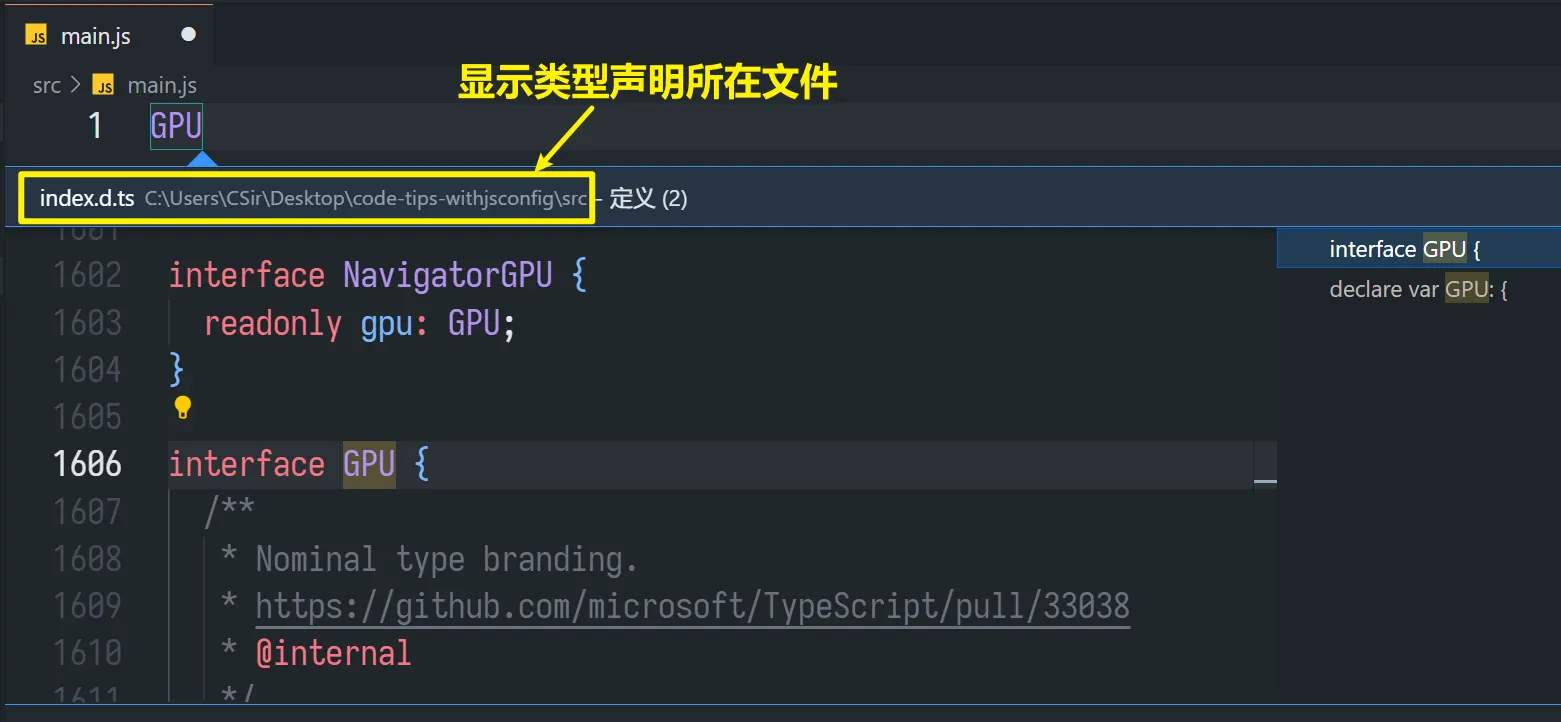
所以,在 main.js 文件就可以用 WebGPU 的類型提示啦!

這種只是一種過渡方法,接下來將展示在 Vite + TypeScript 項目中使用 WebGPU 官方的類型提示庫。
2.2. 在前端工程化的項目中使用類型提示
我的選擇是 Vite + TypeScript,選擇 Vite 的理由很簡單:
-
開發伺服器使用 esbuild 速度足夠快
-
插件蓬勃發展,開箱支持很多 Webpack 需要 loader 才能實現的特性
-
文檔豐富
-
內置依賴少
最重要的一點,我比較厭煩 polyfill 的過程。畢竟,
能運行 WebGPU 的瀏覽器,還需要考慮向下相容?
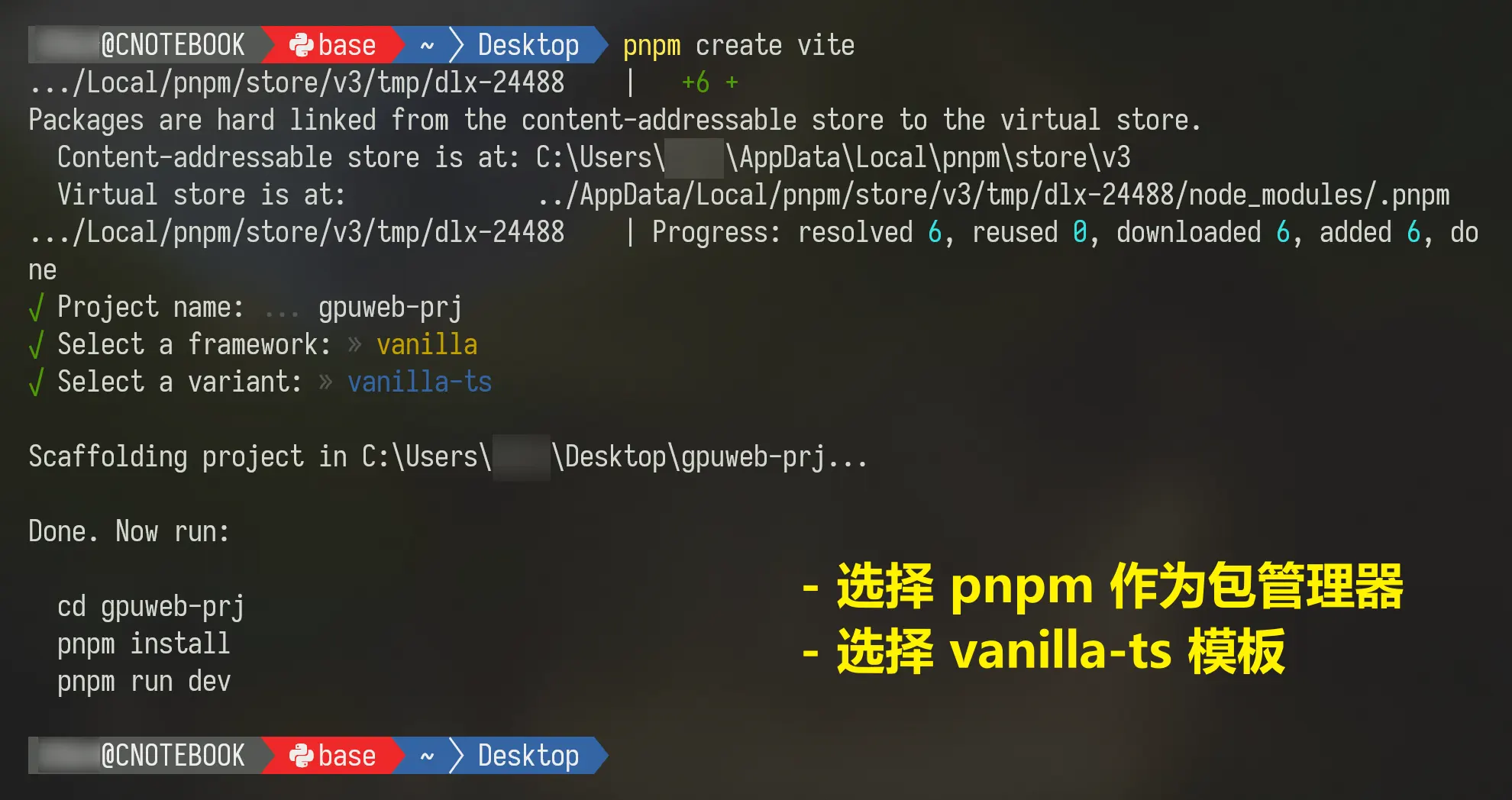
關於如何使用 Vite 腳手架工具開啟各種模板項目就不覆述了,我使用 Vanilla + TS 模板創建了一個工程 “gpuweb-prj”:

隨後,安裝項目依賴:
pnpm install && pnpm add @webgpu/types -D
然後,在項目根目錄下的 tsconfig.json 的 compilerOptions.typeRoots 添加類型提示庫的路徑即可:
{
"compilerOptions": {
"typeRoots": [ "./node_modules/@webgpu/types", "./node_modules/@types"]
}
}
"./node_modules/@types" 是一個類型提示庫倉庫的預設路徑,位於 GitHub - DefinitelyTyped/DefinitelyTyped: The repository for high quality TypeScript type definitions.,但是 WebGPU 沒有提交到這個倉庫,所以需要添加新的路徑,與 2.1 小節中添加自己的路徑是一個道理,只不過這裡用的是 TypeScript 項目,所以是 tsconfig.json 文件。
然後,你就能在你的 ts 代碼中愉快地用 WebGPU 類型了。
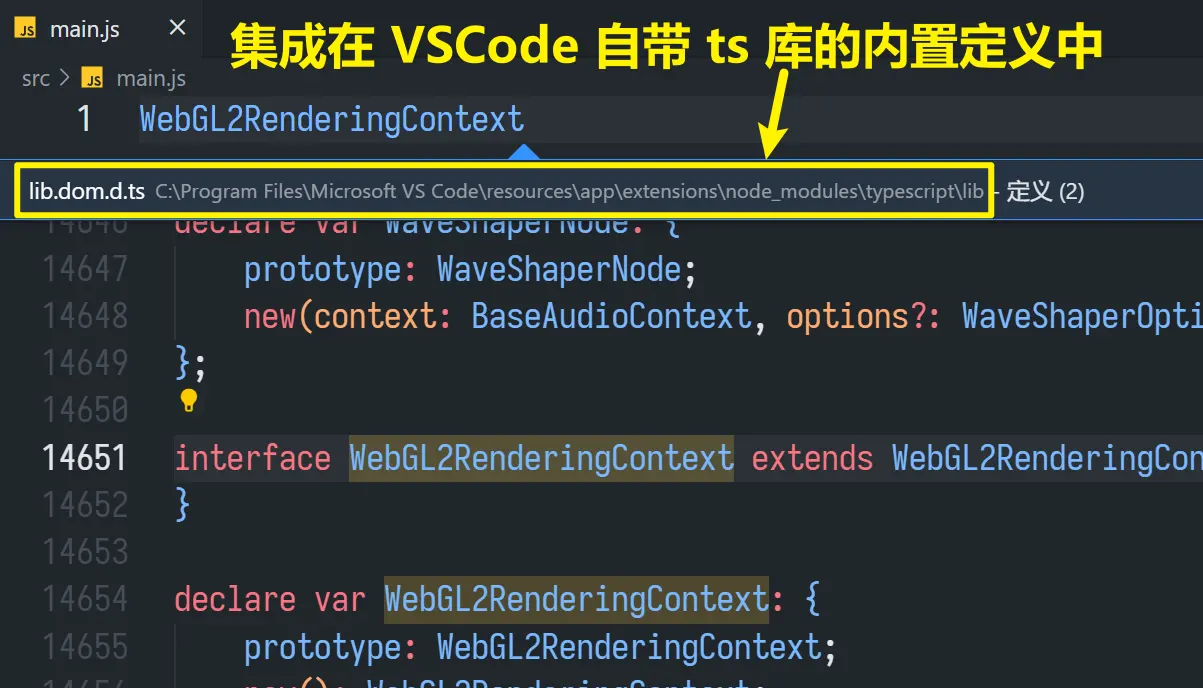
待 WebGPU 正式登陸各大瀏覽器的那一天,應該就不需要搞這麼麻煩了,屆時會像 WebGL 一樣,將類型集成在 TypeScript 的內置類型聲明中: